Leaderboard
Popular Content
Showing content with the highest reputation on 05/22/2018 in all areas
-
And now for something totally different... This project is neither about layout nor about fancy eye catchers. Its about a game from last century which celebrates its 30th anniversary this year and still has a some more or less active community. The idea behind the funky layout is to reutilize the original game graphics and fonts to obtain some corporate feeling, so it intentionally pixelates. On the other hand the bootstrap-based layout is modern enough to be responsive. The forum was originally founded in 2003 on ezBoard which morphed into YuKu around 2007 and ended in acquisition by Tapatalk in 2017. Most of its original flair had gone due to those provider changes and Tapatalk's ideas about collecting data didn't seem to be very compatible with the upcoming GDPR. Some action was required. My obvious first thought was, which forum system to choose. Second thought was, why not build a forum on ProcessWire? First hurdle to take was grabbing the existing forum content from Tapatalk, since they simply do not provide any kind of backup or export mechanism (at least not for free boards). Luckily nowadays we have jQuery and JavaScript which easily loads any website into a DOM tree which can be parsed and analyzed with little efford. Quickly we had one big structured JSON file with all forum content. It took another day to write a test importer and restore that content into a hierarchy of about 5000 ProcessWire pages to get an idea about the resulting performance and that looks pretty promising. In fact the final forum is still located on a shared host without much optimization and performs pretty well (response times around 100mSec except on root). Another goal, probably not possible at all with "standard" forum software, was the ability to play some background game music during the forum visit, so content update is entirely driven by AJAX which, in turn, nicely reduces data payload as well. From a technical standpoint the implementation uses the page fields created and modified to maintain its author and realize the typical "new posts" functionality, which needs some tweaking to keep everything in sync. PW Form Builder is used to simplify handling of input forms and configuration management of the frontend CKEditor (which is equipped with a dozen of plugins to provide emoticons, a per-user image repository and other fun stuff). Have fun https://forum.tom-productions.de/gameofrobot/ https://tom-productions.de/7 points
-
You are absolutely right, implementing that forum from scratch is basically implementing stuff in PHP. If there is some interest, I indeed may write an in-depth blog entry, but for now I'll try to make it short (which probably does not work...). Let's start with a quick view on the five templates involved: forum-root well, this is the parent of everything. The template only contains the global welcome text but the associated php file enumerates any contained forum-group and creates the root layout. forum-group just a group around a couple of forums with its own descriptive bodytext forum-forum well, a forum containing the topics. The forum-forum nodes contain an additional "cache" for post and topic counts to provide a massive speedup when rendering forum-root. The counters are flagged with a timestamp, so they are updated on-the-fly only if required. forum-topic this node holds the post-list. In contrast to all other nodes which manage the content only by child-parent-relationship, this one has a page-table on the child node for the only purpose to see the thread also in admin. forum-post basically the post text with automated creation of title and name from current timestamp. Handling topic updates and user notifications was one of the first things implemented due to its expected complexity, but in the end it was rather easy and little efford with the right fields in place. topic-group, -forum and -topic nodes each has a page select field (holding PW user pages) which may be set or cleared by clicking on the grey wall to activate a "forum guard". Whenever there is a change beneath that node, the guard adds the topic to the per-user notification list (placed in the PW user template, which is more complex than usual this implementation). If there are pending notifications an additional button is displayed in the headline next to the user avatar: The user may check active notifications from that button and reading the topic will in turn clear that notification (remove the topic reference in the user's notification-list). Each user may choose to get informed by mail (standard WireMail) for pending notifications (html or text, various intervals, managed by LazyCron). The trick here is, that the user only get informed once per topic until he re-visited the forum to avoid flooding on active topics. Each visit is also recorded per-user to implement the updated-topic functionality. This is basically a topic/forum/group page select with the current timestamp in the PW user, updated topics are flagged with a bright lamp. https://forum.tom-productions.de/?f=test-forum&t=hallo-unglaublicher&p=1 Handling the post content is one of the more interesting and challenging features in this implementation. Mentions, for example, are detected when writing a post (regular @ syntax followed by the user name). This will simply add the post page to the user's notification list so it can be identified during regular processing. But there is more to explain in this screenshot. If someone replies to its own post, both are merged with that "Ergänzung" text beneath the ruler. That additional header is created during runtime from a data-ts field contained in the <hr> tag so it does survive even a later edit. While such an addition pushes the topic's modified timestamp, an edit doesn't. You may also note the phrase "externes Bild" next to an URL. This is a tribute to the european GDPR to not send the user's IP address to external servers without explicit grant. Clicking on that solid shield next to the cite icon will open a popup which has to be acknowledged. You may also notice the colored links in the user's signature, that's another point to avoid clicking on misleading links. If the link text contains the correct target server, its green, otherwise red (changed the signature for that screenshot). The color on the other hand does not qualify the linked content by any means... That's all done during runtime before actually displaying the post content along with replacing the usual emoticon shortcuts (learnt to love preg_replace_callback). Apropos Emoticons: To eliminate copyright issues I'm using regular Unicode emoticons which nicely pass through the PW engine and SQL, so emoticons will look differently depending on platform (Windows7 only shows black and white, for example). Apropos Signature: The signature actually is specified in markdown in an ordinary textarea field so I don't need to fiddle CKEditor into the LoginRegister module. Conversion into HTML is finally done using text formatter Markdown/Parsedown extra before the content has to pass my link and image filter. Well, there's so much more to tell (for example the CKEditor configuration), but that's for a later post... Ah, there is no magic behind the cite feature. It simply encloses the cited post into <blockquote> so the CKEditor opens with that block already filled.5 points
-
Have to make a little bit advertising a hero pw member that every iteration of his portfolio is a kind of inspiration for me personal: https://siebennull.com/ credits goes to http://www.mademyday.de/4 points
-
Should have something available within the next month, but can't guarantee that..4 points
-
Not mine but... .. lots of inspiration here: https://www.lapa.ninja/category/portfolio/ http://www.hixle.co/?s=portfolio .. some free templates here: https://html5up.net/ https://www.styleshout.com/ .. some premium stuff here: https://themeforest.net/category/site-templates3 points
-
he solved the problem, his css file was wrong and with my css content it worked3 points
-
mine is here: https://www.baumrock.com/portfolio/ but I'm not really happy with it so I also look forward to getting inspiration ?3 points
-
New members are allowed a maximum of two posts within 24 hours the first time they post. It is meant to be a spammer deterrent. We are working on either relaxing the limit and/or making it clear to new members that the limit exists. moderator note @Mikaello and @Michkael. There's no need to create two profiles. Please delete one. After 24 hours, you should be able to post normally without restrictions.3 points
-
Welcome @Beetrootman! Seems you found a bug. I have opened an issue at GitHub: https://github.com/processwire/processwire-issues/issues/603 P.S. LICEcap is a nice tool for doing screen captures in a forum-friendly embeddable GIF format, so users don't have to download a video file.3 points
-
When you use a single "." at the start of a URL it means "the current path". Your Javascript executes from "/admin/myprocess/option1/", so when you define the AJAX URL as "./option1-list/" the resulting URL will be "/admin/myprocess/option1/option1-list/". There is no execute method for that URL. Generally you would expect a 404 error, but because URL segments are enabled for Process modules the URL segments are parsed and the valid segment "option1/" is found, and the "option1-list/" doesn't resolve to anything so is effectively ignored. So that is why executeOption1() is executing and you are getting that data back in the AJAX response. For your own clarity I suggest assigning an absolute URL to a variable in Javascript and using that as your AJAX URL. That way you can log the URL to debug and be sure it is what you are expecting. var url = ProcessWire.config.urls.admin + 'myprocess/option1-list/'; console.log("url: " + url); // ...3 points
-
An update on this for others: Using Redis for sessions solved the problem for me. I had to make some changes to the module to get it to work right (if anyone wants my code, let me know). Today I happened to try migrating my project from using ProcessWire's default MyISAM database engine to using InnoDB (had to convert all tables and set $config->dbEngine in site/config.php). I was playing around with the demo version of my system (which is not using Redis). And interestingly enough, I THINK this (in combination with SessionHandlerDB) actually resolved the issue with simultaneous ajax calls! Perhaps this is because InnoDB has row-level locking instead of table-level locking?2 points
-
Very nice project!! Could you please share more information on how you implemented the forum? I hate all the available forum solutions but building one with processwire still seemed to be a lot of work... you need to be able to define all kinds of settings (access control), all kinds of notifications (mail on reply etc), all kinds of user features (like images upload, quote + mention other users). I can see that you have a quote feature. Is that one of the mentioned ckeditor plugins? Is the user notified about that quote per mail or somehow else? I think that would be an absolutely awesome guest blogpost ?2 points
-
Hello, Is anyone able to explain this behaviour? When I open a repeater item for the first time, it has a 1px outline left and bottom, however if I close and open it again the outline is gone. I've checked with the inspector but can't really understand what's causing this. I've added a video of the problem below. Running ProcessWire 3.0.98 and Uikit admin theme. Thanks, Beetrootman repeater.mov2 points
-
I Just wanted to add that if you're using Procache (which you should be if you value performance), just be wary that you MAY have to use relative paths. I had an issue where the fonts were not being loaded using a path of /site/templates/fonts/.... It used to work flawlessly but it stopped working 1 day. Tried to get to the bottom of it with no success, but Ryan suggest a workaround to use a relative path. i.e ../fonts/....2 points
-
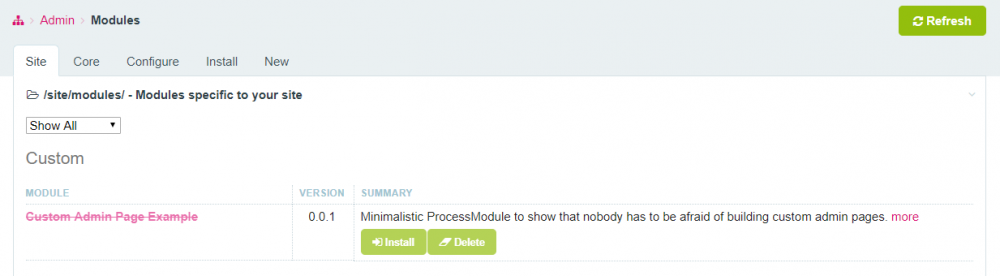
Edit: Because of the great response to this topic I wrote a guest blogpost: https://processwire.com/blog/posts/building-custom-admin-pages-with-process-modules/ One of the hidden treasures of processwire seems to be the creation of custom admin pages. Technically speaking those pages are ProcessModules - but i guess that's the reason why so many people out there seem to be afraid of building them... it sounds so hard! You've never created a module for ProcessWire? You have never created a plugin for any other CMS? You have no clue about OOP with all its classes, methods and properties? No problem! I'll show you how simple you can start: <?php class CustomAdminPage extends Process { public static function getModuleinfo() { return [ 'title' => 'Custom Admin Page Example', 'summary' => 'Minimalistic ProcessModule to show that nobody has to be afraid of building custom admin pages.', 'href' => 'https://processwire.com/talk/topic/17709-how-to-create-custom-admin-pages-aka-processmodules-yes-its-that-simple/', 'author' => 'Bernhard Baumrock, baumrock.com', 'version' => 1, // page that you want created to execute this module 'page' => [ 'name' => 'customadmin', // your page will be online at /youradmin/setup/customadmin/ 'parent' => 'setup', 'title' => 'Custom Admin Page Example' ], ]; } public function ___execute() { return 'This is the most simple Admin-Page you have ever seen :)'; } } Now save this file as CustomAdminPage.module and place it in your /site/modules folder. After a refresh it will show your module in the modules manager of your site where you can install it: After installation you already have your first very own admin page! Congratulations! Was not too hard, was it? It's as simple as that! Now lets add some more custom HTML. And to show you another nice feature we will add this code to a separate method called executeDemo(). And because everything is so simple we will also add some javascript to this page public function ___executeDemo() { $out = ''; $out .= '<h1>H1 has some special css styling in the admin, thats why it seems to have no effect</h1>'; $out .= '<h2>H2 looks different ;)</h2>'; $out .= '<h3>...and so does H3</h3>'; $out .= '<button onclick="myFunction()">Click me</button>'; $out .= '<script>function myFunction() { alert("this is a demo javascript"); }</script>'; return $out; return ''; } Now thanks to ProcessWire-magic your page will already have its own URL: Just append /demo to your url and see what you get: And of course don't forget to click the button Ok, now that code looks a bit hacky, right? Inputfields and especially InputfieldMarkup for the win! We add another method with some advanced code. To use inputfields we need a form that holds all those inputfields and that makes it possible to handle user input lateron. See somas great tutorial about forms here for a quickstart and more details: public function ___executeAdvanced() { $out = '<h2>A more complex Example</h2>'; $form = wire()->modules->get('InputfieldForm'); $field = wire()->modules->get('InputfieldMarkup'); $field->label = 'Markup Test 1'; $field->value = '<h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4>'; $form->add($field); $out .= $form->render(); return $out; } Ok, it get's boring Let's do something more fun and add a chart in a second field and change the fields to 50% screen width (I'm sure you know that already from the GUI template editor)! public function ___executeAdvanced() { $out = '<h2>A more complex Example</h2>'; $form = wire()->modules->get('InputfieldForm'); $field = wire()->modules->get('InputfieldMarkup'); $field->label = 'Markup Test 1'; $field->value = '<h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4>'; $field->columnWidth = 50; $form->add($field); $field = wire()->modules->get('InputfieldMarkup'); $field->label = 'Chart Sample'; $field->value = '$chart'; //$field->notes = 'Example code taken from here: http://www.chartjs.org/docs/latest/getting-started/usage.html'; $field->columnWidth = 50; $form->add($field); $out .= $form->render(); return $out; } OK, we are almost there... we only need to add the chart library! To keep everything clean we will put the code for the chart in another method. We will make that method PRIVATE to add some security. Our new Method: private function renderChart() { // prepare chart code wire()->config->scripts->add('https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.3/Chart.min.js'); ob_start(); ?> <canvas id="myChart"></canvas> <script> var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); </script> <?php return ob_get_clean(); } Now we just need to call $this->renderChart() in the right place! Here is the complete Module: <?php class CustomAdminPage extends Process { public static function getModuleinfo() { return [ 'title' => 'Custom Admin Page Example', 'summary' => 'Minimalistic ProcessModule to show that nobody has to be afraid of building custom admin pages.', 'href' => 'https://processwire.com/talk/topic/17709-how-to-create-custom-admin-pages-aka-processmodules-yes-its-that-simple/', 'author' => 'Bernhard Baumrock, baumrock.com', 'version' => 1, // page that you want created to execute this module 'page' => [ 'name' => 'customadmin', // your page will be online at /youradmin/setup/customadmin/ 'parent' => 'setup', 'title' => 'Custom Admin Page Example' ], ]; } public function ___execute() { return 'This is the most simple Admin-Page you have ever seen :)'; } public function ___executeDemo() { $out = ''; $out .= '<h1>H1 has some special css styling in the admin, thats why it seems to have no effect</h1>'; $out .= '<h2>H2 looks different ;)</h2>'; $out .= '<h3>...and so does H3</h3>'; $out .= '<button onclick="myFunction()">Click me</button>'; $out .= '<script>function myFunction() { alert("this is a demo javascript"); }</script>'; return $out; return ''; } public function ___executeAdvanced() { $out = '<h2>A more complex Example</h2>'; $form = wire()->modules->get('InputfieldForm'); $field = wire()->modules->get('InputfieldMarkup'); $field->label = 'Markup Test 1'; $field->value = '<h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4>'; $field->columnWidth = 50; $form->add($field); $field = wire()->modules->get('InputfieldMarkup'); $field->label = 'Chart Sample'; $field->value = $this->renderChart(); $field->notes = 'Example code taken from here: http://www.chartjs.org/docs/latest/getting-started/usage.html'; $field->columnWidth = 50; $form->add($field); $out .= $form->render(); return $out; } private function renderChart() { // prepare chart code wire()->config->scripts->add('https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.3/Chart.min.js'); ob_start(); ?> <canvas id="myChart"></canvas> <script> var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); </script> <?php return ob_get_clean(); } } I hope you enjoyed reading this and it will open up many new possibilities for you! Updates: permissions: https://processwire.com/talk/topic/17709-how-to-create-custom-admin-pages-aka-processmodules-yes-its-that-simple/?do=findComment&comment=174746 tutorial on file uploads: https://processwire.com/talk/topic/17709-how-to-create-custom-admin-pages-aka-processmodules-yes-its-that-simple/?do=findComment&comment=185261 snippet how to use NavJSON: https://processwire.com/talk/topic/17709-how-to-create-custom-admin-pages-aka-processmodules-yes-its-that-simple/?do=findComment&comment=2164121 point
-
Does anyone here a personal portfolio site or a personal website that I can draw some inspiration from? I need to knock one up with minimal effort. I was wondering if there's any commercially available themes or solutions I can leverage? I looked at something called Gitshowcase but it didn't quite output what I needed, as it seems to have a very limited biography section.1 point
-
Indeed, but implementing that as a module was dropped rather quickly, since I simply didn't had the time to make it multi purpose and focused on the necessary stuff. Did I mention that this project actually started mid April?1 point
-
Wow, thanks a lot for those insights. Would love to see a module that packs all that features into a reusable piece of software ? There has been some discussion about that but nothing was released yet.1 point
-
What do you mean by this? Is this a website from 2014 which has not been updated since then? What happens if you manually import the SQL file (with the help of phpMyAdmin, for example) and put back all the files/directories to the site root directory? If I understand you correctly, your files/directories are from a backup but the database file (install.sql) is a leftover from a site profile export operation. Have you read this one? https://processwire.com/talk/topic/121-custom-install-profiles/1 point
-
1 point
-
@Pete and @kongondo can you check that please? @Mikaello I would try a reinstall since you don't have any data to migrate yet...1 point
-
just for cross reference: https://processwire.com/blog/posts/processwire-2.5.3-master-2.5.4-dev/ and1 point
-
When does the public beta come out and we can give it a try?? Waiting for it eager ly. Gideon1 point
-
Bingo! We have a winner! Everyone can go home now, @Robin S done won the prize. ? I cannot tell you how long that would have taken me to figure out. I'll give you a hint: I'm old and don't have that much time. Thank you and thank you to everyone that helped. This forum community makes a defining difference between other CMSs.1 point
-
There is a solution for filefield. In pagefields.php file add after image_fields 'file_fields' => [ 'fields' => ['description', 'httpUrl'], ], Then after private function getImages private function getFiles($p, $fld) { $fldName = $fld->name; $files = []; $i = 0; foreach ($p[$fldName] as $file) { $fileConf = $this->conf['file_fields']; foreach ($fileConf['fields'] as $fileField) { $files[$fldName][$i]['file'][$fileField] = $file[$fileField]; } $i++; } return $files; } Then make a change for field type if ($fldType instanceof FieldtypeImage) { $flds = array_merge($this->getImages($p, $fld), $flds); } else if ($fldType instanceof FieldtypeFile) { $flds = array_merge($this->getFiles($p, $fld), $flds); } else if ($fldType instanceof FieldtypeRepeater) { $flds = array_merge($this->getRepeaters($p, $fld), $flds); } else { $flds = array_merge($this->getFields($p, $fld), $flds); }1 point
-
1 point
-
Glad you sorted it out eventually. Perhaps now is a really good time to implement a Backup Strategy whilst the lesson of hardship & panic is still fresh in your mind ?1 point
-
Ok, somehow I've managed to get it working again. Fortunately, I found one old DB on a server that was left from latest upgrade. Did a fresh install, copied site folder and this DB and it worked. With some work and some text copying site is back and working again. Not sure why this happened and hope it wont happen again. New site is now here: http://barbsart.si/new/ Thank you all for helping, couldn't do it without your advices here. R ?1 point
-
1 point
-
Did you install processwire this time in the root or again in a subfolder ? I am running out of ideas, maybe an eperienced coder will step in and have more ideas.1 point
-
My process module is using the ProcessHello files: This is the MyProcess.module.php without all the comments: class MyProcess extends Process { public function init() { $this->config->styles->append ... datatables.css; $this->config->scripts->append ... datatables.js; parent::init(); } // Main menu end point. public function execute() { // Display placehoder content from main menu } // Sub menu end point. // This is the method executed regardless of ajax url setting - see myprocess.js public function executeOption1() { $mytable = <<<_OPT ... _OPT; // myTableID return $mytable; // This is the data shown as the ajax response. } // Ajax end point. // This is the method that should be executed. public function executeOption1List() { // extract data from pages $result[] = [ col1, col2, ...] echo json_encode( $result ); } } MyProcess.info.php $info = array( // title, etc. // page that you want created to execute this module 'page' => array( 'name' => 'myprocess', 'parent' => 'admin', 'title' => 'My Process' ), // optional extra navigation that appears in admin 'nav' => array( array( 'url' => 'option1/', // number only for clarity 'label' => 'Option1', ), array( 'url' => 'option2/', 'label' => 'Option2', ), ) // for more options that you may specify here, see the file: /wire/core/Process.php ); MyProcess.config.php is the example provided in ProcessHello. I'm not using it at the moment. The MyProcess.js: $(document).ready(function() { $('#myTableID').DataTable( { dom: '<lf<t>ip>', processing: true, ajax: { url: './option1-list/', // I've tried with/without trailing slash, with/without './', etc. dataSrc: '' }, columns: [ { blah blah }, ], }); }); Like I said, there is something simple that I am missing, but I can't seem to find it. This works in the stand-alone modules, but does not work in the ProcessHello mode.1 point
-
That error means you have an object or variable missing or it's value missing1 point
-
Hi Manuel, Are you having this issue only with this page ? What about the other pages, does the delete tab show up normally there ? If you create another test page, does the delete tab show up then normally ? I have never seen a setting to hide a tab for a user group, you would need a module for this. https://processwire.com/talk/topic/4680-block-access-to-settings-delete-and-view-tabs-for-page/ For the moment you can use this simple api delete code to remove that contact page and then after recreate that page and see if the delete tab is there again: $thispage = $pages->get('/contact/'); $pages->delete($thispage); // or $pages->trash($thispage);1 point
-
2018 update: You can also use strtotime in selectors since a while (don't know in wich PW version, but it works in versions > 3. So you could do: $pages->find('template=invoice,created>"first day of this month",created<"last day of this month"'))1 point
-
I am glad that this project is helping ProcessWire getting more devs on board :). I just want to say that I wouldn't have been able to finish ProcessVue if it wasn't for the amazing ProcessWire community. I believe that the community truly is the biggest selling point for new users (like me). Before trying ProcessWire I used OctoberCMS for a while but when I was stuck I got 0 support from the forums, so...althought the CMS is based on the amazing Laravel framework, I just left! I think that ProcessWire is extremely powerful and flexible and with time will become the tool of choice for frontend developers, the new GraphQL module will also help on this direction. Droves of frontend developers are looking for a CMS like this, they just don't know it exists! The usual keywords they use when looking for a SPAs CMS is "Decoupled CMS" or "Headless CMS", and I believe that that's exactly what ProcessWire is for! Some frontend developers prefer to use NodeJS, but the learning curve is huge if you need it for a non trivial project, and the worst thing of all is that after two weeks ANY js tool you may have used is outdated. See for example how Angular has been replaced with React or Vue, and Gulp with Webpack. That doesn't mean that I am against improvements in this regard, I just feel that it's just too much for us poor frontend devs to cope with! ProcessWire is stable, easy to use and won't change API every week. BTW, after that I migrate ProcessVue to GraphQL I am also planning to add Auth0 login integration with JWT, as I think that login/signup is a common feature in SPAs. I am sure I'll have to annoy @Nurguly Ashyrov and the rest of ProcessWire community for getting it in sync with ProcessWire users, but the result should be quite useful1 point