-
Posts
1,079 -
Joined
-
Last visited
-
Days Won
17
dotnetic last won the day on August 30 2025
dotnetic had the most liked content!
Contact Methods
-
Website URL
https://dotnetic.de
-
Skype
jens.martsch
Profile Information
-
Gender
Male
-
Location
Münster, Germany
dotnetic's Achievements

Hero Member (6/6)
1.3k
Reputation
-
WSL is not docker. It is a virtualization technique tough.
-
SSE (Server-Sent Events) would be a game-changer for ProcessWires core, and the trash functionality example perfectly illustrates why: The Current Problem: As you mentioned, the current trash system is painful - deleting hundreds of pages requires multiple confirmations, long waits, and often timeouts. Your clients shouldn't need API knowledge just to empty their trash efficiently. How SSE Solves This: One-click bulk operations: Start deleting 1000+ pages with a single confirmation Real-time progress: "Deleting page 234 of 1000..." instead of a frozen screen No more timeouts: SSE keeps the connection alive, bypassing PHP execution limits Graceful interruption: Users can safely stop/pause operations if needed Beyond Trash - Core Benefits: I have written several converter or importer modules for my clients, that import data and transform them into pages or a payment matcher module, which compares bank statements with invoice pages inside of ProcessWire. For all of these modules I wrote custom SSE Event handlers myself which is much boilerplate and duplicated code as Bernhard mentioned. Imagine every ProcessWire installation having this built-in: Import/export operations with live feedback Batch page operations (move, publish, unpublish) Asset processing (image optimization, file management) Search index rebuilding Module installations and updates Why Core Integration Matters: Standardized approach: All modules can use the same SSE implementation Better UX across the board: Every long-running operation becomes transparent Developer-friendly: No need to reinvent the wheel for each module Professional feel: Matches modern user expectations from enterprise CMS Addressing Adoption Concerns: I can't predict what percentage of users would use this feature - nobody can provide statistics for something that doesn't exist yet. But consider this: every ProcessWire user who has ever dealt with timeouts, batch operations, or large imports would benefit immediately. The feature would be invisible to those who don't need it, while being invaluable to those who do. Your modules already prove SSE works brilliantly with ProcessWire. Making it core functionality would elevate the entire ecosystem.
- 10 replies
-
- 12
-

-

-
dotnetic started following Tutorial: Enable TracyDebugger to open files in WSL2 , Proposing to add SSE to the core , Weekly update – 2 May 2025 and 4 others
-
Great addition @bernhard. I would love to see this in the core. Async and streaming operations are everything, if you do custom programming with ProcessWire. Did you forget to provide a link to the PR or issue on github? I would give a thumb up.
-
Finally an adjustable theme and dark mode. Can't wait much longer.
-
I think this is a good idea. While the docs are not in markdown, you could use https://context7.com/?q=processwire as an MCP Server for your coding assistant (like RooCode, Cline, Windsurf, Cursor, etc) for context. Context7 pulls up-to-date, version-specific documentation and code examples directly from the source. Paste accurate, relevant documentation directly into tools like Cursor, Claude, or any LLM.
-
https://2025.stateofai.dev/en-US/
-
Instead of switching the whole editor, I recommend to checkout the extensions from https://www.augmentcode.com/ which indexes your codebase, has a memory and your data will never be used to improve the LLM https://roocode.com/ great and free Open Source extension, with custom modes like architect, code and ask or debug. Supports all Providers and even Openrouter. Bring your own keys. RooCode is a fork of https://cline.bot/ which is superior in adding MCP servers, because it has an own marketplace for discovery and installation. My extensions of choice are augementcode and roo. I switch between the two.
- 246 replies
-
- 3
-

-
- visual studio code
- vsc
-
(and 2 more)
Tagged with:
-
For me the following features (in no particular order) set ProcessWire apart from other systems: Easy core upgrades, just replace the wire folder and you are good to go. Low (zero) maintenance costs for core and plugins (with WordPress you need to watch plugins and core every week or day and update them) Free and Open Source Custom fields in core Easy to learn API Multi-language out of the box (which needs support for multi-language images, but that is another topic. I also know they are possible via ugly workarounds) The welcoming and helpful community Custom modules that modify ProcessWire or add new functionality without modifying the core
-
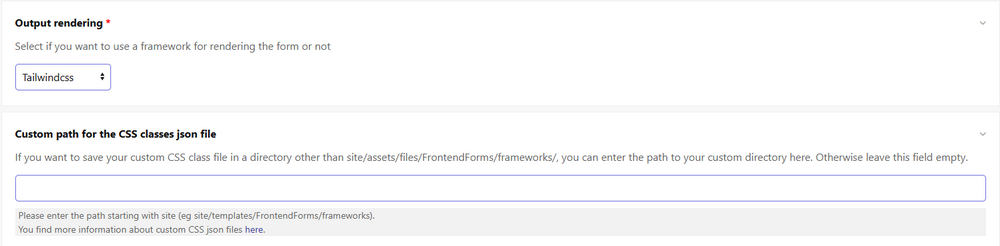
Hello @Juergen the settings for a custom framework are not working correctly. I am using FrontendForms v2.2.28. I have a tailwindcss.json file in site/assets/files/FrontendForms/frameworks. The Tailwindcss option appears in the Output rendering select field. But when I select it, the output on the frontend uses default classes instead of my tailwind classes. Even if I enter the custom path "site/assets/files/FrontendForms/frameworks" in the corressponding settings field, it doesn't work. If I copy my tailwindcss.json file to site/modules/FrontendForms/CSSClasses it works. Maybe you could look into this issue? Another hint: It would be good to rename the module to .module.php so it get's correct syntax highlighting, and enables static analyzers or Rector to recognize the file. This is also the recommended way of custom modules (don't know where this is mentioned, but I remember reading it). Regards, Jens
-
I use it with great speed (not using Mutagen, as it is not needed in WSL2). I also work with VScode (with WSL plugin from Microsoft) and it also works great.
-
@Kaj Kandler Do this in your _main.php: $html_language_code = $user->language->name; if ($user->language->name === "default") { $html_language_code = "de"; } <html lang="{$html_language_code}"> This queries the language set by the user and sets the correct language code for the html tag
- 16 replies
-
- 2
-

-
- tutorial
- default language
-
(and 4 more)
Tagged with:
-
When you encounter a bardump output or errors in TracyDebugger, a link typically appears below the message, allowing you to open the file and line where the output occurred, with VSCode as the default editor. However, in a Windows WSL2 environment, this feature doesn’t work by default. To enable these links, add the `editor` and `localRootPath` variables to the TracyDebugger module's config or in your `site/config-dev.php` (or site/config.php). Here’s an example in my config-dev.php that works for me. Make sure to use `vscode://vscode-remote/wsl+nameOfYourDistro/pathToYourFiles/%file:%line`. This establishes a remote connection to the selected Linux distro. $config->tracy = array( 'frontendPanels' => array('mailInterceptor', 'panelSelector'), 'nonToggleablePanels' => array('mailInterceptor', 'tracyToggler'), 'outputMode' => 'DEVELOPMENT', 'forceIsLocal' => true, 'guestForceDevelopmentLocal' => true, 'editor' => 'vscode://vscode-remote/wsl+Ubuntu22.04/home/jmartsch/htdocs/fugamo/fugamo-shop/%file:%line', 'localRootPath' => 'dist/', 'backendPanels' => array( // 'processwireInfo', // 'requestInfo', // 'processwireLogs', // 'tracyLogs', // 'methodsInfo', // 'debugMode', // 'console', 'mailInterceptor', 'panelSelector', 'tracyToggler' ), ); Now you can click on the filename, and get directly to the corresponding line.
- 1 reply
-
- 6
-

-

-
@nurkkaMutagen is mostly for macOS users and does not have to be enabled on WSL2. WSL2 is already the preferred environment for Windows users, but if you’re still using traditional Windows this makes a huge difference. Turning on Mutagen doesn’t make sense on Linux or WSL2. Do you have TracyDebugger installed? Take a look if you got logging enabled. In some projects Tracy Logs and Informations take a long time to load (but 30 secs is really too long). Try to disable Tracy and if the load time is still slow. But you mentioned, that after a ddev restart it feels fast again, so Tracy (or the logs) are not the culprit.
-
Didn't read that correctly. Each variable you define in your .php file should be available as a variable in latte files so you could use it there. Maybe I don't understand your question completely, but in a PHP file you can just do echo $rockfrontend->render("partials/card.latte", $child); like you described here