Leaderboard
Popular Content
Showing content with the highest reputation on 05/18/2021 in all areas
-
Hi all, The forums have just had a fairly major upgrade - everything seems brighter and cleaner though as always if you spot any areas we may have missed that don't look quite right (broken rather than different), please comment here.9 points
-
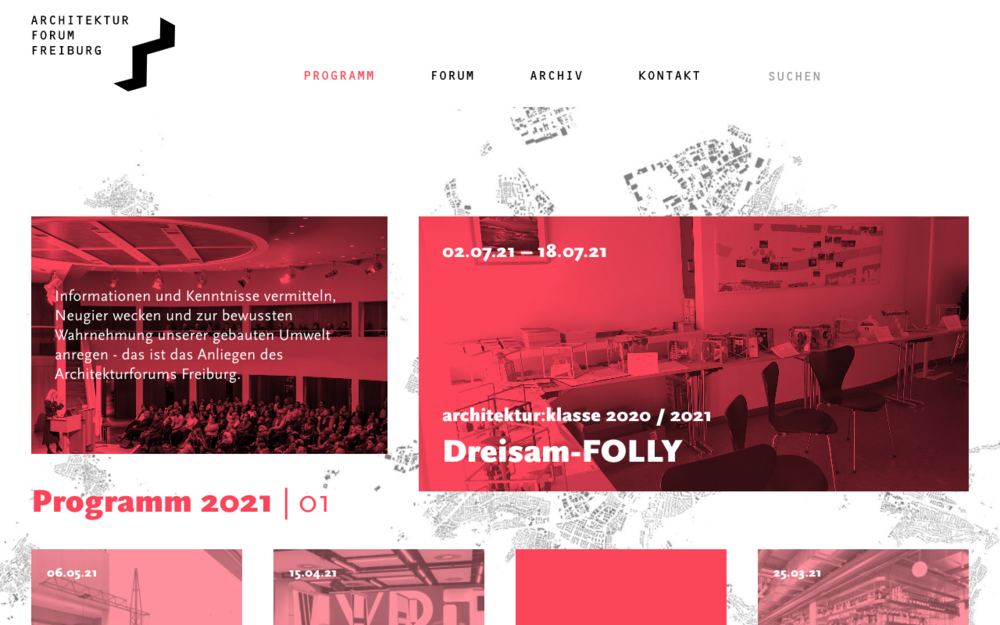
The Architekturforum Freiburg sees itself as a regional platform for information and exchange about architecture, urban planning, landscape architecture and building culture. On the website you can register for events, view presentations or become a member. The website uses UIkit as framework and Workbox for the PWA. architekturforum-freiburg.de Features: Dynamic primary color Structured data Dynamic primary color The events are grouped in programs and every program can have its own color. For this I used the awesome module Color. I defined a fixed color palette, so that no ugly colors could be selected and I worked for the first time with CSS variables. With CSS variables you are more flexible than with f.e. SCSS variables and can change the primary color for the whole website on the fly. This is used on the detail page of events with a different primary color. Structured data It was important for me to provide the correct structured data for the events. Since the pandemic they have been enhanced for online, offline and mixed events. Modules used: Repeater Matrix Form Builder Functional Fields Map Marker ProCache Upgrades TOTP two-factor authentication Tracy Debugger Color Sitemap Email Obfuscation (EMO) Regards, Andreas3 points
-
Excellent, @elabx — thank you again. It turns out it was the fingerprinting (not the sessionChallenge) — and I’m guessing it’s because I’m using Cloudflare’s 1.1.1.1 WARP for my local connection. I’ve removed the sessionChallenge override, and moved the sessionFingerprint line down in site/config.php to the spot that would correspond to where it is in wire/config.php. Everything’s still working, so I’m happy and I’ve learned something. Thanks! Onwards, through the fog!2 points
-
Hello community! I want to share a new module I've been working on that I think could be a big boost for multi-language ProcessWire sites. Fluency is available in the ProcessWire Modules Directory, via Composer, and on Github Some background: I was looking for a way for our company website to be efficiently translated as working with human translators was pretty laborious and a lack of updating content created a divergence between languages. I, and several other devs here, have talked about translation integrations and the high quality services now available. Inspired by what is possible with ProcessWire, I built Fluency, a third-party translation service integration for ProcessWire. With Fluency you can: Translate any plain textarea or text input Translate any TinyMCE or CKEditor (inline, or regular) Translate page names/URLs Translate in-template translation function wrapped strings Translate modules, both core and add-ons Installation and usage is completely plug and play. Whether you're building a new multi-language site, need to update a site to multi-language, or simply want to stop manually translating a site and make any language a one-click deal, it could not be easier to do it. Fluency works by having you match the languages configured in ProcessWire to those offered by the third party translation service you choose. Currently Fluency works with DeepL and Google Cloud Translation. Module Features Translate any multilanguage field while editing any page. Translate fields in Repeater, Repeater Matrix, Table, Fieldset Page, Image descriptions, etc. Translate any file that added in the ProcessWire language pages. It's possible to translate the entire ProcessWire core in ~20 minutes Provide intuitive translation features that your clients and end-users can actually use. Fluency is designed for real-world use by individuals of all skill levels with little to no training. Its ease-of-use helps encourage users to adopt a multilanguage workflow. Start for free, use for free. Translation services supported by Fluency offer generous free tiers that can support regular usage levels. Fluency is, and will always be, free and open source. Use more than one Translation Engine. You may configure Fluency to use either DeepL, Google Cloud Translation, or both by switching between them as desired. AI powered translations that rival humans. DeepL provides the highest levels of accuracy in translation of any service available. Fluency has been used in many production sites around the world and in commercial applications where accuracy matters. Deliver impressive battle-tested translation features your clients can count on. Disable translation for individual fields. Disable translation for multilanguage fields where values aren't candidates for translation such as phone numbers or email addresses Configure translation caching. Caching can be enabled globally so that the same content translated more than once anywhere in ProcessWire doesn't count against your API usage and provides lightning fast responses. Set globally ignored words and text. Configure Fluency to add exclusionary indicators during translation so that specific words or phrases remain untranslated. This works either for specific strings alone, or present in other content while remaining grammatically correct in translation. Choose how translation is handled for fields. Configure Fluency to have buttons for either "Translate from {default language}" on each tab, or "Translate To All Languages" to populate every language for a field from any language to any language you have configured. No language limits. Configure as few or as many languages as you need. 2, 5, 10, 20 language website? Absolutely possible. If the translation service you choose offers a language, you can use it in ProcessWire. When new languages are introduced by third parties, they're ready to use in Fluency. Visually see what fields and language tabs have modified content. Fluency adds an visual indication to each field language tab to indicate which has different content than when opening the edit page. This helps ensure that content updated in one language should be updated in other languages to prevent content divergence between languages. Render language meta tags and ISO codes. Output alt language meta tags, add the current language's ISO code to your <html lang=""> attribute to your templates that are automatically generated from accurate data from the third party translation service. Build a standards-compliant multi-language SEO ready page in seconds with no additional configuration. Render language select elements. - Fluency can generate an unordered list of language links to switch between languages when viewing your pages. You can also embed a <select> element with JS baked in to switch between languages when viewing your pages. Render it without JS to use your own. Manage feature access for users. Fluency provides a permission that can be assigned to user roles for managing who can translate content. Track your translation account usage. View your current API usage, API account limit, and remaining allotment to keep an eye on and manage usage. (Currently only offered by DeepL) Use the global translation tool. Fluency provides translation on each field according to the languages you configure in ProcessWire. Use the global translation tool to translate any content to any language. Use Fluency from your templates and code. All translation features, usage statistics, cache control, and language data are accessible globally from the $fluency object. Perform any operation and get data for any language programmatically wherever you need it. Build custom AJAX powered admin translation features for yourself. Fluency provides a full RESTful API within the ProcessWire admin to allow developers to add new features for ProcessWire applications powered by the same API that Fluency uses. Robust plain-language documentation that helps you get up to speed fast. Fluency is extremely easy to use but also includes extensive documentation for all features both within the admin and for the Fluency programming API via the README.md document. The module code itself is also fully annotated for use with the ProDevTools API explorer. Is and will always be data safe. Adding, upgrading, or removing Fluency does not modify or remove your content. ProcessWire handles your data, Fluency sticks to translating. Full module localization. Translate Fluency itself to any language. All buttons, messages, and UI elements for Fluency will be presented in any language you choose for the ProcessWire admin. Built for expansion. Fluency provides translation services as modular "Translation Engines" with a full framework codebase to make adding new translation services easier and more reliable. Contributions for new translation services are welcome. Fluency is designed and built to provide everything you need to handle incredibly accurate translations and robust tools that make creating and managing multi-language sites a breeze. Built through research on translation plugins from around the web, it's the easiest and most friendly translation implementation for both end users and developers on any CMS/CMF anywhere. Fluency complements the built-in first class language features of ProcessWire. Fluency continues to be improved with great suggestions from the community and real-world use in production applications. Big thanks to everyone who has helped make Fluency better. Contributions, suggestions, and bug reports welcome! Please note that the browser plugin for Grammarly conflicts with Fluency (as it does with many web applications). To address this issue it is recommended that you disable Grammarly when using Fluency, or open the admin to edit pages in a private window where Grammarly may not be loaded. This is a long-standing issue in the larger web development community and creating a workaround may not be possible. If you have insight as to how this may be solved please visit the Github page and file a bugfix ticket. Enhancements Translate All Fields On A Page Compatibility with newest rewrite of module is in progress... An exciting companion module has been written by @robert which extends the functionality of Fluency to translate all fields on a page at once. The module has several useful features that can make Fluency even more useful and can come in handy for translating existing content more quickly. I recommend reading his comments for details on how it works and input on best practices later in this thread. Get the module at the Github repo: https://github.com/robertweiss/ProcessTranslatePage Requirements: ProcessWire 3.0+ UIKit Admin Theme That's Fluency in a nutshell. The Module Is Free This is my first real module and I want to give it back to the community as thanks. This is the best CMS I've worked with (thank you Ryan & contributors) and a great community (thank you dear reader). DeepL Developer Accounts In addition to paid Pro Developer accounts, DeepL now offers no-cost free accounts. All ProcessWire developers and users can use Fluency at no cost. Learn more about free and paid accounts by visiting the DeepL website. Sign up for a Developer account, get an API key, and start using Fluency. Download You can install Fluency by adding the module to your ProcessWire project using any of the following methods. Method 1: Within ProcessWire using 'Add Module From Directory' and the class name Fluency Method 2: Via Composer with composer require firewire/fluency Method 3: Download from the Github repository and unzip the contents into /site/modules/ Feedback File issues and feature requests here (your feedback and testing is greatly appreciated): https://github.com/SkyLundy/Fluency/issues Thank you! ¡Gracias! Ich danke Ihnen! Merci! Obrigado! Grazie! Dank u wel! Dziękuję! Спасибо! ありがとうございます! 谢谢你1 point
-
1 point
-
1 point
-
1 point
-
1 point
-
Ooh, thank you for this pointer, @wbmnfktr. I’ve done just what you suggested!1 point
-
@pmichaelis I just released version 0.0.6 which fixes the "Class not found" issue. https://github.com/christophengelmayer/StaticWire1 point
-
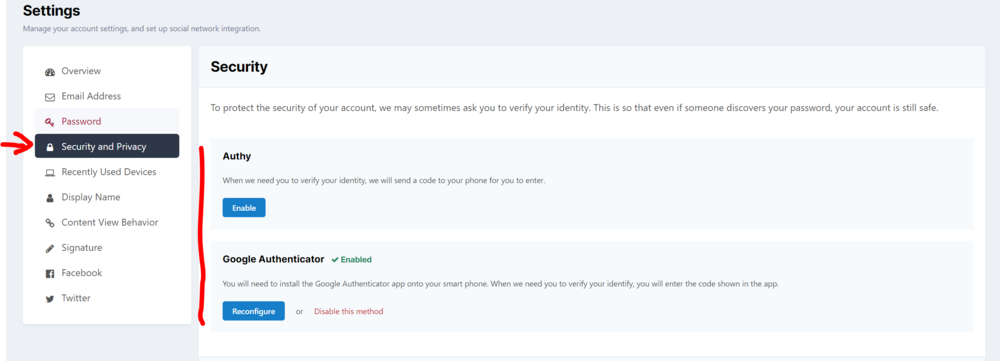
Is your site using or running on the Cloudflare CDN as well? If so you might want to add custom page rules in Cloudflare to disable all kinds of caching for /youradminarea/*. Because that really interferes with your ProcessWire session and can make life quite hard.1 point
-
That's a very good question haha, it just happened to me just today when moving a live site to local development for some upgrades and found the recommendation around the forum, I didn't dig much deeper into the exact issue with the fingerprint and the change of environment. Though I can tell you I noticed that had to be related to the fingerprint because the session log shows a message about it. You should still be able to something under /site/assets/log/session.txt. I can also tell you that those lines are not originally on the file because the site/config.php file is sort of an "override" to the more complete wire/config.php. So in that link I pasted you can see the whole configuration, and on the site/config.php file you specify exact details of your installation. I don't think the order is really relevant on this files as the values defined are used further in the actual execution of the ProcessWire scripts.1 point
-
You could take all files at one hidden place like parent ->pdf-files child ->a.pdf child ->b.pdf and on every page you want you can link via dialog to the files or make a file-inputfield with selector to the setup parent page with all childpages as choice. I used at one project a pagetable field to have all files on one place - and can link to them from any other page. there is a commercial module, too and a free one with less functions but much to learn from https://processwire.com/modules/media-library/ kind regards mr-fan1 point
-
@bernhard There isn't really a standard, just a lot of options to find which suits you best. For most modules, just simply doing $this->pages, etc., is likely the simplest route to take. The core has some cases where fuel is turned off, which is rare with modules. But for the core I use $this->wire()->pages; or $this->wire('pages'); because it's one thing that's going to work consistently in all core classes since there will always be a wire() method on all Wire derived classes. If you are using $this->wire->pages that is fine, but just note that $this->wire hits __get(), then returns ProcessWire instance, then does it again to get to the pages part. So if it also works with your IDE, then just $this->pages would likely be preferable to $this->wire->pages. In the end, it's kind of micro optimization so I would use whatever you prefer. @matjazp I think this is going to be the same as $this->wire()->apivar in that regard. The only reason I don't use the string argument so much anymore is because phpstorm seems to understand exactly what's being accessed with wire()->apivar but not wire('apivar'). Plus, it'll know if you've mistyped an API var name so long as it's not in a string.1 point