Search the Community
Showing results for tags 'custom'.
-
This module lets you add some custom menu items to the main admin menu, and you can set the dropdown links dynamically in a hook if needed. Sidenote: the module config uses some repeatable/sortable rows for the child link settings, similar to the ProFields Table interface. The data gets saved as JSON in a hidden textarea field. Might be interesting to other module developers? Custom Admin Menus Adds up to three custom menu items with optional dropdowns to the main admin menu. The menu items can link to admin pages, front-end pages, or pages on external websites. The links can be set to open in a new browser tab, and child links in the dropdown can be given an icon. Requires ProcessWire v3.0.178 or newer and AdminThemeUikit. Screenshots Example of menu items Module config for the menus Link list shown when parent menu item is not given a URL Advanced Setting child menu items dynamically If needed you can set the child menu items dynamically using a hook. Example: $wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) { // The menu number is the first argument $menu_number = $event->arguments(0); if($menu_number === 1) { $colours = $event->wire()->pages->findRaw('template=colour', ['title', 'url', 'page_icon']); $children = []; foreach($colours as $colour) { // Each child item should be an array with the following keys $children[] = [ 'icon' => $colour['page_icon'], 'label' => $colour['title'], 'url' => $colour['url'], 'newtab' => false, ]; } $event->return = $children; } }); Create multiple levels of flyout menus It's also possible to create multiple levels of flyout submenus using a hook. For each level a submenu can be defined in a "children" item. Example: $wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) { // The menu number is the first argument $menu_number = $event->arguments(0); if($menu_number === 1) { $children = [ [ 'icon' => 'adjust', 'label' => 'One', 'url' => '/one/', 'newtab' => false, ], [ 'icon' => 'anchor', 'label' => 'Two', 'url' => '/two/', 'newtab' => false, 'children' => [ [ 'icon' => 'child', 'label' => 'Red', 'url' => '/red/', 'newtab' => false, ], [ 'icon' => 'bullhorn', 'label' => 'Green', 'url' => '/green/', 'newtab' => false, 'children' => [ [ 'icon' => 'wifi', 'label' => 'Small', 'url' => '/small/', 'newtab' => true, ], [ 'icon' => 'codepen', 'label' => 'Medium', 'url' => '/medium/', 'newtab' => false, ], [ 'icon' => 'cogs', 'label' => 'Large', 'url' => '/large/', 'newtab' => false, ], ] ], [ 'icon' => 'futbol-o', 'label' => 'Blue', 'url' => '/blue/', 'newtab' => true, ], ] ], [ 'icon' => 'hand-o-left', 'label' => 'Three', 'url' => '/three/', 'newtab' => false, ], ]; $event->return = $children; } }); Showing/hiding menus according to user role You can determine which menu items can be seen by a role by checking the user's role in the hook. For example, if a user has or lacks a role you could include different child menu items in the hook return value. Or if you want to conditionally hide a custom menu altogether you can set the return value to false. Example: $wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) { // The menu number is the first argument $menu_number = $event->arguments(0); $user = $event->wire()->user; // For custom menu number 1... if($menu_number === 1) { // ...if user does not have some particular role... if(!$user->hasRole('foo')) { // ...do not show the menu $event->return = false; } } }); https://github.com/Toutouwai/CustomAdminMenus https://processwire.com/modules/custom-admin-menus/
- 21 replies
-
- 18
-

-

-
Hi everyone, I'm having trouble correctly targeting and displaying a button within InputfieldRepeater and InputfieldRepeaterMatrix fields in ProcessWire. My current approach involves hooking into ProcessPageEdit::buildFormContent and attempting to attach a custom button to InputfieldText and InputfieldTextarea within these repeaters. Despite my efforts, the button is not displayed in the page that contains the reference to the Repeaters and Repeater Matrix. Issue: The button fails to appear for InputfieldText or InputfieldTextarea within InputfieldRepeater or InputfieldRepeaterMatrix. Am I missing something in the hook or targeting logic? Any guidance on how to ensure the button displays correctly would be greatly appreciated. When the field is Text (InputfieldText) the button Test Button is attached/add without a problem, and I could even use appendMarkup and the button will be added (without the need of a Hook): Here's my code: public function init() { parent::init(); // Hook after the form is built to modify fields $this->wire->addHookAfter('ProcessPageEdit::buildFormContent', function (HookEvent $event) { $form = $event->return; $pageId = $this->input->get->int('id'); // The page being edited // Iterate over each form field foreach ($form->children as $f) { if ($f instanceof InputfieldRepeaterMatrix || $f instanceof InputfieldRepeater) { // Handle repeaters and their items foreach ($f->value as $item) { // Process each repeater item $this->processRepeaterFields($item, $pageId); } } elseif ($f instanceof InputfieldText || $f instanceof InputfieldTextarea) { // Directly handle text and textarea fields $this->addCustomMarkupHook($f, $pageId, null, $f->name); } } }); } private function processRepeaterFields($page, $pageId) { foreach ($page->fields as $field) { $inputField = $page->getInputfield($field->name); if ($inputField instanceof InputfieldRepeater || $inputField instanceof InputfieldRepeaterMatrix) { // Process nested repeaters using recursion foreach ($inputField->value as $repeaterItem) { $this->processRepeaterFields($repeaterItem, $pageId); } } elseif ($inputField instanceof InputfieldText || $inputField instanceof InputfieldTextarea) { if (!empty($inputField->value)) { $this->addCustomMarkupHook($inputField, $pageId, $page->id, $inputField->name); } } } } private function addCustomMarkupHook($inputField, $pageId, $repeaterPageId, $inputFieldName) { // Hook to modify the render output of the field // Is this the correct approach to add a custom button to input fields? $this->wire->addHookAfter('Inputfield::render', function (HookEvent $event) use ($inputField, $pageId, $repeaterPageId, $inputFieldName) { $field = $event->object; if ($field->name === $inputFieldName && !$this->isButtonAppended($event->return)) { $return = $event->return; $pageRefId = $repeaterPageId ?: $pageId; $buttonHtml = "<a href='/processwire/specificpage/?field={$inputFieldName}&page={$pageRefId}' data-field-name='{$inputFieldName}' data-page-id='{$pageRefId}' class='pw-panel my-action-btn'>Test Button</a>"; $event->return = $return . $buttonHtml; } }); } // Check if the button is already appended private function isButtonAppended($markup) { return strpos($markup, 'my-action-btn') !== false; } Appending a button without hooking (worked for InputfieldText/InputfieldTextarea but not Repeaters). $f->appendMarkup("<a href='/processwire/specificpage/?field={$inputFieldName}&page={$repeaterPageId}' data-field-name='{$inputFieldName}' data-page-id='{$repeaterPageId}' class='pw-panel my-action-btn'>Test Button</a>"); Has anyone else worked with InputfieldRepeater or InputfieldRepeaterMatrix fields and successfully targeted inner fields for custom hooks? Thank you very much for any advice.
- 2 replies
-
- repeater matrix
- repeater
-
(and 3 more)
Tagged with:
-
Multi field support The latest version adds support for multiple PAGEGRID fields per page. This makes PAGEGRID more flexible when you want editors to control only some parts of the layout. Each field can use its own block templates: If you want to render more than one PAGEGRID field per page, you can call the render function for a specific field like this (assuming you added the fields named “mygrid” and “mygrid2” to your page template): <!-- render markup for field mygrid --> <?= $page->mygrid; ?> <!-- render markup for field mygrid2 --> <?= $page->mygrid2; ?> The old render function $pagegrid->renderGrid($page) still works, but it will always render the first field it finds. You can use $pagegrid->renderGrid($page, $field) or $page->fieldName to render a specific field. CSS code It’s also easy to control the behavior of the grid using only CSS code (If you prefer to write your own CSS code or include a CSS framework, you can disable PAGEGRID‘s style panel): /* overwrite PAGEGRID defaults */ /* wrapper */ /* Use 6 equally sized grid columns */ .pg { grid-template-columns: repeat(6, 1fr); } /* items */ /* set both properties to auto */ /* let grid items take the available space */ .pg .pg-item { grid-row-start: auto; grid-column-start: auto; } /* or set only grid-row-start to auto */ /* items can still be positioned freely on the columns */ .pg .pg-item { grid-row-start: auto; } /* new items */ /* you can use this class to set the defaults for new items */ /* here we are overwriting the default size of grid items */ /* using this class makes sure you can still resize items with the PAGEGRID field */ .pg .pg-item-added { grid-column-end: span 3; /* let new grid items span 3 columns */ grid-row-start: auto; /* you can also change the placement here */ } You don't even have to use grid, flexbox or block also works. PAGEGRID makes no assumptions about your CSS code. Just make sure to call your stylesheet after you render the styles from PAGEGRID, so you can overwrite the defaults. Item Placement As a default dragged items will be placed manually on the grid. Manually placed items can overlap themselves. Here is a quick example, how the CSS properties grid-row-start: auto; and grid-column-start: auto; effect the dragging of grid items: Backend/Frontend PAGEGRID renders the same template in the backend (iframe) and frontend so the design will look the same. If you want to render only some parts in the backend you can use this check: <?php if( $pagegrid->isBackend() ) { // render things only for the backend } else { // render things only for the frontend } ?> Alternatively you can also load different templates for the backend and the frontend. E.g. you can do this at the top of your template file (assuming you use your own template file instead of the default pagegrid-page.php): <?php namespace ProcessWire; // in the backend we render the default template and return (renders just the field) // ignores markup regions by default (file has $pagegrid->noAppendFile($page)) and just renders that file if( $pagegrid->isBackend() ) { include('pagegrid-page.php'); return; } ?> <!-- render frontend stuff here (you can use markup regions if you like ) --> <div id="content"> <p>Custom frontend code for <?= $page->title ?></p> <!-- render PAGEGRID for the frontend --> <?= $pagegrid->styles($page); ?> <?= $pagegrid->renderGrid($page); ?> <?= $pagegrid->scripts($page); ?> </div> In this case you have to load your custom CSS code in both files if you want the backend/frontend to look the same. For more examples check out the docs
-
- 6
-

-
- pagegrid
- pagebuilder
-
(and 5 more)
Tagged with:
-
A new module that hasn't had a lot of testing yet. Please do your own testing before deploying on any production website. Custom Paths Allows any page to have a custom path/URL. Note: Custom Paths is incompatible with the core LanguageSupportPageNames module. I have no experience working with LanguageSupportPageNames or multi-language sites in general so I'm not in a position to work out if a fix is possible. If anyone with multi-language experience can contribute a fix it would be much appreciated! Screenshot Usage The module creates a field named custom_path on install. Add the custom_path field to the template of any page you want to set a custom path for. Whatever path is entered into this field determines the path and URL of the page ($page->path and $page->url). Page numbers and URL segments are supported if these are enabled for the template, and previous custom paths are managed by PagePathHistory if that module is installed. The custom_path field appears on the Settings tab in Page Edit by default but there is an option in the module configuration to disable this if you want to position the field among the other template fields. If the custom_path field is populated for a page it should be a path that is relative to the site root and that starts with a forward slash. The module prevents the same custom path being set for more than one page. The custom_path value takes precedence over any ProcessWire path. You can even override the Home page by setting a custom path of "/" for a page. It is highly recommended to set access controls on the custom_path field so that only privileged roles can edit it: superuser-only is recommended. It is up to the user to set and maintain suitable custom paths for any pages where the module is in use. Make sure your custom paths are compatible with ProcessWire's $config and .htaccess settings, and if you are basing the custom path on the names of parent pages you will probably want to have a strategy for updating custom paths if parent pages are renamed or moved. Example hooks to Pages::saveReady You might want to use a Pages::saveReady hook to automatically set the custom path for some pages. Below are a couple of examples. 1. In this example the start of the custom path is fixed but the end of the path will update dynamically according to the name of the page: $pages->addHookAfter('saveReady', function(HookEvent $event) { $page = $event->arguments(0); if($page->template == 'my_template') { $page->custom_path = "/some-custom/path-segments/$page->name/"; } }); 2. The Custom Paths module adds a new Page::realPath method/property that can be used to get the "real" ProcessWire path to a page that might have a custom path set. In this example the custom path for news items is derived from the real ProcessWire path but a parent named "news-items" is removed: $pages->addHookAfter('saveReady', function(HookEvent $event) { $page = $event->arguments(0); if($page->template == 'news_item') { $page->custom_path = str_replace('/news-items/', '/', $page->realPath); } }); Caveats The custom paths will be used automatically for links created in CKEditor fields, but if you have the "link abstraction" option enabled for CKEditor fields (Details > Markup/HTML (Content Type) > HTML Options) then you will see notices from MarkupQA warning you that it is unable to resolve the links. Installation Install the Custom Paths module. Uninstallation The custom_path field is not automatically deleted when the module is uninstalled. You can delete it manually if the field is no longer needed. https://github.com/Toutouwai/CustomPaths https://modules.processwire.com/modules/custom-paths/
-
I was looking for code sample where I can attach a textarea for setting up a content in my page. And I wanted to do it programatically. But I can't find a way to do that. Is it possible to add a content textarea with program?
- 5 replies
-
- inputfield
- custom
-
(and 1 more)
Tagged with:
-
Hello. I am working on a culinary web project where I am aiming at listing all recipes with a pagination after reaching the recipe limit. As far as I already did the pagination on another project, I was quite happy to use the code and see it in action. However, my joy was not lasting long as far as the present pagination HTML code differs from the other and I was scratching my head today for several hours and yet no solution to precisely match the styling. I was able to apply the pagination, show the prev/next and numbers properly, however the active class is not applied properly and the design has the prev/next arrows at the both ends of the recipe block (image attached). Here is the pagination original html code: <!-- Pagination --> <div class="sixteen columns"> <div class="pagination-container"> <nav class="pagination"> <ul> <li><a href="#" class="current-page">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </nav> <nav class="pagination-next-prev"> <ul> <li><a href="#" class="prev"></a></li> <li><a href="#" class="next"></a></li> </ul> </nav> </div> </div> And here is my pagination code (after making sure that the template pagination is enabled): <div class="sixteen columns"> <div class="pagination-container"> <?php echo $result->renderPager(array( "nextItemLabel" => __(">>"), "previousItemLabel" => __("<<"), "currentItemClass" => "current-page", 'listMarkup' => "<nav class='pagination'><ul>{out}</ul></nav>", 'itemMarkup' => "<li>{out}</li>", 'linkMarkup' => "<a href='{url}'>{out}</a>" )); ?> <nav class="pagination-next-prev"> <ul> <li><a href="#" class="prev"></a></li> <li><a href="#" class="next"></a></li> </ul> </nav> </div> </div> As far as the pagination active class is not applied on the <li> but on the <a href... > I tried to change the linkMarkup to: 'linkMarkup' => "<a href='{url}' class='{class}'>{out}</a>" however that shows that the {class} is not applied with linkMarkup but with itemMarkup. Tried to add the class to itemMarkup too, but the same result is showing. For sure the navigation is not an issue if it is next to the numbers, however I wanted to attempt to match fully the style and learn how can I move the prev and next pointers away from there or in other words to match the original theme. So any ideas how to achieve the proper functionality and obtain the previous/next page links? I read so many tutorials and manuals today mentioning to use prev() and next() but in my case the results are not coming from $page and the next page pointed to the next page in my admin but not the next results page.
- 7 replies
-
- styling
- pagination
-
(and 3 more)
Tagged with:
-
I see old posts saying that repeaters are not the way to go in Custom Process Modules. If that is the case, when using forms (as I am trying to do) how would one tackle things like repeat contact fields where there can be multiple requirements for contact details with different parameters? (Like point of contact, director, etc) or even telephone numbers that have different uses? Just for background I am creating a process module that allows me to create types of financial applications in the admin area (no need to publish any of this, pure admin) that require a lot of personal or company information. Maybe I am thinking about this incorrectly?
-
I am trying too create a custom field where when user select to create a category 2 text area shows where one title of the category goes & another for some content. Like in a picture I want 2 text areas when I click on create new
-
I created custom admin page with link in top menu and set template for it. But opening it has another admin theme, not like is used in core admin pages. So here is two screen shots. Does anybody know how to solve it. And one more thing)) I included just small peace of code in this custom template for my admin page: <?php namespace ProcessWire; require($config->paths->adminTemplates . 'controller.php'); Thanks for advice!
-
Hi everyone, here's the problem I'm trying to solve. I have a config area in my PW admin that is locked down for admin use. I use pages to store a bunch of settings that I'll use for my clients website. It's mostly used for visual things like colours and theming. This list could be tiny or large, depending on the sites requirements, but its great because I can store any information I want to. So the page tree could look something like this: ADMIN SETUP Home Config Aesthetics Colours Red Field: Custom Label - "Red" Field: Class name - "theme--red' Green Field: Custom Label - "Green" Field: Class name - "theme--green' Blue Field: Custom Label - "Blue" Field: Class name - "theme--blue' etc... Sizes Small Field: Custom Label - "Small" Field: Class name - "sm' Medium Field: Custom Label - "Medium" Field: Class name - "md Large Field: Custom Label - "Medium" Field: Class name - "lg" etc... Icons Target Field: Custom Label - "Hands shaking Icon" Field: Icon SVG - "[svg code]' Target Field: Custom Label - "Target icon" Field: Icon SVG - "[svg code]' Success Field: Custom Label - "Happy face icon" Field: Icon SVG - "[svg code]' etc... HOW I USE THIS I'm then able to set up page reference fields for colour, size and icons. I'll use these fields on particular pages so that my clients can select a particular colour, size or icon, or anything really. Currently, with the page reference field I can create a custom label for the options. So for something like colour I can label the field "Theme" and present a list of colours like "Red, "Green" and "Blue" using the custom page label label format of the colours page. This of course means that I can use this to do some lovely presentation on the front end of the site. With a colour selected I'll then be able to use the page reference to get the class name for that colour theme so that I can update the page's look and feel. So in my markup I'd end up with "theme--red" or "theme--green" etc. THE PROBLEM I have this all working which is great and it's really flexible for the client which they love. However, I'd love to be able to make things more visual for the client. Is there a way to be able to output more than just text in the page reference field? I might have a bunch of different blue colours, so instead of a list like so: Navy Blue Deep Blue Bright Blue Sea Blue ... it would be great to be able to output actual colour swatches, which is a lot mor visual for the client. Taking the icon selector, I would ideally like to show the actual svg that I've stored against that icon as a selectable image instead of seeing text options like: Hands shaking icon Target icon Happy face icon Just a couple of scenarios here, but as you can see there could be any number of reasons to display a more visual method of selection. ANY SOLUTIONS? I've looked at modules like FieldtypeColorPicker which could help in solving the colour issue, but it doesn't allow me to select a colour and then use a particular class name assigned to it the way I describe above. Considering the other use cases I mention above, does anyone know if anything exists already that would help me to create custom presentaion for page reference lists, or if there's anything planned? Thank you in advance for anyone who's read this far and has any words of wisdom! Dave
-
Hello, I have a user page template with many fields that are organised in tabs. Tabs do not work on the profile edit screen. So I had to find a way how to let users edit their page with tabs in place. The way I solved this is having users edit their user page in the backend instead of their profile page. So basically they are on a page edit screen and not on their profile edit screen which is a different process. The drawback of this method is that the users edit their profile on a URL like .../youradminurl/access/users/edit/?id=1377. So I needed to make sure that users cannot edit other users' profiles by just switching out the id. I did this through hooks that redirect them to their own profile. This is far from a perfect solution. Ideally I would like to mask the page edit url to something like /myprofile but haven't found a way on how to do this, yet. How would you go about this? redirect rules in .htaccess hooking into the profile edit process? Either way I couldn't figure out how to accomplish it. Any pointers towards a solution would be very much appreciated.
-
Hi guys I'm relatively new to PW and just finished developing a page for a client. I was able to include all necessary functionality using the core fieldtypes but now I it seems that I need to extend them with a custom one. What I need is a simple button, that copies the absolute url (frontend not PW-backend) of the page which is currently edited to the clipboard. As this feature is only needed inside a specific template, I tend to use a custom fieldtype which provides this feature. I've been looking inside the core modules code (eg. FieldtypeCheckbox.module) but I don't really get the structure of it and how its rendered to the admin page. I also didn't find a lot of tutorials covering custom fieldtypes. Maybe some of you could give me some tips on how to write a basic custom fieldtype that renders a button which copies the value of page->httpUrl() to the clipboard using JS. Thanks!
-
Hey all, I am working on a website and I want to style the login page, but I'm a bit confused. I want either the existing login page styled in my own way using some CSS (I guess I prefer that) or I want to create a custom page with a form to login. (Which I could style too). I used the code from Ryan and Renobird posted here - which works great - but that doesn't replace the original login page. Is there a way to some sort of 'disable' the original login? I hope my question is clear and thanks in advance, matsn0w
-
Tutorial on creating custom fieldtype and/or inputfield?
theoretic posted a topic in General Support
Hi there! And thanks for Processwire! Maybe i'm not very attentive but couldn't find any tutorial on creating custom fieldtype with custom inputfield. Would like to make one for selecting color(s) from predefined list of colors. The closest existing match is FieldtypeSelectOptions with InputfieldSelect but i need something different. There's a very good post from @Soma which is, however, insufficient to begin building my own fieldtype or at least to attach the existing inputfield to an existing field. Will appreciate any help. Thanks in advance!- 3 replies
-
- fieldtype
- inputfield
-
(and 1 more)
Tagged with:
-
How do I go about adding custom markup to my Body-fields? I want to add some spans, but they are all removed if I add them in the ‘Source’ window. I can see that the Body-field is edited by CDEditor, but how do I add a custom ‘mystyles.js’ to it? (If that indeed is what I need to do). The guides I have have found on this seem outdated.
-
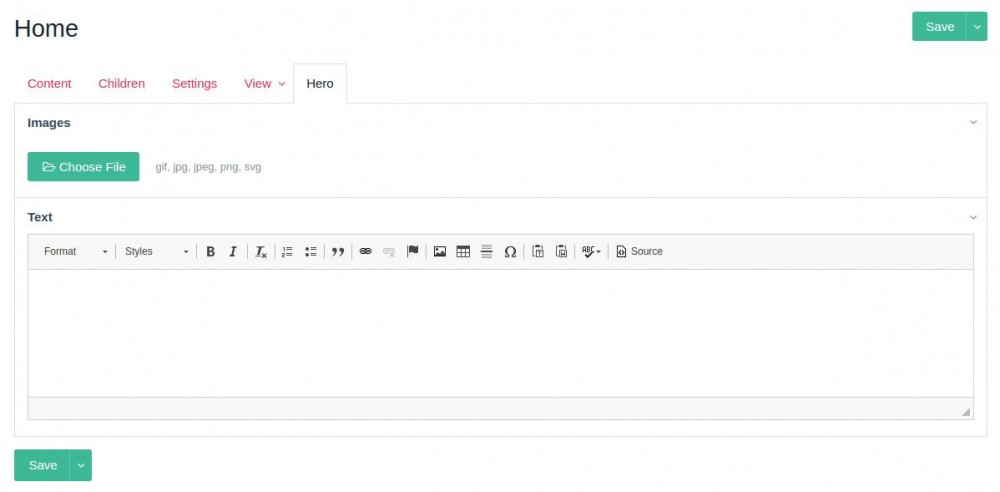
Hi, New to PW, please forgive my ignorance if this has been answered before, I have scoured the docs and forums but couldn't find anything. I'm trying to add a custom tab to the Page Edit screen (or process), which will contain fields for a page hero. Ideally, I would have a "Hero" tab before "Content", which would contain fields for images, text, a CTA button, etc. What I have so far is this: class HeroTab extends WireData implements Module { public static function getModuleInfo() { return array( 'title' => 'Page Hero', 'version' => 1, 'summary' => 'Header fields for pages.', 'singular' => true, 'autoload' => true, ); } public function ready() { if(wire('page')->process != 'ProcessPageEdit') return; $this->addHookAfter('ProcessPageEdit::buildForm', $this, 'addTab'); } public function addTab(HookEvent $event) { $form = $event->return; // create the tab $hero = new InputfieldWrapper(); $hero->attr('id+name', $this->className() . 'hero'); $hero->attr('title', $this->_('Hero')); // Images $fimages = $this->modules->get("InputfieldImage"); $fimages->attr('id+name', 'hero_images'); $fimages->label = $this->_('Images'); $fimages->extensions = 'gif jpg jpeg png svg'; $hero->append($fimages); // Text $ftext = $this->modules->get("InputfieldCKEditor"); $ftext->attr('id+name', 'hero_text'); $ftext->label = $this->_('Text'); $hero->append($ftext); $form->prepend($hero); } } This adds the tab and the fields, but after the "View" tab. However, the bigger problem is that the fields do not save. When I click Save, the page refreshes, with the "Saved Page" notice, but the fields are empty. I got inspiration from https://github.com/adrianbj/ProcessRedirectIds/blob/master/ProcessRedirectIds.module, but I think it is for the older 2.x version because it originally used $form->append which put the bottom save button between the tabs and tab content. Any help would be appreciated, I am thoroughly lost and the documentation doesn't give any examples for what I'm trying to do. Cheers
-
This question has probably been beaten to death - think I'm approaching this wrong. Anyway, I've got a textarea input field that uses ckeditor. Under the fields Input section I managed to add my custom style sheet in the 'Custom Editor CSS File (regular mode) section for instance: /site/templates/css/ckeditor.css This seems to work fine. What I'm trying to do now is add a custom style to the ckeditor styles menu, for instance, called .green_button (p.s. in the ckeditor styles.js I added this to the inline section : { name: 'Green Button', element: 'a', attributes: { 'class': 'button' } }, Ok, onto the problem... I notice that PW, by default, is using /wire/modules/inputfield/inputfieldCKEditor/ckeditor-4.5.10/styles.js So, I copied this into /site/templates/js/mystyles.js Next, I added the above to the 'Custom Editor JS Styles Set' field, however, it doesn't seem to load myckeditorstyles.js -- rather continues to load the one from the /wire/modules... folder. I cleared all history and caching in Safari (also tried Chrome, etc). I'm wondering if there is something else I need to do to have PW load my /site/templates/js/myckeditorstyles.js instead of the one in /wire/modules.../ckeditor-4.5.10/styles.js ? Thanks!
-
Hi all, I do have a form in the 'backend' of my website which has a fieldtype of ASMSelect. I gave all the options of that field a custom attribute with a value: foreach ($feature_group['features'] as $feature_id => $feature) { $field->addOption($feature_id, $feature['name'], array('data-feature_group' => $feature_group_id)); } How can I read out the value of that custom attribute named data-feature group? I've tried it with $selected_feature_groups = $form->get($category_id)->getAttribute('data-feature_group'); //AND selected_feature_groups = $form->get($category_id)->feature_group; but that doesn't work. How can I get this to work? ~Harmen
-
Hi everyone, I'd like to start a conversation about your view and practices for profitable web design and development (unless there is already one that I didn't find). I use ProcessWire for most of my sites currently. Wherever I look though I can see plenty of web design freelancers and even larger agencies running exclusively on WordPress and themes. Many people are running "web design" businesses even without any development skills. There are just so many that I started to doubt if that's the way to go. - Do you use Wordpress + themes to cut cost and increase your bottom line? If yes, what is the middle ground? Is it worth to put up with WP? - If not, what alternatives you use for micro/small businesses? - And finally, how do you use ProcessWire to speed up small, basic brochure websites? Clients care more about budget and results than "custom" design. I love working with ProcessWire but only if it doesn't mean lost opportunities. Any opinions are welcome, especially from those of you who are advocates for themes yet are skilled developers.
-
I am thinking about using processwire for a special task - I have a shopping site with many product categories stored in a category tree. For each category id I want to provide content elements (texts, pictures, etc.) So I would like to import the category tree into processwire and define a template there to hold the content elements. My shopping site then would (via api?) send the category id to processwire and retrieve the content elements for this category id - so far my idea. Is this possible and easy to realize with processwire? Thanks!
-
Hello all, I'm new here in your community and working in my free time with Web desing & Development. I'm not many years in the web but I try for the best possible. Also I have not worked with ProcessWire CMS. However I have read enough good things about this the CMS I have a question but do not know if I'm in the right section here in forum, if not I apologize from administrators... I have a project and am intermediate in a Custom CMS from scratch and in a CMS eg the ProcessWire. I know the difficulties or the differences from a Custom cms from scratch, but would like to know if a CMS like processwire, I could create an corresponding Project similar with a custom cms... considered the ProcessWire a Powerful cms correctly Also a clarification on ProcessWire, the cms have based php Framework codeigniter or i do wrong; Thanks in advance
-
As of 2.6.5dev there are these neat extra action buttons 'unpub', 'hide' etc in the page tree. In ListerPro we can define our own actions as modules that extend the new PageAction class. Ryan mentions in the ListerPro forum that the page actions are a new feature of PW and that they are independent from ListerPro. It would be great if we could define our own page actions and attach them to the page tree or to lister results. Looking at the code I am not quite sure how we can achieve that through a hook or the like. So for all not so code savvy PW "hookers" (pun intended) it would be great to get some documentation on this new feature.
-
I have option fieldtype with 4 elements. Many pages has this field type. On another page i want to be able to select items from pages where this option fieldtype presents using asm select. And it would be easier that when i need to select page i'll see not only {title} but better {title}-{option.title}. So here what i got: Manager name - <ul><li>option selected</li></ul>. That's no got. And the question as i see is how to remove any html tag from cutom output label format for option fieldtype. Thanks a lot. Here is screenshots to better understand
-
Hello, I have a site with users that have a custom user template setup on PW 2.7.2 stable. Custom user template is "member" and role for those users also "member". The site has a frontend dashboard where users can edit their profile, events etc. I can login with this user type to the backend fine and the permission settings are all working. When I login to the frontend, I get this error: "Fatal error: Maximum function nesting level of '10000' reached, aborting! in .../wire/core/Wire.php on line 333"; I already raised the xdebug.max_nesting_level from 1000 to 10000. When I set it to 100000, the server disconnects. I can see that the user gets logged in with $session->login($uname, $pass) before the error is thrown. EDIT: When I reload the login page after the error shows with the now logged in user, I get this error: "Fatal error: Maximum function nesting level of '10000' reached, aborting! in /var/www/utgpw/wire/core/Fieldgroup.php on line 61" But a $session->redirect($dashboard->url) seems to cause the error. If I logon with a test user that has role "member" but the regular user template, I don't get the error and get redirected to the dashboard fine. All the code in my dashboard template is working. Actually, the whole login and dashboard logic for the frontend is copied from another site where it has been working fine for over a year now. So I guess the problem is related to how the custom user templates are handled in the core. My setup for the custom user template has also proven to work without issues in 2 other sites. I have spent hours on debugging already and now I'm lost. Any ideas that point to the cause of this would be much appreciated.
-
hi, i have a question, which i should be able to work out with htaccess, i just wanted to ask, if there's an easier way using processwire: i set up a new site using processwire with multilang etc. since a lot of stuff changed on the website (contents, hierachy, ...) there's now also a different domain structure. the old structure was: www.example.com/outlet-1 and now it's www.example.com/en/find-us/outlet-1 is there any way i can do a (temporary) 301 redirect, without having to remodel to the whole structure? the main reason for this is, that there are still tons of flyers and other advertising materials with this domain structure (transitionphase should end in <6months) the whole thing comes down to about 4-5 pages -- so nothing really drastic. also if there's no way in doing this with processwire, help with a proper RewriteRule for htaccess would be greatly appreciated. current workaround doesnt really do the trick. thanks so far!