-
Posts
437 -
Joined
-
Last visited
-
Days Won
4
Everything posted by 3fingers
-

UIKIT3 slider autoheight using repeater fields
3fingers replied to buster808's topic in Themes and Profiles
On mobile right now, sorry. Take a look at this section of the docs. It looks like a possibile solution. -

UIKIT3 slider autoheight using repeater fields
3fingers replied to buster808's topic in Themes and Profiles
Please post some code in here and let's see if we can help ? -
Ciao Franciccio, take a look at this thread, you are probably on a Windows Server Machine: https://processwire.com/talk/topic/12881-processwire-on-iis-in-2016/
-
On Win 10 both Chrome and Firefox looks as good as @breezer screenshot above.
-
+1 for the lighter background, I percieve it more user-friendly too (or at least not totally black IMHO).
-
Even if is just the frame of an iMac I still feel it's very ugly and not representative of what is Pw. Moreover that image is the first thing a newcomer will notice on the homepage and it does not explain nor give credit to the quality pw deserves. Sorry if I'm a bit rough and direct, it's just because I really care about the project ? What about something like this, where a simple and not recognisable osx frame serve as a placeholder for our purpose? I still strongly believe that it's not important to show inisde that frame a 1:1 rapresentation of the backend, instead it could be used to show a sneak peek of the api, where some code is presented and act as an immediate hook for the visitor.
-
Hey @Mike Rockett ? Have you somewhere your re-design mockups posted almost exactly 2 years ago? I remember they were very well crafted and appreciated by all of us, especially the lighter version. Does anyone remember them? Maybe we could visually iterate over those in order to point the new website in the right and smarter direction, I'd love to hear some kind of feedback about it.
-
Lots of consideration going on here ? Hope @ryan will be patient enough with us all! ? I've made some visual arrangements of an inside page too: - Font in Montserrat from Google Fonts - Title of the page is smaller - Bodycopy is smaller on larger line-height - Paragraphs titles are uppercase - The incipit on the top of the middle column is a bit muted and smaller - Blockquotes stand out better with a slightly green background - Sites thumbnails are no longer visible (they look off to my eyes) - The main container is 1600px boxed
-
Something I've just noticed on my iMac 27'' : https://processwire.com/newsite/docs/modules/types/ in this page the "modules & hooks" menu is on the right of the page https://processwire.com/newsite/docs/modules/hooks/ here instead is above the main menu.
-
I've played a bit with the homepage, trying to adjust what is off IMHO. I've changed the font with Open Sans, improved padding and spacing, changed the main background color with the one we have right now in the header of the backend. Replaced the logo with the "old" one (I really love the color combination and fonts pairing). Moreover I've quickly swapped the iMac with a flat browser with a (really rough) image of the backend. Of course the double icons you see scattered here and there are not intended to exist (they appeared when I've saved the html, dunno why).
-
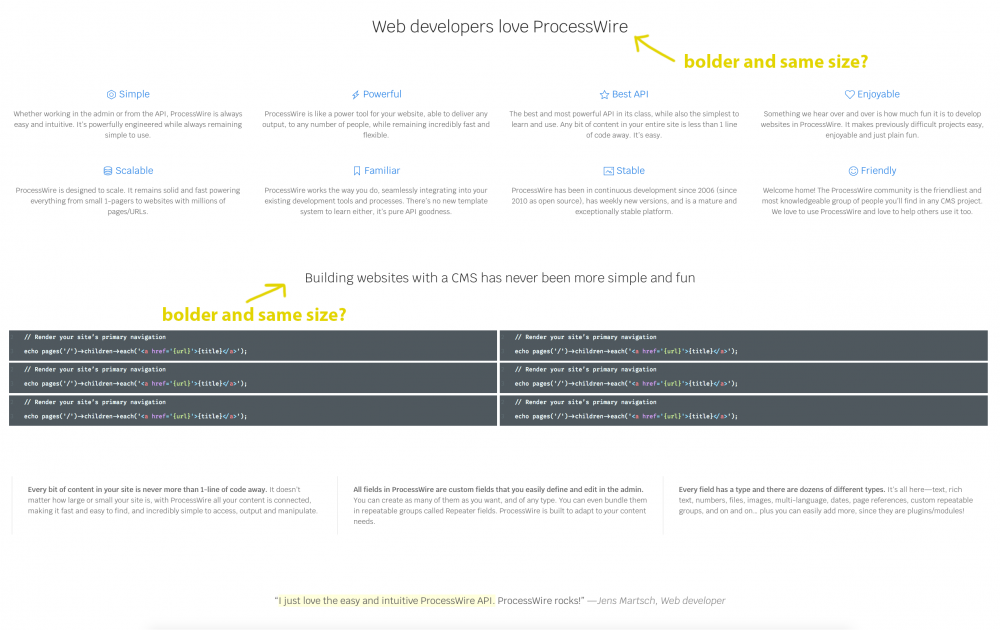
Nice rebuild Ryan, well done. Some small but effective tweaks I think should be considered: a) Padding and line height it's too narrow for my eyes, I'd love to let the content breathe more. b) What about using a vector/flat/illustrated image of a browser instead of that big iMac? It looks to me as outdated as (or more than) the actual site. c) I'd like to see a bit more font-weight on the titles and a uniform size. d) I usually avoid pure black as hell. I'm looking at code examples on the homepage ? More subtle background, even a "light themed version" would be better. e) I know, you love it but....that blue it's way too much for me, expecially on the hero image on the top of the homepage. It's a personal preference though and I respect that. f) As @Robin S mentioned, +1 for the boxed version (1440px for my tastes) ? g) On the showcase page, what about using the Uikit card component for the previews thumbnails and the badge component for the respective categories? (eg. https://www.awwwards.com/websites/sites_of_the_day/) without the carousels?
-
Merry xmas to everyone in here. We are a great community and I'm pretty sure we, as humans first, are great person/friends/sons/fathers somewhere in the world. A big hug to everyone of you.
-
Thanks a lot, I'm going to study It and try to adapt to my needs.
-
Bumping this. Is there a way to tell a module to install a dependency fetching it from the modules directory? :)
-
I've just stripped out the ":after" declarations nesting them inside their respective selectors ?
-
.uk-form-controls-text label:only-of-type input.uk-checkbox { font-size: .8rem; margin-top: 0; position: relative; -webkit-appearance: none; outline: none; width: 4em; height: 2.4em; border: 2px solid #D6D6D6; border-radius: 3em; box-shadow: inset 5em 0 0 0 #DDD; flex-shrink: 0; &:after { content: ""; position: absolute; top: .25em; left: .25em; background: #FFF; width: 1.6em; height: 1.6em; border-radius: 50%; transition: all 250ms ease 20ms; box-shadow: .05em .25em .5em rgba(0, 0, 0, 0.2); } } .uk-form-controls-text label:only-of-type input.uk-checkbox:checked { background-color: transparent; box-shadow: inset 5em 0 0 0 #4ed164; border-color: #67bba5; &:after { left: 1.85em; box-shadow: 0 0 1em rgba(0, 0, 0, 0.2); } } label:only-of-type input.uk-checkbox:checked+span { color: #008a00; transition: all 250ms ease 20ms; } .InputfieldCheckbox .InputfieldContent label:only-of-type { display: flex; } label:only-of-type input.uk-checkbox+span { color: #c3c3c3; display: flex; align-items: center; line-height: 1.1; }
-
Here the answer to your question :)
-
This one also is very cool: https://codyhouse.co/
-
Could this be part of a soultion?
-

Including online payment feature in ProcessWire
3fingers replied to Shanthini's topic in General Support
Short answer.Yes for both. Do a google search, lot of stuff in this forum for a better answer. -

[solved] when default field value is an image file
3fingers replied to neosin's topic in Getting Started
// pseudo code, change field name with yours $image_to_be_filled = $page->your_image_field; if (count($image_to_be_filled) == 0) { //here I'm searching by template, but it's up to you to build the selector you need/prefer $default_image = $page->get('template=the_template_holding_your_default_image')->field_of_your_default_image; //from here do whatever you want with the $default_image variable ... } -

Change Select Options title to lowercase
3fingers replied to louisstephens's topic in API & Templates
Something like this? <?php $dash = $pages->get("/dashboard/"); $dashchildren = $dash->children(); $out = ""; foreach($dashchildren as $dashchild){ $out .= "<p>" . "<a href=\"{$dashchild->url}\">" . "{$dashchild->title}" . "</a>"; foreach ($dashchild->children as $dashgrandchild) { $dashgrandchild_title = strtolower($dashgrandchild->posistion->title); $out .= "<span class=\"{$dashgrandchild_title}\">" . "{$dashgrandchild->title}" . "</span>"; } $out .= "</p>"; } echo $out; ?>- 4 replies
-
- 1
-

-
- select
- select options
-
(and 1 more)
Tagged with:
-

UIKit Template offcanvas nav parent pages not selectable
3fingers replied to bbeer's topic in Themes and Profiles
Hi bber, I've attached a screenshot of a page, I see the "uk-active" class correctly applied to the <li> active element. There is no css reference though, so the class does nothing...am I wrong or missing something? -

UIKit Template offcanvas nav parent pages not selectable
3fingers replied to bbeer's topic in Themes and Profiles
Hi, would you mind share your offcanvas navigation code? Maybe I can help. -
A couple of suggestions: On top of that I'm a big fan of Snipcart (here a tutorial specific for PW, with a very basic but interesting example).