Leaderboard
Popular Content
Showing content with the highest reputation on 01/11/2018 in all areas
-
If you've ever needed to insert links to a large number of files within CKEditor you may have found that the standard PW link modal is a somewhat slow way to do it. This module provides a quicker way to insert links to files on the page being edited. You can insert a link to an individual file, or insert an unordered list of links to all files on the page with a single click. CKEditor Link Files Adds a menu to CKEditor to allow the quick insertion of links to files on the page being edited. Features Hover a menu item to see the "Description" of the corresponding file (if present). Click a menu item to insert a link to the corresponding file at the current cursor position. The filename is used as the link text. If you Alt-click a menu item the file description is used as the link text (with fallback to filename if no description entered). If text is currently selected in the editor then the selected text is used as the link text. Click "* Insert links to all files *" to insert an unordered list of links to all files on the page. Also works with the Alt-click option. Menu is built via AJAX so newly uploaded files are included in the menu without the page needing to be saved. However, descriptions are not available for newly uploaded files until the page is saved. There is an option in the module config to include files from Repeater fields in the edited page. Nested Repeater fields (files inside a Repeater inside another Repeater) are not supported. Installation Install the CKEditor Link Files module. For any CKEditor field where you want the "Insert link to file" dropdown menu to appear in the CKEditor toolbar, visit the field settings and add "LinkFilesMenu" to the "CKEditor Toolbar" settings field. http://modules.processwire.com/modules/cke-link-files/ https://github.com/Toutouwai/CkeLinkFiles13 points
-
this should work : $field = $fields->get('comments'); $comments = $field->type->find($field, "sort=-created");5 points
-
1 of OO Programming's Commandments is : "Thou shalt favour composition over inheritance (or extending a class)" It can seem complex, especially if you're starting out on OO concepts. https://stackoverflow.com/questions/49002/prefer-composition-over-inheritance https://medium.com/humans-create-software/composition-over-inheritance-cb6f88070205 The Medium.com has one of the best explanations I've seen. @bernhard's code above is an example of composition.4 points
-
@SamC don't know if you just put a quick example here but in your case the checker class does not do anything more then the valitron class so it is nice for testing but actually quite useless do i miss anything? btw: I don't know valitron, I only used https://doc.nette.org/en/2.4/forms#toc-standalone-forms since this is the only library I know that does client-side and server-side validaton in one go. maybe you want to have a look...2 points
-
one way (maybe the best?) is to extend the class: https://stackoverflow.com/a/8089092/6370411 another way is to store the other class as property of your new class: <?php class Checker { private $validator; public function __construct($validator) { $this->validator = $validator; } public function doSomethingWithValidator($name) { return $this->validator->errors($name); } } require_once('Yourvalidator.php'); $validator = new Yourvalidator(); $checker = new Checker($validator); $checker->doSomethingWithValidator($input->post->name);2 points
-
2 points
-
Welcome to the forums @mikhail $page->find() could be useful here. I think something like this should do the trick: // This category plus all child categories under it $categories = $page->find()->prepend($page); $pano_results = $pages->find("location_category=$categories, sort=-shoot_date, limit=10");2 points
-
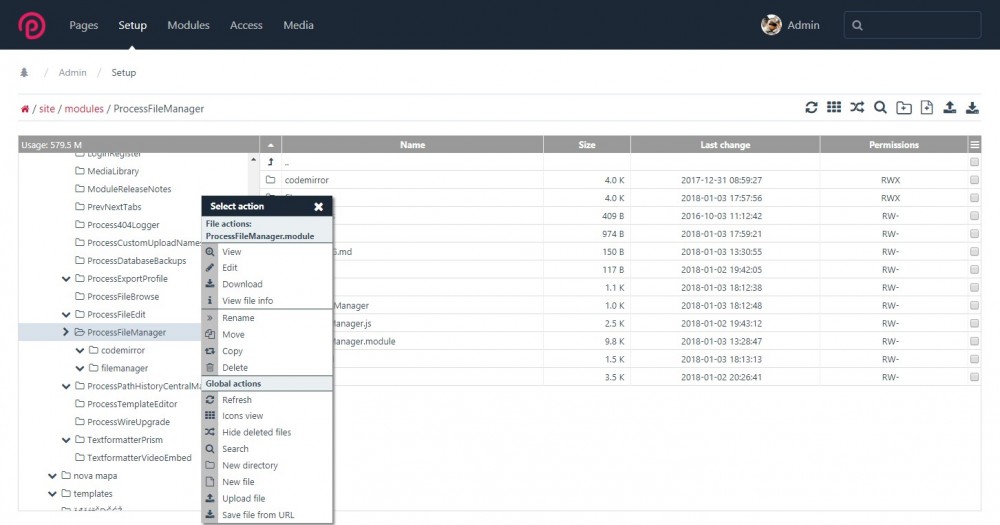
A module for managing files and folders. Supports creating, opening (e.g. viewing, playing, editing), renaming, moving, copying, deleting and searching for files. You can also view and change (not supported on Windows) file and directory permissions. https://github.com/matjazpotocnik/ProcessFileManager The author of FileManager component is (c) 2006 - 2018 Gerd Tentler, http://www.gerd-tentler.de/tools/filemanager/. I modified it to work with ProcessWire as a module. Please see license files on usage in commercial projects!1 point
-
@louisstephens Those content sections are just rendered with a foreach loop like: foreach($page->test_matrix as $item) { if($item->type == 'blockquote') { echo " <blockquote> <p>$item->quote</p> <cite>$item->quote_cite</cite> </blockquote> "; } else if($item->type == 'bodycopy') { echo " <h2>$item->title</h2> $item->body "; } else if($item->type == 'gallery') { // and so on... } } That code was taken from http://processwire.com/api/modules/profields/repeater-matrix/ So when a user changes the order, it will automatically be displayed in that order on the frontend.1 point
-
ProcessWire will not allow you to POST to or call a script (PHP and such) directly if that script is located in one of its protected folders. Hence, the 403 (forbidden). Your options: Throw your script into a template file and post to a page using that template Throw your script into a module and post to that module's page (if backend; otherwise, will still get a 403) include/require once the script in some template file but post to a page using that template (e.g. posting to self as per @psy's suggestion) Etc... Ajax stuff:1 point
-
Dear community I've had an annoying problem for a few days that's driving me nuts. In short: When a user successfully logs in to my website (frontend login form), the session get's lost almost immediately afterwards. What I mean is: The user variable is set to "guest" again. Funnily enough, this only happens when the language is set to German, but not when it's English... Here's the longer story. First my setup: PW 3.0.62 Multilanguage: German (default) and English Multisite (using Soma's Multisite module) ProCache and FormBuilder in use The login is done in a separate browser (incognito Chrome), i.e., I'm not logged in parallel in the backend. The symtoms are as follows: Coming from a German page (i.e., URL starting with /de/...) and executing $user = session->login($username, $pw) wire('user')->language changes to English, which I don't understand. I assume it should remain German, shouldn't it? I read in a different post here that the user's profile language (backend setting) is ignored in such situations. Immediately after successfully logging in, I redirect the request to the user's account page: $session->redirect($somePage); After that, the session is lost. I.e., $user is set to "guest". I notice a similar behaviour when submitting other (i.e., non-login) forms when "Session tracking and CSRF protection" is enabled: I get an "Invalid form submission" error in German, but all's fine in English. I noticed it had to do with the session ID, which is used to validate the submitted forms. Can anyone explain these symptoms and/or give me a hint what could be wrong? I am happy to provide more details. Many thanks!1 point
-
Hard to tell without seeing the script. Are you sure the script is being loaded at all? Your options (some of which you have tried) Call it in a template file (include or require once). Create a page using the template and POST to that page or if it is a form on the page, POST to self Create a module based on the script. Call the module Create a module whose purpose is to call the script (include or require once) Trying to access the script directly from protected ProcessWire folders will not work, e.g. /site/templates/myscript.php. Could it be a namespace issue? Have you tried to Debug? Tracy?1 point
-
Wow, it's like Night & Day compared to your first iteration. Looking very good.1 point
-
So one of my requirements is that the shell script that must access the secret content is executed on the editor's personal machine, not on the server. After scouring ProcessWire's API, I think I've stumbled upon a way to do the main thing I use smd_access_keys for: function showSecretContent() { return "<pre>Secret content</pre>"; } /** * Generate a key unique to this user and for this day only. */ $segment = sha1($user->name . $datetime->date('Y-m-d') . $this->config->userAuthSalt); /** * Add the key to the URL for this page to use in links. */ $urlkey = $page->url . '?key=' . $segment; /** * If there is a key in the URL request, save it. */ $key = $input->get('key'); /** * To authenticate the key for certified users only, save all users to an array. */ $allusers = $users->find('id>0'); /** * If the current session is logged in to ProcessWire, show the URL key and the secret content. */ if (!$user->isGuest()) { echo '<pre><a href="' . $urlkey . '">'. $urlkey . '</a>' .'</pre>'; echo '<pre>This is what you will see:</pre>'; echo showSecretContent(); } else { /** * If the page is accessed without a ProcessWire login, check if the key is set. */ if (isset($key)) { /** * If the key is set, check all the users for a user who matches the key. */ foreach ($allusers as $thatuser) { if ( $thatuser !== $users->getGuestUser() && $key == sha1( $thatuser->name . $datetime->date('Y-m-d') . $this->config->userAuthSalt ) ) { /** * If there is a user who matches the key, who isn't a "guest", show the secret content, * But only if the session isn't logged in. */ if ($user->isGuest()) echo showSecretContent(); } } } else { /** * Don't show the secret content if the session isn't logged in or when the request doesn't include a key. */ echo '<pre>Go away</pre>'; } } Compared to smd_access_keys, this script does not allow keys to include custom expiration windows or expiration after a given number of requests—a "key" expires at midnight regardless of whether it was created at 00:01 or 11:59. This script also does not save keys to a database or allow keys to be voided in the ProcessWire admin. It also doesn't offer file protection. (smd_access_keys can be used to generate keyed links to download assets that you want to limit, like if you offer a MP3 or PDF download only to someone who signs up for your newsletter.) But I didn't need those features for this implementation. Can you see any problems with this approach? Are there security issues that I have overlooked? Are there any obvious improvements I should make? Thanks for any guidance you can offer! I appreciate your comments and support.1 point
-
ProcessFileEdit is fantastic and I think ProcessFileManager has a useful role as well when you need to create/delete/move files around and don't have your dev machine with you. Also, here's a sneak peak for the new File Editor Panel in Tracy (coming soon!). This comes with: Test (changes don't affect other users) and Restore functionality (in case you save and made a major mistake) for all file types and even continues to work if you accidentally introduced a fatal error into the code you just saved - this allows you to recover without needing FTP access. Of course this doesn't replace the functionality of ProcessFileManager at all, but another tool in the arsenal.1 point
-
1 point
-
Net2FTP logs me out everytime, I feel it must be network related haven't tried monsta FTP but i like the having to just edit the file from the same application however it should only edit the modules and templates and not core code.1 point
-
Thanks for the info on this thread, it's appreciated greatly. I'm moving forward on this now, the composition example makes sense to me. I'm at this stage: <?php namespace ProcessWire; class FormChecker { // 3rd party validator object private $validator; public function __construct($validator) { $this->validator = $validator; } public function checkForm() { return $this->validator->validate(); } public function checkField($name) { return $this->validator->errors($name); } } // require Valitron class require_once("./vendor/vlucas/valitron/src/Valitron/Validator.php"); // get sanitized POST values $name = $sanitizer->text($input->post->name); $email = $sanitizer->email($input->post->email); $message = $sanitizer->textarea($input->post->message); // create new valitron $v = new \Valitron\Validator(array( "name" => $name, "email" => $email, "message" => $message ) ); // create valitron rules $v->rule("required", ["name", "email", "message"]); $v->rule("email", "email"); // save as property on new $checker object $checker = new FormChecker($v); // has form been submitted? $isSubmitted = $input->post->sendMe; // does form validate after submission $formValidates = $checker->checkForm(); $result = ($isSubmitted && $formValidates) ? "SUCCESS" : "FAIL"; echo "Form validation was a: " . $result; ?> <div id="form-top" class="mb-5"></div> <h2>Send me a message</h2> <form id="contact-form" method="post" action="#form-top"> <div class="row"> <div class="form-group col-sm-12 col-lg-6 py-2 <?= $checker->checkField('name') ? 'has-danger' : ''?>"> <label for="name">Name (required)</label> <input class="form-control" name="name" id="name" type="text" value="<?php if ($name) echo $name; ?>"> </div> <div class="form-group col-sm-12 col-lg-6 py-2 <?= $checker->checkField('email') ? 'has-danger' : ''?>"> <label for="email">Email (required)</label> <input class="form-control" name="email" id="email" type="text" value="<?php if ($email) echo $email; ?>"> </div> </div> <div class="form-group py-2 <?= $checker->checkField('message') ? 'has-danger' : ''?>"> <label for="message">Message (required)</label> <textarea class="form-control" name="message" id="message" rows="8"><?php if ($message) echo $message; ?></textarea> </div> <div> <label for="recaptcha">Recaptcha (required)</label> <!-- Google Recaptcha code START --> <?php // echo $captcha->render(); ?> <!-- Google Recaptcha code END --> </div> <div class="form-group"> <button type="submit" class="btn btn-primary" name="sendMe" value="1">Message me!</button> </div> </form> And behold, so far so good! Excitement levels rising now, I like where this is heading. Gonna get my feedback messages in there now.1 point
-
I meant CMSes that can output the whole site to a different server. One example is WordPress + Simply Static plugin.1 point
-
Starting point - https://processwire.com/api/modules/multi-site-support/1 point
-
This seems to work Perhaps it could be more efficient. <?php foreach($page->verspreidingen as $country){ // all countries echo "<a href='". $country->url . "'>" . $country->title . "</a>"; $s = null; $s_out = null; $states = null; $sarray = new PageArray(); foreach ($page->sub_verspreiding as $state) { // foreach state on the page that is child of a country if ($state->parent == $country) $sarray->add($state); } foreach($sarray as $s){ $s_out .= "<a href='". $s->url . "'>" . $s->title . "</a>"; if($s != $sarray->last()) $s_out .= ", "; } if(isset($s_out)) echo " (" . $s_out . ")"; if($country != $page->verspreidingen->last()) echo ", "; } ?>1 point
-
1 point
-
1 point
-
1 point
-
Everyone starts somewhere at the bottom and make their way up. Your code wasn't that terrible, just needed a small house clean Glad to hear this. Makes it all worthwhile.1 point
-
You're both right, I'm gonna try a class, my code is just getting ridiculous now lol, seems miles worse than my original one. <?php namespace ProcessWire; function generateFlashMessage($isValidated, $recaptchaResponse, $session, $feedback, $feedbackEmptyArr) { $str = ""; if (!$isValidated) { array_push($feedbackEmptyArr, $feedback["errorValidation"]); } if (!$recaptchaResponse) { array_push($feedbackEmptyArr, $feedback["errorRecaptcha"]); } if ($isValidated && $recaptchaResponse) { if (!$session->sent) { array_push($feedbackEmptyArr, $feedback["errorSend"]); } else { array_push($feedbackEmptyArr, $feedback["success"]); } } if (count($feedbackEmptyArr)) { $str = '<ul class="mb-0">'; foreach ($feedbackEmptyArr as $value) { $str .= '<li>' . $value . '</li>'; } $str .= '<ul>'; } return $str; } function createMessage($name, $email, $message) { $msg = " <html> <body> <p><b>Name:</b> {$name}</p> <p><b>Email:</b> {$email}</p> <p><b>Message:</b></p> <p>{$message}</p> </body> </html> "; return $msg; } function sendMail($contactFormRecipient, $name, $email, $message) { $mail = wireMail(); $mail->to($contactFormRecipient) ->from($email, $name) ->subject('Email from website...') ->bodyHTML($message); return $mail->send(); } function checkField($name, $v, $isSubmitted) { if($isSubmitted) { return $v->errors($name); } } wireIncludeFile("./vendor/vlucas/valitron/src/Valitron/Validator.php"); $captcha = $modules->get("MarkupGoogleRecaptcha"); $contactFormRecipient = "EMAIL_RECIPIENT"; $isSubmitted = $input->post->sendMe; $feedbackEmptyArr = []; $session->flashMessage = $feedbackEmptyArr; $feedback = [ "errorSend" => "Sorry, an error occured. Please try again.", "errorValidation" => "Please fill out the fields correctly.", "errorRecaptcha" => "Recaptcha must be complete.", "success" => "Thanks for your message!" ]; $name = $sanitizer->text($input->post->name); $email = $sanitizer->email($input->post->email); $message = $sanitizer->textarea($input->post->message); $v = new \Valitron\Validator(array( "name" => $name, "email" => $email, "message" => $message ) ); $v->rule("required", ["name", "email", "message"]); $v->rule("email", "email"); // validate form - true/false $isValidated = $v->validate(); // verify recaptcha - true/false $recaptchaResponse = $captcha->verifyResponse(); // if form is submitted if($isSubmitted) { if ($isValidated && $recaptchaResponse) { $msg = createMessage($name, $email, $message); sendMail($contactFormRecipient, $name, $email, $msg); $session->sent = true; } } ?> <div id="form-top" class="mb-5"></div> <h2>Send me a message</h2> <?php if($isSubmitted):?> <div class="alert <?php echo $session->sent ? 'alert-success' : 'alert-danger'?>" role="alert"> <?= generateFlashMessage($isValidated, $recaptchaResponse, $session, $feedback, $feedbackEmptyArr); ?> </div> <?php endif;?> <form id="contact-form" method="post" action="#form-top"> <div class="row"> <div class="form-group col-sm-12 col-lg-6 py-2 <?= checkField('name', $v, $isSubmitted) ? 'has-danger' : ''?>"> <label for="name">Name (required)</label> <input class="form-control" name="name" id="name" type="text" value="<?php if ($name) echo $name; ?>"> </div> <div class="form-group col-sm-12 col-lg-6 py-2 <?= checkField('email', $v, $isSubmitted) ? 'has-danger' : ''?>"> <label for="email">Email (required)</label> <input class="form-control" name="email" id="email" type="text" value="<?php if ($email) echo $email; ?>"> </div> </div> <div class="form-group py-2 <?= checkField('message', $v, $isSubmitted) ? 'has-danger' : ''?>"> <label for="message">Message (required)</label> <textarea class="form-control" name="message" id="message" rows="8"><?php if ($message) echo $message; ?></textarea> </div> <div> <label for="recaptcha">Recaptcha (required)</label> <!-- Google Recaptcha code START --> <?php echo $captcha->render(); ?> <!-- Google Recaptcha code END --> </div> <div class="form-group"> <button type="submit" class="btn btn-primary" name="sendMe" value="1">Submit suggestion</button> </div> </form> <?php $session->remove("flashMessage"); $session->sent = false; echo $captcha->getScript(); ?> It's one of those time where I learn best... by seeing how not to do something! I still got some ways to go here methinks. Terrible code, great learning experience. This will for sure be one of those posts that I look back on and laugh. On a plus note, it works (and I'm actually writing code and thinking about structure now which is awesome)1 point
-
I have never done that, but here's the official docs: https://dev.mysql.com/doc/refman/5.7/en/converting-tables-to-innodb.html With a live site, I would first of all backup the DB, then duplicate the DB and set the copy to InnoDB. Then change the config to point to the new copy. Test as much as you can (frontend, backend - with devmode on and Tracy installed and running). Or even better: make an entire copy of the site too (sub-folder) and test only with that copy first. After first time running the cloned site, clear the modules cache and delete the site/assets/cache folder.1 point
-
This is odd. Usually, PWAT showing in the backend proofs that everything is fine (= your user has the needed role). Have you tried to clear compiled files (on the bottom of your Modules › Site)? Since the modules only does a very simple Page hook I strongly believe your experience has something to do with caching1 point
-
Yes. If you allow other users to use this module than it's not free anymore, see license file for filemanager. Unfortunately, I can't guarantee that. This is first alpha release of the module, just to see if there is any interest in this at all. I didn't write the components, I just made filemanager works in PW (and it was a LOT of work too).1 point
-
@cjx2240, I'm not sure if this is the best way, but hey it works. Put this in your /site/ready.php wire()->addHookBefore('Page::render', function (HookEvent $e) { // requested page (not the one being rendered) $page = $e->page; // skip admin pages if (strpos($e->input->url, $e->config->urls->admin) === 0) return; // force redirect to homepage if ($page->id != 1) { $e->session->redirect('/'); } }); And in your home template, put this at the beginning <?php namespace ProcessWire; $splashPage = $pages->get(1353); echo $splashPage->render(); return $this->halt();1 point
-
Try: $template_has_title = $fields->get('title')->getFieldgroups()->implode('|', 'name'); $page_has_title = $pages->find("template=$template_has_title, has_parent!=2"); If you just want the count of the pages rather than the pages themselves you can do: $count = $pages->count("template=$template_has_title, has_parent!=2");1 point
-
Been getting questions on how to build complex/custom menus. Even with the ability to pass it custom options, some menus are a bit more complex than what Menu Builder offers out of the box. My answer to such questions has, to date, been get the JSON and use that to build your menu. Not very easy for some....but no more...thanks to @Beluga, @Peter and @Webrocker + others for the inspiration/challenges. I've now added a method in MarkupMenuBuilder to make building custom complex menus a breeze. Don't get me wrong, you still have to know your foreach loops or even better grab one of the many recursive list/menu functions in the forums (or StackOverflow) and adapt it to your needs. Don't worry though, below, I provide a couple of complete code examples using recursive functions. For a 2-level deep menu, even a nested foreach would do. Going forward, this new method is what I recommend for building complex menus if using Menu Builder. The new method is called getMenuItems($menu, $type = 2, $options = null) takes 3 arguments. Before I show you the cool things you can do with this method, let's get familiar with the arguments. $menu: This is identical to the first argument in MarkupMenuBuilder's method render(): Use this argument to tell getMenuItems() the menu whose items you want returned. The argument takes a Page, id, title, name or array of menu items $type: Whether to return a normal array or a Menu object (WireArray) of menu items $options: Similar to render() method options but please note that only 3 options (from the list of those applicable to render()) apply to getMenuItems(). These are default_title, default_class and current_class_level. default_class is applied to the item's property $m['ccss_itemclass']. Probably not many know that MarkupMenuBuilder ships with a tiny but useful internal class called Menu. MenuBuilder uses it internally to build Menu objects that are finally used to build menus. Menu objects are WireArrays. If $type == 2, this is what is returned. Array vs WireArray So, which type of output should you return using getMenuItems()? Well, it depends on your needs. Personally, I'd go for the Menu object. Here's why: Although you can still easily build menus by using getMenuItems() to return a normal PHP Array, it's not nearly as powerful as returning and using a WireArray Menu object instead. Whichever type of items you return using getMenuItems(), it means you can manipulate or apply logic before or within a recursive function (or foreach loop) to each of your menu items. For instance, show some parts of the menu only to users who are logged in, or get extra details from a field of the page represented by the menu item, add images to your menu items, etc. Grabbing the Menu object means you can easily add some runtime properties to each Menu object (i.e. each menu item). If you went with a normal array, of course, you can also manipulate it, but not as easily as working with an object. A Menu object also means you have access to the powerful WireArray methods (don't touch sort though!). For instance, $menuItems->find("parentID=$m->id"). With a Menu object, you also get to avoid annoying isset(var) that come with arrays . Here are the properties that come with each Menu object. Use these to control your logic and output menu items values. In that block of code, to the left are the indices you'd get with a normal array. The values (to the right) are the Menu object properties. Below are examples of building the W3Bits 'CSS-only responsive multi-level menu' as illustrated in the tutorial by @Beluga. We use 3 different recursive functions to build the menu using items returned by getMenuItems(). I will eventually expound on and add the examples to my Menu Builder site. Meanwhile, here's a (very colourful) demo. Examples @note: The CSS is the one by @Beluga in the tutorial linked to above. @note: Clearer examples can be found in these gists. First, we grab menu items and feed those to our recursive functions. $mb = $modules->get('MarkupMenuBuilder');// get Menu Builder // get menu raw menu items. $menu can be a Page, an ID, a name, a title or an array #$menu = $pages->get(1299);// pass a Page #$menu = 1299;// pass an ID #$menu = 'main';// pass a name $jsonStr = $pages->get(1299)->menu_items; $arrayFromJSON = json_decode($jsonStr, true); #$menu = $arrayFromJSON;// pass an array $menu = 'Main';// pass a title /** grab menu items as WireArray with Menu objects **/ // for examples 1a, 2 and 3 $menuItems = $mb->getMenuItems($menu, 2, $options);// called with options and 2nd argument = 2 {return Menu (WireArray object)} #$menuItems = $mb->getMenuItems($menu);// called without options; 2nd argument defaults to 2 /** grab menu items as Normal Array with Menu items **/ // only for example 1b below menuItems2 = $mb->getMenuItems($menu, 1);// called without options; 2nd argument is 1 so return array Example 1a: Using some recursive function and a Menu object /** * Builds a nested list (menu items) of a single menu. * * A recursive function to display nested list of menu items. * * @access private * @param Int $parent ID of menu item. * @param Array $menu Object of menu items to display. * @param Int $first Helper variable to designate first menu item. * @return string $out. * */ function buildMenuFromObject($parent = 0, $menu, $first = 0) { $out = ''; $has_child = false; foreach ($menu as $m) { $newtab = $m->newtab ? " target='_blank'" : ''; // if this menu item is a parent; create the sub-items/child-menu-items if ($m->parentID == $parent) {// if this menu item is a parent; create the inner-items/child-menu-items // if this is the first child if ($has_child === false) { $has_child = true;// This is a parent if ($first == 0){ $out .= "<ul class='main-menu cf'>\n"; $first = 1; } else $out .= "\n<ul class='sub-menu'>\n"; } $class = $m->isCurrent ? ' class="current"' : ''; // a menu item $out .= '<li' . $class . '><a href="' . $m->url . '"' . $newtab . '>' . $m->title; // if menu item has children if ($m->isParent) { $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($m->title) . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="' . wire('sanitizer')->pageName($m->title) . '">'; } else $out .= '</a>'; // call function again to generate nested list for sub-menu items belonging to this menu item. $out .= buildMenuFromObject($m->id, $menu, $first); $out .= "</li>\n"; }// end if parent }// end foreach if ($has_child === true) $out .= "</ul>\n"; return $out; } Example 1b: Using some recursive function and a Menu array /** * Builds a nested list (menu items) of a single menu from an Array of menu items. * * A recursive function to display nested list of menu items. * * @access private * @param Int $parent ID of menu item. * @param Array $menu Array of menu items to display. * @param Int $first Helper variable to designate first menu item. * @return string $out. * */ function buildMenuFromArray($parent = 0, $menu, $first = 0) { $out = ''; $has_child = false; foreach ($menu as $id => $m) { $parentID = isset($m['parent_id']) ? $m['parent_id'] : 0; $newtab = isset($m['newtab']) && $m['newtab'] ? " target='_blank'" : ''; // if this menu item is a parent; create the sub-items/child-menu-items if ($parentID == $parent) {// if this menu item is a parent; create the inner-items/child-menu-items // if this is the first child if ($has_child === false) { $has_child = true;// This is a parent if ($first == 0){ $out .= "<ul class='main-menu cf'>\n"; $first = 1; } else $out .= "\n<ul class='sub-menu'>\n"; } $class = isset($m['is_current']) && $m['is_current'] ? ' class="current"' : ''; // a menu item $out .= '<li' . $class . '><a href="' . $m['url'] . '"' . $newtab . '>' . $m['title']; // if menu item has children if (isset($m['is_parent']) && $m['is_parent']) { $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($m['title']) . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="' . wire('sanitizer')->pageName($m['title']) . '">'; } else $out .= '</a>'; // call function again to generate nested list for sub-menu items belonging to this menu item. $out .= buildMenuFromArray($id, $menu, $first); $out .= "</li>\n"; }// end if parent }// end foreach if ($has_child === true) $out .= "</ul>\n"; return $out; } For example 1a and 1b we call the respective functions to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php // build menu from Menu object (example 1a) echo buildMenuFromObject(0, $menuItems); // OR build menu from array (example 1b) #echo buildMenuFromArray(0, $menuItems2); ?> </nav> </div> Example 2: Using a modified version of @mindplay.dk's recursive function /** * Recursively traverse and visit every child item in an array|object of Menu items. * * @param Menu item parent ID $parent to start traversal from. * @param callable $enter function to call upon visiting a child menu item. * @param callable|null $exit function to call after visiting a child menu item (and all of its children). * @param Menu Object|Array $menuItems to traverse. * * @see Modified From mindplay.dk https://processwire.com/talk/topic/110-recursive-navigation/#entry28241 */ function visit($parent, $enter, $exit=null, $menuItems) { foreach ($menuItems as $m) { if ($m->parentID == $parent) { call_user_func($enter, $m); if ($m->isParent) visit($m->id, $enter, $exit, $menuItems); if ($exit) call_user_func($exit, $m); } } } For example 2, we call the function (@note: a bit different from example 1 and 3) this way to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php echo "<ul class='main-menu cf'>"; visit( 0// start from the top items , // function $enter: <li> for a single menu item function($menuItem) { echo '<li><a href="' . $menuItem->url . '">' . $menuItem->title; if ($menuItem->isParent) { echo '<span class="drop-icon">▼</span>' . #'<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($menuItem->title) . '" onclick>▼</label>' . '<label title="Toggle Drop-down" class="drop-icon" for="sm' . $menuItem->id . '" onclick>▼</label>' . '</a>' . #'<input type="checkbox" id="' . wire('sanitizer')->pageName($menuItem->title) . '"><ul class="sub-menu">' . '<input type="checkbox" id="sm' . $menuItem->id . '"><ul class="sub-menu">'; } else echo '</a>'; }// end function 1 ($enter) , #function $exit: close menu item <li> and sub-menu <ul> tags function($menuItem) { if ($menuItem->isParent) echo '</ul>'; echo '</li>'; }, $menuItems// the menu items (Menu objects in this example) ); ?> </nav> </div> Example 3: Using a modified version of @slkwrm's recursive function /** * Recursively traverse and visit every child item in an array|object of Menu items. * * @param Menu Object|Array $menuItems to traverse. * @param Int $parent ID to start traversal from. * @param Int $depth Depth of sub-menus. * @param Int $first Helper variable to designate first menu item. * @see Modified From @slkwrm * @return string $out. */ function treeMenu($menuItems, $parent, $depth = 1, $first = 0) { $depth -= 1; if ($first == 0){ $out = "\n<ul class='main-menu cf'>"; $first = 1; } else $out = "\n<ul class='sub-menu'>"; foreach($menuItems as $m) { if ($m->parentID == $parent) { $sub = ''; $out .= "\n\t<li>\n\t\t<a href='" . $m->url . "'>" . $m->title; if($m->isParent && $depth > 0 ) { $sub = str_replace("\n", "\n\t\t", treeMenu($menuItems, $m->id, $depth, $first)); $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="sm' . $m->id . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="sm' . $m->id . '">' . $sub . "\n\t"; } else $out .= "</a>\n\t"; $out .="\n\t</li>"; } }// end foreach $out .= "\n</ul>"; return $out; } For example 3, we call the function to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php //parameters: menuItems, menu item parent ID, depth, first (helper variable) echo treeMenu($menuItems, 0, 4); ?> </nav> </div>1 point
-
This is something i'm also missing. And I think most of you don't get what ryanlath means: Sometimes it's just a waste of time to create special "folder" templates just to structure the information in the page tree (especially if they need different icons to distinguish them easier). It would be great to have some sort of pre defined "folder" or "strucure" element that doesn't (necessarily) create an url-slug. Example: I always create a template called "folder" (sometimes even 10+ just for the icons) and on the root of the page tree there are 2 or 3 folders like "meta" (containing legal information, contact...), Data (containing PageTable items), [...]. Those folders wouldn't need their own url-slug but i don't want their contents to "mess up" my page tree. This is just a matter of keeping things easy to navigate (in the backend) rather than grouping information in a semantic way.1 point
-
Hi totoff, I have also had some issues with dates and formatting. The best solution I have found (especially when you a see a date returning the unix epoch of 1970) is to first convert the date using strtotime, then do the formatting. for example <?php echo strftime("%d %B %Y", strtotime($page->my_date_field)); ?> which should output 16 October 2012. After writing this and thinking, I have a feeling that user created date fields are having some extra formatting added by PW which confuses the extra formatting you are trying to make in the template (while the built-in "created" field is just returning a unix timestamp and works ok), so probably the best solution would be to try $page->getUnformatted('date_field') like SiNNuT suggested.1 point