Search the Community
Showing results for tags 'php'.
-
Hey there! Here’s an alternative approach to setting up a PHP development environment. It's neither better nor worse than others, just different. I've been using this method for years, and it has served me flawlessly. So, I decided to share it with you. Enjoy! 0) Overview The idea here is to keep my system neat and tidy. Since I use one laptop for everything, I like to keep all my development tools separate so everything stays organized. The main tool I use is a virtual machine, specifically VirtualBox. Another significant reason I use a VM is that it lets me mirror my development setup exactly as it will be on the production server. This way, I know I’m developing with the same PHP/APACHE/MYSQL versions that I'll use in production. Of course, this only works when I have full control over the production server. 1) Installing VirtualBox Let's start by installing VirtualBox. You’ll also need to install the Guest Additions ISO, but we can do that later. 2) Choosing the Guest OS Since all my production servers run Linux, I install the same OS on the guest VM. Here are some tips for installing your VM guest: To replicate the production server, I choose a minimal installation, avoiding window managers, desktop systems, or anything that wouldn’t be installed on production. You can configure your LAMP stack later, but enable your SSH server now as you will need it later. 3) Configuring the VM After the installation is done, let's configure your VM. These configurations are specific to my hardware and the fact that I am using Linux as the guest OS. With my machine off, this is what I have: Select the Port Forwarding button to configure rules for accessing services from your guest OS on your host OS. Note: '/home/daniel/Public/WWW' is the host OS path containing the PHP files. 'Folder Name' is a label used for mounting this directory. 4) Running the VM in Headless Mode To minimize resource usage and keep the VM running in the background, I use headless mode, meaning no GUI (although I can start it if needed). This is all about command line! Here’s how to set it up for Linux, Windows, and macOS. Linux I achieved this with two bash aliases on my Linux host machine. Add the following alias to your `~/.bash_profile` or `~/.bashrc` file: alias headless='VBoxManage startvm LAMP --type headless' alias poweroff='VBoxManage controlvm LAMP poweroff' After adding the aliases, run `source ~/.bash_profile` or `source ~/.bashrc` to apply the changes. Windows Create two batch files, one for starting the VM in headless mode and another for powering it off. headless.bat @echo off VBoxManage startvm LAMP --type headless poweroff.bat @echo off VBoxManage controlvm LAMP poweroff macOS Add the following aliases to your `~/.bash_profile` or `~/.zshrc` file: alias headless='VBoxManage startvm LAMP --type headless' alias poweroff='VBoxManage controlvm LAMP poweroff' After adding the aliases, run `source ~/.bash_profile` or `source ~/.zshrc` to apply the changes. 5) Accessing the VM via SSH and Installing Guest Additions Without a GUI, the way to access the VM is via SSH. Ensure you have SSH installed on your host OS. Here’s how to set it up for Linux, Windows, and macOS. Linux I have another alias for this: alias go='ssh -p2222 YOURHOST@127.0.0.1' Windows Create a batch file for SSH access. go.bat @echo off ssh -p2222 YOURHOST@127.0.0.1 macOS Add the following alias to your `~/.bash_profile` or `~/.zshrc` file: alias go='ssh -p2222 YOURHOST@127.0.0.1' After adding the alias, run `source ~/.bash_profile` or `source ~/.zshrc` to apply the changes. Install your Guest Additions The installation process may differ depending on your host OS, so it's best to do a quick Google search and follow the documentation. It's not hard to do, it just involves a few steps. You need to have the Guest Additions installed before continuing to the next step. 6) Setting Up the Guest Machine Once you’re in your guest machine via SSH, it's time to set it up. The actual setup will depend on your needs, so I’ll just show you how to get your files served from your host system. The following setup happens on your guest OS: 6.1) Mounting Directories From your `/etc/fstab`, add something like: # /etc/fstab: static file system information. # # <file system> <mount point> <type> <options> <dump> <pass> www /var/www/ vboxsf auto,rw,uid=33,gid=33 0 0 `www` is the same name as in the 'Folder Name' field shown in the picture above. `/var/www` is where I want `www` to be mounted. It could be `/srv`, `/mnt`, or any other path you prefer. This is the type of file system. vboxsf stands for VirtualBox Shared Folder, a type used to mount folders shared between the host and guest operating systems. These are the options for `auto,rw,uid=33,gid=33`: auto: Automatically mount the file system at boot. rw: Mount the file system with read and write permissions. uid=33: Set the user ID of the mounted files to 33 (usually the www-data user in many Linux distributions). Change this to your Apache's user. gid=33: Set the group ID of the mounted files to 33 (usually the www-data group in many Linux distributions). Change this to your Apache's group. 6.2) Configuring Apache From your Apache configuration (`/etc/apache2/sites-available/000-default.conf`): <VirtualHost *:80> ServerName pw.test ServerAdmin webmaster@localhost DocumentRoot /var/www/pw.test LogLevel debug ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> Here, the `DocumentRoot` points to what you have in your fstab. 6.3) Configuring MySQL/MariaDB From your MySQL/MariaDB configuration (`/etc/mysql/mariadb.conf.d/50-server.cnf`): [mysqld] bind-address = 0.0.0.0 #skip-external-locking 7) Connecting to the Database This is how I connect to my database via a database manager. The important information here is the Host and Port. ? Accessing the Web Server In your browser, type `http://localhost:8080`. That's it! ========== Let me know your thoughts and suggestions. Cheers!
-
Hello There PW fans and users. I Thought i share something that i came up with a while ago when i decided to adopt the teachings in this guide: MaintainableCSS This guide has made my development much easier cause i allways was stressed about having all code in one giant file and jumping around trying to keep everything organized and clear. So i decided to go with modules, as i call them, having all the CSS belonging to a specific module in one file, and also the responsive media querys that belongs to the module in the same file. Now... so far so good. Turns out that there is a 31 file limit in browsers to how many files you can load with css. And also i wanted to make less HTTP requests, so i started thinking, and came up with a simple PHP script that i run on my PW site in a hidden template and when that PHP script runs, it combines/compiles or merges the CSS module files together to one giant file that i link to in my website header. This way, there is one HTTP request for all the CSS that runs the site, minus some third party stuff. Lets look at the PHP script <?PHP /* EyeDentifys CSS File combiner. v1.0 Array of essential files - update as needed. We do this to ensure the order of how the files are combined. You can have as many CSS module files here as you want. Remember that the combined file is compiled in the order they are placed in the array. Remember to check all the paths so they reflect your setup before use. And also, the combined file is overwritten without notice when you re-combine. */ $cssModules[] = 'module_global.css'; $cssModules[] = 'module_table.css'; $cssModules[] = 'module_forms.css'; $cssModules[] = 'module_layout.css'; /* init vars */ $str = ''; $moduleCount = 0; $errorCount = 0; $listFiles = ''; /* add a string with the latest update time and date to the top of the combined file */ $dateStr = date('Y-m-d H:i:s'); $str .= '/* Combined file last updated at ' . $dateStr . ' */' . PHP_EOL; /* go through modules and concatenate them in a string var */ foreach($cssModules AS $key => $module){ /* check if the file exist */ if(file_exists('css/modules/' . $module)){ /* read file data */ $str .= file_get_contents('css/modules/' . $module); /* add module count - used for output in template */ $moduleCount++; /* add the file to list */ $listFiles[] = '[' . $module . ']'; } else { /* if the file do not exist add it to the "do not exist" list */ $listFiles[] = 'Error - file [' . $module . '] do not exist!'; /* increment error count */ $errorCount++; } } /* render the combined css */ echo('<h2>Combined CSS</h2><pre class="code-view-pre">' . $str . '</pre>'); /* list combined files */ echo('<h2>Combined files</h2>'); echo('<ul class="unstyled-list">'); foreach($listFiles AS $key => $file) { echo('<li>' . $file . '</li>'); } echo('</ul>'); echo('<p>Number of file errors <strong>' . $errorCount . '</strong> st.</p>'); /* the file name defaults */ $combinedFileName = 'css/combined_styles.css'; $backupFileName = 'css/backups/backup_styles_' . date("Y-m-d_H-i-s") . '.css'; /* backup the old combined file before updating it */ copy($combinedFileName, $backupFileName); echo('<p>Backup created to file: <strong>' . $backupFileName . '</strong></p>'); /* create update the combined css file */ file_put_contents($combinedFileName, $str); echo('<p>Combined css file: <strong>' . $combinedFileName . '</strong> updated!</p>'); echo('<p><strong>' . $moduleCount . '</strong> files combined.</p>'); ?> Like i said above, i have this in a hidden Template file that i run when logged in as ADMIN. I just refresh the page everytime i made a change and uploaded to the server so the new changes is combined into the big file and can be seen on the website. My script assumes the following directory structure: 1. This is where the script looks for the module files: templates -> css -> modules 2. This is where the script saves the combined big CSS file: templates -> css 3. This is where the script saves a backup of the current big CSS file before creating and writing over the new big file: templates -> css -> backups You need to go through the script and change the hardcoded paths to suit your needs before use. Also please try this out at some test site first so you get the hang of it. Be safe. This way of dealing with alot of CSS code has realy made my life much easier. Cause if i want to change some modules CSS i just open that file, make the changes, upload the module, and run the script and its compiled in with the other CSS in the big file. I am sure you creative fellows on the forums can make refinements to this code, but it has served me well. Hope it helps someone.
-
I originally set up my ProcessWire site under php 7.4 and then moved to php 8.0 and then to php 8.1 at my web host. However, one set of pages with a particular template refuses to display under php 8.1, instead giving a 404 page not found. It's the standard 404 that I get if the page does not exist. But the template file does exist! And the pages are published! I can work around the problem by taking the php version back down to 8.0 (7.4 also works). But if I bring it back up to 8.1, those pages are not able to be displayed. Does anyone have any suggestions of what I should first start looking at to troubleshoot this issue? What I have tried so far: I tried to duplicate the template under another name (and yes it did produce a template file in my templates folder with the new name as expected) and I switched one of the problem pages over to the newly duplicated template, but the 404 still persisted under php 8.1. I have another template that is very similar to the one whose pages won't display, but the similar one works just fine in all php versions. I can't understand why one template would work but a similar one gives a 404 (in php 8.1). They all work fine in php 8.0 and 7.4 I'm not too concerned for the short term as my site works fine with php 8.0, but I'd like to do something about it because I do eventually want my site to work with php 8.1. I realize this is a pretty large/open question, but I would love it if anyone can give me any ideas of where I could start looking to fix this. I would love to be pointed in the right direction.
-
Hei Guys, I want to ask to you all, how to make template in Admin Page and the file (.php) from inside folder like: site/templates/myFolder/my-new-template.php ? Thank you all
-
Hi all, Just a little context, I have need of a select/drop down on a form to update automatically. So I believed I had achieved this, by programmatically updating said field via an webhook, code included below. Which looked like it worked, as all the correct options do now infact show in the drop down on page load.... However, whenever I select one of these newly added options on the drop down and hit submit, it always throws an error as if the field has infact been left blank? Out of curiosity I removed the 'Required' settings from the field, which when I tested does allow me to select a development and then submit without the error, however if you then check the entries tab within Formbuilder that field is just left blank? I also removed the webhook for dynamic population wherein the field on the form started behaving normally again, so presumably something below is causing the problem? Any ideas? $wire->addHookBefore('InputfieldSelect::render', function($event) { $inputfield = $event->object; if($inputfield->name != 'priority_development') return; $options = $inputfield->options; // Get the existing options //GET CURRENT PUBLISHED DEVELOPMENTS $options_new = []; $pages = Processwire\wire('pages')->find('template=development'); foreach($pages as $page){ $region = $page->development_region->title; $options_new[$page->id] = $region.', '.$page->title; } asort($options_new); $inputfield->options = []; // Remove all the existing options // Add the options back with attributes $inc = 0; foreach($options_new as $value => $label) { // Set whatever attributes you want as $key => $value in the last argument of addOption() if($inc == 0) { $inputfield->addOption($value, $label, array('selected' => 'selected')); } else { $inputfield->addOption($value, $label); } $inc++; } $event->return = $inputfield; });
- 1 reply
-
- formbuilder
- api
- (and 4 more)
-
Reminder to myself to occasionally step back and think about what I am trying to do. Background: Working on an autocomplete function using google places. Allows clients or me to fill out boring address block and accurately geocode all at once from single input. No repetition, no fuss, for single business or multiple branches using repeaters. Not at all necessary, but figured why not, feels kinda nice and will not be costing me anything tucked away in the backend. "Problem" and ridiculously easy solution: Was working nicely, except when using enter/return to choose location, as save was getting fired on original input, throwing off the auto-filling. Stupidly, I spent too much time trying to chase down php and api solutions, using many hooks without success attempting to prevent the page and field from saving. Finally, feeling like a dumbarse, I took a step back and cursed my silliness. Yep. If the thing you want to work around is javascript, maybe try javascript to work around it. In the end, much to my embarrassment, the solution I sought was adding a few simple lines of js. Define the form, and preventDefault on the form's submit once. I cringe at how I missed the very simple solution while looking for the complicated workaround. Won't be the last mistake I make, by a long shot, but hopefully the last time I make this particular one :) window.addEventListener('focusin', function (event) { const input = event.target; if (input.classList.contains('autoComplete')) { // Below, the 4 very simple lines I should have thought of much, much sooner const form = document.getElementById('ProcessPageEdit'); form.addEventListener('submit', function(e) { e.preventDefault(); }, { once: true });
-
Long time user and huge fan of PW, but this time I can't find an answer to my question this time: For my social media buttons, I have a Repeater field called var_link_web with two fields: one is for the URL, and the other is an Images field containing two images that are used as a background-image for a <div>, of which the second is the ':hover' version (although activated through JavaScript here). There are four instances of this Repeater, of which two are 'turned off'. I use the following PHP in my _main.php to call them, wrapped in <p><?php == ?></p>: $s_m_button = $variables->var_link_web; foreach($s_m_button as $button){ $button_image = $button->var_link_image->first->height(80); $button_image2 = $button->var_link_image->eq(1)->height(80); echo " <a href='$button->var_link_url'> <div class='image_link' style='background-image:url({$button_image->url})' onMouseOver='this.style.backgroundImage=url({$button_image2->url})' onMouseOut='this.style.backgroundImage=url({$button_image->url})'> </div> </a>"; }; ($variables leads to an unpublished page with several fields I want to have easy access to, and is defined in _init.php.) However, this gives me the following result: I have no idea where the extra <p>'s come from. The URL field has the 'HTML Entity Encoder' turned on. What's even weirder is that the HTML source file seemingly renders correctly: <p> <a href='https://www.facebook.com/'> <div class='image_link' style='background-image:url(/site/assets/files/1045/icons-facebook-square.0x80.png)' onMouseOver='this.style.backgroundImage="url(/site/assets/files/1045/icons-facebook-square2.0x80.png)"' onMouseOut='this.style.backgroundImage="url(/site/assets/files/1045/icons-facebook-square.0x80.png)"'> </div> </a> <a href='https://www.instagram.com/'> <div class='image_link' style='background-image:url(/site/assets/files/1046/icons-instagram-square.0x80.png)' onMouseOver='this.style.backgroundImage="url(/site/assets/files/1046/icons-instagram-square2.0x80.png)"' onMouseOut='this.style.backgroundImage="url(/site/assets/files/1046/icons-instagram-square.0x80.png)"'> </div> </a> </p> Removing the JavaScript has no effect. I'm probably missing something obvious, but am at a loss here. Thank you in advance!
-
Hello, excuse me I'm new at processwire, i want to ask about a master detail system (Inheritance system) using a processwire. Can we create a Inheritance table using a processwire, and how we create it? Thank you for the help
-
Hi, I'm still new at processwire, i want to ask, i was create a website with sign in system, but i want to add a access roles/permission for each user at my website. For now, i just can create a login user without any permission and the user data became as a pages in my processwire. Here i attach my code for login <?php $note = $note2 = $hidden =""; if($input->get->id == "logout") { $session->remove('login_id'); } if($input->post->submit) { $email = $sanitizer->email($input->post->email); $pass = $sanitizer->text($input->post->pass); $result = $pages->find("email=$email, text_1=$pass"); if(!$email || !$pass) { $note = "Data belum lengkap"; } else { if($result->count > 0) { $session->login_id = "$result"; $hidden = "style = 'diplay:none'"; $url=$pages->get("/files/")->httpUrl; header("Location:$url"); die(); } else { $note = "Akun tidak ditemukan"; } } } ?> And this code for login form <div class="frow-container"> <div class="frow centered mt-50"> <div class="col-md-1-3"> <div class="box p-40 shadow-light"> <h2 class="mb-20 text-center" <?=$hidden?>>Database Partitur<br>GII HIT</h2> <form method="post" <?=$hidden?>> <label>Username <input type="text" name="email"></label> <label>Password <input type="password" name="pass"></label> <input type="submit" name="submit" value="Masuk"> </form> <p class="notif"><?=$note;?></p> <div class="text-center"><?=$note2;?></div> </div> </div> </div> </div> Just for remember, my user data now is a pages, and i cannot give any permission to user data. Thank you very much for help.
-
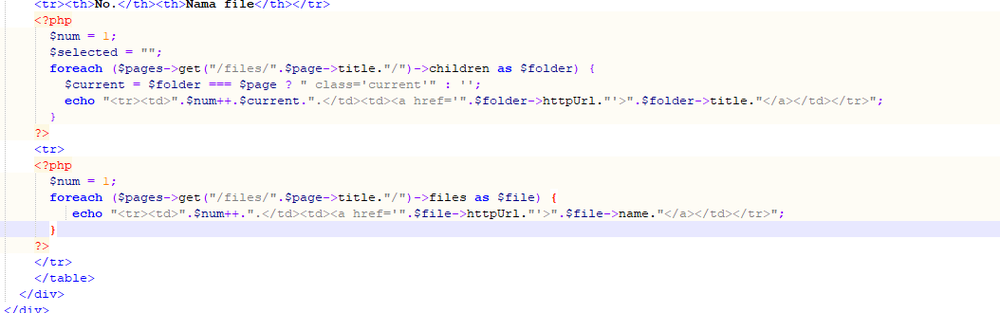
Hello, I'm new at process wire and i want to make an web using upload file and showing it at the table as a link to open it at the new tab. I wa succed while upload a file, but how i showing it as a link at the table to open it at the new tab of my browser? Any suggestion may helpfull Here i attach my code below : This code is for upload it to back-end (process wire) <?php $note = $note2 = $hidden =""; if($input->post->submit){ $upload_path = $config->paths->assets.'files/upload/'; if(!is_dir($upload_path)){ if(!wireMkdir($upload_path)) throw new WireException("No upload path"); } $original = $sanitizer->text($input->post->original); $indonesia = $sanitizer->text($input->post->indonesia); $other = $sanitizer->text($input->post->other); $composer = $sanitizer->text($input->post->composer); if(!$original || !$indonesia || !$other || !$composer){ $note = "Data tidak lengkap"; } else { $newFile = new WireUpload("song_files"); $newFile->setMaxFiles(1); $newFile->setOverwrite(false); $newFile->setDestinationPath($upload_path); $newFile->setValidExtensions(array('pdf','docx','doc')); $files = $newFile->execute(); if(!count($files)) { $newFile->error("No files received, so not creating page."); return false; } $newImg = new WireUpload("img_files"); $newImg->setMaxFiles(1); $newImg->setOverwrite(false); $newImg->setDestinationPath($upload_path); $newImg->setValidExtensions(array('jpeg','jpg','png','gif')); $files = $newImg->execute(); if(!count($files)) { $newImg->error("No files received, so not creating page."); return false; } $newPage = new Page(); $newPage->template = "files"; $newPage->parent = $pages->get("/files/"); $newPage->title = $original; $newPage->text_1 = $indonesia; $newPage->text_2 = $other; $newPage->text_3 = $composer; $newPage->of(false); $newPage->save(); foreach($files as $filename) { $filepath = $upload_path . $filename; $newPage->files->add($filepath); $newPage->message("Add file : $filename"); unlink($filepath); } $newPage->save(); } } ?> and this code to showing it as a link at the table <table class="border"> <tr> <th>No.</th> <th>Original Song Title</th> <th>Indonesia Song Title</th> <th>Other Song Title</th> <th>Composer</th> <th>File (pdf)</th> </tr> <?php $num = 1; $song; foreach($pages->get("/files/")->children as $child) { //showing every child at files parent directory $page == $child; $song = $pages->get("/files/".$child->id."/")->files; //showing uploaded files at child directory echo $child->id; echo "<tr><td>".$num++.".</td><td>".$child->title."</td><td>".$child->text_1."</td><td>".$child->text_2."</td><td>".$child->text_3."</td><td><a href='".$song->httpUrl."'</a>".$song->name."</td></tr>"; } ?> </table> Thank you for any suggestion
-
so i am trying to fetch dimensions of image using getimagesize() but it returns nothing, at least i think so, i want to feed it to data attribute, bit its emtpy, i tried feeding it the image directly or just image->url here is my source code foreach($page->repeat_body as $r_body) { /* other code here*/ if ($r_body->gallery_check == 1) { echo "<div class='my-gallery' id='grid-gallery' itemscope itemtype='http://schema.org/ImageGallery'>"; foreach($r_body->image as $image) { $options = array('quality' => 80, 'upscaling' => true, 'cropping' => 'north', 'sharpening'=>'medium'); $thumb = $image->size(400, 400, $options); $large = $image->size(1280, 0, $options); list($width, $height) = getimagesize($image->url); echo " <figure itemprop='associatedMedia' itemscope itemtype='http://schema.org/ImageObject'> <a href='$large->url' itemprop='contentUrl' data-size='$widthx$height' data-index='0'> <img src='$thumb->url' height='$height' width='$width' itemprop='thumbnail' alt='Beach'> </a> </figure>"; } echo "</div>"; } /* other code here*/ } now, the images are outputted correctly, i can open then and browse them
-
Hello to all. I would like to create an app. So I need to learn at least one programming language. I got informed online, and discovered that javascript with node.js, is the revolution of recent years, because it's faster than php. I wonder: if I develop an app with javascript and with a javascript framework (e.g. Meteor), is there a way to integrate processwire work? I know that processwire supports the transformation of the site into an application, but would it be as simple as Meteor? With the Meteor framework I have my app online in 10 minutes, and without even knowing javascript! (Knowing javascript would serve to personalize it). I should then install the app in a SUB-DOMAIN. If I study php, instead, and if I use a php framework (e.g. Laravel), how long does it take to have my first working app? Is it easy to process Laravel's components? Is writing forms for processwire apps with php a very complex job? Is it better to use Meteor and start with javascript? What would you recommend?
-
Hello, i want to ask, i maintain a website that using a processwire and php, and i want to make an archive at my website using a subfolder system, but when i try, the sebfolder is show but when i click the files in that subfolder not show, and my browser just show me an error Invalid argument supplied for foreach(), i don't know why it error Here i attach my code and my screenshoot website : This is my code This is result of my website This is my error
-
Hi there, We are an executive search agency based in Germany looking for a freelancer (2-5 days per week) supporting us with the development and design of our websites. The position will be located in Hamburg, Germany and it would be great if you are on short call. German language knowledge is mandatory. You can reach me via email jobs@careerteam.de. Thank you! Regards Annemie
-
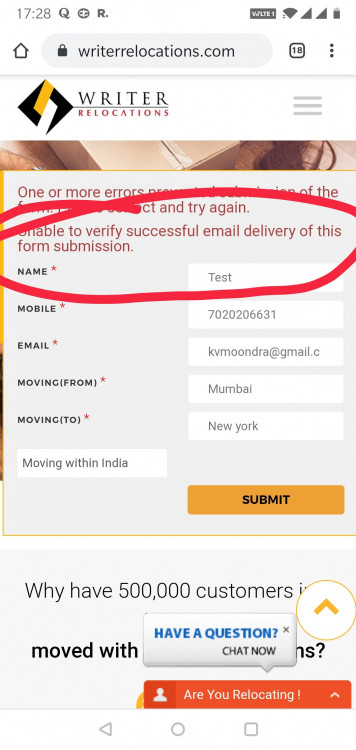
Hi there, My form is not getting submitted, it is showing: Unable to verify successful email delivery of this form submission. Attaching for your reference as well: In the Backend, it is showing Connection timed out with smtp.gmail.com Pl guide me how to resolve that
- 10 replies
-
- 1
-

-
- wiremail
- wiremailsmtp
-
(and 5 more)
Tagged with:
-
I was really unsure of how to actually title this post, so I do apologize (if someone has a better idea, I will gladly edit it). I am using the profields: pagetable field to allow people to create their own "content" (copy, image, button, etc etc) and rearrange it. I also included a field called "column_size" using the RangeSlider set to (1-12). I guess I'll clarify a bit more on this. I am using flexbox where the "row" is <section></section> and the columns are <div class="column"></div> have given the "columns" flex: 1 1 0; so no matter how many columns you have, the columns will automatically adjust for new content. Where my confusion is coming in: If a user has set up 3 copy items (with 12, 5, 7 respectfully for the column_size), how do I actually output this in my template? I was going to use a switch statement to handle the various items which I thought made it quite easy, but with closing sections and columns I have confused myself as I assume I need an if statement to check if the column size is > 12, or = 12 to determine the actual closing/opening of sections. I apologize if I have not made this very clear. I am a bit unsure how to word this let alone to go about this. Im very appreciative of for any insight into this.
-
So I have been hard at work creating url segments for a template (api) and everything is working swimmingly in creating a simple end point for svelte.js. I have however, run into a few questions that I can wrap my head around. In my api template I have: if($input->urlSegment1 === 'clients') { header('Content-Type: application/json'); $clients = $pages->find("template=clients"); $client_array = array(); foreach ($clients as $client) { $id = $client->id; $title = $client->title; $url = $client->url; $clientName = $client->client_name; $clientColor = $client->client_color->value; $assigned = $client->assigned_to->user_full_name; $client_array[] = array( 'id' => $id, 'code' => $title, 'name' => $clientName, 'associated_users' => $assigned, 'url' => $url ); } $client_json = json_encode($client_array, true); echo $client_json; } The output json from this is: [ { "id":1644, "code":"abc", "name":"Test Name", "associated_users":null, "url":"\/pw\/clients\/abc\/" }, { "id": 1645, "code": "xyz", "name": "Test Name", "associated_users": null, "url": "\/pw\/clients\/xyz\/" }, ] I was curious is it possible to add in "clients" before this output json so it would appear as clients: [ { "id":1644, "code":"abc", "name":"Test Name", "associated_users":null, "url":"\/pw\/clients\/abc\/" }, { "id": 1645, "code": "xyz", "name": "Test Name", "associated_users": null, "url": "\/pw\/clients\/xyz\/" }, ] I was not really sure of how to tackle this in my php code, and have spent more time than I care to admit trying to figure it out. Another question I have is that "associated_users" is returning null, which in this instance is correct. It is a multi page field that is set to pull a custom name field from the users template, ie "Louis Stephens" would be associated with the first page. I understand that I need to use a foreach to get the correct data, but I was really unsure of how to place this inside an array, or update the array with the new data. Any help with any of this would greatly be appreciated.
-
h
- 1 reply
-
- contact form
- php
-
(and 3 more)
Tagged with:
-
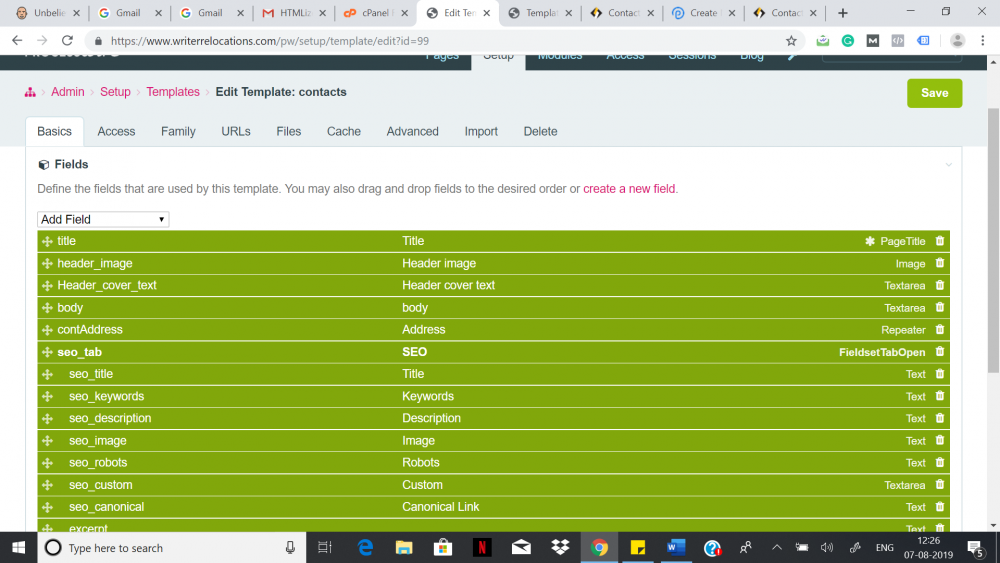
Hi, I have one URL - writerrelocations.com/contact-now/ I have one issue where my header Image is appearing again after the contact form, for your reference: I have checked my processwire template section where have not added any Image field besides Header Image, attaching the same for the reference: PLEASE help me to get rid of the image below contact form Waiting for the swift response! Thanks
-
Hi, For the purpose of learning, as shown in this photo, I created a repeater field "we", then a template, then a page. But in /templates/testrepeater.php, I has some problem, the "foreach" part does not work as expected. <html> <body> <?php echo "<h1>$page->title</h1><br>"; ?> <? foreach($page->we as $member); ?> <img src="<?php echo $member->images->url; ?>" alt=""> <?php echo $member->wemember; ?><br> <? endforeach;?> </body> </html> Could anybody please help point out my error? Thanks in advance.
-
Hi guys, I need help. how do I translate Next Page? <?php if($page->next->id) {echo "<div class='float-right'><a class='button' href='{$page->next->url}'> Next Page </a></div>";} ?> I usually use this: <?php $lang = $user->language->name; if($lang == 'default') {echo "Next Page";} else {echo "Pagina successiva";} ?> or <?php echo __("Next Page"); ?> Thanks
-
Hi there Basically I want to call code within a ProcessWire page that isn't used as a template. Example: www.mypwpage.com/myphpfile.php I have a working PW Website with a couple of pages like /artists, /releases, /videos etc. Now I need a page /download without any editable fields in the backend, just calling some PHP code (that was coded by another guy) containing a form that checks unique download-codes in a second database and starts the download of the desired file. The script is working fine right now as part of a static website, but since I built PW behind the site, this independent «Download Section» of the page doesn't work anymore. Right now I have the main file download.php as a page template on a newly created empty page called /download, so until now the form is working (wow). After sending the form containing the download-code, the file check_code.php in a subfolder /site/templates/download is called and that's where I get an error. Any help?
-
Hello, Another newbie question. My Processwire sites is growing and I'm wondering if my way of doing things sounds goog to you. I tend to avoid what I consider 'heavy and frequent' database requests in my functions. For example : // In functions.php myfunction($player) { wire('$pages')->find("myselectors"); // This means about 300 database requests do something... (like $p->newTmpField = 1;) return $player; } // In template.php $allPlayers = $pages->find("template=player"); // About 300 players foreach ($allPlayers as $p) { myfunction($p); } // Now I have access to newTmpField, for example. I tend to replace with : // In function.php myfunction($allPlayers) { foreach($allPlayers as $p) { // do something like set $p->newTmpField = 1 } return $allPlayers; } // In template.php $allPlayers = $pages->find("template=player"); myfunction($allPlayers); // Now $players have been modified. For example, I have $allPlayer->find("newTmpField=1"); So for the moment, I tend to choose the second solution which makes only 1 database request, but what do more experimented developers would recommend ? What I find useful with Page objects in functons arguments is that I have the whole 'tree' I can then 'find' in my function. But as you can see, I need to understand things better. I have a feeling my 'practical' explanation is not really convincing ? Thanks if someone can take a few minutes to give me advice !
-
codecademy recently started an interactive php course for beginners. http://www.codecademy.com/en/tracks/php looks good so far. i was not sure if it fit's the "getting started" section of the forums, but maybe it's an interesting hint some people. maybe someone has links to add.