Leaderboard
Popular Content
Showing content with the highest reputation on 11/11/2020 in all areas
-
Hi, Anyone who wants to upgrade his coding skills, udemy has a big discount going https://www.udemy.com/course/the-complete-web-development-bootcamp4 points
-
Yes, I just subscribed for the complete webdev pack the discount is a very good deal. I see you guys back full stack ?2 points
-
2 points
-
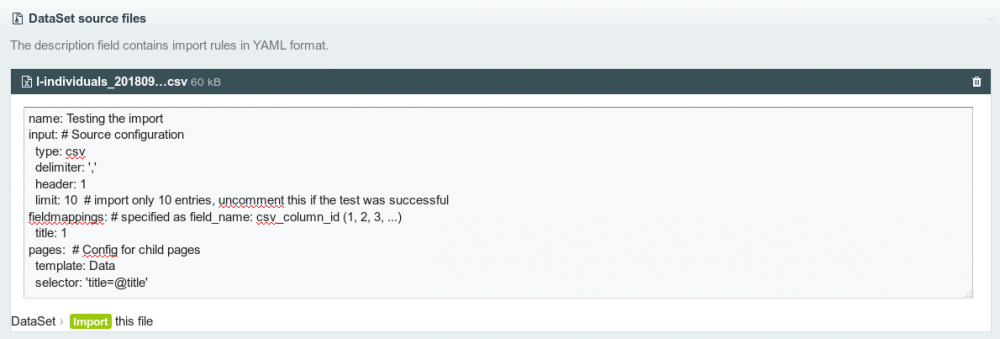
I've created a set of modules for importing (manipulating and displaying) data from external resources. A key requirement was to handle large (100k+) number of pages easily. Main features import data from CSV and XML sources in the background (using Tasker) purge, update or overwrite existing pages using selectors user configurable input <-> field mappings on-the-fly data conversion and composition (e.g. joining CSV columns into a single field) download external resources (files, images) during import handle page references by any (even numeric) fields How it works You can upload CSV or XML files to DataSet pages and specify import rules in their description. The module imports the content of the file and creates/updates child pages automatically. How to use it Create a DataSet page that stores the source file. The file's description field specifies how the import should be done: After saving the DataSet page an import button should appear below the file description. When you start the import the DataSet module creates a task (executed by Tasker) that will import the data in the background. You can monitor its execution and check its logs for errors. See the module's wiki for more details. The module was already used in three projects to import and handle large XML and CSV datasets. It has some rough edges and I'm sure it needs improvement so comments are welcome.1 point
-
1 point
-
Can you please post this issue at https://github.com/processwire/processwire-issues ? Sounds like a bug. Ryan has been refactoring the underlying codebase of find() so such issues can emerge with recent dev versions, see: https://processwire.com/talk/topic/23664-pw-30156-–-core-updates/1 point
-
Thanks Robin, it may be early whre I am but you have made my day. That code works exactly as I wished.1 point
-
We were on the verge of developing such a module ourselves, but you have beaten us to it ... Thank you very much for this great work! Unfortunately we have a problem with the integration of the translation service into text fields, because our default language is set to german, as also set in Fluency module settings. But in text fields, we can only translate englisch texts from english, instead from german. Have we done something wrong? Thank you in advance, Thomas.1 point
-
I hope someone could shine some light if something like this is possible (don't know if you tried it?): CustomRepeaterPage extends RepeaterPage { ... } What I do a lot is on site/ready.php $wire->addHookMethod("RepeaterPage:newMethod", function(){ .. })1 point
-
Ahoi @MoritzLost, just installed your module/textformatter again in a new project. I knew it from previous installations but now... I can't get it working as expected. I set up the templates, added the textformatter to my textarea fields but there is no chance internal pages get any links. What would be the best way to debug that? I'm running a 3.0.165 on a PHP 7.4 and MySQL 5.6 environment. I almost know that isn't a bug in the module itself but I really don't know how to trace down the problem. Any ideas are welcome.1 point
-
Welcome to the PW forums @Rossie! This part... ...finds all the pages that contain at least one image in the gallery20 field that has furniture_list_type=3390 in the image's custom fields. But those pages can also contain images that don't have furniture_list_type=3390 in their custom fields. So if you only want to output certain images from the gallery20 field you need to use a WireArray find() selector to get those images. Your code would look something like this: // Find the pages that have at least one image in the gallery20 field with furniture_list_type=3390 $imagePages = $pages->find("template=makers-child, gallery20.furniture_list_type=3390") ; // For each of those pages... foreach($imagePages as $p) { // Find the images in the gallery20 field with furniture_list_type=3390 $chair_images = $p->gallery20->find("furniture_list_type=3390"); echo "<ul>"; // Loop over the chair images foreach($chair_images as $image) { echo "<li><img src='{$image->url}'>{$image->furniture_list_type}</li>"; } echo "</ul>"; }1 point
-
If I get specific questions about WordPress, WordPress plugins and/or other services, I will (sometimes, not always) ask the client (or client to be), something like: I understand that you have the need for [general tool description, i.e. SEO editing tools ]. What part(s) of [specific tool name, i.e. Yoast SEO] do you find most useful, and would like to use? Maybe a custom solution would fit your needs better, and save you time on a daily basis. Also, we could look at what could be done automatically when it comes to [short tool description, i.e. SEO] if we look at a custom solution.1 point
-
Hello Ryan, thanks for the update and yes the new page is more the look-and-feel of the main page. I'd like to give you a short feedback on two points I noticed during the first view/trial. 1. I have to admit that I personally am a person who likes to visually perceive larger lists. That is to say, I appreciated the fact that in the old page a small picture of the author was displayed with each module entry. I have to admit, if I have a list of 25, 40 or 50 modules in front of me and all entries look "the same" I knew in the past, I'm now looking for a module of author x, who has his picture looking like this... and then I "scrolled" over the search result quite fast. Would it be possible to include this module Autor Avatar in the new directory? 2. The second point concerns the search function in the module directory. Currently it seems to me as it looks like it probably does not search in the "body" area. Would this be possible? Explanation: The following problem occurred during my first test, the first module which I always install with every new PW installation is the "ProcessWireUpgrade" module. So my difficulty was, I can't remember the exact name ... don't ask why, I already tried it with postits etc. etc. ... nothing helps. ? So I entered "Update" in the search field (I know update and upgrade is not the same thing) and it gives me only one entry here: "MarkupBrowserUpdate" ? but that's not what I was looking for. I knew that the module is from you, so I clicked on your name in the author's section and went through all your modules and see, it's not update but upgrade. OK the search can't find anything, but the word "update" does appear in the body text, so why doesn't it show me this? Long speech, short sense... wouldn't it be helpful if the search function would also search the body area? Or a completely different idea (I'm working a lot with the blog system right now) how about a hashtag function for the modules? The module author can then enter 1, 5, 10, ... Keywords to be included. Or would even both be helpful? Only my two cents, thanks for reading and a nice weekend1 point
-
Hi Ryan, Looks like a great start. First thing I noticed is that pagination doesn't work. I'll let you know if I come across anything else. I also think it's probably time to remove modules that don't support PW 3 from the sorted lists - highly liked modules that don't work with v3 will be confusing to new users.1 point
-
Update in regards to webp if anyone should be interested: If you're using Cloudflare free plan, it doesn't matter anyway. Cloudflare free plan doesn't support HTTP vary header so this : – Will NOT do anything useful. Because Cloudflare will serve your webp version NO MATTER WHAT. Which means that Safari on Mac and all iOS devices will not show any pictures... ? Source: https://community.cloudflare.com/t/cloudflare-cdn-cache-to-support-http-vary-header/160802 , https://community.cloudflare.com/t/cloudflare-displays-broken-images-on-my-website/183212/131 point
-
I do it usually as follows: 1.) Create a file /site/translations.php <?php namespace ProcessWire; /** * TRANSLATABLE STRINGS * Define globally available translatable strings * * USAGE * place this file under /site/translations.php * __("My translatable string", $ferry); * The wire property $ferry refers to the textdomain of this file * */ __("My translatable string"); 2.) Define a wire derived object and place it in /site/ready.php /** * TRANSLATABLE STRINGS * Include translatable strings * @see /site/translations.php * @var $ferry */ $this->wire('ferry', '/site/translations.php', true); output in any template /** * output in template */ echo __("My translatable string", $ferry); Now you need to translate it only once, by using the string in any template. Usecase: strings like "read more" etc. For strings specific to a template you can use simply: /** * output in template */ echo __("My translatable string");1 point
-
1 point