Leaderboard
Popular Content
Showing content with the highest reputation on 01/03/2020 in all areas
-
ProcessWire Dashboard Download You can find the latest release on Github. Documentation Check out the documentation to get started. This is where you'll find information about included panel types and configuration options. Custom Panels The goal was to make it simple to create custom panels. The easiest way to do that is to use the panel type template and have it render a file in your templates folder. This might be enough for 80% of all use cases. For anything more complex (FormBuilder submissions? Comments? Live chat?), you can add new panel types by creating modules that extend the DashboardPanel base class. Check out the documentation on custom panels or take a look at the HelloWorld panel to get started. I'm happy to merge any user-created modules into the main repo if they might be useful to more than a few people. Roadmap Panel types Google Analytics Draft At a glance / Page counter 404s Layout options Render multiple tabs per panel Chart panel load chart data from JS file (currently passed as PHP array)12 points
-
Today we have a new master version released, version 3.0.148! The last master version was 3.0.123, so there are 25 new versions worth of upgrades, fixes and optimizations in this new master version, relative to the previous. In this post we’ll take a closer look at what’s new, how to upgrade, and more— https://processwire.com/blog/posts/pw-3.0.148-master/8 points
-
thanks - and i guess the version file needs to be updated (?).. this is working well for me; I have my own dashboard module, but it uses templates, pages and fields, and is thus cumbersome for smaller/low budget sites. My dashboard module uses AdminLTE, so it has stuff like collapsible panels with state recall; For some of the more complex panels like Formbuilder entries, etc, i'll just build custom panels and hook into this module. Thanks again for building this! This is very extensible, looks and works great, and seems like it will be a very popular module! Here's the dashboard i just threw together...3 points
-
Happy New Year to everybody! New v.2.0.1 is out. It fixes the problem described by @LMD. Now the inputfield can be used inside repeaters again. Also I removed the option to load thumbnails via ajax. It didn't really make sense to have this as an option. They are now always loaded via xhr requests. I did extensive testing with 2 fields of this type on one template and a repeater field on the same template, that also holds the 2 fields of this type and it went smoothly. However, if you experience any problems, please let me know here or on github. Thank you.3 points
-
2 points
-
You need to set additional data attributes on your button data-buttons='button#submit_dashboard_status_action' data-autoclose $field->attr('data-buttons', 'button#submit_dashboard_status_action'); $field->attr('data-autoclose', ''); and your submit button needs an id, too $submit->attr('id+name', 'submit_dashboard_status_action'); // set id and name in one go This is documented at the top of file wire/modules/Jquery/JqueryUI/modal.js.2 points
-
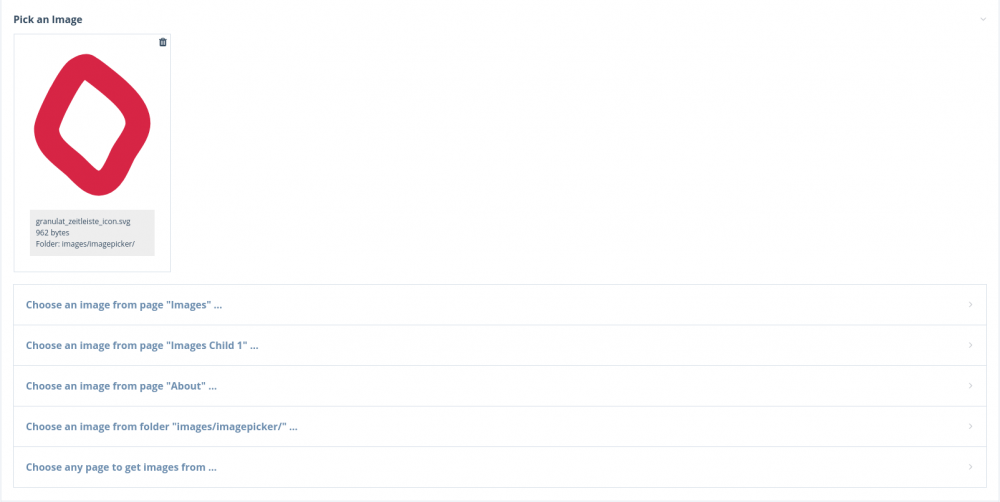
Hello all, sharing my new module FieldtypeImageReference. It provides a configurable input field for choosing any type of image from selectable sources. Sources can be: a predefined folder in site/templates/ and/or a page (and optionally its children) and/or the page being edited and/or any page on the site CAUTION: this module is under development and not quite yet in a production-ready state. So please test it carefully. UPDATE: the new version v2.0.0 introduces a breaking change due to renaming the module. If you have an older version already installed, you need to uninstall it and install the latest master version. Module and full description can be found on github https://github.com/gebeer/FieldtypeImageReference Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Read on for features and use cases. Features Images can be loaded from a folder inside site/templates/ or site/assets Images in that folder can be uploaded and deleted from within the inputfield Images can be loaded from other pages defined in the field settings Images can be organized into categories. Child pages of the main 'image source page' serve as categories mages can be loaded from any page on the site From the API side, images can be manipulated like native ProcessWire images (resizing, cropping etc.), even the images from a folder Image thumbnails are loaded into inputfield by ajax on demand Source images on other pages can be edited from within this field. Markup of SVG images can be rendered inline with `echo $image->svgcontent` Image names are fully searchable through the API $pages->find('fieldname.filename=xyz.png'); $pages->find('fieldname.filename%=xy.png'); Accidental image deletion is prevented. When you want to delete an image from one of the pages that hold your site-wide images, the module searches all pages that use that image. If any page contains a reference to the image you are trying to delete, deletion will be prevented. You will get an error message with links to help you edit those pages and remove references there before you can finally delete the image. This field type can be used with marcrura's Settings Factory module to store images on settings pages, which was not possible with other image field types When to use ? If you want to let editors choose an image from a set of images that is being used site-wide. Ideal for images that are being re-used across the site (e.g. icons, but not limited to that). Other than the native ProcessWire images field, the images here are not stored per page. Only references to images that live on other pages or inside a folder are stored. This has several advantages: one central place to organize images when images change, you only have to update them in one place. All references will be updated, too. (Provided the name of the image that has changed stays the same) Installation and setup instructions can be found on github. Here's how the input field looks like in the page editor: If you like to give it a try, I'm happy to hear your comments or suggestions for improvement. Install from URL: https://github.com/gebeer/FieldtypeImageReference/archive/master.zip Eventually this will go in the module directory, too. But it needs some more testing before I submit it. So I'd really appreciate your assistance. Thanks to all who contributed their feedback and suggestions which made this module what it is now.1 point
-
Virtual "vert chew/sho[o/e] wool", "per ah cess why['re/er/ err]", oo erred Language is binary or something It's very extensive1 point
-
@Macrura I released a version that should fix the auto-loading of asset modules into the config array.1 point
-
@Macrura Shortcut URLs I have pushed a release that treats strings as URLs so that any of the following options should work: [ 'shortcuts' => [ // Page $this->pages->get(1132), // Page ID 1020, // Overwrite page title 'New things' => 1020, // Set custom URL 'Backups' => "{$config->urls->admin}setup/db-backups/backup/", ], ] Profile page icon Check out the PageIcon module which lets you set custom icons for every page. Hooks in admin.php That's strange. Do you have any other hooks in admin.php that work? I have tons of hooks there and never had a problem. $config->styles True, I don't use the styles array myself so I haven't run into this. Will research a fix.1 point
-
1 point
-
I would choose a page reference field for your categories, instead of a select field. A select field is "static", i.e. you have to add/edit/remove categories yourself, and therefore need the necessary rights. With a page reference field, you can pre-define categories, and in the field-config allow users to add new ones. In case you didn't use page reference fields until now, I suggest you learn more about them. Here's a truly epic tutorial (old, but the fundamental logic still applies all these years later...)1 point
-
Yep, will change it. Thanks for that hint. Will give it a try.1 point
-
Hi @gebeer, I think it would be better to name the title of the fieldtype "Image Reference" instead of "Image Reference Fieldtype": https://github.com/gebeer/FieldtypeImageReference/blob/2df486396ae58a5ff1687d30434cbfce6f913602/FieldtypeImageReference.module#L32 I guess this was due to a wrong field setup, but I also got these errors: Regarding your AJAX: I found it easier and safer to handle my ajax calls via hooking into ProcessPageView::pageNotFound: https://github.com/BernhardBaumrock/RockTabulator/blob/6670f2647fcbbb1f5ad4c5237ea9fd03b8899315/RockTabulator.module.php#L73 https://github.com/BernhardBaumrock/RockTabulator/blob/6670f2647fcbbb1f5ad4c5237ea9fd03b8899315/RockTabulator.module.php#L159-L188 I've taken a similar approch to yours on RockGrid and had some problems with it, because of scripts not being available when the field is collapsed and loaded via ajax or the like...1 point
-
No, it's in my dev environment and I'm the only user (superuser). While I think of it, I also ensured the pages were 'published' and not 'hidden', in case that was the problem (it wasn't).1 point
-
Done - sorry I always forget this...1 point
-
I had that problem, too. Until I discovered that my PHP gd library didn't have webp support installed. So you need to check that in phpinfo. I am using laradock for my local dev environment. In my php-fpm container, I had to install libwebp-dev. For my specific environment this was achieved with RUN apt-get update -yqq && \ apt-get install -y libwebp-dev RUN docker-php-ext-configure gd \ --enable-gd-native-ttf \ --with-jpeg-dir=/usr/lib \ --with-webp-dir=/usr/lib \ --with-freetype-dir=/usr/include/freetype2 && \ docker-php-ext-install gd1 point
-
1 point
-
I'm digging this thread out because I just came across the same problem in my module. I fixed it for now by merging the default config as suggested by @Robin S: $options = $this->modules->getModuleConfigData($this); $defaults = (new TextformatterPageTitleLinksConfig())->getDefaults(); $options = array_merge($defaults, $options); See the complete source code here. However, I agree that this should be handled by ProcessWire. I expected getModuleConfigData to return the final merged configuration, the method doesn't suggest that it only retrieves the config that has been saved to the database. This way the method creates a temporary dead zone between installing a module and saving the module configuration page, where errors can pop up in the meantime. @horst @kongondo By the way, saving the module config during installation may not be sufficient. In my case, I got an error when I upgraded my module to version 3.0.0 which included a new setting. So even though the module was already installed and the options had been saved before, the new version was missing the new configuration option as it wasn't included in the configuration returned by getModuleConfigData. So with this approach one may also need to hook into the upgrade process to make sure the configuration is saved after every update.1 point
-
I will soon implement the file upload to custom folder feature into ImageReference. Then you can upload an image from within the inputfield to a designated folder and then pick it afterwards. This should make it an even better option for SettingsFactory.1 point