Search the Community
Showing results for tags 'Module'.
-
I wanted a way to chat with my Processwire site and built a Module (PW MCP) and an MCP server to connect into it. It's a private repo at the moment but it can be public if anyone finds it useful. It's basically a way to use the Cursor Chat Ui to query my site, fields, templates and content. Here's part of the readme which explains it better. What Is It? ProcessWire MCP is a bridge between ProcessWire and Cursor IDE (the AI-powered code editor). It lets you query your ProcessWire site's structure and content directly from Cursor's chat interface using natural language. Instead of writing selectors or browsing the admin, you can just ask: "What templates does this site have?" "Show me the fields on the blog-post template" "Search for pages containing 'summer'" "Find all images with 'lake' in the filename" Why I Built It Cursor can see your template files and code in the local directory, but it can't see what's actually in your ProcessWire database — which templates and fields are registered, what pages exist, or what content they contain. With ProcessWire MCP, the AI can: Query the actual database schema (not just parse template files) Look up page content by ID, path, or selector Understand field configurations (types, settings, which templates use them) Search across all text content and find files/images Get RepeaterMatrix content with type labels See file metadata (dimensions, descriptions, URLs) It's the difference between seeing $page->body in code vs. knowing what that page's body actually contains. Architecture Cursor Chat → MCP Server (Node.js) → PHP CLI → ProcessWire API The module consists of: PwMcp — A ProcessWire module with a CLI interface mcp-server — A Node.js server that speaks the Model Context Protocol The CLI can also be used standalone for quick queries from terminal. Available Commands Command Description health Check connection and get site info list-templates List all templates with field counts get-template [name] Get template details and fields list-fields List all fields with types get-field [name] Get field details and usage get-page [id\|path] Get page by ID or path with all field values query-pages [selector] Query pages using PW selectors search [query] Search content across all text fields search-files [query] Search files by name/extension export-schema Export complete site schema Example: Health Check php site/modules/PwMcp/bin/pw-mcp.php health --pretty { "status": "ok", "pwVersion": "3.0.241", "siteName": "www.example.com", "moduleLoaded": true, "counts": { "templates": 45, "fields": 72, "pages": 960 } } Example: Content Search Ask Cursor: "Search for pages containing 'summer'" { "query": "summer", "count": 5, "results": [ { "id": 1764, "title": "Lake District walks in summer", "path": "/guides/lake-district-summer/", "template": "page-guide", "matchedField": "Body", "snippet": "The Lake District offers some of the best walking trails in summer. From gentle lakeside strolls to challenging fell walks..." } ] } Example: File Search Ask Cursor: "Find images with 'lake' in the filename" { "query": "lake", "count": 5, "results": [ { "filename": "lake-windermere-sunset.jpg", "url": "/site/assets/files/1070/lake-windermere-sunset.jpg", "size": 31207, "sizeStr": "30.5 kB", "description": "Sunset over Lake Windermere", "field": "Images", "page": { "id": 1070, "title": "Lake District walks in summer", "path": "/guides/lake-district-summer/" }, "width": 500, "height": 626 } ] } Example: Get Page with All Fields Ask Cursor: "Get the page at /about/" { "id": 1050, "name": "about", "path": "/about/", "url": "/about/", "template": "basic-page", "status": 1, "statusName": "published", "parent": { "id": 1, "path": "/", "title": "Home" }, "numChildren": 5, "created": "2023-05-15T10:30:00+00:00", "modified": "2024-11-20T14:22:00+00:00", "fields": { "title": "About Us", "body": "<p>We are a team of dedicated professionals...</p>", "Images": { "_count": 2, "_files": ["team-photo.jpg", "office.jpg"] } } } Example: RepeaterMatrix Support The module fully supports RepeaterMatrix fields, returning the actual content with type labels: { "matrix": { "_count": 3, "_items": [ { "_typeId": 1, "_typeLabel": "Body", "Body": "<h2>Welcome to our guide</h2><p>This guide covers...</p>", "Images": null }, { "_typeId": 2, "_typeLabel": "FAQs", "faq_question": "What is the best time to visit?", "faq_answer": "The summer months offer the best weather for walking..." }, { "_typeId": 3, "_typeLabel": "Call to Action", "cta_title": "Plan Your Visit", "cta_link": "/contact/" } ] } } So thats the first part done and working. My next plan is to be able to 1. PULL / convert a databse page into a local text file which lists all page properties, fields, template etc 2. edit the file as a local text file 3 PUSH the text file back into PW so that the original content picks up the changes Just having fun and building something useful. Very likely there are similar solutions or better ways to handle this but this suits my workflow ATM. Cheers P
-
SnipWire - Snipcart integration for ProcessWire Snipcart is a powerful 3rd party, developer-first HTML/JavaScript shopping cart platform. SnipWire is the missing link between Snipcart and the content management framework ProcessWire. With SnipWire, you can quickly turn any ProcessWire site into a Snipcart online shop. The SnipWire plugin helps you to get your store up and running in no time. Detailed knowledge of the Snipcart system is not required. SnipWire is free and open source licensed under Mozilla Public License 2.0! A lot of work and effort has gone into development. It would be nice if you could donate an amount to support further development: Status update links (inside this thread) for SnipWire development 2020-07-03 -- SnipWire 0.8.7 (beta) released! Fixes some small bugs and adds an indicator for TEST mode 2020-04-06 -- SnipWire 0.8.6 (beta) released! Adds support for Snipcart subscriptions and also fixes some problems 2020-03-21 -- SnipWire 0.8.5 (beta) released! Improves SnipWires webhooks interface and provides some other fixes and additions 2020-03-03 -- SnipWire 0.8.4 (beta) released! Improves compatibility for Windows based Systems. 2020-03-01 -- SnipWire 0.8.3 (beta) released! The installation and uninstallation process has been heavily revised. 2020-02-08 -- SnipWire 0.8.2 (beta) released! Added a feature to change the cart and catalogue currency by GET, POST or SESSION param 2020-02-03 -- SnipWire 0.8.1 (beta) released! All custom classes moved into their own namespaces. 2020-02-01 -- SnipWire is now available via ProcessWire's module directory! 2020-01-30 -- SnipWire 0.8.0 (beta) first public release! (module just submitted to the PW modules directory) 2020-01-28 -- added Custom Order Fields feature (first SnipWire release version is near!) 2020-01-21 -- Snipcart v3 - when will the new cart system be implemented? 2020-01-19 -- integrated taxes provider finished (+ very flexible shipping taxes handling) 2020-01-14 -- new date range picker, discount editor, order notifiactions, order statuses, and more ... 2019-11-15 -- orders filter, order details, download + resend invoices, refunds 2019-10-18 -- list filters, REST API improvements, new docs platform, and more ... 2019-08-08 -- dashboard interface, currency selector, managing Orders, Customers and Products, Added a WireTabs, refinded caching behavior 2019-06-15 -- taxes provider, shop templates update, multiCURL implementation, and more ... 2019-06-02 -- FieldtypeSnipWireTaxSelector 2019-05-25 -- SnipWire will be free and open source Plugin Key Features Fast and simple store setup Full integration of the Snipcart dashboard into the ProcessWire backend (no need to leave the ProcessWire admin area) Browse and manage orders, customers, discounts, abandoned carts, and more Multi currency support Custom order and cart fields Process refunds and send customer notifications from within the ProcessWire backend Process Abandoned Carts + sending messages to customers from within the ProcessWire backend Complete Snipcart webhooks integration (all events are hookable via ProcessWire hooks) Integrated taxes provider (which is more flexible then Snipcart own provider) Useful Links SnipWire in PW modules directory SnipWire Docs (please note that the documentation is a work in progress) SnipWire @GitHub (feature requests and suggestions for improvement are welcome - I also accept pull requests) Snipcart Website ---- INITIAL POST FROM 2019-05-25 ----
- 235 replies
-
- 28
-

-

-
- shopping cart
- snipcart
-
(and 2 more)
Tagged with:
-
Hey, everyone, here at frameless we frequently work with clients who already have a website but aren't happy with it and want us to rebuild it from scratch. Whenever possible, we use ProcessWire for new web projects – no surprise there, given the flexibility and clean API we all love. For smaller sites, migrating content is usually straightforward – a bit of copy/paste and you're done. But for larger projects with hundreds or thousands of records across multiple database tables, this quickly becomes tedious and error-prone. Over the years, we've written various import scripts and parsers to handle these migrations. We finally decided to clean them up and package everything into a proper module that we'd like to share with the community. Introducing: Data Migrator Data Migrator is a Process module that imports external data (SQL dumps, CSV, JSON, XML) directly into ProcessWire's page structure – including automatic creation of templates, fields, and even PHP template files. Key Features Multi-format support – Import from .sql, .csv, .json, and .xml files Automatic type detection – Recognizes emails, URLs, dates, booleans, integers, etc. and maps them to appropriate ProcessWire fieldtypes SQL schema parsing – Extracts column types from CREATE TABLE statements for better field mapping Foreign Key handling – Detects FK relationships and sorts tables by dependency order Dry Run mode – Preview exactly what will be created before committing anything Full Rollback – Undo an entire migration with one click (removes all created pages, templates, and fields) Template file generation – Automatically creates ready-to-use .php template files in /site/templates/ How it works Upload your data file (SQL dump, CSV, JSON, or XML) Review the analysis – the module shows detected tables, columns, suggested fieldtypes, and sample values Fine-tune if needed – override fieldtypes via dropdown, configure FK relationships Run a Dry Run to preview all changes Execute the migration – templates, fields, parent pages, and data pages are created automatically If something's wrong – hit Rollback to cleanly undo everything Requirements ProcessWire 3.0.0+ PHP 7.4+ Links GitHub: github.com/frameless-at/ProcessDataMigrator Modules Directory: /modules/process-data-migrator/ We've been using the methods and classes bundled in this module internally for a while now and it has saved us a lot of time on migration projects. We hope it's useful for others facing similar challenges. Feedback, bug reports, and feature requests are welcome! Cheers, Mike
- 7 replies
-
- 23
-

-

-
Hello community! I want to share a new module I've been working on that I think could be a big boost for multi-language ProcessWire sites. Fluency is available in the ProcessWire Modules Directory, via Composer, and on Github Some background: I was looking for a way for our company website to be efficiently translated as working with human translators was pretty laborious and a lack of updating content created a divergence between languages. I, and several other devs here, have talked about translation integrations and the high quality services now available. Inspired by what is possible with ProcessWire, I built Fluency, a third-party translation service integration for ProcessWire. With Fluency you can: Translate any plain textarea or text input Translate any TinyMCE or CKEditor (inline, or regular) Translate page names/URLs Translate in-template translation function wrapped strings Translate modules, both core and add-ons Installation and usage is completely plug and play. Whether you're building a new multi-language site, need to update a site to multi-language, or simply want to stop manually translating a site and make any language a one-click deal, it could not be easier to do it. Fluency works by having you match the languages configured in ProcessWire to those offered by the third party translation service you choose. Currently Fluency works with DeepL and Google Cloud Translation. Module Features Translate any multilanguage field while editing any page. Translate fields in Repeater, Repeater Matrix, Table, Fieldset Page, Image descriptions, etc. Translate any file that added in the ProcessWire language pages. It's possible to translate the entire ProcessWire core in ~20 minutes Provide intuitive translation features that your clients and end-users can actually use. Fluency is designed for real-world use by individuals of all skill levels with little to no training. Its ease-of-use helps encourage users to adopt a multilanguage workflow. Start for free, use for free. Translation services supported by Fluency offer generous free tiers that can support regular usage levels. Fluency is, and will always be, free and open source. Use more than one Translation Engine. You may configure Fluency to use either DeepL, Google Cloud Translation, or both by switching between them as desired. AI powered translations that rival humans. DeepL provides the highest levels of accuracy in translation of any service available. Fluency has been used in many production sites around the world and in commercial applications where accuracy matters. Deliver impressive battle-tested translation features your clients can count on. Disable translation for individual fields. Disable translation for multilanguage fields where values aren't candidates for translation such as phone numbers or email addresses Configure translation caching. Caching can be enabled globally so that the same content translated more than once anywhere in ProcessWire doesn't count against your API usage and provides lightning fast responses. Set globally ignored words and text. Configure Fluency to add exclusionary indicators during translation so that specific words or phrases remain untranslated. This works either for specific strings alone, or present in other content while remaining grammatically correct in translation. Choose how translation is handled for fields. Configure Fluency to have buttons for either "Translate from {default language}" on each tab, or "Translate To All Languages" to populate every language for a field from any language to any language you have configured. No language limits. Configure as few or as many languages as you need. 2, 5, 10, 20 language website? Absolutely possible. If the translation service you choose offers a language, you can use it in ProcessWire. When new languages are introduced by third parties, they're ready to use in Fluency. Visually see what fields and language tabs have modified content. Fluency adds an visual indication to each field language tab to indicate which has different content than when opening the edit page. This helps ensure that content updated in one language should be updated in other languages to prevent content divergence between languages. Render language meta tags and ISO codes. Output alt language meta tags, add the current language's ISO code to your <html lang=""> attribute to your templates that are automatically generated from accurate data from the third party translation service. Build a standards-compliant multi-language SEO ready page in seconds with no additional configuration. Render language select elements. - Fluency can generate an unordered list of language links to switch between languages when viewing your pages. You can also embed a <select> element with JS baked in to switch between languages when viewing your pages. Render it without JS to use your own. Manage feature access for users. Fluency provides a permission that can be assigned to user roles for managing who can translate content. Track your translation account usage. View your current API usage, API account limit, and remaining allotment to keep an eye on and manage usage. (Currently only offered by DeepL) Use the global translation tool. Fluency provides translation on each field according to the languages you configure in ProcessWire. Use the global translation tool to translate any content to any language. Use Fluency from your templates and code. All translation features, usage statistics, cache control, and language data are accessible globally from the $fluency object. Perform any operation and get data for any language programmatically wherever you need it. Build custom AJAX powered admin translation features for yourself. Fluency provides a full RESTful API within the ProcessWire admin to allow developers to add new features for ProcessWire applications powered by the same API that Fluency uses. Robust plain-language documentation that helps you get up to speed fast. Fluency is extremely easy to use but also includes extensive documentation for all features both within the admin and for the Fluency programming API via the README.md document. The module code itself is also fully annotated for use with the ProDevTools API explorer. Is and will always be data safe. Adding, upgrading, or removing Fluency does not modify or remove your content. ProcessWire handles your data, Fluency sticks to translating. Full module localization. Translate Fluency itself to any language. All buttons, messages, and UI elements for Fluency will be presented in any language you choose for the ProcessWire admin. Built for expansion. Fluency provides translation services as modular "Translation Engines" with a full framework codebase to make adding new translation services easier and more reliable. Contributions for new translation services are welcome. Fluency is designed and built to provide everything you need to handle incredibly accurate translations and robust tools that make creating and managing multi-language sites a breeze. Built through research on translation plugins from around the web, it's the easiest and most friendly translation implementation for both end users and developers on any CMS/CMF anywhere. Fluency complements the built-in first class language features of ProcessWire. Fluency continues to be improved with great suggestions from the community and real-world use in production applications. Big thanks to everyone who has helped make Fluency better. Contributions, suggestions, and bug reports welcome! Please note that the browser plugin for Grammarly conflicts with Fluency (as it does with many web applications). To address this issue it is recommended that you disable Grammarly when using Fluency, or open the admin to edit pages in a private window where Grammarly may not be loaded. This is a long-standing issue in the larger web development community and creating a workaround may not be possible. If you have insight as to how this may be solved please visit the Github page and file a bugfix ticket. Requirements: ProcessWire 3.0+ UIKit Admin Theme That's Fluency in a nutshell. The Module Is Free This is my first real module and I want to give it back to the community as thanks. This is the best CMS I've worked with (thank you Ryan & contributors) and a great community (thank you dear reader). DeepL Developer Accounts In addition to paid Pro Developer accounts, DeepL now offers no-cost free accounts. All ProcessWire developers and users can use Fluency at no cost. Learn more about free and paid accounts by visiting the DeepL website. Sign up for a Developer account, get an API key, and start using Fluency. Download You can install Fluency by adding the module to your ProcessWire project using any of the following methods. Method 1: Within ProcessWire using 'Add Module From Directory' and the class name Fluency Method 2: Via Composer with composer require firewire/fluency Method 3: Download from the Github repository and unzip the contents into /site/modules/ Feedback File issues and feature requests here (your feedback and testing is greatly appreciated): https://github.com/SkyLundy/Fluency/issues Thank you! ¡Gracias! Ich danke Ihnen! Merci! Obrigado! Grazie! Dank u wel! Dziękuję! Спасибо! ありがとうございます! 谢谢你
- 314 replies
-
- 45
-

-

-
- translation
- language
-
(and 1 more)
Tagged with:
-
Just launched my first public Module ? This module allows ProcessWire to send transactional emails via Brevo. Download the latest version: https://github.com/ttttim0709/WireMailBrevo Installation Copy the WireMailBrevo directory into your site/modules/ directory. In the ProcessWire admin, go to Modules > Refresh. Click "Install" next to the WireMailBrevo module. Usage Example usage: $email = $mail->new(); $email->to = 'recipient@somedomain.com'; $email->subject = 'Test #1'; $email->body = 'An example email'; $email->send(); Use of Versions: Check the Brevo dev section for more information about Message versions $email->versions([ [ 'to' => [ [ 'email' => 'bob@example.com', 'name' => 'Bob Anderson' ], [ 'email' => 'anne@example.com', 'name' => 'Anne Smith' ], ], 'subject' => 'This is my version subject line', ], [ 'to' => [ [ 'email' => 'jim@example.com', 'name' => 'Jim Stevens' ] ], 'htmlContent' => "<!DOCTYPE html><html><body><h1>Modified header!</h1><p>This is still a paragraph</p></body></html>", ], ]); Configuration After installing the module, you can configure it by going to the module settings page. You need to provide the following configuration options: Brevo API Key: Obtain this key from your Brevo account settings. Sender Email Address: The email address to be used as the sender. Sender Name: The name associated with the sender's email address.
-
Hey there, born out of a personal need I've implement a lightweight version of @Robin S' Hanna Code Dialog module for TinyMCE. In a bout of creativity, I've named it HannaCodeDialogTiny This module is still in alpha state and needs some extensive testing. If you encounter any problems, please open an issue on GitHub. It has no select options, descriptions or cheat sheets (yet), and it doesn't cope well with nested Hanna Codes. What it does have is the Insert Hanna Code dropdown in the TinyMCE menu bar with dialog-based insertion, non-editable Hanna Codes in the editor, double click on existing codes for editing in a dialog. Hanna Codes are also highlighted, and you can drag and drop them around. The dropdown: Double click on any highlighted Hanna Code: Fill in your values: The Hanna Code has been changed: Have fun!
-
Hi everyone, This module completely replaces the default ProcessWire image sizing engine with the powerful Intervention Image v3 library. The goal was to modernize how we handle images in ProcessWire, bringing in features like AVIF support, superior resizing quality, and strict aspect-ratio handling, while keeping the API compatible with what you already know. 🚀 What does it do? Replacement: It hooks into Pageimage. You can keep using $image->width(300), $image->size(800, 600), or $image->crop(...) just like you always have. Modern Formats: Automatically handles WebP and AVIF generation. Smart Responsive Images: It introduces a configuration-based approach where you define Breakpoints, Grid Columns, and Resizing Factors. The module uses these settings to automatically calculate and generate the perfect srcset for your layouts. ✨ New Methods: render() and attrs() While standard methods work as expected, I’ve added/updated methods to handle modern HTML output: 1. $image->render(string $preset, array $options) This outputs the complete HTML tag. It automatically handles: The <img> tag with srcset and sizes. The <picture> tag with <source> elements if you have enabled extra formats (like AVIF/WebP) in the settings. Lazy Loading & LQIP: It automatically generates a Low Quality Image Placeholder (pixelated/blur effect) and applies a base64 background to the image tag for a smooth loading experience. // Example: Render a 'landscape' preset defined in module settings echo $page->image->render('landscape', ['class' => 'my-image']); 2. $image->attrs(string $preset, array $options) Perfect for developers who use template engines like Twig or Latte, or prefer full control over their HTML. This returns an array of attributes instead of an HTML string. $data = $page->image->attrs('landscape'); // Returns array like: // [ // 'src' => '...', // 'width' => 1200, // 'height' => 675, // 'srcset' => '...', // 'sources' => [ ... ], // Array for picture tag sources // 'style' => 'background-image: url(data:image...);', // LQIP Base64 // 'class' => 'iv-lazy ...' // ] ⚙️ Configuration Strategy Instead of hardcoding sizes in your templates, you configure your design tokens in the module settings: Breakpoints (e.g., 1200px) Aspect Ratios (e.g., 16:9) Grid Columns (e.g., 1-1, 1-2, 1-3) Factors (e.g., 0.5, 1, 1.5, 2 for Retina support) The module calculates the necessary image dimensions based on these combinations. If you request a specific aspect ratio, it ensures strict adherence to it, preventing 1px rounding errors. 📝 A Note on Documentation I wanted to get this into your hands as soon as possible, but due to a heavy workload, I haven't finished writing the detailed README.md yet. Currently, you can grab the code from GitHub (link below). I will submit this to the official ProcessWire Modules Directory after add some other features and after update readme.md Download / GitHub: GitHub Repo I’d love to hear your feedback and suggestions!
-
--------------------------------------------------------------------------------------------------------------------------------- when working with PW version 2.6+, please use Pim2, not Pim! read more here on how to change from the older to the newer version in existing sites --------------------------------------------------------------------------------------------------------------------------------- PageImage Manipulator, API for version 1 & 2 The Page Image Manipulator is a module that let you in a first place do ImageManipulations with your PageImages. - And in a second place there is the possibility to let it work on any imagefile that exists in your servers filesystem, regardless if it is a 'known PW-image'. The Page Image Manipulator is a Toolbox for Users and Moduledevelopers. It is written to be as close to the Core ImageSizer as possible. Besides the GD-filterfunctions it contains resize, crop, canvas, rotate, flip, sharpen, unsharpMask and 3 watermark methods. How does it work? You can enter the ImageManipulator by calling the method pim2Load(). After that you can chain together how many actions in what ever order you like. If your manipulation is finished, you call pimSave() to write the memory Image into a diskfile. pimSave() returns the PageImage-Object of the new written file so we are able to further use any known PW-image property or method. This way it integrates best into the ProcessWire flow. The three examples above put out the same visual result: a grayscale image with a width of 240px. Only the filenames will slightly differ. You have to define a name-prefix that you pass with the pimLoad() method. If the file with that prefix already exists, all operations are skipped and only the desired PageImage-Object gets returned by pimSave(). If you want to force recreation of the file, you can pass as second param a boolean true: pim2Load('myPrefix', true). You may also want to get rid of all variations at once? Than you can call $pageimage->pim2Load('myPrefix')->removePimVariations()! A complete list of all methods and actions are at the end of this post. You may also visit the post with tips & examples for users and module developers. How to Install Download the module Place the module files in /site/modules/PageImageManipulator/ In your admin, click Modules > Check for new modules Click "install" for PageImageManipulator Done! There are no configuration settings needed, just install and use it. Download (version 0.2.0) get it from the Modules Directory History of origins http://processwire.com/talk/topic/3278-core-imagemanipulation/ ---------------------------------------------------------------------------------------------------------- Page Image Manipulator - Methods * pimLoad or pim2Load, depends on the version you use! pimLoad($prefix, $param2=optional, $param3=optional) param 1: $prefix - (string) = mandatory! param 2: mixed, $forceRecreation or $options param 3: mixed, $forceRecreation or $options return: pim - (class handle) $options - (array) default is empty, see the next method for a list of valid options! $forceRecreation - (bool) default is false It check if the desired image variation exists, if not or if forceRecreation is set to true, it prepares all settings to get ready for image manipulation ------------------------------------------------------------------- * setOptions setOptions(array $options) param: $options - (array) default is empty return: pim - (class handle) Takes an array with any number valid options / properties and set them by replacing the class-defaults and / or the global config defaults optionally set in the site/config.php under imageSizerOptions or imageManipulatorOptions. valid options are: quality = 1 - 100 (integer) upscaling = true | false (boolean) cropping = true | false (boolean) autoRotation =true | false (boolean) sharpening = 'none' | 'soft' | 'medium' | 'strong' (string) bgcolor = (array) css rgb or css rgba, first three values are integer 0-255 and optional 4 value is float 0-1, - default is array(255,255,255,0) thumbnailColorizeCustom = (array) rgb with values for colorize, integer -255 - 255 (this can be used to set a custom color when working together with Thumbnails-Module) outputFormat = 'gif' | 'jpg' | 'png' (Attention: outputFormat cannot be specified as global option in $config->imageManipulatorOptions!) set {singleOption} ($value) For every valid option there is also a single method that you can call, like setQuality(90), setUpscaling(false), etc. ------------------------------------------------------------------- * pimSave pimSave() return: PageImage-Object If a new image is hold in memory, it saves the current content into a diskfile, according to the settings of filename, imagetype, targetFilename and outputFormat. Returns a PageImage-Object! ------------------------------------------------------------------- * release release() return: void (nothing) if you, for what ever reason, first load image into memory but than do not save it, you should call release() to do the dishes! ? If you use pimSave() to leave the ImageManipulator, release() is called automatically. ------------------------------------------------------------------- * getOptions getOptions() return: associative array with all final option values example: ["autoRotation"] bool(true) ["upscaling"] bool(false) ["cropping"] bool(true) ["quality"] int(90) ["sharpening"] string(6) "medium" ["targetFilename"] string(96) "/htdocs/site/assets/files/1124/pim_prefix_filename.jpg" ["outputFormat"] string(3) "jpg" get {singleOption} () For every valid option there is also a single method that you can call, like getQuality(), getUpscaling(), etc. See method setOptions for a list of valid options! ------------------------------------------------------------------- * getImageInfo getImageInfo() return: associative array with useful informations of source imagefile example: ["type"] string(3) "jpg" ["imageType"] int(2) ["mimetype"] string(10) "image/jpeg" ["width"] int(500) ["height"] int(331) ["landscape"] bool(true) ["ratio"] float(1.5105740181269) ["bits"] int(8) ["channels"] int(3) ["colspace"] string(9) "DeviceRGB" ------------------------------------------------------------------- * getPimVariations getPimVariations() return: array of Pageimages Collect all pimVariations of this Pageimage as a Pageimages array of Pageimage objects. All variations created by the core ImageSizer are not included in the collection. ------------------------------------------------------------------- * removePimVariations removePimVariations() return: pim - (class handle) Removes all image variations that was created using the PIM, all variations that are created by the core ImageSizer are left untouched! ------------------------------------------------------------------- * width width($dst_width, $sharpen_mode=null) param: $dst_width - (integer) param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you prioritize the width, like with pageimage. Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * height height($dst_height, $sharpen_mode=null) param: $dst_height - (integer) param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you prioritize the height, like with pageimage. Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * resize resize($dst_width=0, $dst_height=0, $sharpen_mode=null) param: $dst_width - (integer) default is 0 param: $dst_height - (integer) default is 0 param: $auto_sharpen - (boolean) default is true was deleted with version 0.0.8, - sorry for breaking compatibility param: $sharpen_mode - (string) possible: 'none' | 'soft' | 'medium' | 'strong', default is 'soft' return: pim - (class handle) Is a call to resize where you have to set width and / or height, like with pageimage size(). Additionally, after resizing, an automatic sharpening can be done with one of the three modes. ------------------------------------------------------------------- * stepResize stepResize($dst_width=0, $dst_height=0) param: $dst_width - (integer) default is 0 param: $dst_height - (integer) default is 0 return: pim - (class handle) this performs a resizing but with multiple little steps, each step followed by a soft sharpening. That way you can get better result of sharpened images. ------------------------------------------------------------------- * sharpen sharpen($mode='soft') param: $mode - (string) possible values 'none' | 'soft'| 'medium'| 'strong' return: pim - (class handle) Applys sharpening to the current memory image. You can call it with one of the three predefined pattern, or you can pass an array with your own pattern. ------------------------------------------------------------------- * unsharpMask unsharpMask($amount, $radius, $threshold) param: $amount - (integer) 0 - 500, default is 100 param: $radius - (float) 0.1 - 50, default is 0.5 param: $threshold - (integer) 0 - 255, default is 3 return: pim - (class handle) Applys sharpening to the current memory image like the equal named filter in photoshop. Credit for the used unsharp mask algorithm goes to Torstein Hønsi who has created the function back in 2003. ------------------------------------------------------------------- * smooth smooth($level=127) param: $level - (integer) 1 - 255, default is 127 return: pim - (class handle) Smooth is the opposite of sharpen. You can define how strong it should be applied, 1 is low and 255 is strong. ------------------------------------------------------------------- * blur blur() return: pim - (class handle) Blur is like smooth, but cannot called with a value. It seems to be similar like a result of smooth with a value greater than 200. ------------------------------------------------------------------- * crop crop($pos_x, $pos_y, $width, $height) param: $pos_x - (integer) start position left param: $pos_y - (integer) start position top param: $width - (integer) horizontal length of desired image part param: $height - (integer) vertical length of desired image part return: pim - (class handle) This method cut out a part of the memory image. ------------------------------------------------------------------- * canvas canvas($width, $height, $bgcolor, $position, $padding) param: $width = mixed, associative array with options or integer, - mandatory! param: $height = integer, - mandatory if $width is integer! param: $bgcolor = array with rgb or rgba, - default is array(255, 255, 255, 0) param: $position = one out of north, northwest, center, etc, - default is center param: $padding = integer as percent of canvas length, - default is 0 return: pim - (class handle) This method creates a canvas according to the given width and height and position the memory image onto it. You can pass an associative options array as the first and only param. With it you have to set width and height and optionally any other valid param. Or you have to set at least width and height as integers. Hint: If you want use transparency with rgba and your sourceImage isn't of type PNG, you have to define 'png' as outputFormat with your initially options array or, for example, like this: $image->pimLoad('prefix')->setOutputFormat('png')->canvas(300, 300, array(210,233,238,0.5), 'c', 5)->pimSave() ------------------------------------------------------------------- * flip flip($vertical=false) param: $vertical - (boolean) default is false return: pim - (class handle) This flips the image horizontal by default. (mirroring) If the boolean param is set to true, it flips the image vertical instead. ------------------------------------------------------------------- * rotate rotate($degree, $backgroundColor=127) param: $degree - (integer) valid is -360 0 360 param: $backgroundColor - (integer) valid is 0 - 255, default is 127 return: pim - (class handle) This rotates the image. Positive values for degree rotates clockwise, negative values counter clockwise. If you use other values than 90, 180, 270, the additional space gets filled with the defined background color. ------------------------------------------------------------------- * brightness brightness($level) param: $level - (integer) -255 0 255 return: pim - (class handle) You can adjust brightness by defining a value between -255 and +255. Zero lets it unchanged, negative values results in darker images and positive values in lighter images. ------------------------------------------------------------------- * contrast contrast($level) param: $level - (integer) -255 0 255 return: pim - (class handle) You can adjust contrast by defining a value between -255 and +255. Zero lets it unchanged, negative values results in lesser contrast and positive values in higher contrast. ------------------------------------------------------------------- * grayscale grayscale() return: pim - (class handle) Turns an image into grayscale. Remove all colors. ------------------------------------------------------------------- * sepia sepia() return: pim - (class handle) Turns the memory image into a colorized grayscale image with a predefined rgb-color that is known as "sepia". ------------------------------------------------------------------- * colorize colorize($anyColor) param: $anyColor - (array) like css rgb or css rgba - but with values for rgb -255 - +255, - value for alpha is float 0 - 1, 0 = transparent 1 = opaque return: pim - (class handle) Here you can adjust each of the RGB colors and optionally the alpha channel. Zero lets the channel unchanged whereas negative values results in lesser / darker parts of that channel and higher values in stronger saturisation of that channel. ------------------------------------------------------------------- * negate negate() return: pim - (class handle) Turns an image into a "negative". ------------------------------------------------------------------- * pixelate pixelate($blockSize=3) param: $blockSize - (integer) 1 - ??, default is 3 return: pim - (class handle) This apply the well known PixelLook to the memory image. It is stronger with higher values for blockSize. ------------------------------------------------------------------- * emboss emboss() return: pim - (class handle) This apply the emboss effect to the memory image. ------------------------------------------------------------------- * edgedetect edgedetect() return: pim - (class handle) This apply the edge-detect effect to the memory image. ------------------------------------------------------------------- * getMemoryImage getMemoryImage() return: memoryimage - (GD-Resource) If you want apply something that isn't available with that class, you simply can check out the current memory image and apply your image - voodoo - stuff ------------------------------------------------------------------- * setMemoryImage setMemoryImage($memoryImage) param: $memoryImage - (GD-Resource) return: pim - (class handle) If you are ready with your own image stuff, you can check in the memory image for further use with the class. ------------------------------------------------------------------- * watermarkLogo watermarkLogo($pngAlphaImage, $position='center', $padding=2) param: $pngAlphaImage - mixed [systemfilepath or PageImageObject] to/from a PNG with transparency param: $position - (string) is one out of: N, E, S, W, C, NE, SE, SW, NW, - or: north, east, south, west, center, northeast, southeast, southwest, northwest default is 'center' param: $padding - (integer) 0 - 25, default is 5, padding to the borders in percent of the images length! return: pim - (class handle) You can pass a transparent image with its filename or as a PageImage to the method. If the watermark is bigger than the destination-image, it gets shrinked to fit into the targetimage. If it is a small watermark image you can define the position of it: NW - N - NE | | | W - C - E | | | SW - S - SE The easiest and best way I have discovered to apply a big transparency watermark to an image is as follows: create a square transparent png image of e.g. 2000 x 2000 px, place your mark into the center with enough (percent) of space to the borders. You can see an example here! The $pngAlphaImage get centered and shrinked to fit into the memory image. No hassle with what width and / or height should I use?, how many space for the borders?, etc. ------------------------------------------------------------------- * watermarkLogoTiled watermarkLogoTiled($pngAlphaImage) param: $pngAlphaImage - mixed [systemfilepath or PageImageObject] to/from a PNG with transparency return: pim - (class handle) Here you have to pass a tile png with transparency (e.g. something between 150-300 px?) to your bigger images. It got repeated all over the memory image starting at the top left corner. ------------------------------------------------------------------- * watermarkText watermarkText($text, $size=10, $position='center', $padding=2, $opacity=50, $trueTypeFont=null) param: $text - (string) the text that you want to display on the image param: $size - (integer) 1 - 100, unit = points, good value seems to be around 10 to 15 param: $position - (string) is one out of: N, E, S, W, C, NE, SE, SW, NW, - or: north, east, south, west, center, northeast, southeast, southwest, northwest default is 'center' param: $padding - (integer) 0 - 25, default is 2, padding to the borders in percent of the images length! param: $opacity- (integer) 1 - 100, default is 50 param: $trueTypeFont - (string) systemfilepath to a TrueTypeFont, default is freesansbold.ttf (is GPL & comes with the module) return: pim - (class handle) Here you can display (dynamic) text with transparency over the memory image. You have to define your text, and optionally size, position, padding, opacity for it. And if you don't like the default font, freesansbold, you have to point to a TrueTypeFont-File of your choice. Please have a look to example output: http://processwire.com/talk/topic/4264-release-page-image-manipulator/page-2#entry41989 ------------------------------------------------------------------- PageImage Manipulator - Example Output
-
Hello there! I'd love to publish my first ProcessWire module. Please let me know if you have any thoughts regarding the quality, documentation or new features you would like to see. See Github page: https://github.com/MartinMuzatko/TextformatterAutoAnchor/ ProcessWire Module: http://modules.processwire.com/modules/textformatter-auto-anchor/ TextformatterAutoAnchor Automatically add anchors and IDs to Headings What is it doing? This Textformatter adds an id attribute to every heading with a slug of the text. Intended for easily creating linkable sections. Demo Currently it is used at http://www.happy-css.com AutoAnchor in action: http://happy-css.com/lessons/riotjs/reusable-components/ Preview can be seen on Github Configurable Variables Heading Selector Determine which headings you want to have the ID + anchor Use a regex-like range or list, e.g.: 2-6 or 346. Anchor Class Your css classes that are attached to the anchor link. Anchor Content The text for your anchor. If you prefer an icon, you could also use HTML for example. What are the Alternatives? There are existing tools like Anchorific JS but its dependency is jQuery. I love to have an alternative that is PHP only. Known issues Anchors are placed in front of the text. This could be a future configurable setting. The slug is also not configurable yet, currently it is lowercased and space is replaced with hyphens/dashes
- 7 replies
-
- 13
-

-

-
ProcessWire Dashboard Download You can find the latest release on Github. Documentation Check out the documentation to get started. This is where you'll find information about included panel types and configuration options. Custom Panels The goal was to make it simple to create custom panels. The easiest way to do that is to use the panel type template and have it render a file in your templates folder. This might be enough for 80% of all use cases. For anything more complex (FormBuilder submissions? Comments? Live chat?), you can add new panel types by creating modules that extend the DashboardPanel base class. Check out the documentation on custom panels or take a look at the HelloWorld panel to get started. I'm happy to merge any user-created modules into the main repo if they might be useful to more than a few people. Roadmap Panel types Google Analytics Draft At a glance / Page counter 404s Layout options Render multiple tabs per panel Chart panel load chart data from JS file (currently passed as PHP array)
-
As described in this post (https://processwire.com/talk/topic/8551-custom-urls-for-pages/?p=82742) the option 'Name Format Children' under the tab 'Family' in template settings doesn't work properly and also not as expected. I had a look inside the code and made some changes which are working properly, which offers much more options, more consistency and less code too. The result is the following. You have 3 Options for generating name and title, which could be combined in endless variations. Name is always derived from title, same like creating pages manually. type date: if function detects # character anywhere in the string, conversion will be: deletion of # and string will be used as format parameter for PHP date() function type field: if string is a fieldname of the parent page the value of this field will be used type string: if string doesn't fit to the 2 preceeding it will be taken as it is All parts (separated by comma) will be composed in the order of setting. You can use unlimited numbers of parts I made a pull request on github: https://github.com/ryancramerdesign/ProcessWire/pull/831 Example screenshots Setting ... will result in
- 101 replies
-
- 10
-

-
- template
- autogenerate
-
(and 2 more)
Tagged with:
-
Hello everyone, I’m happy to share a new module I’ve been working on: WireMagnet. We often face the requirement to offer "gated content" (like Whitepapers, PDFs, or Zip files) where users need to provide their email address to receive a download link. While there are external services for this, I wanted a native, privacy-friendly, and lightweight ProcessWire solution. What does WireMagnet do? WireMagnet handles the entire flow of capturing leads and delivering files securely. It intercepts form submissions, logs the lead, and sends an email with a unique, temporary download token. It prevents direct access to the files (assets are not just sitting in a public folder). Key Features: Secure Delivery: Generates unique download tokens (valid for 24 hours) and serves files via wireSendFile(). Double Opt-In (DOI): Optional support for DOI to verify email addresses before sending the file. Automated Emails: Automatically sends the download link (or attaches the file directly if preferred). AJAX Ready: Comes with built-in Alpine.js support for seamless, reload-free form submissions. Lead Management: Logs all subscribers (Email, IP, Timestamp) to a custom database table (leads_archive). Admin Interface: View leads and export them to CSV directly from the ProcessWire backend. Easy Integration: Render the form with a single line of code. How to use: Install the module. Create a page (e.g., using a lead-magnet template) and upload your file to a file field. Output the form in your template: // Render the subscription form (default field: 'lead_file') // The module automatically handles success/error messages and styling. echo $modules->get('WireMagnet')->renderForm($page); // OR: Render for a specific field (e.g., if you have multiple magnets or custom field names) echo $modules->get('WireMagnet')->renderForm($page, 'my_custom_file_field'); // OR: Override the button text manually echo $modules->get('WireMagnet')->renderForm($page, 'lead_file', 'Send me the PDF!'); Configuration: You can configure the sender address, email subject, DOI settings, and styling preferences (like button text) in the module settings. Download & Source: GitHub: https://github.com/markusthomas/WireMagnet Modules Directory: https://processwire.com/modules/wire-magnet/ I'm looking forward to your feedback and suggestions! Cheers, Markus
-
- 18
-

-

-
As we close out 2025, I'm pleased to share a new module that I've been using in production: FieldtypeTimezone / InputfieldTimezone. 🎯 What It Does A straightforward timezone fieldtype that handles the complexity of timezones automatically - no configuration needed, just install and use. Key Features: Dynamic UTC offsets - automatically calculates current offsets with DST support Simple format - displays as "Country → City (UTC+X)" Intelligent caching - 24-hour cache for optimal performance Production-ready - strict validation at all levels Complete coverage - all major world timezones included 💡 Why I Built This Working on global websites (wine shop, news portal), I needed a reliable way to handle user timezones without complexity. The module automatically adjusts UTC offsets for DST: America/New_York: UTC-5 in winter, UTC-4 in summer Europe/London: UTC+0 in winter, UTC+1 in summer 🚀 Basic Usage <?php // Display date in a nice English format $timezone = $page->tz; // e.g., "America/New_York" if ($timezone) { $tz = new \DateTimeZone($timezone); $datetime = new \DateTime('now', $tz); echo $datetime->format('F j, Y \a\t g:i A T'); } ?> Perfect for: User profiles with timezone preferences Event calendars with automatic time conversion Global applications requiring accurate time display Any site serving users across multiple timezones 📋 Requirements ProcessWire 3.0.0+ PHP 8.1+ 📦 Installation GitHub: https://github.com/mxmsmnv/FieldtypeTimezone cd /path/to/processwire/site/modules/ git clone https://github.com/mxmsmnv/FieldtypeTimezone.git Or download and extract to /site/modules/FieldtypeTimezone/ Then install via Modules → Site → FieldtypeTimezone 📖 Documentation Full documentation with practical examples, API methods, and advanced usage scenarios is available in the GitHub repository. 🤝 Feedback Welcome The module has been tested in production on several sites, but I'd appreciate any feedback, suggestions, or bug reports from the community. Happy New Year to the ProcessWire community! 🎉
-
Hi all, Media Manager Next/013 Sorry I haven't posted here in a while. I am currently working on the next version of Media Manager. It will part be refactoring and part be some new (some requested) features. I have been having some very helpful conversations with a number of you. Below are the current plans for the next version. Any other thoughts and/or ideas I should consider? It is a bit of work so I might have to stretch this into several updates (versions). Thanks. New Features Upload from external sources (Amazon, Google, etc.). Point media to external resource (e.g. to a video in YT, Vimeo, etc.). Independently set media title on upload Improve/extend media filter/profiles to MM Inputfields (possibly pick and apply a profile from a list) (thanks @gebeer) PDF thumb preview (thanks @gebeer) Upload and replace media (for single media MM inputfields). API (thanks @MrSnoozles) Any other thoughts.....? Refactor Remove dependency on JqueryFileUpload Remove dependency on jQuery -> use htmx and alpine JS instead. Easier to maintain for me as well as more flexibility. Improved preview of media and their properties. Better preview of media before upload. Redesigned GUI - Intuitive (like GDrive(?)), do away with media menus (use filters instead), need oMedia is just media. Remove/reduce use of modals. Allow grouping of media (link an album) <- not yet confirmed if will be implemented Implement hookable methods to allow easier developer control for those who need advanced/custom control of their MM. A number of reported bug fixes as well. ETA? I cannot give a firm date about this, sorry.
-
The module can generate basic ICS calendar strings and files. Usage Example: // get the module $icsgen = wire()->modules->IcsGenerator; // create a new event using date strings $myEvent = [ 'summary' => 'Christmas 2033', 'dtstart' => '2033-12-24 18:00', 'dtend' => '2033-12-24 22:00', 'location' => 'North pole', 'url' => 'https://san.ta', 'description' => 'Ho ho ho', ]; // add to events $icsgen->events->add($myEvent); // get the path to a temporary .ics file $path = $icsgen->getFile(); // send email with ics file $mail = wireMail(); $mail->attachment($path, 'calendar.ics'); $mail->to($user->email); $mail->subject('ICS Demo'); $mail->body('This is a ICS demo.'); $numSent = $mail->send(); For more info and examples see GitHub Readme or Modules Page. If you experience reproducable issues please open a GitHub issue.
- 14 replies
-
- 19
-

-

-
Iconify Icon A bundle of fieldtype, inputfield, and admin helper modules for searching and displaying Iconify icons. Over 200,000 open source vector icons are available for selection. Requires the FileValidatorSvgSanitizer module. Be sure to abide by the license terms of any icons you use. The license of each icon set is viewable on the Iconify website. Fieldtype and inputfield modules When the FieldtypeIconifyIcon and InputfieldIconifyIcon modules are installed you can create a field of type IconifyIcon. Field config options Iconify icon set prefixes: In most cases you will want to define one or more icon set prefixes for the field, to limit the search to those particular icon sets. This is because the number of icons available through Iconify vastly exceeds the maximum of 999 results that can be returned via the Iconify search API. You can find the prefix of an icon set from its URL by browsing at https://icon-sets.iconify.design/. For example, the prefix of the icon set browsable at https://icon-sets.iconify.design/mdi/ is "mdi". Enter the icon set prefixes into the config field separated by commas. Icon preview size: Enter a width/height in pixels for the preview of the selected icon if you want to override the default. Using the inputfield Type an icon name (or part of an icon name) into the search input and a list of matching icons will be displayed. You can hover on an icon in the results to see the set prefix and name of the icon. Click on an icon to select it. If you have not defined any icon set prefixes in the field config then you can limit the search to particular icon sets by entering icon set prefixes into the search input before a colon. For example, entering "mingcute,tabler:flower" would search for icons with "flower" in their name from the "mingcute" and "tabler" icon sets. When the page is saved the selected icon is downloaded from Iconify, sanitized via the FileValidatorSvgSanitizer module, and stored within the /site/assets/iconify/ directory. Icons are not automatically deleted from this directory if they are no longer used in a page value, but if you want to clean up this directory at any point you can delete it and icons will be automatically re-downloaded when they are next needed. The field value The formatted value of a IconifyIcon field is a WireData object with the following properties: set: The icon set prefix name: The icon name path: The path to the icon file url: The URL to the icon file svg: The SVG code of the icon raw: The raw icon value that is stored in the database For example, if your icon field was named "icon" and you were outputting the src attribute of an <img> tag, you would use $page->icon->url. Or if you were outputting inline SVG code you would use $page->icon->svg. The unformatted value of a IconifyIcon field is the raw database value. Normally you won't need to deal with the raw value when using the inputfield, but if you want to use the API to set a field value then the format of the raw value is iconify--[icon set prefix]--[icon name]. Example: iconify--mingcute--flower-line. Example of object properties: Using Iconify icons in the ProcessWire admin Installing the AdminIconifyIcon module allows you to use Iconify icons as field, template or page icons in the ProcessWire admin. Icons used in the ProcessWire admin are monochrome so any colours or shades in selected icons will not be preserved. Module config You can define icon set prefixes and the icon preview size in the module config. These settings are applied to the inputfields used to set Iconify icons for fields and templates. Field and template icons An "Iconify icon" field is added to the Edit Field and Edit Template screens. When this field is populated it overrides any selection in the core "Icon" field and this field is hidden. Page icons To use an Iconify icon as a page icon for admin pages in the ProcessWire menus, create a IconifyIcon field named "page_icon" and add it to the "admin" system template. For any page using the admin template (e.g. a page representing a Lister Pro instance), open it in Page Edit and select an icon in the "page_icon" field. An example of a "Countries" Lister Pro instance with an Iconify icon: https://github.com/Toutouwai/FieldtypeIconifyIcon https://processwire.com/modules/fieldtype-iconify-icon/
-
Cacheable Placeholders This module allows you to have pieces of dynamic content inside cached output. This aims to solve the common problem of having a mostly cacheable site, but with pieces of dynamic output here and there. Consider this simple example, where you want to output a custom greeting to the current user: <h1>Good morning, <?= ucfirst($user->name) ?></h1> This snippet means you can't use the template cache (at least for logged-in users), because each user has a different name. Even if 99% of your output is static, you can only cache the pieces that you know won't include this personal greeting. A more common example would be CSRF tokens for HTML forms - those need to be unique by definition, so you can't cache the form wholesale. This module solves this problem by introducing cacheable placeholders - small placeholder tokens that get replaced during every request. The replacement is done inside a Page::render hook so it runs during every request, even if the response is served from the template cache. So you can use something like this: <h1>Good morning, {{{greeting}}}</h1> Replacement tokens are defined with a callback function that produces the appropriate output and added to the module through a simple hook: // site/ready.php wire()->addHookAfter('CachePlaceholders::getTokens', function (HookEvent $e) { $tokens = $e->return; $tokens['greeting'] = [ 'callback' => function (array $tokenData) { return ucfirst(wire('user')->name); } ]; $e->return = $tokens; }); Tokens can also include parameters that are parsed and passed to the callback function. There are more fully annotated examples and step-by-step instructions in the README on Github! Features A simple and fast token parser that calls the appropriate callback and runs automatically. Tokens may include multiple named or positional parameters, as well as multi-value parameters. A manual mode that allows you to replace tokens in custom pieces of cached content (useful if you're using the $cache API). Some built-in tokens for common use-cases: CSRF-Tokens, replacing values from superglobals and producing random hexadecimal strings. The token format is completely customizable, all delimiters can be changed to avoid collisions with existing tag parsers or template languages. Links Github Repository & documentation Module directory If you are interested in learning more, the README is very extensive, with more usage examples, code samples and usage instructions!
-
Hi, After reading this thread, I decided to make a module that helps generating PDF files of ProcessWire pages. GitHub: https://github.com/wanze/Pages2Pdf Modules Directory: http://modules.processwire.com/modules/pages2-pdf/ This module uses the mPDF library to generate the PDF files. It has fully UTF-8 and basic HTML/CSS support for rendering the PDF files. The output is customizable with ProcessWire templates. Example I've enabled generating PDF files for the skyscraper template of ryans Skyscrapers-profile with a template that outputs the data in a table along with the body text and the images: one-atlantic-center-pdf-4177.pdf Please take a look at the README on GitHub for instructions and further information/examples. Cheers
- 350 replies
-
- 33
-

-
Hi everyone, I wanted to share a small utility module I’ve put together to help keep the /site/modules/ directory tidy. What it does: When updating modules ProcessWire renames old module directories by prepending a dot (e.g., .ModuleName). Over time, these "hidden" backup folders can clutter your file system. ProcessModuleCleaner identifies these orphaned directories and allows you to delete them directly from the admin interface. Key Features: Automatic Detection: Scans your site modules folder for any directory starting with a dot. Native UI: Built specifically for the ProcessWire backend using UIkit 3 classes for a seamless look. Interactive Selection: Uses AlpineJS for a fast and responsive "select all" and delete workflow. Safe Deletion: Uses ProcessWire's WireFileTools for reliable recursive directory removal. How to use: Install the module. Navigate to Setup > Module Cleaner. Review the list of found folders. Select the ones you want to remove and click "Delete". Screenshot / UI: The module displays a clean table with the folder name and the last modified date, so you know exactly how old those backups are. GitHub: https://github.com/markusthomas/ProcessModuleCleaner Module Directory: https://processwire.com/modules/process-module-cleaner/ I hope some of you find this helpful for keeping your production or development environments clean! Feedback is always welcome. Cheers!
-
- 18
-

-

-
Here is a new module for ProcessWire 2.1 that imports pages from a CSV file. By default it will create new pages from data in the CSV file, but you can also configure it to modify existing pages too (existing pages that have the same title). Please give it a try and let me know how it works for you and if you run into any issues with it. This module is something I've had in the works for awhile, and regularly use on various projects, so figured I should clean it up a bit and release it. Also attached are a couple screenshots from it. How to Install: 1. Download from: https://github.com/r.../ImportPagesCSV 2. Place the file ImportPagesCSV.module in your /site/modules/ directory. 3. In ProcessWire admin, click to 'Modules' and 'Check for new modules'. 4. Click 'install' next to the 'Import Pages CSV' module (under heading 'Import'). Following that, you'll see a new menu option for this module on your Admin > Setup menu. Supported field types for importing:* PageTitle Text Textarea (including normal or TinyMCE) Integer Float Email URL Checkbox (single) *I'll be adding support for multi-value, page-reference and file-based Fieldtypes in a future version.
-
Access By Query String Grant/deny access to pages according to query string. Allows visitors to view protected pages by accessing the page via a special URL containing an "access" GET variable. This allows you to provide a link to selected individuals while keeping the page(s) non-viewable to the public and search engines. The recipients of the link do not need to log in so it's very convenient for them. The view protection does not provide a high level of security so should only be used for non-critical scenarios. The purpose of the module was to prevent new websites being publicly accessible before they are officially launched, hence the default message in the module config. But it could be used for selected pages on existing websites also. Once a visitor has successfully accessed a protected page via the GET variable then they can view any other page protected by the same access rule without needing the GET variable for that browsing session. Superusers are not affected by the module. Usage Install the Access By Query String module. Define access rules in the format [GET variable]??[selector], one per line. As an example the rule... rumpelstiltskin??template=skills, title~=gold ...means that any pages using the "skills" template with the word "gold" in the title will not be viewable unless it is accessed with ?access=rumpelstiltskin in the URL. So you could provide a view link like https://domain.com/skills/spin-straw-into-gold/?access=rumpelstiltskin to selected individuals. Or you could limit view access to the whole frontend with a rule like... 4fU4ns7ZWXar??template!=admin You can choose what happens when a protected page is visited without the required GET variable: Replace the rendered markup Throw a 404 exception If replacing the rendered markup you can define a meta title and message to be shown. Or if you want to use more advanced markup you can hook AccessByQueryString::replacementMarkup(). $wire->addHookAfter('AccessByQueryString::replacementMarkup', function(HookEvent $event) { // Some info in hook arguments if needed... // The page that the visitor is trying to access $page = $event->arguments(0); // An array of access keys that apply to the page $access_keys = $event->arguments(1); // The title $title = $event->arguments(2); // The message $message = $event->arguments(3); // Return some markup $event->return = 'Your markup'; }); Screenshot https://github.com/Toutouwai/AccessByQueryString https://modules.processwire.com/modules/access-by-query-string/
- 15 replies
-
- 16
-

-

-
Video embed for YouTube and Vimeo ProcessWire Textformatter module that enables translation of YouTube or Vimeo URLs to full embed codes, resulting in a viewable video in textarea fields you apply it to. How to install Download or clone from GitHub: https://github.com/r...atterVideoEmbed Copy the TextformatterVideoEmbed.module file to your /site/modules/ directory (or place it in /site/modules/TextformatterVideoEmbed/). Click check for new modules in ProcessWire Admin Modules screen. Click install for the module labeled: "Video embed for YouTube/Vimeo". How to use Edit your body field in Setup > Fields (or whatever field(s) you will be placing videos in). On the details tab, find the Text Formatters field and select "Video embed for YouTube/Vimeo". Save. Edit a page using the field you edited and paste in YouTube and/or Vimeo video URLs each on their own paragraph. Example How it might look in your editor (like TinyMCE): Here are two videos about ProcessWire https://www.youtube.com/watch?v=Wl4XiYadV_k https://www.youtube.com/watch?v=XKnG7sikE-U And here is a great video I watched earlier this week: http://vimeo.com/18280328 How it works This module uses YouTube and Vimeo oEmbed services to generate the embed codes populated in your content. After these services are queried the first time, the embed code is cached so that it doesn't need to be pulled again. The advantage of using the oEmbed services is that you get a video formatted at the proper width, height and proportion. You can also set a max width and max height (in the module config) and expect a proportional video. Configuration/Customization You may want to update the max width and max height settings on the module's configuration screen. You should make these consistent with what is supported by your site design. If you change these max width / max height settings you may also want to check the box to clear cache, so that YouTube/Vimeo oembed services will generate new embed codes for you. Using with Markdown, Textile or other LML I mostly assume you are using this with TinyMCE. But there's no reason why you can't also use this with something like Markdown or Textile. This text formatter is looking for a YouTube or Vimeo video URL surrounded by paragraph tags. As a result, if you are using Markdown or Textile (or something else like it) you want that text formatter to run before this one. That ensures that the expected paragraph tags will be present when TextformatterVideoEmbed runs. You can control the order that text formatters are run in by drag/drop sorting in the field editor. Thanks to Pete for tuning me into these oEmbed services provided by YouTube and Vimeo a long time ago in another thread.
-
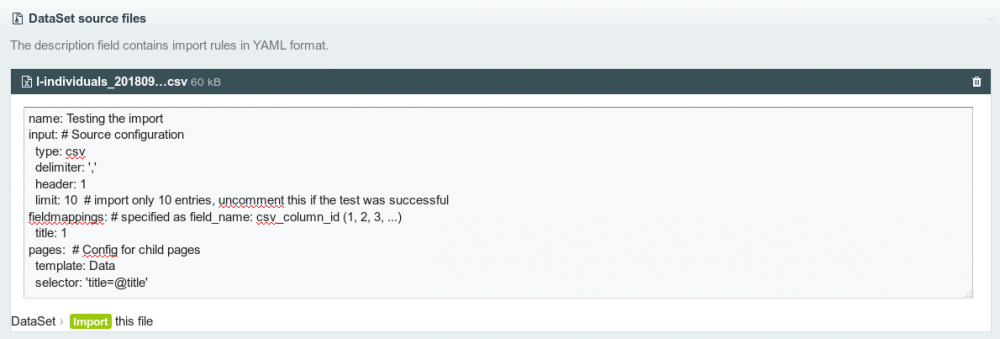
I've created a set of modules for importing (manipulating and displaying) data from external resources. A key requirement was to handle large (100k+) number of pages easily. Main features import data from CSV and XML sources in the background (using Tasker) purge, update or overwrite existing pages using selectors user configurable input <-> field mappings on-the-fly data conversion and composition (e.g. joining CSV columns into a single field) download external resources (files, images) during import handle page references by any (even numeric) fields How it works You can upload CSV or XML files to DataSet pages and specify import rules in their description. The module imports the content of the file and creates/updates child pages automatically. How to use it Create a DataSet page that stores the source file. The file's description field specifies how the import should be done: After saving the DataSet page an import button should appear below the file description. When you start the import the DataSet module creates a task (executed by Tasker) that will import the data in the background. You can monitor its execution and check its logs for errors. See the module's wiki for more details. The module was already used in three projects to import and handle large XML and CSV datasets. It has some rough edges and I'm sure it needs improvement so comments are welcome.
- 38 replies
-
- 18
-

-
This module allows you to add media metadata information to FieldtypeFile fields. Under the hood it uses the PHP library by James Heinrich and stores the raw data in the fields' filedata property. Download & Install Github: https://github.com/neuerituale/PagefileMetadata Modules directory: https://processwire.com/modules/pagefile-metadata/ Composer: coming soon
-
Wire Mail SMTP An extension to the (new) WireMail base class that uses SMTP-transport This module integrates EmailMessage, SMTP and SASL php-libraries from Manuel Lemos into ProcessWire. I use this continously evolved libraries for about 10 years now and there was never a reason or occasion not to do so. I use it nearly every day in my office for automated composing and sending personalized messages with attachments, requests for Disposition Notifications, etc. Also I have used it for sending personalized Bulkmails many times. The WireMailSmtp module extends the new email-related WireMail base class introduced in ProcessWire 2.4.1 (while this writing, the dev-branch only). Here are Ryans announcement. Current Version 0.8.0 (from 2024-09-25 -- initial version 0.0.1 was pushed on 2014-03-01) Changelog: https://github.com/horst-n/WireMailSmtp/blob/master/CHANGELOG.md Downlod: get it from the Modules Directory || fetch it from Github || or use the module-installer in PWs admin site modules panel with its class name "WireMailSmtp". Install and Configure Download the module into your site/modules/ directory and install it. In the config page you fill in settings for the SMTP server and optionaly the (default) sender, like email address, name and signature. You can test the smtp settings directly there. If it says "SUCCESS! SMTP settings appear to work correctly." you are ready to start using it in templates, modules or bootstrap scripts. Usage Examples The simplest way to use it: $numSent = wireMail($to, $from, $subject, $textBody); $numSent = wireMail($to, '', $subject, $textBody); // or with a default sender emailaddress on config page This will send a plain text message to each recipient. You may also use the object oriented style: $mail = wireMail(); // calling an empty wireMail() returns a wireMail object $mail->to($toEmail, $toName); $mail->from = $yourEmailaddress; // if you don't have set a default sender in config // or if you want to override that $mail->subject($subject); $mail->body($textBody); $numSent = $mail->send(); Or chained, like everywhere in ProcessWire: $mail = wireMail(); $numSent = $mail->to($toEmail)->subject($subject)->body($textBody)->send(); Additionaly to the basics there are more options available with WireMailSmtp. The main difference compared to the WireMail BaseClass is the sendSingle option. With it you can set only one To-Recipient but additional CC-Recipients. $mail = wireMail(); $mail->sendSingle(true)->to($toEmail, $toName)->cc(array('person1@example.com', 'person2@example.com', 'person3@example.com')); $numSent = $mail->subject($subject)->body($textBody)->send(); The same as function call with options array: $options = array( 'sendSingle' => true, 'cc' => array('person1@example.com', 'person2@example.com', 'person3@example.com') ); $numSent = wireMail($to, '', $subject, $textBody, $options); There are methods to your disposal to check if you have the right WireMail-Class and if the SMTP-settings are working: $mail = wireMail(); if($mail->className != 'WireMailSmtp') { // Uups, wrong WireMail-Class: do something to inform the user and quit echo "<p>Couldn't get the right WireMail-Module (WireMailSmtp). found: {$mail->className}</p>"; return; } if(!$mail->testConnection()) { // Connection not working: echo "<p>Couldn't connect to the SMTP server. Please check the {$mail->className} modules config settings!</p>"; return; } A MORE ADVANCED DEBUG METHOD! You can add some debug code into a template file and call a page with it: $to = array('me@example.com'); $subject = 'Wiremail-SMTP Test ' . date('H:i:s') . ' äöü ÄÖÜ ß'; $mail = wireMail(); if($mail->className != 'WireMailSmtp') { echo "<p>Couldn't get the right WireMail-Module (WireMailSmtp). found: {$mail->className}</p>"; } else { $mail->from = '--INSERT YOUR SENDER ADDRESS HERE --'; // <--- !!!! $mail->to($to); $mail->subject($subject); $mail->sendSingle(true); $mail->body("Titel\n\ntext text TEXT text text\n"); $mail->bodyHTML("<h1>Titel</h1><p>text text <strong>TEXT</strong> text text</p>"); $dump = $mail->debugSend(1); } So, in short, instead of using $mail->send(), use $mail->debugSend(1) to get output on a frontend testpage. The output is PRE formatted and contains the areas: SETTINGS, RESULT, ERRORS and a complete debuglog of the server connection, like this one: Following are a ... List of all options and features testConnection () - returns true on success, false on failures sendSingle ( true | false ) - default is false sendBulk ( true | false ) - default is false, Set this to true if you have lots of recipients (50+) to ($recipients) - one emailaddress or array with multiple emailaddresses cc ($recipients) - only available with mode sendSingle, one emailaddress or array with multiple emailaddresses bcc ($recipients) - one emailaddress or array with multiple emailaddresses from = 'person@example.com' - emailaddress, can be set in module config (called Sender Emailaddress) but it can be overwritten here fromName = 'Name Surname' - optional, can be set in module config (called Sender Name) but it can be overwritten here priority (3) - 1 = Highest | 2 = High | 3 = Normal | 4 = Low | 5 = Lowest dispositionNotification () or notification () - request a Disposition Notification subject ($subject) - subject of the message body ($textBody) - use this one alone to create and send plainText emailmessages bodyHTML ($htmlBody) - use this to create a Multipart Alternative Emailmessage (containing a HTML-Part and a Plaintext-Part as fallback) addSignature ( true | false ) - the default-behave is selectable in config screen, this can be overridden here (only available if a signature is defined in the config screen) attachment ($filename, $alternativeBasename = "") - add attachment file, optionally alternative basename send () - send the message(s) and return number of successful sent messages debugSend(1) - returns and / or outputs a (pre formatted) dump that contains the areas: SETTINGS, RESULT, ERRORS and a complete debuglog of the server connection. (See above the example code under ADVANCED DEBUG METHOD for further instructions!) getResult () - returns a dump (array) with all recipients (to, cc, bcc) and settings you have selected with the message, the message subject and body, and lists of successfull addresses and failed addresses, logActivity ($logmessage) - you may log success if you want logError ($logmessage) - you may log warnings, too. - Errors are logged automaticaly useSentLog (true | false) - intended for usage with e.g. third party newsletter modules - tells the send() method to make usage of the sentLog-methods - the following three sentLog methods are hookable, e.g. if you don't want log into files you may provide your own storage, or add additional functionality here sentLogReset () - starts a new LogSession - Best usage would be interactively once when setting up a new Newsletter sentLogGet () - is called automaticly within the send() method - returns an array containing all previously used emailaddresses sentLogAdd ($emailaddress) - is called automaticly within the send() method Changelog: https://github.com/horst-n/WireMailSmtp/blob/master/CHANGELOG.md