Leaderboard
Popular Content
Showing content with the highest reputation on 03/07/2022 in all areas
-
AppApiPage adds the /page endpoint to the AppApi routes definition. Makes it possible to query pages via the api. This module relies on the base module AppApi, which must be installed before AppApiPage can do its work. Route Description /api/page/ Calls the root page of the page-tree /api/page/42 Will call the page with id=42 /api/page/my/test/page Calls your page with path my/test/page After installing AppApi and AppApiPage, you simply have to add the following code at the top of your ProcessWire-template to provide your page with a custom JSON output: <?php // Check if AppApi is available: if (wire('modules')->isInstalled('AppApi')) { $module = $this->wire('modules')->get('AppApi'); // Check if page was called via AppApi if($module->isApiCall()){ // Output id & name of current page $output = [ 'id' => wire('page')->id, 'name' => wire('page')->name ]; // sendResponse will automatically convert $output to a JSON-string: AppApi::sendResponse(200, $output); } } // Here continue with your HTML-output logic...6 points
-
As we continue to work towards the next master version, this week I've been working on fixing reported issues. A new $sanitizer->words() method was also added which reduces a string to contain just words without punctuation and such. It was added in part to work on an issue reported with the tags feature in the field editor, but should be handy for other cases as well. As part of that update, the existing $sanitizer->word() (singular) method was re-written to support the features needed for the new words() plural method. This week I've also been working on a pull request from Bernhard that enables greater customization of AdminThemeUikit by way of custom render files and hooks. I'm bringing in that PR and it has a lot of good ideas that have inspired some related updates to it. I've got a bit more work and testing to do before committing, but that part should be ready early next week, along with more core updates. Thanks for reading and have a good weekend!4 points
-
I just released a new extension module AppApiPage (waits for approval), which handles the initial steps from my post above completely automatic. You install AppApi and AppApiPage. That makes the /api/page route available and you only have to add the code on top of your template php to add a custom JSON output to your pages. <?php // Check if AppApi is available: if (wire('modules')->isInstalled('AppApi')) { $module = $this->wire('modules')->get('AppApi'); // Check if page was called via AppApi if($module->isApiCall()){ // Output id & name of current page $output = [ 'id' => wire('page')->id, 'name' => wire('page')->name ]; // sendResponse will automatically convert $output to a JSON-string: AppApi::sendResponse(200, $output); } } // Here continue with your HTML-output logic... I hope that this makes it even simpler to add a full-blown JSON api to new and existing pages.3 points
-
Padloper 2 has received a number of updates, pushing it closer to a production release. Stripe Finished the Stripe payment gateway. It is based on the latest Stripe Payment Intents + Stripe Elements. The Stripe Elements widget is fully configurable (UI). I will be updating the docs about this. You can test this now in the demo site. Make sure to read 'about' first here. If upgrading, there are a number of simple steps (actually just one simple step). Just create a page titled Stripe in the admin under the payment gateways parent page. Currently, it is not possible to create a payment gateway using the GUI. Shipping Rate Selection If more than 1 shipping rates are matched, the checkout form will now present the customer with a form to select their preferred rate (e.g. express - €5, standard - €2, etc.). [I have just noticed a bug if using the inbuilt form with this; I'll fix asap]. You can test this by adding this product to the basket and selecting Kenya as the shipping country. Variants The demo site and the starter site have been updated to show how to handle products with variants - adding to basket, checkout, etc. You can test by adding this product or this Padloper [fake] product to the basket. Pay using Stripe and you'll even get to download Padloper! OK, file's fake, obviously. Reports View and functionality is now ready. Powered by htmx. Hoping to create a demo video of this and other backend views soon. Downloads This was not ready in the last release. it is now. Test with 'Padloper' product linked to above. If upgrading, you will need to install the related Fieldtype + add it to the download template. I'll write up about this separately. Bug Fixes Fixed a number of bugs. Docs I've updated the docs in some places. New Requirement I have added a new requirement for PHP BC Math Extension. Currently, Padloper will not work without this. Otherwise we have never-ending pennies/cents rounding errors. Whole libraries have been created just on this one issue; just Google it. BC Math solves it for us. Pending Manual Order Creation: this has been a difficult but getting close to finishing it up. Documentation: Especially the most pertinent. Some minor bug fixes. Some PayPal indempotency + rounding issues! If anyone knows how to pass amounts as pennies/cents to PayPal instead of whole currencies, please let me know. It used to work with the old API. I haven't been able to find how to do this in the latest API and checkout SDK. Production Release My plan is to release a stable version in March 2022. Beta testing has finished. Thank you all who've participated. Edit: making the demo site pretty and perform better on smaller screens is still on my todo. It's not urgent though. Thanks.2 points
-
https://www.remotion.dev/ https://github.com/remotion-dev/remotion Never heard of this till today. Anyone used it before?2 points
-
Hi, juste in case it would help, i nearly always add this maximize ability to ckeditor fields it adds a button to the field toolbar that allows you to write with a full screen field (very useful with heavy content pages...) you just have to go back to normal size to save but honestly, not really a problem have a nice day2 points
-
If anyone is still interested about this topic I've gracefully solved sse implementation both with alpine.js and vue.js (just for fun). Let me know if you want some code examples and I'll post them here.2 points
-
ProFields Table doesn't provide this as a feature. I requested it in 2015 and it has been on the "todo" list since then, with occasional re-requests from other users. Topic in the Pro support forum: Would be great if anyone who wants the feature could remind Ryan about it. Until the feature is part of the official ProFields Table, here is a module that does the job... Table Column Required Adds a "required" option for columns within ProFields Table. Saving a page with an empty required column will alert the user via error messages and highlight the relevant table cells. But it doesn't implement any non-default action set at Template > Advanced > "Required field action". Paginated tables are supported. Screenshots Page Edit Field config https://github.com/Toutouwai/TableColumnRequired2 points
-
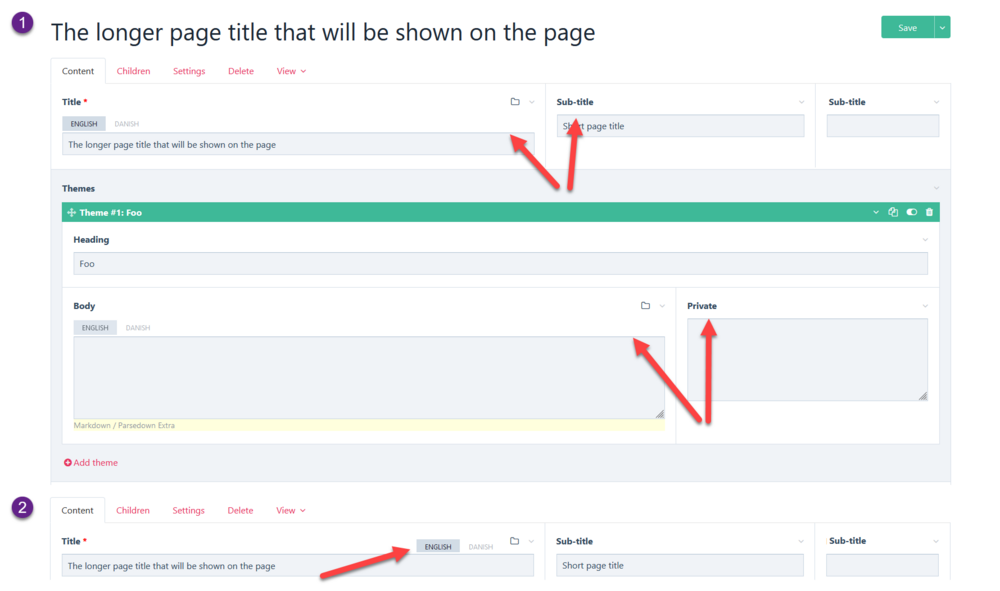
Regarding multi-language fields such as TextLanguage, TextareaLanguage, and PageTitleLanguage: When multi-language fields are shown in Page Edit mode, I often use them next to non-multi-language fields. That makes the page appear a bit disorganized and cluttered because multi-language fields vs non-multi-language fields don't align horizontally. The reason is that multi-language field have "language switcher tabs" that forces the field to "jump down" whereas normal fields stay in the normal position. See screenshot 1. It makes me sea sick! ? Suggested solution is to move the "language switcher tabs" up so that it aligns with the field label. See screenshot 2.1 point
-
Sounds great. I haven't been part of the test squad but I am looking forward to seeing this hit production. Good work ?1 point
-
@flydev ?? Yep, that's right. The module has basically the same code as the PageApiAccess class that I posted in the other thread. I added an improvement for handling the "lang"-GET-param, that enables you to switch to another language in a multilang environment. But everything else is the same code.1 point
-
My point was that saveReady will be called everytime you save but added will be called only when you create the page. However, I totally missed the id=0 bit. So, yes, my point itself is somewhat obsolete in this case ?.1 point
-
I stumbled upon another issue: a.f.a.i.k. the IMPRINT and PRIVACY pages should not be covered by this modal. Otherwise, you cannot read what you are going to decide (if you followed the privacy link in the module, for example). But I am not a lawyer, it is just how I think it should work logically, especially thinking of the very strict German laws about the IMPRINT page accessibility. - Any oppinion? I am looking for an easy way. Right now, I am using CSS to hide .privacywire and its wrapper on those. But since the links to those pages are stored in the modules settings, why not excluding them automatically? Just an idea. In this context, it would be cool if the module did some quick checks to assist the webmaster if those linked pages actually exist and are viewable.1 point
-
Noted. Before I spotted your reply though I'd hooked into ProcessPageEdit to load an external js file: function resizeEditor(HookEvent $event){ $js_path=wire()->config->urls->templates . "resize_editor.js"; wire()->config->scripts->add($js_path); } wire()->addHookAfter('ProcessPageEdit::execute', null, 'resizeEditor'); and then that JS looks like this: // resize ckeditors to height of container. if(typeof CKEDITOR !== 'undefined'){ CKEDITOR.on('instanceReady', function(event){ var input_name=event.editor.name; // this is the id of our field. var parent_height = document.getElementById(input_name).parentElement.offsetHeight; console.log('Setting editor ' + event.editor.name + ' height to' + parent_height); event.editor.resize( '100%', parent_height ); }); } That sets all the editors to the height of their containers.1 point
-
Thanks Robin. I created this now: https://github.com/processwire/processwire-issues/issues/15361 point
-
I can reproduce the issue. Please open a GitHub issue so that Ryan can investigate. As you say, there seem to be two things needing attention: The description for the Tags inputfield on the Advanced tab of Edit Field should state the range of characters that are allowed in a tag (umlauts and other accented characters are not allowed). If a disallowed character is added via that Tags input it should be sanitized out to avoid breaking InputfieldTextTags. Disallowed characters are already sanitized out when adding a tag via Manage Tags > Add new tag.1 point
-
During development, just add the following to your <head>: <script type="text/javascript" src="https://livejs.com/live.js"></script> More information: https://livejs.com/1 point
-
I don't think you can rely on Omnipay for all but it may be okay for some. A warning sign for me is the age of some of the open issues in the Omnipay PayPal repo: https://github.com/thephpleague/omnipay-paypal/issues and the date of the last commit being quite a while back. A few other Omnipay modules have similar issue lists. PayPal and Stripe I imagine are going to be the two most common and have pretty good docs and vaguely similar interfaces (they both suggest the JS checkout - PayPal are starting to direct developers that way and are using wording suggesting the old ways of initiating the payment are becoming legacy though I can't remember the exact docs). Both have the PHP libraries for manipulating payments after the transaction is in their systems which is fine as I believe they're all trying to make the PCI server compliance issue go away by the card data never being on your server. Even Worldpay has gone JS + PHP now with a similar implementation from what I've briefly seen of their docs. I would think that if any were to be officially supported as part of the project it would be PayPal and Stripe as the two most common. PayPal is still going to be more common than Stripe sadly so probably that as the first one. I do agree with the Omnipay approach of a common interface, so perhaps if these were the first two and @kongondo you took inspiration from how they've done it in terms of the common interface, then those devs capable of writing additional payment modules can use the same approach. Or perhaps because this is such a critical piece of the puzzle it needs collaboration right from the start with those with a lot of experience with payment libraries - I'm not sure - but that wouldn't be me (I just follow the provider docs and if it works it works ? ).1 point
-
I had already suggested to @kongondo that he could use Omnipay Library as part of the Padloper module. But I don't know if this Library is a good choice, since no one here in Processwire has ever implemented it as a module.1 point