Search the Community
Showing results for tags 'foreach'.
-
I was previously using individual fields to capture and output multiple cards onto my web page but after recently learning about repeaters would prefer to use this field type, as it will be a lot more user friendly for end users to create new cards. I tried to modify my code to grab the fields from the new Repeater field(s) but am getting this error message on the page: Here is the code I'm currently trying to use for the cards: <?php // https://processwire.com/api/arrays/ // check if the array of images has items foreach($page->tall_card as $card) { $count = 0; $count++; $options = array( 'quality' => 70 ); $image = $card->image; $img = $card->image->size(550, 400, $options); $cardHeading = $card->title; $cardBody = $card->plain_paragraph; $raised = $card->raised_amount; $goal = $card->goal_amount; $link = $card->link; if ($raised == 0 ) : $percent = 0; else: $percent = $raised_amount / $goal_amount * 100; endif; if ($percent <= 5) : $percent = 0; endif; ?> <span id="card<?php echo $count?>" class="card"> <img class="cardThumb" src="<?php echo $img->url; ?>" alt="<?php echo $image->description; ?> Thumbnail" /> <div class="cardBody"> <div class="cardText"> <h2><?php echo $cardHeading; ?></h2> <?php echo $cardBody; ?> </div> <div class="progressBarSection"> <progress class="progressBar" id="progressbar<?php echo $count; ?>" value="<?php echo $percent; ?>" max="100"></progress> <span class="raisedAmount"> $<?php echo $raised; ?> usd </span> <span class="goalAmount"> $<?php echo $goal; ?> usd </span> </div> <div class="primaryBtn"> <a href="https://www.paypal.com/donate?hosted_button_id= <?php echo $link; ?> &source=url"> <button> <i class="fas fa-donate"></i> Donate </button> </a> </div> </div> </span> <?php } ?> Thanks in advance for any help!
- 3 replies
-
- modules
- foreach loop
-
(and 3 more)
Tagged with:
-
From my last post, I was given a good idea on how to count the repeater items, and it worked wonderfully. I got my code working well and the columns (based on the count) all work well as well. Now, I have a head scratcher on my hands. <?php $buttonsIncluded = $page->special_custom_buttons->find('special_custom_buttons_include=1'); $buttonsIncludedCount = count($buttonsIncluded); $buttonsIncludedCountAdditional = $buttonsIncludedCount +1; echo $buttonsIncludedCount; ?> <div class="row"> <?php foreach($buttonsIncluded as $button): ?> <?php if($button->custom_buttons_include): ?> <?php if($buttonsIncludedCountAdditional == 2): ?> <div class="col-6"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php elseif($buttonsIncludedCountAdditional == 3): ?> <div class="col-4"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php elseif($buttonsIncludedCountAdditional == 4): ?> <div class="col-3"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php endif; ?> <?php endif; ?> <?php endforeach; ?> </div> All of this is included in a larger foreach statement that is pulling in other data (like body copy etc etc) from a Page Table field. As you can see in my code above, I am adding "1" to the count, so I can have space in the grid layout for a new button. So, right now: it looks something like: [repeater button] [repeater button] [repeater button] [space for new button] What I really need to do is to pull in the button from the Page Table and add it into the new space so it looks like: [repeater button] [repeater button] [repeater button] [button from Page Table] Is this even possible todo, or is there a better way to go about this? *Edit* So, I really just overlooked something quite easy here. Since the grid is based on 12 columns, I could just take 12 and divide by $buttonsIncludedCountAdditional which would give me the remaining col width to use outside the foreach loop. I was trying to make this too complicated.
-
Hi all I have a problem here. I created a gallery with 240 pictures. Created an images field with no maximum amount (0). Unfortunately, only 98 of the 240 images show on the website. Any idea what I possibly could have done wrong? Thanks for your help! <?php foreach ($page->images as $image) { $options = array( 'quality' => 90, 'upscaling' => false ); $thumb = $image->size(250, 250, $options); ?> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-6 foto"> <a href="<?= $image->url ?>" data-lightbox="lightbox" > <img src="<?= $thumb->url ?>" alt="" > </a> </div> <?php } ?>
- 17 replies
-
- images foreach
- images
-
(and 1 more)
Tagged with:
-
Hello ! I have somehting I don't understand here... Here's my code : $allPlayers = $pages->find("parent.name=players, team=$selectedTeam"); $allTrains = $allPlayers->find("template=event, task.name~=ut-action, refPage!='', date>=$startDate, date<=$endDate, sort=refPage, sort=date"); bd('$allTrains:'.$allTrains->count()); // DISPLAYS 0 ???? foreach($allPlayers as $p) { $allTrainings = $p->find("template=event, task.name~=ut-action, refPage!='', date>=$startDate, date<=$endDate, sort=refPage, sort=date"); $test += $allTrainings->count(); } bd('$test:'.$test); // DISPLAYS 883 pages (normal) As you can read from my comments, I have no idea why my first $allTrains stays at 0 while the second request actually finds the corresponding pages. If someone could explain I'd appreciate a lot. I have been struggling with this for hours now... For your information, my pages having template 'event' are in a subtree like so : - player 01 - history-1 - event 01 - event 02 - event ... - history-2 - event 01 - event ... - player 02 - history-1 - event 01 - event 02 - event ... - history-2 - event 01 - event ... - player ... - history-1 - event 01 - event 02 - event ... - history-2 - event 01 - event ... Thanks in advance. (sorry for my preceding 'tree' which doesn't look like much. I need to find a way to output this better ? )
-
Hi All, maybe a really stupid question, but is there a way to sort repeater items on -created? Like $page->social_activity('limit=10,sort=created'), with 'social_activity' as the repeater field? Tried this but it didnt work ? Any help appreciated!
-
Hi, I'm coding a pile of research that ends up being tagged for a variety of issue areas: early childhood, human rights, justice, etc. Using a multiple page array field to make it easy to select an unlimited number of issues. In most cases I want to spit out that whole list when the research blocks come up with titles, links, images, etc. so people can click any issue area listed... like this... foreach($feature->issue as $item) { echo "<li class='iss uk-text-tiny bold caps'><a href='$item->url'>$item->title</a></li>"; } But for the home page, I'd like to restrict the listing of issues to just the first one in the list, as that will be the primary issue area... rather than create a separate field. The total count doesn't matter because I want to use just the first and ignore the rest... foreach($feature->issue as $item) { [select the first issue in the list of supplied issues and then spit that one out linked] echo "<p class='iss uk-text-tiny bold caps'><a href='$item->url'>$item->title</a></p>"; } I'm getting better and bringing back everything but don't know if I should try to put in a counter? Establish a limit? ... appreciate any help.
-
My brain is probably just tiring out on me right this moment, I'm hoping that by the time I write out my problem I'll see the way through it. If you're reading this, it didn't work. Structure in question is: Series Page Product pages Page Fields for each product page Some of these fields are repeaters Fields within the repeater I have made an array of page fields so I don't have to keep track of them all as I develop: $listings = $page->children; // grab all the published children of the Series page foreach($listings as $l) { // loop through the children foreach($l->fields as $f) { } // loop through each child's page fields where they have a value set } Then I break down how to handle each type of field: if($f->type == 'FieldtypeFile') { } elseif($f->type == 'FieldtypeDatetime'||$f->name == 'prod_status_pages'||$f->type == 'FieldtypeImage'){ } elseif($f->type == 'FieldtypePage'){ } These are all largely working as expected (though I do have a couple of offset/isset exceptions to clean up...) It's when I get to the repeaters that I run into trouble getting the API calls to work. Just cycling through the fields as above, the output for a FieldtypeRepeater is the ID of the repeater in that field's array. Everything I read suggests I should treat a repeater the same as I would treat a page, which leads me to the following code. elseif($f->type == 'FieldtypeRepeater'){ // Repeaters need special treatment otherwise output is just ID $th .= "<th><b>{$f->label}</b></th>\n"; $trows = ""; // creating an empty variable to build my foreach into foreach($f->fields as $rf){ // looping, I hope, through the fields of the given Repeater ID $trows .= "{$rf->label}: {$f->get($rf)->title} ({$rf->type})<br />\n"; // add an entry to the variable } $rows .= "<td style='padding: 8px 16px; vertical-align: middle;'>".$trows."<br />\n ({$f->type})</td>\n"; // back out to rendering the Repeater field } What I would hope would output in the HTML I've been building is something like: <td style='...'>Lo temp: -40 (Integer)<br /> Hi temp: 75 (Integer)<br /> Storage Lo: -40 (Integer)<br /> Storage Hi: 85 (Integer)<br /> Functional to: 85 (Integer)<br /> (FieldtypeRepeater)</td> So what I'm trying to do here is loop through the populated fields in the unknown Repeater field, and output them as a simple (so far) text list of the repeater.field and its value (and then its type for my reference). I'm afraid typing this out has fixed some syntax but not enough to get this working as I'd hoped. Please note not all Repeater fields are integers. Some also have floats, files, or options, and probably a couple others I'm forgetting. I appreciate your time in taking a look at this!
-
I am currently working on a site that lists about two hundred product series, which are displayed to the visitor as a web page. Beneath each of these Series pages are one or more children, and they may be nearly identical, with a few key differences. Does anyone have any advice on how I might run through the 'foreach' of the children on the Series' output page, and determine if the field values are the same or unique, and output the unique values while "merging" the common values? For example: Product Series A contains: Model A - which has a "color" field value of "blue" Model B - which has a "color" field value of "blue" Model C - which has a "color" field value of "green" Model D - which has a "color" field value of "red" So in this example, I'd want to list this information as: Product Series A [[bunches of info from the Series parent page's fields]] Specifications Color: Blue (Models A and B), Green (Model C), or red (Model D) Or, if the values were all the same, it would list just the value without the model mentions. Thanks in advance, even if you just have a direction to point me in, I'd appreciate any input. My brain is fried from all the crazy logic I've had to implement for this site already.
-
So I have a bit of code for ad management : <?php $ads = $pages->find("parent.template=client, sort=expiration_date"); $alert_count = 0; foreach ($ads as $ad) { $todaysdate = date("F j, Y H:i"); $today = strtotime($todaysdate); $expireson = $ad->expiration_date; $expires = strtotime($expireson); $fiveaway = $expires - 432000; if ($today > $expires) { $alert = $alert_count=+1; echo $alert; } } //end FOREACH ?> It currently finds all the pages with a parent of "client" and then I can drill down to the pages that have "Expired" in my if statement. I wanted to get a "count" of the pages that met the if statement requirements so I could output that number in an alert at the top of the page. When it runs, it currently just prints out "1 1 1 1..." and not the total count of pages. Does anyone know of a way possibly achieving my desired output? I tried count(), but that did not quite produce my desired output. I should note that I have several other if statements dealing with the date/time for outputting other alerts as well (just didn't think they were needed for this case).
-
I have a foreach loop on a dashboard page where I sorting the pages titles to different columns based on a date field. Unfortunately, I am doing it with multiple different if statements for the sorting (with multiple foreach loops), as I needed something quickly for testing. I thought it would be nice to implement wireSMTP to send an email out to alert the users that created the pages, which I got working in no time. However, now I have hit a roadblock. The dashboard page has a javascript function that refreshes the page every few hours to get the changes in the date, which then triggers the $mail to fire the email out. I guess my question is there a way to limit the emails to be sent out only once the date/time has changed once instead of it firing every time the page refreshes?
-
Hello all. Yesterday working on my Cooking Recipes profile I stumbled across an interesting issue - how to show pages published/created on a specific time interval without the use of any plugins but just the default API of PW. Thanks to @abdus the sollution was implemented and was working perfectly fine (here) Everything was good until I started working on my main page and discovered that our web designer made the recipes appear in threee columns and to differentiate the columns he used 3 different classes (first, second, last). So it was supposed to look like this: <li><class="cs-recipes first"></li> | <li><class="cs-recipes second"></li> | <li><class="cs-recipes last"></li> At first I thought it would be easy to just create another loop and insert it within the first one, but that got me unprepared as instead of 5 posts (as the limit was), I was showing 15. So moving here and there, trying and trying for quite some time to find a solution, I got stuck and asked for some help. Mr @abdus saved the day again offering something simple and most important - fully working. As far as it was a PM, I decided that it would be a shame if I don't share it with anybody else who might sooner or later search for similar functionality, so here is the complete sollution that works perfectly fine and applies the first, second, last as it should without creating unnecessary loops etc.: Hope it helps and don't thank me, I am just the messenger
-
Hello everyone, i have written a simple function to render the Navigation for my "Onepager" Here is the code: <?php function renderOnepagenav($onepageroot) { $sections = $onepageroot->children; echo "<ul>"; $id = ''; foreach ($sections as $item) { $id ++; echo "<li><a href='#section-$id'>$item->title</a></li>"; } echo "</ul>"; } Every Sektion is a child-page of home in the backend. It works fine but i would like to add two modifications, where i need your help: 1. i would like to skip the first (child-)page. 2. I would like to add a class only to the first rendered <li> Element. All kind of advice is highly appreciated. Thank you, Gregor
- 9 replies
-
- onepage
- navigation
-
(and 1 more)
Tagged with:
-
I am using the below to go several levels deep, but when using a select of "limit" or "sort" I am getting strange results. For example, if limit=2 I get five results. If limit=3 I get six results. I am sure I have messed up something. Maybe there is a better way? $cats = $pages->get("/mypage/")->children; // get children of the parent foreach ($cats as $cat) { $menu .= "<div>"; $menu .= "<h2 class='titlebg'>$cat->title</h2>"; if($cat->children) { // if they have children $menu .= "<ul>"; foreach($cat->children as $subchild) { foreach ($subchild->children("limit=2, sort=-date, sort=title") as $child) { $menu .= "<li><a href='{$child->url}'>$child->title</a></li>"; } } $menu .= "</ul>"; } $menu .= "<span><a href='{$cat->url}'>See More</a></span>"; $menu .= "</div>";
-
Hello, I have a page that consists of the body of the page and the title and bodies of it's childpages with a foreach. That part works. Each childpage can have a sidebar if filled. What I can't get done is getting the childpages of the childpages. I want the titles of those child/child pages in the sidebar of their parent. main page |sidebar About (parent) | no listing of Part 1 etc... Part 1 (child) |list childpages to Part 1 <- can't get this to work Part 2 (child) |list childpages to Part 2 <- can't get this to work Part 3 (child) |list childpages to Part 3 <- can't get this to work This is my code so far... I tried several other options, but none got what I want. Can somebody give me a hint... <div id='main'> <!-- main content --> <div id='content'> <h1><?php echo $title; ?></h1> <?php // Primary content is the page's body copy echo $page->body; ?> <?php $this_page = $page->get(id); // if the rootParent (section) page has more than 1 child, then render // section navigation in the sidebar (see _func.php for renderNavTree). if($page->rootParent->hasChildren > 1) { $sidebar = renderNavTree($page->rootParent, 3); // make any sidebar text appear after navigation $sidebar .= $page->sidebar; } ?> </div> <!-- sidebar content --> <?php if($sidebar): ?> <div id='sidebar'> <?php echo $sidebar; ?> </div> <?php endif; ?> <?php foreach ($pages->get($this_page)->children as $child) { $image = $child->images->first(); $image = $image->url; ?> <div id="content" style="background: url('<?php echo $image; ?>') no-repeat center top;"> <h1> <?php echo $child->title; ?></h1> <?php echo $child->body; ?> <?php if($sidebar): ?> <div id='sidebar'> <?php foreach ($child->child->children as $children2) { foreach ($children2->children as $child2) { echo "<h1>{$child2->url}</h1>"; } } ?> </div> <?php endif; ?> </div> <?php } //end childpage foreach ?> </div>
-
Hi, I'm using this piece of code to retrieve the names of two arrays of images and it works really well. But my question is how can I use only one foreach so i can use both arrays inside of it? Thanks very much. $precioschico = $page->get("planos"); $preciosgrande = $page->get("mapas"); foreach( $preciosgrande as $preciogrande ) { echo $preciogrande . '<br/>'; } foreach( $precioschico as $preciochico ) { echo $preciochico . '<br/>'; }
-
I came across a foreach example that I was able to customize a bit without several error messages. Yes, I am new. Be kind... coming from Modx. Basically, 80% of what I need in most web development is: bring back a bunch of fields from THIS parent page or THIS template... and display a limited number... sorted by whatever.... home page features, carousels, masonry... it's everywhere This is a basic sample for news items on a sample home page - 3 across the bottom. What I can't seem to incorporate is the ability to say: $img = $image->size(320,180); No matter what image size has been uploaded, in the display we want it to be 320 px by 240px. I can do the images alone... foreach($images as $image) but I can't seem to get that into this foreach and I assume it's because I am using $features at the top ... I'd be happy to call it $pages or $penguin or anything... I just want to keep the ability to use the same thing in about 3-6 locations within a website by changing the template name... since this is a very common function. Thank you! $features = $pages->find("template=newsitem, limit=3, sort=-date"); foreach($features as $feature) { echo "<div class='column is-4' >" . "<img src='{$feature->image->url}' alt='' />" . "<h3 class='title is-4'><a href='{$feature->url}'>{$feature->title}</a></h3>" . "<p><span class='date'>{$feature->date} • </span>" . "{$feature->summary}</p>" . "</div>"; }
-
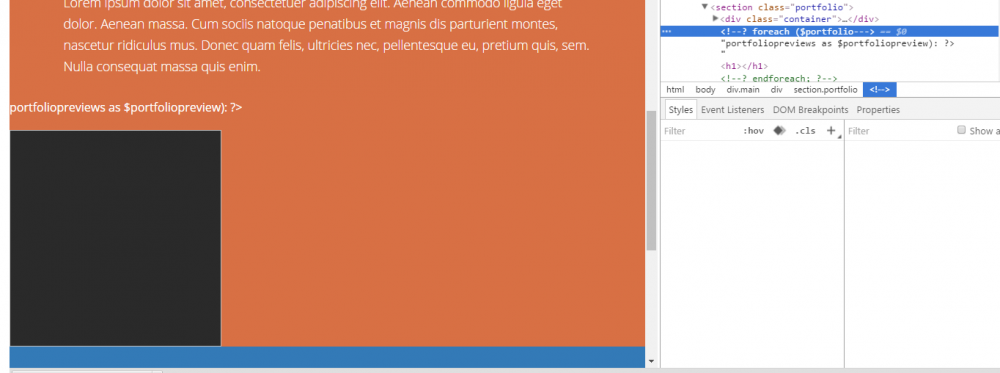
Hi everyone, I'm new to processwire and have just started playing around with it for the past week. At the moment, I'm trying to use repeater fields and am having difficulty getting them to output to my page. Instead, what bizarrely seems to be happening is that half of the foreach loop declaration seems to be appearing as plain text on my page and is commented out when I check inspect element. I'm not sure if my syntax is wrong or this is an entirely different problem. Any help would be hugely appreciated! Here's my code: <?php $portfolio=$pages->get("name=portfolio");?> <? foreach ($portfolio->portfoliopreviews as $portfoliopreview): ?> <a href="#"> <div class="port"> <img class="pic" src="<?=$portfoliopreview->portimg->url;?>"/> <div class="portbgrdtext"> <h5><?=$portfoliopreview->portgenre;?></h5> <p><?=$portfoliopreview->porttext;?></p> <button class="portbtn">Read More</button> </div> </div> </a> <? endforeach; ?> And in the attached images you can see what's happening on the page and within inspect element. You can see that the div is being created, albeit without any fields populating inside of it. You can also see that loop is being commented out within inspect element. Cheers!
-
I had a sidebar template set up with a repeater (as it needed to display links offsite) and everything was going smoothly: <ul class="sideNav" data-spy="affix" data-offset-top="490" > <?php foreach($page->selectHeader->pageSidebar as $sideNav) { echo "<li><a href='{$sideNav->sidebarURL}'' >$sideNav->sidebarTitle </a></li>"; } ?> </ul> The repeater was set to include 2 fields (the link title and link URL) and output it in my template (usually constrained to 8 links). However, I now realize that I must remove the 1st and 3rd links and put them in another template as they are dependent on the page (and cant just be entered manually. My question, is it possible to inject the two links into the foreach loop so that they still appear in the 1st and 3rd spot respectfully? The two were changed to a page select, but I didnt know if that was even possible to achieve. I was hoping that I didnt have to create 8 separate fields to achieve the desired result.
-
Lets say i have a template with the following fields: title address_street address_additional_road address_zip_code address_place address_country address_email address_tel_1 address_tel_2 I want to output a table with the label of the field and the value of it. $out .= "<h3>{$page->parent->title} Details</h3> <div class='span8'> <table class='detail-view table table-striped table-condensed'>"; $out .= "<tr class='odd'><th>ID</th><td>{$page->id}</td></tr>"; //get all the fields: $all_fields = $page->fields; foreach($all_fields as $field){ $out .= "<tr class='odd'><th>{$field->label}</th><td>{$page->get($field)}</td></tr>"; } $out .= "<tr class='even'><th>erstellt von</th><td>{$page->createdUser->name}</td></tr> <tr class='odd'><th>erstellt</th><td>".date("Y-m-d H:i:s", $page->created)."</td></tr> <tr class='even'><th>aktualisiert</th><td>".date("Y-m-d H:i:s", $page->modified)."</td></tr>"; $out .= " </table> </div>"; In the foreach, it only outputs the title and I also get warnings: Warning: Illegal offset type in /Users/praktikant/Sites/Kulturdatenbank.pw.2.0/wire/core/WireData.php on line 41 Warning: Illegal offset type in isset or empty in /Users/praktikant/Sites/Kulturdatenbank.pw.2.0/wire/core/WireData.php on line 39
-
I want to create a basic breadcrumb menu on my site and i'm using this code <?php $parents = $page->parents(); ?> <?php foreach( $parents as $item): ?> <span><a href='<?php echo $item->url; ?>'><?php echo $item->title; ?></a></span> <?php endforeach; ?> <span><?php echo $page->title; ?></span> When i print_r $page->parents() it has the correct count and urls. But when i go to foreach it misses out a step. for example if i was on the curriculum page it should say: home > about us > curriculum but it just echo's out: home > curriculum Am i doing the foreach wrong? i followed the example code Ryan posted for making a breadcrumb menu.
- 4 replies
-
- breadcrumb
- foreach
-
(and 2 more)
Tagged with:
-
Hi all, I need to loop over several images with an ordinary foreach - nothing fancy. However, each image needs to have a unique css class name attached. Here is a simplified example: <ul> <li><img class='mac' src='#'</li> <li><img class='ipad' src='#'</li> <li><img class='ipod' src='#'</li> </ul> and so on. My array of images will be a collection from several pages. So the information about the required class needs to be "attached" to the image somehow. Sure I could use the description field for that, but that's kind of a hack I would like to avoid for the sake of unexperienced editors. My PW skills got a bit rusty the last time. Maybe an easy way to achieve that as been already introduced into the core and I missed it. Apologies in advance if this is a silly question than ... Ideas welcome! Thanks.
-
Hi all, Newbie here, so hopefully I'm not asking too silly a question. Following a tutorial, I've set up a very simple site. I've created a page with three (test) childpages. The template file of the parent page is supposed to display all the child pages' fields using a foreach loop. The code I've inserted in the template file is: <div> <?php foreach($page->children as $element); ?> <h3><?=$element->sp_title; ?></h3> <?=$element->sp_content; ?> <? endforeach; ?> </div> It all seems to be working, but only the last child page's fields are returned in the output, and not all three pages as I was expecting (when I change the order of the child pages, the contents of the outputted field changes to the one that is the last child page now). What am I doing wrong? The PHP is working, but the child pages do not seem to be traversed. Any help is welcome. Thanks in advance. /Silvio
-
I am finishing up my first processwire site (yay), and this last bit is giving me a bit of a headache: For a news slider, I want to output x number of posts, with three posts per slide. (for a theoretically unlimited number of slides) I figure in theory this should work something like the code below, however the looping logic, among other things is still somewhat beyond me: <?php $items_per_page = 3; $start = ($pages->get("/news/")->find("sort=sort")->pageNum - 1) * $items_per_page; $total = count($pages->get("/news/")->find("sort=sort")); $slicedarticles = $pages->get("/news/")->find("sort=sort")->slice($start, $items_per_page); foreach ($slicedarticles as $slicedarticle => $total) { echo "<div class='slide'>"; foreach ($slicedarticle as $article) { echo "<h3>{$article->title}</h3><p>{$article->body}</p>"; } echo "</div>"; } ?> Can someone point me in the right direction with this? Much appreciated! Cheers, Phil
-
hey community! maybe i'm on the wrong way but here is what i'm trying to do: i have a page called "tickets" with a template "tickets_index" which only renders a list of the page's subpages. the subpages (aka "the tickets") uses the template "ticket" which outputs all the fields of a subpage (aka "a ticket"). one of the ticket-template-fields is a repeater-field called "timesheets". this repeater-field uses the fields: ts_title, ts_desc, ts_starttime, ts_endtime. Here is my code from template "ticket" which should output every set of data from the repeater-field of the ticket... foreach ($page->timesheets as $timesheet_item){ $timesheet_item_list = ' <li class="clr_fx"> <div class="clr"> <div class="col_5"> <p class="clr_fx item title"> <label>Titel</label><span>'. $timesheet_item->ts_title .'</span> </p> <p class="clr_fx item"> <label>Beginn</label>'. $timesheet_item->ts_begin .' </p> <p class="clr_fx item"> <label>Ende</label>'. $timesheet_item->ts_end .' </p> <hr class="alt2"> <p class="clr_fx item calc_diff"> <label>Gesamt</label> <span>'. get_time_difference($timesheet_item->ts_begin, $timesheet_item->ts_end) .'</span> </p> </div> <div class="col_6"> <p class="item desc"> <label>Beschreibung</label> <span>'. $timesheet_item->ts_desc .'</span> </p> </div> </div> </li> ';} $timesheet = '<ol class="list_ticket_timesheet">'. $timesheet_item_list .'</ol>'; $content .= $timesheet; ...but as you can see (check the pictures below, too), it outputs only one set of data from the repeater. i only see the repeater-dataset "test 1". but i wanna see "test 2", too. and maybe more. did i missunderstood the field repeaters logic? - i mean: the sets are visible in edit-mode, so they seem to be somewhere ankered with the page->timesheets (well, as page in admin/repeaters/..., i know). so, what do i have to change to make this working like it should? thanks for your attention and best regards from Saxony/DE.
-
Hi everyone, thanks in advance for your help. I have an Event set up using a datetime field. I'm trying to grab the earliest event that has not yet passed, e.g. soonest upcoming event. This is what I have so far. <?php $today = mktime(0,0,0,date("m"),date("d"),date("Y")); $events = $pages->find("template=calendar-event, sort=calendar_event"); foreach($events as $event) { $date = $event->getUnformatted('calendar_event'); if($date > $today) { echo $event->first()->render(); } } ?> The first() part is throwing an error but I put it here so you can see what I'm trying to do. What would be the best way to go about doing this? Thanks for your help.
- 16 replies
-
- conditional
- foreach
-
(and 1 more)
Tagged with: