-
Posts
1,079 -
Joined
-
Last visited
-
Days Won
17
Everything posted by dotnetic
-
Hey @bernhard. Did you think about pushing the footer down to stick always to the bottom? That might fix issue maybe. Nowadays it is easy to accomplish. Take a look at https://developer.mozilla.org/en-US/docs/Web/CSS/Layout_cookbook/Sticky_footers for example. If you don't want to use a wrapper, you can also use the body and set it to 100vh.
-
Sure, I can do that, but it's very rudimentary and not optimized for all purposes (for example I did not use CAPTCHAS or other stuff). It also depends on classes like primary that I have defined in the colors option of my theme in the tailwind.config.js const colors = require("tailwindcss/defaultTheme"); module.exports = { theme: { colors: ({ colors }) => ({ primary: "#E85E27", secondary: "#89508e", black: "#000", white: "#ffffff", accent: "#c64511", transparent: "transparent", neutral: "#ffffff", info: "#ffffff", success: "#10b981", warning: "#f37f1e", error: "#e11d48", current: "currentColor", gray: colors.gray, slate: colors.slate, darkgray: "#1F2227", }) }; Please also note that you want to add the path to the file to the content section in your tailwind.config.js so the parser sees which classes to compile: content: [ './dist/site/templates/*.{php,latte}', './dist/site/modules/FrontendForms/CSSClasses/*.json', './dist/site/templates/RockForms/Renderer/*.php', './dist/site/templates/RockForms/*.{php,latte}', './dist/site/templates/partials/**/*.latte', './dist/site/templates/RockPageBuilder/blocks/**/*.{php,latte}', './src/js/*.js', ], I also wanted to add that it might be better to store these styling files under site/templates/FrontendForms/, as I think they would be customized for every project. Right now, when I do a module update they would be overwritten. tailwindcss.json
-
Sure. Here is how I did it before in another Forms module. It uses alpinejs to generate the items $form->addMarkup("<p class='mt-5'>Artikel auf deiner Wunschliste:</p>"); $form->addMarkup('<template x-for="item in $store.cart.cart" :key="item.id" n:syntax="double" x-data>'); $form->addMarkup('<div class="">'); $form->addMarkup('<p x-text="`${item.id} (${item.number})`" class=""></p>'); $form->addMarkup('<input type="hidden" name="wunschliste[]" :value="item.id" class=""></input>'); $form->addMarkup('</div>'); $form->addMarkup('</template>');
-
I feel you. Same here. Is there any possibilty to add custom markup with hidden fields into the form? Thats because I have shopping cart and its items are only stored in the browser local storage. So i want to dynamically inject them into the form, but that would only be possible if I can add custom markup.
-
Yes, but this would not fix the problem as you would have a select field with tens of thousands of options, which would be unusable. Thanks, that helps for now. The problem is the line https://github.com/juergenweb/FrontendForms/blob/main/Formelements/Inputelements/Inputfields.php#L238 which just converts the setting "10M" to 10 and then multiplicates this by 1024 which would be 100 kilobytes without taking care of the letter M which stands for Megabytes. There might be other settings like G for gigabytes. The strange thing is, that the PHP documentation mentions that this value is an integer, but shows that the default value is "2M". ?
-
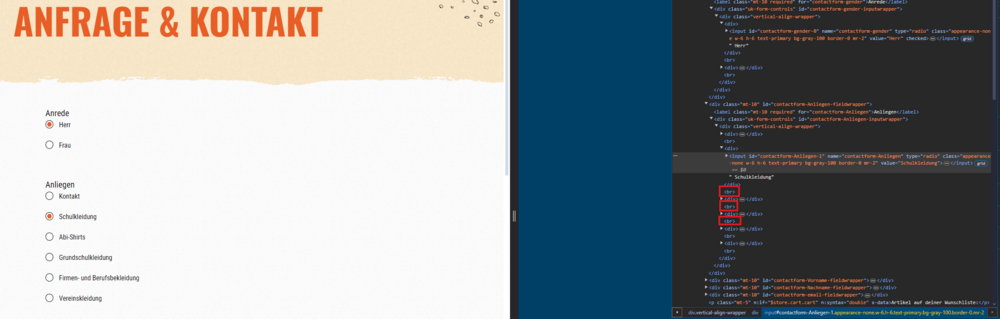
Hello @Juergen. First of all I want to thank you for releasing this module for free. I can tell from the code, that A LOT of work went into it. I want to make some suggestions for improvement, as I stumbled across some errors or hickups that occured in my setup. I am using FrontendForms 2.2.2 and ProcessWire 3.0.235. Module settings timeout with many pages After the first install of the module and trying to go to the modules settings, the page loaded forever and then timed out. I figured, that the timeout results while trying to get the selectable pages for the data privacy page: https://github.com/juergenweb/FrontendForms/blob/main/FrontendForms.module#L1831-L1840 As I have some tens of thousands of pages it takes too long to process. So I changed the code to use a PageListSelect (treemenu) instead, which I think is much better. // Select the data privacy page $dataPrivacySelect = $this->wire('modules')->get('InputfieldPageListSelect'); $dataPrivacySelect->attr('name', 'input_privacy'); $dataPrivacySelect->label = $this->_('Privacy policy page'); $dataPrivacySelect->description = $this->_('Select the page which contains your privacy policy.'); $dataPrivacySelect->notes = $this->_('The link to this page will be used inside the Privacy class for generating the "Accept the privacy policy" checkbox.'); $dataPrivacySelect->parent_id = 1; // Set this to the ID of the parent page you want to start the tree from What you think of that? Placeholders in email don't work Then I tried to use the placeholder functionality for the emails, but the placeholders don't get replaced. I attached my form to this post, so you can replicate it. Is there anything else I need to setup, to get them replaced? Did I miss some instructions? I took the example from https://github.com/juergenweb/FrontendForms/blob/main/Examples/contactformWithWireMailSMTPModule.php and this is the result: File Upload Size does not work correctly I have a file upload in my form, and want to set a custom max filesize. So I used the rule $fileUpload->setRule('allowedFileSize', 2028); and get the output "Custom Filesize Please do not upload files larger than 2,0 kB" which is correct. Now I want to set this to 10 megabytes which would be 10 * 1024 * 1024. As soon as I try to set this as the rule, it is falling back to an incorrect read upload_max_filesize from the php.ini. The value set in my php.ini is 100M (megabytes) So after setting the rule to $fileUpload->setRule('allowedFileSize', 10 * 1024 * 1024); I get the notice under the file upload field "Please do not upload files larger than 100,0 kB" which is wrong. It should either be the 10MB that I set in my rule, or the 100M that is set in the php.ini file. Thank you in advance for your answer. If you like to discuss personally, we can schedule a call. I would be happy to get to know you. Another thing: I made my own TailwindCSS adapter which was very easy, with the json files for the other frameworks as a base. contact.php
-
I used different approaches on different websites, but wouldn't say that one is right or wrong. On the site https://techland.org/network/ I have chosen to display them as an infinite self-scrolling carousel, you can even hover over the logos to pause and go to the website of the partner (all done with pure CSS). Advantage: You don't get a long vertical list of logos. Disadvantage: You can not see all logos at once, but that would also be the case if you use a vertical list. On https://digital-summit.eu/de/partner/ I used a static vertical list on mobile.
-
Added support for PageFrontEdit for the TinyMCE plugin. Now you can save your TinyMCE fields on the frontend via CMD-S (or CTRL-S). Works great in conjunction with RockFrontend and RockPageBuilder. quicksave-frontend.mp4 QuickSave.zip
-

Self-hosted Project Management System Recommendation Needed
dotnetic replied to Jonathan Lahijani's topic in Dev Talk
Just came across https://www.namviek.com/ today, maybe this is what you are looking for. Don't know about the tech-stack. -
Hey @Chris-PW I added some optimizations to the scripts. First, now on install the QuicksaveTinyMCE plugin is automatically added to the list of plugins for TinyMCE and removed on uninstalling the module. You still have to add it to the indiviual fields, where you want to use it, maybe this could be done automatically in the future. Second I hope that I fixed the meta key issue and double save issue when using the TinyMCE plugin. I could not test it on a Mac, as browserstack has some hickups, so I appreciate everybodys feedback if it works. QuickSave.zip
-
Thanks for the information @bernhard I updated and extended my blog post
-
Don't forget my blog article "Why ProcessWire is the best CMS for your website" https://dotnetic.de/blog/processwire-the-best-cms
-
Hi @Robin S. Please also take a look at my request "automatically call the init method on custom page classes" https://github.com/processwire/processwire-requests/issues/456 and maybe leave a thumbs up. Your method requires changes to /site/ready.php or /site/init.php files. I think self-initiating custom page files are way better, so for example, a blogPage.php custom page class file would automatically create all fields and provide custom methods like `localDate`. This way, you can simply copy the file to a new project, and everything will be set up automatically without needing additional changes to other files.
- 1 reply
-
- 5
-

-

RockAdminTweaks: Modular Tweaks for ProcessWire Backend ✨?️
dotnetic replied to bernhard's topic in Modules/Plugins
Yes, please keep them separate for the reasons you mentioned. I will also provide some features/tweaks inspired by AdminOnSteroids. I would love to see the folder structure replicated as grouped collapsibles in the RockTweaks config. -
For example I have a website with a shop. And now I am developing a redesigned version which also has new fields and features. With snapshots I can go back and forth between the actual site (for example for bug fixing) and the relaunch site in seconds (or a minute). An import of the MySQL database would take hours because it is fairly large and has many thousands of inserts. I am aware, that there might be other options like git worktree (or other techniques) and using a separate database for this kind of work.
-
Please find attached an improved version in vanilla javascript which is much smaller 2.4 kb instead of 6.75 kb and more efficient without using a scroll listener. Tested in Firefox and chromium based browsers on windows. Please report if it does not work somewhere else. I didn't change the TinyMCE plugin, so I don't now if it still works. QuickSave.zip
-
Ok the script is not programmed very effecient, because it saves the scroll position on every scroll event. This will slow down the browser. You only need to store the scroll position when the save button is clicked. I try to improve it
-
Works fine on Windows in Chromium-based browsers and Firefox. I didn't even have to use the plugin for TinyMCE, it just works out of the box.
-
This is basically saying that you are trying to read the value property of a category which is not available, as it is null. You could check the existence of category first and then check if the value is not empty, if you use the following comparison: <body n:class="$page->category && $page->category->value !== '' ? $page->category->value"> // or <body n:class="$page->category && $page->category->value ? $page->category->value">
-
I will also attend to the meeting. Looking forward to see you guys
-
Same happened to me, as my IDE auto-uploaded this file because I had checked a setting to "upload a changed file" on save. Somehow it thought I changed the config-dev.php and uploaded it. Site was not reachable after that.
-
Let's assume you want to change the title of a an edit page. You could hook ProcessPageEdit:execute in a file like site/ready.php like described here. Adapt the template name in the following code to your needs: $wire->addHookAfter('ProcessPageEdit::execute', function (HookEvent $event) { $pageEdit = $event->object; $page = $pageEdit->getPage(); if ($page->template != 'shop') { return; // return early } $this->wire('processHeadline', 'My new headline'); // or modify the existing headline // $headline = $this->wire('processHeadline'); // $this->wire('processHeadline', $headline . " - " . date('d.m.Y', $page->created)); });