Search the Community
Showing results for tags 'Inputfield'.
-
Nested Checkboxes An inputfield for Page Reference fields that groups options by their parent page, and optionally by grandparent page too. This can help editors understand the grouping of the selectable pages, and also makes it quicker for an editor to select or unselect an entire group of pages. The checkboxes at the parent and grandparent level are not for storing those pages in the field value - only for quickly selecting or unselecting groups of pages at the lowest level of the hierarchy. For example, in the screen recording above the "Cities" Page Reference field allows only pages with the "city" template, and the pages at the country and continent level are not included in the field value. The inputfield is only for use with Page Reference fields because the structure comes from the page tree. Requires PW >= v3.0.248. Configuration For each field that uses the inputfield you have these options: Checkboxes structure: choose "Parents" or "Parents and grandparents". Collapse sections that contain no checked checkboxes: this option makes the inputfield more compact. There are also the standard column width and column quantity options familiar from the InputfieldCheckboxes inputfield. These apply to the selectable pages at the lowest level of the hierarchy, and the structure is arguably more readable when these are left at their defaults. https://github.com/Toutouwai/InputfieldNestedCheckboxes https://processwire.com/modules/inputfield-nested-checkboxes/
- 6 replies
-
- 24
-

-

-
- inputfield
- checkboxes
-
(and 2 more)
Tagged with:
-
Iconify Icon A bundle of fieldtype, inputfield, and admin helper modules for searching and displaying Iconify icons. Over 200,000 open source vector icons are available for selection. Requires the FileValidatorSvgSanitizer module. Be sure to abide by the license terms of any icons you use. The license of each icon set is viewable on the Iconify website. Fieldtype and inputfield modules When the FieldtypeIconifyIcon and InputfieldIconifyIcon modules are installed you can create a field of type IconifyIcon. Field config options Iconify icon set prefixes: In most cases you will want to define one or more icon set prefixes for the field, to limit the search to those particular icon sets. This is because the number of icons available through Iconify vastly exceeds the maximum of 999 results that can be returned via the Iconify search API. You can find the prefix of an icon set from its URL by browsing at https://icon-sets.iconify.design/. For example, the prefix of the icon set browsable at https://icon-sets.iconify.design/mdi/ is "mdi". Enter the icon set prefixes into the config field separated by commas. Icon preview size: Enter a width/height in pixels for the preview of the selected icon if you want to override the default. Using the inputfield Type an icon name (or part of an icon name) into the search input and a list of matching icons will be displayed. You can hover on an icon in the results to see the set prefix and name of the icon. Click on an icon to select it. If you have not defined any icon set prefixes in the field config then you can limit the search to particular icon sets by entering icon set prefixes into the search input before a colon. For example, entering "mingcute,tabler:flower" would search for icons with "flower" in their name from the "mingcute" and "tabler" icon sets. When the page is saved the selected icon is downloaded from Iconify, sanitized via the FileValidatorSvgSanitizer module, and stored within the /site/assets/iconify/ directory. Icons are not automatically deleted from this directory if they are no longer used in a page value, but if you want to clean up this directory at any point you can delete it and icons will be automatically re-downloaded when they are next needed. The field value The formatted value of a IconifyIcon field is a WireData object with the following properties: set: The icon set prefix name: The icon name path: The path to the icon file url: The URL to the icon file svg: The SVG code of the icon raw: The raw icon value that is stored in the database For example, if your icon field was named "icon" and you were outputting the src attribute of an <img> tag, you would use $page->icon->url. Or if you were outputting inline SVG code you would use $page->icon->svg. The unformatted value of a IconifyIcon field is the raw database value. Normally you won't need to deal with the raw value when using the inputfield, but if you want to use the API to set a field value then the format of the raw value is iconify--[icon set prefix]--[icon name]. Example: iconify--mingcute--flower-line. Example of object properties: Using Iconify icons in the ProcessWire admin Installing the AdminIconifyIcon module allows you to use Iconify icons as field, template or page icons in the ProcessWire admin. Icons used in the ProcessWire admin are monochrome so any colours or shades in selected icons will not be preserved. Module config You can define icon set prefixes and the icon preview size in the module config. These settings are applied to the inputfields used to set Iconify icons for fields and templates. Field and template icons An "Iconify icon" field is added to the Edit Field and Edit Template screens. When this field is populated it overrides any selection in the core "Icon" field and this field is hidden. Page icons To use an Iconify icon as a page icon for admin pages in the ProcessWire menus, create a IconifyIcon field named "page_icon" and add it to the "admin" system template. For any page using the admin template (e.g. a page representing a Lister Pro instance), open it in Page Edit and select an icon in the "page_icon" field. An example of a "Countries" Lister Pro instance with an Iconify icon: https://github.com/Toutouwai/FieldtypeIconifyIcon https://processwire.com/modules/fieldtype-iconify-icon/
-
PDF Fieldtype/Inputfield Module for ProcessWire allowing you to easily generate thumbnails of the PDF files embedded to the site. Current version: 1.1.2 (Changelog) Module page: http://modules.processwire.com/modules/fieldtype-pdf Github: https://github.com/uiii/ProcessWire-FieldtypePDF For detailed instructions see: https://github.com/uiii/ProcessWire-FieldtypePDF/blob/master/README.md
- 92 replies
-
- 23
-

-
This is an inputfield module I made as a replacement for InputfieldPageListSelect, due to frustration with it not opening the page structure to the currently selected page. Please note the requirement of ProcessWire >= v3.0.248 when using it as an inputfield for a Page Reference field due to this now fixed core issue. The module doesn't make the PW version a strict requirement in case you just want to replace instances of InputfieldPageListSelect via the bundled ReplacePageListSelect module. Page Tree Select An inputfield for selecting a single page from the page tree. This inputfield is similar to the core InputfieldPageListSelect, but it has the following advantages: It automatically expands the tree to the currently selected page. This avoids having to drill down through the tree when you want to change the selection to a sibling or child of the currently selected page. This was the primary motivation for creating the module. It's faster to navigate through because the whole tree is rendered at once rather than branch by branch. It provides a filter feature to locate pages by title anywhere in the tree. When the tree is filtered you can hover a page title to see the breadcrumb path to the page in a tooltip. It provides buttons to clear the current selection, to restore a changed selection, and to scroll to the selected page. Configuration The following config options are available when using the module as an inputfield for a Page Reference field: Exclude admin pages: excludes pages from the tree that have the admin template (only affects superusers who can otherwise see pages with this template). Exclude pages by template: pages having any of the templates you select here will be excluded from the tree. Descendants of any excluded pages are also excluded. Limit for total pages in the tree: this limit is applied to the selector that finds pages for the tree (default is 5000). Limitations and considerations Performance seems to be reasonable when the tree consists of up to 5000 pages. Your mileage may vary and the module may not be suitable for sites with a very large number of pages (unless excluding pages by template in the inputfield configuration). Pages in the tree show their titles rather than any custom setting defined for the template "List of fields to display in the admin Page List". Page titles are only shown in the default language. The module does not reproduce some of the quirks/features of ProcessPageList such as excluding pages that are hidden and non-editable, and forcing the sort position of special pages like Admin and Trash. ProcessWire >= v3.0.248 is needed for the inputfield to appear as an option in Add Field due to this now fixed core issue. Replacing InputfieldPageListSelect in the ProcessWire admin An autoload module named ReplacePageListSelect is bundled with InputfieldPageTreeSelect. Install the module if you would like to replace all instances of InputfieldPageListSelect in the ProcessWire admin with InputfieldPageTreeSelect. For advanced use cases there are two hookable methods: ReplacePageListSelect::allowReplacement($inputfield): set the event return to false to disable replacement on particular instances of InputfieldPageListSelect. ReplacePageListSelect::getPageTreeSelect($inputfield): set excludeAdminPages, excludeTemplates and limitTotalPages properties on the event return InputfieldPageTreeSelect object when replacing particular instances of InputfieldPageListSelect. https://github.com/Toutouwai/InputfieldPageTreeSelect https://processwire.com/modules/inputfield-page-tree-select/
- 1 reply
-
- 17
-

-

-
- module
- inputfield
- (and 4 more)
-
The module provides a list of PageTable based content elements. It enables the backend user to easily create, publish, move, delete, copy and paste content elements. The rendering logic of the module is detached from the ProcessWire backend scope via Shadow DOM and allows the elements rendering identical to the front end. It ships with some helper functions that simplify the handling of content elements. Download/Install Github: https://github.com/neuerituale/PageTableNext Module directory: https://processwire.com/modules/page-table-next/ Composer: composer require nr/pagetablenext
- 15 replies
-
- 14
-

-
- fieldtype
- inputfield
-
(and 2 more)
Tagged with:
-
An inputfield module that brings EasyMDE Markdown editor to ProcessWire. EasyMDE is a fork of SimpleMDE, for which there is an existing PW module. Inputfield EasyMDE has a few advantages though: EasyMDE seems to be more actively developed than SimpleMDE, which hasn't seen any updates for several years. You can define options for Inputfield EasyMDE. Inputfield EasyMDE can be used in Repeater fields and in custom fields for File/Image fields. Inputfield EasyMDE EasyMDE (Easy Markdown Editor) as an inputfield for ProcessWire. EasyMDE is a Markdown editor with some nice features, allowing users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. More information is at the EasyMDE website. Installation Install the Inputfield EasyMDE module. Usage Create a new textarea field, and in the "Inputfield Type" dropdown choose "EasyMDE". Save the field and if you like you can then configure the EasyMDE options for the field as described below. To convert Markdown to HTML you can install the core TextformatterMarkdownExtra module and apply the textformatter to the field. Alternatively you can use $sanitizer->entitiesMarkdown() on the field value, e.g. echo $sanitizer->entitiesMarkdown($page->your_field_name, ['fullMarkdown' => true]); Configuration On the "Input" tab of the field settings you can define EasyMDE options for the field in JSON format. Refer to the EasyMDE documentation for the available options. Keys in the JSON must be surrounded with double quotes. Example: "toolbar": ["bold", "italic", "heading", "|", "side-by-side"], "sideBySideFullscreen": false https://github.com/Toutouwai/InputfieldEasyMDE https://processwire.com/modules/inputfield-easy-mde/
-
What options are there to autosave individual page fields both in normal pages and repeaters? I see there's a page Auto Save in pro dev tools, but I'm not sure if this is what I need? There's also a commercial module by Kongondo - dynamic selects, but that requires creating a new field of type dynamic select, rather than existing fields, and I'm not sure whether it allows autocomplete rather than dropdowns, so it's not ideal. Mainly my use case is to handle dependent page fields, where one page field depends on the value of another one. I'm aware of the ability to create selectors that refer to other fields on a page, but this doesn't work as required in all scenarios. I know the API allows saving individual fields and can do so silently if necessary. Having the ability to specify individual page fields that should autosave via ajax when they're updated would be extremely helpful. Where this would be particularly useful would be with page Autocomplete input fields, as I've worked out how to hook input to pass the calling page to the hook, for custom selectors, but this only works with current values already saved to the page, so being able to combine this with the ability to autosave specified page fields would help with complex dependencies. For some fields this functionality might be unnecessary or undesirable, so being able to configure it on a per field with per template override as with other field properties would be ideal. Has anyone implemented anything like this, or does the pro page Autosave module do this?
-
Hi, I can't get the value of the fields of the page whose id comes from the value of the select field. In fact the value I get is the id of the repeater field from an other table with several fields inside. <?php //I get the repeater field value $events= $page->evenement; //I get the different lines foreach ($events as $event){ //I get the value of the select field foreach ($events as $event){ $cat=$event->type; echo $pages->get($cat)->couleur;exit; And then my result is empty. I am now confused with all my trials... thank you
- 1 reply
-
- inputfield
- select field
-
(and 2 more)
Tagged with:
-
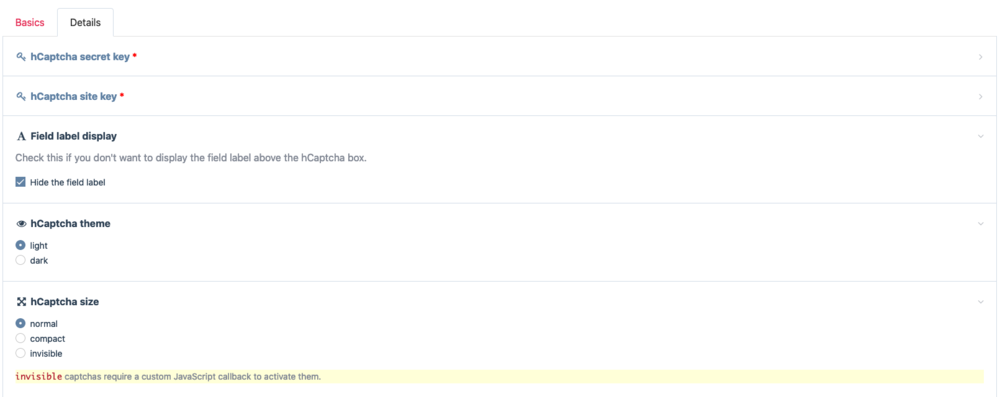
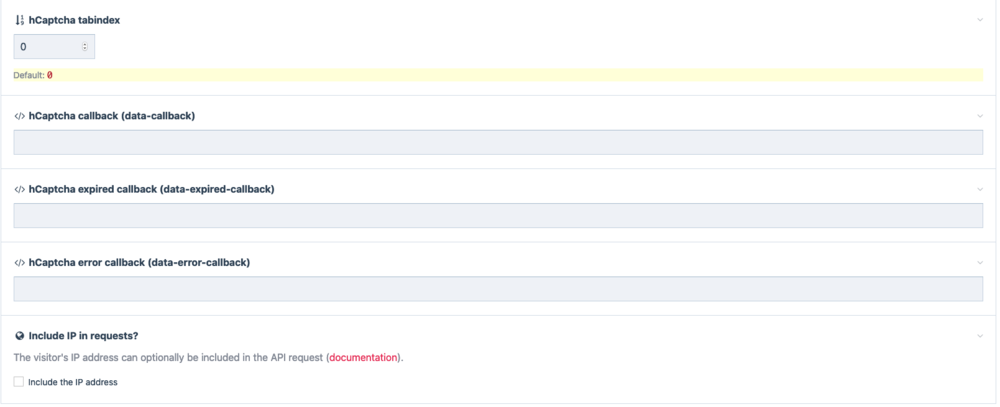
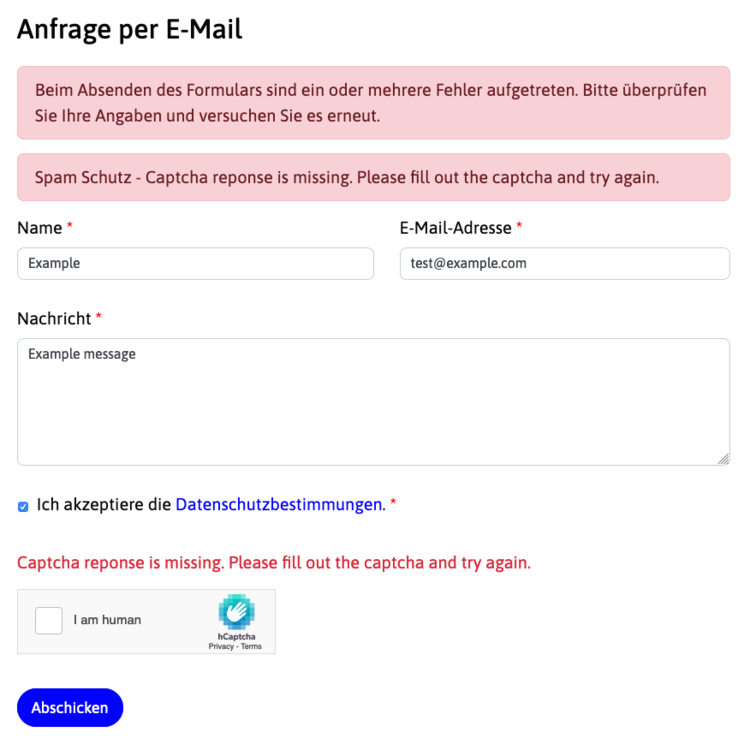
This module allows you to integrate hCaptcha bot / spam protection into ProcessWire forms. hCaptcha is a great alternative to Google ReCaptcha, especially if you are in the EU and need to comply with privacy regulations. The development of this module is sponsored by schwarzdesign. The module is built as an Inputfield, allowing you to integrate it into any ProcessWire form you want. It's primarily intended for frontend forms and can be added to Form Builder forms for automatic spam protection. There's a step-by-step guide for adding the hCaptcha widget to Form Builder forms in the README, as well as instructions for API usage. Features Inputfield that displays an hCaptcha widget in ProcessWire forms. The inputfield verifies the hCaptcha response upon submission, and adds a field error if it is invalid. All hCaptcha configuration options for the widget (theme, display size etc) can be changed through the inputfield configuration, as well as programmatically. hCaptcha script options can be changed through a hook. Error messages can be translated through ProcessWire's site translations. hCaptcha secret keys and site-keys can be set for each individual inputfield or globally in your config.php. Error codes and failures are logged to help you find configuration errors. Please check the README for setup instructions. Links Github Repository and documentation InputfieldHCaptcha in the module directory Screenshots (configuration) Screenshots (hCaptcha widget)
-
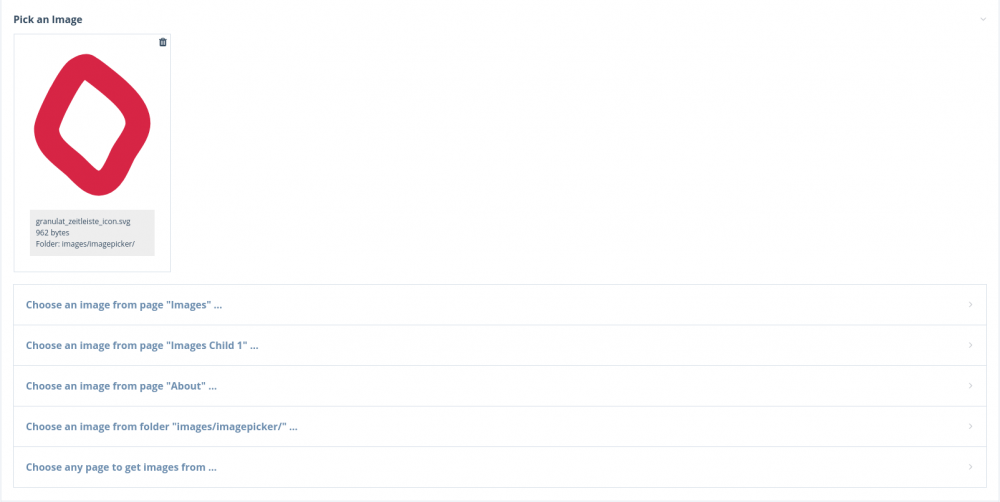
Select Images An inputfield that allows the visual selection and sorting of images, intended for use with the FieldtypeDynamicOptions module. Together these modules can be used to create a kind of "image reference" field. Integration with FieldtypeDynamicOptions InputfieldSelectImages was developed to be used together with FieldtypeDynamicOptions (v0.1.3 or newer): Create a Dynamic Options field. Choose "Select Images" as the "Inputfield type". Select Images appears in the "Multiple item selection" category but you can set "Maximum number of items" to 1 if you want to use Select Images for single image selections. Define selectable options for the field via a FieldtypeDynamicOptions::getSelectableOptions hook. See some examples below. FieldtypeDynamicOptions is recommended but is not a strict requirement for installing InputfieldSelectImages in case you want to use an alternative way to store the field data. Selection of Pageimages In this example the field allows selection of Pageimages that are in the "images" field of the home page. The field will store URLs to the Pageimages so it works as a kind of "image reference" field. You can use the "Format as Pagefile/Pageimage object(s)" option for the Dynamic Options field to have the formatted value of the field be automatically converted from the stored Pageimage URLs to Pageimage objects. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "select_images" if($field->name === 'select_images') { $options = []; // Get Pageimages within the "images" field on the home page foreach($event->wire()->pages(1)->images as $image) { // Add an option for each Pageimage // When the key is a Pageimage URL the inputfield will automatically create a thumbnail // In this example the label includes the basename and the filesize /** @var Pageimage $image */ $options[$image->url] = "{$image->basename}<br>{$image->filesizeStr}"; } $event->return = $options; } }); Selection of image files not associated with a Page When not working with Pageimages you must add a "data-thumb" attribute for each selectable option which contains a URL to a thumbnail/image. In this example the field allows selection of image files in a "/pics/" folder which is in the site root. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "select_images" if($field->name === 'select_images') { $options = []; // Get files that are in the /pics/ folder $root = $event->wire()->config->paths->root; $path = $root . 'pics/'; $files = $event->wire()->files->find($path); // Add an option for each file foreach($files as $file) { $basename = str_replace($path, '', $file); $url = str_replace($root, '/', $file); // The value must be an array with the following structure... $options[$url] = [ // The label for the image 'label' => $basename, 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => $url, ], ]; } $event->return = $options; } }); The field values don't have to be image URLs The values stored by the Dynamic Options field don't have to be image URLs. For example, you could use the images to represent different layout options for a page, or to represent widgets that will be inserted on the page. Also, you can use external URLs for the thumbnails. In the example below the options "calm" and "crazy" are represented by thumbnails from placecage.com. $wire->addHookAfter('FieldtypeDynamicOptions::getSelectableOptions', function(HookEvent $event) { // The page being edited $page = $event->arguments(0); // The Dynamic Options field $field = $event->arguments(1); // For a field named "calm_or_crazy" if($field->name === 'calm_or_crazy') { $options = []; // Add options that are illustrated with thumbnails from placecage.com $options['calm'] = [ // The label for the option 'label' => 'Nicolas Cage is a calm man', 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => 'https://www.placecage.com/260/260', ] ]; $options['crazy'] = [ // The label for the option 'label' => 'Nicolas Cage is a crazy man', 'attributes' => [ // An image URL in the "data-thumb" attribute 'data-thumb' => 'https://www.placecage.com/c/260/260', ] ]; $event->return = $options; } }); Field configuration If the inputfield values are Pageimage URLs then you can optionally include a button for each selected image to open the containing page for editing in a modal window. Note that if the selected image is contained in a Repeater item then it is the Repeater page that will be opened for editing. You can define labels for the button, notices, etc, that are used within the inputfield if the defaults don't suit. https://github.com/Toutouwai/InputfieldSelectImages https://processwire.com/modules/inputfield-select-images/
- 18 replies
-
- 9
-

-

-
- inputfield
- images
-
(and 2 more)
Tagged with:
-
I've been having a bit of a struggle converting a page reference field from Select to Autocomplete, as with Select, it's possible to hook getSelectablePages, and the actual page the inputfield is on is available to the hook, but with autocomplete, you have to hook findReady, and the page the field is on is not passed to the hook, only the name of the field, which then looks up the selector string from the field definition. None of the hook arguments include the calling page, however $event->argument(0) gives the selector string, and in the field definition it is possible to include some page fields in the selector string in the field definition. eg: The problem is, typically these will affect the pages returned, but I realised that if I added at the START of the selector string in the field definition id!=page.id that will have no influence on the pages returned, as I'm not likely to want a circular reference with a page referring to itself in a page reference field, but this will provide the actual calling page id that requested the page autocomplete. Since the selector string is just a comma delimited list, it's easy enough to convert this to an array, and if I have id!=page.id as the FIRST selector parameter it's easy to get it like so: $selector = $event->arguments(0); $selectors = explode(',', $selector); $pageSelector = explode('=', $selectors[0]); $page = wire('pages')->get($pageSelector[1]); Now that I have the actual page that the autocomplete is on, I can do things beyond what is possible with the selector string in the field definition. In my case I wanted to do this: $owner = $page->parent('template=client'); //Get ancestor page with given template and retrieve a field value from it to use in selector I can then rewrite the selector string as desired. I suppose in theory it would be possible to not use the selector string in the field definition as a selector string at all, but rather as a way of passing parameters to the hook, and then just build your own selector string in the hook. I hope this helps others who've struggled with figuring out where ProcessPageSearch::findReady is being called from. It won't necessarily work for all situations but should work when called from page autocomplete. Edit: I discovered that ProcessWire adds other selectors after the last selector in the selector string in the field definition, so it's really important that id!=page.id is the FIRST parameter in the selector string in the field defintion, unless you like searching arrays. If you make it first, you just need to explode the search string, get the first array element, explode that again, and you've got the page id.
-
I have a scenario where I have a need to store text in a field that may be reused subsequently, but sometimes may be just a one off. I could use a page reference field with InputfieldPageAutocomplete, configured to allow adding new items on the fly, but there are likely to be times that the text input will never be used again for another record. I guess I'd call it InputfieldTextAutocomplete, and it would work pretty much like InputfieldPageAutocomplete, however rather than storing a page reference, it would store text from a specified field in the lookup page OR input custom text to the text field. Has anyone already made a module with this functionality? I've had a browse through the module directory, and can't see anything, but I'm guessing it's functionality that might be quite handy. A specific usage scenario: Record visitor names to a site. Some people may only ever visit a site once. Others are regular visitors and need to complete a form each time they visit. To save time, regular visitors should be able to start typing their details and have the system autocomplete, but for one off cases, someone shouldn't need to create a related record. I can also see a version of this being useful for Form Builder, where people can start typing and pick a list option, or type something not already in the list. @ryan any thoughts?
-
So, I've tried looking through here and Can't seem to find it. I'm trying to create a situation in the admin where: I have a page reference InputField. When the user chooses one of those pages, from the dropdown, a new Page reference drop down pops up with that pages children in it. I know how to do the "show only if..." thing, but How did I make it dynamically pull in a pages children? Thanks
- 9 replies
-
- inputfield
- dependencies
-
(and 1 more)
Tagged with:
-
Hi, Please find the screenshots attached. We have a repeater field on the test1 page. On the test2 page, we would like to select values of titles created in the test1 page. Please suggest. Thank you.
- 2 replies
-
- reference
- inputfield
-
(and 3 more)
Tagged with:
-

module Module ImageReference - Pick images from various sources
gebeer posted a topic in Modules/Plugins
Hello all, sharing my new module FieldtypeImageReference. It provides a configurable input field for choosing any type of image from selectable sources. Sources can be: a predefined folder in site/templates/ and/or a page (and optionally its children) and/or the page being edited and/or any page on the site CAUTION: this module is under development and not quite yet in a production-ready state. So please test it carefully. UPDATE: the new version v2.0.0 introduces a breaking change due to renaming the module. If you have an older version already installed, you need to uninstall it and install the latest master version. Module and full description can be found on github https://github.com/gebeer/FieldtypeImageReference Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Read on for features and use cases. Features Images can be loaded from a folder inside site/templates/ or site/assets Images in that folder can be uploaded and deleted from within the inputfield Images can be loaded from other pages defined in the field settings Images can be organized into categories. Child pages of the main 'image source page' serve as categories mages can be loaded from any page on the site From the API side, images can be manipulated like native ProcessWire images (resizing, cropping etc.), even the images from a folder Image thumbnails are loaded into inputfield by ajax on demand Source images on other pages can be edited from within this field. Markup of SVG images can be rendered inline with `echo $image->svgcontent` Image names are fully searchable through the API $pages->find('fieldname.filename=xyz.png'); $pages->find('fieldname.filename%=xy.png'); Accidental image deletion is prevented. When you want to delete an image from one of the pages that hold your site-wide images, the module searches all pages that use that image. If any page contains a reference to the image you are trying to delete, deletion will be prevented. You will get an error message with links to help you edit those pages and remove references there before you can finally delete the image. This field type can be used with marcrura's Settings Factory module to store images on settings pages, which was not possible with other image field types When to use ? If you want to let editors choose an image from a set of images that is being used site-wide. Ideal for images that are being re-used across the site (e.g. icons, but not limited to that). Other than the native ProcessWire images field, the images here are not stored per page. Only references to images that live on other pages or inside a folder are stored. This has several advantages: one central place to organize images when images change, you only have to update them in one place. All references will be updated, too. (Provided the name of the image that has changed stays the same) Installation and setup instructions can be found on github. Here's how the input field looks like in the page editor: If you like to give it a try, I'm happy to hear your comments or suggestions for improvement. Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Eventually this will go in the module directory, too. But it needs some more testing before I submit it. So I'd really appreciate your assistance. Thanks to all who contributed their feedback and suggestions which made this module what it is now.- 90 replies
-
- 23
-

-

-
This isn't the first star rating module for ProcessWire, but I wanted some particular config options and to have the inputfield be usable within FormBuilder. FieldtypeStars The inputfield of FieldtypeStars uses a star rating interface to set a float value. The fieldtype extends FieldtypeFloat. The inputfield has no external dependencies such as jQuery or Font Awesome and can be used in FormBuilder. Config Using InputfieldStars in FormBuilder In order to add a Stars field to a FormBuilder form you must first enable "Stars" in the "Allowed Input Types" field in the FormBuilder module config. https://github.com/Toutouwai/FieldtypeStars https://processwire.com/modules/fieldtype-stars/
- 21 replies
-
- 23
-

-

-
Store, collect and update oembed data from external sources. This module uses the great PHP Library Essence by Félix Girault and adds some processwire magic. It is inspired by Ryan's example module FieldtypeEvents and the TextformatterOEmbed module by felixwahner. Thanks! Download & Install Github: https://github.com/neuerituale/FieldtypeOembed Modules directory: https://processwire.com/modules/fieldtype-oembed/ Composer: composer require nr/fieldtypeoembed
- 17 replies
-
- 15
-

-
- fieldtype
- inputfield
-
(and 1 more)
Tagged with:
-
Hi all, I have need to dynamically set InputFieldMultiSelect to selected on page load based on the status of some items within a database table. However I keep running into issues when trying to do this via InputfieldSelect::setOptionAttributes() https://processwire.com/api/ref/inputfield-select/set-option-attributes/ Going by the above it sounds like it should be pretty straight forward, and for certain values it seems to work but not when I wanted to set it to 'selected'. For example: $f->setOptionAttributes(1030,['foo' => 'test']); The above works as I would have wanted, in that it updates the option with the value 1030, to include the attribute foo="test" But the same code above edited to the following: $f->setOptionAttributes(1030,['selected' => 'selected']); Doesn't seem to do anything? I assume I'm missing something or trying to implement the 'selected' wrongly but I'm not sure how else I should approach this, any advice would be much appreciated.
- 3 replies
-
- multiselect
- selected
-
(and 1 more)
Tagged with:
-
I was looking for code sample where I can attach a textarea for setting up a content in my page. And I wanted to do it programatically. But I can't find a way to do that. Is it possible to add a content textarea with program?
- 5 replies
-
- inputfield
- custom
-
(and 1 more)
Tagged with:
-
It's been twice this year as a PW developer where clients have asqued me to have a way to put content on specific coordinates of a picture. Something like what image maps are made of. But not necesarly on links, sometimes text, sometimes images and links. So I've been thinking to build an inputfield for that purpose. But I'm not sure how could it be the most flexible so I can share it in github/modules page. Ideally it would need to work like a repeater field where you start uploading an image and then adding any custom field like title, url etc. So the user could add multiple elements floating over that image. Does anybody here know the ideal way to start the arquitecture of something like that? I could just hardcode the fields I need for the website I have to code this month but it would be nice to be something more flexible.
- 2 replies
-
- inputfield
- repeater
-
(and 1 more)
Tagged with:
-
Hi there! And thanks for Processwire! It appears there's a possible bug in Processwire 3.0.170 concerning file and/or image inputfield. Creating such a field results in the following error: Fatal Error: Uncaught Error: Call to a member function get() on null The inputfield is created however. The closer look reveals a problem at line 60 in wire\modules\Fieldtype\FieldtypeFile\config.php: if(!$value) $value = $fieldtype->get('defaultFileExtensions'); Commenting this line removes the problem, but the newly created inputfield requires 'Allowed file extensions' config option to be set (which is rather expectable since i commented the above-cited line of code). Never faced this problem before, hope it can be resolved.
-
Hi All, Im working on streamlining my email sending setup for SMTP. I have a page where the user of the website can input the SMTP host, port, connection type email and password etc but the password field has an additional box underneath it for 'Confirming' it as if it were a new password. The placeholder text also says 'New Password' but I want to be able to change that. I just need an input field where they can enter their SMTP password without it being plain text. Thanks for your help!
-
Hey folks, Iam working on a module that extends InputfieldPageTable. I use PageTableExtended as a starting point and all went well so far, except I can't access my config values outside of the module file. The config values allways return the defaults, and not the values in the pw field settings. Here is the code that sets the defaults inside my inputfield module file: public function init() { parent::init(); // defaults $this->set('gridMaxWidth', '1600'); $this->set('gridColumns', '12'); } Here is how I add the config field: public function ___getConfigInputfields() { $inputfields = parent::___getConfigInputfields(); $fieldsetGrid = $this->modules->get('InputfieldFieldset'); $fieldsetGrid->label = $this->_('Default Grid Settings'); $f = $this->wire('modules')->get('InputfieldText'); $f->attr('name', 'gridMaxWidth'); $f->attr('value', $this->gridMaxWidth); $f->label = $this->_('Container max width'); $f->description = $this->_('Grid container max width in px'); // page name format description $f->notes = $this->_('default is 1600'); // page name format notes $fieldsetGrid->append($f); $inputfields->append($fieldsetGrid); return $inputfields; } Accessing the values outside my module files like this (this gives me the default: 1600, even if I insert another value in the backend field settings): $default = $this->wire('modules')->get('InputfieldPageGrid'); $default->gridMaxWidth; Any Ideas?
- 1 reply
-
- modul
- inputfield
-
(and 1 more)
Tagged with:
-
Hello @ all, I have created an inputfield with a configuration field in the backend where you can set a time format for every language (see screenshot below). As you can see both language values (default and German) have the default value(%R), but I have set different values, which were correctly stored in the DB (see screenshot below): As you can see the values are '%R' and '%r'. I have created the configuration inputfield like this: /** @var InputfieldText $f */ $languages = $this->wire('languages'); $f = $this->wire('modules')->get('InputfieldText'); $f->attr('name+id', 'timeformat'); $f->label = $this->_('Timeformat on frontend'); $f->initValue = '%R';//default value $f->attr('value', $this->timeformat ? $this->timeformat : '%R'); $this->message($this->get('timesformat')); if($languages) { $f->useLanguages = true; foreach($languages as $language) { if($language->isDefault()) continue; $f->set("value$language", (string) $this->get("timeformat$language->id")); } } $f->inputType = 'text'; $f->description = $this->_('Please enter the time format that the times should appear on the frontend in strftime format.'); $f->notes = sprintf($this->_('For example shows the time as 08:00, as 08:00 AM. You can find more examples at %s.'), '<a href="https://www.php.net/manual/de/function.strftime.php">https://www.php.net/manual/de/function.strftime.php</a>'); $f->columnWidth = 100; The important part here is: if($languages) { $f->useLanguages = true; foreach($languages as $language) { if($language->isDefault()) continue; $f->set("value$language", (string) $this->get("timeformat$language->id")); } } I have borrowed the code from the DateTimeInputfield (https://github.com/processwire/processwire/blob/master/wire/modules/Inputfield/InputfieldDatetime/InputfieldDatetime.module), but the field values will be always populated with the default value ('%R'). Are I am missing something? Does anyone has experience with multilanguage fields and could help me out? Thanks in advance.
-
Hello @ all, I am creating a new inputfield/fieldtype to store opening hours, but I am struggeling to save values from multiple dynamic created inputfields in 1 column of the database. Scenario: The user can enter one or more opening times per day in a UI. Fe: Monday open from 08:00 to 12:00 and from 14:00 to 17:00 Tuesday open from 08:00 to 12:00 and from 14:00 to 19:00 and so on Via a little JavaScript you can add as much opening times as you need per day - the additional inputfield will be created dynamically. After form submission all the values are in the POST array -> this works (see example below): ProcessWire\WireInputData Object ( [openinghours_mo-0-start] => 09:00 [openinghours_mo-0-finish] => 13:00 [openinghours_mo-1-start] => 14:00 [openinghours_mo-1-finish] => 18:00 [openinghours_mo-2-start] => 21:00 [openinghours_mo-2-finish] => 23:00 [openinghours_tu-0-start] => 09:00 [openinghours_tu-0-finish] => 13:00 [openinghours_tu-1-start] => 14:00 [openinghours_tu-1-finish] => 18:00 [openinghours_we-0-start] => 09:00 [openinghours_we-0-finish] => 13:00 [openinghours_we-1-start] => 14:00 [openinghours_we-1-finish] => 18:00 [openinghours_th-0-start] => 09:00 [openinghours_th-0-finish] => 13:00 [openinghours_th-1-start] => 14:00 [openinghours_th-1-finish] => 18:00 [openinghours_fr-0-start] => 09:00 [openinghours_fr-0-finish] => 13:00 [openinghours_fr-1-start] => 14:00 [openinghours_fr-1-finish] => 18:00 [openinghours_sa-0-start] => [openinghours_sa-0-finish] => [openinghours_so-0-start] => [openinghours_so-0-finish] => ) The property name is always the name attribute of the field ? . If the property is empty means closed on that day. Now I need to combine all those values into 1 array (or json array) and store it in the database in 1 column called 'hours' in my case (see screenshot below): In my ___processInput(WireInputData $input) method I have tried to make it work like this: public function ___processInput(WireInputData $input): self { $name = $this->attr('name'); $value = $this->attr('value'); //input object includes always every input on the page, so lets filter out only inputs from this field //we need to do this, because the number of values is variable - so extract only values that starts with $name.'_' $nameAttributes = []; foreach($input as $key=>$value){ if(substr($key, 0, strlen($name.'_')) === $name.'_'){ $nameAttributes[$key] = $value; } } // loop through all inputfields of this fieldtype $time_values = []; foreach($nameAttributes as $nameAttr => $value) { $time_values[$nameAttr] = $value; } } //save it in the database $input->set('hours', serialize($time_values)); return $this; } The only important part of this code is the last part with the serialize function. After saving it will create a record in the database, but the value is always NULL (default value) (see below). Checking $time_values returns all the values, but printing out "$this" shows me that the property "hours" inside the Openinghours object is empty (see below) - so the mistake must be there, but I dont know where?!?!?!? [title] => Home [openinghours] => ProcessWire\OpeningHours Object ( [data] => Array ( [hours] => ) ) If I check the sleepValue() method or the sanitizeValue() - they are also empty. So it seems that the values will not reach these methods. I havent found a clear documentation of whats going on behind the saving process of an inputfield. As far as I know the saving process starts with the form submission. The values are in the POST array and will be processed by the processInput() method. Before they will be saved in the database they will be sanitized by the sanitizeValue() mehtod and afterwards they will be prepared for storage in the sleepValue() method. The last step is the storage itself. Has someone an idea what is missing by storing values from multiple fields into 1 database column or has someone a working example of such a scenario on github to help me out. A clear explanation of the storage process will be also helpful. Thanks and best regards
- 2 replies
-
- fieldtype
- inputfield
-
(and 1 more)
Tagged with:
















.thumb.png.f36b46f820f4e21117c5a19a3bff62d8.png)
.thumb.png.f5c7fd94d87bf333611153c5b60b1cc1.png)
.png.03b4e61c044030eaa905530e1e80f80b.png)
.png.dbc818090e35e9be9669df84f33ca8a1.png)
