-
Posts
2,183 -
Joined
-
Last visited
-
Days Won
55
Everything posted by wbmnfktr
-
Ask for browser name, version, and all extensions installed. Even ask if the person is using a VPN or is sitting behind a PiHole or Adguard instance. One coincidence... the user is using an Apple and the page path contains `Apple(s)`. Another thing, the path has a weird prefix in the breadcrumb: `\Apples` Might be nothing, but these are my first thoughts.
-
@cpx3can you provide me a list of all modules you use and and outline of the template in which that occures, maybe even an export of the template and fields, with the exact versions of ProcessWire and the modules you use. So I can create a similar environment and play around with it? Would reduce the guessing here.
-
AI, Cursor, Windsurf, Claude Code... you name it. In terms of ProcessWire they all need a strong hand that guides them through different tasks, ways, and whatever its in the way. You need to oultine your part in ProcessWire in great detail. You need to define hooks, the solutions to use - from ZIP to TempDir. You have to outline the forms it needs to render and the fields to use from start to finish. You could give an existing module as baseline, but beware it knows what to do then. But extending existing modules works pretty good - see my fork here of GUID/UUID Generator Whatever tool you use, it knows the baseline I knew 2 weeks into ProcessWire back in 2014 after doing the tutorials and reading the forums. Hint: Let Composer/Cascade finish the tutorials - it's wild! And let them create rules, workflows and memories from it. You will reach a junior-junior grade PW-dev this way. BUT (big time)... it's great and even superior in terms of PHP. Do the outline, from start to finish, do what you know in terms of ProcessWire. Let the AI/IDE/Agents do the PHP part, including docs, and you will be happy. Sure... not that much fun as people have that use NextJS (13, and maybe 14, but not 15) or AstroJS (2,3, and parts of 4, but not 5)... but hey... that's still only JavaScript (maybe Typescript) those AI/IDE/Agents are good at - the concepts still need either docs or a solid foundation. In the JS-world everything is a pattern, everything is JS or TS, the concepts are the same. But framework-specific... is another story. Laravel works great. Ok, maybe not the latest version, and maybe not all the extensions, like Forge and Filament. But yeah, it works. Even migrations. Depending on the database. And don't try Supabase or Neon. That's super wild. But... older versions with just *.blade.php - works! Flux, InertiaJS, VUE, React? meh I am still not a coder/developer/programmer BUT... I know how to write a technical concepts and know how to outline modules, hooks, whatever in ProcessWire. The moment I realised that those tools are great at PHP, and s*ck at ProcessWire - I understood what to do. A new project I work on, a NextJS/AstroJS/ProcessWire-combo, has already 50+ documents to outline which tool does what and how to do it. And I didn't even really start to outline anything in terms of modules or hooks. The ProcessWire part, or at least a big part, is already outlined here: https://github.com/webmanufaktur/pwai/tree/windsurf Which is the latest commit with most of the stuff needed - for my projects. But yes... those AI/IDE/Agents only see patterns and try to match up - in frameworks. To give a bit more helpful details here: AutoTemplateStubs is a great addition to help your tools to understand what's happening. In case you hate to do everything yourself: RockMigrations has some nice .vscode snippets that help and most AI/IDE/Agents understand it and can create templates and fields right from migrate.php. Noice!
-
Are those textarea fields direct children of templates or are they nested in repeaters or RepeaterMatrix types?
-
Not a crutch but the offical way to work with x-cloak. https://alpinejs.dev/directives/cloak
-
YES! I hoped/was whishing for a collab like this one with @diogo and @jploch. That's such a perfect match. Already love it without even having seen a screen yet. I can only imagine what's coming next. 👏
-
For TailwindCSS v 4.x I asked Grok (or maybe even Cascade itself - not sure) to read the migration/upgrade guide and compress it down to the bare minimum. I put that file into my `docs` folder, added it to the context and let Cascade do its work. Besides those changes, TailwindCSS didn't change that much so most of it worked as before. I also added a new base tailwindcss.css file with the new config syntax and changes and when necessary I mention that there is no need to setup TailwindCSS again. Works pretty well. /*file: `/site/templates/src/tailwind.css` */ @import 'tailwindcss'; /* PLUGINS */ /* @plugin "@tailwindcss/typography"; */ /* @plugin "@tailwindcss/forms"; */ /* CUSTOM */ @theme { /* 480px */ --breakpoint-xs: 30rem; } /* SOURCE */ @source "../../templates/**/*.html"; @source "../../templates/**/*.html.twig"; @source "../../templates/**/*.js"; @source "../../templates/**/*.latte"; @source "../../templates/**/*.php"; @source "../../templates/**/*.twig"; /* SOURCE NOT */ @source not "../../../node_modules/**/*"; /* ALPINE JS */ [x-cloak] { display: none !important; }
-
It's shocking to ask just the basics. Try:
-
Correct. You have to test everything with your setup, workflow, and everything. Even between projects I have to tweak lots of things. I guess in total about 5 different variations of setup are in that repo. Test it. Tweak it. Even feel free to raise a PR.
-
Have you tried Windsurf for PhpStorm? Or was that the "AI they integrated"? https://plugins.jetbrains.com/plugin/20540-windsurf-plugin-formerly-codeium-for-python-js-java-go-- Working? It's more a fight, especially with ProcessWire but most of the time and patience everything works out great. Recently pushed my last/latest iteration of my PWAI setup. Very opinionated especially in terms of settings, tools, and extensions, but hey... https://github.com/webmanufaktur/pwai
-
I totally support what @bernhardsaid and I just want to add: VS Code Insiders with Github Copilot - for free. Not sure why and how but the results feel a bit more nuanced at times. Combined with Cline/Roo you even could add a free Gemini 2.0/2.5 key which outperforms in conceptual tasks (PRDs/SOPs) quite often. All you need to do is installing VS Code Insiders, add Copilot through the interfaces provided (you can't miss them!). I enjoy writing mass content, like docs with it, as it doesn't ruin my credits in Windsurf/Cursor.
-
Family vacation/time > *
- 1 reply
-
- 7
-

-
I haven't tried anything above 8.2 so far, but I am on the latest DEV version constantly without any issues in any of my project - from newest to oldest - with all kinds of modules/pro-modules. Not sure if this helps, but I could try install your version in my setup and try here as well. But with DDEV you have all options. You use apache-fpm and not nginx-fpm or some other weird setting in .ddev/config.yaml?
-
We see the most recent DEV version here so that's one thing AND PHP 8.3 which I never even considered trying. I have a feeling that PW and 8.3 aren't friends yet, but that's on me. Not sure about your overall setup but could you switch to PHP 8.2 and/or to the latest stable just to check out what's happening then? If this was my project, I'd switch to PHP 8.2 first, then change the PW version, but in a new install/copy-paste version.
-
This can be everywhere. From a page, to a translation file, straight from a template, a custom module. First of all look through the page tree of your website and identify which page you are looking at, afterwards check the fields in that page or the template to make sure. Who built that site? Maybe you should contact them and ask.
-
FrankenUI was the sole reason for me to dig into UIKIT again after years of ignoring it. Still not using either of them but it's great to have options.
-

Module: Video embed for YouTube/Vimeo (TextformatterVideoEmbed)
wbmnfktr replied to ryan's topic in Modules/Plugins
$out = ''; $out .= <<<EOT <div class="player youtube"> <iframe src="" data-src="https://www.youtube-nocookie.com/embed/$video" data-category="external_media" data-ask-consent="1" frameborder="0" scrolling="no" width="640" height="480" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div> <div class="link youtube"> <a href="https://www.youtube.com/watch?v=$video" rel="nofollow" target="_blank">Watch on YouTube.com</a> </div> EOT; echo $out; This already has PrivacyWire attributes to make it work with it. Here is the HannaCode export: !HannaCode:youtube:eyJuYW1lIjoieW91dHViZSIsInR5cGUiOiI2IiwiY29kZSI6IlwvKmhjX2F0dHJcbnZpZGVvPVwiSHNEamxrZGpMZHdcIlxuaGNfYXR0cipcL1xuJG91dCA9ICcnO1xuJG91dCAuPSA8PDxFT1RcbjxkaXYgY2xhc3M9XCJwbGF5ZXIgeW91dHViZVwiPlxuICAgIDxpZnJhbWUgXG4gICAgICAgIHNyYz1cIlwiIFxuICAgICAgICBkYXRhLXNyYz1cImh0dHBzOlwvXC93d3cueW91dHViZS1ub2Nvb2tpZS5jb21cL2VtYmVkXC8kdmlkZW9cIlxuICAgICAgICBkYXRhLWNhdGVnb3J5PVwiZXh0ZXJuYWxfbWVkaWFcIlxuICAgICAgICBkYXRhLWFzay1jb25zZW50PVwiMVwiIFxuICAgICAgICBmcmFtZWJvcmRlcj1cIjBcIlxuICAgICAgICBzY3JvbGxpbmc9XCJub1wiXG4gICAgICAgIHdpZHRoPVwiNjQwXCJcbiAgICAgICAgaGVpZ2h0PVwiNDgwXCJcbiAgICAgICAgYWxsb3c9XCJhY2NlbGVyb21ldGVyOyBhdXRvcGxheTsgY2xpcGJvYXJkLXdyaXRlOyBlbmNyeXB0ZWQtbWVkaWE7IGd5cm9zY29wZTsgcGljdHVyZS1pbi1waWN0dXJlXCIgYWxsb3dmdWxsc2NyZWVuPjxcL2lmcmFtZT5cbjxcL2Rpdj5cbjxkaXYgY2xhc3M9XCJsaW5rIHlvdXR1YmVcIj5cbiAgICA8YSBocmVmPVwiaHR0cHM6XC9cL3d3dy55b3V0dWJlLmNvbVwvd2F0Y2g/dj0kdmlkZW9cIiByZWw9XCJub2ZvbGxvd1wiIHRhcmdldD1cIl9ibGFua1wiPkRpcmVrdCBiZWkgWW91VHViZSBhbnNjaGF1ZW48XC9hPlxuPFwvZGl2PlxuRU9UO1xuXG5cbmVjaG8gJG91dDsifQ==/!HannaCode -
As @qtgurusaid. Thank you @Wanzefor Template Engine Factory and the Twig extension for it. Can't go without it.
-

Module: Video embed for YouTube/Vimeo (TextformatterVideoEmbed)
wbmnfktr replied to ryan's topic in Modules/Plugins
I know I used this module a while back but moved on and used custom HannaCodes for video embeds for several reasons. Maybe this could be your way as well - combined with HannaCodeDialog to insert the code into your textarea fields. -
Even though I haven't used jQuery in a long time I know that both backend and frontend are independent from another in most cases - unless you use some modules like FormBuilder or LoginRegisterPro which use jQuery on their own. So therefore it shouldn't be a problem to use different version until some backend modules (like those mentioned aboved) come into play. There could still be issues for when you are an admin and both jQuery scripts are loaded (in some weird cases, like cache or whatever). In your case ProcessWire's jQuery might be necessary for frontend-editing to make it work. Your solution works for now, but maybe you could try another approach like putting your scripts into an if-statement and only load your jQuery in case someone is NOT logged-in. See: https://processwire.com/api/ref/user/is-loggedin/
-
They will be ready soon. Update/additional details to make things clear: While I was pretty happy with the first iteration of my ProcessWire rules (from Grok and others) they seemed to be too large in total for Cursor and Windsurf to handle them each time. Right now I'm splitting that one rule file into smaller chunks so that whenever a PW-specific topic comes up, the IDE can find a single file with details (or I mention that file to make sure). Especially in regards to modules, which is a larger topic, or URL hooks which is only a blog post and therefore was probably never in any training data (I'm assuming here, as ChatGPT and Sonnet all imagined their own version of that that could have been). For those wondering: I always added snippets/recipes/examples to each section to make sure the IDE uses the code I want to see as a result later on. Sure, with placeholders and relying most of the time on basic PHP code, yet PW is a different animal. Neither Cursor, nor Windsurf are really keen about what's going on. The sample/training data was probably way too little at all. Hallucinations were way too common and ... you could imagine. How I found these issues: I have two larger and more complex projects on the desk right now and it didn't work out as expected and I had write most of the code by myself on a basic level with inline docs and @TODO comments, and just asked the IDE/AI to make it follow PHP's best practices - such as error handling (which didn't work most of the time, as PW has it's own way - kind of). So...: While I'm still super happy with the outline of rules created by Grok3, the IDE/AI needed and needs more input and details about PW most of the time. It helps to have snippets, like RockMigrations by @bernhard provides - which was still off for quite some times but were easy to fix manually.
-
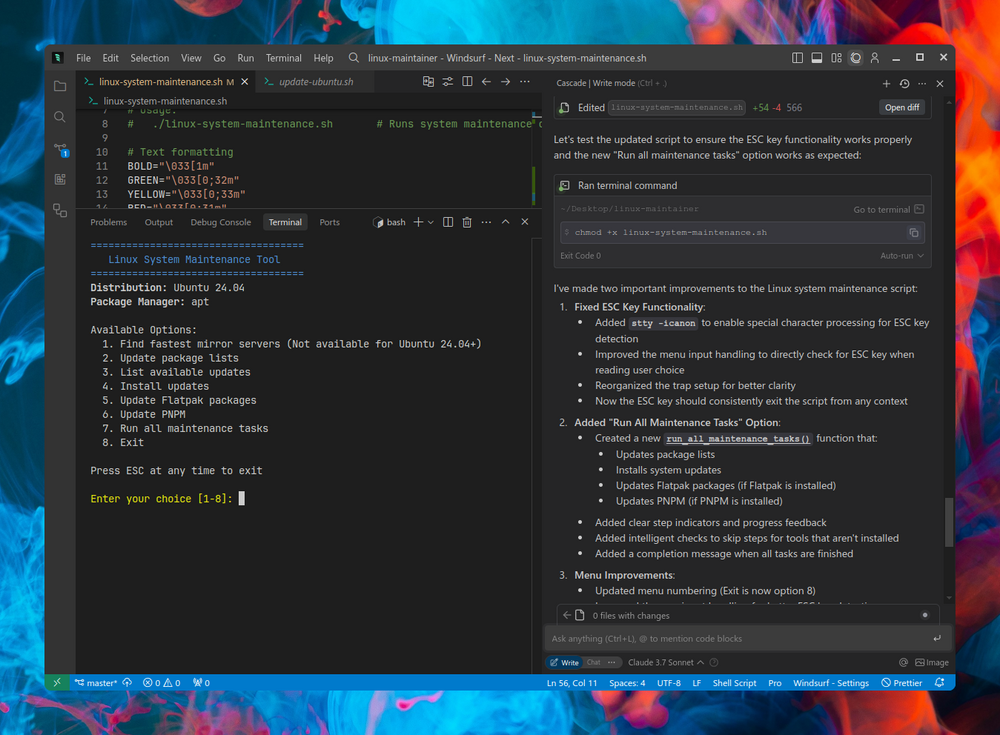
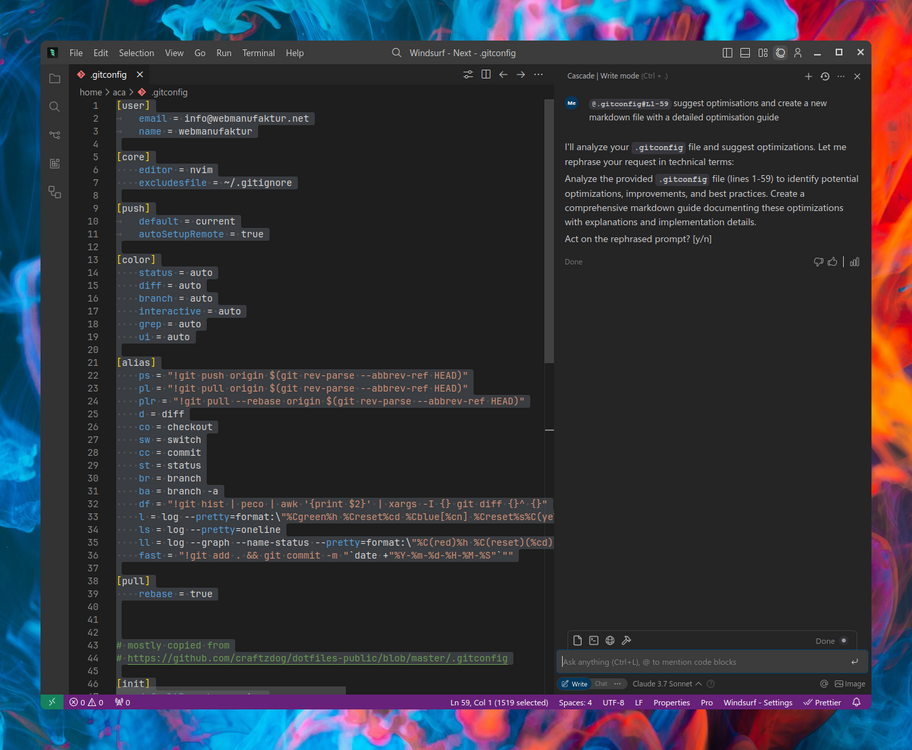
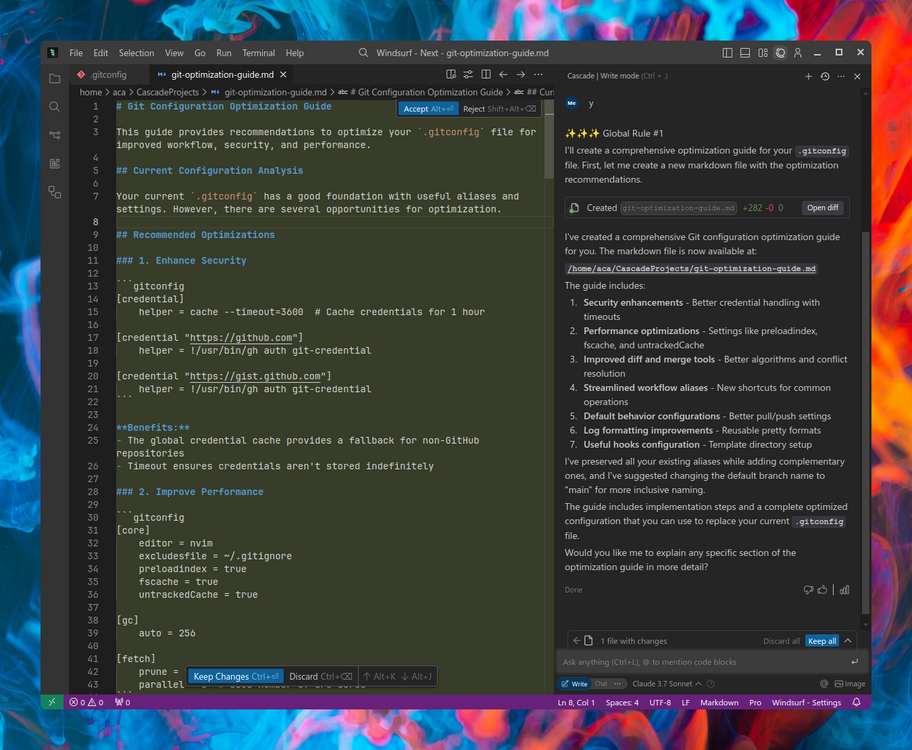
Based on the given Rephrasing prompt from @gebeer I played around and created this file/rule to import either globally or put it inside my rules file - could be a self-contained .mdc file as well in the future: <!-- Global Rule: 1 --> --- name: Global Rule #1 description: The very first global rule to apply the moment the user starts a task globs: **/*.* alwaysApply: true --- # Before starting a task 1. analyze the given prompt and understand the intention 2. rephrase the user prompt in concise technical terms focusing on: - specific technical task scope - affected components/files - required functionality changes 3. preserve the users intent in the rephrased prompt 4. output the rephrased prompt and ask for confirmation with exact phrase "Act on the rephrased prompt? [y/n]" 5. IMPORTANT: after asking for confirmation, STOP and wait for explicit user response 6. proceed ONLY after receiving "y" confirmation, otherwise ask for clarification 7. when proceeding, act only on the rephrased prompt and start your output with "✨✨✨" and {name} of rule <!-- /Global Rule: 1 --> It's pretty much the same prompt but in a different structure with additional metadata. Cursor and Windsurf seem to love those little nuggets of metadata. The frontmatter - indicated by leading/trailing triple dashes - allows to add metadata. In this case you could output the rule name later on when needed like in #7., or give additional context whenever this rule should be applied. So far it works pretty much as expected in my testcases - which where in bash scripting (.sh), Laravel (.blade.php), PHP, PW-specific, AstroJS (.astro, .tsx), NextJS (.tsx). In total about 100 credits in Windsurf through various projects I had to do stuff in. Example 1: Built this maintenance script - based of 3-5 other scripts, with about 15 prompts to make it work on Ubuntu, Debian, Arch. I'm pretty happy so far as the script also adds whatever I need - like NPM, PNPM, Flatpaks if not installed. Could become a whole project on its own. Super stoked! Example 2: Asked for optimising my .gitconfig file and put suggestions into a new file. The result... looks good, not sure about each and every detail based on personal preferences but... YEAH!