Leaderboard
Popular Content
Showing content with the highest reputation on 07/22/2014 in all areas
-
If I remember correctly, I did that at template level, I can check that later (not at computer now). For all you interested in e-commerce and pw: I am working on new set of modules to create really robust base for pw e-commerce. Some of the modules will be open sourced (like general payments modules, stripe is already done, released soon) and some will be commercial. I hope to release these this summer, along with full featured shop profile. Currently working on paid downloads and tax support. Thanks for Nico for "pushing" me to build this, it's looking very promising so far.5 points
-
Agreed - that occurred to me yesterday too. Thank you both for the feedback - changes have been committed to Github and the module has been submitted to the modules directory.4 points
-
@sins7ven: I'm a bit scared how you use the download filename concatenation with the user input. Maybe I'm wrong, but before you go online you should test if something like this can work: http://www.domain.com/download.php?pageid=../logs/&file=errors.txt or this one? http://www.domain.com/download.php?pageid=../../&file=config.php or this? http://www.domain.com/download.php?pageid=&file=../logs/messages.txt3 points
-
Dynamic Roles are a powerful access control tool for ProcessWire. They pick up where traditional roles leave off, and allow you to assign permissions at runtime based on any factor present with the user. Once a user receives one or more dynamic roles (at runtime), those dynamic roles then specify what pages the user can view, edit, or add children to. If traditional roles are a sledgehammer, Dynamic Roles are a scalpel, allowing nearly any finely tuned access control scenario. Traditional ProcessWire roles are limited to assignment of view/edit/add access on a per-template basis. Dynamic roles go outside those limitations and enable you to assign that access based on any factors present with a page (i.e. match any field values). Dynamic Roles assign new access, but do not revoke existing access provided by traditional roles. As a result, Dynamic Roles can be used together with traditional roles, and the two work beautifully well together. Though Dynamic Roles can also replace all situations where you would use traditional roles for access control assignments. If using Dynamic Roles to assign page-view access, you would typically want to use traditional roles to revoke view access from at least the "guest" role at the template level. Then use Dynamic Roles to assign view access to those pages in a more granular manner. This module directly affects the results of all page getting/finding operations by applying the access control directly to the database queries before pages are loaded. As a result, it is fast (regardless of scale), pagination friendly, and requires no further intervention by the developer other than configuring the dynamic roles as they see fit. Because it relies upon new features present only in ProcessWire 2.4.6+, it requires the current dev branch. Sponsored by Avoine Concept by Antti Peisa Code by Ryan Cramer PLEASE NOTE: This module is in pre-release state (like the PW dev branch it requires) and is not recommended for production use just yet. Though we do appreciate any testing and/or feedback that you are able to provide. While not required, this module benefits from ProFields Multiplier. If you have ProFields Multiplier installed before installing this module, it will make this module more powerful by making all of your access control selectors have the ability to use OR-group conditions. Depending on your access control needs, this enables you to accomplish more with fewer Dynamic Roles. How to install Make sure you are running ProcessWire 2.4.6 (dev branch) or newer. Download from GitHub (we will add this module to the Modules directory later). Place all files from this module in /site/modules/DynamicRoles/. In your admin, go to Modules > Check for new modules. Click "install" for the Dynamic Roles module (ProcessDynamicRoles). Click to Access > Dynamic Roles for the rest (see example and instructions below). Example and instructions Lets say you ran a Skyscrapers site and wanted a role enabling users with "portmanusa.com" in their email address to have edit access to skyscrapers designed by architect John Portman, with at least 40 floors, and built on-or-after 1970. Yes, this is an incredibly contrived example, but it is an example that also demonstrates the access control potential of this module. 1. In your admin, you would click to Access > Dynamic Roles. 2. Click "Add Dynamic Role". Enter a name for the dynamic role, like: "skyscraper-test-editor" and save. 3. Under "Who is in this dynamic role?" section, click "Add Field" and choose: Email => Contains Text => "portmanusa.com". This will match all users having "portmanusa.com" in their email address. 4. Under "permissions" check the boxes for: page-view and page-edit. 5. For this contrived example, we will assume the user already has view access to all skyscrapers, so we will leave the "What can they view?" section alone. 6. For the "What can they edit?" section: Click "Add Field" and choose: template => Equals => Skyscraper. Click "Add Field" and choose: architect => Equals => John Portman. Click "Add Field" and choose: floors => Greater Than Or Equal => 40. Click "Add Field" and choose: year => Greater Than Or Equal => 1970. 7. Click Save. Now users matching the conditions of your dynamic role will be able to edit the matching pages, but not any others (unless assigned by traditional roles).2 points
-
Hi nfil, Thanks and good to hear that it works on the live host. Though it's strange that it does not work locally, images are working fine here, also using MAMP. Using the file:// protocol should not be necessary. Another possibilty could be that you'v seen a cached version, if you enable the debug mode the module makes sure you always get a fresh PDF file.2 points
-
This is a great module, appears to work great and is exactly what I needed. I just tripped over something, not necessarily an issue with this specific module, but I'm getting this Notice: Undefined index: HTTP_USER_AGENT in <CUT>/modules/LoginPersist/LoginPersist.module on line 508 When I bootstrap Processwire for use in a backend cron job. It seems like in init() there should be some check to see if Processwire is running in the context of a web site. Not sure the best way to fix it, and I admit most users probably don't bootstrap PW for use in a cron. It's an edge case for sure. Here's what I did: public function init() { if (php_sapi_name() != 'cli') { $this->set('doLoginHook', true); $this->session->addHookAfter('login', $this, 'loggedIn'); $this->session->addHookAfter('logout', $this, 'loggedOut'); $this->_pruneLogins(); $this->attemptLogin(); } } Detecting if PHP is being used via CLI with php_sapi_name() is based off an answer on stackoverflow at http://stackoverflow.com/questions/343557/how-to-distinguish-command-line-and-web-server-invocation Great work on this module!2 points
-
Just in case anyone was thinking this module forced you to send the user's password, I just wanted to clarify that if you don't want to email the password at all, that is no problem - the body of the email is completely configurable. In the module config settings you create the message from scratch using any of the fields from the user's page however you want, so you could quite easily let your clients know their initial default password over the phone (potentially the same for each person in their team), but still have this module automatically send each user an email with their username and the link to the site's PW admin control panel. Using this approach, together with Password Force Change, you'd have a very safe way of getting out the login details for the entire team of editors and making sure their passwords get immediately changed.2 points
-
@sins7ven - thanks for sharing the script! I agree with horst on this. I think this version should be much safer, although it might need some more thought. $fn = wire('input')->get->file; $pid = (int) wire('input')->get->pageid; $p = wire('pages')->get($pid); $filename = $p->logo_file->get("name=$fn")->filename; Firstly, it makes sure that pageid is an integer (so that no-one can try entering a path instead) and then gets the page object from that integer. Then it finds the file in the logo_file field that matches the name in $fn. This ensures that the file path in $filename can only be a file from the logo_file field and that it is a valid file in the PW database. You might also want to consider sanitizing the filename that is passed via get->file using something from the cleanBasename core function: https://github.com/ryancramerdesign/ProcessWire/blob/03387f8283d518e9cc405eff8f05cd6a5bf77c4c/wire/core/Pagefiles.php#L296 You could also do some checks to make sure that both pageid and file are not blank and throw an exception if they are, or if the pageid is not provided as an integer, or get->file does not match it's sanitized version - both of which might indicate attempted hacks. An even better, more secure approach might be to use child pages instead of repeaters (or the new PageTable field) and just pass the id of the page to the download script, so with one image per page, the page id is all that you would need to identify the path to the file and start the download.2 points
-
teppo - I thought through this a little more and realized that any multi field would not be a good idea as it would involve associated pages and templates for the yes/no options, so I have gone back to the checkbox, but reversed it to be a "Force password change on next login" checkbox as you suggested. However I have added a module config setting called "Automatic Force Change" and if this is checked, then the "Force password change on next login" checkbox gets automatically checked when creating a new user. I think this solves all the issues of: Confusion over the reverse checked and the strange "Password Changed" label. With the automatic force change checked, there is no extra step required when creating a new user, but there is also the flexibility for the superuser to turn this off so it has to become an active selection to force the password change. Existing users are left untouched, which is cleaner. I am pretty convinced this new approach is better in all ways but I'd like to hear any feedback before I commit the changes to Github, in particular from you teppo if you have a minute to think about it. I am attaching the new version here for testing/review. Please make sure you uninstall the old version first to make sure the old passwd_changed field is removed. If I don't hear anything back by tomorrow, I'll commit this version anyway EDIT: Removed attached version to avoid confusion since it is now on Github.2 points
-
Hello! About the same time Hari KT asked about "Remember Me" functionality, I identified this as a feature I wanted to implement in some sites under development. Having done this twice before (in CodeIgniter) and based on previous research, I decided to build a ProcessWire module to provide this feature. So far, I have developed and tested this on ProcessWire 2.3. I would welcome any feedback, comments, suggestions and problems from people who are keen to use this. To re-iterate the readme, this module allows users to remain logged in across browser sessions. The module can operate in two ways:Automatically. No code changes, but users do not have a choice. Manually. The module must be called from a site's custom code. Options can be changed in the module configuration page. Enable fingerprinting (IP address and User Agent) as an additional security check. Limit the persistent login functionality by role. Set the name and age of the cookie. Sets an identifier in the session when a user is logged in via a persistent login cookie. This should be used to control access to sensitive information and actions within a site's custom code. Clears login tokens when a potential theft has been identified. Updated: LoginPersist on GitHub1 point
-
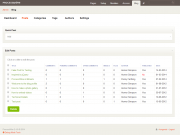
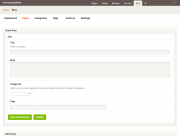
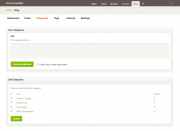
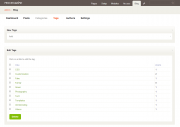
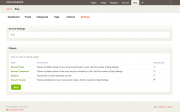
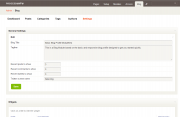
The Module Blog for ProcessWire replicates and extends the popular Blog Profile. Blog is now in version 2. Please read the README in the Github link below in its entirety before using this module As of 20 December 2017 ProcessWire versions earlier than 3.x are not supported Blog Documentation is here (Work in Progress!) See this post for new features in version 2 or the readme in GitHub. To upgrade from version 1, see these instructions. ################################################## Most of the text below refers to Blog version 1 (left here for posterity). Blog version 1 consists of two modules: ProcessBlog: Manage Blog in the backend/Admin. MarkupBlog: Display Blog in the frontend. Being a module, Blog can be installed in both fresh and existing sites. Note, however, that presently, ProcessBlog is not compatible with existing installs of the Blog Profile. This is because of various structural and naming differences in respect of Fields, Templates, Template Files and Pages. If there is demand for such compatibility, I will code a separate version for managing Blog Profile installs. In order to use the 'Recent Tweets Widget', you will need to separately install and setup the module 'MarkupTwitterFeed'. Please read the README in the Github link below in its entirety before using this module (especially the bit about the Pages, etc. created by the module). I'll appreciate Beta testers, thanks! Stable release works fine. Download Modules Directory: http://modules.processwire.com/modules/process-blog/ Github: https://github.com/kongondo/Blog You can also install from right within your ProcessWire install. Screenshots (Blog version 1) Video Demos ProcessBlog MarkupBlog Credits Ryan Cramer The Alpha Testers and 'Critics' License GPL21 point
-
Hi everyone, Here's a little module that allows you to force users to change their password on their first login, or at any time if you manually force it. http://modules.processwire.com/modules/password-force-change/ https://github.com/adrianbj/PasswordForceChange Key Features During install it creates a new checkbox field in the user template, "force_passwd_change". Automatic checking of this checkbox when creating a new user is determined by the "Automatic Force Change" module config setting. When a user logs in for the first time (or if you have manually checked that field for an existing user), they will be warned that they have to change their password and they'll be automatically redirected to their profile page. They must change their password to something new - they are not allowed to re-enter their existing password. Bulk "Set All Users" option to at any time, force all users (by selected roles) to change their password. Hopefully some of you will find it useful and please let me know if you have any suggested changes/enhancements. PS I used the new info.json way of defining the module details, so it requires PW 2.4.3+1 point
-
This module allows you to automatically send an email to a newly created user with their username and password. It also has the option to automatically generate a password for the user upon creation. http://modules.processwire.com/modules/email-new-user/ https://github.com/adrianbj/EmailNewUser The following things are configurable: Whether Send Email option should be automatically checked when creating new user - also affects new users created via API From email address (if left blank it will use the admin email set in the config/php file Email subject Email body - includes the ability to use any fields from the user template using {field_name} codes so these can be put into the body wherever you want. It's your choice if you want to include the password in the email or not. Whether to automatically generate a password. This can be toggled on/off, but even if it is on, you can override it by simply entering a password manually when creating the new user. Ability to control the length and character sets used to make up the automatically generated password. Option to send a test email to yourself to make sure it is configured the way you expect. Because it is generally not a good idea to email passwords, it is highly recommended to use the new Password Force Change module in conjunction with this module. That way the user has to change their password the first time they login which will somewhat reduce the vulnerability of emailing the password. It can also be used for API generated users: $modules->get("EmailNewUser"); // call the module since it is not autoload on the front end $newuser = new User(); $newuser->name = 'newuser'; $newuser->email = 'newuser@gmail.com'; $newuser->sendEmail = true; // only needed if Automatic Email Send is unchecked $newuser->save(); Please let me know if you have any ideas for improvements. PS Thanks to everyone in this post: https://processwire.com/talk/topic/2981-new-user-welcome-message/ for their thoughts and ideas on how to do this.1 point
-
I'm an independent contractor and work with a lot of different clients. Most of the sites I do are light, medium or heavy content-based sites. ProcessWire is my go to system for these types of sites, or WordPress if the client really insists. I stay fairly busy and I've reached a point where I need to have a reliable, go-to developer that I can subcontract work to when I am too busy to take on the work by myself. This could lead to be a steady stream of projects to work on. I'm looking for someone with the following skills: strong php skills can do design conversion correctly (that is, taking a PSD and hand-converting it into html/css/js); also knows how to do mobile-first responsive design with either framework strong experience with Bootstrap and/or Zurb Foundation; using it SASS or LESS is a plus some experience with Grunt, Bower (the basics) knows how to make a theme/template from scratch (ideally using a starter theme like Roots.io) and organize files and code in a modular/partialized way (note: for my ProcessWire based sites, I use a starter template based on Roots.io for ProcessWire) strong experience with ProcessWire or WordPress (at least one of the two) understands how to best organize information and properly structure a site based on a CMS's capabilities (for example, using Custom Post Types and Taxonomies in WordPress; when to uses Pages vs. Custom Post Types, etc.) very organized and takes pride in their work If you are interested, please send me a private message or email (jlahijani at gmail.com) with the following: a list of some recent sites that you have done along with a couple sentences about each explaining the CMS, tools and approach used. i don't care much about the design of the site as opposed to the development part. your general preferred approach in developing medium-large content sites your location a little about yourself your website (if you have one) anything else you feel that you'd like to say Thank you, Jonathan1 point
-
@bracketfire: that's a cool way to do it, but whether it's the best approach depends on what you're trying to achieve. It's entirely possible, although quite rare, for $_SERVER['HTTP_USER_AGENT'] to be missing from non-cli requests too (it's a header after all), so checking for cli use doesn't entirely prevent this notice from appearing. If the underlying issue is that $_SERVER['HTTP_USER_AGENT'] isn't found and it's necessary for this module to work at all (haven't checked the code so can't really tell), it would probably make more sense to simply check for that specifically with isset(). On the other hand, if the module isn't useful in cli use at all and $_SERVER['HTTP_USER_AGENT'] isn't necessary for it to work properly in non-cli use case, it would make most sense to apply your fix (skip the module entirely for cli users) and add an isset() check to prevent unnecessary notices for non-cli clients that don't, for any given reason, send this header (Sorry, meant to point out something simple, but this turned into a kind of a long rant anyway..)1 point
-
yeah basically, was looking for something that allows for postage options per item, and by group (say if you've ordered 3 of the same thing the postage maybe be cheaper)1 point
-
What you mean by multi postage modules? Macrura: yes, what comes to building product catalogs, there ain't better solution than ProcessWire. Also about flexibility: I have something called "DeliveryModules", which modify the checkout process: what information to ask, what to do after payment, how to deliver the goods etc. I think it keeps things simple per shop: for example no need for tons of postal related options, if you only need email address from customer and deliver the goods digitally.1 point
-
@apeisa - great news about ecommerce...! I'm trapped now for last 3 weeks on prestashop project..no other viable choice for this, but hard not to feel frustration at every turn, changing things, adding features, when compared to PW. Main problem with turnkey ecommerce systems (have done serious in-depth testing on Shopify, Magento, Lemonstand, Volusion, Opencart) is that they tend to work for a very narrow set of ecommerce business models, and takes some serious muscle to get them under control and into something that matches the specific need of the project. (Gotta say though, Prestashop is turning out to be the best of the bunch)... Main things that would have made this one easier in PW: 1.) Associating specific images to child products (product variant matrix - color/size combos) would have been 10x easier, faster, and more efficient; could have been almost automatic; with PS it's labor intensive and clicky... 2.) Uploading, managing and resizing images - 10x easier in PW... PS has no drag and drop uploader, image resizing is somewhat arcane, system doesn't really crop to size; 3.) Serving different images based on user agent, and also serving retina images - almost impossible with PS..1 point
-
The place for that would be in the PaymentModule of your choice. https://github.com/apeisa/Shop-for-ProcessWire/blob/master/PaymentInvoice.module This is just a basic example module and you would add what you need after the order save, or just create your own invoice module. I'm not sure what you mean with in template level, but that makes the least sense to me.1 point
-
1 point
-
Much better. I was worried about the scalability of old method when user count was in thousands.1 point
-
And this is for Nginx location ~ ^/site(-[^/]+)?/assets/(.*\.pdf|.*\.zip|.*\.doc|.*\.docx|.*\.xls|.*\.xlsx|.*\.rar|)$ { deny all; } Thanks for this great post1 point
-
Hi @neeks, at first: I'm not really sure if you have the same effect as powerfulhorse has had, because he has used a loop through childpages and even has had large amount of processing times for cached images?! Doesn't make much sense, hhm? second: especially the watermarkText method never was meant to be used in bulk rendering. It uses much cpu and memory for calling many memory image copy operations and also inspect images by histograms to autodetect the best used color for the text, etc. So that is a lot of work it does and that is time consuming, - sorry I haven't noted this in the first post here. It was meant for something like showing thumbnails without watermark text on a page and only watermark larger (single) images when requested. Also its text output can be a bit (or very) ugly!?! - If you want add the same text to all images, you should create and use a transparent png with a nice (and maybe smooth) text together with the watermarkLogo method instead. third: you may use and inspect debug timers with your code. If there are no significant differences with images processed later (comparing to images processed first), everything seems to be ok. If you get significantly larger times only with later processed images in your loop, then this can be due to some (weird?) design in PHP? PiM uses the correct code to release and free memory (pointers) for all objetcs / instances, but the PHP interpreter internally only seems to set this objects to zero but do not really free the memory to the system site. Somewhere I have read about a discussion between the PHP Group and others and "the others" said that the PHP devs have said that it isn't necessary to release / free pointers because all pointers and handles will be released / freed at the end of every request, (because the complete php instance is closed / released then). I haven't investigated further on this, and maybe I have overlooked to release some objects. I will take a closer look to it when finding time for it. But don't expect it in the near future. --- On the other hand do I use the watermarkLogo method within a loop on a gallery site where it sometimes create 100+ watermarked image variations [2] at first call of an album page without any drawbacks: $gallery = "<div id='myGallery'>\n"; if(count($page->images)>0) { // display imageThumbs $num = -1; foreach($page->images as $image) { [1] set_time_limit(5); $imageName = pathinfo($image->name,PATHINFO_FILENAME); $imageDescription = strlen(trim($image->description))>0 ? ', ' . preg_replace('/[^0-9a-zA-ZöüäÖÜÄß -]/msi', '', trim($image->description)) : ''; $num++; [2] $gallery .= "\t<a id='uid$num' rel='nofollow' title='{$imageName}{$imageDescription}' href='{$image->pimLoad('full',false)->watermarkLogo($wmPng)->pimSave()->url}'> </a>\n"; ... ... } } $gallery .= "</div>\n"; set_time_limit(20); All source images are max 1000 px and as you can see in the loop I use a time_limit of max 5 seconds [1] per loop.1 point
-
The Date header what is sent together with the emails is configured this way: date("D, j M Y H:i:s \G\M\T P") It results in the current GMT and the local difference in P. AFAIK that's the common way according to the RFCs. logActivity isn't meant to hook into. But you can get data from the logfile with tail() or something. The logfile is under $config->paths->logs . WireMailSmtp::LOG_FILENAME_ACTIVITY . '.txt'1 point
-
@nfil: just a quick thought: you may try to use the file:/// protocol (with three slashes), e.g. echo "<TD WIDTH='25%'><img src=\"file:///{$someImgThumb->filename}\" width=\"{$someImgThumb->width}\" height=\"{$someImgThumb->height}\" /></TD>"; Haven't tested and don't know if it can work with mpdf, - just a quick thought.1 point
-
Hi folks, I have refactored the module and a new version is available on the dev branch here: https://github.com/wanze/Pages2Pdf/tree/dev The module now uses mpdf in the background which has superior HTML/CSS support compared to TCPDF, but the library is slightly heavier. What's new? Creating PDFs is handled by a separate module "WirePDF". This module is just a wrapper around mpdf and you could also use it independently from Pages2Pdf as a Service to create/save/download PDF files from ProcessWire templates All the configuration options related to configure mpdf (margins, document orientation...) are now defined in the module WirePDF Some new config options in module pages2pdf. You can configure the PDF filename and the GET variable that is used when requesting a download You can download a PDF from any page The default templates have changed, with mpdf you now can use a separate stylesheet to separate CSS from HTML markup Triggering the creation/download of a PDF file is handled earlier: After the ProcessWire API is ready but before page rendering is initialized. This should improve the performance. Calling the render() method is technically no longer required, but it can still be used to output the download link. However, you could write the link by yourself if you prefer. If you'd like to test out the new version and upgrade the module: Please note down all the current settings Uninstall pages2pdf module, then replace it with the current one Install the new version Maybe add your previous settings in the WirePDF module. Some settings are no longer supported or have changed slightly If you created manual links to triggering the download in your templates, e.g. added ?pdf=1, you should change the GET variable in the module configs from 'pages2pdf' to 'pdf' Take a look at the default_templates in /site/modules/Pages2Pdf. With mpdf, it's better to separate CSS from HTML, so you can create a "styles.css" in /site/modules/templates/pages2pdf/ and define all CSS styles there. The styles are then availalble in your templates. I hope that's the most important stuff. I'm short in time today (going to a festival), so I can't support Cheers1 point
-
Hi there, just a small update on this for those who are interested. Finally I've got my script / download proxy up and running. This is the code that generates a list with downloadable files (in this case logos) through a repeater field. <?php foreach($page->logos as $logo) { echo "<p><a href='{$config->urls->root}download.php?pageid={$logo->id}&file={$logo->logo_file}'>{$config->urls->root}download.php?pageid={$logo->id}&file={$logo->logo_file}</a></p>"; } ?> So a download links then looks like this: http://www.domain.com/download.php?pageid=1057&file=hi_res_100_percent_pure_logo.zip Here is the download.php: <?php // bootstrap PW include("./index.php"); // make sure user is logged in if(wire("user")->isLoggedin()){ $fn = wire('input')->get->file; $pid = wire('input')->get->pageid; $filepage = wire("config")->paths->files; // put together the complete path to the file $filename = $filepage.$pid.'/'.$fn; if(!$filename) die("download not found"); // send file to browser wireSendFile($filename, array('exit' => true)); } else { wire("session")->redirect("/"); } ?> Everything works great now. However I still wanted to protect the original path of the files (assets/files/...) allthough nobody would know the exact location. To do this I modified to the .htaccess to suite my needs to block all unwanted access to files with the most common endings for downloads (e.g. zip, rar, pdf, etc.) So the part in my .htaccess which takes care of that is the following: <FilesMatch "(^#.*#|\.(htaccess|htpasswd|ini|phps|bak|config|dist|fla|in[ci]|log|psd|pdf|zip|rar|sh|sql|sw[op])|~)$"> # Apache < 2.3 <IfModule !mod_authz_core.c> Order allow,deny Deny from all Satisfy All </IfModule> # Apache 2.3 <IfModule mod_authz_core.c> Require all denied </IfModule> </FilesMatch> I found that part during my research for .htaccess modifications and finally I ended up with using that part of the HTML5 Boilerplate. I know that might be a bit strict and I don't know yet if there are any issues with that but so far everything seems to work fine. Thanks to all the helpers (especially Horst) for guiding me that way to get my solution to work.1 point
-
Welcome to the forums, sins7ven. This is much more comfortable and and it's simple! (I will reply more here in a few minutes, just have to do a phone call.) ------ EDIT: There are different possibilities, you can go with creating a role and a template and only allow access to pages with that template if user has a this special role. Or you could do it on template basis, what I would prefer in this situation. Because you need to build / provide a frontend login form for the press users. (I don't would send them to the backend) How to do it via template: create a new template file press.php and put it into the templates folder of your site profile in admin create a new template "press" by selecting the templatefile create a new user "press" and assign him only the guest-user create a new page "press" in PW, set it to "hidden", (you should upload all downloadable stuff to this page only!) now you have to edit your templatefile press.php as following: At first you need to check if the page is requested by a logged in user. If yes, you may check which user / which role he has, if you have different ones. But I assume you only have stuff and press and nothing more actually. // check if user is logged in if(!$user->isLoggedIn()) { // present him a login form with fields for username, password and a hidden field called "presslogin" // send the form via post ... return; // end with execution here } if($input->post->presslogin) { // a user try to login $user = $sanitizer->username( $input->post->username ); $pass = strval(strip_tags($input->post->password)); $u = $session->login($user, $pass); // try to login with the posted credentials and save result temporary in variable $u if($u) $user = $u; // if it was successfull, override the current user with the temporary one // last check if user is logged in now if(!user->isLoggedin()) { // present him the login form or what ever you like ... // and stop exeuting this page return; } } // user is already logged in, following the stuff for presenting the download listings .... If you need to check for specific users, it could be like: if(!$user->hasRole('superuser|editor') { // or if(!$user->name == 'press') { How to build a simple login form and how to use the $session->login() etc could be found here in the forums, in the API and useful is the cheatsheet.1 point
-
For 4K you get the logo.1 point
-
Thanks, that helped. Your a great duck1 point
-
Good to now! I was able to pull this off like this for now. Thanks a lot for your input! Maybe a config page will be better for a public module, off course. <?php class EmailNewUser extends WireData implements Module { /** * getModuleInfo is a module required by all modules to tell ProcessWire about them * * @return array * */ public static function getModuleInfo() { return array( // The module's title, typically a little more descriptive than the class name 'title' => 'Email New Users', // version: major, minor, revision, i.e. 100 = 1.0.0 'version' => 101, // summary is brief description of what this module is 'summary' => 'Send New users a welcome email', // Optional URL to more information about the module 'href' => '', // singular=true: indicates that only one instance of the module is allowed. // This is usually what you want for modules that attach hooks. 'singular' => true, // autoload=true: indicates the module should be started with ProcessWire. // This is necessary for any modules that attach runtime hooks, otherwise those // hooks won't get attached unless some other code calls the module on it's own. // Note that autoload modules are almost always also 'singular' (seen above). 'autoload' => true, ); } /** * Initialize the module * * ProcessWire calls this when the module is loaded. For 'autoload' modules, this will be called * when ProcessWire's API is ready. As a result, this is a good place to attach hooks. * */ public function init() { $this->pages->addHook('saveReady', $this, 'sendEmail'); } public function sendEmail(HookEvent $event) { $page = $event->arguments[0]; if ($page->template != "user") return; // stop here if this isn't a User // Only send an email if the User page is published (A new User goes live) if($page->isChanged('status') && !$page->is(Page::statusUnpublished)) { $body = "Welcome {$page->name}!"; $this->message("Welcome {$page->name}! A welcome email has been sent to {$page->email}."); @mail($page->email, "welcome, {$page->name}!", $body, "From:xxxxx@xxxxx.com"); } } }1 point
-
I love the idea of getting TinyMCE out of the core and as a module that's installed separately. But the reality is that the marketing folks wouldn't let us do it. They love to be able to say "includes rich text editing!". Lots of people look for this in the features list when evaluating a product and don't bother proceeding if it doesn't include a rich text editor. When people are evaluating products, they don't necessarily know about the module ecosystem and how easily things can be added. Just recently I read someone slamming Drupal because it didn't come with a rich text editor. Obviously that's a silly statement, but perceptions like this matter in growing a product. The other side of it is that providing a really good rich text editing experience means integrating the editor into the system more tightly than most other modules. For instance, our rich text editors (TinyMCE and CKEditor) are integrated into the image and link selection modules. Making sure this all stays working smoothly dictates that it's best kept in the core and upgraded with the core. By this token, I'd like to have CKEditor integrated into the core too, but bundling two rich text editors is probably just too much. As for upgrading to TinyMCE 4, I'd like to do this soon. I had tried to already in the past, and ran into all sorts of issues (they have changed a lot, but it was in beta when I tried it), but this will happen sooner or later. Because of the significant differences, we may have to produce TinyMCE4 as a separate module... or rather keep TinyMCE3 active as a separate non-core module, if we replace the core with TinyMCE 4. That's because the two aren't totally compatible with each other, and anyone that's doing anything complex with their MCE installation may be dependent upon version 3 already. Because switching to TinyMCE 4 is nearly a different rich text editor, we may consider replacing it with CKEditor for our core rich text editor, given that this module is already pretty much in a stable state. Whether the core includes TinyMCE 4 or CKEditor 4, people will have to reconfigure their editors after the upgrade either way. I hate creating upgrade hassles for people, so maybe the best thing to do is just keep TinyMCE 3 where it is in the core and develop other rich text solutions separately. I don't really know, just a whole lot of factors and compromises no matter which direction we go.1 point