-
Posts
1,079 -
Joined
-
Last visited
-
Days Won
17
Everything posted by dotnetic
-
@horst's tutorial should be a sticky post in the forum.
-
What you mean by connects with the internet? Do you require some external resources for example webfonts, a Js or other library from a CDN, etc. in your template?
-

German language pack (de_DE) with formal salutation
dotnetic replied to dotnetic's topic in ProcessWire Language Packs
Done -

German language pack (de_DE) with formal salutation
dotnetic replied to dotnetic's topic in ProcessWire Language Packs
@gebeer @bernhard Here you go ? https://github.com/jmartsch/pw-lang-de/releases/tag/3.0.148 -

German language pack (de_DE) with formal salutation
dotnetic replied to dotnetic's topic in ProcessWire Language Packs
Hello @gebeer, yes, I still maintain it, but had little time in the past. The last version was for PW stable 3.0.128. Right now PW stable is at version 3.0.148. I try to have a look at it in the next days and update it, if applicable. -
There is also a config setting for the adminRootPageID, but I would not recommend to change it, as a config comment states: "Values in this section are not meant to be changed". And some modules even use this setting, to find a subpage, for example PageLister Pro, which then would not work as expected anymore: $admin = $this->wire('pages')->get($this->wire('config')->adminRootPageID); $parent = $admin->child('name=page, include=all');
-
You can use a hook to redirect after "Save & Exit": // the hook in a location like _init.php or in a module's init function $this->addHookBefore('ProcessPageEdit::processSaveRedirect', $this, 'redirectAfterSave'); /** * redirects to the main ListerPro "Raumdatenblätter" after saving a page with template raum * @param HookEvent $event * @throws WireException * @throws WirePermissionException */ public function redirectAfterSave(HookEvent $event) { $url = $event->arguments(0); $page = $event->object->getPage(); if ($page->template == "raum" && !$page->isTrash()) { if ($url == "../") { $goto = wire("pages")->get('/raumdatenblatt/raumdatenblaetter/')->url; $event->arguments = array($goto); } } }
-
I think Bernhard's ideas are very good and intuitive. I would also think that a ->has method would return a boolean.
-
Same here ?
-
Awesome!!!
-
Yes it works now for me also. Thanks Pete
-
@Pete It doesnt work for me?. Changed my name here in the forums to "dotnetic". Go to https://directory.processwire.com/login/ and entered my name "dotnetic" and my password (even tried with my old long name "Jens Martsch - dotnetic" before). Clicked submit Being redirected to "https://profile/" Even tried different browsers, clearing cookies and using private mode in Edge
-
@gebeer The non CSS version is included in the dist directory. You should ask such specific questions in the github issues: https://github.com/KIProtect/klaro/issues Besides of that, your command looks good. They expect the node environment variable SEPARATE_CSS to generate the script.
-
The newest version of Klaro gives you the option if the CSS is included or you provide your own CSS. This is based on my PR.
-
@Pete Anything new about this?
-

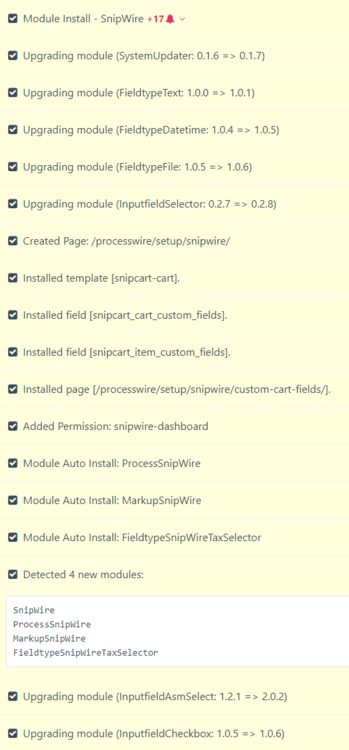
module SnipWire - Snipcart integration for ProcessWire
dotnetic replied to Gadgetto's topic in Modules/Plugins
- 233 replies
-
- 2
-

-
- shopping cart
- snipcart
-
(and 2 more)
Tagged with:
-

Designme - Visually Layout Your Edit Screens - Preview
dotnetic replied to joshuag's topic in Modules/Plugins
@elabx Don't give up. It also took me a long time to work on ModulesManager 2 because of client work and other stuff. Then I have taken some time just for developing the module and saying "not today" to clients, because I need to finish this important thing that I am developing. I wanted to have a base so others can give feedback and submit PR's to help me with the module. But that's only an option if you plan to release it as Open Source. I hope you find the time to work on this again. -

Designme - Visually Layout Your Edit Screens - Preview
dotnetic replied to joshuag's topic in Modules/Plugins
@elabx and @joshuag, any news about the progress or your plans? I would love to see that great module.