Leaderboard
Popular Content
Showing content with the highest reputation on 06/04/2024 in all areas
-
Whether or not the system is built on top of a framework is, in my opinion, largely irrelevant. Or perhaps it would be better to say that "it is impossible to guess if and how it would've mattered in the big picture". Call me cynical, but dependencies are never free. Each adds weight to the codebase, requires upkeep and maintenance (sometimes including major updates or rewrites), and increases potential attack surface. Also many dependencies — and especially frameworks — bring in their own way of doing things, and since ProcessWire's architecture (hooks, data structure, etc.) is really a major selling point for the system, using a framework could've had a massive impact on that. Part of the reason why ProcessWire is such a brilliant system could very well be due to it not being powered by a framework itself. This means that every decision could be made without considering how that would fit the framework. What is also interesting, in my openiin, is the framework landscape itself. Back when ProcessWire 2.0 was launched, Laravel — now considered the latest state of the art PHP framework — wasn't even around yet. Zend Framework was probably the biggest name back then, or at least the one that most serious developers considered "most likely to thrive and stay around"... yet it was discontinued. Had ProcessWire gone with the "safe bet", that would've meant a big rewrite later, or alternatively staying on a platform that is merely a shadow of its former glory. Long story short, I think Ryan made a good choice ? Don't get me wrong, though: I'm a big fan of the Composer ecosystem — almost all of my modules are available as Composer dependencies, etc. And, in my opinion, ProcessWire actually integrates quite nicely with external dependencies. Since HTTP clients were mentioned, I'll use that as an example as well: in some recent projects I've used Guzzle together with ProcessWire. I may not be able to (easily) swap the client used by the core itself, but I've yet to come across such a need anyway. Of course this comes with a cost: I recently had to migrate one project to a new server simply because a third party dependency decided to drop PHP 7.4 support. In a minor version, because why the heck not. Not that it's a bad thing necessarily to bump up the PHP version, but having to do that sort of thing in a hurry just because I prefer to use a recent and patched version of a dependency is just bollocks. This is starting to get a bit rambly, so I'll just leave it here.6 points
-
Nowadays, I might not be a huge fan of how ProcessWire evolved outside the "composer ecosystem", I also feel it might drive people away too. To put an example, popular http clients. Those seem to be very prevalent in its use along a plethora of projects (Guzzle/Symfony HTTP) and their "ergonomy" sometimes is almost like a standard ( i mean some part of it is with PSR haha), I feel PHP devs in general might get turned off very much a project with their own implementation of HTTP client, where they have to figure out how to use it or implement their own modules outside of the PSR-18 scope. Talking about PSR compliance, that could be another topic in itself. Personally, none of this matters to me much. I was kind of "raised by ProcessWire" and it always felt very empowering to be able to read the ProcessWire source code, this is the main thing I've always personally liked about ProcessWire's cohesive (?) and self contained core . Maybe a more experience dev would call me naive? Maybe the lack of experience working on larger teams/codebases, biases my opinion to not care (THAT much) about being more "embedded into the php ecosystem". All these issues probably fall beyond my expertise , I just have a lot of fun building things with ProcessWire ?, need no more than that. Edit: Also let's put in perspective that ProcessWire is older than composer. Would love to hear the opinions of others as well!6 points
-
Honestly, the fact that PW does not require composer is a selling point for me. I develop on multiple hardware, depending on where I'm at (home on my gaming machine, at work on a business class PC, or on my 2011-era Macbook Air) - all running a Docker-based solution with shared file access to a Dropbox instance (in other words: very slow access to host OS files in the virtualized host OS). It took well over an hour for my Macbook Air to finish its composer install of Statamic. When the non-composer version of it was available, it took a little over a minute to unpack everything. There are absolutely massive benefits to standing on the work of others who have come before, but the massive inclusion of unnecessary code also exists (and @wbmnfktr already mentioned the additional attack vectors and need to keep things up-to-date, and how things can break from dependencies). I'm always concerned with one small included library in a composer setup getting a repository pull request from a bad actor that gets accepted...and then any/all platforms that use that little library (and keep up-to-date) are now essentially, unknowingly, vulnerable. I'm glad that ProcessWire offers both options. Having a composer option is awesome. When solutions don't offer a simple alternative to composer, it just sucks (for me). I wish I had more to provide in terms of similar CMSs to compare to ProcessWire, but the only ones I'm aware of, and I don't even entirely consider them all too similar, have already been mentioned. ? Some features of Grav CMS, maybe, are comparable in terms of its intention for customization.5 points
-
Something I was thinking about today was what are the pros and cons of ProcessWire being "dependency-free" in the sense that it doesn't rely on a separate web application framework? For example, Craft CMS is built upon Yii. Drupal, if I understand the history correctly, switched from their home-grown approach from v7 to Symfony in v8. WordPress is home-grown. ProcessWire is home-grown as well, right? I would imagine the biggest pro is that ProcessWire doesn't have to "answer" to anyone, follow a separate web application framework's opinions and update schedule and things like that. Would ProcessWire be what it is today if it had such a large separate dependency? Of course, pulling off a home-grown way of doing things is a monumental task that requires great skill, but Ryan seems to have pulled it off (which is probably why we're all here). I've come to appreciate this decision but wanted to get the opinions of others here as well.4 points
-
My only concern with using a JSON solution is, through my experience on Dreamhost and going back and forth with disabling mod_security for various issues, I noticed that Apache sometimes logged that it delivers the HTTP request, whereas if it's a PHP include/require or database query, it's all going to be run on a single PHP process (unless explicitly coded otherwise). If using JSON since Apache is handling a separate request, I think it has the possibility to spawn/create another PHP child process. Under normal scenarios this isn't a problem, but if you start getting hit with a bot attack of some sort (dictionary attack for wp-* pages, or DoS, or just a lot of 404s from a web scraper using old data [thanks, AWS]), you'll be increasing the spawn rate of PHP child processes much more quickly for any pages requesting data externally, and possibly hit a limit. Obviously caching can alleviate a lot of that - if you've taken the time to implement it. Just something to (possibly?) keep in mind. Realistically if you're getting attacked you'll still likely hit a limit eventually. ? Since many of us like cheap hosts... ?2 points
-
New version pushed. This resolves several issues and also adds expected features. The $htmxForms->render() method is now a true drop-in replacement. All methods/properties available on $forms->render() are available. The $htmxForms render method returns the original object expected from $forms->render(), so FormBuilder scripts and styles can be used The same form can be used multiple times on the same page when all are rendered using FormBuilderHtmx, each separately tracks state/errors/submissions Has more thorough checking for form submissions to detect HTMX form submissions vs. traditional form submissions Resolves issue where the full page markup was appearing in place of the form in some instances when submitting A note on multiple instances of the same form on one page- if one is rendered using FormBuilder and a submission has errors, all instances of that form will show those errors regardless if rendered using FormBuilder or FormBuilderHtmx. This is a core behavior of FormBuilder AFAIK and is not something introduced by FormBuilderHtmx. A benefit to rendering multiple instances of the same form using FormBuilderHtmx is that each form is individually processed. Have done a lot of testing with great results, but as always, community testing and feedback is appreciated! Available for download via the Github repo. @gornycreative & @Sanyaissues let me know if this fixes the issues you're seeing.2 points
-
I do it essentially the same as what @TomPich said, but on the first move from local to remote I find it's a lot faster and more reliable to compress all the website files to a ZIP archive, upload that to the remote server, then extract it on the server. If you're using cPanel then the included File Manager is a convenient way to upload and extract. And when using a host that doesn't include a file manager I like to use TinyFileManager, although you need to take due care with security - as extra protection I rename the containing folder to include a dot prefix to prevent access when I'm not actively using it.2 points
-
Reactions is a module that collects reactions for pages from site users/visitors based on a click of a reaction button. It's basically the same thing as those "did you find the information you were looking for" thingies you see on some sites. An example of what the buttons might look like: There is also a very simple process module that displays pages along with their reaction counts for each enabled reaction type. GitHub repository: https://github.com/teppokoivula/reactions Modules directory: https://processwire.com/modules/reactions/ Needed this for a project and was kind of in a hurry, so it's not super polished, but seems to work well for basic use cases. One thing that's kind of fun (or scary) about this module is that it modifies the structure of the reactions database table automatically based on active buttons; this is done using ProcessWire's built-in features ? Getting started You can install the module the usual way; clone or download the code, or install via admin. Or via Composer: composer require teppokoivula/reactions The easiest way to define available buttons is via site config: $config->reactions = [ 'reaction_types' => [ 'like' => [ 'title' => 'Like it', 'icon' => '<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"><path d="M720-120H280v-520l280-280 50 50q7 7 11.5 19t4.5 23v14l-44 174h258q32 0 56 24t24 56v80q0 7-2 15t-4 15L794-168q-9 20-30 34t-44 14Zm-360-80h360l120-280v-80H480l54-220-174 174v406Zm0-406v406-406Zm-80-34v80H160v360h120v80H80v-520h200Z"/></svg>', // optional attributes, either as an associative array or as a string, e.g.: // 'attrs' => [ // 'data-some-attr' => 'value', // ], // 'attrs' => 'data-attr="value"', ], 'love' => [ 'title' => 'Love it', 'icon' => '<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"><path d="m480-120-58-52q-101-91-167-157T150-447.5Q111-500 95.5-544T80-634q0-94 63-157t157-63q52 0 99 22t81 62q34-40 81-62t99-22q94 0 157 63t63 157q0 46-15.5 90T810-447.5Q771-395 705-329T538-172l-58 52Zm0-108q96-86 158-147.5t98-107q36-45.5 50-81t14-70.5q0-60-40-100t-100-40q-47 0-87 26.5T518-680h-76q-15-41-55-67.5T300-774q-60 0-100 40t-40 100q0 35 14 70.5t50 81q36 45.5 98 107T480-228Zm0-273Z"/></svg>', ], 'haha' => [ 'title' => 'Haha!', 'icon' => '<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"><path d="M480-260q68 0 123.5-38.5T684-400H276q25 63 80.5 101.5T480-260ZM312-520l44-42 42 42 42-42-84-86-86 86 42 42Zm250 0 42-42 44 42 42-42-86-86-84 86 42 42ZM480-80q-83 0-156-31.5T197-197q-54-54-85.5-127T80-480q0-83 31.5-156T197-763q54-54 127-85.5T480-880q83 0 156 31.5T763-763q54 54 85.5 127T880-480q0 83-31.5 156T763-197q-54 54-127 85.5T480-80Zm0-400Zm0 320q134 0 227-93t93-227q0-134-93-227t-227-93q-134 0-227 93t-93 227q0 134 93 227t227 93Z"/></svg>', ], ], ]; ... though you could also add them programmatically, e.g. if you wanted to manage them via admin: $wire->addHookBefore('Reactions::setReactionTypes', function(HookEvent $event) { $reaction_buttons = $event->wire()->pages->get(1)->reaction_buttons; if ($reaction_buttons->count()) { $reaction_types = []; foreach ($reaction_buttons as $reaction_button) { if (!$reaction_button->title) continue; $reaction_types[$reaction_button->name] = [ 'title' => $reaction_button->title, 'icon' => $reaction_button->icon && $reaction_button->icon instanceof Pageimage ? $reaction_button->icon->filename : null, ]; } if (!empty($reaction_types)) { $event->arguments(0, $reaction_types); } } }); The module has basic styles and scripts bundled in, though you'll have to load them yourself: <link rel="stylesheet" href="<?= $config->urls->Reactions ?>styles/reaction-buttons.css"> <script src="<?= $config->urls->Reactions ?>scripts/reaction-buttons.js"></script> ... and then call the render method to render the buttons in your template file(s): <?= $modules->get('Reactions')->renderReactionButtons() ?> For those interested in doing stuff like displaying something based on the answer, bundled JS triggers an event that you can listen to: document.dispatchEvent(new CustomEvent('reactions-updated', { detail: { pageID: pageID, reaction: reaction, }, }, { bubbles: true }));1 point
-
I wanted to start a conversation about other systems out there that are "ProcessWire-like", meaning they also go all in on everything being a custom field, similar database architecture and other things that make ProcessWire seem unique. What makes ProcessWire unique to you that you just haven't seen elsewhere and how deep does ProcessWire go with certain decisions or features that other systems don't from your experience? One very recent system in the JS world that's similar (at least on the surface, I've never worked with it) is Payload CMS: https://payloadcms.com/1 point
-
WebP to JPG Converts WebP images to JPG format on upload. This allows the converted image to be used in ProcessWire image fields, seeing as WebP is not supported as a source image format. Config You can set the quality (0 – 100) to be used for the JPG conversion in the module config. Usage You must set your image fields to allow the webp file extension, otherwise the upload of WebP images will be blocked before this module has a chance to convert the images to JPG format. https://github.com/Toutouwai/WebpToJpg https://processwire.com/modules/webp-to-jpg/1 point
-
v1.7.0 now ships with all DejaVu fonts by default, so you can use all combinations of bold and italic text without the need of adding custom fonts beforehand ?1 point
-
Hi. I am using two site config files. The site/config-dev.php holds the DB settings and debug settings for my local site, the site/config.php holds all the settings for the live site. PW checks for presence of a config-dev.php and uses this file instead of default site/config.php if it exists. On my local dev setup, I do have a config-dev.php file next to my site/config.php file. On the live server I just upload the site/config.php or delete/rename the site/config-dev.php via FTP. Then I just ZIP my entire local setup once I am finished, upload the ZIP via FTP into the root of my live server together with an PHP unzip file and then visit the URL of the unzip script on my live server in the browser. The unzip scripts extracts all the files, sets right permissions if needed and deletes the ZIP folder and the unzip script itself once done. The local DB dump is done via DDEV DB export feature and then just loaded to the live server via phpMyAdmin or whatever DB tools the hosting company offers. This is done before I upload the ZIP file to my live server. For some extra safety, I create a dump of the live DB and rename the live site/ and wire/ folders to site.bak/ and wire.bak/ via Ftp before doing the update. This way I can easily revert back to the last working live state if needed - never needed for my PW sites so far, but happened in the past with some WP sites I tried to update.1 point
-
This week on the dev branch are a few updates to the core including the following: Support for Inputfield header icon actions defined in PHP. If you recall, a couple weeks ago we released header actions for Inputfields via the JS Inputfield API. Robin S requested that the same be available from the PHP Inputfield API, and now it is. More details can be found in the phpdoc for the Inputfield::addHeaderAction() method here. New link action was added to Inputfield header actions. This was also added by request and it's another type of header action that simply links to a URL. It can optionally be opened in a modal window. The $database API variable has been updated with a new $database->reset() method which resets the database connection. This is potentially useful after a "MySQL server has gone away" type error, to re-establish the connection. The $database->execute() method also now uses it to attempt to reestablish the connection (for a few tries) when appropriate. Though I've not yet been able to test this one with an actual lost connection. There were various other minor updates, optimizations and fixes this week as well. In addition to the above core updates, we've got a new version of the UserActivity module (v8) posted in the ProDevTools support board. This version adds support for the PageEditChildren module and can properly identify which child pages are being edited alongside the parent. Previous versions only identify the page open in the page editor, and not the children open in PageEditChildren. Thanks for reading, have a great weekend!1 point
-
1 point
-
I like your efforts on this. Visualizing the title portion is very helpful.1 point
-
Ryan said in the previous announcement that you can use a hook to set which pages become editable. So you could use this to make the grandchildren editable, or the children and the grandchildren if you wanted the child pages to serve as a kind of visual divider between the categories of options. Edit: example... // Define custom "children" for PageEditChildren $wire->addHookAfter('PageEditChildren::getChildren', function(HookEvent $event) { /** @var Page $page */ $page = $event->arguments(0); if($page->template == 'blank') { $items = new PageArray(); foreach($page->children as $child) { $items->add($child); foreach($child->children as $grandchild) { $items->add($grandchild); } } $event->return = $items; } }); // Hook rendering of PageEditChildren "child" fieldsets // to apply a data attribute for identifying the template // It would be cool if PageEditChildren did this by default $wire->addHookBefore('InputfieldFieldset::render', function(HookEvent $event) { /* @var $fieldset InputfieldFieldset */ $fieldset = $event->object; $wrap_class = $fieldset->wrapClass(); if($wrap_class !== 'PageEditChild') return; $attr = $fieldset->wrapAttr(); if(!isset($attr['data-page'])) return; $p = $event->wire()->pages->get($attr['data-page']); if(!$p->id) return; $fieldset->wrapAttr('data-template', $p->template->name); }); Custom admin SCSS: li.PageEditChild[data-template="references"] { > .InputfieldHeader { background-color:#f0f3f7 !important; } }1 point
-
If there is a ruby one there should also be a python one ?: https://wagtail.org/ If ProcessWire didn't exist I probably would have already tried it. (I would also probably have tried a ruby one.)1 point
-
Customized templates and fields Each and every content type only has the fields it really needs. Books, companies, recipes - it doesn't matter what kind of data my clients or I have to deal with. The templates and fields will reflect that. Therefore clients don't even have to learn anything in regards to creating or editing data. Super easy. It's typesafe (by my definition) We can discuss the meaning of 'typesafe' here but... I think ProcessWire is somewhat typesafe because I define each field, template, relationship, and almost everything else. I know where to expect what kind of data and know what data is allowed in which field. No guessing, no errors. (Sure this depends on your setup and your will to invest some time.) Works perfectly fine for non-developers I won't call myself a coder or programmer - I just tinker around with code and have fun. When I started using ProcessWire, getting around was super easy, and learning the fundamentals took only a day or two. From there on, it was easy-going. It's impressive what you can achieve with only some if/foreach/echo in PHP/ProcessWire. I said it a few years back and still stand behind it: ProcessWire seems to be the easiest way to learn and work with PHP. Low maintenance There are ProcessWire projects of mine that haven't been updated in the last 5+ years and still work without any PHP or security issues. The moment a project is finished and works without flaws it will do so for a very long time. There is no real need to update a project. Small footprint, high performance A ProcessWire website doesn't need that much of a big hosting package. The moment you start using Core cache functionalities or even ProCache most websites are fine and ready for an average amount of traffic. Maybe not ready for a slashdot/reddit/ProductHunt-peak but that's a totally different story. I can get so much out of ProcessWire compared to WordPress (and others I used/tested in the past). ZIP downloads and no real need for a package manager What I really love and enjoy is that you can get everything as a ZIP file, unpack those, move them around and do whatever you want or need with them. Not needing NPM or composer to get started - like in the good old days - is just perfect. In the last 1-2 years I did a lot with NPM due to 11ty and Astro, yet an old-school ZIP file has its very own charme. For comparison: Installing CraftCMS feels good and really nice, yet I absolute don't know what's happening, what is needed, and so on. It's like a blackbox. It works but I don't know why. I hate that.1 point
-
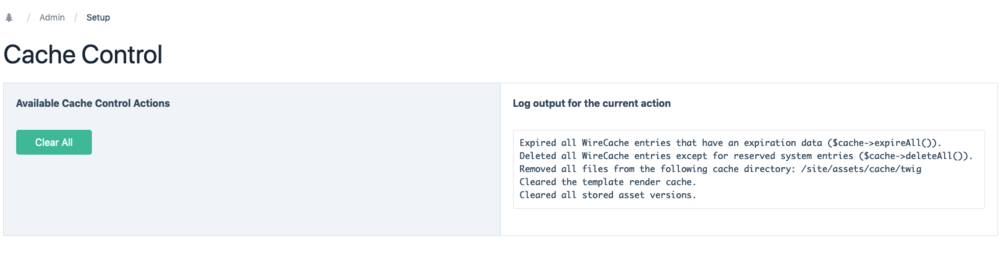
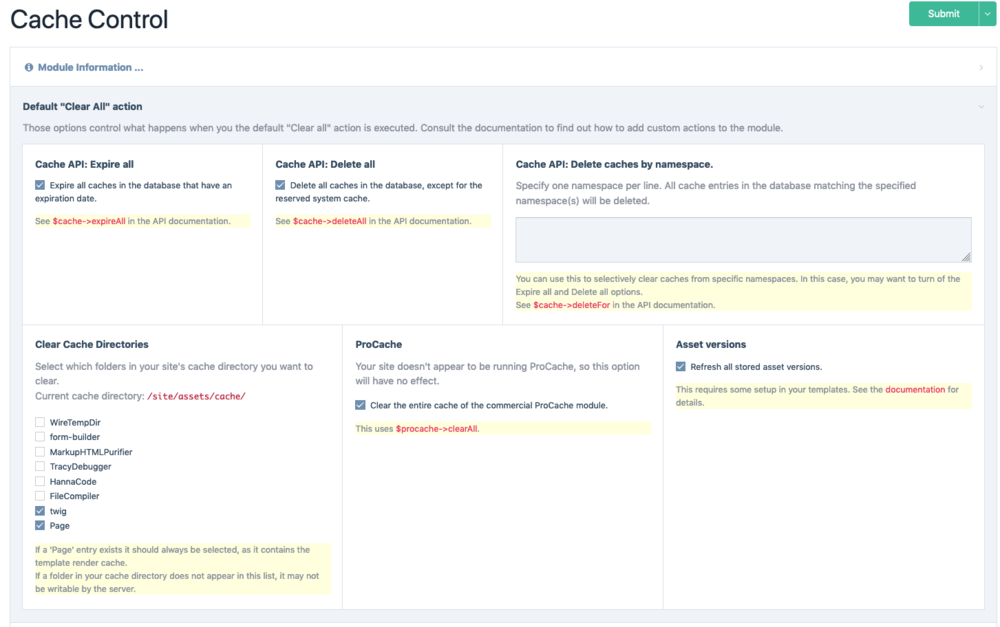
Process Cache Control This module provides a simple solution to clearing all your cache layers at once, and an extensible interface to perform various cache-related actions. The simple motivation behind this module was that I was tired of manually clearing caches in several places after deploying a change on a live site. The basic purpose of this module is a simple Clear all caches link in the Setup menu which clears out all caches, no matter where they hide. You can customize what exactly the module does through it's configuration menu: Expire or delete all cache entries in the database, or selectively clear caches by namespace ($cache API) Clear the the template render cache. Clear out specific folders inside your site's cache directory (/site/assets/cache) Clear the ProCache page render cache (if your site is using ProCache) Refresh version strings for static assets to bust client-side browser caches (this requires some setup, see the full documentation for details). This is the basic function of the module. However, you can also add different cache management action through the API and execute them through the module's interface. For this advanced usage, the module provides: An interface to see all available cache actions and execute them. A system log and logging output on the module page to see verify what the module is doing. A CacheControlTools class with utility functions to clear out different caches. An API to add cache actions, execute them programmatically and even modify the default action. Permission management, allowing you granular control over which user roles can execute which actions. The complete documentation can be found in the module's README. Plans for improvements If there is some interest in this, I plan to expand this to a more general cache management solution. I particular, I would like to add additional cache actions. Some ideas that came to mind: Warming up the template render cache for publicly accessible pages. Removing all active user sessions. Let me know if you have more suggestions! Links https://github.com/MoritzLost/ProcessCacheControl ProcessCacheControl in the Module directory CHANGELOG in the repository Screenshots1 point