Search the Community
Showing results for tags 'HTML'.
-
Can anyone who's used it verify that the MarkupAdminDataTable module DOES NOT support colspan or rowspan? Looking through the repo I don't see any mention, code or way of doing it natively. Ref: MarkupAdminDataTable.module - GitHub Dev Branch In the meantime, I can modify the source or inject what I want with JS but neither feels great to me.
-
- markupadmindatatable
- colspan
-
(and 3 more)
Tagged with:
-
I may be misunderstanding how CKEdit fields are supposed to be used in processwire, but maybe someone can clear this up. I have a standard CKEdit field used for typing in body copy for the pages of the website. Doing headings, paragraphs, bold, table, etc is fine. But what if I want something a little different? For example, what if I want to be able to choose whether I wanted a standard bulleted list, or one that uses an image as the bullet points? Or maybe I want to be able to insert a 2 column CSS grid with items in it making it look like a two column bulleted list. Do I just dip into the CKEdit fields source dialog at that point? Do I use multiple fields almost like a page builder type of approach (rich text block, then a special list block, then another rich text block, etc)? I'm wondering what you all do. (Not just for bulleted lists, that was just an example) The image shows three types of bullet points I may want to be able to choose from depending on the situation.
-
Long time user and huge fan of PW, but this time I can't find an answer to my question this time: For my social media buttons, I have a Repeater field called var_link_web with two fields: one is for the URL, and the other is an Images field containing two images that are used as a background-image for a <div>, of which the second is the ':hover' version (although activated through JavaScript here). There are four instances of this Repeater, of which two are 'turned off'. I use the following PHP in my _main.php to call them, wrapped in <p><?php == ?></p>: $s_m_button = $variables->var_link_web; foreach($s_m_button as $button){ $button_image = $button->var_link_image->first->height(80); $button_image2 = $button->var_link_image->eq(1)->height(80); echo " <a href='$button->var_link_url'> <div class='image_link' style='background-image:url({$button_image->url})' onMouseOver='this.style.backgroundImage=url({$button_image2->url})' onMouseOut='this.style.backgroundImage=url({$button_image->url})'> </div> </a>"; }; ($variables leads to an unpublished page with several fields I want to have easy access to, and is defined in _init.php.) However, this gives me the following result: I have no idea where the extra <p>'s come from. The URL field has the 'HTML Entity Encoder' turned on. What's even weirder is that the HTML source file seemingly renders correctly: <p> <a href='https://www.facebook.com/'> <div class='image_link' style='background-image:url(/site/assets/files/1045/icons-facebook-square.0x80.png)' onMouseOver='this.style.backgroundImage="url(/site/assets/files/1045/icons-facebook-square2.0x80.png)"' onMouseOut='this.style.backgroundImage="url(/site/assets/files/1045/icons-facebook-square.0x80.png)"'> </div> </a> <a href='https://www.instagram.com/'> <div class='image_link' style='background-image:url(/site/assets/files/1046/icons-instagram-square.0x80.png)' onMouseOver='this.style.backgroundImage="url(/site/assets/files/1046/icons-instagram-square2.0x80.png)"' onMouseOut='this.style.backgroundImage="url(/site/assets/files/1046/icons-instagram-square.0x80.png)"'> </div> </a> </p> Removing the JavaScript has no effect. I'm probably missing something obvious, but am at a loss here. Thank you in advance!
-
Hi, I have created over twenty different templates for the same site. In all of them, the same long piece of html code appears. Could someone suggest me the php code I need to write in the template files to link that piece of html code, which is always the same everywhere? What strategies could I use to link it? The problem is that this long piece of code that is identical everywhere, MAY change IN TIME. So, when I fix it, I would have to change it in all twenty template files....
-
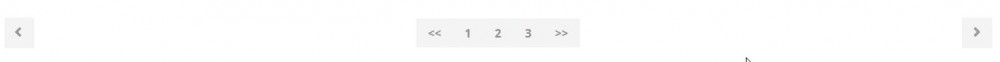
Hello. I am working on a culinary web project where I am aiming at listing all recipes with a pagination after reaching the recipe limit. As far as I already did the pagination on another project, I was quite happy to use the code and see it in action. However, my joy was not lasting long as far as the present pagination HTML code differs from the other and I was scratching my head today for several hours and yet no solution to precisely match the styling. I was able to apply the pagination, show the prev/next and numbers properly, however the active class is not applied properly and the design has the prev/next arrows at the both ends of the recipe block (image attached). Here is the pagination original html code: <!-- Pagination --> <div class="sixteen columns"> <div class="pagination-container"> <nav class="pagination"> <ul> <li><a href="#" class="current-page">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </nav> <nav class="pagination-next-prev"> <ul> <li><a href="#" class="prev"></a></li> <li><a href="#" class="next"></a></li> </ul> </nav> </div> </div> And here is my pagination code (after making sure that the template pagination is enabled): <div class="sixteen columns"> <div class="pagination-container"> <?php echo $result->renderPager(array( "nextItemLabel" => __(">>"), "previousItemLabel" => __("<<"), "currentItemClass" => "current-page", 'listMarkup' => "<nav class='pagination'><ul>{out}</ul></nav>", 'itemMarkup' => "<li>{out}</li>", 'linkMarkup' => "<a href='{url}'>{out}</a>" )); ?> <nav class="pagination-next-prev"> <ul> <li><a href="#" class="prev"></a></li> <li><a href="#" class="next"></a></li> </ul> </nav> </div> </div> As far as the pagination active class is not applied on the <li> but on the <a href... > I tried to change the linkMarkup to: 'linkMarkup' => "<a href='{url}' class='{class}'>{out}</a>" however that shows that the {class} is not applied with linkMarkup but with itemMarkup. Tried to add the class to itemMarkup too, but the same result is showing. For sure the navigation is not an issue if it is next to the numbers, however I wanted to attempt to match fully the style and learn how can I move the prev and next pointers away from there or in other words to match the original theme. So any ideas how to achieve the proper functionality and obtain the previous/next page links? I read so many tutorials and manuals today mentioning to use prev() and next() but in my case the results are not coming from $page and the next page pointed to the next page in my admin but not the next results page.
- 7 replies
-
- styling
- pagination
-
(and 3 more)
Tagged with:
-
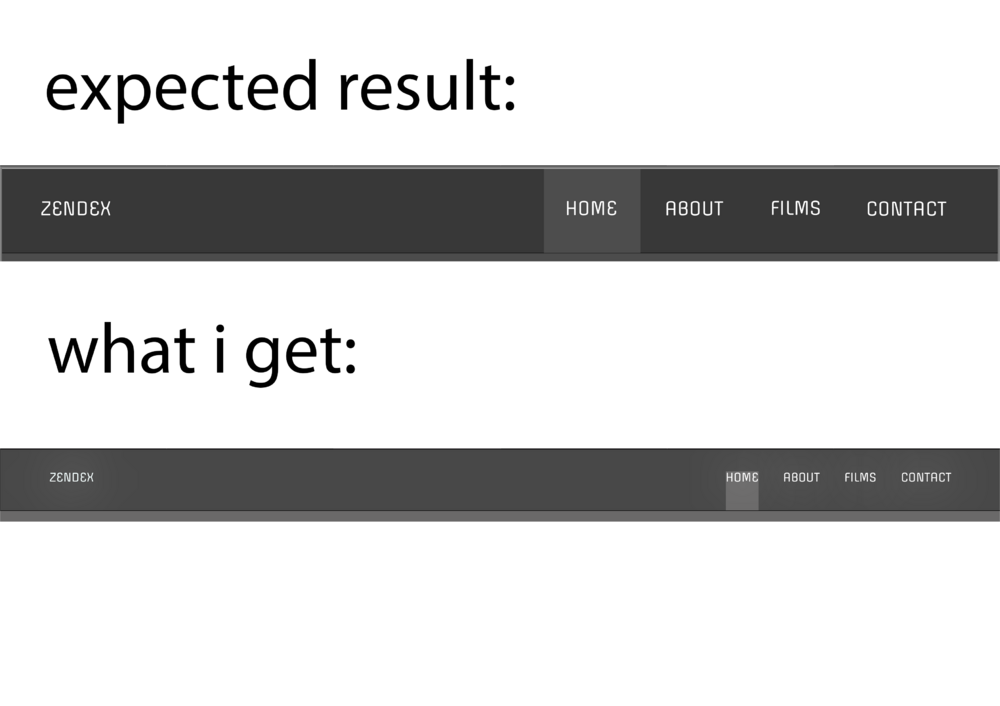
Hi, I am trying to make a site for a studio, and I wanted to set a specific hover effect for my text. I want the background of the text to be lit up in the full height of the nav bar but it doesn't do it. I showed the expected result in the png in the attached files. I will also set the code here below, the top part is a css reset. HTML: <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Zendex</title> <link href="style.css" rel="stylesheet" type="text/css"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Offside&display=swap" rel="stylesheet"> </head> <body> <div id="nav_bar"> <div id="Zendex">ZENDEX</div> <ul> <a href="contact.html"><li>CONTACT</li></a> <a href="films.html"><li>FILMS</li></a> <a href="about.html"><li>ABOUT</li></a> <a href="home.html"><li>HOME</li></a> </ul> </div> <div class="main"></div> </body> </html> CSS: @charset "UTF-8"; /* CSS Document */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; background-color: #6A6969; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /*-------------------------------------------------------------------------------------------------------------------------------------------------*/ #nav_bar{ overflow: hidden; position: fixed; top: 0; width: 100vw; height: 125px; background-color: #484848; border: solid 1px black; } li{ font-size: 24px; text-shadow: 1px 1px 100px white; font-family: 'Offside', cursive; float: right; margin: 45px 50px 0px 0px; height: 125px; } #Zendex{ font-size: 24px; text-shadow: 1px 1px 100px white; font-family: 'Offside', cursive; float: left; margin: 45px 0px 0px 100px; color: azure; } #home{ } #about{ } #films{ } #contact{ } ul{ margin: 0px 50px 0px 0px; color: azure; height: 125px; } a:link{ color: white; } li:hover{ height: 125px; background-color: #6A6969; color: white; }
-
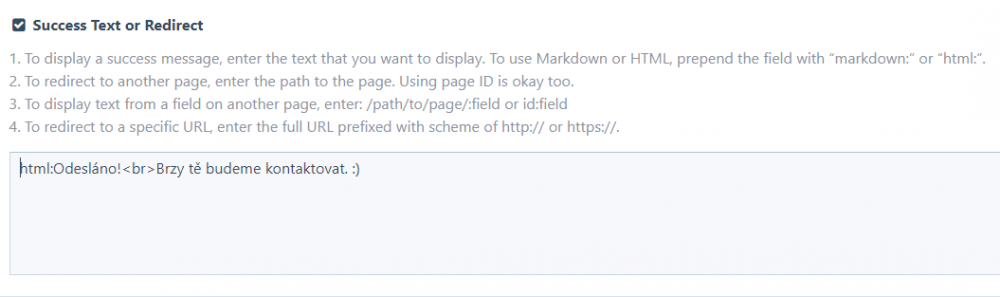
Hey guys, I'm using Form builder module by Ryan and I'm trying to render HTML success message after form is sent using value from this field: but it renders exactly as it is written in the field, not as HTML. To render it I just use echo <?= $successMessage ?> What am I missing? Thanks for any help. ?
- 4 replies
-
- formbuilder
- success
-
(and 3 more)
Tagged with:
-
Hey, - we made a page as admins - as admins each <img> tag is loaded and images are displayed - we tested the page as a pre-definded test user which is "guest" (Admin Theme: Reno) - as test user each <img> is missing and so no image is displayed I checked this in dev-mode on firefox and chrome. Does anyone have an idea or has had similar issues? Thank you in advance. Marcel
-
Hi guys, For a school work, I need to be able to write my own HTML code in the editor, but when it comes to "complexe" code such as a .DIV or a SRC, the "source" page doesn't recognize it. So my question is the following: Is there a possiblity for me to enable the fact that I could work on a page by using my own html, without touching the .php doc?
-
Hello, I just want to point out this framework for making html apps https://onsen.io/ it's compatible with jquery, angular, vue, react or any other js framework. So far I made an app using this and bootstrap with https://propeller.in/ for the desing and some libs like jquery and lodash for the app logic I prefer this to other alternatives like ionic since it does not bound you to angular or react. Cheers
-
Hi, I have php includes in my template file that are working fine....however I need to have some additional includes within a text area field, where I enter my HTML content. For example, this code at the top of my template file: <?php $myPath = $config->urls->templates;?> Allows me to have something like this on every page: <?php include("includes/footer.inc.php"); ?> So far so good, but I have a text area field named page_content, where I would like to manually enter additional includes. If I enter this in that text area field, I get a photo: <img src="images/photo.jpg" /> But if I enter this in that same field, nothing happens at all: <?php include("includes/phone.inc.php"); ?> Any thoughts? I have reviewed this thread https://processwire.com/api/ref/files/include/ but I don't think it gets at what I'm looking for. Thanks!
-
Hi, I know the the templates in processwire are html files. I search it into foleder "site" of standard installation of processwire standard theme (blanck and that blue) but I don't find any html file to modify it by html code. So, I must modify it only by php code? Can I traduct php pages templates in html page?
-
Greetings to all of you gorgeous people here. I have stumbled across ProcessWire while looking for functionality info on MODx Revo and I felt in love with it. As far as I am not a programmer and have enough books to read and learn throughout my IT job, I was looking for something to be easy (for starting) and that can let me have fun and learn something extra. To make the learning memorable, I am always diving into the matter so following my habit in PW too, I decided to pick up a more complex HTML theme and make it dynamic using PW. Am I a programmer - well, I can read and eventually modify some code, but to write it from scratch - not anywhere close. Am I an HTML guru - not exactly, and that is why I decided to grab a theme I like and play with it. My only requirement was to have a well written and fully validated responsive theme. So I found THIS ONE and plan to work with it (already purchased to support the developer). I am planning to share my approaches and the progress so would appreciate any shared thoughts, advice, and even some criticism if you see me getting into a wrong direction. Having done most of the project under ModX it should not be that difficult for me to have all the bits and pieces in place. Where I am not sure yet how that would be done are the pull up of the latest posts/comments, the categories with listings, search, and some other stuff. What I found great in PW was the fact that it already has a fully working theme that I can dissect, read through a zooming glass and take some code from there. My first question is - which way should I go for the repetitive pieces of code (chunks) - should I create an include folder in site/templates and put all my pieces as XXXX.inc or I should just add those in the database as templates with no file assigned to them and set as not searchable etc. I would appreciate if you share your best experience and give some info why that is the better option so that I can understand the approach and turn it into a proper habit. Once I have this cleared out, I would start documenting the process so any corrections or better approaches can be suggested. Wish me luck on that journey and let's make it happen together. Shall we?
-
I am after a bit of guidance on importing content to ProcessWire. I am using a program called Clarify to generate work instructions. I would like to use ProcessWire to put together a knowledgebase of work instructions. I have Clarify outputting an HTML file and a folder of images for each work instruction which I would like to become a page in PW. An example of the HTML output is attached. How can I import these pages and the folder of images and keep the image links intact? Many Thanks Anthony clarify-example.zip
-
I recently had a revelation when building HTML emails, what's the difference between HTML emails, and HTML web pages? Other than the horrible table syntax, the result is the same, it's still HTML. This got me thinking why not use a CMS to help generate the HTML emails based on a template? Just like we using a CMS to help generate HTML web pages. We started by setting up ProcessWire (our usual CMS of choice) and added the relevent fields for the sections of the email. Then we took a previous email moved the content into ProcessWire and hooked up the code to pull that content back into the correct places. Repeater fields allowed us to have repeatable sections that are easy to add too, change order of or remove, giving us huge flexibility when a client changes their mind last minute. The speed of setting up and dealing with ProcessWire allowed us to go from concept to working prototype within a day. To use the emails, we just view source of the generated page, and copy and paste into the email system. Sometimes Litmus inliner is required to allow the email to work in Outlook, but we can run it through that before pasting into the email system. Future development could be integrating a css inliner into the generation step, to avoid using litmus inliner. Hope this helps show how ProcessWire can be used in a different scenario.
-
Hi, I see that the PW text-editor is poor. I can't change color and align of the text. I can it by code, but for example when I put <p style="color:red;">This is a paragraph.</p> the PW text-editor remove all! Someone may help me? :/
-
Why does the forms API use lists - ul, li - to style forms? It makes them much harder to control with CSS. Why not something like this? <style> .field { float: left; width: 100%; } .inputfieldheader { float: left; width: 100%; } .input { float: left; } </style> <form> <div class=field> <label class=inputfieldheader>Field one</label> <input class=input> </div> <div class=field> <label class=inputfieldheader>Field two</label> <input class=input> </div> <div class=field> <label class=inputfieldheader>Field three</label> <input class=input> </div> </form>
-
I can't tell what's wrong; my local development version appears just fine, but I copy over the site files and db online and the homepage content is not being contained. This is what it should look like (same site in the same browser, running on my localhost): http://imgur.com/UFZFzrd What could be the problem here? Sorry to bring up something so irrelevant to PW here, I just know that you all are a valiant and helpful group, and no one on StackExchange seems to even know what I'm talking about. Thanks a lot.
-
Hi, We're looking for a PW freelancer (preferably based around Gloucestershire/South West - but will consider further afield) to build the front-end for a PW site we're currently building. The site has been designed (files available) and prototyped. Currently we are building the backend (members) area which pulls in a JSON feed and stores it in PW. This information is then shown to the Members. A restricted view of the data is shown to the public. Timescales for this project are to go live on W/C 18th April. Please post here with contact details and website URLs and I will contact you. Many thanks Pete Jones Head of Digital www.jfd.co.uk
-
Hi - I am not a developer or have any understanding of computer programming. I do have a site built on PW. The person who built my site is busy atm, and I cannot get through to him. Another person who is doing my marketing is setting up a landing page for me and has asked me this question: Does your site support html? I'm not sure what the correct answer is. If someone could give me a yes or a no, that would be great. Thank you and appreciate it
-
Hello again. Thought i share my way of creating sliders in my ProcessWire websites, by using the images field type and some HTML, JavaScript, CSS and a pinch of love. Step One: Go to http://flickity.metafizzy.co/ and download Flickity slider. They also have a CDN option for thoose who prefere that. Also have the page handy cause it has alot of usefull info for configuring the slider and such. Note: In my example i use jQuery to initialize Flickity but you can use it without, see the website for more info. So you need to load jQuery before flickity in the header section for my example to work. Step Two: Here is an example of how you could write some code and HTML for your template file where the slider should render. This code assumes your images field is named images. <div class="slider-container"> <?PHP /* check if there is any images to display */ if(count($page->images) > 0) { /* render out the images and resize to 700 pixel width */ foreach($page->images AS $key => $image) { echo('<img src="' . $image->width(700)->url . '" class="slider-container-item" alt="' . $image->description . '">'); } } else { echo('<p>Houston we have a problem...there are no images to see here...</p>'); } ?> </div> Also lets put together some simple CSS for our container and items. Alter it to your own needs and preference. For the Flickitys sliders default CSS and configuring see the website. .slider-container { position: relative; display: block; overflow: hidden; width: 100%; max-width: 700px; padding: 0; margin-bottom: 15px; clear: both; } .slider-container-item { position: relative; display: block; width: 100%; height: auto; max-width: 700px; } Step Three: Put the default CSS and also Flickitys JS files and load jQuery before Flickity in the header of your site so that flickity works as intended. Or use the CDN option mentioned on the flickity website. <link rel="stylesheet" href="/path/to/flickity.css" media="screen"> <script src="/path/to/jquery.js"></script> <script src="/path/to/flickity.pkgd.min.js"></script> Don´t forget to put the Flickity JavaScript initalization code at the bottom of the template file. For all the Options and configuration see the website: http://flickity.metafizzy.co/ In the example code below i use just a few of the many options. <script type="text/javascript"> /* initiate Flickity Slider JS */ $(document).ready(function(e){ $('.slider-container').flickity({ // options cellSelector: '.slider-container-item', cellAlign: 'center', imagesLoaded: true, percentPosition: true, contain: true }); }); </script> Note: This is my prefered way of doing it. But there are alternative ways to initialize Flickity if you read the info on the website. This should be enough to get you started. And with a little imagination i think you could see the potential. Good luck with all your Slider making dreams
-
Hi there, Bit of a rookie question. It appears that one of my users tried to store some Markup in a Textarea field for some SEO Text, but it was stored as HTML Entity chars (< >) I checked the field type details (TextArea, No Formatters, Content-Type:Unknown) and tried a few things (TinyMCE, Markup/HTML Type) to no avail. I was wondering if there's a quick fix for this as I'm almost resigned to writing a on-the-fly formatter to fix this. I'm hoping some one can point me to a more CMS centric solution?
- 10 replies
-
- HTML Entity
- HTML
-
(and 2 more)
Tagged with:
-
Hi folks, I'm building a fairly simple site using PW but I am also working with AJAX driven content (as noted by @ryan here: https://processwire.com/talk/topic/225-how-to-work-with-ajax-driven-content-in-processwire/) and everything works fine except for the change of body classes per page. So, for example, in the head.inc I have the following: <body class="<?php echo $page->name; ?>"> which is useful as it means I can create page specific styles etc. However, as the head and foot remain constant if an AJAX request is called using the following, for example: <?php if(!$config->ajax) include('./head.inc'); ?> the body class fails to update for obvious reasons. Is there any way round this so the body class is updated per ajax call, if you know what I mean? This may be a global AJAX question and not a PW specific question but thought I would ask all the same. Thanks, R
-
Hello Experts, I am trying to make a quiz contest in processwire. This quiz needs to show one question per page. The aim of this quiz is to get more page views. so I created a template, where Quiz questions can be uploaded. After answering one question the user is redirected to the next question or URL on clicking the submit button. I am unable to get the form data. I have the form template and the final page to evaluate the scores. I dont understand where I am going wrong. Here is my code. Please help me out..... quiz.php <?php include("./head.inc"); include("./functions.php"); ?> <div id="content" class="row inside search-page"> <!-- content starts --> <div class="content-border"> <!-- content-border starts --> <div id="body" class="large-8 columns" role="content"> <!-- body starts --> <div class="large-12 columns"> <form id="form1" name="form1" method="post" action="../process-quiz" > <?php $name = 0; $arrlength1 = count($name); echo $arrlength1; for($x=0;$x<$arrlength1;$x++) { echo "<input type='hidden' name='answer[]' value='$name[$x]' />" ; } $p = $page->question; echo "<h1>Q:<span>{$p}</span></h1>"; if($page->quiz_images !=null) { $image = $page->quiz_images->url; echo "<img src='{$image}'>"; } foreach($page->quiz_options as $c) { echo "<input type='radio' name='answer[]' value=\"{$c->quiz_answer_text}\">{$c->quiz_answer_text}<br/>"; } ?> <input type="submit" name="button" id="button" value="Next" /> </form> </div> </div><!-- body ends --> <?php //include("./sidebar.inc"); ?> </div><!-- content-border ends --> </div><!-- content ends --> <?php include("./footer.inc"); ?> process-quiz.php <?php $name = $input->post['answer']; $arrlength=count($name); $myarray = array(); array_push($myarray, $name); $answers =array('one','right'); $score=0; foreach ($myarray as $innerArray) { // Check type if (is_array($innerArray)){ // Scan through inner loop foreach ($innerArray as $value) { //echo $value."<br />"; foreach($answers as $key) { if($value == $key) { $score++; } } } } } $url = "question-".$arrlength; if($arrlength>2) { $url="process-quiz.php"; } $session->redirect("http://www.example.in/temp/quiz-section/$url",false); echo "<h1>you have scored :".$score."</h1>"; echo '<pre>'; // just to check the user inputs. print_r($myarray); echo '</pre>'; }?>
-
I have created my static html front page for my website. a pretty basic one. How do I use it on PW? Do I delete files from site/templates directory? and replace it with the html/css files of my basic website? Tried to delete fields and pages in admin which comes with the default installation of PW. But I cant delete them, it says template/field cannot be deleted. Anyway, I really need to know the steps to use my own static html? Thanks for the help