-
Posts
2,184 -
Joined
-
Last visited
-
Days Won
55
Everything posted by wbmnfktr
-
That's INP then. I guess. New performance metric. https://web.dev/articles/inp And you can already check that here: https://page-speed.dev/
-
I am not sure I really understand the goal of that module idea. What fields are you talking about? My pages only load the necessary content anyway. There is no overhead or something. ?
-
Welcome to my world! ? Same here. We got is solved. That's all that counts.
-
Sometimes even the best coded modules trick us. ? Still... great you found the issue and told us what the issue/reason was.
-
Almost nothing seems to the reason for the behaviour. As already said: I'd disable one module after the other and find similarities between those affected pages. I am out of ideas for the moment.
-
I'd start with disabling that hook and go from there. What other modules do you use?
-
I remember an issue with PageHitCounter a long time ago where each visit resulted in exactly this behaviour. So in case you use that module, update that as well but check for update instructions as there have been some in the past. Another possible solution is your custom code in either the template, a module, or a hook. Hard to tell without knowing more about the template, possible hooks, and similar things. Do you do anyting with the API, like updating or creating pages, entries or whatever?
-

Showing downloaded html file within an iframe and getting 403 response
wbmnfktr replied to Liam88's topic in Getting Started
I have some ideas here but they would make things even worse. I can imagine that it's nice to have a real page included and scroll around in it BUT... there so many downsides and probably legal issues here. Maybe rethink the idea and either only save those ads or make screenshots like everyone else. -
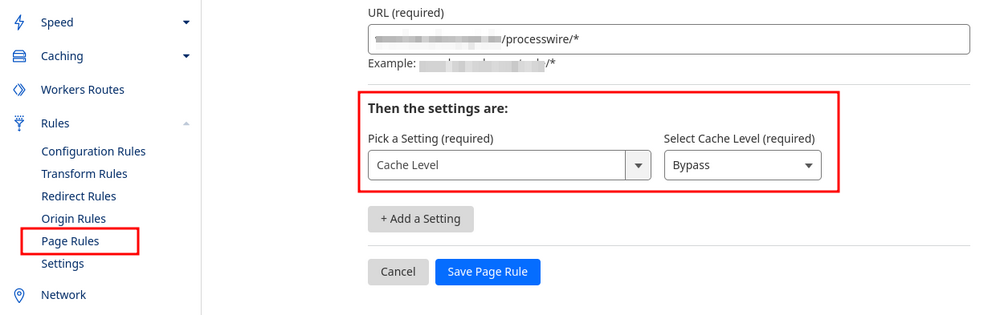
When using Cloudflare try this setting in Cloudflare's Page Rules: Does the trick for me all the time.
-
The easiest way would probably be to use hooks in ready.php - something like the pseudo-code below: $pages->addHookBefore('Pages::saveReady', function(HookEvent $event) { $page = $event->arguments(0); // todo: change template name if($page->template == "your-template" { // todo: change field names $field1 = $page->dateStart; $field2 = $page->dateEnd; // todo: add validation if($field1 > $field2) { // show a message // whatever } } }); This would hook into the save process just before the page would be saved. Therefore you could check if the fields validate.
-
Did you perform an ProcessWire upgrade recently? Otherwise something else must have changed. I know that in multilanguage setups you can create fields like this: image, image_de, image_es to have multilanguage image support - so I assume ignoring the _german part here might be a feature actually. Maybe changing the field name to title-german would already help, but DON'T try this in your prod environment. Might test it later in my testing environment. Update: tried and tried, yet can't really reproduce this issue here. ?
-
I remember giving Silverstripe (https://www.silverstripe.org/) a try, way before I knew ProcessWire. I remember people really liking and working with it. I looks and feels similar on the backend, yet API-/PHP-side was and is quite different.
-
I don't know if this will help you in your case, but I will take your partner example here to demonstrate my way of doing similar things. Partners wouldn't be content on its own. I see them more like data I can re-use. Therefore I need two templates: partners (parent for all partner entries - just to group the partner pages) Fields: title Template file: none partner (single partner page with all the data, content, images) Fields: title, desc, image, www, phone, email, ... Template file: none With this setup I can create a RepeaterMatrix block called partners and would add a PageReference field there that allows multiple entries. Probably AsmSelect to be able to sort those entries. Or a selector field to look up (template=partner, sort=random, limit=5) Now whereever I want to display a set of partners I add that partners block, select my partners and it's done. There could be multiple blocks for partners in RepeaterMatrix - so the layout can change easily. partnersLogo - just the logo partnersLogoLink - the logo linked to the partners website partnersLogoDesc - partner name and the description partnersCard - full card with logo, name, description, link to website With this setup I create those partner pages somewhere in the backend and reference those. Would even work in case your partners would be pages on their own. In terms of images I stopped worrying too much. There are several ways to handle images. For example: Tags. Tag images with hero, gallery, avatar, or whatever and select images based on your needs. While this works I started using multiple image fields. It's easier (for me) and I can upload optimized images for each use case. AND I can check how many partners don't have a hero image, og:image or gallery images super easy.
-
Nice as in... creative, impressive, stunning, unexpected. I really like how creative those bad guys are sometimes. These people would earn good money in QA - ok, probably even better when doing their bad stuff. Still I am more often impressed by how some people can think and how simple some things are. Similar to dark patterns and deceptive design. Not that nice to use those, but still clever. Oh... I probably should. Will look it up. Could be totally my thing.
-
In addition to my comment, this might be a nice addition: https://openalternative.co/categories/cms And yes... ProcessWire is not listed yet anywhere. We should add it there, shouldn't we? Or maybe @ryan himself. Just asking. https://openalternative.co/submit
-
Customized templates and fields Each and every content type only has the fields it really needs. Books, companies, recipes - it doesn't matter what kind of data my clients or I have to deal with. The templates and fields will reflect that. Therefore clients don't even have to learn anything in regards to creating or editing data. Super easy. It's typesafe (by my definition) We can discuss the meaning of 'typesafe' here but... I think ProcessWire is somewhat typesafe because I define each field, template, relationship, and almost everything else. I know where to expect what kind of data and know what data is allowed in which field. No guessing, no errors. (Sure this depends on your setup and your will to invest some time.) Works perfectly fine for non-developers I won't call myself a coder or programmer - I just tinker around with code and have fun. When I started using ProcessWire, getting around was super easy, and learning the fundamentals took only a day or two. From there on, it was easy-going. It's impressive what you can achieve with only some if/foreach/echo in PHP/ProcessWire. I said it a few years back and still stand behind it: ProcessWire seems to be the easiest way to learn and work with PHP. Low maintenance There are ProcessWire projects of mine that haven't been updated in the last 5+ years and still work without any PHP or security issues. The moment a project is finished and works without flaws it will do so for a very long time. There is no real need to update a project. Small footprint, high performance A ProcessWire website doesn't need that much of a big hosting package. The moment you start using Core cache functionalities or even ProCache most websites are fine and ready for an average amount of traffic. Maybe not ready for a slashdot/reddit/ProductHunt-peak but that's a totally different story. I can get so much out of ProcessWire compared to WordPress (and others I used/tested in the past). ZIP downloads and no real need for a package manager What I really love and enjoy is that you can get everything as a ZIP file, unpack those, move them around and do whatever you want or need with them. Not needing NPM or composer to get started - like in the good old days - is just perfect. In the last 1-2 years I did a lot with NPM due to 11ty and Astro, yet an old-school ZIP file has its very own charme. For comparison: Installing CraftCMS feels good and really nice, yet I absolute don't know what's happening, what is needed, and so on. It's like a blackbox. It works but I don't know why. I hate that.
-

cli-tool wire-cli - A CLI Tool for ProcessWire Developers
wbmnfktr replied to flydev's topic in Modules/Plugins
Ran into the exact same problem a few minutes ago. Verified the [home] of composer with this: composer config --list --global And finally added it to my $PATH in .bashrc export PATH="$PATH:~/.config/composer/vendor/bin" -
Woah... that site is fast... it may not show the speed in Page Speed Metrics but it feels faster than most sites I've built. 2,6MB feel like 260kb and maybe faster. It's almost instant. Great job! One downside or issue... mobile view and the gallery aren't friends as of right now.
-

RockFrontend Site Profile - RockFrontend + UIkit + TailwindCSS
wbmnfktr replied to bernhard's topic in Themes and Profiles
From the newsletter: RockFrontend ❤️ HTMX And all I can say so far: YES!!! -
Not sure if this helps in this case here but when it came to glyphs and subsets I played with: https://wakamaifondue.com/ You drop a file into it, can see what the font is capable of and go from there. Another tool I found in my bookmarks is this: https://github.com/zachleat/glyphhanger To create subsets and such. Don't know if this stil works.
-
Another option: Safelisting Classes