-
Posts
1,079 -
Joined
-
Last visited
-
Days Won
17
Everything posted by dotnetic
-
WSL is not docker. It is a virtualization technique tough.
-
SSE (Server-Sent Events) would be a game-changer for ProcessWires core, and the trash functionality example perfectly illustrates why: The Current Problem: As you mentioned, the current trash system is painful - deleting hundreds of pages requires multiple confirmations, long waits, and often timeouts. Your clients shouldn't need API knowledge just to empty their trash efficiently. How SSE Solves This: One-click bulk operations: Start deleting 1000+ pages with a single confirmation Real-time progress: "Deleting page 234 of 1000..." instead of a frozen screen No more timeouts: SSE keeps the connection alive, bypassing PHP execution limits Graceful interruption: Users can safely stop/pause operations if needed Beyond Trash - Core Benefits: I have written several converter or importer modules for my clients, that import data and transform them into pages or a payment matcher module, which compares bank statements with invoice pages inside of ProcessWire. For all of these modules I wrote custom SSE Event handlers myself which is much boilerplate and duplicated code as Bernhard mentioned. Imagine every ProcessWire installation having this built-in: Import/export operations with live feedback Batch page operations (move, publish, unpublish) Asset processing (image optimization, file management) Search index rebuilding Module installations and updates Why Core Integration Matters: Standardized approach: All modules can use the same SSE implementation Better UX across the board: Every long-running operation becomes transparent Developer-friendly: No need to reinvent the wheel for each module Professional feel: Matches modern user expectations from enterprise CMS Addressing Adoption Concerns: I can't predict what percentage of users would use this feature - nobody can provide statistics for something that doesn't exist yet. But consider this: every ProcessWire user who has ever dealt with timeouts, batch operations, or large imports would benefit immediately. The feature would be invisible to those who don't need it, while being invaluable to those who do. Your modules already prove SSE works brilliantly with ProcessWire. Making it core functionality would elevate the entire ecosystem.
- 10 replies
-
- 12
-

-

-
Great addition @bernhard. I would love to see this in the core. Async and streaming operations are everything, if you do custom programming with ProcessWire. Did you forget to provide a link to the PR or issue on github? I would give a thumb up.
-
Finally an adjustable theme and dark mode. Can't wait much longer.
-
I think this is a good idea. While the docs are not in markdown, you could use https://context7.com/?q=processwire as an MCP Server for your coding assistant (like RooCode, Cline, Windsurf, Cursor, etc) for context. Context7 pulls up-to-date, version-specific documentation and code examples directly from the source. Paste accurate, relevant documentation directly into tools like Cursor, Claude, or any LLM.
-
https://2025.stateofai.dev/en-US/
-
Instead of switching the whole editor, I recommend to checkout the extensions from https://www.augmentcode.com/ which indexes your codebase, has a memory and your data will never be used to improve the LLM https://roocode.com/ great and free Open Source extension, with custom modes like architect, code and ask or debug. Supports all Providers and even Openrouter. Bring your own keys. RooCode is a fork of https://cline.bot/ which is superior in adding MCP servers, because it has an own marketplace for discovery and installation. My extensions of choice are augementcode and roo. I switch between the two.
- 246 replies
-
- 3
-

-
- visual studio code
- vsc
-
(and 2 more)
Tagged with:
-
For me the following features (in no particular order) set ProcessWire apart from other systems: Easy core upgrades, just replace the wire folder and you are good to go. Low (zero) maintenance costs for core and plugins (with WordPress you need to watch plugins and core every week or day and update them) Free and Open Source Custom fields in core Easy to learn API Multi-language out of the box (which needs support for multi-language images, but that is another topic. I also know they are possible via ugly workarounds) The welcoming and helpful community Custom modules that modify ProcessWire or add new functionality without modifying the core
-
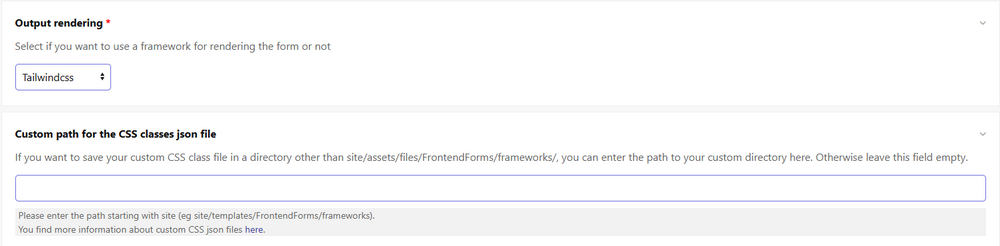
Hello @Juergen the settings for a custom framework are not working correctly. I am using FrontendForms v2.2.28. I have a tailwindcss.json file in site/assets/files/FrontendForms/frameworks. The Tailwindcss option appears in the Output rendering select field. But when I select it, the output on the frontend uses default classes instead of my tailwind classes. Even if I enter the custom path "site/assets/files/FrontendForms/frameworks" in the corressponding settings field, it doesn't work. If I copy my tailwindcss.json file to site/modules/FrontendForms/CSSClasses it works. Maybe you could look into this issue? Another hint: It would be good to rename the module to .module.php so it get's correct syntax highlighting, and enables static analyzers or Rector to recognize the file. This is also the recommended way of custom modules (don't know where this is mentioned, but I remember reading it). Regards, Jens
-
I use it with great speed (not using Mutagen, as it is not needed in WSL2). I also work with VScode (with WSL plugin from Microsoft) and it also works great.
-
@Kaj Kandler Do this in your _main.php: $html_language_code = $user->language->name; if ($user->language->name === "default") { $html_language_code = "de"; } <html lang="{$html_language_code}"> This queries the language set by the user and sets the correct language code for the html tag
- 16 replies
-
- 2
-

-
- tutorial
- default language
-
(and 4 more)
Tagged with:
-
When you encounter a bardump output or errors in TracyDebugger, a link typically appears below the message, allowing you to open the file and line where the output occurred, with VSCode as the default editor. However, in a Windows WSL2 environment, this feature doesn’t work by default. To enable these links, add the `editor` and `localRootPath` variables to the TracyDebugger module's config or in your `site/config-dev.php` (or site/config.php). Here’s an example in my config-dev.php that works for me. Make sure to use `vscode://vscode-remote/wsl+nameOfYourDistro/pathToYourFiles/%file:%line`. This establishes a remote connection to the selected Linux distro. $config->tracy = array( 'frontendPanels' => array('mailInterceptor', 'panelSelector'), 'nonToggleablePanels' => array('mailInterceptor', 'tracyToggler'), 'outputMode' => 'DEVELOPMENT', 'forceIsLocal' => true, 'guestForceDevelopmentLocal' => true, 'editor' => 'vscode://vscode-remote/wsl+Ubuntu22.04/home/jmartsch/htdocs/fugamo/fugamo-shop/%file:%line', 'localRootPath' => 'dist/', 'backendPanels' => array( // 'processwireInfo', // 'requestInfo', // 'processwireLogs', // 'tracyLogs', // 'methodsInfo', // 'debugMode', // 'console', 'mailInterceptor', 'panelSelector', 'tracyToggler' ), ); Now you can click on the filename, and get directly to the corresponding line.
- 1 reply
-
- 6
-

-

-
@nurkkaMutagen is mostly for macOS users and does not have to be enabled on WSL2. WSL2 is already the preferred environment for Windows users, but if you’re still using traditional Windows this makes a huge difference. Turning on Mutagen doesn’t make sense on Linux or WSL2. Do you have TracyDebugger installed? Take a look if you got logging enabled. In some projects Tracy Logs and Informations take a long time to load (but 30 secs is really too long). Try to disable Tracy and if the load time is still slow. But you mentioned, that after a ddev restart it feels fast again, so Tracy (or the logs) are not the culprit.
-
Didn't read that correctly. Each variable you define in your .php file should be available as a variable in latte files so you could use it there. Maybe I don't understand your question completely, but in a PHP file you can just do echo $rockfrontend->render("partials/card.latte", $child); like you described here
-
Why don't you use include or import? I managed to do all component/partial stuff with `include` in a project, which will be the base now for future projects. For example I have a heading.latte component and can include it and submit parameters to it like so: {include 'partials/heading.latte', title: $page->title, class: 'md:text-7xl text-primary break-words'} and my heading.latte looks like this {var $headingLevel = $headingLevel ?? 'h1'} {* Default to h1 if not defined *} <h1 n:tag="$headingLevel" class="font-bold font-heading leading-tight uppercase {isset($class) ? $class : 'text-7xl'}">{$title|noescape}</h1>
-

Looking for an AI assistant for code? Consider Supermaven
dotnetic replied to gornycreative's topic in Dev Talk
Adding to the discussion, where a user compares Cody and Cursor: https://forum.cursor.com/t/new-to-cursor-whats-the-big-deal/14664 Cody is also cheaper than cursor -

Looking for an AI assistant for code? Consider Supermaven
dotnetic replied to gornycreative's topic in Dev Talk
ClaudeDev does this also -

Looking for an AI assistant for code? Consider Supermaven
dotnetic replied to gornycreative's topic in Dev Talk
Ding Ding, a new competitor has entered the ring (for VSCode): -

Looking for an AI assistant for code? Consider Supermaven
dotnetic replied to gornycreative's topic in Dev Talk
Drop all the others (Supermaven, Copilot, Cursor) and go with Sourcegraph Cody. It supports multiple LLMs (Claude, GPT40, Mixtral, Gemini, or even local models), , integrates smoothly with VSCode, and gets regular updates. Cody is fast, supports custom commands, and has an excellent UI with a well-integrated diff feature, similar to Cursor. It also uses your entire codebase or other public repos as context when answering questions. IntelliJ-based IDEs are supported too, but the UI isn't as polished yet. Improvements are expected by early September. I haven't done a direct speed comparison, but Cody feels quick, and I’m not missing anything. -
ProcessWire Improvement Suggestions I’m pleased to see ideas being gathered to improve ProcessWire, and as a loyal user and contributor since 2014, I'd like to share my list and thoughts on the matter. Over the past few years, there has been a lack of clarity on whether requests and ideas will be implemented, and if so, when. Requests and issues often remain open for years without updates. I'll address how this can be optimized. There is also no clear way to influence these decisions. Years ago, we introduced the idea that thumbs-ups in the Requests Repo should mark the importance of requests. However, there's still no way to know if any of these points will be implemented. My idea for the future is as follows: Increase Community Involvement and Establish a Fixed Release Cycle Optimize Integration of Requests It could be beneficial to review which GitHub issues have the most thumbs-ups within a set period (e.g., quarterly or biannually) and then fix or implement them. If there are too many features or if requests have the same number of thumbs-ups, a poll could be conducted in the forum to see what the community wants implemented first. Introduce New Status Labels for Requests Under consideration In Progress Completed Faster Closure of Issues When a request is integrated, it should be closed immediately rather than marked as “completed.” Often, the requester doesn’t provide feedback or forgets to close the issue (which has happened to me as well). If something doesn’t work, the issue can be reopened. Automatically Close Stale Issues There is a stale action for GitHub that automatically closes issues after a period of inactivity. The issue creator can reopen it by responding. Better Definition of ProcessWire’s Target Audience The target audience for ProcessWire is not clearly defined. This makes it difficult to determine which features are truly necessary. Developers will likely have different requirements compared to someone looking to create a website quickly and cheaply. Developers eventually hand over the website to a client, who then manages the content themselves. Non-developers struggle to know which modules exist to manage their website. The module installation process is cumbersome, which is why I developed the ModuleManager2 years ago (link). Despite user interest, it hasn’t been widely used. There was a discussion that module installation directly through ProcessWire was rejected for security reasons (though my module only uses core methods). Integrated module management, similar to systems like WordPress, Prestashop, or Shopware, would simplify module discovery, installation, and maintenance. Discovery Process The discovery process is beneficial for all users, including power users. Sometimes I can’t remember a module’s name, but with MM2, I can search for a term in the description and find the corresponding module. Security is a concern, but I believe it’s possible to implement this in a secure way. PHP 8 and Named Arguments Finally, PHP 8 and named arguments will greatly assist in module development. Easier Customization of the Admin Theme Custom Navigation It's cumbersome to change the navigation or create a completely custom one without creating a new admin theme. This has been mentioned before (insert link). This is usually only necessary when developing custom software with ProcessWire. It would be helpful to create menu items that link to modules or specific actions within those modules, or simply a URL path. Introduce a dark mode (toggle switch). A quick solution is with one line of CSS: nightowl, but an integrated dark mode would be better. Global Media Manager A global media manager is a great idea, especially for certain assets like logos or seals used across multiple pages. While it’s possible to create a page and field to source these images, it’s not user-friendly for newcomers. For instance, I have a client with 30 product pages that require seals to be updated annually. A central management point would simplify this process. I’ve implemented this for my client, but it’s challenging for those accustomed to systems like WordPress and conceptually difficult to grasp. Aligning with Conventions from Other Frameworks Environment Configuration A .env file to store database connections, httpHosts, etc., which are read by site/config.php and site/config-dev.php. The config-dev.php file should include config.php and allow properties to be modified/overridden. This is how I and others currently do it (insert reference). Automated Deployments and Module Updates Composer is a stable package manager for PHP and a convention widely used in the PHP community, making automated deployments and updates easier. Built-In SEO Built-in rudimentary SEO would be a significant plus for websites. During installation, users could choose between a website or custom software without a frontend. If they choose a website, either ProcessWire-Core-SEO or the SEOMaestro module could be selected for installation. Lack of Visibility on ProcessWire Adoption There is no clear overview of how widely ProcessWire is adopted, such as the number of installations. This lack of visibility can make it difficult to gauge the platform's popularity and growth. Absence of a Marketplace Ecosystem The absence of a marketplace ecosystem makes it uncertain for module developers like Bernhard or myself to determine whether and how much money can be made from developing modules for ProcessWire. Other systems like Kirby, Statamic, and WordPress have a store that can be accessed directly through the admin interface. These stores also include license management, making it easier for developers to monetize their work and for users to manage their purchases. Proposed Marketplace and Revenue Sharing One idea could be to introduce a marketplace for ProcessWire, where a portion of the revenue from sales is reinvested into the development of ProcessWire. However, this is not a necessity and should be a point of discussion, considering the controversies seen with Epic or the Apple Store.
-
Hey @Leftfield I have a very wide monitor on which the display of the header on the homepage does not look good:
-
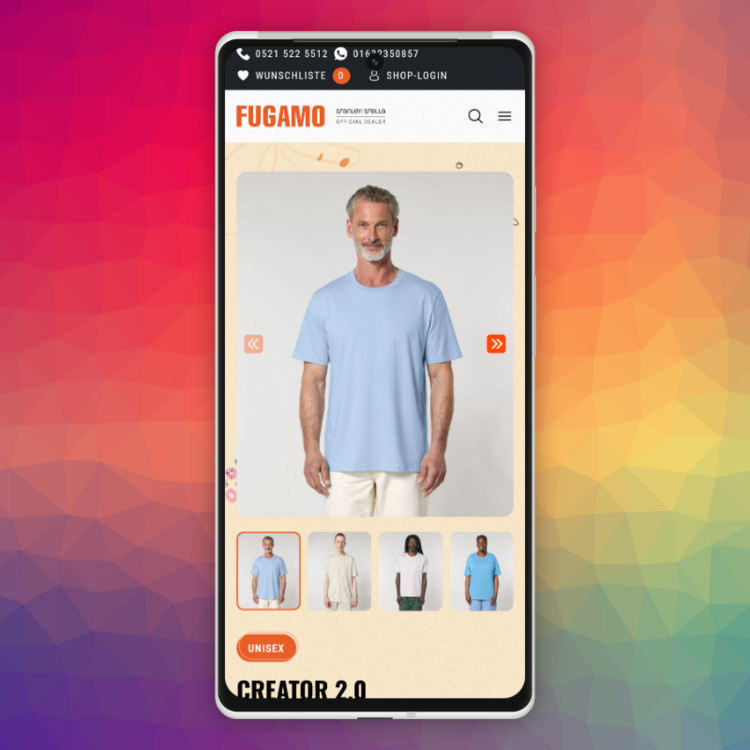
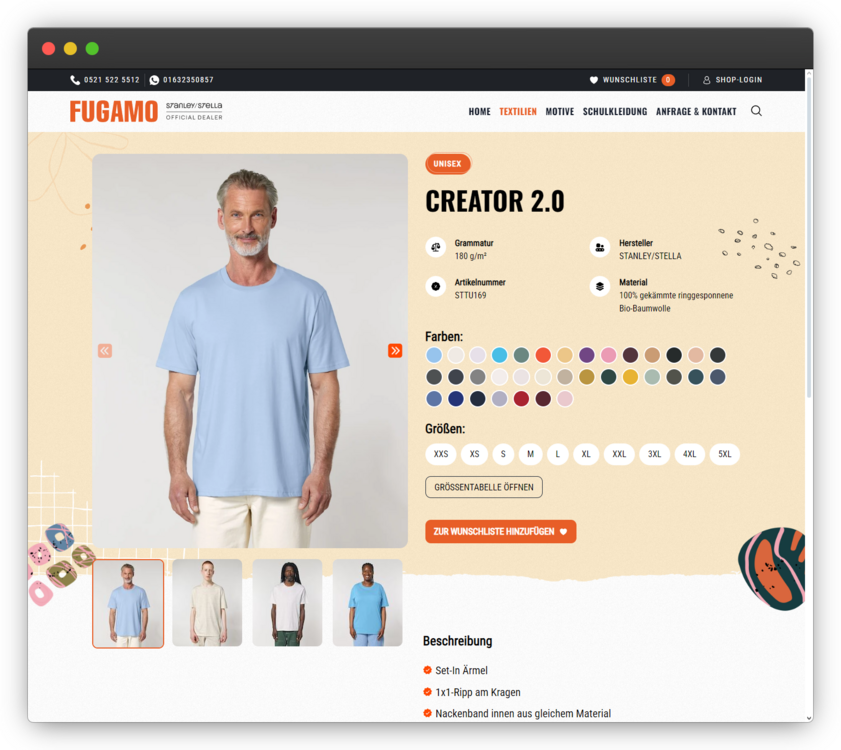
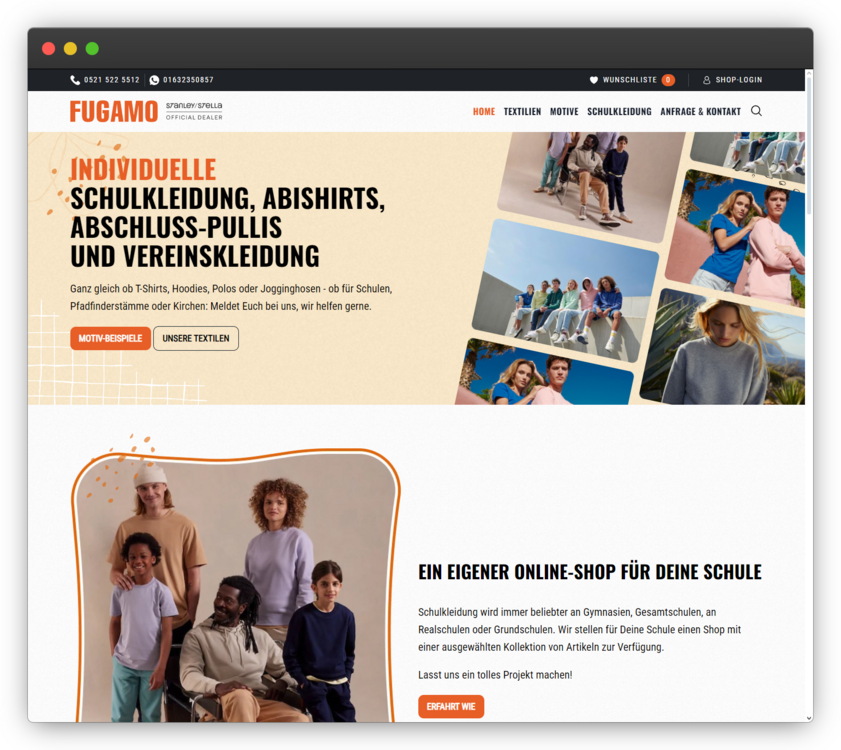
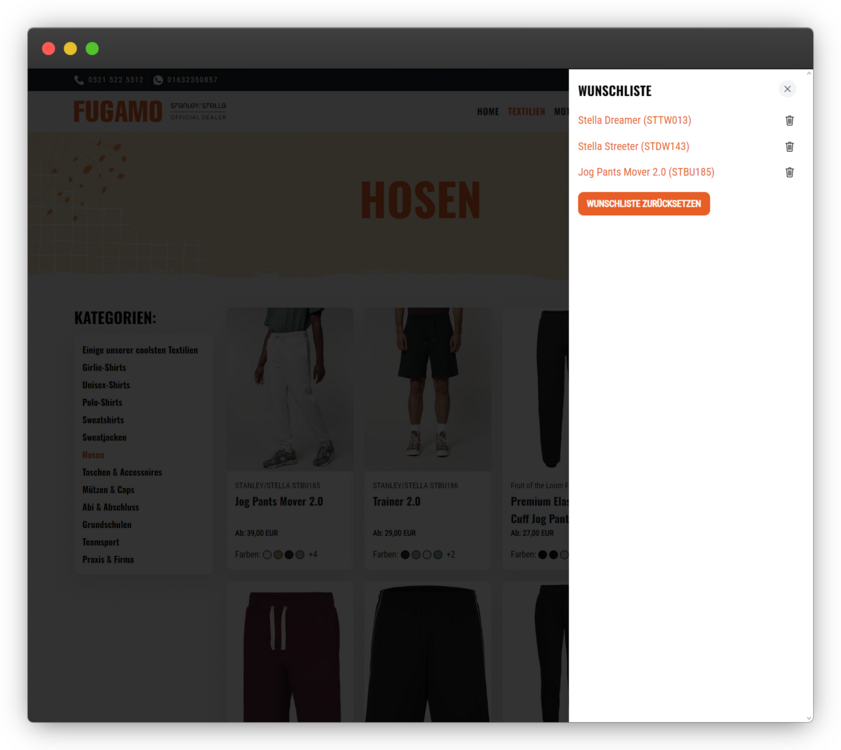
The collaboration between dotnetic and Fugamo highlights the importance of a well-designed, efficient website for attracting and retaining customers. Fugamo, a provider of custom clothing for schools, clubs, and organizations, faced significant challenges with their old website. Slow load times, outdated design, and cumbersome content management were major issues that hindered customer engagement and conversions. The Challenge Fugamo's primary goal was to present their product offerings effectively, but their old website's sluggish performance and unattractive design made it difficult for potential customers to explore and make inquiries. Additionally, the absence of a wishlist feature complicated the user experience, leading to a lower conversion rate. The content management system (CMS) in place was inflexible, making it hard for Fugamo to update and create new content efficiently. The Solution Design Overhaul: We prioritized a visually appealing design to engage Fugamo's target audience — students, schools, and clubs. The new design incorporates vibrant colors, dynamic graphics, and interactive elements like an animated header. This not only enhances user experience but also strengthens Fugamo's brand identity and emotional connection with visitors, increasing the likelihood of customer loyalty. Centralized Content Management: A key improvement was the integration of a centralized interface, streamlining the management of both the website and the online shop. This ensures that new products can be added quickly and efficiently, keeping the website up-to-date without redundant manual updates across multiple platforms. Mobile Optimization: We implemented a responsive design ensuring the website performs well on all devices. This approach guarantees a seamless user experience regardless of the device used, addressing the needs of a mobile-savvy audience. Wishlist Feature: To enhance user interaction, a wishlist feature was introduced. This allows users to mark products of interest and include them in their inquiries through the contact form, simplifying the process and encouraging more customer engagement. Flexible Pagebuilder: We incorporated a flexible pagebuilder tool (RockPageBuilder), enabling Fugamo to easily create and update content. This tool simplifies the management process, allowing for quick adaptations and additions, crucial for maintaining an up-to-date and engaging website. Live Search Integration: A live search function was added, providing instant results as users type their queries. This feature significantly improves user experience by making navigation and product discovery faster and more intuitive, which can increase user satisfaction and the likelihood of conversions. Techniques and Technologies Used ProcessWire CMS: We utilized ProcessWire, our favorite CMS known for its flexibility and power. The existing e-commerce system is also based on ProcessWire, making it an ideal choice for seamless integration. Key Modules: Several ProcessWire modules were employed to enhance functionality: RockPageBuilder: For easy content creation and management. RockFrontend: Supports modern frontend development. RockMigrations: Facilitates field and template creation and data synchronization. FrontendForms: Simplifies form creation, management, and validation. SEOMaestro: Provides tools for creating sitemaps and managing Open Graph data. HTMX and AlpineJS: For drawers, navigation and live search PageimageSource: Optimizes image management and display. Latte Template Engine: Offers a powerful and secure template system. Outcomes and Impact The redesign and optimization efforts resulted in a significant improvement in website speed and user experience. Enhanced design elements and faster load times led to longer user sessions and reduced bounce rates. The introduction of the wishlist feature and improved content management increased the number of inquiries and conversions, helping Fugamo attract more schools, clubs, and students. Conclusion The Fugamo website revamp underscores the critical role of a modern, user-friendly website in business success. By addressing performance issues, implementing a captivating design, and enhancing content management, dotnetic helped Fugamo boost their online presence and customer engagement. This case study exemplifies the necessity of ongoing digital innovation to meet user needs and drive growth in the competitive online marketplace. For more details, visit the Fugamo Case Study (written in german).
-
- 11
-

-
Hi @Juergen, another request from me. Would it be possible that the json file for different frameworks is located in site/templates/FrontendForms/frameworks instead of site/assets/files/FrontendForms/frameworks? The problem I have is that I excluded the assets/files/ directory in my gitignore file. So my tailwindcss.json file which lies there isn't processed by the compiler, as it is not part of the repository. So the styles for my forms are missing. What you think of that idea?