gmclelland
Members-
Posts
571 -
Joined
-
Last visited
-
Days Won
6
Everything posted by gmclelland
-
solved Custom permissions page-delete-own and page-edit-own
gmclelland replied to pwFoo's topic in General Support
pwFoo your uploaded image is broken -
How to setup Composer and use external libraries in ProcessWire
gmclelland replied to MoritzLost's topic in Tutorials
Hi MoritzLost, In case you didn't already know... You can also check out https://github.com/wanze/TemplateEngineTwig as a good example of a module that doesn't bundle a php library with the module. In this case you can run: composer require wanze/template-engine-twig:^2.0 --no-dev That one line would install the needed php libraries in the correct vendor folder and install the Processwire module in the correct directory. -
If you don't want comments at all on blog posts, you can just delete the comments field from the blog-post template.
-
Hi Ralf, I haven't used comments yet on my sites, but maybe you could add a new "Disable Comments" checkbox field on the "Blog post" template? Then in site/templates/blog-post.php add a conditional check with PHP that says something like: If "Disable Comments" is false then show the comment box and comments. Then just check the box that say's "Disable Comments" when editing the individual blog post pages and the comments/comments form won't be shown when the page is viewed. Hope that helps
-
Disabling a module via the database
gmclelland replied to cosmicsafari's topic in Module/Plugin Development
The TracyDebugger module also has a "Module Disabler" panel that can easily disable modules. -
CKEditor custom styles work in frontend editor not backend
gmclelland replied to JayGee's topic in General Support
#2. Should work. It's working for me. Maybe your browser is caching the wrong .js files? Maybe even try a Modules>Refresh after you make the changes? Can you post your customstyles.js file here so we can see it? Here is my site/modules/InputfieldCKEditor/custom-styles.js Hope that helps -
Creating dynamic blocks on a per page basis
gmclelland replied to nickngqs's topic in Getting Started
Hi @MilenKo, It's still rough, but feel free to read my notes on the different techniques for flexible page layouts https://docs.google.com/document/d/1peY-FUpevKgy87cKOxIVz8jwcv2-3c61zbiJr3QKO6c/edit?usp=sharing -
CKEditor custom styles work in frontend editor not backend
gmclelland replied to JayGee's topic in General Support
@Hurme - carefully read my explanation, I think it will fix your problem. If not, try posting the code you are using so that we can see what is wrong. -
@V7dev - I know this older, but did you figure it out? Another way you could probably do this via a custom module similar to how it's done in https://github.com/justb3a/processwire-twigextensions. Look at the FileExists Helper in that module.
-
@Robin S - I would certainly be interested in seeing how that is done. I've always wondered how to search pages that are built in sections with Repeaters/PageTables/PageReference fields.
-
https://serverpilot.io + https://linode.com works for me. Thanks for the other suggestions
-
[Solved] Impossible to return Processwire to english?
gmclelland replied to Hurme's topic in Multi-Language Support
I'm not sure if we are talking about the same thing, but I remember having a similar issue. To get rid of that message, I had add this to my config.php // I receive a warning when visiting the admin area // Warning: your server locale is undefined and may cause issues. Please add this // to /site/config.php file (adjust “en_US.UTF-8” as needed): setlocale(LC_ALL,'en_US.UTF-8'); setlocale(LC_ALL,'en_US.UTF-8'); -
Manage PW Modules with Composer or similar
gmclelland replied to markus_blue_tomato's topic in General Support
I'm not fully understanding your question. Are you wanting to update the composer dependencies from within Processwire like the Processwire Upgrade module does? Ex. update a GoogleCalendar library to the latest version? Or.. Are you asking what is the best way to include a third party library within a module? In this case, I would advise NOT including the library directly in the module. Have the user install it separately via Composer. I like how Wanze did it in the new version https://github.com/wanze/TemplateEngineTwig One command ran by the user will download the third party dependency, update the composer.json, install the dependency in the correct vendor folder, and install the module in the correct Processwire modules folder. Here are a couple links you might find interesting: https://processwire.com/blog/posts/composer-google-calendars-and-processwire/ -
[SOLVED] Showing html markup instead of links
gmclelland replied to cehlo's topic in Getting Started
WillyC is right. I forgot that I have that in mine as well. -
[SOLVED] Showing html markup instead of links
gmclelland replied to cehlo's topic in Getting Started
Change this line from: "<a href=''>Schváliť</a>", to something like: "<a href='{$page->editUrl}&modal=1' class='pw-panel pw-panel-right'>{$page->title}</a>", In my module that would open the page editor in a right side panel. You need to escape those characters in PHP. See https://phppot.com/php/php-escape-sequences/ Hope that helps -
Extending UIKit 3 markup functions based on Ryans site profile
gmclelland replied to Juergen's topic in Dev Talk
Maybe you can use the truncate method https://processwire.com/api/ref/sanitizer/truncate/ ? // Truncate string to closest word within 150 characters $s = $sanitizer->truncate($str, 150); Here is another example of how to use a hook to add a "summarize" method to all the $page objects https://processwire.com/blog/posts/pw-3.0.28/ Here is reset https://secure.php.net/manual/en/function.reset.php Here is explode https://secure.php.net/manual/en/function.explode.php -
After reading the Processwire docs, check out https://www.pwtuts.com/ .
-
Sounds pretty similar to a Drupal based module I just heard about. https://www.drupal.org/project/build_hooks and here is where I read about it https://weknowinc.com/blog/improving-drupal-and-gatsby-integration-drupal-modules Maybe that Drupal module would give you some more ui or functionality ideas?
-
module Module: ConfigurationForm (multiple fields container)
gmclelland replied to OLSA's topic in Module/Plugin Development
Sorry, above it says: -
That could be an option. Although that would probably be my last option. I prefer to prevent the extra data from being loaded in the first place.
- 79 replies
-
- breadcrumbs
- admin
-
(and 2 more)
Tagged with:
-
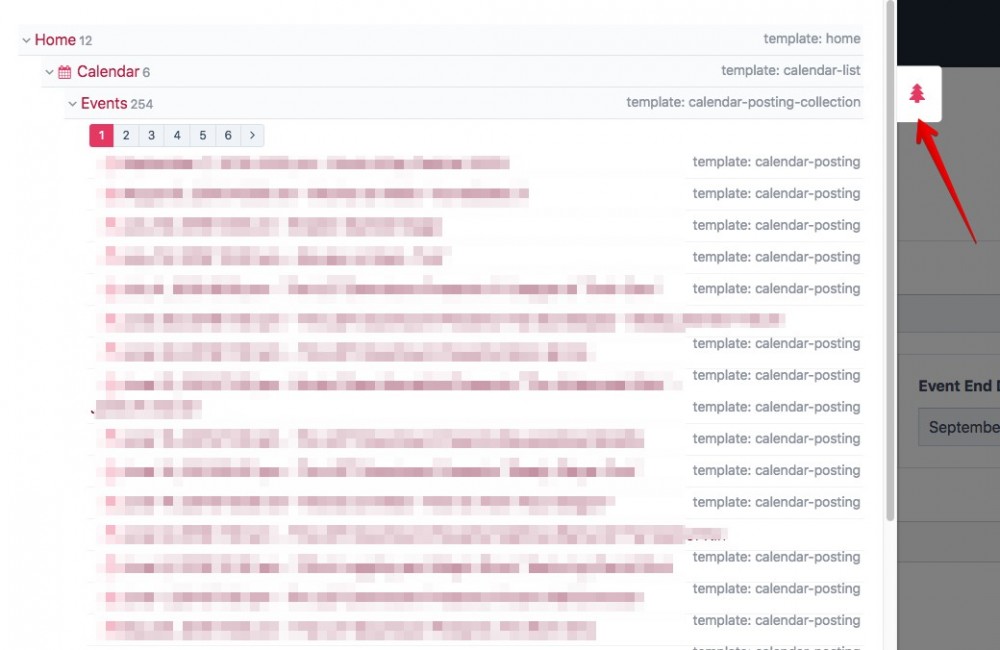
So it seems like both Page Trees (the one at /processwire/pages/ and the one shown in the picture above) have an id = 3. So I guess you would somehow have to determine if the page is displayed in some kind of modal or not and then apply the hook or MarkUpPageTree? Does that sound right or even doable?
- 79 replies
-
- breadcrumbs
- admin
-
(and 2 more)
Tagged with:
-
Thanks @tpr and @Robin S! Your module update **very quickly** fixes the immediate problem with the breadcrumb trails and breadcrumb dropdown menu items when used with the MarkUpPageTree module. A little off topic to this thread now, but I would still like to modify the MarkUpPageTree module to only operate on the Page Tree on /processwire/page/. Do you know of any way to do that? Maybe only somehow autoload on page id = 3 or something like that? This is what I want to prevent. In the picture you can see the MarkUpPageTree module showing the template names in Page Tree Side Panel. I really only want to show that on /processwire/page/
- 79 replies
-
- breadcrumbs
- admin
-
(and 2 more)
Tagged with:
-
Just tested the new feature in 0.1.16. It worked great except I had to disable the MarkInPageTree module from https://github.com/benbyford/MarkInPageTree I use that module to include the template name floated to the right of the Page name when viewing the Page Tree. Ideally, I only want the MarkInPageTree's Page Tree modifications to only show when I'm on the Page Tree at /processwire/page/. I've tried modifying the MarkInPageTree module's autoload key to the following: using a selector string 'autoload' => 'id=3', and using an anonymous function 'autoload' => function() { if((wire('page')->template == 'admin') && (wire('page')->id == 3)) return true; else return false; }, as seen from Both didn't seem to work. The labels on the Page Tree stopped showing on /processwire/page Any idea of how I can get the MarkInPageTree module to only show when viewing the Page Tree on /processwire/page and not show in the breadcrumbs when the BreadcrumbDropdown module is enabled? I also don't want the MarkInPageTree module to show when the sidebar is opened and the Page Tree is displayed when clicking on the tree icon.
- 79 replies
-
- 1
-

-
- breadcrumbs
- admin
-
(and 2 more)
Tagged with:
-
The TracyDebugger module and Processwire was mentioned on the PHP Weekly email newsletter http://www.phpweekly.com/archive/2019-02-14.html - It was the last thing mentioned at the bottom.
-
Thanks for sharing your module. For more exposure, you might want to submit a PR to https://github.com/wanze/TemplateEngineFactory to update the README.md under "Implemented Engines" to include a link to your module?