Search the Community
Showing results for tags 'form'.
-
Hello @ all I want to share a new module with you, which makes the creation and validation of forms easy. Take a look at the following example of a simple contact form: // A very simple example of a contactform for demonstration purposes $form = new Form('contactform'); $gender = new Select('gender'); $gender->setLabel('Gender'); $gender->addOption('Mister', '0'); $gender->addOption('Miss', '1'); $form->add($gender); $surname = new InputText('surname'); $surname->setLabel('Surname'); $surname->setRule('required'); $form->add($surname); $name = new InputText('name'); $name->setLabel('Name'); $name->setRule('required'); $form->add($name); $email = new InputText('email'); $email->setLabel('E-Mail'); $email->setRule('required'); $form->add($email); $subject = new InputText('subject'); $subject->setLabel('Subject'); $subject->setRule('required'); $form->add($subject); $message = new Textarea('message'); $message->setLabel('Message'); $message->setRule('required'); $form->add($message); $privacy = new InputCheckbox('privacy'); $privacy->setLabel('I accept the privacy policy'); $privacy->setRule('required')->setCustomMessage('You have to accept our privacy policy'); $form->add($privacy); $button = new Button('submit'); $button->setAttribute('value', 'Send'); $form->add($button); if($form->isValid()){ print_r($form->getValues()); // do what you want } // render the form echo $form->render(); This piece of code creates a simple contact form and validates it according to the validation rules set. Inside the isValid() method you can run your code (fe sending an email) Highlights: 30+ validation types Support for UiKit 3 and Bootstrap 5 CSS framework SPAM protection Highly customizable Hookable methods for further customization Multi-language You can download and find really extensive information on how to use at https://github.com/juergenweb/FrontendForms. Please report errors or suggestions directly in GitHub. Best regards and happy testing ? If you have downloaded the module in the past I recommend you to uninstall the module completely and install the newest version 2.1.14. There are a lot of changes in the new version, so please test carefully.
- 427 replies
-
- 26
-

-

-
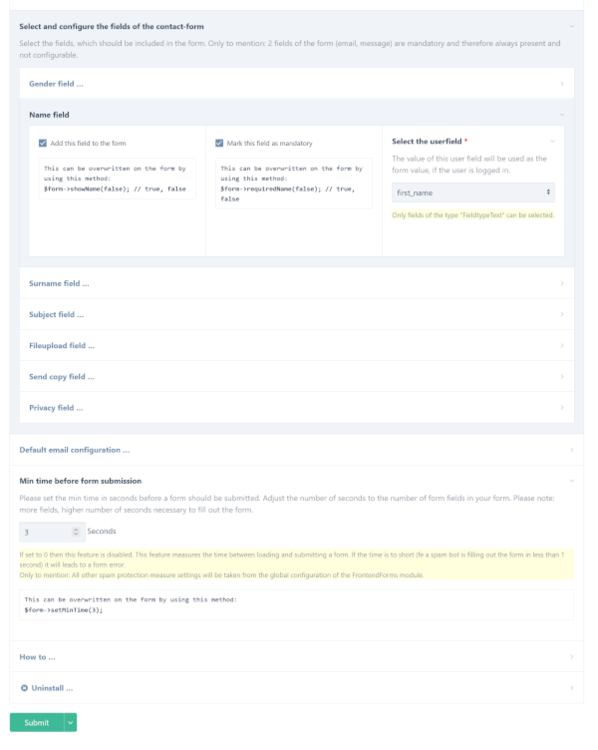
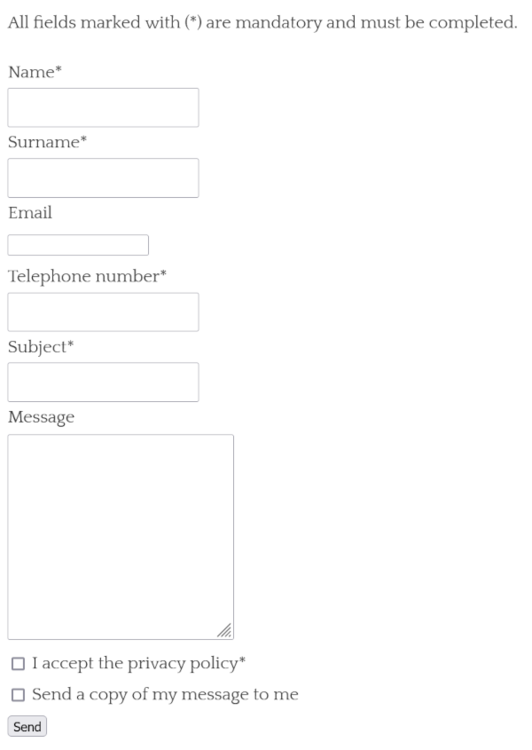
This is the next module beside the FrontendLoginRegister module which is based on the FrontendForms module. As the name suggests, it has been designed to easily create a contact form for your site with the following characteristics: Fast and easy integration of a contact form inside a template by using only one line of code Show/hide certain fields of the form depending on your preferences and needs Beside the default fields you will be able to extend the form with additional fields if needed Highly customizable (change order of fields, add custom CSS classes,...) Run as many forms on one page as you want Possibility to offer file upload to upload multiple files, which can be sent as attachments Usage of all the benefits of FrontendForms (fe. CAPTCHA, various security settings,...) Multi-language IP of the sender will be send with the email too, so you can use it for IP-blocking if you will get a lot of spam from a certain IP To render a complete working contact form, you will only need to add this line of code to your template: echo $modules->get('FrontendContact')->render(); The output can differ from the image above, because it depends on your settings and customizations, but it will looks like similar to the form in the image. This module is completely new and therefore alpha stage - so be aware of using it on live sites! It works as expected in my tests, but it will need further testing. You can download the module here: FrontendContact or you can install it via the Processwire upgrade-module from the module directory. Alternatively you will find all files inside GitHub. You will also find a more detailed description on the the download page. Live example of this module: https://www.schulfreund.at/kontakt/ As always, please report issues or wishes here or directly on GitHub. Thanks for testing!
-
FieldtypeFormSelect lets you create fields to select from forms created using the pro FormBuilder module. Features: Create select fields that allow for choosing forms when editing pages Fully compatible with FormBuilder, render forms using native methods Choose which forms will be available to choose from, each field is configured individually Choose how form names will be presented in select elements Compatible with FormBuilderHtmx FieldtypeFormSelect lets you create fields like this, configured as desired. Choose which forms will be present. Including forms where names start/end or contain a value allows you to create a form select field once then use form names to help group them together, or add/remove them from form selects without editing the field. This is also a pretty simple way to allow end users to create forms that will be selectable without having to edit a field configuration. For example, this field will only allow you to choose forms having names ending with "request", so "customer-support-request" and "consultation-request" will be included, but where forms with names like "newsletter-signup" and "call-to-action" won't. Choose how you would like the form names to be presented in the select element. They can be shown as they are originally named, as spaced words, or as capitalized/spaced words. Rendering in your templates is straightforward <?php $page->select_a_form; // => A form ID, or null if no form has been selected // Render using the native FormBuilder method echo $forms->render($page->select_a_form); // Alternate method. Selected form will be rendered, if no form is selected output is null. echo $page->render('select_a_form'); Form select fields store the ID of the selected form and FieldtypeFormSelect makes use of ProcessWire's built-in field rendering to keep things simple. The fields you create will always be up-to-date with the forms as they currently exist. If a form is deleted that has been selected in one or more fields, those values will be set to null so you won't experience any issues with references to form IDs that no longer exist. Your templates and pages stay free from errors. My primary use is to have a form select field available for blocks created in the RockPageBuilder module by @bernhard. I want each section on the page to contain an option to choose any form that will open in a modal to put the power of choosing forms in the hands of the user. RockPageBuilder is not required, but makes for a powerful example. Contributions and issues are welcome on Github, or stop by here for some help! Install as a ProcessWire module Install via Composer Download from the Github repository Cheers!
- 25 replies
-
- 20
-

-

-
- forms
- formbuilder
-
(and 2 more)
Tagged with:
-
Hi, Looking to create form elements on a page–some input with a colection of form inputs and the appropriate labels and variables for that input. I've used ProForms in the past and rolled out my own when creating simply one off forms, but I wonder if anyone has found a good way of allowing form creation on page editing so that clients can adhocly make and edit forms? Thanks
-
I am trying to wrap my head around how to store data from a form into the database in Processwire - late Tuesday afternoon, groggy... I know there are lots of examples of 'simple forms using the API' and ' simple contact forms' and front-end edit forms 'with file upload' etc. Soma's original post from 2012 goes on with a nine page thread. It is hard to trace back what basic steps I should follow for PW3 in 2017. Let's say I want to collect the following data from visitors to my site: favorite color: ... spirit animal: ... submit button How would that work in Processwire? What are the basic steps? No mailing, no file upload, just storing data in a database. What is the PW way to do that? Minimal example? I have installed the FormHelper module. When I try to use that with $fh->create(); it echoes the word 'InputfieldForm' in the page. Is that another module? I'll report back with the solution when I figure it out.
-
Hi, I'm a newbie to Process wire. I'm trying to pass the form values to a different URL (i.e to sales force). We have a RestAPI to do a post method with URL Prams. when we tested the rest API it works with static values. So, i select the the option called submit to another URL in actions tab in my form. So now the issue is how can i pass the field values dynamically to the REST API prams on form submit? If their is any easy way to submit form details to sales force please advice. Thanks in advance!!
- 5 replies
-
- form
- submit to another url
-
(and 1 more)
Tagged with:
-
I am using sanitizer->textarea to sanitize and format the message inputted. I've tried various options including newlineReplacement but have been unable to convert newlines to <br> tags. Although the PHP nl2br function works as expected. Any suggestions? Thanks.
-
Hi all, I've set up a filter on my product-page, which I then use to...filter my products! – I've got pagination set up, and 30 items per page. – When I active the filter it works perfectly (in my opinion). Here's what I'm struggling with though: When I'm on another page (filtered as well/or the total overview) and I put my GET request in for the filter, it gives back the result, but still with the page-number there. In some cases, this is no problem – like a A-Z or Z-A filter, but others (say, per location) I might have less pages. Visual/code ref: (I DO have 3 pages of authors, but I don't have 3 pages from London) url: books/page3?author=ascending url: books/page3?studio=london The current setup for my pages that get rendered are as follows: $allbooks = $pages->find("template=book, sort=$sort, $q, $tagged, $select_studio, start=0, limit=$limit"); As you can see I have the start=0 in there, but I read that's for the start of the pagination, not so much where it'll drop me in the search results. $q, $tagged and $select_studio are all empty values, unless they're returned from the GET request To repeat it, in it's most simplest form: When I click a filter, and a GET request is done, I want to 'reset' the page-number to 0, and get my results... Perhaps I'm missing something obvious, but I'd be really grateful to have your input.
- 11 replies
-
- pagination
- get
-
(and 2 more)
Tagged with:
-
Hello forum. I'm trying to figure out how to detect if current form has errors after saving it in pw admin page. This is so that our event location isn't added in database if we detect errors. But I can't seem to find a correct way to detect errors? I only found the wire()->errors() and it always triggers even if I don't have any errors. How can I detect errors in a form? By error I mean $page->error('this is the red error');
-
I have a page that contains a single ProFields table field and I want to display the contents of the table on the front end and then for logged in users, they can edit certain columns in the table. What I have at the moment is $out = '<form action="'.$page->url.'" method="post" > <table class="table"> <tbody>'; $count = 1; foreach($page->fieldName as $row) : $out .= ' <tr> <td><input type="checkbox" name="fieldName_'.$count.'_columnName"></td> </tr>'; if($input->post->submit) : $page->of(false); $page->set('fieldName_'.$count.'_columnName', $sanitizer->text($input->post->{fieldName_'.$count.'_columnName})); $page->save(); endif; $count++; endforeach; $out .= ' </tbody> </table> <button class="button" type="submit">Save</button> </form>'; The two problems I have are: I get an error trying from $sanitizer->text($input->post->{fieldName_'.$count.'_columnName}), not sure how to make that dynamic. If I change the above to just a static value, e.g. $page->set('fieldName_1_columnName', 'Testing') and save the form, it's not saving the values to the database. Where am I going wrong?
-
Hi, I'm looking for a developer for a quick project. Developer would be responsible to create a new form on exiting process wire site which on submit would send data to sales force. We already have the HTML code for the form and action/REST API build. Thank you Rajesh
- 2 replies
-
- salesforece
- form
-
(and 2 more)
Tagged with:
-
So I have been creating an internal web app over the last couple months, and am finally on the last piece of the puzzle, customizable forms. I thought I could just create a view basic forms and use a select option to let them select the form, and my template file could just output the form based on their selection. Easy enough. However, I have since ran into a slight head scratcher. Not all the forms are the same and they might vary greatly between each other. Has anyone done something similar to this? In an ideal world, I would use form builder, but I really dont want them to have access to it. They are currently constrained to a few pages in the backend, which is why I was trying to think of a way for them to select a few fields (like from a page select), and then render the selections on the front end based on what was selected.
-
Hopefully this is pretty easy/quick. I have a signup form with name and email and on submit, a new page is created under "Entries". Is it possible to check if the name (which has two fields for first and last) and or the email is already registered and display an error?
-
Hi! Just started to dig into PW and since I have a small project starting I wonder that how does PW support dynamic forms out-of-the-box? Or perhaps through some module(s)? I'm creating a form(for visitors) that has options such as shape > size > color > availability/product which filter values for the last filter/select option (in this case availability). And is there any form field dependency implemented or is this just a matter of e.g. jquery events that trigger AJAX or visibility when field value is changed?
-
I have been using the wiresmtpmail module in a few installs for sending out automated emails etc etc, and it works flawlessly. However, I now need to send an email when a user submits a form, and for the life of me I can not figure out how to get the form to submit. if(isset($_POST['Submit'])) { $mail = wireMail(); // calling an empty wireMail() returns a wireMail object $toName = $sanitizer->text($input->post->fullname); $toEmail = $sanitizer->email($input->post->email); $phone = $sanitizer->text($input->post->phone); $comments = $sanitizer->text($input->post->comments); $subject = $page->store_name . $page->title; $numSent = wireMail($toName, '', $subject, $textBody, $options); } If I remove the if statement, the form submits just fine, however you can just refresh the page (without adding anything to the fields), and it will submit a blank email every refresh. Has anyone gotten this working with a submit button?
-
I'm trying to create a form that does a post to a php file, getting the values before posting to a database. For example a form with an action /controller/add_client.php. My current workaround is create a page with the add_client template. But is it possible to do that without creating a page? I.E i do not want it to show on the CMS side.
-
Does anyone know how to do an export of a page entries to CSV using the Processwire way? I'm trying to setup a list where the client can see a list of user's form values. Example -> A front end form -> Upon submit -> Adds to database -> Shows on the admin of Processwire. From there, I can see the entries and sort stuff. And lastly I can export them in CSV. I'm looking at the Processwire cheatsheet and see the $files, is this the one I should be looking at?
-
Something inserts "/processwire/" in my form label
modifiedcontent posted a topic in General Support
I have a simple front-end password update form like this: In the browser the label of the second field shows up as follows: WTH?! I can't figure out what is changing the label, what is inserting /processwire/ and reformatting the thing. Is this something in PW? A "helpful" thing that browsers do? Edit: The problem disappears if I simply rename the second field to 'Confirm Password'. So my problem is solved, but I'll leave this here in case this is some kind of bug. -
Hi all, I am trying to build a form in a module. So when the render() method is called, I build the form and I want to apply a custom markup, which is defined in an array. Unfortunately I can't remove some text in my label. Instead of a label I want an icon, but there is always some text next to my icon as you can see below: I don't know how, but my icon is placed in the label, and that's not what I want. My markup looks like this: static protected $markup = array( 'list' => "{out}\n", 'item' => "\n\t<div class='form-group input-group'>\n{out}\n\t</div>", 'item_label' => "<label class=input-group-addon>{out}</label>", 'item_icon' => "<span><i class='fa fa-fw fa-{name}' aria-hidden='true'></i></span>", 'item_content' => "{out}", 'item_error' => "\n<p class='field--error--message'>{out}</p>", 'item_description' => "\n<p class='field__description'>{out}</p>", //.... etc ); and results in this: <div class="form-group input-group"> <label class="input-group-addon"> <span> <i class="fa fa-fw fa-envelope" aria-hidden="true"></i> </span> E-Mail </label> <input id="Inputfield_contact_email" name="contact_email" class="form-control InputfieldMaxWidth" type="email" maxlength="512"> </div> and what I want is: <div class="form-group input-group "> <span id="contact_form" class="input-group-addon"><i class="fa fa-user" aria-hidden="true"></i></span> <input required="" class="form-control" name="name" id="contact_form" type="text" value="" placeholder="Name"> </div> The only problem is that the code above is hard-coded and I don't know how to remove that piece of text next to my icon.... Thanks in advance, ~Harmen
-
I have an issue where I want different formats for creating one page. When you are creating a new page I want it to offer different types of fields from when you are editing it. For example, I have a field called countries which is a multiple page reference field. This is desirable as it is in a very easy to edit format. Currently, I am using selectize.js which makes it possible to search for the pages and add them in a tag fashion. This is how I want it to be when a page is already created. However, when creating a new page it is often easier to just paste a list of all the countries as text. This is because the data is coming from an old website where the countries are written like this: I can code something which converts this text into the multiple page reference fields but I am not sure how to go about it. At first I tried making another template which had fields that were in this “quick” format. Then I planned to make it such that when you add one of these quick pages it creates a page in the standard format and deletes itself. This has it’s own problems such as where to place the new page, what title and name to give it, whether to have just one quick page or multiple and when to delete it. It just didn’t seem right. Another possibility would be to show special quick fields when creating a new standard page but hide them when the page is saved and show the standard fields. I am not to sure how to achieve this though. Does anyone know a better way of going about this? I feel like this is a simple problem which already has an elegant solution.
-
Hello, I try to realize some booking form via jQuery.post method. It works to send the data to the book.php file. Whats next ? How to handle the data right. this is the JS code jQuery.post("./book.php",{ xx_name: name, xx_email: email, xx_date: date, xx_time: time, xx_message:message, xx_contact: contact}, function(data) { jQuery(".book_online_form .returnmessage").append(data);//Append returned message to message paragraph if(jQuery(".book_online_form .returnmessage span.book_error").length){ jQuery(".book_online_form .returnmessage").slideDown(500).delay(2000).slideUp(500); }else{ jQuery(".book_online_form .returnmessage").append("<span class='book_success'>"+ success +"</span>") jQuery(".book_online_form .returnmessage").slideDown(500).delay(4000).slideUp(500); setTimeout(function(){ $.magnificPopup.close() }, 5500); } if(data==""){ jQuery(".book_online_form")[0].reset();//To reset form fields on success } }); It works for me i get the data but what now ? how to handlte this right ? this is the post.php <?php include("./index.php"); // include header markup $sent = false; $error = ''; $emailTo = 'my@email.here'; // or pull from PW page field // sanitize form values or create empty $form = array( 'fullname' => $sanitizer->text($input->post->name), 'email' => $sanitizer->email($input->post->email), 'comments' => $sanitizer->textarea($input->post->message), ); print "CONTENT_TYPE: " . $_SERVER['CONTENT_TYPE'] . "<BR />"; $data = file_get_contents('php://input'); // Dont really know what happens but it works print "DATA: <pre>"; var_dump($data); var_dump($_POST); var_dump($form); print "</pre>"; if($input->post->submit) { $name = $_REQUEST['xx_name']; echo "Welcome 1". $name; // DONT WORK }else{ echo "Something is wrong on the submit "; } if( $_REQUEST["xx_name"] ) { $name = $_REQUEST['xx_name']; echo "Welcome 2". $name; // WORK } I have attached the output. how to act with the pw $input->post->submit and the form array for example ??
-
I was working on a simple "to-do" style template that has a form on a page. Once the form is submitted, I use the API to create a new subpage under a pre-existing page, but I notice that it does resubmit the form data (as to be expected) if a user were to refresh the page. Is there a way to prevent this behavior so duplicate content will not be posted by using something like exit(), or is this not proper due to usability? I guess I am curious as to how other developers handle the same hurdle.
-
Hello, i have a landingpage and need to reaname the images or save it to the filed images in the userpage i have this script currently if(isset($input->post->submit)) { $lptitle = $sanitizer->text($input->post->lptitle); $anrede = $sanitizer->text($input->post->anrede); $first_name = $sanitizer->text($input->post->first_name); $last_name = $sanitizer->text($input->post->last_name); $str = $sanitizer->text($input->post->str); $num = $sanitizer->text($input->post->num); $plz = $sanitizer->text($input->post->plz); $ort = $sanitizer->text($input->post->ort); $land = $sanitizer->text($input->post->land); $email = $sanitizer->text($input->post->email1); $fbname = $sanitizer->text($input->post->fbname); if ($page->id == '2328' ) { // Set a temporary upload location where the submitted files are stored during form processing $upload_path = $config->paths->assets . "files/stickers/"; // New wire upload $file = new WireUpload('file'); // References the name of the field in the HTML form that uploads the photo $file->setMaxFiles(1); $file->setOverwrite(false); $file->setDestinationPath($upload_path); $file->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); // execute upload and check for errors $files = $file->execute(); // echo "Passt"; } // $group = $sanitizer->text($input->post->group2); if ($sanitizer->text($input->post->group2) == "on") { $group = "1"; }else{ $group = "0"; } $mail = \ProcessWire\wiremail(); $mail->to($email)->from("mymailhere@domain.com"); $mail->subject("Deine Anmeldung zur $page->title !"); $mail->bodyHTML("Hey $first_name,<br> <br> deine Anmeldung zur <b style='color: #4fc3f7;'>$page->titleaktion</b> war erfolgreich.<br> $page->mailoben Deine Angaben:<br> $anrede $first_name $last_name<br> $str $num<br> $land - $plz $ort<br> $email<br> $fbname<br> <br> Wir wünschen dir auf jeden Fall schonmal viel Erfolg und erfrischende Grüße!<br> $page->mailunten Gerne kannst du auch deinen Freunden von unserer $page->titleaktion per Facebook, Twitter, Google+, WhatsApp oder E-Mail berichten:<br>"); $mail->send(); $p = new Page(); // create new page object $p->template = 'fans'; // set template $p->parent = $page->id; $p->title = $first_name." ".$last_name."-".$page->numChildren; $p->gender = $anrede; $p->first_name = $first_name; $p->last_name = $last_name; $p->str = $str; $p->num = $num; $p->plz = $plz; $p->ort = $ort; $p->land = $land; $p->email = $email; $p->fbname = $fbname; $p->letter = $group; $p->save(); $p->images = $upload_path . $files[0]; $p->save(); @unlink($upload_path . $files[0]); } How to save the Image to the Userpage ? Thanks
-
Hey, I've been trying to implement some progressive enhancements to take advantage of modern browsers, modern JS and CSS capabilities etc. One thing I've got stuck is to CSRF protection using $session->CSRF. I'm echoing hidden token using <?= session()->CSRF->renderInput('contact') ?> inside the form, and I can validate the token with plain POST request (without AJAX) just fine using session()->CSRF->hasValidToken('contact'). For AJAX, I'm setting headers x-<tokenname>:<tokenvalue>. It shows up in both Chrome DevTools correctly, and on backend lke HTTP_X_<TOKENNAME> => <TOKEN_VALUE> as expected, so there's no miscommunication. But, when I try to validate it, it fails no matter what. After some debugging I realized at each request, a new token is created, which invalidates the one I'm sending. Here are the relevant parts from the core. Inside /wire/core/SessionCSRF.php, where validation occurs <?php public function hasValidToken($id = '') { $tokenName = $this->getTokenName($id); $tokenValue = $this->getTokenValue($id); // ... if($this->config->ajax && isset($_SERVER["HTTP_X_$tokenName"]) && $_SERVER["HTTP_X_$tokenName"] === $tokenValue) return true; if($this->input->post($tokenName) === $tokenValue) return true; // if this point is reached, token was invalid return false; } it gets token name from here where it checks inside $_SESSION variable <?php public function getTokenName($id = '') { $tokenName = $this->session->get($this, "name$id"); // Why can't it find token inside $_SESSION global? if(!$tokenName) { $tokenName = 'TOKEN' . mt_rand() . "X" . time(); // token name always ends with timestamp $this->session->set($this, "name$id", $tokenName); } return $tokenName; } I dont understand why it cannot find correct token and regenerates? Does session not last until browser closes? I can save other data to $session, and get it just fine, am I missing something?