Search the Community
Showing results for tags 'Module'.
-
I looked at my HTML output today and all this chaotic whitespace triggered my OCD. This module simply hooks into Page::render and removes whitespaces from frontend HTML with a simple regex replace. I mostly put this together for cosmetics. I like my View source neat and tidy. This is not well tested yet, please open an issue if you run into problems. GitHub: https://github.com/timohausmann/MinifyPageRender
-
Hi @kongondo I'm unable to select a file form media manager and I get this error, this error only appears when I try to select file via assistedURL field. can you help with this one? PW-3.0.165 MediaManagerImageEditor.js:77 Uncaught TypeError: Cannot read properties of undefined (reading 'getSelection') at insertLinkMediaManager (MediaManagerImageEditor.js:77:29) at HTMLButtonElement.<anonymous> (MediaManagerImageEditor.js:135:4) at HTMLButtonElement.dispatch (JqueryCore.js?v=183:2:38053) at HTMLButtonElement.u (JqueryCore.js?v=183:2:33916)
-
Media Manager Released 31 March 2016 https://processwireshop.pw/plugins/media-manager/ Documentation http://mediamanager.kongondo.com/ As of 10 May 2019 ProcessWire versions earlier than 3.x are not supported ******************************************************* ORIGINAL POST ******************************************************* API Example (frontend; will be added to documentation site) Accessing and outputting the contents of the MediaManager field(s) in your template is quite simple. The fields are accessed like many other ProcessWire fields. The fields return an array of type MediaManagerArray that need to be looped to output each media within. Assuming you created a field of type MediaManager named 'media', you can loop through it for a given page as shown below. @note: Each MediaManager object has the following 5 basic properties: DATABASE (saved properties) 1. id => pageID of the page where the media lives (hidden in admin and not important to know about) 2. type => integer denoting media type (1=audio; 2=document; 3=image [for variations this will be 3x, where x is the number of the variation of an original image]; 4=video) RUNTIME 3. typeLabel => user friendly string denoting media type (audio, document, image, video) 4. media => a ProcessWire Image/File Object including all their properties (ext, filesizeStr, height, width, description, tags, filename, basename, etc.) 5. title => title of media (@note: this is the title of the page where the media lives; may or may not be the same as the name of the media file itself). This can be used as a user-friendly name for your media $media = $page->media;// returns a MediaManagerArray. Needs to be looped through foreach ($media as $m) { echo $m->id;// e.g. 1234 (hidden page in /admin/media-manager/media-parent/) echo $m->type;// e.g. 3 (a media of type image) OR 1 (a media of type audio) echo $m->typeLabel;// e.g. 'document' (i.e. type would be 2) echo $m->title;// e.g. 'My Nice Trip' (whose media file could be my-nice-trip.mp4) /* @note: - $m->media returns an object; either a ProcessWire Image (for image media) or File object (for audio, document and video media) - This means you have access to all the properties of that object, e.g. ext, tags, description, url, filename, basename, width, height, modified, created, filesize, filesizeStr, etc as well as associated methods, e.g. size() */ echo $m->media->tags; } // only output images foreach ($media as $m) { if($m->typeLabel =='image') { echo "<img src='" . $m->media->size(100,75)->url . "'><br>"; } } // There's also a toString() method so you can do: echo $page->media; /* All your media will be output wrapped in appropriate HTML tags, i.e.: audio: <audio></audio>; document: <a></a>; image: <img>; video: <video></video>; */ ******************************************************* ORIGINAL POST ******************************************************* The topic of a central media manager feature for ProcessWire has come up several times: https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/ https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/?p=42578 https://processwire.com/talk/topic/4330-get-image-from-other-pages-via-images-field/?p=42582 https://processwire.com/talk/topic/425-file-manager/ https://processwire.com/talk/topic/425-file-manager/?p=13802 https://processwire.com/talk/topic/425-file-manager/?p=13861 https://processwire.com/talk/topic/10763-asset-manager-asset-selector/ More recently, regarding my Visual Page Selector module, I have been asked several times why the module does not have an in-built feature to upload images. There's two camps on the topic of a central media manager: those who like them (especially those coming in to PW from other CMSes) and those who don't like them (primarily because of the chaotic way some CMSes (dis)organise their media management) . I think that we can have our cake and eat it too! If done the right way, closely following the principles of and harnessing the power of ProcessWire, we can have a well-implemented, organised, feature-rich, site-wide media manager. Introducing Media Manager: (a commercial module) Alongside a number of modules I am currently working on (both free and commercial), I have been developing a centralised Media Manager for ProcessWire. Before you cast the first stone, no, this is not going to be a one-large-media-bucket as in other CMS where it gets very messy very quickly . In the backend things are neatly stored away, yes, in pages. However, those are pages you will not see (just like repeater pages). Before anyone has a go at pages, remember a page is not that thing you see on the ProcessWire Tree (that's just its visual representation); A page is a record/row in the database . For the end-user of Media Manager, all they will see is the 'familiar media bucket' to select their media from. As long as it works efficiently, I don't think they care about the wizardry behind the scenes . The module allows for the comprehensive management of several media types: Audio Video Images Documents Each media type will be handled by its own sub-module so the user can pick and install/choose the type of media management they want. Features include: Access controls Centralized uploads of media Bulk management of media: tag, delete, describe, replace, etc. Bulk upload: zip; scan, single Quick upload in page edit mode Usage stats across pages (maybe?) Etc.. Would love to hear your thoughts and any feature suggestions. I think there's enough demand for such a module. If not, please let me know so that I can instead focus on other things , thanks. How other CMS do it The more efficient (PW) way of doing it
-
I have started developing a new Fieldtype. This Fieldtype provides a CTA Button for the frontend. The fieldtype stores 3 values for 'label' (multilanguage), 'target', and 'class' (CSS). Output Markup can be edited in the Fieldsettings. Enter Page id or path in the target field to store an internal page. If page exist the Field will show up the path in current user language and Page ID as well. If you type in a numeric string which is not similar to any pages id, the inputfield will throw an error. Any other string will be stored as is. If target is an internal page any page field value or property is accessible. The Inputfield optionally provides an API Description. Please try out: https://github.com/kixe/FieldtypeButton http://modules.processwire.com/modules/fieldtype-button/ Feedback welcome. Screenshots:
- 10 replies
-
- 11
-

-
I needed a field that would allow me to select one or more templates, very much like the Page Select. So I created a module that does just that! I based it off of Ryan's FieldtypeModules because the functionality is quite similar. You can also define which templates are selectable by the asmselect field. Hope this helps someone that wants to do the same thing! FieldtypeTemplates.module
-
As I mentioned in this issue, I've create a new textformatter for ParsedownExtraPlugin, which adds some oomph to your markdown. Repo: Parsedown Extra Plugin Unlike the built-in textformatter for Parsedown and Parsedown Extra, this should be used when you want to use Extra with additional configuration/customisation. Some examples: ### Test {.heading} - A [external link](https://google.com/){.google} with `google` as a class that opens in a new tab if the config property is set. - [Another link](/page){target=_blank} that opens in a new tab even though it isn't external. ```html .html <p>Test</p> ``` There's some config options available to you, such as setting attributes on all/external images and links, setting table and table-cell alignment classes, adjusting footnote classes and IDs, adding <code> attributes to their parent <pre> elements, and changing the <code> class if your syntax highlighter does not use language-*. I was thinking about adding the ability to make links open in a new tab by appending a plus to the link syntax, but only external links should be opening in a new tab anyway. Further, this would add extra, unnecessary processing time. Please let me know if you bump into any problems. ☺️
-
Is it possible to update a module without it being in the module directory? The same way that one in the module directory is.
-
Hi all This module was sponsored by Jason as per this topic: http://processwire.com/talk/topic/3566-email-image-module-development/ It's quite similar to horst & ryan's EmailImage module, but supports multiple email addresses for sending emails to different parts of your site, also allowing you to select different templates. There is also a delimiter option whereby you can split up the email's content and have text appear in the body or sidebar etc. Here's a video to show you what I mean. The video may well be of interest to other module authors as I used some Ajax to push what can normally be done in the module config - hope you like it There was the temptation to build on the EmailImage module with this one, but I already had code for my Helpdesk module (work in progress) that parsed emails using Flourishlib and wanted to use that code instead for this one. EDIT: Also worth noting is that unlike the EmailImage module, this doesn't come with a pre-built gallery template for the front-end. This is intentional as you could pipe emails into any part of a site you like, so I couldn't make assumptions as to usage of the content. You can download it via the modules directory.
- 191 replies
-
- 22
-

-
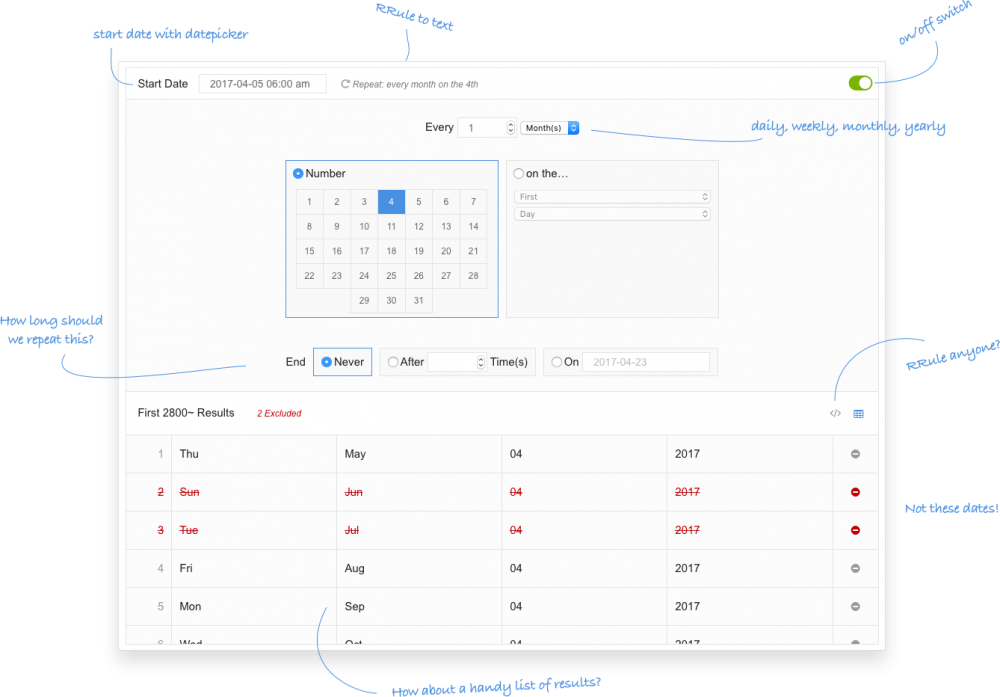
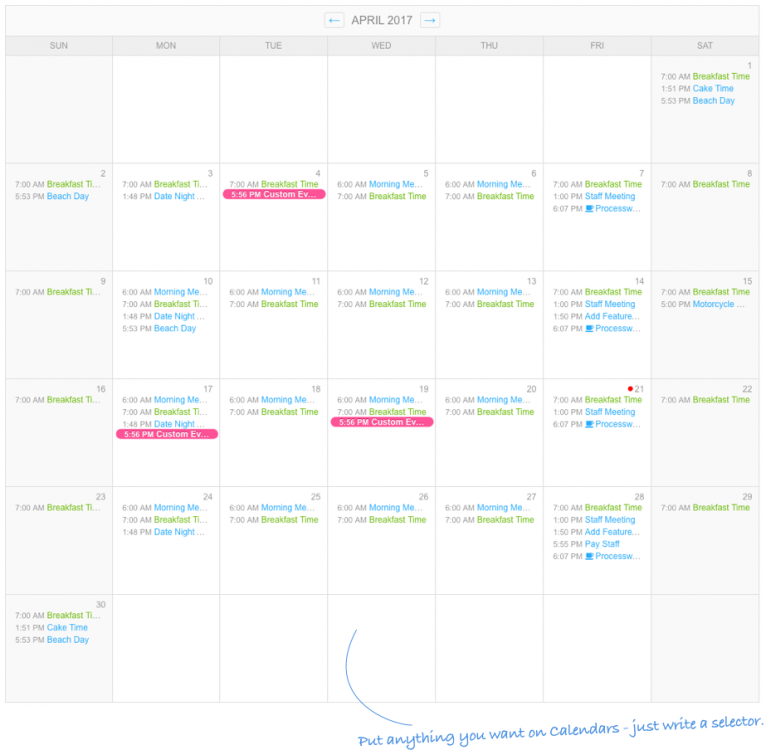
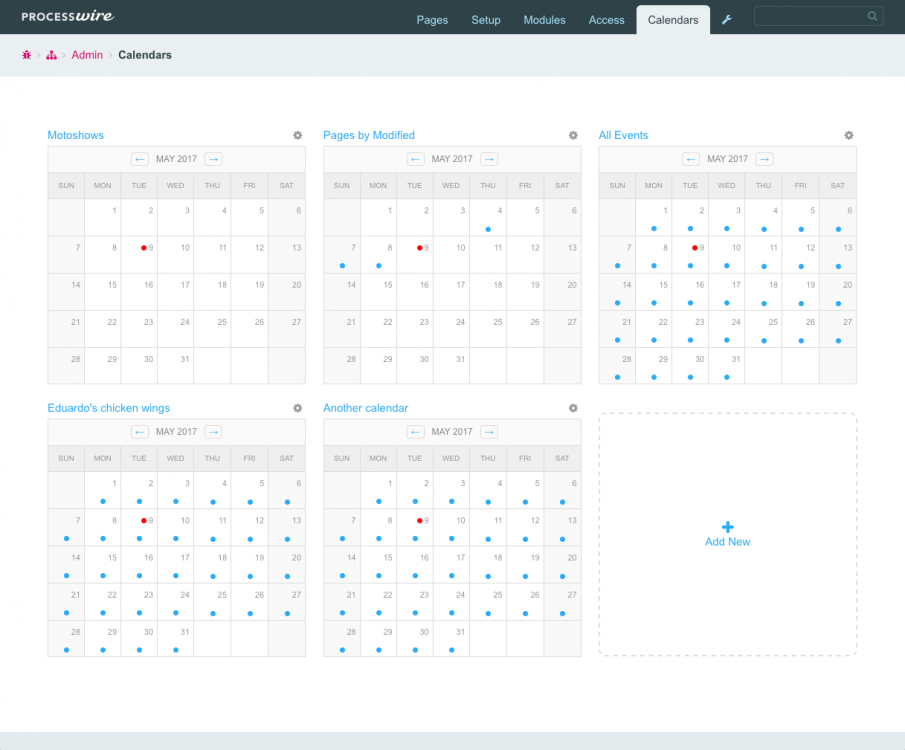
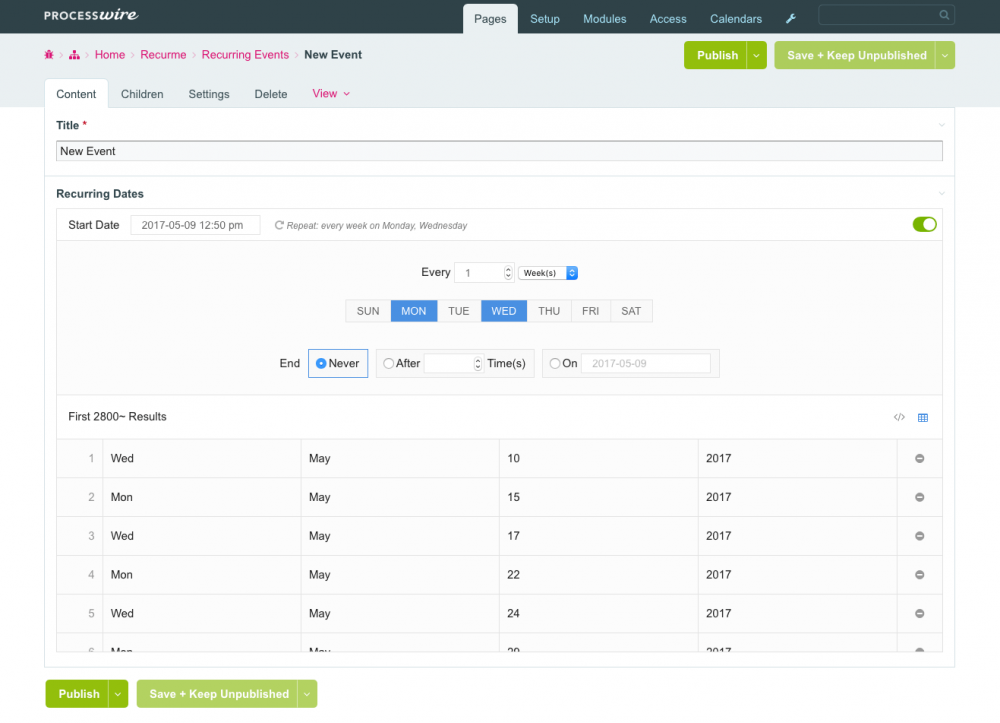
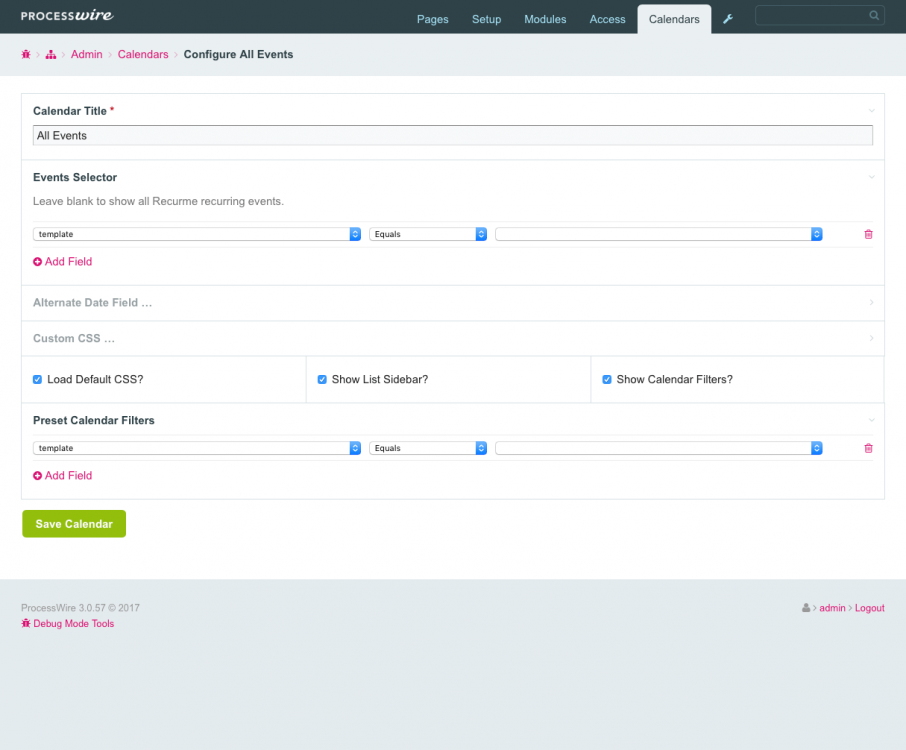
Introducing our newest [commercial] module: Recurme Processwire Recurring Dates Field & Custom Calendar Module. http://www.99lime.com/modules/recurme/ One Field to Recur them ALL… A Recurring Dates InputField for your Processwire templates. The InputField you’ve been waiting for. Complex RRule date repeating in a simple and fast user interface. Use the super simple, & powerful API to output them into your templates. example: <? // easy to get recurring events $events = $recurme->find(); // events for this day $events = $recurme->day(); // events for this week $events = $recurme->week(); // events for this month $events = $recurme->month(); ?> <? // Loop through your events foreach($events as $event){ echo $event->title; echo $event->start_date; echo $event->rrule; echo $event->original->url; ... } ?> Unlimited Custom Calendars. Imagine you could create any calendar you wanted on your website. Use recurring events with the Recurme field, or use your own Processwire pages and date fields to render calendars… it’s up to you. Fully customizable. Make as many calendars as you like. Get events from anywhere. Recurme does all the hard date work for you. Unlimited Custom Admin Calendars too. Hope you like it , Joshua & Eduardo from 99Lime. ## [1.0.1] - 2017-05-29 ### changed - Fixed $options[weekStartDay] offset in Calendar - Fixed ->renderCalendar() Blank Days - Fixed missing ->renderList() [renderMonth][xAfter] - Removed ->renderCalendar() <table> attributes border, border-spacing - Fixed ->renderCalendar() excluded dates - Fixed rrule-giu.js exclude dates - Fixed ->renderList missing space in attr ID (shout out to @Juergen for multiple suggestions & feedback).
- 219 replies
-
- 28
-

-
module Pre-Save Validation (AdminPreSaveValidation)
thetuningspoon posted a topic in Modules/Plugins
Github: https://github.com/thetuningspoon/AdminPreSaveValidation This module prevents admin editors from saving changes to a page that has one or more invalid fields. It uses an ajax call to check for errors and javascript to populate the page edit form with any error messages that were returned. This way the user can correct the issues and resubmit the form without invalid data getting saved to the database or the editor losing changes. I've wanted a way to implement this common workflow in ProcessWire for some time now and this relatively simple ajax-based approach makes it possible without getting too much in the way of how ProcessWire normally works. For example, all of the post-save actions (Save + Exit, Save + View, etc.) still work as usual. The only downside is that a successful save will take a bit longer as it involves two sequential http requests (the initial ajax request that checks for errors and the normal page submit after no errors are returned). This module has also been tested successfully with repeaters and other nested inputs. By hooking after Inputfield::processInput, you can add your own custom validations to inputfields and this module will pick up on and display them as well. /* * Example of hook that adds an error to an inputfield. This will add an error to every input. */ $this->wire()->addHookAfter("Inputfield::processInput", function(HookEvent $event) { $event->object->error('Invalid input!'); }); I hope others will find this module useful!- 1 reply
-
- 14
-

-
Croppable Image 3 for PW 3.0.20+ Module Version 1.2.0 Sponsored by http://dreikon.de/, many thanks Timo & Niko! You can get it in the modules directory! Please refer to the readme on github for instructions. - + - + - + - + - + - + - + - + - + - NEWS - 2020/03/19 - + - + - + - + - + - + - + - + - + - There is a new Version in the pipe, that supports WebP too: - + - + - + - + - + - + - + - + - + - NEWS - 2020/03/19 - + - + - + - + - + - + - + - + - + - ------------------------------------------------------------------------- Updating from prior versions: Updating from Croppable Image 3 with versions prior to 1.1.7, please do this as a one time step: In the PW Admin, go to side -> modules -> new, use "install via ClassName" and use CroppableImage3 for the Module Class Name. This will update your existing CroppableImage3 module sub directory, even if it is called a new install. After that, the module will be recogniced by the PW updater module, what makes it a lot easier on further updates. ------------------------------------------------------------------------- For updating from the legacy Thumbnail / CropImage to CroppableImage3 read on here. -------------------------------------------------------------------------
- 319 replies
-
- 20
-

-
Hi everyone, Here's a quick little module that I hope you'll find useful. NB It requires PW 2.5.16 (or late 2.5.15 - this is the exact commit) It allows you can control display of the various Page Edit tabs by user permissions. So if you want to always hide the Settings tab for users of a particular role across all templates, this should come in handy. http://modules.processwire.com/modules/restrict-tab-view/ https://github.com/adrianbj/RestrictTabView You can approach this from two directions - hide from all users unless they have View permission, or show to all users unless they have Hide permission. It's up to you to create the permissions and assign them to roles. Let me know if you have any problems or suggestions for improvements. BTW - I am not sure how much use the Delete and View options really are in most situations, but they are there if you want them. PS Thanks to @LostKobrakai for the code in this post: https://processwire.com/talk/topic/8836-how-to-manage-delete-tab-for-user-groups/?p=85340.
- 74 replies
-
- 23
-

-
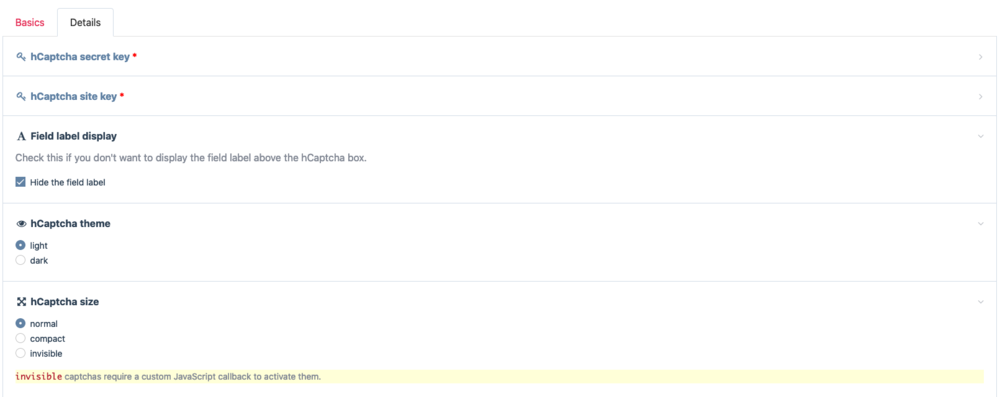
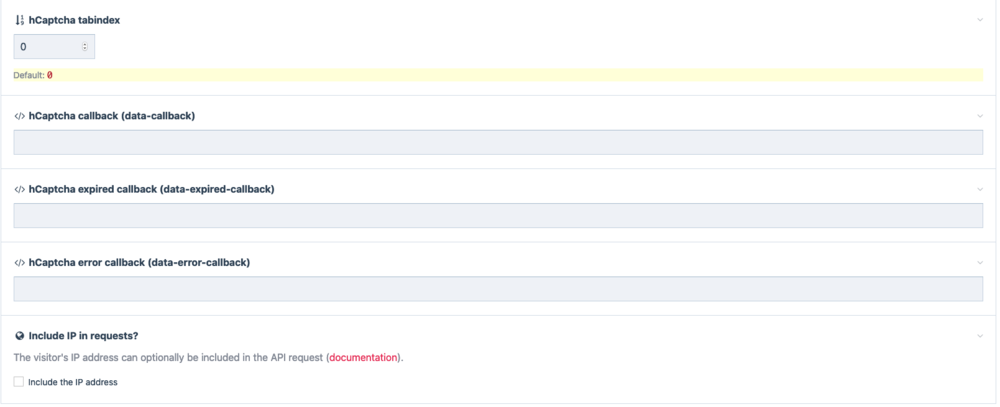
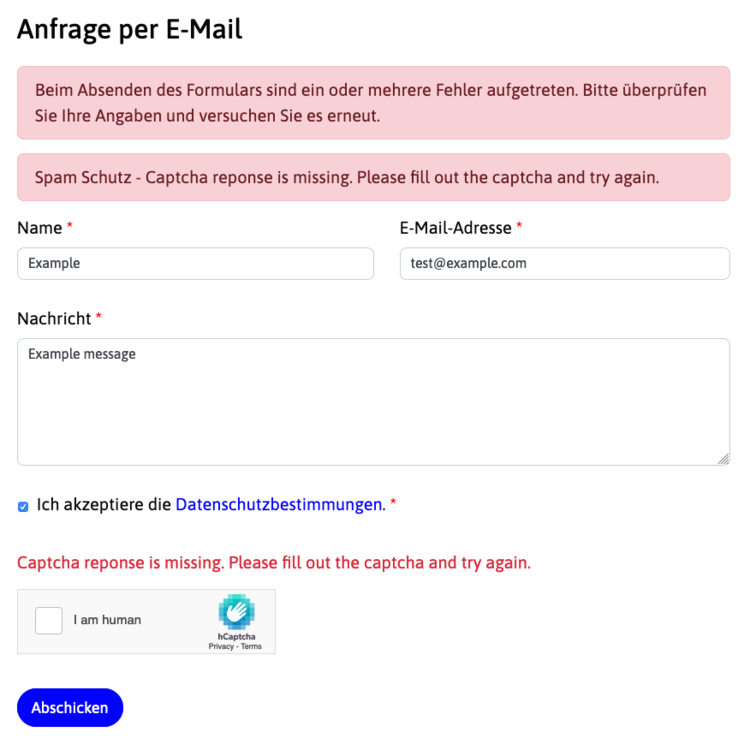
This module allows you to integrate hCaptcha bot / spam protection into ProcessWire forms. hCaptcha is a great alternative to Google ReCaptcha, especially if you are in the EU and need to comply with privacy regulations. The development of this module is sponsored by schwarzdesign. The module is built as an Inputfield, allowing you to integrate it into any ProcessWire form you want. It's primarily intended for frontend forms and can be added to Form Builder forms for automatic spam protection. There's a step-by-step guide for adding the hCaptcha widget to Form Builder forms in the README, as well as instructions for API usage. Features Inputfield that displays an hCaptcha widget in ProcessWire forms. The inputfield verifies the hCaptcha response upon submission, and adds a field error if it is invalid. All hCaptcha configuration options for the widget (theme, display size etc) can be changed through the inputfield configuration, as well as programmatically. hCaptcha script options can be changed through a hook. Error messages can be translated through ProcessWire's site translations. hCaptcha secret keys and site-keys can be set for each individual inputfield or globally in your config.php. Error codes and failures are logged to help you find configuration errors. Please check the README for setup instructions. Links Github Repository and documentation InputfieldHCaptcha in the module directory Screenshots (configuration) Screenshots (hCaptcha widget)
-
I'm really in love with FormBuilder, but the one thing missing to match all my end users' expectations were repeatable field groups. Think repeaters, in ProcessWire terms. Our primary application of PW is our corporate intranet, so "lines" of fields are quite common in the forms I build. We have all kinds of request forms where the information for a varying number of colleagues needs to be entered (from meal order to flight booking request) and where it is simply impractical to send a form for each, and I don't want to clutter my forms with multiple instances of fields that may only get used ten percent of the time. That's why I started to build FormBuilderMultiplier (link to GitHub). What it does: Adds an option to make a regular Fieldgroup repeatable Lets you limit the number of instances of a Fieldgroup on the form Adds an "Add row" button the form that adds another instance of the Fieldgroup's fields Adds a counter suffix at the end of every affected field's label Stores the entered values just like regular fields Makes the entered values available in preview and email notifications Supports most text based fields, textareas and selects (really, I haven't had enough time to test all the available choices yet) What it doesn't do (yet): Support saving to ProcessWire pages (i.e. real Repeaters) I haven't tested all the validation stuff, Date/Time inputs etc. yet, but since I'm utterly swamped with other stuff at work, I didn't want to wait until I have it polished. Any feedback is welcome. There might also be some issues with different output frameworks that I haven't encountered yet. The forms I work with mostly use UIKit. Status: Still alpha, so test well before using it in the field. Known issues: When rows are added, the form's iframe needs to be resized, which isn't completely clean yet. How it works: The Fieldgroup settings are added through regular hooks, as is the logic that adds the necessary field copies for processing the form and displaying previews. "Multiplied" field instances are suffixed with _NUM, where NUM is an incremental integer starting from 1. So if you have add two fields named "surname" and "givenname" to a fieldgroup and check the "multiply" checkbox, the form will initially have "surname_1" and "givenname_1" field (I'm still considering changing that to make the risk to shoot oneself into the foot by having a regular "surname_1" field somewhere else in the form less likely). When a "row" is added, the first row is cloned through JS and the counter in the fields' IDs, names and "for" attributes as well as the counter in the label are incremented before appending the copies to the Fieldset container in the form. To keep backend and frontend in sync, a hidden field named [name of the fieldset]__multiplier_rows is added to the form. Both the backend and the frontend script use this to store and retrieve the number of "rows". ToDo: Naturally, add the option to store the data in real repeaters when saving to pages. Do a lot of testing (and likely fixing). Make a few things (like the "Add row" button label etc.) configurable in field(set) context. Add a smooth API to retrieve the multiplied values as WireArrays. The mandatory moving screenshot:
- 29 replies
-
- 16
-

-
Template Access Log is a straightforward module that logs changes made to template level access settings: the useRoles option, or applicable roles and/or role-specific permissions. This module is primarily intended for use cases where an audit log is needed, and (at least for now) it just logs data to a log file template_access_log.txt and provides no admin view (apart from what can be found from the logs section in admin). Data is logged as JSON: 2023-03-18 18:42:05 admin https://example.com/processwire/setup/template/save {"template":"basic-page","template_id":29,"use_roles":1,"permissions":{"view":[37,1061,1062,1125],"edit":[1062],"add":[1061,1062],"create":[]},"permissions_changed":{"edit":[-1061]}} This is something that I needed for some projects, so thought I'd share it here in case someone else has use for it as well. I may add more features later, but at the moment it's already doing pretty much everything it needs to for my use case(s) 🙂 GitHub: https://github.com/teppokoivula/TemplateAccessLog Packagist: https://packagist.org/packages/teppokoivula/template-access-log
-
This module extends WireMail base class, integrating the PHPMailer mailing library into ProcessWire. Module Directory - Githup repo
- 25 replies
-
- 11
-

-
I've just posted a Fieldtype and Inputfield module combination that support the use of MySQL time fields in ProcessWire. Ryan's Datetime module is great but I needed something that dealt specifically with times for a scheduling system and this is one of the results. For 24 hour clock format ('HH24MM') you now get a clock-picker pop-up by default... ...but you can inhibit it if you don't want it... Although the input time format is selectable, as this is stored as a MySQL time field, you currently need to specify values in selectors in full "H:MM:SS" format. So if you wanted to get all events starting on or after 9am you'd do something like this... $events = $pages->find("template=events, starts>=9:00:00")->sort("starts"); This is definitely a beta module as I've not tested every single input format yet. Currently does not support negative time-periods or fractions of a second. FieldtypeTime on Github FieldtypeTime in the Module Repository Releases Version 0.2.0: Adds support for the use of this input field in repeaters and repeater matrix types. Version 0.1.0: Adds clock picker.
- 63 replies
-
- 24
-

-

-
WebP to JPG Converts WebP images to JPG format on upload. This allows the converted image to be used in ProcessWire image fields, seeing as WebP is not supported as a source image format. Config You can set the quality (0 – 100) to be used for the JPG conversion in the module config. Usage You must set your image fields to allow the webp file extension, otherwise the upload of WebP images will be blocked before this module has a chance to convert the images to JPG format. https://github.com/Toutouwai/WebpToJpg https://processwire.com/modules/webp-to-jpg/
-
File Manager for ProcessWire is a module to manager files and folders from the CMS backend. It supports creating, deleting, renaming, packing, unpacking, uploading, downloading and editing of files and folders. The integrated code editor ACE supports highlighting of all common programming languages. https://github.com/techcnet/ProcessFileManager Warning This module is probably the most powerful module. You might destroy your processwire installation if you don't exactly know what you doing. Be careful and use it at your own risk! ACE code editor This module uses ACE code editor available from: https://github.com/ajaxorg/ace Dragscroll This module uses the JavaScript dragscroll available from: http://github.com/asvd/dragscroll. Dragscroll adds the ability to drag the table horizontally with the mouse pointer. PHP File Manager This module uses a modified version of PHP File Manager available from: https://github.com/alexantr/filemanager
-
A feature request here in the forums prompted me to shape a piece of code I had been tinkering with into a usable module. Template Parents What it does: The list of possible templates for new pages in ProcessWire is purely based on other templates in parent/child relationships managed in the involved templates' family settings. This is most often okay, but sometimes you want to limit creation of pages with a certain templates to individual spots in the page tree, and there's no clear parent/child relationship to go with. The initially quick solution would be to duplicate parent templates for the different spots, but then any change on one of these templates has to be made to the others too, which gets tedious and error prone. Template Parents adds an entry in the Setup menu where you can assign allowed parent pages to templates. These rules are enforced after the regular family settings have been executed, so it builds upon instead of replacing PW's built-in mechanism. There's also an option in ProcessTemplateParents' to enable inheritance, then entries in the Template Parents assignment are inherited down the page tree and also grant template permissions to children, grandchildren and so on. The module can be downloaded from the GitHub repository. It has been tested with PW 2.7 and 3.0.
- 13 replies
-
- 15
-

-
This module allows you to automatically rename file (including image) uploads according to a configurable format This module lets you define as many rules as you need to determine how uploaded files will be named and you can have different rules for different pages, templates, fields, and file extensions, or one rule for all uploads. Renaming works for files uploaded via the admin interface and also via the API, including images added from remote URLs. Github: https://github.com/adrianbj/CustomUploadNames Modules Directory: http://modules.processwire.com/modules/process-custom-upload-names/ Renaming Rules The module config allows you to set an unlimited number of Rename Rules. You can define rules to specific fields, templates, pages, and file extensions. If a rule option is left blank, the rule with be applied to all fields/templates/pages/extensions. Leave Filename Format blank to prevent renaming for a specific field/template/page combo, overriding a more general rule. Rules are processed in order, so put more specific rules before more general ones. You can drag to change the order of rules as needed. The following variables can be used in the filename format: $page, $template, $field, and $file. For some of these (eg. $field->description), if they haven't been filled out and saved prior to uploading the image, renaming won't occur on upload, but will happen on page save (could be an issue if image has already been inserted into RTE/HTML field before page save). Some examples: $page->title mysite-{$template->name}-images $field->label $file->description {$page->name}-{$file->filesize}-kb prefix-[Y-m-d_H-i-s]-suffix (anything inside square brackets is is considered to be a PHP date format for the current date/time) randstring[n] (where n is the number of characters you want in the string) ### (custom number mask, eg. 001 if more than one image with same name on a page. This is an enhanced version of the automatic addition of numbers if required) If 'Rename on Save' is checked files will be renamed again each time a page is saved (admin or front-end via API). WARNING: this setting will break any direct links to the old filename, which is particularly relevant for images inserted into RTE/HTML fields. The Filename Format can be defined using plain text and PW $page variable, for example: mysite-{$page->path} You can preserve the uploaded filename for certain rules. This will allow you to set a general renaming rule for your entire site, but then add a rule for a specific page/template/field that does not rename the uploaded file. Just simply build the rule, but leave the Filename Format field empty. You can specify an optional character limit (to nearest whole word) for the length of the filename - useful if you are using $page->path, $path->name etc and have very long page names - eg. news articles, publication titles etc. NOTE - if you are using ProcessWire's webp features, be sure to use the useSrcExt because if you have jpg and png files on the same page and your rename rules result in the same name, you need to maintain the src extension so they are kept as separate files. $config->webpOptions = array( 'useSrcExt' => false, // Use source file extension in webp filename? (file.jpg.webp rather than file.webp) ); Acknowledgments The module config settings make use of code from Pete's EmailToPage module and the renaming function is based on this code from Ryan: http://processwire.com/talk/topic/3299-ability-to-define-convention-for-image-and-file-upload-names/?p=32623 (also see this post for his thoughts on file renaming and why it is the lazy way out - worth a read before deciding to use this module). NOTE: This should not be needed on most sites, but I work with lots of sites that host PDFs and photos/vectors that are available for download and I have always renamed the files on upload because clients will often upload files with horrible meaningless filenames like: Final ReportV6 web version for John Feb 23.PDF
-
Hi! Just finished my first module This module adds a new "Google-Analytics" Page in your Admin-Panel and displays various Statistics from a Google Analytics Account. It uses the JQuery plugin "jqplot" to display the charts. Github: https://github.com/w...GoogleAnalytics Modules directory: http://modules.proce...ogle-analytics/ Features Visits by Date (Chart) General Statistics about Visits (Total visits, Visit duration, New visitors, Returning visitors etc.) Demographics: Countries, Cities, Languages System: Browsers, Operating Systems, Screen Resolutions Mobile: Operating Systems, Screen Resolutions Pageviews by Date (Chart) Top Content Traffic Sources: Keywords, Referral Traffic by Domain and URI Choose a default date range displaying statistics: last 24 hours, 2 days, 1 week, 1 month etc. Custom date range by setting a "start date" and "end date" Requirements Google Account and Analytics Account A Project in the Google APIs Console cURL Installation 1) Create a Project in the Google APIs Console: Create a new Project in the APIs Console: code.google.com/apis/console/ Under Services, enable the Analytics API Under API Access: create an Oauth 2.0 Client-ID Give a Product Name, choose "Web-Application", Domain doesn't matter Enter a Redirect URI to the GA-Page in your Processwire Installation: http://yourdomain.com/processwire/google-analytics/ Notes: The redirect URI must exactly match with the URL from the new "Google Analytics" page in Processwire. Open the Page and copy the URL from the address-bar (localhost does work too!) The project created in the APIs Console can be reused for every Processwire installation using this module. You just have to enter more redirect URIs 2) Install the module: Place the module's files in /site/modules/ProcessGoogleAnalytics Install the Module via the Admin-Panel Enter Client-ID and Client-Secret keys from the created project in the module config Load the newly created page "Google-Analytics" and click on the button "authenticate" Grant the module access to the Analytics Data Choose a Google Analytics account (Domain) from the dropdown Done: You should see the statistics. Check out the module config options for further customization In order to let other users see the Google Analytics page, you must give their role access to the "ga-view" permission. Ps. Processwire is awesome and so is this community!
- 128 replies
-
- 30
-

-

-
Replace Home An action for the Admin Actions module for ProcessWire CMS/CMF. The action replaces the template and content of the home page with that of a selected page. Sometimes there is a need to develop a new home page while keeping the existing home page in place until the new version is ready and approved. Then you want to apply the new home page, but this is not so easy to do in ProcessWire since home is a special page that cannot simply be replaced by another page. What the action does Removes all the fields from the home template, which simultaneously deletes all the content from the home page. Adds all the fields from the selected source page template and applies any template-specific overrides. Sets the home page field values to match the source page. Updates all file and image URLs in any textareas so they point to the home page files rather than the original source page. What the action doesn't do The action does not modify the home template file. You will probably want to update the home template file immediately after running the action (e.g. copy/paste the code of the source page template file). The action does not automatically delete the source page – that can be done manually after you have confirmed that the action was successfull. Warning This action is destructive! It deletes content/files/images from the existing home page. In addition to the automatic Admin Actions database backup you should create a backup of /site/assets/files/ before running this action, and consider also making a manual database backup for extra safety. Usage Install the Replace Home module. Visit the Admin Actions config screen and enable the "Replace Home" action for the roles who are allowed to use it. Create file system and database backups – see the warning section above. Navigate to Admin Actions > Replace Home, select the source page whose template and content will replace the home page, then execute the action. Update the home template file if needed. Screenshot https://github.com/Toutouwai/AdminActionsReplaceHome https://processwire.com/modules/admin-actions-replace-home/
-
- 8
-

-

-
- module
- admin actions
-
(and 1 more)
Tagged with:
-
Admin Restrict Branch Select is an add-on / companion module for Admin Restrict Branch. With this module enabled, you can manually select more than one branch parent per user via the branch_parent field, and users with more than one option selected will be able to switch between those while editing site content. Switching between branches is done via a select field injected at the top of the page tree. Note that users are still limited to one branch at a time: this module will not make it possible to view multiple branches at the same time. When the module is installed, it will automatically update the branch_parent field if deemed necessary, i.e. if it isn't yet configured to allow selecting multiple pages. You can make changes to the field later, if you want to restrict selectable options by template, use asmSelect instead of PageListSelectMultiple, etc. This is an early beta release, so be sure to test carefully before enabling this module in production! https://processwire.com/modules/admin-restrict-branch-select/ https://github.com/teppokoivula/AdminRestrictBranchSelect
- 16 replies
-
- 10
-

-
The module can generate basic ICS calendar strings and files. Usage Example: $icsgen = wire()->modules->IcsGenerator; // set properties $icsgen->setArray(array( 'date' => new \DateTime('2033-12-24 12:00'), 'dateEnd' => new \DateTime('2033-12-24 13:00'), 'summary' => 'Event title', 'description' => 'Event description', )); // get path to a temporary .ics file // (using wire()->files->tempDir) $icspath = $icsgen->getFile(); // send email with ics file $mail = wireMail(); $mail->attachment($icspath, 'calendar.ics'); $mail->to($user->email); $mail->subject('ICS Demo'); $mail->body('This is a ICS demo.'); $numSent = $mail->send(); For more infos see GitHub Readme or Modules Page. If you experience reproducable issues please open a GitHub issue.
- 10 replies
-
- 19
-

-