Leaderboard
Popular Content
Showing content with the highest reputation on 12/07/2019 in all areas
-
This week we’ve got version 3.0.147 out on the dev branch. Relative to version 3.0.146, most of the new commits (about 13 of them) are focused on resolving reports submitted at GitHub. I love refactoring existing code and adding optimizations and improvements to the core (and then writing about them in the blog). But right now I’m trying really hard not to! I’d like to have a new master version out before the new year, so the focus is on making sure the core is as absolutely stable as possible. Any time I refactor or add something new (or even sometimes when fixing something or another), there’s a chance of introducing new bugs, and it needs thorough testing on the dev branch, so right now the goal is that everything is thoroughly tested and stable before merging to the master branch. As a result, I’m trying to keep my hands off the core as much as possible, other than fixing obvious things that aren’t likely to introduce new code that needs testing. Please consider 3.0.147 release candidate 1 (RC1) for the next master. Thanks for all of your help and testing. Hopefully by (or before) 3.0.150, we’ll be ready for a merge to master. One way I try and take a break from modifying too much in the core before a master version release is to focus on other modules instead. That’s why last week I wrote about the new UserActivity module, and why next week I’ll be posting all the details for a new LoginRegisterPro module — one that I’ve been working on-and-off for more than a year, but have recently given it a lot of attention in getting it ready for release. I’ll save most of the details on LoginRegisterPro for next week, except to say that it provides an all-in-one solution for front-end login, account registration, profile editing and more. You might be wondering how that’s different from the LoginRegister module I built and released awhile back. That LoginRegister module was built for a very specific purpose and client, largely as a proof-of-concept. But there was a lot more interest in it than I ever expected, and several people suggested that there was a need that would be better served by the quality and support of a Pro module. The result is LoginRegisterPro, which is a full reimagining of that from the ground up. It does everything LoginRegister didn’t, in addition to everything it did. It goes much further in terms of security, reliability and customizability, and I look forward to telling you more about it. I may have it ready to release as soon as next week, but just wanted to make sure all the documentation was complete (and there is quite a lot of it so far). A couple other things I’m looking forward to working on here in the next month or so are the 2020 core roadmap and [finally] the new modules.processwire.com site. Thanks for reading and have a great weekend!7 points
-
LoginRegisterPro sounds great. So I don't go out and duplicate anything, a task I've been thinking for a while of bundling up into a module is the ability on creation of a user with a given role, to create a page and subpages with a predefined template structure. Currently I do this via ready.php and it works fine, but I figured it would be convenient and flexible as a module. (eg. Create login with role "customer", and then automatically create a page with template "customer" and sub-pages "customer-sales", "customer-support-requests", etc.. ) For a tree structure like for example: Customers -Customer 1 -Customer Sales -Customer Support Requests -Customer 2 -Customer Sales -Customer Support Requests ... Using this together with a module like AdminRestrictBranch makes it easy to let customers log in and manage their own content. If LoginRegisterPro won't cover this kind of login creation scenario, and no one else has something similar, I'll go ahead and start building a module.4 points
-
@adrian @szabesz I am already working on implementing with child pages.3 points
-
3 points
-
@kongondo's Media Manager module offers a lot more than this module would offer even with the child pages feature, so as far as I can see it you are not working on something like that. The suggested child pages feature would be welcome but if you stick to the one page only solution than that is great too.2 points
-
2 points
-
@adrian I'm with you here. After contemplating some more, I think the page approach should be the only option, discarding the folder option in site/templates/. Since PW is all about pages, this makes more sense. Also editors can easily add/remove images as they see fit without having to use other tools like FTP clients. This also provides the manipulation methods from Pageimage class to all images. What do you all think?2 points
-
Exactly the same thought came to my mind. Will implement this as an option.2 points
-
I fork long running processes to the background. You don't need PCNTL functions for this. In an import module which takes some minutes to run, I have a file "importworker.php" <?php namespace ProcessWire; include(__DIR__ . "/../../../index.php"); // bootstrapping PW error_reporting(2); // setting error reporting // ini_set('max_execution_time', 300); // 300 seconds = 5 minutes wire('log')->save('productimport', "starting import: " . date('Y-m-d H:i:s')); $importModule = wire('modules')->get("ProcessImportProducts"); $importModule->importController('start'); wire('log')->save('productimport', "Import finished: " . date('Y-m-d H:i:s')); Then there is a method for forking the heavy work into the background public function startImportWorker() { $path = $this->config->paths->siteModules . "{$this->className}/"; $command = "php {$path}importworker.php"; $outputFile = "{$path}output.txt"; $pid = shell_exec(sprintf("%s > $outputFile 2>&1 & echo $!", $command)); return; } All output of the importworker script is piped to output.txt. So I can see what happens when the process is running in the background. Some methods in my module echo stuff so I can see it in output.txt. Also for longer running loops in my module, I use the ini_set('max_execution_time', 300) method to prolong execution time. And I unset variables along the way to take care of memory issues. With some ajaxy JS, I get the contents of output.txt and show them inside a div#status in my module, so the user knows that there is sth going on. var ProcessImportProducts = { init: function() { $('#startimport').on('click', function(e){ e.preventDefault(); $.get($(this).data('href'), function( data ) { // console.log(data); ProcessImportProducts.pollResults(0); }); }); }, pollResults: function(timestamp) { var statusUrl = '?getstatus=1'; var statusText = $('#status'); // var loader = $('.loader').clone(); if(!timestamp) statusText.html(''); $.ajax( { type: 'GET', dataType: 'json', url: statusUrl, success: function(data){ // console.log(data); // if file has changed append data to statusText if(timestamp != data.timestamp ) statusText.html(data.message).append('<div class="loader"></div>'); // call the function again, this time with the timestamp we just got from server var timeout = setTimeout(function() { ProcessImportProducts.pollResults(data.timestamp); }, 1000); if(data.timestamp == 0) { clearTimeout(timeout); $('.loader').addClass('hide'); } // scroll to bottom of status div statusText.scrollTop(statusText.prop("scrollHeight")); } } ); } }; $(document).ready(function() { ProcessImportProducts.init(); }); EDIT: heres the part of my ___execute() function, that returns the status stuff for the JS if($this->config->ajax) { if($this->input->start == 1){ $this->startImportWorker(); echo 1; return; } if($this->input->getstatus == 1) $this->returnStatus(); } else { // module output to screen } Here's a good read about running processes in the background: https://medium.com/async-php/multi-process-php-94a4e5a4be05 Hope that helps.2 points
-
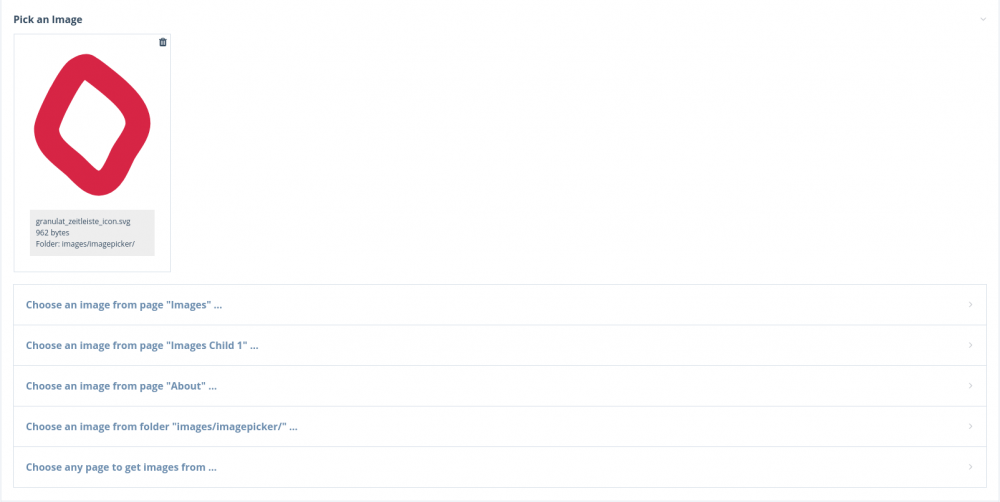
Hello all, sharing my new module FieldtypeImageReference. It provides a configurable input field for choosing any type of image from selectable sources. Sources can be: a predefined folder in site/templates/ and/or a page (and optionally its children) and/or the page being edited and/or any page on the site CAUTION: this module is under development and not quite yet in a production-ready state. So please test it carefully. UPDATE: the new version v2.0.0 introduces a breaking change due to renaming the module. If you have an older version already installed, you need to uninstall it and install the latest master version. Module and full description can be found on github https://github.com/gebeer/FieldtypeImageReference Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Read on for features and use cases. Features Images can be loaded from a folder inside site/templates/ or site/assets Images in that folder can be uploaded and deleted from within the inputfield Images can be loaded from other pages defined in the field settings Images can be organized into categories. Child pages of the main 'image source page' serve as categories mages can be loaded from any page on the site From the API side, images can be manipulated like native ProcessWire images (resizing, cropping etc.), even the images from a folder Image thumbnails are loaded into inputfield by ajax on demand Source images on other pages can be edited from within this field. Markup of SVG images can be rendered inline with `echo $image->svgcontent` Image names are fully searchable through the API $pages->find('fieldname.filename=xyz.png'); $pages->find('fieldname.filename%=xy.png'); Accidental image deletion is prevented. When you want to delete an image from one of the pages that hold your site-wide images, the module searches all pages that use that image. If any page contains a reference to the image you are trying to delete, deletion will be prevented. You will get an error message with links to help you edit those pages and remove references there before you can finally delete the image. This field type can be used with marcrura's Settings Factory module to store images on settings pages, which was not possible with other image field types When to use ? If you want to let editors choose an image from a set of images that is being used site-wide. Ideal for images that are being re-used across the site (e.g. icons, but not limited to that). Other than the native ProcessWire images field, the images here are not stored per page. Only references to images that live on other pages or inside a folder are stored. This has several advantages: one central place to organize images when images change, you only have to update them in one place. All references will be updated, too. (Provided the name of the image that has changed stays the same) Installation and setup instructions can be found on github. Here's how the input field looks like in the page editor: If you like to give it a try, I'm happy to hear your comments or suggestions for improvement. Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Eventually this will go in the module directory, too. But it needs some more testing before I submit it. So I'd really appreciate your assistance. Thanks to all who contributed their feedback and suggestions which made this module what it is now.1 point
-
You should be able to do that with any module, but you will likely also need to delete its entry from the modules DB table so that PW isn't looking for it. That said, I'd like to know more about the login issue - never heard anyone have that problem before - those details on PHP version etc will be useful.1 point
-
Nowhere. This is embarrassing. I forgot about language field when I rewrote the module for alternative graphql library. My bad, sorry. New Version 1.1.0 I updated the module to support languages now. Please upgrade and it should work fine. Sorry for inconvenience and thanks a lot for the feedback.1 point
-
More to read during the holiday season: https://almanac.httparchive.org/en/2019/table-of-contents1 point
-
What about adding the image description, width, height, and filesize to the tooltip and under the selected image?1 point
-
I might be getting carried away, but I think it might also be nice to be able to select images from child pages of this page as well - I can see a use case for categorizing images and I think this would be a decent way of doing it. Perhaps the picker could even have a dropdown that lets you filter by child page (category). What do you think?1 point
-
I could, but I am not sure if you want to refine things a little more than my quick hack. I just replaced all instances of $this->config->paths->templates and $this->config->urls->templates with $this->config->paths->root and $this->config->urls->root I think perhaps it would be better to have an option in the field's settings to actually choose a page rather than manually /site/assets/files/xxxx - what do you think?1 point
-
@szabesz Actually I was thinking about making this change, too ? @adrian Great job! Could you make a PR with your changes? I'd like to implement them. This will also make the images instances of Pageimage and we get all image manipulation methods.1 point
-
@bernhard - just submitted a PR for the childTemplates and parentTemplates removal issue (https://github.com/processwire/processwire-issues/issues/802) https://github.com/BernhardBaumrock/PwCoreFixes/pull/1 One thing to note - I think you should perhaps set the autoload value of this module to 99999 - the reason being that Tracy's Admin Tools panel has a "Template delete" tool that allows you to delete templates that have associated pages in one step - it deletes the pages for you first and then the template. The problem is that because Tracy is set to autoload at 9999 it deletes the template before this fix is applied. The catch with loading this before Tracy is that then you can't use bd() calls to debug this module or the fixes you are writing for it, so not sure what is actually best ?1 point
-
1 point
-
The database will be the bottleneck. Use InnoDB and transactions. Find all items with the text "transaction" on this page: https://processwire.com/api/ref/wire-database-p-d-o/ https://processwire.com/blog/posts/using-innodb-with-processwire/ For an example of how they are used, find "transaction" in this: https://github.com/adrianbj/BatchChildEditor/blob/master/BatchChildEditor.module.php (BCE includes the copied supportsTransaction function, so it will work with older PW versions as well)1 point
-
The gist of that thread was: Create a standalone script and bootstrap PW. (temporarily at least) switch tables to InnoDB. -> not sure about that use $pages->uncacheAll() + gc_collect_cycles() in each loop https://processwire.com/talk/topic/14487-creating-thousands-of-pages-via-the-api/?do=findComment&comment=1878261 point
-
Although the PW backend is really intuitive, ever so often my clients need some assistance. Be it they are not so tech savvy or they are not working in the backend often. For those cases it is nice to make some help videos available to editors. This is what this module does. ProcessHelpVideos Module A Process module to display help videos for the ProcessWire CMS. It can be used to make help videos (screencasts) available to content editors. This module adds a 'Help Videos" section to the ProcessWire backend. The help videos are accessible through an automatically created page in the Admin page tree. You can add your help videos as pages in the page tree. The module adds a hidden page to the page tree that acts as parent page for the help video pages. All necessary fields and templates will be installed automatically. If there are already a CKEditor field and/or a file field for mp4 files installed in the system, the module will use those. Otherwise it will create the necessary fields. Also the necessary templates for the parent help videos page and it's children are created on module install. The module installs a permission process-helpvideos. Every user role that should have access to the help video section, needs this permission. I use the help video approach on quite a few production sites. It is stable so far and well received by site owners/editors. Up until now I installed required fields, templates and pages manually and then added the module. Now I added all this logic to the install method of the module and it should be ready to share. The module and further description on how to use it is available on github: https://github.com/gebeer/ProcessHelpVideos If you like to give it a try, I am happy to receive your comments/suggestions here.1 point