Leaderboard
Popular Content
Showing content with the highest reputation on 08/19/2024 in all areas
-
Yep. About 24 hours on InnoDB for a full import. More that 52k books, 983 genres, 48k characters, 10k publishers, 15k awards. All in all 95314 pages in an otherwise pristine PW installation. I'm attaching a site profile with the data if someone wants to play around. site-bookinventorydata.zip6 points
-
That appears to be a result of contenteditable being applied and used on an element; it creates newlines and <br> tags on each ENTER/RETURN press (or similar end-result with pasted content to render it similarly). FrontendEdit does take into consideration the difference between standard Textarea and Richtext fields...unfortunately, Markdown technically does validly accept HTML in its markup, so although it doesn't provide a WYSIWYG interface, I'm assuming it doesn't parse out and remove embedded HTML by design. I guess the problem here is that ... Actually, since the Markdown/Parsedown here is applied from a Textformatter and not a custom fieldtype, and the fieldtype is still a standard Textarea, I'm back to being confused. ? It might require a deeper dive into the code of that module than a cursory glance like I gave just now.2 points
-
What was described in the tweet sounds somewhat similar to what I did with Transferware Collectors Club, which I built over the course of 2021 and with HTMX (before it was 1.0). Check out the video I linked to in the post here (it's not a public site):2 points
-
... what was it? ?? No, everything is good! ? PS: I do get support forum e-mails, (as a forum moderator), whereas 99% of the blocked messages are real spam. But today I've read this in the mail subject: "Jan Romero has posted a post in a topic requiring approval", what lets me have used the posts url-link to look at it! ?2 points
-
Mh, an investment company gobbling up open source projects. Yeah, that's never a good sign. I think we need an RTE that's governed by the OSI or something.2 points
-
We couldn't use a cloud version for the core of course. TinyMCE 7.x version would be bundled in InputfieldTinyMCE the same way the current one is. It may be that the cloud version is used for the Pro module though (if that is built), as I think that's how the company distributes their commercial version, but I don't really know. I'll be sure to ask more about it when the time comes. Interestingly, the person I talked to seemed to be involved with both CKEditor and TinyMCE. It appears they are now owned by the same company: https://www.tiugotech.com/tools/2 points
-
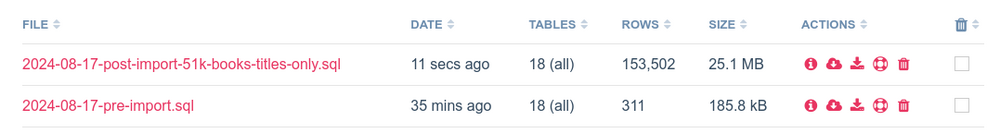
Couldn't resist and started playing around with it. What I can say so far: Importing 50,000 pages via ImportPagesCSV isn't the way to go I somehow remembered it to be faster and a bit more reliable even with such a large set of pages. Maybe I am wrong on this but I almost always use this module for CSV imports. wired together a custom import script Not all books and details where imported due to weird symbols/letters/words in the book titles and didn't bother fighting through that. ? I skipped almost everything on the first run and just created pages with titles. The database growth was kinda surprising for me. All that took less time, than trying to import everything with ImportPagesCSV. Those weird symbols/letters/words I mentioned earlier: Database difference pre/post import 50k pages with just the title: Created a public Github repo for this: https://github.com/acabelt/pwbookinventorydemo Feel free to play around with it. Added a working basic search function using HTMX and Twig Commit: bdf60d3 Will update this post with more details as they occure.2 points
-
Wouldn't this be an awesome demo of ProcessWire as well? Here is the original tweet from Lee Robinson (VP of Product @ Vercel) - links below: Lee/NextJS: https://x.com/leeerob/status/1822668486214140134 Josh/Laravel: https://x.com/joshcirre/status/1824227064184181150 Github: https://github.com/vercel-labs/book-inventory Demo: https://next-books-search.vercel.app/1 point
-
Until today I didn't know how burnt CPU cooling paste smells. ? I had enough fun for now with importing those datasets, time for the frontend shenanigans.1 point
-
Why? I don't give names, I let PW create it from title.1 point
-
I bet you didn't forget to assign a sensible page name, then ?1 point
-
@bernhardUnfortunately not yet, I have been jumping around on projects and haven't come back to it haha.1 point
-
It should be faster with transaction, and I did add startTransaction and commit in my import script. I'm still trying to figure out where the bottleneck is. Shouldn't be the hardware (i9-14900K, 64GB, high speed NVMe SSD), and I didn't see any io waits in the stats, so something is probably wrong with my db server (MySQL 8.4.0 on Windows 11). Looks like I've got do some forensics there.1 point
-
Is it faster to add START TRANSACTION and COMMIT in the sql file? In my current project I sometimes import 5000 pages using PW API, and with transactions (wire()->database->beginTransaction(); wire()->database->commit();) it is done in 20-30 seconds.1 point
-
I was able to speak with someone at TinyMCE on a Zoom call this week and we had a good meeting. They are going to make it possible for us to continue using TinyMCE 7.x+ in the core, even though it is using a GPL license, while we use the MPL 2.x license. They will make a custom license available for ProcessWire and I hope to have the details of that potentially next week. We’ll have to review the conditions and everything to make all is good, but it sounds like it will very likely solve the issue for us. I’m really happy about this and look forward to working with TinyMCE 7.x They also expressed interest in us potentially collaborating on a separate module that would make some of the commercial and advanced TinyMCE features available to ProcessWire users that wanted them via a paid service, like a Pro module. This option hasn't been available to us before, so I thought it sounded interesting. I'll definitely be communicating with them more about that to see what's possible. That’s all I know so far, but will keep you up-to-date as I learn more.1 point
-
Hi @bernhard. I have now a 'close on save' feature as an option. * 'close-on-save' => 'no', // "no": no close-on-save, "": allow, but any error, warning or message will prevent close-on-save, // "messages": allow close if there are only messages, "errors warnings messages": always close regardless of notices // If "add" is included in the list, then the popup will close on save if it is a page add operation, otherwise it will remain open to edit There was already an option to reload/redirect the page on close: * 'redirect' => '.', // url to redirect to after closing the modal - default is to reload the current page (use redirect => '' to suppress). Use '#divid' to scroll to a specific div on current page All defaults can be changed in the module config.1 point
-
I won't try to rebuild the NextJS version of it just to mimic every detail but build a usable app like it - don't know yet how every part will work and look. But for sure I won't load tons and tons of stuff just because something was in hover state or so. Maybe there is a reason for that but there wouldn't be one in my version of it - probably. I just want to see how nice and easy it could be to build such a tool and how fast it is at the end. As said before: I won't copy the app to the detail, I will try to build an app/tool that works and has all or most of the features. The most fun part until now was to realise that importing 50k items is something different than handling 50k items that grew over years. A nice reality check.1 point
-
I have also started on this and I’m not sure how to approach it really. For instance, the sidebar with the authors is both kinda bad UX and wastefully implemented. Indeed the entire thing is wasteful as heck. Every time a book cover comes into view it preloads not only its entire details page, but also, for some reason, ONE MEGABYTE of random other stuff. Like check this out, this is what your browser deals with for EVERY book cover you see in that demo: [Removed because it triggered some kind of spam protection, lol. Sorry about that! Just check out your dev tools when visiting the demo from the OP.] Doesn’t seem like that much at first glance until you notice the weird repetition at the top and also, check out that horizontal scrollbar. Every book cover you look at seems to load EVERY AUTHOR EVER. Like… what? I’m not a galaxy-brained react dev, so maybe this is genius beyond my comprehension? Anyway I’m kinda not into loading all authors even once just to filter them client-side, but deviating from the orginal seems like a cop-out?1 point
-
I have no idea. Some forum members have started Discord channels over the years, but those channels have never been actively used, so I just quit. Also, keeping Discord (or any other app like that) open all the time is a big time killer that prevents me from focusing on work or anything else, for that matter. The forum's "Live Topics" feature can turn the discussion of an "event" into a separate forum topic (or optionally into separate topics), preserving what was discussed. Chat rooms and similar discussion board solutions cannot be searched nor bookmarked properly and cannot be indexed by search engines either. Maybe I am old school, but a classic forum like this is the best for discussions that provide information to be kept for later reference.1 point
-
That sounds great. Would it be the cloud-hosted version of TinyMCE then we would have in ProcessWire? If so GDPR could become a new issue and topic.1 point
-
1 point
-
Here you go: alias ddc="limactl start && ddev config --php-version=8.3 --database=mariadb:10.6 --webserver-type=apache-fpm --timezone=Europe/Vienna --omit-containers=dba --web-environment='TRACY_LOCALROOTPATH=\$DDEV_APPROOT/' --upload-dirs='site/assets/files,foo/bar'" Note that you need to reload your shell after updating your alias file!1 point
-
1 point
-
Clickbait title aside, I recently found a cool new feature in PHP 8.1 and wanted to share it with you, in case you didn't know this either. Starting with PHP 8.1 you can write $this->method(...) (yes, that's the actual syntax, not a placeholder) to reference a method. I find this super convenient, especially for defining hooks. Plus the IDE can refactor this much better than the traditional [$this, 'method'] callback. <?php class MyModule { public function init() { $this->addHookAfter('ProcessPageView::finished', $this->doSomething(...)); } private function doSomething(HookEvent $event) { // TODO: something } }1 point
-
I'm so happy it comes as a very good module instead of being integrated by default. We're using PW to build internal tools as well, where SEO settings do not make sense. Love this list, couldn't have formulated it better ♥ As for composer installation: This does not mean that an installation of ProcessWire has to get more technical. It could still be downloaded as a zip file and extracted. The only differences would be that instead of site&wire directories, you would have site&vendor directories. Also it would be possible to install a new ProcessWire instance directly from composer, as opposed to going to the website, finding the download page and downloading & extracting the zip archive. And it would appear a bit more professional, imo. I just see advantages here.1 point
-
No question, ProcessWire is fabulous for developers and the suggestions above would make it even better. Customers who are not developers are increasingly giving me feedback about how unintuitive the backend admin/editor is, especially now with the proliferation of DIY pagebuilders. Clients don't understand or care about the consequences. They care about not having to learn code to easily update their sites. They want the backend to look similar to the frontend, the convenience of doing it themselves without having to pay a developer. Too bad if the site doesn't work on all screen sizes, light/dark modes, isn't accessible, the home page looks like a ransom note, whatever. They genuinely don't like the default PW admin UI/UX. Pagegrid and RockPageBuilder modules are leading the way to solve this issue. Kudos to both developers BUT the modules are premium while a WP site gives customers basic WYSIWG page editing out of the box. My vote is to overhaul the admin UI/UX to make editing pages more WYSIWIG.1 point
-
My suggestion would be to add a native global media manager and native multidomain support Media Manager: - Global management of images (also SVG) and Documents (e.g. PDFs) with a decent UI, Preview-Thumbnails, the possibility to organize the assets in folders, etc. - A field to reference those assets, with a usable UI and the possibility to define starting folders, e.g. having a field which only allows to select from a folder with employee portraits, etc. - References should be managed automatically, so one can't delete an image which is still referenced anywhere - If an image is not referenced anywhere anymore, there should be a dialog which asks, if one wants to delete the asset OR there could be a cleanup feature to find and delete unused media items - and so much more ideas, but the global management and the reference field with visual image preview in a clear UI would be great Multidomain Support: - Manage multiple Websites with different domains within one ProcessWire installation, with optional multilanguage support - Every website has a root parent page in the page tree, where everything is defined: domain name, language, etc. - Internal links will be managed by ProcessWire, so you can link between the domains. ProcessWire would determine if the links have to be prefixed with the domain name automatically - The root parent pages will be fully abstracted away, e.g. their page names won't be applied to urls I think that we really would need a native implementation of those features. Unfortunately, I don't have the time or expertise to develop them myself and make a PR, but I would like to add them to the wish list. And if they would be implemented, I would be happy to contribute ideas, feedback and provide beta testing.1 point
-
My unsolicited opinion regarding a media manager: what I like about images / files being tied to a specific page is that it avoids creating clutter since the files are deleted when they're not needed anymore (the page is deleted) whereas if it was in a media manager you would probably end up with a lot of garbage. But I second the idea of maybe having something like @Robin S’ https://processwire.com/modules/process-media-lister/ to select an image from another page that would then be automatically duplicated on save.1 point
-
Excited to see thoughts about starting work on ProcessWire 4. PHP 8+ bring so many improvements, would be nice to utilize them. My personal pain points and wishlist for ProcessWire: - a global media manager - more official integration of multi site / multi domain capabilities (in my case especially for the one database, multiple roots option) - admin theme improvements: - a permanently visible page tree to quickly jump between pages - more ways to customize it, depending on the applications needs. Like having a predefined place to add a "website select" for multi domain websites. - quick mockup, based on www.clickup.com. Clickup also has a "task bar" where you can put pages that you want to come back to. That's quite handy as well. - from a tech point, some things that could be nice to have, but most likely not feasible and against the philosophy of ProcessWire because it would most likely make the project more bloated: - better utilization of composer, e.g. having the ProcessWire core and admin package as separate composer packages, so a ProcessWire installation would just have a "site" and a "vendor" directory - PSR standards / framework ineropability where it makes sense - some automated tests, at least for the core api @Jonathan Lahijani+1. We're using it for application development and it works very well if there is not too much data involved (with 10,000,000+ pages you'll start to having to search for workarounds to keep things fast, in my experience). Would be nice to hear what would be your ideas for improvement. A more web-application like and customizable backend would be nice for us as well. In some projects we were able to hack and hide everything that was not needed. In other projects we build a custom admin panel. Then a way to render a form for a full template in the frontend would have come in handy several times already.1 point
-
I think the most talked about feature is an asset manager. The drilling down of file and imagefields so that you can choose assets from a global library that have already been uploaded somewhere, instead of having to upload assets multiple times. Actually, the approach using references is the best I've come across so far. The data remains where it was originally uploaded, but is only referenced in a file/image field on another page.1 point