Leaderboard
Popular Content
Showing content with the highest reputation on 07/31/2024 in all areas
-
Hey @ryan thank you very much for the invitation to write a blog post. I'll probably ping you about that when my client projects that I'm working on are done! Regarding selling modules: I want to add that it can be very complicated to sell stuff online in the EU due to tax regulations. In very short as soon as you hit 10.000€ revenue you need to charge tax in the country of the buyer, which can be 7% CH, 19% DE, 20% AT etc... There are companies that offer the service to sell stuff for you, so you only have one customer instead of hundreds. But they charge for it, of course. So if you ask me it would be ideal if PW had a shop for commercial modules where all you have to do is add a github link to a private github repo and PW does the rest. Which is invoicing, taxes, generating license keys, offering download links etc. I know it's a huge task to do, but if I'm just sharing my point of view from selling modules. It would also be great if the customers were able to update modules with one click, just like they can do with regular modules. In case of commercial modules the'd need to have a valid license key in their settings, of course. And of course, that should only be done on development environments. I'd be more than happy to pay a reasonable share for that and support the project with my work. ------------------------ But what I actually wanted to say: @ryan could you please make it more obvious how great PW is and how actively it is developed? I think @teppo does a great job with his weekly newsletter and that also deserves a lot more attention! I just checked the website and the github repo again. I know we've "lost" people just because they looked at the github repo and saw the last commit on the main branch was over a year ago and they thought the project is dead. We all know better, but newcomers don't and the amount of work put into PW is unbelievable and people should instantly see this! I also checked the download page on the website: These two buttons probably don't mean anything to a newcomer. And the sentence below is really hiding itself. What about something like this? The breaking change thing might get a footnote that we are talking about breaking changes to the API here. English is not my first language so there might be better wordings, but you hopefully get the idea. Or maybe something like this: I think "we" already have an absolutely great product and we can be very happy to be able to use it. @ryan I hope you are very proud ? But I think this is not obvious to someone evaluating ProcessWire and maybe we could do more in that context. I don't know if growing the userbase of PW is a goal of @ryan at all or should be. But at least for selling modules it would be a benefit. Also when looking for a job it's a lot easier to find an employment as a WordPress dev compared to a PW dev, I guess. An interesting retrospective: I remembered we had a discussion about this topic some time ago. Turns out "some time ago" was 2017 ? https://processwire.com/talk/topic/17348-is-pw-becoming-more-popular/ It's an interesting read and shows that the same still applies 7 years later. wow. Ok so I googled a bit and found that the current website of processwire.com seems to be from 2019: https://processwire.com/blog/posts/pw-3.0.124-and-new-site/#new-website-launched And while I can remember that a lot has improved it's still not a great website at first sight, to be honest. @ryan please don't get me wrong, I know it's a lot of work and it's a great website and I know it has a lot of great stuff under the hood (like multiple instances talking to each other via API and bootstrapping, etc). Or take the blog post: That's great, but no website visitor will ever realise that! All a first time visitor will see is an more or less default UIkit theme which looks outdated to be honest. Compare that to some agencies from the showcase section (eg https://typneun.de/) and you'll notice a difference ? Maybe one of them would be happy to sponsor a facelift for processwire.com ? At least @heldercervantes showed his interest in that in 2017. Ok, so I explored a bit more... And compared... What do the folks at Nette do? From the Design imho not a lot better if at all, but I love the catchy statement at the top and they instantly show some big brands that sponsor the project which instantly builds trust. I'm not a marketing or communication specialist, but this is some basics I realise. I'm quite sure we have experts that find a lot more room for improvement ? I'd also love to see sponsorship packages for processwire where agencies can support the project and also SHOW the support. Something like this maybe: Gold sponsor Logo on frontpage 999$ / year Silver sponsor Name on frontpage 499$ / year Bronze sponsor Fund 1 hour of bug-fixing 99$ / year Maybe github issues of gold sponsors could be addressed with priority or such. I don't know. Don't get me wrong again. I like that PW is not dependent on someone elses money, but it will definitely not hurt to add the opportunity for PW users to give something back without asking for any return (which is different to buying pro modules). I know that many buy pro modules just to support ryan, which is nice but again is not obvious and does not build trust for anybody viewing the pw.com frontpage. Ok so I jumped back to pw.com ... For the record, here is a current screenshot: So I clicked on "demo" - I haven't been there for some years... Ok... Frontend... Ufff. 2024? Doesn't look like. And again it hides all the beauty that lies under the hood. Ok, so over to the backend demo: A lot has been said about the pw backend already, this shows that it might be a worthwhile area to work on. What it shows is a big orange warning about an .htaccess issue. This is probably not a good invitation for anybody new. Maybe it even draws people off. Instead it should show a huge warning like this: What if we dropped the skyscraper profile and instead built a new modules directory which can serve as a new showcase? Keeping a profile up to date that is not used (and probably not of any use other than showcasing pw) is maybe unnecessary work if the same thing could be done with something that creates additional value. Also I think it could be good to showcase the PW can be an absolutely great choice for modern frontend tools like TailwindCSS, AlpineJS or HTMX. I think we could really do a lot on that front just by thinking less about the product (pw is great and I think that is not going to change, whatever we do or don't do) and more about how to communicate this. What about a section where we showcase "ProcessWire as XXX Alternative in 2024" Many people are unhappy with existing CMSs. If I was unhappy with WordPress I'd probably google "wordpress alternative 2024". Many products do that and have comparison pages on their website where they show strengths and weaknesses of both tools and by that make it easier for people to understand what PW is, what it can do, where it is good at and where other tools might be better. This post has again got far too long ? But one final note: I think it would be great if PW not only was a great product but also helped people using the tool make money. What do I mean by that? IMHO ProcessWire does not sell itself. It can be hard to compete with other tools that are more popular. At the moment basically anybody doing business with PW has to "sell" processwire as the correct tool on his own. Not everybody is good at marketing though, so it would be great if that was done by experts. For example we could have professional guides why pw is the right tool for job x or y on the official website. Like @dotnetic's post for example: https://dotnetic.de/blog/processwire-the-best-cms ; Edit: Note that I don't think that this is the responsibility of PW, but I try to say that PW could make it easier for us on the marketing front and everything that helps people that are using PW make money will help the project as they will have more money to spend or more resources to contribute or have more spare time to share modules with the community. The idea is to establish a strong win-win situation. I don't know how exactly but I'd love to see processwire being a tool that, when chosen, let's the dev assured that he/she can on one hand trust the product and rely on it and on the other hand also know that there is a market for it so that he/she can make a living and that it's worth learning and exploring the system. PS: If anybody has not yet starred the pw repo and is still reading, please do it now ? https://github.com/processwire/processwire14 points
-
@bernhard That sounds good to me. Probably out of scope relative to our resources in the short term, but longer term this sounds like the ideal. This is one of many reasons why I like to get a new main/master version out, but it's probably not often enough. Maybe one way to keep the main branch fresh for folks looking at the date you pointed to is if we maintained a changelog type of file that covered all the versions, including the dev branch versions. This changelog file would exist on both branches and get merged to the main/master branch every time the version number was increased, regardless of branch. Also a good point about the README links. That makes sense that those links should move closer to the top. Maybe at the top it should also mention that there are new dev branch versions at least every month. Good ideas. Growing the user base is good for everyone. Good for us and the community, and good for those new users who get something great they didn't know about before. I think I mentioned "overhaul of this website" in the message that started this thread. We are ready for a redesign after 7 years no doubt. Ideally I'd like to have a pro design it, someone like @diogo or one of the other great professional designers in the community, like those you mentioned. I've thought a redesign could be both of the website and the admin, and that perhaps they even use the same design/theme. I have some rough ideas about the design concept but I'm not the right one to design it. It's definitely not a default Uikit theme by any stretch, but if that's the impression you get, then understood. One thing that looks dated is the computer on the homepage, it's still my 2017 iMac that I use everyday, so my computer is a bit outdated too! But until we have a new design in place, I've thought I should just remove that computer and leave the text. Something like this might be good at least for instances where someone wants priority attention to one thing or another that might not otherwise get priority. I focus largely on issues that are easily reproducible and affect many people. If an issue only appears naturally in very rare instances and is a simple matter to work around, or if it's difficult to reproduce (requiring a lot of set up or combinations of factors), then I try to delay those until time is more abundant. I can easily lose days of work trying to identify and fix obscure issues that won't help many people. The reality is I love going down these rabbit holes, fixing things is actually quite fun, but I have to be careful and pick-and-choose or I'll lose valuable time with little to show for it. I love it! I do wonder if the modules showcase is relatable enough to people that don't already know PW, and thus may not know what modules are. Might also be confusing in the admin side, where there's also a Modules tab, and folks might get mixed up about what is what. But I like the idea of having a different demo site, regardless of what data it is showcasing. What about if we linked to off-site demos? Your demo for RockFrontend is fantastic and I like how it actually lets them edit everything and resets it every hour (is this really secure?). But I imagine you and others in the community could also build a great ProcessWire demo that we could link to. The win-win of it would be that we'd be sending you traffic and you could promote your tools in the demo as well. The same demo page on the ProcessWire site could link to the demo for RockFrontend, PAGEGRID, and others. Basically, a compilation of PW demos, rather than just one. I could also update the Skyscrapers profile and make that one of them, but even an updated one should probably be near the end of the list of demos at this point. Always a good idea. We kind of do that already in the About section, but it needs a content refresh. Also, having the year in there is a good idea since I think that's what people are searching for, and thus attracts search traffic. Good points. The "sell" part of it isn't really in my bloodstream, so as you say, it's something where we'd need experts. I was looking through your website the other day and actually think you do a great job of communicating and thereby selling your products and services. Your skills here also come across in your recommendations, thank you for all of the good ideas.6 points
-
The animation on the homepage is a bit hard too read at its current size. Getting rid of the iMac and the IDE background and showing just the Safari windows should allow things to get a bit larger. Apart from that, the design of the site is fine in my opinion. Not sure if a complete overhaul is a great investment of time here. I agree that the content of the demo site should be unrelated to the ProcessWire ecosystem to make it relatable and understandable by newcomers. Skycrapers were and are pretty great here. Birds would also be fun ? If we create and link to demo sites, I'd be wary of using (too many) commercial modules. Otherwise we're creating the impression that people need to buy a bunch of paid modules to create nice websites with ProcessWire. We should definitely strive for a commercial module showcase, but mixing that with demos sends the wrong signal in my opinion.2 points
-
@theoretic It's actually the opposite of that. ProcessWire is an API and that's all it is. Any output comes from the user of the API and not from ProcessWire, as it doesn't output anything on its own. ProcessWire started as a headless CMS, before the term even existed. The admin was later added on as an application built in PW, and then grew from there. But the base of PW is still just nothing but the API. ProcessWire itself doesn't output HTML. But since most use it for that, all of our example site profiles output HTML. There could just as easily be a site profile that outputs JSON or XML, or whatever you want it to. The point is PW has always been separate from whatever you choose to output with it, so that it has no opinion about what you use it for. While we could have a site profile that outputs something other than HTML, I don't really know what we would have it output or who it would be for, but maybe someone else does (?), it would be a simple matter.2 points
-
On a side note, I would really recommend you upgrade your PHP version - 7.x hasn't had security updates for quite some time now!1 point
-
Hi Adrian, 4.26.35 did seem to have resoved this issue. Tested it on one of the affected sites successfully. Thanks a lot for the very fast turnaround.1 point
-
Actually having a demo per (first party) site profile would be a good showcase of how these can be good starting points while showing how versatile PW can be, e.g. with the (great) invoice profile.1 point
-
I don't think it's bad to have less frequent master versions, it just needs to be clear that PW is VERY actively developed. Maybe I'm not the right person to ask, though, because I'm always on dev ? But in terms of marketing I think alone such a schedule could be worth gold: https://ubuntu.com/about/release-cycle This alone says a lot: They have a plan They care about their product and their customers When choosing a recent version (24.04) I'll likely be fine for the next 10+ years until 2036 They still support 14.04 which is more than 10 years old, which says a lot I as a customer know what to expect A lot of that is true for PW as well, just nobody knows. In some parts we are not there yet (I think part of that has already been mentioned as versioning chaos or similar). So maybe instead of semantic versioning we could introduce PW 24.04 LTS and PW 24.10, 25.04, 25.10, PW 26.04 LTS... I think having such a release cycle could help in many ways, like working on clear roadmaps, prioritising issues or features and it could also help developers in what to tackle and what to just wait for until it is built into the core or a pro module. Also, having a 10 year LTS would be an incredible strong marketing signal! And PW - as we all know, but many don't - has always been like this, which is outstanding. --- I have to leave unfortunately --- So what if we used the PW developer directory for this instead? I think this would be a win-win again. First of all we showcase our developers instead of skyscrapers ? We show that PW is used by many developers around the world and when done correctly this could also be such a thing that I meant when saying "help devs to make money". For example if that profile looked really good and showcased the skills of that developer, he/she could use that profile to show his/her skills and credibility to customers and hopefully sell more, make more money, contribute more to PW, etc. Every PW developer should feel like a hero, not a stranger using something that nobody else uses (again please don't take me word by word). We could maybe show the forum post and like count, show badges, show site of the week awards, etc. This could serve as a kind of gamification on one hand but could serve a very serious aspect on the other hand: Help the dev grow as a dev, grow as a business, grow as a person. It could show statements of other developers, like "what others say about me". So if a potential client doesn't know a developer the developer could share his PW profile and it might help in getting the job. Thank you very much. Glad if something was helpful! Now I really need to run. Marketing experts, the stage is yours ?1 point
-
I wrote it as an alternative to FEEL, which I had problems with - in particular it didn't work properly on a iPad. It has additional functionality. It can be used in the back end as a replacement for pw-modal, as well as in the front end and has a range of configurable options. v0.3.3 includes an ability to reload the host page after closing, with the addition of a specified hash target. I am using this, for example, to scroll to the location of a newly-added block (aka page) within a display page (built with my home-made page builder). So for example (in Latte), this code in the host page/block: {var $motifResourceItemId = $templates->get('name=Motif-resource-item')->id} {var $addPage = $urls->admin . "page/add/?parent_id=$page->id&template_id=$motifResourceItemId?modal=1"} {* Use the AdminInModal module if installed as it reloads on close *} {var $ids = $pages->findIDs("id>0")} {* Get the biggest ID so that we can anticipate the next ID with the redirect*} {if ProcessWire\wire()->modules->isInstalled('AdminInModal')} {$page->aim([ 'href' => $addPage, 'text' => "Add new resource item", 'save-head-button' => 0, 'header-text' => "Publish (at bottom of modal) to add the new resource item, or save it as a draft before closing with x ------>", 'class' => "bg-[var(--motif-links)] text-white p-3 text-l uppercase w-fit h-fit", 'redirect' => '#resource-item' . array_pop($ids) + 1, ])|noescape} {else} <a class="bg-[var(--motif-links)] text-white p-3 text-l uppercase w-fit h-fit pw-modal" href="{$addPage}">Add new resource item</a> {/if} with this js to open a containing <details> element and scroll to the target: // Purpose: Open the target details element when the page is loaded with a hash. // Source: https://stackoverflow.com/questions/37033406/automatically-open-details-element-on-id-call#37033774/ document.addEventListener('DOMContentLoaded', function() { function openTarget() { // console.log('openTarget'); const hash = location.hash.substring(1); // console.log('Hash:', hash); // Debugging line if (hash) { const target = document.getElementById(hash); // console.log('Target:', target); // Debugging line if (target) { const details = target.closest('details'); // console.log('Details:', details); // Debugging line if (details) { details.open = true; // console.log('Details opened'); // Debugging line // Scroll the target element into view as it does not always seem to happen automatically requestAnimationFrame(() => { target.scrollIntoView({ behavior: 'smooth', block: 'nearest' }); }); } } } } openTarget(); // onload window.addEventListener('hashchange', openTarget); });1 point
-
Thank You @ryan! Maybe I was slightly wrong. Of course PW is not about "returning html by default". It's a site profile thing, not a core thing. Making an API-dedicated site profile is a perfect idea. Or even an "API + headless CMS" profile. I have seen some API-dedicated PW modules, but, considering the PW architecture, it could be better to have API functionality at site profile level.1 point
-
Hey @Spinbox, Sorry last week did not happen! I had to fix some installer issues which I finished today. I then messed up with an overzealous regex cleanup of debug code which 'cleaned out' a number of valid code in different places! I have had to revert to the state before cleanup. I will cleanup again, slowly this time, tomorrow. I'll then make the release. Sorry again.1 point
-
I took a look at StaticWire. It's truely a basic SSG, but IMO it's rather a local tool not intended for use in hosting environment. It's okay if You have some hundreds of pages, but what if there's 1000+ of them?.. Generating a lot of static files at once can take too much memory and time, so personally I opted for a lazy static pages generation. Here's my module doing exactly this: https://github.com/theoretic/StaticPages It's open source, and it's free.1 point
-
Like others I was also attracted to PW by the simplicity and low entry barrier. @ryan I am very grateful for the work you put into PW. The development experience with building the module was great, even addictive and I learned a lot on the way. I was also going to suggest Kirby as a good example. I think a redesign of the modules page would help a lot. A buying option is maybe not needed for now, but having a category like „commercial/paid“ that is easy to find. Also a „module of the month“ or „loved by the community“ (based on likes) section and a prominent spot on the homepage to highlight some modules would be nice. I am on mobile right now and can post more thoughts on this once I have some time. Edit: Also +1 for letting superusers access this new "module explorer" from the admin. This would make installing modules even easier and give new modules more attention. (Maybe we can address the security issues, that were mentioned.)1 point
-
One can have a look at how others do it: https://plugins.getkirby.com/ There the navigation is clearer as the categories are tucked away under “Types” and allows to have a clearly visible “Paid modules” menu link (Pro Modules could go under there as well as “First party paid modules”). Also they have no centralized way of selling modules, authors adding links to their own ecommerce solution (be it a custom one, Gumroad, ...). One thing I note though is even the paid modules are released on Github (but always mentionning how they are not “free software”), on PW modules are also required to have a Github page to be listed (I assume to be auditable / accountable). Regarding a blog post, I’m not selling anything but I guess it could be nice even though it remains a one-off promotional tool.1 point
-
Similar to what @wbmnfktr and @poljpocket said before, I like PW so much because it is an API with a backend, the api is well documented (!), it is so easy to install, easy to update, easy to understand, easy to extend and customize, it can be installed anywhere, it is so direct, I can program simple php templates to output what I want the way I want. I could build simple websites and more complex web applications on my own without the need of experts of this and that technique or paradigm. That's cool! Please keep it simple, keep it that way and don't overload the core with too many features... ?1 point
-
@jploch @bernhard Long term I think we'll want to make it possible for others to sell their commercial modules here. But short term, what else can we do to help? You've both written some amazing page building software that deserves a lot of attention. Would you like to do a blog post about about it here? Or should we maybe have section on the site that highlights these tools? Perhaps something on the download or modules page? Doing commercial modules is hard either way, for me too, but I think it benefits all of us to have these tools available. Let me know what I can do to help.1 point
-
Output logic is a part of the view. When I build a site profile to share with others my primary goal is to make it as simple and easy-to-follow as possible. For most websites powered by ProcessWire the template files are the views, and that's where I think most should start too, as it's very simple. As needs grow, many will naturally isolate the views to reusable files separate from the template files when it makes sense (like that parts directory in the invoice profile). But I think it's good for PW to be less opinionated about that because people may be using different template engines, different output strategies (direct, delayed, markup regions), etc., or they may not even care about following an MVC pattern, even if PW naturally leads there. This pattern was around before we had web sites/applications, so the "view" part is not like it was when we were building desktop applications in the old days with Borland C++. With HTML we've got server side markup and the additional layers of client side CSS and JS. Not everyone always agrees about where to draw the lines and it can depend on the case. I don't think we should decide that for people and I think it's good to be flexible on on this part of it.1 point
-
As a default? Big NOPE from me. The super easy way and low barrier to enter the world of ProcessWire was one of the main reasons I gave it more than a quick look, did all the tutorials, read the docs, read the forum, ... and stayed. I tried a lot of CMSs back then and because ProcessWire had this "direct output"-way of achieving a lot without needing to know much about PHP or programming in general was the biggest PLUS ever. if/else/echo/foreach is almost everything you need to know to get up and running - and this quite far. Easier than anything. Easier than the Wordpress-loop, Silverstripe's way of doing things, or Drupal and Typo3. Such a delight and super fun to learn something new, a new CMS. Sorry for interrupting this great discussion.1 point
-
1 point
-
Thx, I hope you enjoy it! Looks good. I'm always using an autoload module for every project called /site/modules/Site/Site.module.php and put all the global things there. So there I'd have a migrate() method with something like this: <?php public function migrate() { $rm = rockmigrations(); $rm->createTemplate('doo'); } And then all the migrations that are related to the "doo" template go into the DooPage.php pageclass. Creating the fields can either go in Site.modul.php or in DooPage.php - it depends. If I want to reuse these fields I put them in Site.module.php - if they are solely for DooPage I put them in DooPage.php In the module settings you have a checkbox to copy snippets over to /your/project/.vscode and that should make VSCode recognise the snippets and show suggestions once you type "rmf-" etc1 point
-
With regards to SEO related features, I think that being natively built in to ProcessWire is not the best choice as it goes against the unopinionated nature of ProcessWire. If one were to develop a webapp where SEO is not necessary, those fields would cause bloat. But if this were to be an official Profield, it would be wonderful. Personally, I use the FieldsetGroup Pro field (I gave SEOMaestro a try but it didn't work the way I liked), but since that's now legacy, I will have to switch my approach at some point in the future. It looks like this (note: it used to have XML sitemap fields as well, however when WireSitemapXML came out, I removed them and let that module handle it): If there were to be an new SEO module similar to my screenshot (meaning it supports fields for X, Facebook and other social networks), I would hope it's not officially called "FieldtypeSEO" but rather something like "FieldtypePresence" (ChatGPT helped me with that one) since it's more fitting (it helps improve your site's "presence" via search engines and social media networks). Personally I dislike the word SEO as it represents a lot of what's wrong with the internet and the snake-oil behind it.1 point
-
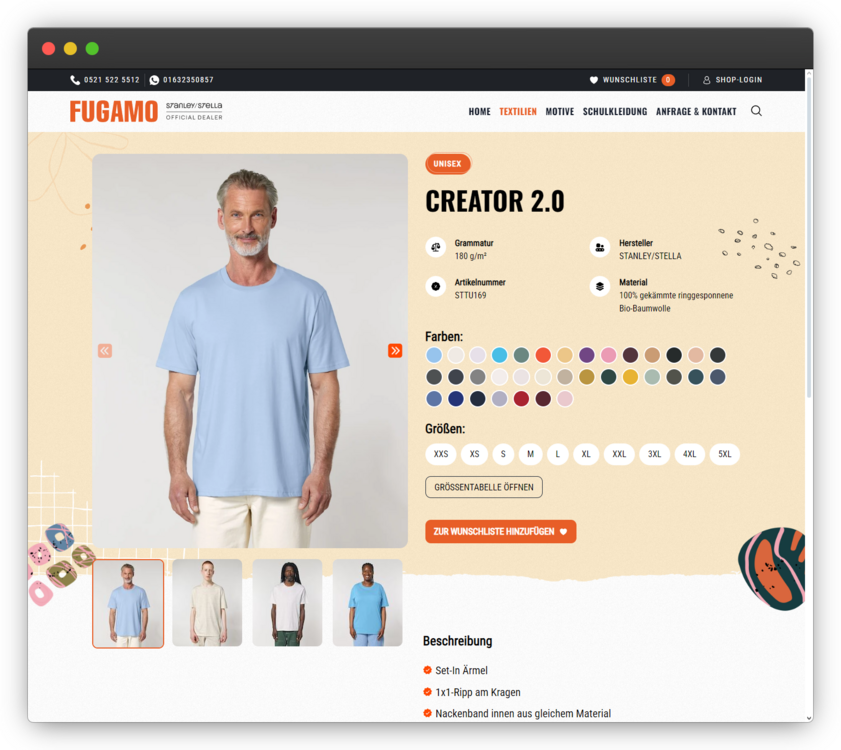
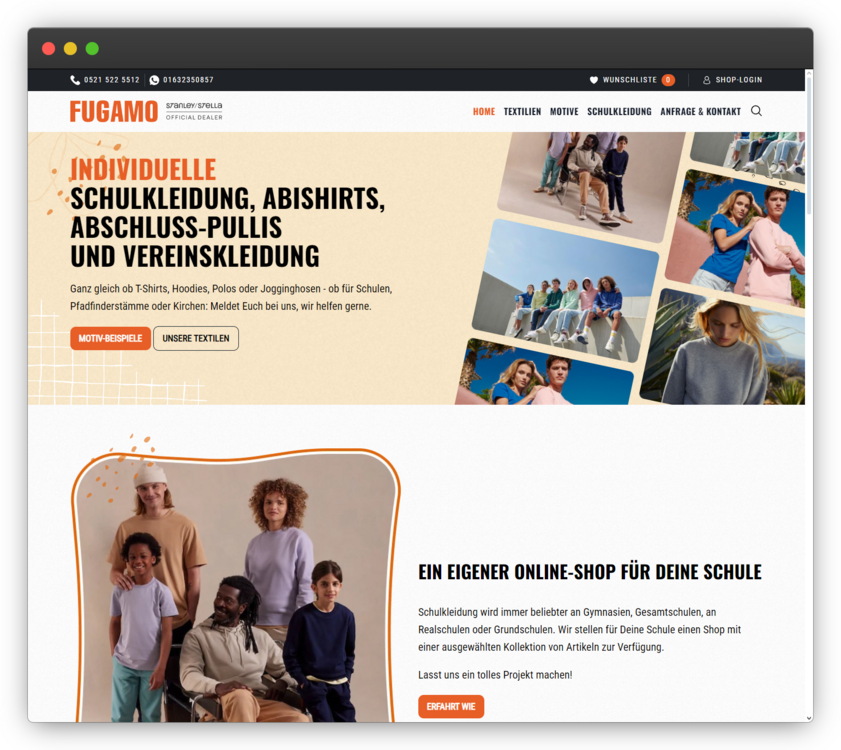
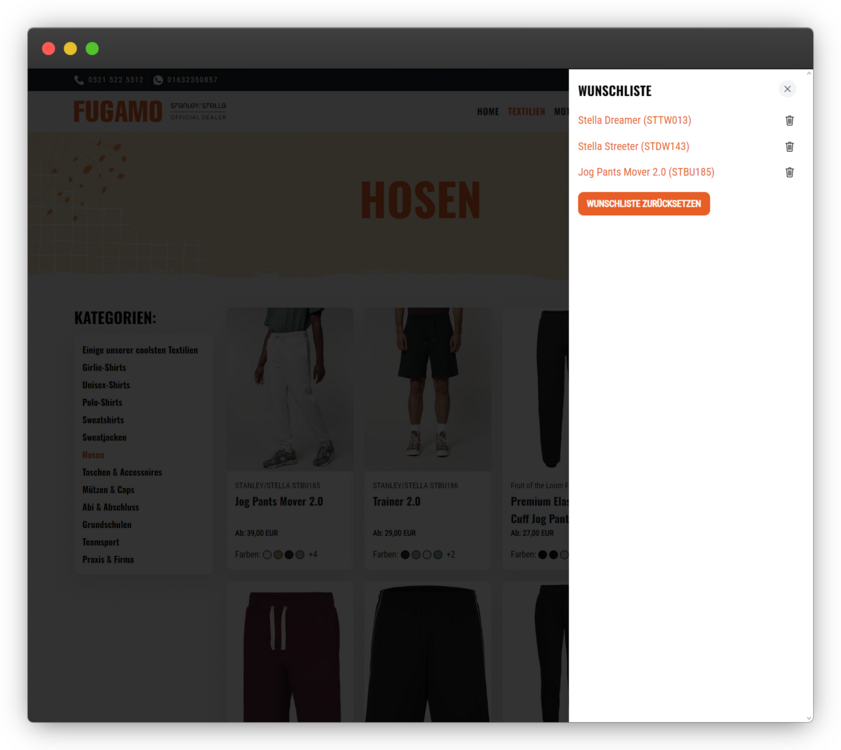
The collaboration between dotnetic and Fugamo highlights the importance of a well-designed, efficient website for attracting and retaining customers. Fugamo, a provider of custom clothing for schools, clubs, and organizations, faced significant challenges with their old website. Slow load times, outdated design, and cumbersome content management were major issues that hindered customer engagement and conversions. The Challenge Fugamo's primary goal was to present their product offerings effectively, but their old website's sluggish performance and unattractive design made it difficult for potential customers to explore and make inquiries. Additionally, the absence of a wishlist feature complicated the user experience, leading to a lower conversion rate. The content management system (CMS) in place was inflexible, making it hard for Fugamo to update and create new content efficiently. The Solution Design Overhaul: We prioritized a visually appealing design to engage Fugamo's target audience — students, schools, and clubs. The new design incorporates vibrant colors, dynamic graphics, and interactive elements like an animated header. This not only enhances user experience but also strengthens Fugamo's brand identity and emotional connection with visitors, increasing the likelihood of customer loyalty. Centralized Content Management: A key improvement was the integration of a centralized interface, streamlining the management of both the website and the online shop. This ensures that new products can be added quickly and efficiently, keeping the website up-to-date without redundant manual updates across multiple platforms. Mobile Optimization: We implemented a responsive design ensuring the website performs well on all devices. This approach guarantees a seamless user experience regardless of the device used, addressing the needs of a mobile-savvy audience. Wishlist Feature: To enhance user interaction, a wishlist feature was introduced. This allows users to mark products of interest and include them in their inquiries through the contact form, simplifying the process and encouraging more customer engagement. Flexible Pagebuilder: We incorporated a flexible pagebuilder tool (RockPageBuilder), enabling Fugamo to easily create and update content. This tool simplifies the management process, allowing for quick adaptations and additions, crucial for maintaining an up-to-date and engaging website. Live Search Integration: A live search function was added, providing instant results as users type their queries. This feature significantly improves user experience by making navigation and product discovery faster and more intuitive, which can increase user satisfaction and the likelihood of conversions. Techniques and Technologies Used ProcessWire CMS: We utilized ProcessWire, our favorite CMS known for its flexibility and power. The existing e-commerce system is also based on ProcessWire, making it an ideal choice for seamless integration. Key Modules: Several ProcessWire modules were employed to enhance functionality: RockPageBuilder: For easy content creation and management. RockFrontend: Supports modern frontend development. RockMigrations: Facilitates field and template creation and data synchronization. FrontendForms: Simplifies form creation, management, and validation. SEOMaestro: Provides tools for creating sitemaps and managing Open Graph data. HTMX and AlpineJS: For drawers, navigation and live search PageimageSource: Optimizes image management and display. Latte Template Engine: Offers a powerful and secure template system. Outcomes and Impact The redesign and optimization efforts resulted in a significant improvement in website speed and user experience. Enhanced design elements and faster load times led to longer user sessions and reduced bounce rates. The introduction of the wishlist feature and improved content management increased the number of inquiries and conversions, helping Fugamo attract more schools, clubs, and students. Conclusion The Fugamo website revamp underscores the critical role of a modern, user-friendly website in business success. By addressing performance issues, implementing a captivating design, and enhancing content management, dotnetic helped Fugamo boost their online presence and customer engagement. This case study exemplifies the necessity of ongoing digital innovation to meet user needs and drive growth in the competitive online marketplace. For more details, visit the Fugamo Case Study (written in german).1 point
-
Thank you for all the feedback, I'm enjoying reading it and it's opening up a lot of good ideas, so please keep it coming. I also have some ideas to add. With regard to big/major features, I'd ideally like to focus on things that absolutely must be in the core, and not on things that can be built and supported by others as modules. My wishlist would be that ProcessWire focuses more on its roots, being the best it can be as a framework and CMS for running modules. If I can focus on that part of the core, and let others develop major new features with modules, then not only would the core be that much better, but I think I'd have the bandwidth to do things like develop a more formal testing framework, make the docs that much better, have more time for issues and requests, etc. Things like media/asset managers and web/block builders/editors (as examples) are best built by those that use them. When you are both the user and developer, you can develop and support something better than if you hired someone to develop it. @bernhard is a great example, he has stepped up and built answers to several things that people ask for, and he's both developer and user of those things. I understand some of these external modules cost money. But when something doesn't cost money to you, it has still cost money and time resources from someone else, the developer, or whoever sponsored the developer. So it's a question of who pays for it and how they are doing so. My strategy here has been to focus on developing things that I can use in my projects and very often the clients help cover the cost. That's how much of ProcessWire has been built. Other features that I use but could not afford to develop and support for free have been developed into Pro modules. This helps fund the core too. I don't make enough to survive on that alone, so I do a lot of client work as well, and I like the diversity of work. When I say that one particular feature is not likely to be developed in PW's core in the next version, I'm not saying that it's a bad idea at all, nor am I rejecting it, but more likely that I don't have the ability to fund that feature at the moment. (But maybe will later). Or in many other cases, it may be that a particular feature might only be useful in some installations rather than most, and thus belongs as an external module. If something like RockPageBuilder or PageGRID or others could suit your needs on a particular project, support the developer and get it. The more we can do this, the more that developer can do, the more decentralized the responsibility for ProcessWire can be, and the more I think it benefits not just that module and developer, but the entire ProcessWire project. Maybe the developers of these modules would be open to having a free version with less features so people could get to know them better and upgrade when they need it. Kind of like how there is Lister and ListerPro. One idea I'd like feedback on. What if ProcessWire 4.x would be just the core and only the modules essential for the "blank" profile? And that's all the core would be. Then, on the download page (or maybe the installer), you could select all the modules you want to be part of your installation. For instance, you know you'll need repeaters, so you check the box for the Repeater Fieldtype. You know you want Tracy, so you check the box for that. At this stage you could select both 1st party and 3rd party modules to basically configure your own ideal version. From here we could also highlight other options like the Page Builders mentioned. There would have to be some predefined options, like a "well appointed" installation that is the same as the core as it is now. It would be a whole different way of building ProcessWire, but much more back to the roots of PW, becoming even more of a community project, sharing the responsibility a little further and getting more people involved, growing the family.1 point
-
With huge amounts of gratitude for everything you do to make PW as great as it is: I know this is not in the intended spirit of this thread, so apologies for that, but honestly what I would most like to see is fixing all of the current Github Issues before anything new is implemented. I personally still have 49 open issues, many of which require ugly hook workarounds, some result in things being broken for site editors, and others are inconsistencies in the API which continue to trip me up. I am honestly struggling to put energy into thinking of shiny new feature ideas with these things always impacting my workflow.1 point
-
Personally I have the impression it's growing at a slow but steady pace. And though slow and steady is much better than fast and sloppy, it's a bit frustrating to see other platforms seeming to get more attention while being notoriously inferior. I like following CMS Critic's Awards. PW has got a bunch of exposure there, but this year it's only nominated for "Best for SMEs" alongside Craft and ModX, both paid platforms. I'm guessing Craft will get that one because it looks polished and very DIY, and PW is too "pro" for that category. Then there's "Best free CMS". PW is not there. You see the usual Joomla and Wordpress there, along with CMS Made Simple. That one just trying out the demo makes me cringe. It's so 2001 that I can't take it seriously. Now I've never used Joomla, but I constantly compare PW with Wordpress and can't comprehend how Wordpress still holds on to such a large chunk of the market. "Best Open Source CMS". CMS Made Simple, ModX, Silverstripe. So I went to see what Silverstripe is all about. Now SS looks to use a somewhat similar approach to PW, and though it looks relatively polished, it doesn't feel as mature to me. So we've got PW in one category this year, and the wrong one. To me that feels like a loss, which will reflect another dip in that Google Trends chart over the next year. The next version will be an important step. Updating the default theme of the CMS is a must. I'm guessing most people now immediately install Reno's theme the second they enter the CMS after installing. So a new version with a new look will attract attention and that will hopefully pull it up a bit more. If we want it to grow faster (an argument can be made whether that would be good or not), it's mostly a matter of getting more people to try it out. After getting the first project running, it's hard not to be hooked. On an end note, I think it's time we start considering a refresh on the website. Just saying.1 point