Leaderboard
Popular Content
Showing content with the highest reputation on 07/23/2024 in all areas
-
Please no ? I'll agree with this — a modular download is not required and would create more confusion than it helps clear. Newcomers don't know which modules they need ("what's a repeater?") and probably don't want to wade through a list of modules before trying out ProcessWire. Experienced devs tend to use most core features anyway, or work from their custom boilerplate repo. So I'm failing to see the benefit here, as file size shouldn't be of concern on a web server.6 points
-
Please no ? To elaborate, there are a couple of issues with this: Depending on how this is implemented, it could be a major turn-off for users like me, who have never (and likely will never) click that "download" link on the website, let alone use a configuration tool to get a download package. Most of the time I'm installing ProcessWire via Composer or by cloning it via Git, and obviously my wish would be that this process isn't made more complicated. On the other hand I've seen some users (beginners) kind of trip on things like "you'll have to install a module to get Repeaters working" or "you need to get a separate site profile". As such, I don't think this would necessarily be a good idea considering new users either. A configuration tool would likely be interesting mostly for advanced users, who know exactly what they want... and prefer to use a download link on a website to get it, which (I would assume) somewhat limits its usefulness. That being said, as long as I can still get a "viable" version of ProcessWire (most of what's currently in the core, and future additions as well, assuming that they are meaningful ones — which they undoubtedly will be!) without having to use a configuration tool, I of course don't mind if it is added as an additional option. If someone likes that kind of thing, then great, why not! Also if this would mean that non-essential core modules could be also installed one by one via Composer, that would be nice ? What I'm missing here is the context: is this about getting a smaller downloadable package? Is that still a thing, e.g. is it really a problem for many users? Serious question, because I really don't know. I care a lot about performance on websites, but have never considered the download size of a CMS I'm using; unless it's in gigabyte range or something crazy like that. Or is it about dropping support for some core features? I'm not getting that vibe from here either, but that would make more sense to me, though in that case it might be better to just drop them from the core and perhaps find new maintainers for the packages if possible ? Or is there some other benefit I'm missing?5 points
-
Thank you for all the feedback, I'm enjoying reading it and it's opening up a lot of good ideas, so please keep it coming. I also have some ideas to add. With regard to big/major features, I'd ideally like to focus on things that absolutely must be in the core, and not on things that can be built and supported by others as modules. My wishlist would be that ProcessWire focuses more on its roots, being the best it can be as a framework and CMS for running modules. If I can focus on that part of the core, and let others develop major new features with modules, then not only would the core be that much better, but I think I'd have the bandwidth to do things like develop a more formal testing framework, make the docs that much better, have more time for issues and requests, etc. Things like media/asset managers and web/block builders/editors (as examples) are best built by those that use them. When you are both the user and developer, you can develop and support something better than if you hired someone to develop it. @bernhard is a great example, he has stepped up and built answers to several things that people ask for, and he's both developer and user of those things. I understand some of these external modules cost money. But when something doesn't cost money to you, it has still cost money and time resources from someone else, the developer, or whoever sponsored the developer. So it's a question of who pays for it and how they are doing so. My strategy here has been to focus on developing things that I can use in my projects and very often the clients help cover the cost. That's how much of ProcessWire has been built. Other features that I use but could not afford to develop and support for free have been developed into Pro modules. This helps fund the core too. I don't make enough to survive on that alone, so I do a lot of client work as well, and I like the diversity of work. When I say that one particular feature is not likely to be developed in PW's core in the next version, I'm not saying that it's a bad idea at all, nor am I rejecting it, but more likely that I don't have the ability to fund that feature at the moment. (But maybe will later). Or in many other cases, it may be that a particular feature might only be useful in some installations rather than most, and thus belongs as an external module. If something like RockPageBuilder or PageGRID or others could suit your needs on a particular project, support the developer and get it. The more we can do this, the more that developer can do, the more decentralized the responsibility for ProcessWire can be, and the more I think it benefits not just that module and developer, but the entire ProcessWire project. Maybe the developers of these modules would be open to having a free version with less features so people could get to know them better and upgrade when they need it. Kind of like how there is Lister and ListerPro. One idea I'd like feedback on. What if ProcessWire 4.x would be just the core and only the modules essential for the "blank" profile? And that's all the core would be. Then, on the download page (or maybe the installer), you could select all the modules you want to be part of your installation. For instance, you know you'll need repeaters, so you check the box for the Repeater Fieldtype. You know you want Tracy, so you check the box for that. At this stage you could select both 1st party and 3rd party modules to basically configure your own ideal version. From here we could also highlight other options like the Page Builders mentioned. There would have to be some predefined options, like a "well appointed" installation that is the same as the core as it is now. It would be a whole different way of building ProcessWire, but much more back to the roots of PW, becoming even more of a community project, sharing the responsibility a little further and getting more people involved, growing the family.5 points
-
With regards to SEO related features, I think that being natively built in to ProcessWire is not the best choice as it goes against the unopinionated nature of ProcessWire. If one were to develop a webapp where SEO is not necessary, those fields would cause bloat. But if this were to be an official Profield, it would be wonderful. Personally, I use the FieldsetGroup Pro field (I gave SEOMaestro a try but it didn't work the way I liked), but since that's now legacy, I will have to switch my approach at some point in the future. It looks like this (note: it used to have XML sitemap fields as well, however when WireSitemapXML came out, I removed them and let that module handle it): If there were to be an new SEO module similar to my screenshot (meaning it supports fields for X, Facebook and other social networks), I would hope it's not officially called "FieldtypeSEO" but rather something like "FieldtypePresence" (ChatGPT helped me with that one) since it's more fitting (it helps improve your site's "presence" via search engines and social media networks). Personally I dislike the word SEO as it represents a lot of what's wrong with the internet and the snake-oil behind it.4 points
-
@ryan I like the idea. This could speed up the initial setup and if done well would also work for non technical users (They never heard of composer). It could be like a modules manager/installer/picker that lists all modules with short description. Like a more compact list/grid of modules (maybe an expandable accordion with checkboxes for each module). Anything that makes it easier to find and install modules from the backend/installer would be a good addition in my opinion. I have to say doing commercial modules in PW is hard. The target group is small and the marketing of the module is the sole responsibility of the developer (eg. building a website/shop to promote and get the module). It would be nice if there was a platform integrated into the PW site to list/promote and maybe even buy commercial modules (Not only Ryans pro modules but also commercial modules build by the community). What was asked here shows the interest in page/block builders, and I think both RockPageBuilder and PAGEGRID are already very promising and have the potential to attract more users to PW (Which in return would make it easier for other developers to sell modules). I could envision a light/free version of PAGEGRID, but I need to justify the time to maintain and develop it further, so I think there needs to be a commercial aspect to drive the project forward.3 points
-
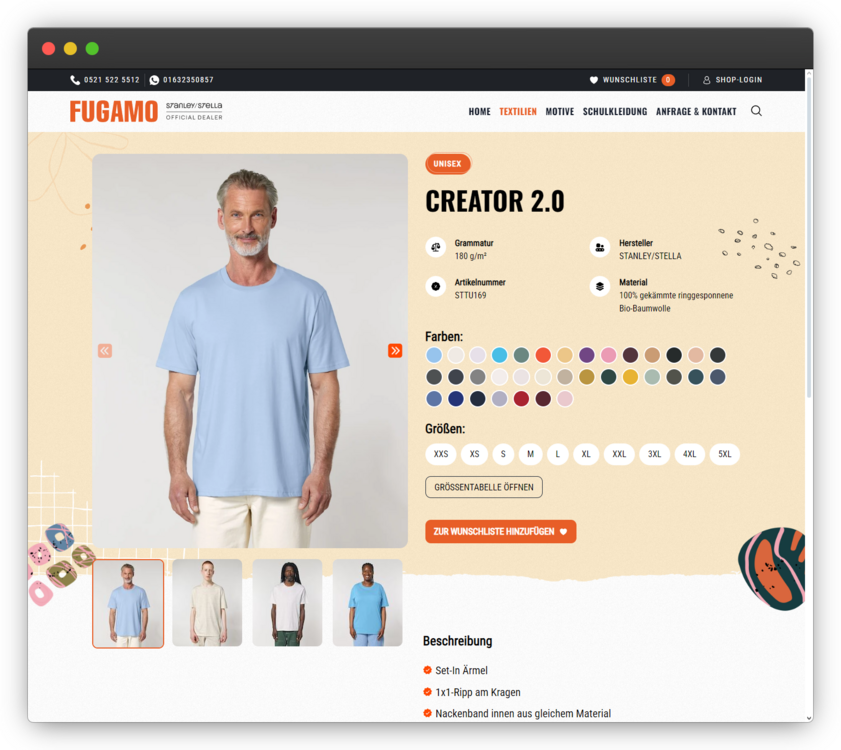
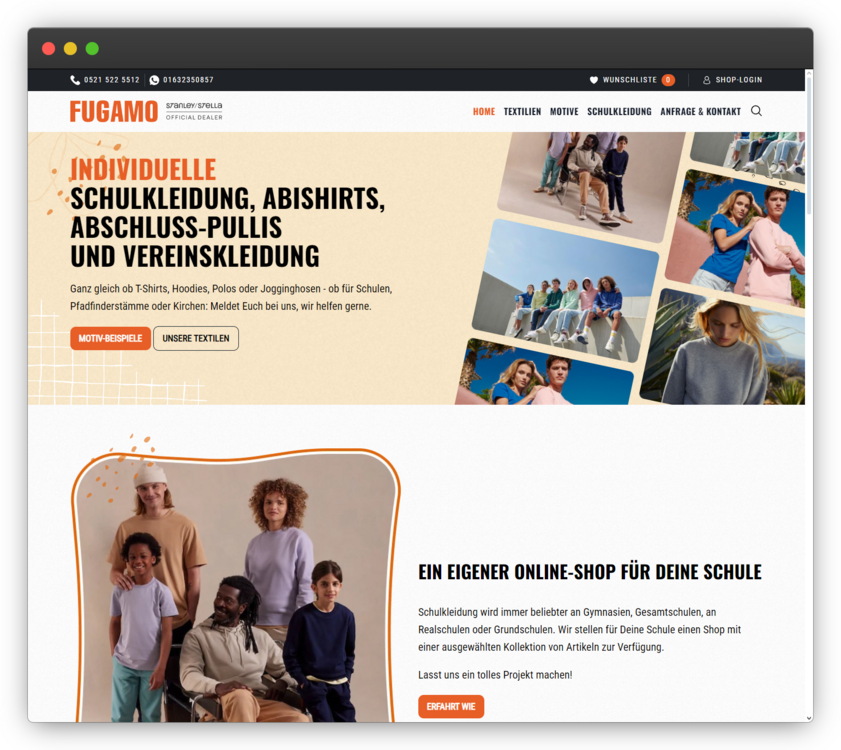
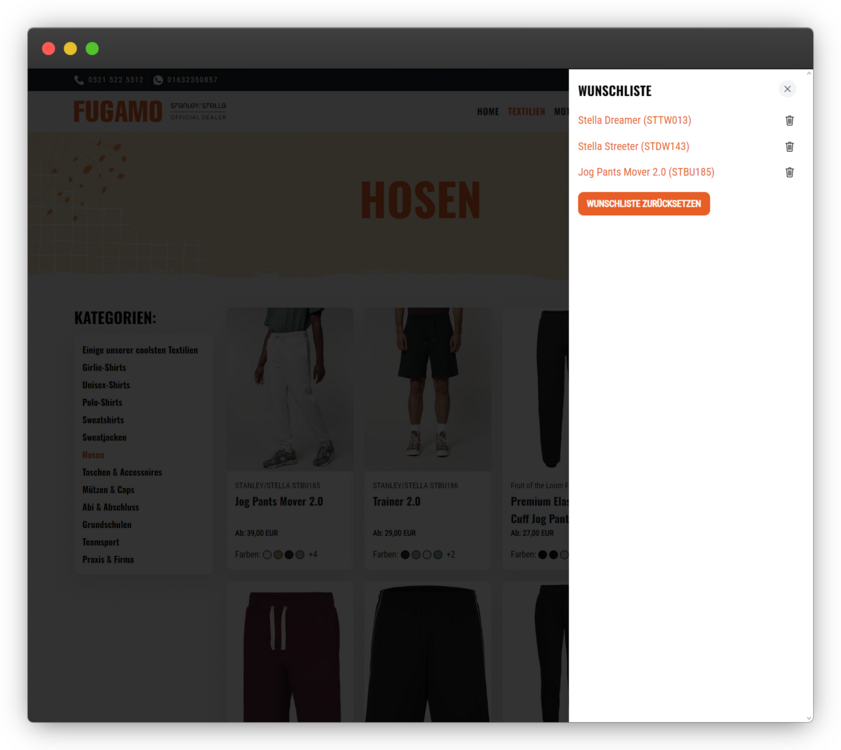
The collaboration between dotnetic and Fugamo highlights the importance of a well-designed, efficient website for attracting and retaining customers. Fugamo, a provider of custom clothing for schools, clubs, and organizations, faced significant challenges with their old website. Slow load times, outdated design, and cumbersome content management were major issues that hindered customer engagement and conversions. The Challenge Fugamo's primary goal was to present their product offerings effectively, but their old website's sluggish performance and unattractive design made it difficult for potential customers to explore and make inquiries. Additionally, the absence of a wishlist feature complicated the user experience, leading to a lower conversion rate. The content management system (CMS) in place was inflexible, making it hard for Fugamo to update and create new content efficiently. The Solution Design Overhaul: We prioritized a visually appealing design to engage Fugamo's target audience — students, schools, and clubs. The new design incorporates vibrant colors, dynamic graphics, and interactive elements like an animated header. This not only enhances user experience but also strengthens Fugamo's brand identity and emotional connection with visitors, increasing the likelihood of customer loyalty. Centralized Content Management: A key improvement was the integration of a centralized interface, streamlining the management of both the website and the online shop. This ensures that new products can be added quickly and efficiently, keeping the website up-to-date without redundant manual updates across multiple platforms. Mobile Optimization: We implemented a responsive design ensuring the website performs well on all devices. This approach guarantees a seamless user experience regardless of the device used, addressing the needs of a mobile-savvy audience. Wishlist Feature: To enhance user interaction, a wishlist feature was introduced. This allows users to mark products of interest and include them in their inquiries through the contact form, simplifying the process and encouraging more customer engagement. Flexible Pagebuilder: We incorporated a flexible pagebuilder tool (RockPageBuilder), enabling Fugamo to easily create and update content. This tool simplifies the management process, allowing for quick adaptations and additions, crucial for maintaining an up-to-date and engaging website. Live Search Integration: A live search function was added, providing instant results as users type their queries. This feature significantly improves user experience by making navigation and product discovery faster and more intuitive, which can increase user satisfaction and the likelihood of conversions. Techniques and Technologies Used ProcessWire CMS: We utilized ProcessWire, our favorite CMS known for its flexibility and power. The existing e-commerce system is also based on ProcessWire, making it an ideal choice for seamless integration. Key Modules: Several ProcessWire modules were employed to enhance functionality: RockPageBuilder: For easy content creation and management. RockFrontend: Supports modern frontend development. RockMigrations: Facilitates field and template creation and data synchronization. FrontendForms: Simplifies form creation, management, and validation. SEOMaestro: Provides tools for creating sitemaps and managing Open Graph data. HTMX and AlpineJS: For drawers, navigation and live search PageimageSource: Optimizes image management and display. Latte Template Engine: Offers a powerful and secure template system. Outcomes and Impact The redesign and optimization efforts resulted in a significant improvement in website speed and user experience. Enhanced design elements and faster load times led to longer user sessions and reduced bounce rates. The introduction of the wishlist feature and improved content management increased the number of inquiries and conversions, helping Fugamo attract more schools, clubs, and students. Conclusion The Fugamo website revamp underscores the critical role of a modern, user-friendly website in business success. By addressing performance issues, implementing a captivating design, and enhancing content management, dotnetic helped Fugamo boost their online presence and customer engagement. This case study exemplifies the necessity of ongoing digital innovation to meet user needs and drive growth in the competitive online marketplace. For more details, visit the Fugamo Case Study (written in german).3 points
-
My main wish for ProcessWire 4 would be a generally more modern admin theme (e.g. with Ajax-Save unpoly/htmx style) and that at least fields that are also used in the frontend (FormBuilder) no longer have a jQuery dependency. On the subject of jQuery, it would also be great if the updates announced last year could also be activated for live pages in the next major release.2 points
-
@szabesz I think the phrase "everything necessary" might be worth considering here. A class ideally just has one responsibility. Page instances are there to provide an interface to one page's content and be swapped in and out of memory on demand. When there are things like hooks going into a Page, that changes the role completely. If you start doing this a lot on a large site then it may affect scalability. Maybe it's fine for one individual installation or another, however. In your case, this isn't an issue, as you've solved that concern with a static method. I think that's okay for an individual installation, but it wouldn't be okay for PW to suggest for everyone because it's not multi-instance safe. The core avoids also static methods when possible because they are disconnected from any instance of the class. When there are static methods, it's always worth looking closer if it's worth the convenience (sometimes it is) or if they would be better off somewhere else. Using hooks in your /site/init.php, /site/ready.php or /site/templates/admin.php (when appropriate) is a safe strategy, but I agree it's not great if you have a ton of them. At that point it might be good to have an autoload Module, or to start including your own files from one of the previously mentioned ones. But if you find it beneficial to use /site/classes/YourPageClass.php then also consider a separate class (ProductPageTools.php?). Rather than having a static method, you can have a static variable in your ProductPage class that refers to that instance, but there will only ever be one of them, and it will be multi instance safe. Page classes already do this for a lot of things, delegating to other classes (PageTraversal, PageValues, PageProperties, etc.) for code that can be shared among all Page classes. There's only ever one instance of those classes, no matter how many Page class instances there are. And they are all multi-instance safe. This also keeps the memory requirements of the Page classes very low, since the Page class has very little code itself, and mostly delegates to other classes where the same single instance operates on all Page classes. class ProductPage extends Page { static private $tools = null; public function wired() { parent::wired(); if(self::$tools === null) self::$tools = $this->wire(new ProductPageTools()); } } class ProductPageTools extends Wire { public function wired() { parent::wired(); $this->wire()->pages->addHook('saveReady(template=product)', $this, 'hookSaveReady'); } public function hookSaveReady(HookEvent $e) { // ... } } Maybe you have a method with a lot of code that you want to be callable from ProductPage (any number of instances) but maintain in ProductPageTools (only ever one instance). This is how the core delegates to other classes and limits the scale and scope of classes that may have many instances. class ProductPage extends Page { // ... public function foo() { return self::$tools->foo($this); } } class ProductPageTools extends Wire { // ... public function foo(Page $page) { $result = ''; // A whole bunch of code to generate $result from $page return $result; } } If the strategy you are using now works well for you then I'm not suggesting you change it. But just wanted to point out the strategy I'd suggest as a scalable and multi-instance safe one that also maintains separation of concerns and keeps the Page class from becoming complex or heavy.2 points
-
Ah yes and it's always fun when you migrate from WP to PW or any other ecommerce platform and have a million redirects to do for pointless tags from WP etc ? And even then you have to deal with the fact it used to be a WP site so bots are still always spamming old WP URLs and plugins trying to find a way in. Lots of fun.1 point
-
Regarding page content creation by "site editors" in the admin, since TinyMCE's future regarding its open-source state is questionable, Dan Brown at BookStack started to implement a replacement based on lexical: Building a custom editor would also allow ProcessWire to cater to its own needs, like a live preview feature described as: It would be nice to be able to implement sort of block editor-like features in the RTE (and share them with the community). More complex block editors have their use cases and clients for sure, but for most projects, being able to do some sort of simple block editing would be enough, just like Ryan's example here: https://processwire.com/blog/posts/using-tinymce-6-in-processwire/#example-of-using-extra-css-styles. But, instead of very limited techniques like that, a custom RTE could provide a more robust solution without being a full-blown frontend block editor like RockPageBuilder and PageGRID. Such a custom RTE would automatically be supported by Ryan's PageAutosave module and its Live Preview feature.1 point
-
For real? This is the first I've heard of any chaos. If my wording was too harsh, I apologize for that. What I meant was that the fact that integers and strings can be used for module version numbers causes unnecessary issues on its own, for example: https://processwire.com/talk/topic/13389-adminonsteroids/page/39/ Quote: issue was: Any one else having trouble with this module not detecting updates with Ryan's ProcessWireUpgrade module? Some of my sites are stuck at AOS version 1.6.71 and it but it also reports 1.6.7.2. As you can see in the picture, there is another version available but it doesn't give me an option to download/update it. reply was: Sorry, that's my fault, I've mixed the string vs numeric versioning and that's why the chaos (adrian reminded me). Next time I'll double check :) comment was: Also, next time for string versions, I think you should leave off the trailing period :) Also, if one reads the whole thread of @netcarver's ModuleReleaseNotes Module, then there is a good view there to see how many variables he had to tackle: https://processwire.com/talk/topic/17767-module-release-notes/ I think sticking to semantic versioning would solve most of these issues and would also support this: Since if there are no strict versioning requirements, then it is hard to imagine a robust and extensible module manager in the first place, no to mention Composer support.1 point
-
Very nice! Only other thing I would add is maybe use hidpi variants on the PNGs too as my monitor is 1.5x normal DPI and they look a little fuzzy and possibly fuzzier still on fancier 4k screens. I enjoyed the honest pricing - it's been a bit of a journey these past few years to realise ecommerce often should start at that price point due to time involved. It's never particularly quick to set up and in my (limited) experience there will always be enough requests for stuff that's not "out of the box" to more than justify it. (Disclaimer: of course, pricing is different around the world but those figures didn't strike me as anything other than sensible).1 point
-
I've never heard of anyone using nested Hanna tags before and I don't think TextformatterHannaCode itself supports it. I tried it just now without HannaCodeDialog installed and TextformatterHannaCode didn't successfully replace the nested tags. It's too fringe for me to want to spend time on for HannaCodeDialog but seeing as your nested tags don't have any user-editable attributes you can probably use some alternative token replacement for those like wirePopulateStringTags()/WireTextTools::populatePlaceholders(). Or maybe you could play around with manually setting the dialog field value in a HannaCodeDialog::buildForm() hook. Not sure if that would work or not.1 point
-
Thanks @ryan for taking the time and getting back to everybody's suggestions. It's great to see all the ideas and inputs in this thread. There's not much to like or dislike about how composer installs packages, it just happens to be how PHP projects pull in third-party packages these days. This is as much about making newcomers feel at home as it is about making the life of long-time devs easier. Right, WEBP output has been supported for a while. Upload is still limited to JPG/PNG/GIF/SVG, somewhat arbitrarily. JPEG is a lossy format, so why not allow WEBP source images as well — most images on the web today are WEBP, and browsers and operating systems have broad support. Extending the availabe output formats could be as simple as $image->format('webp')->width(200)->url. Semantic versioning is about unintended breaking changes as well — introducing new features brings with it the possibility of introducing new bugs, so even the difference between minor version (features) and patch version (fixes) is meaningful when deciding whether to upgrade a live site or not. That part (fixes vs. features) is probably known when bumping the version. Interesting, I'll need to check that one out, then. Sounds promising!1 point
-
I am probably the least capable person in the community. I was able to build a very nice delivery app two years ago with Processwire. I was proud of it although it needed more polish. Because of being a relative newbie and designer by trade, I built a front-end that was meant to replicate a backend. Why? Because I wasn’t versed enough on creating custom admin pages in PW plus I didn't want it to look like the PW backend. That left me open to security holes, no doubt. But the end result was decently slick. But guess what really bothered me about the PW backend? I didn’t want my client seeing the word “Pages” throughout the UI they’d be working on. PW is powerful and I didn’t want them thinking this app was a glorified website. “Pages” stuck out like a sore thumb. Other CMSs forgo that which makes building something on top of them seem more custom and crafted to the specific use case. For instance, Craft CMS (see attachments) has a modern backend UI that would feel at home to me and yet there is no mention of “Pages.” I think that extends the use of their product beyond just a website. I know some of you may think I’m crazy but it’s been touched upon throughout this thread in one way or another. PW is the perfect ground floor. Being so opinionated on Pages just seems to pigeon-hole it and especially if the backend UI improved to feel more modern, then we’d have a tool that would allow relative beginners (to custom app development) to build some powerful stuff. Thanks for listening.1 point
-
1 point
-
1 point
-
@ryan - I have responded again to the ones that I think I bugs that still need fixing. You are right that some are feature requests - my point being that I think these are really useful requests that others would also benefit from. Of course it's up to you to decide if you agree, but obviously we are all going to push for things that we'd personally like to see.1 point
-
Elementor is not part of Wordpress, but a plugin developed by someone else to run in WordPress. Maybe this is an opportunity for someone in ProcessWire. And there are already RockPageBuilder and PageGRID in ProcessWire to consider as well. The dominance of WordPress has always been the case, and it will likely continue to be the case. ProcessWire is unique and has always been something completely different from WordPress. The CMS projects that are trying to mirror WordPress never seem to last long because, if you want something like WordPress, then why not just use WordPress? Though I don't know anyone that really knows both well who prefers to develop in WordPress. Instead, WordPress dominance is largely a matter of name familiarity with clients, which is completely understandable. But there are also several things it genuinely does well, and I always believe in using the best tool for the job. If the types of projects you work on are a good match for WordPress, then great, but I hope you also have projects that are a good match for ProcessWire as well. ProcessWire fully supports it. Many (most?) of us is have used exclusively on new installations for years. I don't know what those are. it sounds like another opportunity for modules. But more info needed. Good idea. This is something I think I can do. Can you describe further? In the majority of cases, older modules will still work fine. I'm not aware of anything in the modules directory that does not work, but if any become apparent I will remove them. Maybe it would be a good community effort to identify modules that could be removed from the directory. I think this might turn off as many people as it turns on. I know I wouldn't like it. But if it can be automated as an installation option then sure, why not. ProcessWire already supports WEBP and has for awhile. I was working on core AVIF support, but Robin S. released an AVIF module so I put mine on the back burner. And this may be the sort of thing that is better as a module, or maybe it'll be better in the core at some point, I'm not sure. Right now we don't build core versions in a way that breaks things from one to another. At least not in a way that is known at the time of assigning a version number. When that changes, I think we'll want to adopt semantic versioning, and maybe that's a part of 4.x. Maybe it would benefit 3rd party modules more in the shorter term, so it's worth looking at there first. Sounds interesting but I need more details. If there's anyone that is an nginx expert that wants to step up to have this responsibility I'd welcome it. I've mentioned this before too, but nobody has stepped up. I'm not an nginx expert so don't feel qualified to support it on my own. For real? This is the first I've heard of any chaos. Good to hear. We do have the PageAutosave module which does Live Preview even better than ProDrafts. This module is available in ProDevTools or ProDrafts boards, but maybe it can have a wider release. This is exactly the sort of thing that PW is great at supporting already. But I have been exploring building an everything-SEO module here, as it's something I'd like to use and support, but just not as part of the core. The hard-core SEO experts will still want to do their own SEO stuff like they do now, but for those that want something they can turn-key and have it all ready, a module is ideal. I'll very likely be building one within the next year hopefully.1 point
-
ProFields Table gets a ton of love, perhaps the most of any module I develop currently, as I work with in every single day. I looked at all of the threads you linked. The first linked thread has been waiting for your reply for awhile, and the last one is already in the GitHub queue. In the others, I'm seeing feature requests as well as some back-and-forth between us about one behavior or another, but none appear to be actual bugs. If you disagree on one or another, drop a reply to bump it in the relevant thread. I try to focus on features that will benefit the largest audience. Following that I do try to add support for new selector features and things of the sort you've mentioned. Sometimes folks ask for things that might take more time than I have to implement and might only be used by one person, so I have to be selective in what gets added when, whether in Table, the core or any other modules. Generally if someone needs one particular feature and it won't take a lot of time to implement then I do try to implement when the request comes in. If I've not yet implemented something you want then it's more than likely just a matter of not having the time to do it immediately. That doesn't mean I don't love you, it just means I'm working within the resources I have.1 point
-
Just sharing my personal thoughts and what would be incredibly useful for a lot of my projects...: Very basic page builder functionality / WYSIWYG Especially something to build basic layouts with sections, rows, columns. I know there are third party modules and it can be achieved with repeater matrix but it get's unintuitiv very fast. That's actually the main reason to not use processwire for some of my projects.? Additional text fields for images fields alt text, title and caption is something that is actually constantly needed and i personally think that it could be the default (instead of setting up custom fields) Native .avif format support The .avif format would be a great addition and has a better compression compared to .webp full nginx support Have already hosted a projects without any issues but as far as i know it is not fully supported?! field type "date multiple" I guess that's a pretty specific one, but would be really helpful to me so i share it anyways.1 point
-
This module provides Captcha functionality to ProcessWire. This specific captcha uses a puzzle that has to be solved by pulling the slider into the correct position. In contrast to other graphical captchas, this captcha also verifies the result on the server side. No jQuery is required. Only PHP and JavaScript. After module installation the source code in the page has to be modified as described in the following 3 examples. Example 1 This example shows, how to use the captcha with a form-submit and the captcha on the submit-button. Insert a onclick-listener in the button-tag: <button onclick="javascript:captcha('testform');return false;">Submit</button> Add the JavaScript: <script> function captcha(form) { slideCaptcha.onsuccess(function () { document.getElementById(form).submit(); slideCaptcha.hide(); slideCaptcha.refresh(); }); slideCaptcha.init(); slideCaptcha.show(); } </script> The form is not submitted by clicking on the button. Instead, the captcha is displayed. If the captcha has been solved correctly, the form is submitted. Check again on the server side, whether the captcha has really been solved: <?php session_start(); if ((isset($_POST['send'])) && ($_POST['send'] == '1')) { if ((isset($_SESSION['SlideCaptchaOk'])) && ($_SESSION['SlideCaptchaOk'] == 'ok')) { unset($_SESSION['SlideCaptchaOk']); echo '<p style="color:lime">Form submit received: Captcha solved</p>'; } else { echo '<p style="color:red">Form submit received: Captcha NOT solved.</p>'; } } ?> Example 2 This example shows, how to use the captcha with a form-submit and the captcha on a checkbox. Insert a onclick-listener in the checkbox-tag: <input id="id_checkbox" type="checkbox" required="required" onclick="javascript:captcha('id_checkbox');return false;" /> Add the JavaScript: <script> function captcha(checkbox) { slideCaptcha.init(); slideCaptcha.show(); slideCaptcha.onsuccess(function () { document.getElementById(checkbox).checked = true; slideCaptcha.hide(); slideCaptcha.refresh(); }); } </script> By using the required option inside the checkbox-tag, the form can only be submitted when the checkbox is checked. By clicking on the checkbox, the captcha is displayed. If the captcha has been solved correctly, the checkbox will be checked and the form can be submitted. Check again on the server side, as described in example 1, whether the captcha has really been solved. Example 3 This example shows, how to use the captcha with a hyperlink. Insert a onclick-listener in the hyperlink-tag. Also move the href link into the JavaScript-function: <a href="" onclick="javascript:captcha('Example3.php');return false;">DOWNLOAD</a> Add the JavaScript: <script> function captcha(file) { slideCaptcha.onsuccess(function () { window.location.href = file; slideCaptcha.hide(); slideCaptcha.refresh(); }); slideCaptcha.init(); slideCaptcha.show(); } </script> The captcha is displayed by clicking on the hyperlink. If the captcha has been solved correctly, the JavaScript will redirect to the specified location. Check again on the server side, whether the captcha has really been solved and deliver the content: <?php session_start(); if ((isset($_SESSION['SlideCaptchaOk'])) && ($_SESSION['SlideCaptchaOk'] == 'ok')) { unset($_SESSION['SlideCaptchaOk']); header('Content-Type: application/octet-stream'); header('Content-Disposition: attachment; filename="Example3.php"'); readfile('Example3.php'); die(); } ?> Module settings The settings for this module are located in the menu Modules=>Configure=>CaptchaSlide. Filename Filename which must not exist in the root directory and also not represents a page. The filename must be also changed in the captcha.js. The resolving URL receives the information from the client side JavaScript. Tolerance Specifies a tolerance in order to offer better user experience. A tolerance of 3 means +- 3 pixel tolerance (3 recommended). Logging Logs unsolved and solved Captcha attempts in the ProcessWire system logs. Pages The JavaScript and CSS for the Captcha will be included into the following pages. Photos All photos provided by unsplash.com. As described on their website, all photos, offered on their website, can be used for free for commercial and non-commercial purposes: Link to module directory: https://processwire.com/modules/captcha-slide/ Link to github.com: https://github.com/techcnet/CaptchaSlide1 point
-
Just a heads up, I hope this might save someone some time in the future. TL:DR> It's taken me hours to work out that Apache version 2.4 <If> statements are broken when trying to do regular expression matches against the %REQUEST_URI variable. Try matching against the variable called %THE_REQUEST instead - but be careful with your regex. Background: I've been trying to add more relaxed CSP headers for the admin portion of one of my PW sites because my default, strict, CSP headers stop some admin features from working properly. After diving in to Apache2 regexs and conditionals, I thought I had the answer with this... <If "%{REQUEST_URI} !~ m#^/admin/?#i"> # CSP headers for external visitors. Header set Content-Security-Policy "<strict policy for public site>" </If> <Else> # CSP headers for admin visitors. Header set Content-Security-Policy "<lax policy for admin>" </Else> ...but I couldn't make it work. After experimenting for several hours I found that the regex shown above does work if you limit it to a single-character match; which is essentially useless for determining if we are in the admin interface. However, you can achieve a useful match with the following... <If "%{THE_REQUEST} !~ m# /admin/?#i"> ... </If> <Else> ... </Else> ...which checks verses the entire HTTP request line made to the server. This block can go in your vhosts file or in the site's .htaccess file. Here's the Apache documentation: https://httpd.apache.org/docs/current/expr.html and it seems I'm not alone in having this issue: https://serverfault.com/questions/940953/apache-if-statement-not-working?noredirect=1&lq=1 although neither of these links had workable solutions for me.1 point