Leaderboard
Popular Content
Showing content with the highest reputation on 07/07/2024 in all areas
-
Hey there! Here’s an alternative approach to setting up a PHP development environment. It's neither better nor worse than others, just different. I've been using this method for years, and it has served me flawlessly. So, I decided to share it with you. Enjoy! 0) Overview The idea here is to keep my system neat and tidy. Since I use one laptop for everything, I like to keep all my development tools separate so everything stays organized. The main tool I use is a virtual machine, specifically VirtualBox. Another significant reason I use a VM is that it lets me mirror my development setup exactly as it will be on the production server. This way, I know I’m developing with the same PHP/APACHE/MYSQL versions that I'll use in production. Of course, this only works when I have full control over the production server. 1) Installing VirtualBox Let's start by installing VirtualBox. You’ll also need to install the Guest Additions ISO, but we can do that later. 2) Choosing the Guest OS Since all my production servers run Linux, I install the same OS on the guest VM. Here are some tips for installing your VM guest: To replicate the production server, I choose a minimal installation, avoiding window managers, desktop systems, or anything that wouldn’t be installed on production. You can configure your LAMP stack later, but enable your SSH server now as you will need it later. 3) Configuring the VM After the installation is done, let's configure your VM. These configurations are specific to my hardware and the fact that I am using Linux as the guest OS. With my machine off, this is what I have: Select the Port Forwarding button to configure rules for accessing services from your guest OS on your host OS. Note: '/home/daniel/Public/WWW' is the host OS path containing the PHP files. 'Folder Name' is a label used for mounting this directory. 4) Running the VM in Headless Mode To minimize resource usage and keep the VM running in the background, I use headless mode, meaning no GUI (although I can start it if needed). This is all about command line! Here’s how to set it up for Linux, Windows, and macOS. Linux I achieved this with two bash aliases on my Linux host machine. Add the following alias to your `~/.bash_profile` or `~/.bashrc` file: alias headless='VBoxManage startvm LAMP --type headless' alias poweroff='VBoxManage controlvm LAMP poweroff' After adding the aliases, run `source ~/.bash_profile` or `source ~/.bashrc` to apply the changes. Windows Create two batch files, one for starting the VM in headless mode and another for powering it off. headless.bat @echo off VBoxManage startvm LAMP --type headless poweroff.bat @echo off VBoxManage controlvm LAMP poweroff macOS Add the following aliases to your `~/.bash_profile` or `~/.zshrc` file: alias headless='VBoxManage startvm LAMP --type headless' alias poweroff='VBoxManage controlvm LAMP poweroff' After adding the aliases, run `source ~/.bash_profile` or `source ~/.zshrc` to apply the changes. 5) Accessing the VM via SSH and Installing Guest Additions Without a GUI, the way to access the VM is via SSH. Ensure you have SSH installed on your host OS. Here’s how to set it up for Linux, Windows, and macOS. Linux I have another alias for this: alias go='ssh -p2222 YOURHOST@127.0.0.1' Windows Create a batch file for SSH access. go.bat @echo off ssh -p2222 YOURHOST@127.0.0.1 macOS Add the following alias to your `~/.bash_profile` or `~/.zshrc` file: alias go='ssh -p2222 YOURHOST@127.0.0.1' After adding the alias, run `source ~/.bash_profile` or `source ~/.zshrc` to apply the changes. Install your Guest Additions The installation process may differ depending on your host OS, so it's best to do a quick Google search and follow the documentation. It's not hard to do, it just involves a few steps. You need to have the Guest Additions installed before continuing to the next step. 6) Setting Up the Guest Machine Once you’re in your guest machine via SSH, it's time to set it up. The actual setup will depend on your needs, so I’ll just show you how to get your files served from your host system. The following setup happens on your guest OS: 6.1) Mounting Directories From your `/etc/fstab`, add something like: # /etc/fstab: static file system information. # # <file system> <mount point> <type> <options> <dump> <pass> www /var/www/ vboxsf auto,rw,uid=33,gid=33 0 0 `www` is the same name as in the 'Folder Name' field shown in the picture above. `/var/www` is where I want `www` to be mounted. It could be `/srv`, `/mnt`, or any other path you prefer. This is the type of file system. vboxsf stands for VirtualBox Shared Folder, a type used to mount folders shared between the host and guest operating systems. These are the options for `auto,rw,uid=33,gid=33`: auto: Automatically mount the file system at boot. rw: Mount the file system with read and write permissions. uid=33: Set the user ID of the mounted files to 33 (usually the www-data user in many Linux distributions). Change this to your Apache's user. gid=33: Set the group ID of the mounted files to 33 (usually the www-data group in many Linux distributions). Change this to your Apache's group. 6.2) Configuring Apache From your Apache configuration (`/etc/apache2/sites-available/000-default.conf`): <VirtualHost *:80> ServerName pw.test ServerAdmin webmaster@localhost DocumentRoot /var/www/pw.test LogLevel debug ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> Here, the `DocumentRoot` points to what you have in your fstab. 6.3) Configuring MySQL/MariaDB From your MySQL/MariaDB configuration (`/etc/mysql/mariadb.conf.d/50-server.cnf`): [mysqld] bind-address = 0.0.0.0 #skip-external-locking 7) Connecting to the Database This is how I connect to my database via a database manager. The important information here is the Host and Port. ? Accessing the Web Server In your browser, type `http://localhost:8080`. That's it! ========== Let me know your thoughts and suggestions. Cheers!5 points
-
@MarkE If it's a Process module (i.e. extends the Process class) then that's a module designed to be an application in the admin, and that module is only executed when clicked on in the navigation (assuming the user has permission for it). It sounds like you also need a module that has the "autoload" enabled, meaning that it either loads every time PW boots, or under some autoload condition that you define. Process modules aren't meant to be "autoload" modules. Process modules are interactive applications, creating and processing forms in the admin. Autoload modules hook into ProcessWire and adjust runtime behavior. These are very different responsibilities, so you want 2 modules: one Process module and one autoload module. For instance, there's FormBuilder and ProcessFormBuilder, UserActivity and ProcessUserActivity, ProCache and ProcessProCache, etc. If you absolutely had to have it all in a Process module, you could, but you'd have to do your own permission check in the execute() method(s), and your module would appear in the admin navigation even for people that didn't have access to it. It's cleaner to do it with two modules, and one can install/uninstall the other just by using the "installs" property in your module info for one of them, and "requires" for the other.3 points
-
2 points
-
THANK YOU! Disabling mutagen did the trick! ddev mutagen reset && ddev config global --performance-mode=none && ddev config --performance-mode=none Now newly uploaded images have the correct permissions: 644. UPDATE: This is the typical mutagen behaviour: https://github.com/mutagen-io/mutagen/issues/23#issuecomment-345277107 But there is a also a way to have mutagen enabled and still get the correct file permissions: Add this line to your DDEV config.yaml: upload_dirs: - site/assets/files2 points
-
Can you try disabling mutagen? Existing ddev issues point towards mutagen as the culprit.2 points
-
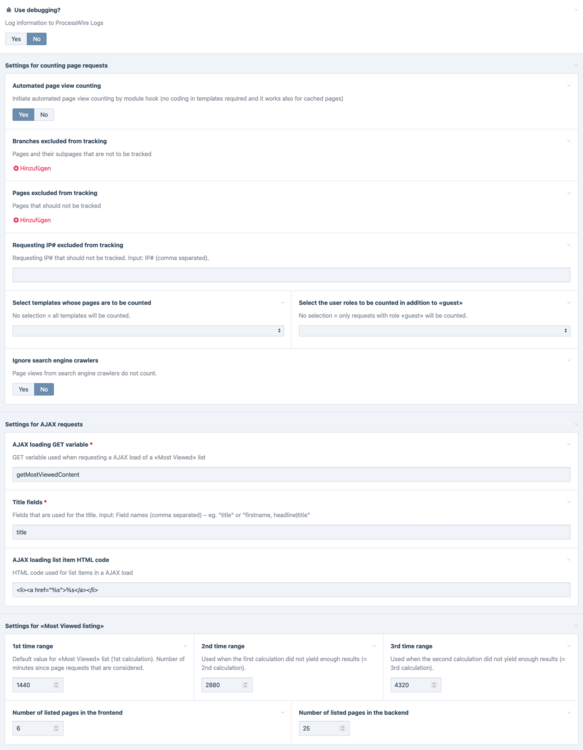
Hi everyone, We have a new module for you: the UpdMostViewed module. It's an addition to your ProcessWire site that enables you to track page views and deliver a list of your most visited pages within a given time range. This data is particularly useful for creating frontend features like a "Most Read Articles of the Week" widget. Installation You can choose to: Head into your ProcessWire backend, go to Modules > New and search for the Module UpdMostViewed. Get the module directly from the latest releases on our GitHub repository. If you're using Composer for your project, you can add the module by running the command composer require update-switzerland/updmostviewed in your project root directory. Once downloaded, you can install the module via the ProcessWire admin. Configuration The UpdMostViewed module provides you with a variety of configuration options. You can exclude certain branches, specific pages, certain IPs, restrict counting to specific templates, define which user roles to count, ignore views from search engine crawlers, and more. Moreover, you can also customize the time ranges for the "most viewed" data. Links For more detailed information on usage, updates, or to download the module, please visit our GitHub repository and check out the module in the Module Directory.1 point
-
This week there were several commits to the core, mostly for resolving pending issue reports. In addition, this week I've posted a new version of the "Page Edit Children" module in the ProFields download thread. Below is the changelog for this new version: Added support for adding new children that can be fully edited right away (without having to save first). This is similar to how it already worked for the clone action. It makes it a lot quicker and easier to build out child pages, and you can add+edit as many as you want before hitting "Save". In addition, you can now drag/drop the "Add New" fieldset to the place where you want to add the new child page. This enables you to easily insert new pages anywhere you want, rather than only adding them at the bottom of the list. Added support for new child actions: Lock/Unlock and Hide/Unhide. These accompany the existing Publish/Unpublish and Clone actions. You can now configure what actions you want to be available via setting in the module configuration. For instance, maybe you don't need Hide/Unhide or Lock/Unlock, so you can simply turn them off. Action status is now more obvious, as the "on" states of actions (like unpublished, locked, hidden) now appears in red, making it much more obvious when a child page has one of these states. Added new configuration option that lets you choose whether the sort handle for each item should be on the left side of each child, or on the right side (with the other actions). You probably want it on the left side, unless you are using custom page icons (defined with templates) and you want them to appear. In v1 the sort handles were always on the right. Added support for an optional headline that appears above the child pages. Added support for customizing the "Add new" label in the module settings. If you want to change the icons that are used for actions, you can now do so by hooking the new actionIcons() hookable method. Added a confirmation dialog for the Clone action. This helps make it easier to recover if you accidentally click the clone action. There were also various other minor updates, including minor fixes and optimizations. This version is available for download now in the ProFields thread. This is still considered a development version so be sure to test thoroughly before using in any production environments. For version 3 (or nearby), I am hoping to add support for one of the feature requests: editing both children and grandchildren on the same screen. The screenshot below d emonstrates a few of things mentioned in the changelog above. Thanks for reading and have a great weekend!1 point
-
Can you try the following ready.php snippet (can't test it myself right now): <?php wire()->addHookAfter('FieldtypeRepeater::wakeupValue', function(HookEvent $event) { $field = $event->arguments('field'); $page = $event->arguments('page'); // The return value of wakeupValue is a RepeaterPageArray or subclass of it $repPageArray = $event->return; if($field->hasContext($page)) { $field = $field->getContext($page); $repPageArray->setField($field); } });1 point
-
It's interesting to see a confirmation of my testing (codium vs Supermaven). Especial the inline Autocomplete function. What I mostly use. The context window now with 1 mio, is a fresh update from 02.07.1 point
-
That's pretty much exactly what I am doing. I thought the permission would only apply to the page as well, but it seems that I am wrong. That doesn't work as it needs the permission to load the module with noPermissionCheck ?. It just results in "You do not have permission to execute this module..." without even any debugging! ?but it was a bit late last night Yeah I thought about that, but it was going to be a bit of a hassle compared with my little hack. Undoubtedly this is the right answer given that I (together with@Robin S, so I am in good company) was wrong in my assumption as to how the permissions work. I note that 'Process module king' @bernharddid a little module "RockHitCounter" where he adopted this approach, presumably for the same reason - so that the page is in a separate Process module with the permission, which is installed by the main module which has no permission.1 point
-
I get better results with Claude Sonnet than with GPT4o. Been using 3.5 Sonnet since it came out. Currently using it through Anthropic API with https://www.continue.dev/. In continue config I disabled the autocomplete and use Supermaven for that. The continue chat interface integrates nice and I could choose from more models if I desired to do so. With the Supermaven pro plan, you get 5$ of monthly credits for the chat models. Don't know about pricing for additional chat requests above that. Couldn't find it on Supermavens website. When going through Anthropic API, the usage cost is very detailed and transparent. Anyways, exciting to see so much going on in the AI assistant space and great to have so many options.1 point
-
To simply hide the Add button of the PageListSelectMultiple field for non-superusers or for all, you can use some custom JS. Example: JS in site/templates/scripts/admin-custom.js // custom admin script console.log("admin-custom.js loaded"); /** * Hides the "Add" button for the Inputfield Page List Select Multiple field with given fieldName. * This function is intended to restrict access to adding existing items for non-superuser roles. */ function hideAddButtonForInputfieldPagelistSelectMultiple(fieldName) { // Uncomment the following line to also hide for superusers // config object is globally available in the admin and contains user objecyt with roles array // if (config.user.roles.includes('superuser')) return; const wrapper = document.getElementById('wrap_Inputfield_' + fieldName); if (!wrapper) return; const start = wrapper.querySelector('a.PageListSelectActionToggleStart'); if (start) { start.style.display = 'none'; } } window.onload = function () { hideAddButtonForInputfieldPagelistSelectMultiple('my_pagelist_select_multiple'); // pass in your field name here }; To load that script in site/templates/admin.php ... // load site/templates/admin-custom.js $config->scripts->add($config->urls->templates . 'scripts/admin-custom.js'); /** @var Config $config */ require($config->paths->core . "admin.php"); You could do this with custom CSS. But there you don't have the user role available. EDIT: or you do it with CSS and load it depending on user role in admin.php ? site/templates/admin.php // load site/templates/admin-custom.css for non superusers if(!$user->isSuperuser()) $config->styles->add($config->urls->templates . 'styles/admin-custom.css'); ... site/templates/styles/admin-custom.css /* Hides the "Add" button for the Inputfield Page List Select Multiple field with name "my_pagelist_select_multiple" */ #wrap_Inputfield_my_pagelist_select_multiple a.PageListSelectActionToggleStart { display: none; } Hope this helps.1 point
-
IMO your solution seems a bit hacky. Don't know enough about the structure of your module and how you load it in your Page Classes. But here are 2 ways you could approach it. You could use https://processwire.com/api/ref/modules/get-module/ which has an option noPermissionCheck which lets you load the module regardless of the current users permissions. It seems that you have already isolated the required methods into _motif_include.php. You could refactor and put them in their own module (which depends on the main module and gets installed by it). That module could then have different permission settings. That would be a much cleaner approach IMO.1 point
-
Same for me. Installed it yesterday and went straight for the trial of pro plan because of the insane context window of 1 million tokens. If the model sees that much of your codebase it can make much better suggestions. Even on the free plan you get 300.000 tokens context which is way more than any of the other autocomplete models can digest. The speed is absolutely amazing. Guess I will switch from Codeium.1 point
-
I don't have a good sense of what you're doing in your code, but AFAIK Process module permissions should only be applicable to viewing the page of the Process module. I would have thought you would be able to do something like this... $m = $modules->get('MyModule'); echo $m->myMethod($foo, $bar); ...regardless of if the current user is guest or not. But great that you've found a solution.1 point
-
I suggest using URL hooks for any requests coming from the front-end. It wouldn't be ideal to have front-end requests going to a Process module page in any case because that would decrease site security by publicly revealing the admin login URL.1 point
-
Important to note that that module is no longer being maintained in favor of its commercial follow-up: https://processwire.com/store/login-register-pro/ Note that Ryan's modules are worth their price, and they are also secure. One can save a significant amount of time and receive quality support for the price. Compared to almost all other PHP CMS/CMF options out there, ProcessWire requires the least amount of time and effort when upgrading the system and its modules. You can keep a ProcessWire site online "forever" without the fear of it not being updated. The only driving force to update a ProcessWire site that is running fine is to keep up with PHP deprecations. Other than that, there are no maintenance tasks to perform if you are okay with a particular ProcessWire site. By purchasing the most important modules from Ryan (modules most important to you), you also support the continuous development of the system. At least that's how I look at it ?1 point
-
Thank you for these updates @ryan! A small note / bug though: you forgot to check if the userActivity module is installed in the `userActivityReady()` function1 point
-
Thanks for your replies. It was most likely a false positive. After updating and requesting a new review, the site was cleared. @ryan I don't think the file was modified. That would be too weirdly specific and discreet for a hack. It was probably something harmless the code that was raising suspicion. Sucks that without any fault a site that's running campaigns and paying to grab traffic would get such an alarming message from Google. Hard hit on the brand. On a side note: First time ever that I had to update something on a published project. I have sites published almost 10 years ago that had zero issues of this sort.1 point
-
This is a good idea for an addition, but you have to keep in mind that it would probably not work for all frameworks. The problem is that not every framework has the same markup structure for inputfields. As an example would be the difference between UIKit and Boostrap: There are slightly differences in the markup, especially on checkboxes. Only changing the classnames does not work in this case. The markup rendered has to be changed too. That is the reason, why I have written the code to be able to use different render functions depending on the framework set. That is right, but do you know that you are able to change the classnames directly inside the module configuration, so the classnames will be stored inside the database? In this case the classnames will not be overwritten during an update. The main disadvantage is that you cannot use it on another installation. You will find it under "Markup and styling/Settings for markup and styling/Own CSS classes Best regards1 point
-
This is where you'll have to put an effort, building a site with ProcessWire needs code. But PW has a fast learning curve compared to some other CMS, API is easy to learn, and creating your own project is a good way to learn to code. ?1 point
-
My personal believe is that ProcessWire would be the perfect platform for what you want to do, but you won't be able to completely circumvent a PHP learning curve. Since I don't know any platform or toolkit on the market that provides all the features you want without some programming (and the trend goes towards dropping pre-built solutions and requiring more programming, even with the "big players" like Sharepoint or Typo3), it's probably just a question of picking your poison. I'll try to answer your points as good as I can, though others with more experience with the specific requirement may have even better ideas. 1. Member login is possible with the free FrontendUser module. 2. Donations could e.g. be achieved with Stripe (Patreon, from what I hear, is cutting down on its APIs and trying to monetarize things to a point of pain). There's a stripe payment processor that's part of the commercial FormBuilder module. 3. Taxonomy is an integral part of PW. Tagging, either with plain text tags or pages (the later even created on demand when you add a tag or relationship item) can easily be achieved out of the box, and there are free modules for things like creating two-way relationships between pages. PW's philosophy that "everything is a page" may sound a bit scary at first if you've worked with CMSes like WP or Drupal, but in the most simple case, a page is just a title field and auto-generated name living somewhere in the page tree. 4. You actively have to implement (yourself or with a module) the blog behavior. If you want it, it's pretty simple with PW's built-in selectors and pagination. 5. Really easy to implement. Add a "featured" checkbox to the templates that are relevant, call $pages->findOne('features=1, sort=-created') to your home template and render the returned page. 6. This is easy too. Yes, it too requires small bits of PHP, but most of it is still CSS and JS. Just a small step up from a static HTML page. 7. Again, FormBuilder might be a good choice here. There are a few more options out there as well, and you'll certainly get good responses here if you inquire with a specific example or use case. 8. Rendering an RSS feed is possible (though I haven't used those in a long time) with free modules, it just needs a tiny bit of (well documented) programming. 9. Just add PW's core Markdown Textformatter or (if you want to mix Markdown and HTML) install and add TextformatterMarkdownInMarkup in the field's configuration, and it will convert the markdown when the contents are shown in the frontend. One thing I'd like to add: you'll certainly not find a CMS with a more friendly and helpful community than PW.1 point
-
I have resolved everything with children pages and a Page Reference field with single select *. I'm also using the PageEditChildren module. And with children pages I can use the VerifiedURLs pro module.1 point
-
Sorry @Flashmaster82 I guess I will not implement this on the FrontendForms module, but on the FrontendContact module. That was a misunderstanding. The FrontendForms module is only the base class for all others. If you need such a feature you can do it inside the isValid() method (creating a new page, sending mails and so on). That should not be a problem. if($form->isValid()){ // create the new page } Best regards1 point
-
Hello @xweb It seems that you are new to ProcessWire ?. Every text inside the module is translatable in the backend. This feature is called "translatable strings" in ProcessWire. No need to touch the sourcefile! All you need is to enable language support in the backend. You will find it under Modules/core: After you have installed it, a new navigation item called "Languages" appear under Setup: After clicking this navigation point, you will be redirected to a page, that contains all installed languages. In your case it is the language "default". Click on it and you will be redirected to the translation page, where you can translate every translatable string of the whole installation. The last step ist to find the file, where the text for the privacy could be translated. It is called privacytext.php.json. Click on edit and translate the text to your needs. Thats all!!!! I recommend you to study the multilanguage feature of ProcessWire and how translatable strings work. Hope this helps! Best regards!!1 point