-
Posts
1,366 -
Joined
-
Last visited
-
Days Won
49
Everything posted by flydev
-
Inside a hook in admin.php, you have to use $this or wire() to return an object. So $this->fields->get("sport_categorie"); will return your field. About the option field, look at the following code : $this->addHookAfter('Pages::saved', function($event) { $page = $event->arguments[0]; //set the page if($page->template == 'sport-verenigingen-overzicht') { //get the subcategories from the parent textarea, split on newline $subcats = preg_split('/[\n\r]+/', $page->subcats); //(also tried without imploding and adding the array, also doesnt work) //$subcats = implode("|",$subcats); $subcats = implode("\n",$subcats); //get the children $children = $page->children(); foreach ($children as $child) { //set the options(sport_categorie is the options field) //$child->sport_categorie = $subcats; //$child->save('sport_categorie'); $field = $this->fields->sport_categorie; $this->modules->get('FieldtypeOptions')->manager->setOptionsString($field, $subcats, true); $child->save($child->sport_categorie); } //if i use a normal textfield instead of an optionsfield, //all the children have the correct data e.g: test1|test2|test3 //how to get the values into the options field?? } });
- 6 replies
-
- 3
-

-
- hook
- fieldtypeoptions
-
(and 2 more)
Tagged with:
-
Check this thread and theses answers : If you still can't figure how it work, just post here, we will give you a working chunk code. Oh and welcome to the forum
- 6 replies
-
- hook
- fieldtypeoptions
-
(and 2 more)
Tagged with:
-

How to upload my image or media file to Amazon S3 space?
flydev replied to taoguang's topic in General Support
Hi, I don't have a direct answer to your question, but there is some discussions about that in the forum : and this module could help you, read carefully the module's description: https://modules.processwire.com/modules/amazon-s3-cloudfront/ -
Open the configuration.php file in the Joomla root directory. Do you have access to PHPMyAdmin ? if not, use the extension @dragan suggested. Look like there is another plugin for that, its name : Backup Database And LOL
-
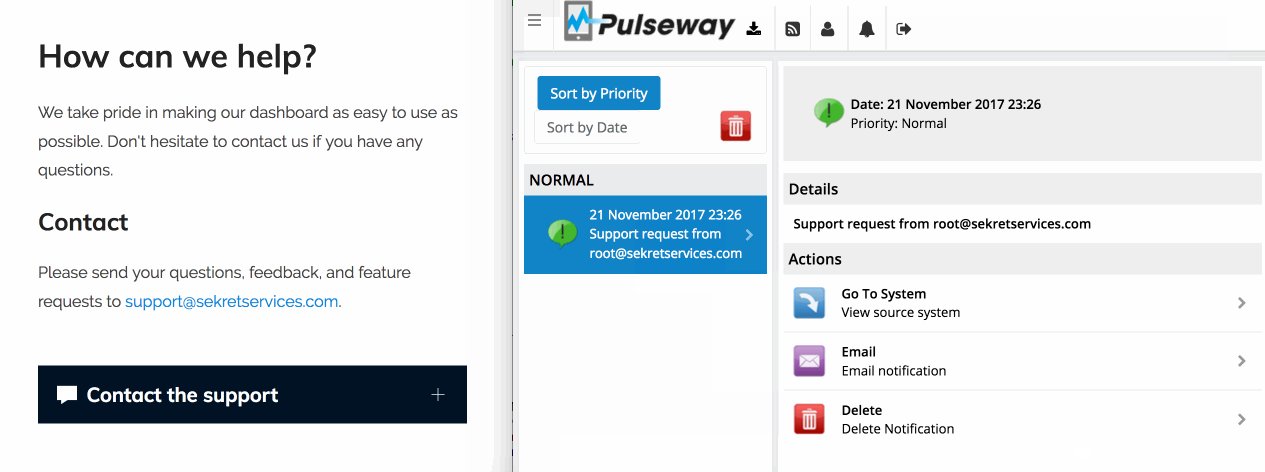
PulsewayPush Send "push" from ProcessWire to Pulseway. Description PulsewayPush simply send a push to a Pulseway instance. If you are using this module, you probably installed Pulseway on your mobile device: you will receive notification on your mobile. To get more information about Pulseway, please visit their website. Note They have a free plan which include 10 notifications (push) each day. Usage Install the PulsewayPush module. Then call the module where you like in your module/template code : <?php $modules->get("PulsewayPush")->push("The title", "The notification message.", "elevated"); ?> Hookable function ___push() ___notify() (the two function do the same thing) Download Github: https://github.com/flydev-fr/PulsewayPush Modules Directory: https://modules.processwire.com/modules/pulseway-push/ Examples of use case I needed for our work a system which send notification to mobile device in case of a client request immediate support. Pulseway was choosen because it is already used to monitor our infrastructure. An idea, you could use the free plan to monitor your blog or website regarding the number of failed logins attempts (hooking Login/Register?), the automated tool then block the attacker's IP with firewall rules and send you a notification. - - - 2017-11-22: added the module to the modules directory
-

Modules are re-installed after an uninstall (solved)
flydev replied to flydev's topic in General Support
Checking right now. Thanks you. Edit: ModuleSettingsImportExport , version 0.2.7 installed, look like its the latest version (checked Github). I am going to re-install everything at the end of the afternoon if I can't solve this issue ---------- @adrian I upgraded TracyDebugger from 4.6.18 to 4.7.13. I can't say if this is related to Tracy or not, but everything is fine now! wouhou! -
Hi, I have a problem uninstalling modules on my PW-3.0.84 installation. When I try to uninstall a module, the module is automatically re-installed. Any idea ? Edit: It happen with every module...
-
Hi, It look like its a MySQL server configuration issue. You should check the value of MAX_USER_CONNECTIONS in your MySQL server config file. Do you have access to the server config file or are you on a shared hosting ? You can check the value from PHPMyAdmin :
-
Hi, Check this thread if it can solve your problem:
-

Front end ajax select filters based on pages data
flydev replied to Krlos's topic in General Support
You could also look at this code/module by @Soma for the live search feature: https://github.com/somatonic/AjaxSearch/blob/master/AjaxSearch.js Then its up to you to do your logic in the search.php template. To filter the data, check the doc/example : - https://datatables.net/examples/plug-ins/range_filtering.html - https://datatables.net/examples/api/multi_filter.html - https://www.google.fr/search?q=jquery+datatables+filter -

Attaching a form uploaded image in an email (solved)
flydev replied to ryanC's topic in Getting Started
If I am not dumb, WireUpload() doesn't create the destination dir in the given path if it doesn't exist and here is the first problem, you should create the dir before uploading the file (are you sure your files is uploaded in $config->paths->assets . "files/useruploads/" ?) , second - as adrian pointed out - is the attachment path. Check below your corrected code, it should work: <?php namespace ProcessWire; $email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL); $email .= $_REQUEST['email']; if (isset($_POST['submit']) and isset($_POST['email']) and isset($_POST['comments']) and isset($_FILES) ) { //image upload begin $upload_path = $config->paths->assets . "files/useruploads/"; // create the dir if it doesn't exist if(!is_dir($upload_path)) wireMkdir($upload_path); $user_image = new WireUpload('user_image'); // References the name of the field in the HTML form that uploads the photo $user_image->setMaxFiles(5); $user_image->setOverwrite(false); $user_image->setDestinationPath($upload_path); $user_image->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); // execute upload and check for errors $files = $user_image->execute(); //image upload end $to = 'me@email.com'; $subject = 'Feedback from my site'; $message = 'Name: ' . $sanitizer->text($input->post->name) . "\r\n\r\n"; $message .='Email: ' . $sanitizer->email($input->post->email) . "\r\n\r\n"; $comments = $sanitizer->entities($sanitizer->textarea($input->post->comments)); $message .= 'Comments: ' . $comments; $success = $email; $success .= $message; $mail = wireMail(); $mail->to($to)->from('me@email.com'); $mail->subject($subject); $mail->body($message); $mail->attachment($upload_path . $files[0]); $mail->send(); } ?> <html> <head> <meta charset="utf-8" /> </head> <body> <form id="option3form" action="./email-with-attachment" method="post" enctype="multipart/form-data"> <label for="name">Name: </label> <input type="text" name="name" id="name"> <label for="email">Email: </label> <input type="email" name="email" id="email"><br /><br /> <label for="comments">Comments: </label> <textarea name="comments" id="comments"></textarea><br /><br /> <p>Click the "Choose File" button below to upload your image.</p> <input type="file" name="user_image" /> <input type="submit" name="submit" value="Submit"> </form> </body> </html> -
@noelboss hey, glad you like it. Thanks for the fix ! I will merge your PR today. About the issue #1, I will try to implement it the next week-end. Lacking time here. For the Github scope option, I also need to make it more flexible. The thing is that with Github, if we don't specify the scope, we can only get a public email, and only if the user has set his email "public", which by default is set to hidden, so its impossible to use email address to identify users, and I assume that most users don't want to set their email public.. And about the issue you posted on Github, I think I have already made this modification on my local dev module. I will check that at the same time as the "firstname/lastname" order issue.
-

Attaching a form uploaded image in an email (solved)
flydev replied to ryanC's topic in Getting Started
Hi, sorry for the fast answer here, take a look at the WireMail's doc : https://processwire.com/api/ref/wire-mail/attachment/ -
@SamC I a using LiceCap to create screen animation. It works under OSX and Windows.
-
Yes
-
-
Hi Paul, lets try to get started with a basic flow. Create a file called mytable.php in the root directory (along side the index.php file) and paste the following code : Then In your template file put the following code : Hope it get you started.
-
Developing a website or whatever without Tracy is for masochists! Sorry I can't resist!
-
I don't have ProField here, you should test it now and report back
-
To enable markdown, you have to install the following core module : ... then you have to apply the Textformatter to your field. Go to the Details tab of your field, select the Textformatter(s) you need then save. Did you mean you clicked/installed the Front-end page editor ? If yes, simply uninstall the module PageFrontEdit. You might need to remove some markup depending on the option you choosen. And welcome
-

Is it possible to create an advance eCommerce website?
flydev replied to Samk80's topic in Getting Started
There exist two Pro modules which will help you to build this e-commerce website. Padloper (already mentioned) and Variations : https://variations.kongondo.com (check the tutorial and the video) Also there are two good reads on Snipcart, a tutorial and a case-study - a must read even if you plan to not use Snipcart: https://snipcart.com/blog/processwire-ecommerce-tutorial https://snipcart.com/blog/case-study-ateliers-fromagers-processwire Welcome to the forum @Samk80 and good day to you- 29 replies
-
- 6
-

-

-
- product configuration
- product filter
-
(and 1 more)
Tagged with:
-
@fbg13 Yes absolutely, just copypasted the previous post in case he was using the image field (and btw, the if condition do not make sense, thanks). But should be $form->login_submit->value as $form->login_submit return an object.
-
@The Frayed Ends of Sanity: modify your hook with the following code : $wire->addHookAfter('LoginRegister::buildLoginForm', function($event) { $form = $event->return; $form->description = false; // Remove the description foreach ($form->children as $field) { // loop form fields if($field instanceof InputfieldSubmit) { // if we reach the submit button then $field->value = 'My Submit'; // change the value } } $event->return = $form; }); Just look at the source code, and learn ProcessWire's hooks. With a little more experience you will be able to find those tricks alone We are happy to help here dude
-
Here is an alternative of editing the .htaccess file. You could use Jumplinks from @Mike Rockett and manage all of your 404 hits easily (as well all others redirects needed). OT: about the wp-login itself, you could create a page and a template for this, reproduce the WP login form and play a bit with the "hackers" by giving them a nice memes on login submission (last example: https://rockett.pw/jumplinks/examples)
-

[WIP] ProcessMailer - A module for managing and sending newsletters
flydev replied to abdus's topic in Modules/Plugins
I personally have the following module running to handle users to subscribe and unsubscribe to a newsletter. If your module could take into account @justb3a's module, it would be awesome. It already render the subscription form and create the proper user with the right role on submission.