Search the Community
Showing results for tags 'jquery'.
-
Hello! There was a need to rewrite the code written with jquery into vanilla js. I have little js code on my site and I see no reason to include a library such as jquery ? $('.progress-wrap .dot').on('click', function () { let $this = $(this) let stepValue = $this.attr('data-step') $this.closest('.progress-wrap').find('.bar').css('width', stepValue + '%') $this.siblings('.dot').removeClass('is-current') $this.addClass('is-active is-current') $this.prevAll('.dot').addClass('is-active') $this.nextAll('.dot').removeClass('is-active') $('.process-panel-wrap').removeClass('is-active') $('.step-title').removeClass('is-active') if (stepValue === '0') { $('#signup-panel-1, #step-title-1').addClass('is-active') } else if (stepValue === '25') { $('#signup-panel-2, #step-title-2').addClass('is-active') } else if (stepValue === '50') { $('#signup-panel-3, #step-title-3').addClass('is-active') } else if (stepValue === '75') { $('#signup-panel-4, #step-title-4').addClass('is-active') } else if (stepValue === '100') { $('#signup-panel-5, #step-title-5').addClass('is-active') } })
-
Hi folks, I have a bit of an odd question, but I'm assuming it's related to something I have/haven't changed upon moving my local build to a live server. Everything, locally, works 100% and I have encountered no problems at all, but sometimes, when logging into the admin, the stylesheets/js will break and I'll get a broken page (see image below) – sometimes it happens, sometimes not and the page it happens on varies as well. The thing is, once it's happened, I can't return to the unbroken site until I save over the config.php file. Or, after a few refreshes it returns back. Odd, right? Looking in the error console on devtools, it states: Uncaught ReferenceError: $ is not defined sheffieldculture.co.uk.s141188.gridserver.com/:205 Uncaught ReferenceError: initPageEditForm is not defined This makes me think that the jQuery is failing to load... Any thoughts/similar issues?
-
Hi there, I'm trying to get to work some AJAX call with vanilla Javascript, not jQuery. Anything seems to work so far, but the !$config->ajax seems to be ignored. To find out whats the problem by comparing both, jquery and plain javascipt, i built this template. commenting out //loadJquery(''); or loadVanilla(''); switches the two variants. (empty url variable means that the same pages will be loaded.) The problem: the pure Javascript function ("loadVanilla") is loading the full page content into the dc-container, which is wrong. The jQuery function ("loadJquery") only loads the part outside of the if(!$config->ajax): - which is as it should be. So - any help with this, what am i doing wrong? Thanks a lot - Matze <?php namespace ProcessWire; if(!$config->ajax): ?> (some static content)<br> <a id="loadlink" href="#">load</a><br> <?php endif; // end if not ajax ?> <span id="dc-container">(dynamic content)</span> <?php if(!$config->ajax): ?> <script src="http://code.jquery.com/jquery-3.3.1.min.js"></script> <script> var loadlink = document.getElementById('loadlink'); loadlink.addEventListener('click', function(event) { //loadJquery(''); loadVanilla(''); event.preventDefault() }); function loadVanilla(url) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("dc-container").innerHTML = 'loaded: ' + this.responseText + (' (by vanilla javascript)'); } }; xhttp.open("POST", "", true); xhttp.send(); } function loadJquery(url){ // Load content $.ajax({ type: "POST", url: url, data: { ajax: true }, success: function(data,status){ pageData = data; } }).done(function(){ // when finished and successful document.getElementById("dc-container").innerHTML = 'loaded: ' + pageData + ' (by jquery ajax)'; }); } </script> <?php endif; // end if not ajax ?>
- 10 replies
-
- javascript
- jquery
-
(and 1 more)
Tagged with:
-
Hey i have a problem with the code: $('a').click(function(link) { link.preventDefault(); location = this.href; $('body').fadeOut('slow', open); }); function more() { window.location = location; } It's writen in Jquery but i will convert it to vanilla js. Can somone help me with it?
-
This post is related to but is a different way of tackling the problem. The idea is to use the JqueryUI.module in the front end to present a restricted access admin page in a modal (class pw-modal). However the JqueryUI module doesn't seem to work properly in the front end (I have it working in the back end OK). I'm guessing that this is because the front end page has not loaded all the .js that is needed (that would normally be loaded in the back end). My _main.php loads the following from the core at the moment: 'wire/modules/AdminTheme/AdminThemeUikit/uikit/dist/js/uikit.min.js' 'wire/modules/AdminTheme/AdminThemeUikit/uikit/dist/js/uikit-icons.min.js' 'wire/modules/Jquery/JqueryCore/JqueryCore.js' 'wire/modules/Jquery/JqueryUI/JqueryUI.js' Any ideas what else I need, or have I got hold of the wrong end of the stick?
-
Which should I learn and use for my PHP projects whether using Processwire or another great CMS?
-
I'm working on the threaded comments on my website and for this I need to include the comments.js When I do this it keeps on giving me the "Uncaught ReferenceRrror: jQuery is not defined". Whatever I do it keeps giving me this error message. It's the last javascript file that I load in. So how do I fix it?
- 2 replies
-
- comments
- referenceerror
-
(and 2 more)
Tagged with:
-
Hello there I need a field with realtime percent calculation (without page save) with values from other fields in admin template. I think about jQuery with onChange methods on corresponding fields but this is not clear for me how to do this in module. Any help with some advice or example will be highly appreciated! Thanks in advance!
- 3 replies
-
- field
- calculation
-
(and 1 more)
Tagged with:
-
hi everyone I am trying get a full width sub-menu on 3rd item in menu or navbar which is coming from a loop. i was hoping this can be done by using jquery by targeting 3rd element in navbar but jquery is blocked in some browser by default so is there any other method I can do this
-
Hello dear community I have a problem with a front edit possibility inside a OWL gallery. The thing is, normally you do a double click to edit something directly on a page. In my case a single click opens up a picture inside a gallery, so I can't "hit" the editing. <div class="demo-gallery"> <ul id="lightgallery2" class="list-unstyled row"> <li class="img-md-12 mb-12 mb-sm-12 mb-md-12 mb-lg-12 mb-xl-12 col-12 col-md-12 img-fluid full-height" data-responsive="" data-src="<? echo $page->page_home_owl_00_img->url; ?>" data-sub-html="<h4><? echo $page->page_home_owl_00_h4; ?></h4><p><? echo $page->page_home_owl_00_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $page->page_home_owl_00_img->url; ?>"> </a> </li> <? foreach($page->children('template=9dk-owl-home') as $item): ?> <li class="img-md-6 mb-3 mb-sm-3 mb-md-3 mb-lg-3 mb-xl-3 col-12 col-md-6 img-fluid" data-responsive="" data-src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>" data-sub-html="<h4><? echo $item->page_home_owl_01_h4; ?></h4><p><? echo $item->page_home_owl_01_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>"> </a> </li> <? endforeach; ?> </ul> </div> I tried any variants of options C and D from this page: https://processwire.com/api/modules/front-end-editing/ Are there any hints for me, what I can do? Any help is highly appreciated! Best from Munich in Germany
-
Hi people I think I have seen them all but maybe I missed some of the just wanted to know what do you recommend for an editor with JQuery autocompletion or support?
-
I've implemented Slick sliders on WordPress sites many times, but I've never had this error before. The site is here. The template code I'm using is: <link rel="stylesheet" type="text/css" href="/site/templates/scripts/slick/slick.css"/> <script type="text/javascript" src="/site/templates/scripts/slick/slick.js"></script> <?php // if (count($page->home_header_image) > 0): ?> <div class="home-featured-image slick-carousel"> <?php foreach($page->home_header_image as $image): ?> <div class="slide"><img src="<?php echo $image->size(1280,420)->url; ?>"></div> <?php endforeach ?> </div> <?php // endif ?> <script> (function($) { $('.slick-carousel').slick(); })( jQuery ); </script> The JS error I'm getting is: TypeError: $.proxy is not a function. (In '$.proxy(_.autoPlay, _)', '$.proxy' is undefined) As you can see, I tried wrapping the JS call in noconflict, but that doesn't help. What am I missing?
- 5 replies
-
- javascript
- jquery
-
(and 2 more)
Tagged with:
-
hi i want to post variables to a page via ajax to get result from my database depenting my post value so my ajax is: var clickval = clickelement.value; var dataval = "city=" + clickval; $.ajax({ type: 'POST', url: "*MY PAGE SMART URL*", // e.g. http://my_domain/my_page.... data: dataval, dataType: 'text', //or json, i try both complete: function(data, status){ alert(data.responseText); } }); and in php page: $getcity = $input->post->city; echo "value = ".$getcity; just to show my post value... and my alert is "value = ". $getcity is empty and $input has no value inside and it seems like post is never be done, but i have no error in my console... can anyone help me?
-
CodeRunner 2 is on sale at MacUpdate: https://www.macupdate.com/app/mac/38362/coderunner Mostly I use it for writing shell scripts, mocking up algorithms in PHP, JavaScript/jQuery. But is also supports other programming languages as well. https://coderunnerapp.com/ "An advanced, highly flexible, and easy-to-use programming editor for your Mac. CodeRunner supports a large number of languages, and delivers big IDE features while remaining lightweight and clutter-free."
-
- code editor
- programming
-
(and 5 more)
Tagged with:
-
Hi there, I have a globally declared variable where I want to store a mapping table. var _Pagelist=new Map(); The following Ajax call doesn't seem to set _Pagelist above. I think I have set the context parameter correctly to 'this'. I've scoured through Stackoverflow and JQuery documentation but I can't figure out what is wrong. Any pointers would be much appreciated. Thanks if (!pagelist){ SearchWaitDisplay(true); $.ajax({ url: '/site/pagelist.php', context : this , success: function(result) { //here this._Pagelist is null, can't refer to This._Pagelist for (var x=0;x<result.length;x++) { this._Pagelist.set(result[x].id, result[x].url); //This will throw an error as _Pagelist is NULL. }; window.localStorage.setItem('pagelist', JSON.stringify(_Pagelist)); //The following will not update _Pagelist. Next 2 lines are just test code. this._Pagelist = result; window._Pagelist = result; SearchWaitDisplay(false); }, error: function (xhr, ajaxOptions, thrownError) { alert(xhr.status + ' ' + thrownError); } }); } else { //InitialiseSearchField(autocompletelist); }
-
Hello, has anybody here done this with processwire: https://datatables.net/examples/server_side/ I want to use this solution because I have to work with a huge amount of data. TIA Henning
- 17 replies
-
- jquery
- datatables
-
(and 1 more)
Tagged with:
-
Hi, Trust this message finds you hale and hearty. Need your help, if you'd be so kind. I just can't seem to get the file paths correct for a template I'm converting to Processwire. Js folder is inside the site -> templates folder: In this folder are calls to js files, in my _head.inc and _foot.inc files: In the _head.inc file: jquery.js jquery-migrate-1.2.1.js device.min.js In the _foot.inc file: script.js Here's the code I use to call these files: _head.inc <script src="<?php echo $config->urls->templates; ?>js/jquery.js"></script> <script src="<?php echo $config->urls->templates; ?>js/jquery-migrate-1.2.1.js"></script> <script src='<?php echo $config->urls->templates; ?>js/device.min.js'></script> _foot.inc <script src="<?php echo $config->urls->templates?>js/script.js"></script> Inside the script.js file, there are a bunch of includes, like the following: include('js/jquery.cookie.js'); I'm on Chrome, and the console shows a bunch of 404 errors. The main files don't find the files referenced in script.js. Here's an example: http://localhost/surfinn.rocks/js/jquery.cookie.js http://localhost/surfinn.rocks/js/jquery.cookie.js That shows an error. The HTML demo of the site I installed on my Wamp works fine. No errors. Not the case when loaded in Processwire. Any idea what I'm missing? Thanks so much for your time.
- 9 replies
-
- 1
-

-
- javascript
- jquery
-
(and 1 more)
Tagged with:
-
I pushed an initial (testing) version of TemplateFileHelper to bitbucket. https://bitbucket.org/pwFoo/templatefilehelper/src/ The autoload module extends TemplateFile instances with API vars $layout and $view $layout -> global layout instance of TemplateFile to set layout placeholders ($layout->set(...) or global scripts / styles. $view -> current page instance of TemplateFile to set the current page placeholders and current page scripts / styles. load() method Load a template / view with additional controller (php) file as subTemplate. Returns a TemplateFile object to render / output Each sub-template controller have access to API Vars and $subTemplate (current TemplateFile instance, $subTemplate->set('placeholder', 'My value...')). Load site/templates/chunks/test1.php controller and site/templates/chunks/test1.tpl view: $part = $view->load('chunks/test1'); echo $part->render(); chunks/test1 example <?php // chunks/test1.php - controller $subTemplate->set('var1', "Subtemplate variable output..."); <!-- chunks/test1.tpl - view --> <div><?=$var1?></div> scripts / styles properties FilenameArray like $config->styles | scripts. It should help to organize scripts / styles with ajax in mind (global / current page only). // current page script $view->scripts->add('js-file.js'); // global / layout script $layout->scripts->add('js-file.js'); You have to handle the output yourself by two foreach loops inside your _layout.php / _layout.tpl files (non ajax calls scripts and styles should be in layout head section). foreach ($layout->scripts as $globalScript) { ... } foreach ($view->scripts as $currentPageScript) { ... } IntercoolerJS module will take care about async / ajax handling of (custom page) scripts and styles. hook Page::render hook after page render to load and add the global layout. The current page template (PW template file == controller) just handle the currents page code / view. Global layout / controller / view is moved to separate files (default: _layout.php controller and _layout.tpl view). Just use $layout->set(...) to fill the _layout.tpl placeholder variables inside the _layout.php controller file. configurable module Some settings are available... Global layout (view + controller) file name (default: "_layout") Current page content variable (used inside of the _layout.tpl view to output current page content, default: "currentPageContent") View file extension (default: ".tpl") Controller file extension (default: ".php") It will be a dependency of the planned IntercoolerJS module which adds ajax page calls, async scripts / styles handling (current page scripts and styles...) and need a defined template handling to work...
- 6 replies
-
- 6
-

-
- controller
- intercoolerjs
-
(and 4 more)
Tagged with:
-
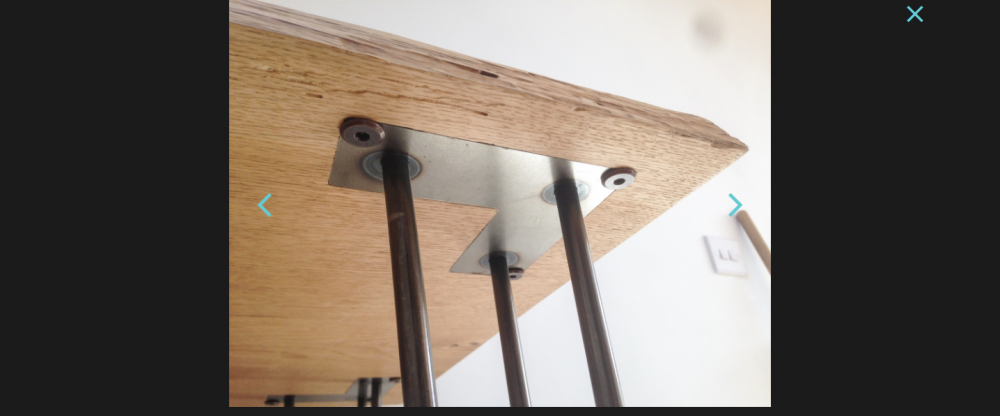
Hi everyone, I am trying to create a gallery of tiles where the user can click a tile and it will open another set of images that are unique to that tile. So a page of albums. I am using repeaters so that the user can add albums, without having to create fields or pages. However I am struggling to separate the albums into the desired tile, since at the moment all the albums I have uploaded to PW come back. Generally my code is quite messy and I haven't coded some elements that I have described. Since I was unsure how to progress, I was experimenting with things like having each album having an number so that I could Identify them. Also I am using UIKit for scrolling through the album. See code below. <?php include("./head.inc"); ?> <!--Image Viewer--> <div id="back" class="back"> <a href="javascript:void(0)" onclick="closeAlbum()" class="material-icons">close</a> <div class="uk-container uk-container-center"> <div class="uk-container uk-container-center uk-width-3-4"> <div id="slideshow" data-uk-slideshow="{autoplayInterval:1000}"> <div class="uk-slidenav-position"> <ul class="uk-slideshow"> <?php $i=1; foreach ($page->album_repeater as $item) { echo "<li class='album-$i'>"; foreach ($item->album_images as $image) { echo "<li>"; echo "<img src='{$image->url}'>"; echo "</li>"; } $i++; } echo "</li>"; ?> </ul> <ul> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-previous" data-uk-slideshow-item="previous"></a> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-next" data-uk-slideshow-item="next"></a> </ul> </div> </div> </div> </div> </div> <!--Album Thumbnails--> <div id="content" class="uk-width-1-1 uk-grid" style="min-height: calc(100% - 100px);"> <div id="gallery" class="uk-width-8-10 uk-container-center uk-flex uk-flex-center uk-flex-middle uk-grid" data-uk-grid="{gutter: 20}"> <?php $th = ""; foreach($page->album_repeater as $item){ $th .= "<div class='gallery-item uk-width-small-1-2 uk-width-medium-1-3 uk-width-large-1-6'>"; $th .= "<a id='thumb' class='uk-panel' onclick="; $th .= "'openAlbum()'"; $th .= "><img src='{$item->album_images->first()->url}'>"; $th .= "</a>"; $th .= "</div>"; } echo $th; ?> </div> </div> <script> function openAlbum() { document.getElementById("back").style.display = "block"; document.getElementById("thumb").style.display = "none"; document.getElementById("content").style.display = "none"; } function closeAlbum() { document.getElementById("back").style.display = "none"; document.getElementById("thumb").style.display = "block"; document.getElementById("content").style.display = "block"; } </script> <?php include("./foot.inc"); As a visual aid I've attached screenshots of what the code produces. First Image is the album where you can slide through the images. The second is the tiles that when clicked open the associated album. Does anyone know any solutions or existing gallery's similar to the idea above (preferably tutorials). Thanks, Matt
-
I have a client who wants to have a modal pop up box (i'm using the Zurb 'Reveal' jquery plugin for it) on their homepage, but they only want it to appear once per visit, so if the user clicks back to the homepage, they don't get the pop up again. Just wondering if anyone has any idea how to do this with php/processwire, or should i be using jquery cookies? Thanks, Marc
-
I know that the Topic title is probably confusing(sry for that ). Let me explain my Question: I have two Filters(Main Filter & Detail Filter) like you can see below. When I click on a main filter it gets bold and will be added to the "Meine Auswahl(my selection)" container below the Filters. When I click on the "X" span inside the "My Selection" Container, the selected Filter gets resetted. Now, what I want to achieve is a ajax Filter which changes the php Selector for the for the $pages->find(). For Example: When I come to that page, the selector for the main and detailfilter should look like this: $branches = $pages->find("template=branch"); // Main Filters <?php $genres = $pages->find("template=genre, select_sparte=''"); ?> //Detailfilters (Returns a NullPage so dont show the Detailfilters when none main filter is selected) When I select for e.g Example Filter 1 it should change to this without a page refresh: <?php $genres = $pages->find("template=genre, select_sparte.title='Example Filter 1'"); ?> So that I get the Detail Filters of Example Filter 1 without a page refresh. Is this even possible? When yes how, can you guys show me a direction?
-
Hello, I have a PHP script being called by AJAX request. At this moment everything work perfectly, but my script is in the root directory, bootstraping PW. request = $.post('/public_html/pw/contactus.php', serializedData); My question is, it is possible to put this PHP script in my templates directory and call it from there ? (if I hardcode the path I get a 403 HTTP error and doing that can cause problem between dev environment and production); How I should code my path in the Javascript code ?
-
Hi, I have been googling around like crazy to find a suitable very light-weight javascript library for showing a simple image gallery with one bigger main picture (just on the page, not in a lightbox), with clickable thumbnails that will show the selected image in a bigger version in the main image area when clicked. See the attached screenshot for an example! Most libraries out there seem to focus on fancy transitions, lightbox style image viewing, or don't include the thumbnail feature (just showing these dots, for selecting pictures) ... and so I haven't so far found what I'm looking for. Any hints? (Again, preferrably something super-lightweight, that is super-easy to integrate with pw).
-
Hi all, A question regarding security/best-practice concerning a simple front-end login through AJAX calls. My plan is to use this kind of module inside a small AngularJS architecture to update the entire application when someone is logged in/out. * I've made a simple HTML form in which the user can login by typing his/her username and password in the corresponding fields. After submitting the form, these values are fetched with jQuery. Then an Ajax GET request is made with these values to a page which has access to the Processwire API. This page checks if these values (after sanitization) correspond to an existing user in the CMS. If the user and password matches, the user is logged in, and a success message is being returned. If the user and password mismatches, an error message is being returned. * I don't know much about encryption, therefore I highly doubt if this a 'safe' way of doing things. Hopefully someone can give me some pointers on this! best, berechar
-
- logic
- authentication
-
(and 2 more)
Tagged with:
-
http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/ Please check your code for how you use the .show() and .hide() methods! I did a quick grep for a 2.6.9 site (has a dozen random modules) and the .js files listed below were using .show(). It might well be that some of them will break with jQuery 3.0. BatchChildEditor.js ProcessBatcher.js AdminThemeReno\scripts\main.js InputfieldFile.js InputfieldPageAutocomplete.js InputfieldSelector.js JqueryTableSorter\widgets.js JqueryWireTabs.js ProcessField.js ProcessModule.js ProcessPageAdd.js ProcessPageEditImageSelect.js ProcessPageEditLink.js ProcessPageList.js ProcessPageLister.js ProcessPageSearch.js ProcessTemplate.js SystemNotifications\Notifications.js templates-admin\scripts\inputfields.js templates-admin\scripts\main.js
-
- 6
-

-
- breakage
- javascript
-
(and 1 more)
Tagged with: