rafaoski
Members-
Posts
81 -
Joined
-
Last visited
-
Days Won
2
Everything posted by rafaoski
-
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
Thank you @adrian for the interest in my test machine, maybe someday I will go back to Linux distribution, but now thanks to @bernhard and his tips on simple to use test environment laragon everything works great ... -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
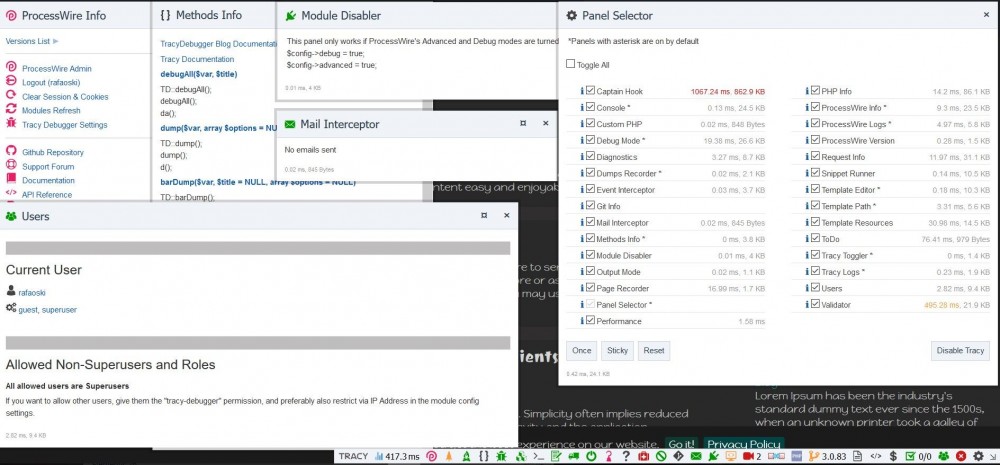
Hi @adrian @bernhard The screenshot above is after first loading the virtual host in the laragon, the dump below is after the next stage of loading all the services and it looks a bit better: -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
No problem, I thank you for the help, because so many times I have read your helpful answers in the forum. As for the server, this is the local Environment Laragon (I used to have a problem with xamp and bernhard recommended it ) I got from here: https://laragon.org/ I probably need to set it up better, but for me It works much better than xampp or wamp -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
@adrian On the browser Firefox something does not play and on Chrome shows correctly: Dump with Chrome: In the Mozilla most likely the error causes the rule below which I checked in the inspector in the blue frame I turned off or changed to normal and is ok It works for me in Mozilla: #tracy-debug-panel-PanelSelectorPanel fieldset div label { white-space: normal; } /* OR UNCOMMENT */ #tracy-debug-panel-PanelSelectorPanel fieldset div label { /* white-space: normal; */ } I just commented this line code on the module in style.css on line number 293 and it works correctly ( You just have to refresh the module ): #tracy-debug-panel-PanelSelectorPanel fieldset div label { width: 300px !important; /* white-space: nowrap; */ border-bottom: 1px solid #e4e4e4; -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid-column; } -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
Hi @adrian ... I noticed a problem with the information of Cookies that overshadowed some of the Tracy Debugger components and changed them, i thought that was exactly what it was.This screenshot I made using Easy Screenshot which changes the resolution while the screenshot it finished. I'll change this Screenshot to better which will show the bottom of the Tracy Debugger. Usually everything is fine. Screenshot taken with a lightshot: -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
@adrian I checked how to add to Tracy css so that in the future there were no problems and probably enough to give a high index of this element: .tracy-panel { z-index: 2999 !important; } -
Twilight site profile for ProcessWire 3x
rafaoski replied to rafaoski's topic in Themes and Profiles
Thanks @adrian for your help and for your wonderful Tracy Debugger Module. I have disabled the Privacy Policy and I have not noticed this error. But it should already be fine and display Tracy over everything . I changed the z-index for cookies. -
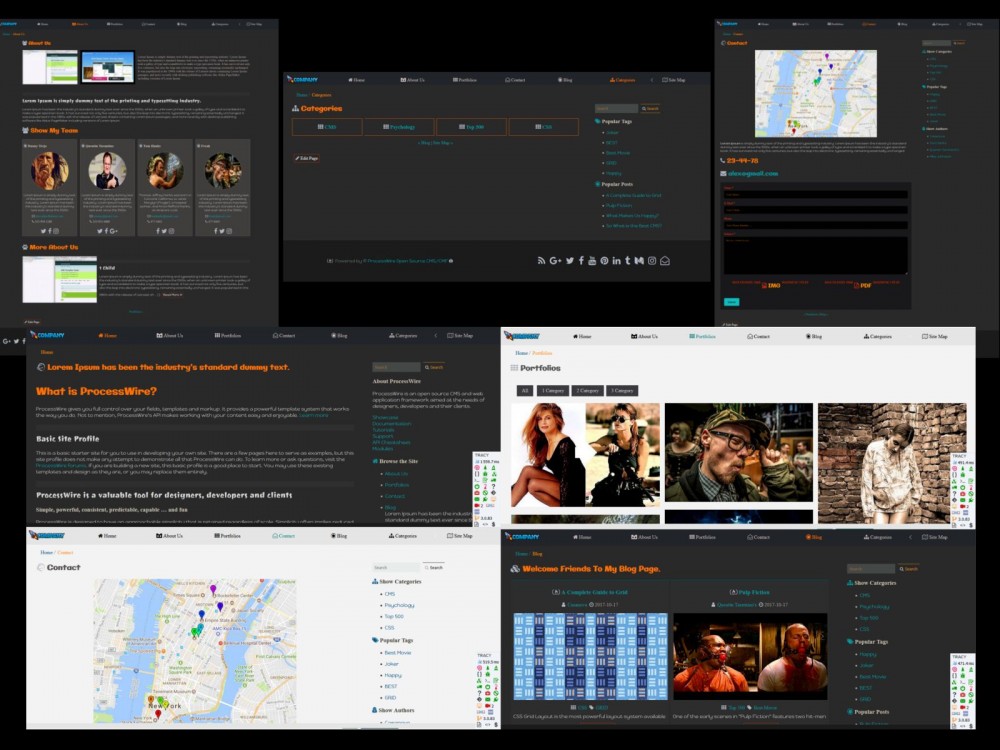
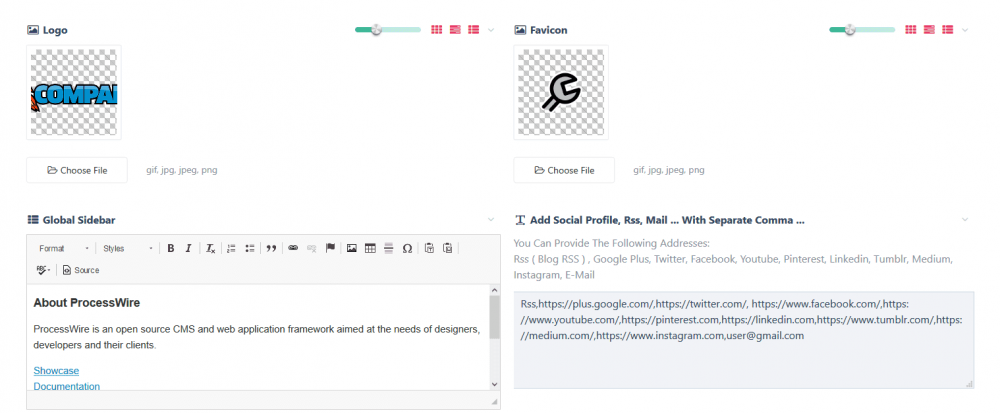
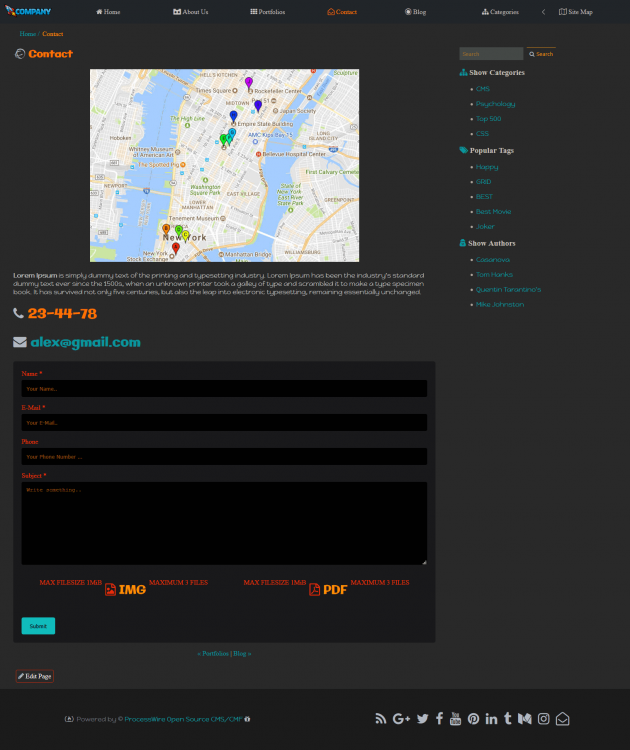
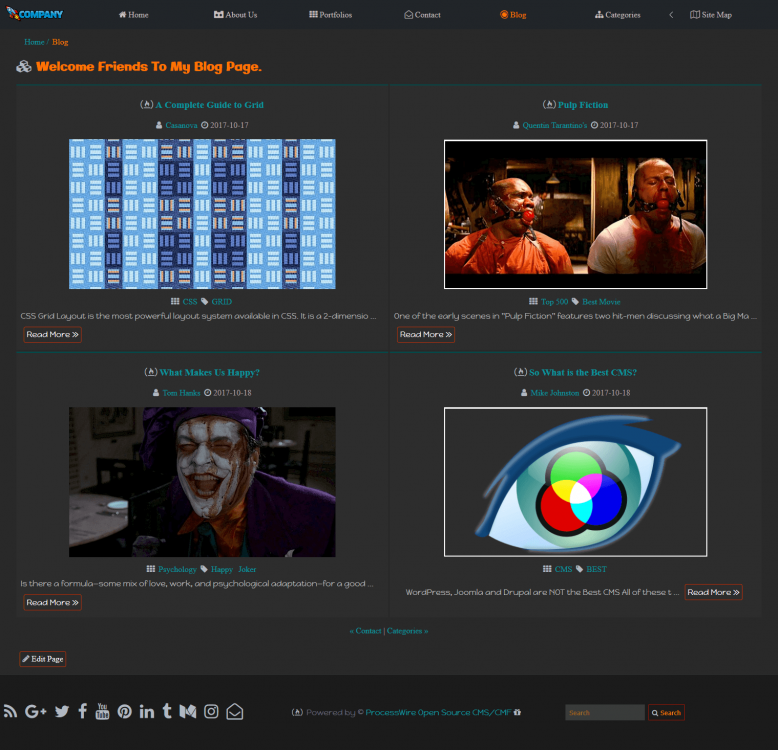
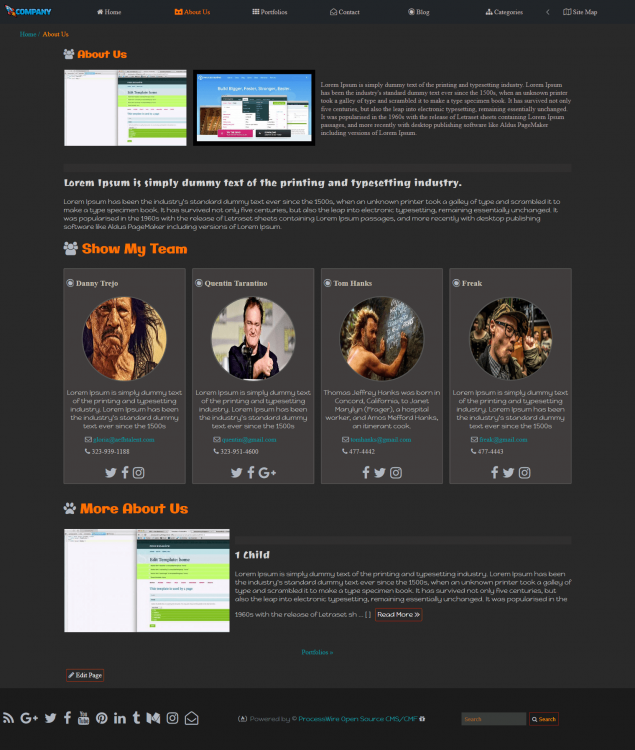
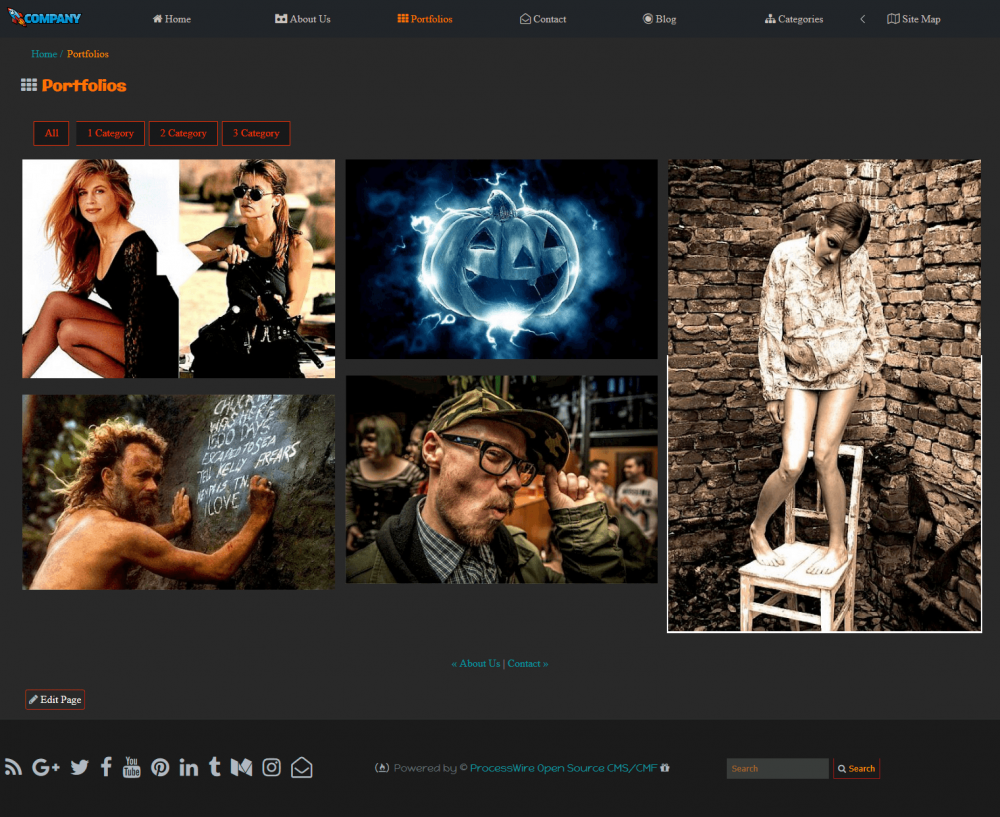
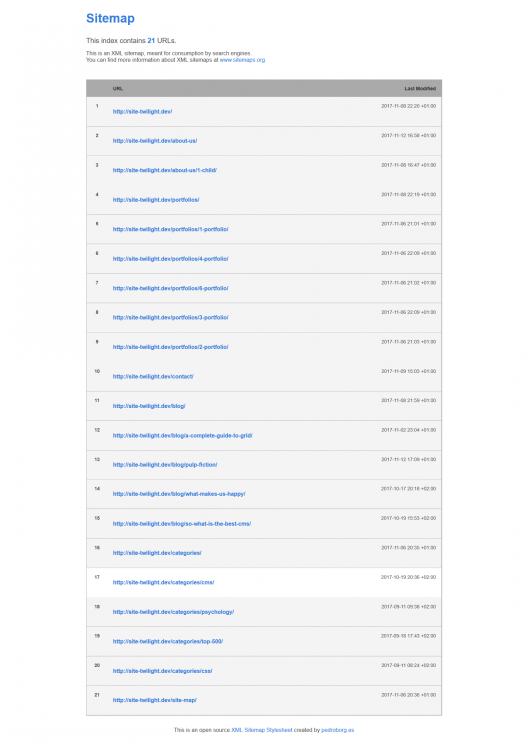
Hello All ... I just added a new Site Profile ... It is important that you use the latest version that supports the new Fields => Fieldset in Tab , Fieldset ( Page ) for this time it is version 3.0.83 DEV A simple profile for quick start new Page ... There are several pages like About Us, Blog, Portfolio, Contact Page ... The profile is not based on any framework, I just used some css, flexbox, grid, font awesome, and added a simple FlexBox Grid called GRIDLEX ... CAN DOWNLOAD FROM THIS LINK: http://modules.processwire.com/modules/site-twilight/ https://github.com/rafaoski/site-twilight Some Screenshots: OPTIONS PAGE: CONTACT PAGE: BLOG PAGE: ABOUT PAGE: PORTFOLIO PAGE: In addition, I added 2 great modules: Tracy Debugger: https://modules.processwire.com/modules/tracy-debugger/ Markup Sitemap: http://modules.processwire.com/modules/markup-sitemap/
-
@webhoes I am using a new template strategy from this article: https://processwire.com/blog/posts/processwire-3.0.49-introduces-a-new-template-file-strategy/ I put php code in both home.php, contact.php and _main.php. I tested using Processwire 3.0.83 DEV on Hosting ... You can even use this profile on which I tested or worked: https://github.com/rafaoski/site-twilight
-
Hi @webhoes ... I changed the code using sanitizer and downloaded $ _POST using input->post ... I added also at the top of the namespace Processwire and <form action ='./' ... Code below for me to work: <?php namespace Processwire; ?> <div id='content-body' class="page-b" pw-append> <?php if (isset($_POST["submit"])) { $result = '<div class="alert alert-success">Form submitted</div>'; if (!$_POST['name']) { $error = "<br />Vul je naam in"; } if (!$_POST['email']) { $error .= "<br />Vul je emailaddress in"; } if (!$_POST['comment']) { $error .= "<br />Vul een opmerking in"; } if ($_POST ['email'] != "" AND !filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)) { $error .= "<br />Gebruik een geldig emailaddress"; } if (isset($error)) { $result = '<div class="alert alert-danger"><strong>Da hej mangs, er is iets niet goed ingevuld:</strong> ' . $error . '</div>'; } else { // MAIL NEW https://processwire.com/api/ref/mail/new/ // SANITIZER https://processwire.com/api/variables/sanitizer/ // INPUT https://processwire.com/api/variables/input/ // YOUR MAIL $your_email = 'yormail@gmail.com'; // OR GET FROM CONTACT PAGE // $your_email = $sanitizer->email($page->email); // LIKE strip_tags($_POST['email']) // SANITIZE MESSAGE $email = $sanitizer->email($input->post->email); // LIKE strip_tags($_POST['email']) $name = $sanitizer->text($input->post->name); // LIKE trip_tags($_POST['name']) $comment = $sanitizer->text($input->post->comment); // LIKE trip_tags($_POST['comment']) $message = $mail->new(); $message->to($your_email)->from($email); $message->subject('Mail Subject') ->body('Name: ' . $name . "\r\n" . 'Email: ' . $email . "\r\n" . 'Comment: ' . $comment) ->bodyHTML('Name: ' . $name . "\r\n" . 'Email: ' . $email . "\r\n" . 'Comment: ' . $comment); $numSent = $message->send(); $result = '<div class="alert alert-success"><strong>Wysłałeś wiadomość.</strong></div>'; } echo $result; } ?> <!-- Button trigger modal --> <!-- Modal --> <div class="modal fade slide left" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <p class="modal-title" id="myModalLabel">Contact met Webhoes!</p> </div> <div class="modal-body"> <p class="lead">Laat wat van je horen!</p> <form action='./' method="post" id="myForm"> <div class="form-group"> <label for="name">Naam:</label> <input type="text" name="name" id="name" class="form-control" placeholder="Name" value="" required/> </div> <div class="form-group"> <label for="email">Email:</label> <input type="email" name="email" id="email" class="form-control" placeholder="Email" value="" required/> </div> <div class="form-group"> <label for="comment">Opmerking:</label> <textarea class="form-control" id="comment" name="comment" required></textarea> </div> <input type="submit" name="submit" class="btn btn-success btn-lg" value="Verstuur"> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-error" data-dismiss="modal">Annuleren</button> </div> </div> </div> </div> </div>
-
@ROLAND_JUNO ... Add the code between <! - Google Analytics -> {GOOGLE ANALYTICS CODE} <! - End Google Analytics -> As below and in place UA-XXXXX-Y enter code ( tracking ID ) ... This is an example in _main.php from processwire 3.x ... More info: <?php namespace ProcessWire; // _main.php template file, called after a page’s template file $home = pages()->get('/'); // homepage $siteTitle = 'Regular'; $siteTagline = $home->summary; ?><!DOCTYPE html> <html lang="en"> <head id='html-head'> <!-- Google Analytics --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <!-- End Google Analytics --> <!-- THERE ARE EXAMPLES OF PROCESSWIRE 3.X DO NOT COPY THEM --> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title id='html-title'><?=page()->title?></title> <meta name="description" content="<?=page()->summary?>"> <link rel="stylesheet" href="<?=urls()->templates?>styles/main.css"> </head>
-
Module: AIOM+ (All In One Minify) for CSS, LESS, JS and HTML
rafaoski replied to David Karich's topic in Modules/Plugins
@Ahmad ... My styles and scripts look like this ( Remember the slash before \AIOM ): <link rel="stylesheet" href="<?php echo \AIOM::CSS(array('assets/css/uikit.min.css', 'styles/main.css')); ?>"> <script src="<?php echo \AIOM::JS(array('assets/js/uikit.min.js', 'assets/js/uikit-icons.min.js')); ?>"></script> I using Processwire Version 3.0.81 DEV with Uikit 3 site/blog profile ... Sometimes also a test environment can cause problems (the last one I had trouble because I used xampp server) which I swapped by going to Laragon development environment for Windows ... More options you have in the module, where I usually clean the system cahe ( Empty Cache ) in Menu => Modules/Site/AllInOneminify: You can remove cache folders from site\assets\cache and also remove browsing history in chrome or firefox to clear browsing data and finally refresh page and see if it works ... -
Module: AIOM+ (All In One Minify) for CSS, LESS, JS and HTML
rafaoski replied to David Karich's topic in Modules/Plugins
@Ahmad This module has a problem in the AllInOneMinify.module file ... When you go to the processwire installation directory and site\modules\AllInOneMinify/AllInOneMinify.module And change this code from the line 713: foreach ($files as $file) { $_timestamp = ($_timestamp + $file['last_modified']); } Change to : foreach ($files as $file) { $_timestamp = ($file['last_modified']); } I only deleted the variable " $_timestamp + " and it worked ... But I do not know if it will have any later consequences ... In addition, you should install a great debugging module that will help you find problems with the name Tracy Debugger -
Module: AIOM+ (All In One Minify) for CSS, LESS, JS and HTML
rafaoski replied to David Karich's topic in Modules/Plugins
Hello @Ahmad ... You must add a backslash before \AIOM like: <script src="<?php echo \AIOM::JS(array('assets/js/uikit.min.js', 'assets/js/uikit-icons.min.js')); ?>"></script> In this case, the js files are in the assets / js directory ... -
Hi @louisstephens. I do not know if your input to upload pictures looks like this: <input type="file" name='images[]' multiple="multiple" accept=".png, .jpg, .jpeg, .gif"> Important images[] must be array ... And im set images $p->set("images",$file); My code looks like this: // GET NAME $name = $input->post->name; $p_name = $sanitizer->pageName(time() . '-' . $name); // START CREATING PAGE $p = new Page(); // TEMPLATE TO SAVE ITEM $p->template = "contact-item"; // Parent Page $p->parent = $pages->get("/contact/"); // TURN OFF OUTPUT FORMATTING, IF IT'S ON $p->of(false); // START SAVING INPUT FIELDS $p->title = $name; $p->name = $p_name; // Page Save $p->save(); // UPLOAD IMAGES ( If input images was submitted ) if ($_FILES['images']['name'][0] == true) { // Set Maximum Files $max_files = 3; // Find Created Page id $get_id = pages()->get("name=$p_name"); // Final destination Folder $upload_path = $pages->get($get_id->id)->images->path; // Instantiate the class and give it the name of the HTML field $p_images = new WireUpload('images'); // Tell it to only accept 3 file $p_images->setMaxFiles($max_files); // Set Max File Size to 1MB or 2MB => (1024*1024*2) $p_images->setMaxFileSize(1024*1024); // Tell it to rename rather than overwrite existing files $p_images->setOverwrite(false); // have it put the files in their final destination. this should be okay since // The WireUpload class will only create PW compatible filenames $p_images->setDestinationPath($upload_path); // Tell it what extensions to expect $p_images->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); // Execute upload and check for errors $files = $p_images->execute(); // Run a count($files) test to make sure there are actually files; if so, proceed; if not, generate getErrors() if(!count($files)) { $err = __("Sorry, but you need to add a Photo File like ( 'jpg', 'jpeg', 'png', 'gif' ) !!! ... Max Size ( 1MB ) !!!"); // ADD SOME SESSION MESSAGE $session->info = "<div class='alert-d'><h1>{$err}</h1></div>"; // TRASH OR DELETE FILE IF NOT EXSIST IMG FILE // $pages->delete($get_id); // Or Only Trash $pages->trash($get_id); // Redirect $session->redirect('./'); } // Check If To Many Files if( count($_FILES['images']['name']) > $max_files ) { $err = __("To Many Images ( MAX 3 Image ) !!! "); // ADD SOME SESSION MESSAGE $session->info = "<div class='alert-d'><h1>{$err}</h1></div>"; // TRASH OR DELETE FILE IF NOT EXSIST IMG FILE // $pages->delete($get_id); // OR Only Trash $pages->trash($get_id); // Redirect $session->redirect('./'); } // turn off output formatting, if it's on $p->of(false); // SET IMAGES VALUE foreach ($files as $file) { // $item .= $upload_path.$file . ','; // SET IMAGES FIELD $p->set("images",$file); } // SAVE IMAGE **************** / $p->save(); // SUCCESS MESSAGE $success = __("Congratulations, you've added Pictures"); // ADD SOME SESSION MESSAGE $session->info = "<div class='succes-m'><h1>{$success}</h1></div>"; // Redirect $session->redirect('./'); }
-
Where will I find more themes/templates for ProcessWire?
rafaoski replied to davede's topic in Themes and Profiles
Hello @davede ... Maybe this profile will be good, to start with ... It looks different than the basic theme skeleton ... It has several sections such as Portfolio, News, Oerts, Contact Page ... SiteBs4 -
@svsmailus ... I would recommend starting with W3 SCHOOL ... This course also looks quite good: Clever Techie ... I also recommend that you also install this site profile: READ ARTICLE => DOWNLOAD PROFILE ... Uikit 3 admin theme: READ ARTICLE => DOWNLOAD ADMIN THEME ... See Short VIDEO how to install the Site Profile and Admin Panel ... How to new TEMPLATE system works and VIDEO ... HOW TO USE FIELDS ... The latest version of Processwire 3x to be compatible with UIKIT Profiles:
-
PW3 - Adding Pagination to Regular (Blog) Profile
rafaoski replied to ridgedale's topic in General Support
@ridgedale Add this function to blog.php from the _uikit.php file line no.537 echo ukPagination($posts); Your file blog.php should look like below: <?php namespace ProcessWire; // This is the template file for main /blog/ page that lists blog post summaries. // If there are more than 10 posts, it also paginates them. ?> <div id='content'> <?php echo ukHeading1(page()->title, 'divider'); // LIMIT POSTS TO SHOW PAGINATION $posts = page()->children('limit=2'); echo ukBlogPosts($posts); // ADD THIS CODE INTO blog.php from _uikit.php line => 537 echo ukPagination($posts); ?> </div> <aside id='sidebar'> <?php $categories = pages()->get('/categories/'); echo ukNav($categories->children, [ 'header' => $categories->title ]); ?> </aside>- 2 replies
-
- 1
-

-
- pw3
- pagination
-
(and 2 more)
Tagged with:
-
Markup Regions - add class without replacing content
rafaoski replied to adrian's topic in API & Templates
@adrian Maybe such a simple way: <body id='html-body' class='<?=$page->name == 'home' ? 'bgimage' : 'custom-class';?>'> // OR <body id='html-body' class='<?=$page->name;?>'> -
-
@helmut2509 Maybe it will help in the fifth minute:
-
Hi @ryanC, I recently created a profile and added something like this to admin.php: // Add Name Class Module if ( !$modules->isInstalled('BodyClass') ) { $modules->refresh(); } // This is Default require($config->paths->adminTemplates . 'controller.php'); If you sign in to Admin Panel then it should refresh all modules including your automatically ... In addition, you can protect the front file, such as home.php or basic-page.php, as follows: if($modules->BodyClass) { echo 'Your Code'; }
- 3 replies
-
- 2
-

-
- processexportprofile
- module
-
(and 1 more)
Tagged with:
-
I will be testing Laragon ... I just started to refresh the partition on some Linux derivative (maybe manjaro) ... I have to admit that Processwire has very good people around you who help ... Thank you both @kixe and you @bernhard ... Next time before I start looking for problems I will check on other machines - Such a lesson for the future
-
I tested on Hosting and it works Correctly ... It's a bit weird, maybe it's through the Win 10 + Xampp Server ...