Leaderboard
Popular Content
Showing content with the highest reputation on 03/20/2015 in all areas
-
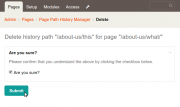
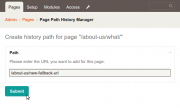
If you are using the great PagePathHistory module in core, this one might be helpful: Page Path History Manager https://github.com/boundaryfunctions/PagePathHistoryManager General This modules allows you to easily manage past page URLs tracked with the PagePathHistory module. It extends the settings tab on the page edit form in the backend and allows you to: view past URLs of the current page and parent pages, delete past URLs, and create new fallback URLs. How to use Use the form in the settings tab on the page edit form of every page in admin to view and manipulate past URLs. See Screenshots to get a better idea of what you can do. Installation Install the module PagePathHistory from within the Processwire admin. PagePathHistory is included in core but not installed by default. Grab the module from its Github repository. Install this module from within the Processwire admin or copy the file content to/site/modules/PagePathHistoryManager. In Admin, click Modules → Check for new modules to refresh module directory. Afterwards install the newly registered module PagePathHistoryManager. You can now manage past URLs from within the settings tab when editing any page. Screenshots Notes This module doesn't install or require PagePathHistory because I'm currently working with a fork of it that is language sensitive. I'll try to publish this one here as well, but I'm not done with final testing. Links You can grab this Module from Github: Source Releases Download latest release I would be glad if some of you could give this module a quick test drive and comment with some feedback here.8 points
-
While WireArray objects of ProcessWire are countable they are still not real arrays, so you need to use getArray() on the object to get the array of a WireArray object. Then you can use all the array functions.5 points
-
While it's certainly possible it's not as easy as you may think it is. Passwords are stored as hashes in the database. ProcessWire will never store the plain text password. The hashing is dependent on the salt value stored in the config.php. The salt is generated as part of the installation process and therefore your live installation may have another salt value as the dev one. If this is the case it means all the passwords of imported users would be invalid after moving them. What you can do is to copy the whole users database table and copy over the salt value, too. As long as all hashes of user passwords are generated with the same salt value you can exchange users as you wish. But if you have users in both installations, where the passwords where saved with different salt values, you can not move the passwords over from one installation to another. You would need to change/update the passwords by hand in this case. Everything besides the passwords shouldn't be a problem.3 points
-
The ModuleJS::init() takes care of loading those scripts if they have the same name as your module, so you don't need to overwrite this method. Edit: If you need to append additional JS/CSS, call parent::init() first3 points
-
Solved - I needed to tell it what it was: $testimonials = $pages->get("/")->testimonials; $testcount = $testimonials->count(); $resultnum = ceil($testcount / 2); echo $resultnum; foreach(array_chunk($testimonials->getArray(), $resultnum) as $list){ echo "<div class='block block12 '>"; echo "<p>hello column</p>"; foreach($list as $test){ echo "<p class='quote'>{$test->text}helo</p>"; echo "<p class='from'>{$test->from}</p>"; } //end inner foreach echo "</div>"; } So, added getArray Thanks to this little post as a clue from Netcarver https://processwire.com/talk/topic/7803-implement-array-chunk/?p=75573 Aww! You beat me to it, LostKobrakai3 points
-
Repeaters are pages themself. So it would'nt be on same page technically. Since repeaters aren't supported anymore to go any further by Ryan (strangely it's the most used field type it seems fir a reason) cause it causes technical problems. And it showed. Your best bet would be to use subpages or pagetable instead. PagetabLe and ImagesSelect. And use ImagesManager to create image DB you can select images from. Not all as in a perfect world but there's lots of benefits from going this route. I built ImagesManager to show how it can be done and I'm a little sad some other smart people didn't join in to make it big and improve its implementation. Btw I'm using this combination on a big news portal www.1815.ch with lots of editors and while it may take an extra step they're pretty happy and love PW now. There wasn't even a obvious reason to use referenced images and we may even convert it back to on page core image field, but it proved to be pretty stable and flexible while still open to change it quickly. Image and files in general are a though one especially cause PW is so different. Only time will tell what will happen. My concept is clear to use native tools fields and pages, to build a media db and then provide helper modules to manage them. And a lot is possible then. Building proprietary image fields that somehow provide other functionality is critical as when Ryan builds whole new functions and tools into image field that then are missing in other self made image modules. My tools work still and I benefit from updates on the image field cause I use page per image with a core image field. Ok but now I use the new croppable image field and it doesn't let me use new size tools Ryan build cause it uses other or modified markup. Another benefit is that I can use ListerPro to build a search and edit tool to show the image DB. I don't have to think about if it woud work it just works.2 points
-
I tested installIng ImagesManager and then ImagesSelect and works fine. Note both modules are WIP and proof of concept. I don't support them. They're not in the official modules directory. ImagesSelect is tailored to a project and while working it isn't meant to be ready to use and has many hard coded assumptions that all is easy to customize if you know what you're doing. So anybody can take it and study it and adapt it. I just shared it for others to see.2 points
-
Adding a parent::init(); solved it. <?php class JqueryFooTable extends ModuleJS { public static function getModuleInfo() { return array( 'title' => 'JqueryFooTable', 'version' => 1, 'summary' => 'jQuery plugin to make HTML tables responsive', 'href' => 'http://fooplugins.com/plugins/footable-jquery/', 'icon' => 'smile-o', 'singular' => true, 'autoload' => false, ); } public function init() { parent::init(); $this->config->scripts->append($this->config->urls->siteModules . "JqueryFooTable/footable.js"); $this->config->scripts->append($this->config->urls->siteModules . "JqueryFooTable/footable.filter.js"); } }2 points
-
I don't think it is always that simple - it depends on what your module extends. In your case you are extending ModuleJS so you'll be fine with Wanze's solution, but just wanted to mention it. From Ryan (https://processwire.com/talk/topic/1416-inputfieldmodule-doesnt-autoload-their-jscss/?p=12789) You should also read this blog post by soma: http://soma.urlich.ch/posts/custom-js-in-processwire-admin/2 points
-
2 points
-
Update: version 0.0.6 In dev branch for now As per this idea, thanks @dazzyweb, added a renderBreadcrumbs() method to render, uh..., breadcrumbs. See documentation in Read Me for how to use For both render() and renderBreadcrumbs(), you can also pass a Page object as the first parameter. This is in addition to the already available ways, i.e. you can also pass a menu page's title, name or id or an array of menu items built from a menu page's menu_items field. Please test and let me know, especially playing around with the options you can pass renderBreadcrumbs(). See Read Me, including comments in the code. These options can be shared between the above two methods. Same goes for the first parameters - e.g. get a menu page and pass that once to both render() and renderBreadcrumbs(). Also added the option to prepend 'Homepage' as topmost breadcrumb item even when it is not ancestrally part of the breadcrumb. Note If you call renderBreadcrumbs() in a page that is not part of the menu items you will get an error if logged in as superadmin but nothing returned for all other users. E.g., say you have the following menu items: Home About Us Products Services Contact Us renderBreadcrumbs() would only work (duh!) if called from the template file of AND viewing one of those pages. This is because the method works by first matching the 'pages_id' of a menu item with the $page->id (current page) and builds the breadcrumb from that. External menu items can be part of the breadcrumb as long as they are not the current item (of course) - which they can never be anyway since clicking on them will load external URLs2 points
-
Thanks for making this, great idea that comes in handy. Just for code: At a first glance at the code, why does it have to be a Process module that is autoload? Not sure but I think implement Module isn't necessary as Process class already has that? Instead of this: public function install() { parent::___install(); /* Create manager page */ if (!count($this->pages->find('name=' . __CLASS__))) { $p = new Page(); $p->template = $this->templates->get('admin'); $p->title = 'Page Path History Manager'; $p->name = __CLASS__; $p->parent = $this->pages->get(3); // Create as children of /admin/pages $p->status = Page::statusHidden | Page::statusSystem; // Hide in menu and prevent deletion $p->process = $this; $p->save(); } } You can also do now public static function getModuleInfo() { return array( 'title' => '', 'page' => array( // optionally install/uninstall a page for this process automatically 'name' => 'page-name', // name of page to create 'parent' => 'setup', // parent name (under admin) or omit or blank to assume admin root 'title' => 'Title', // title of page, or omit to use the title already specified above ) ), ...2 points
-
Net magazine is doing a CMS poll. Seems like you can vote multiple times which could make the poll a bit misleading. https://docs.google.com/forms/d/1QH9axSE7sS1B56KSxzVVzwE9Hg0gPiSNSvMy_ZFqRMM/viewform https://twitter.com/netmag/status/5785948525244170242 points
-
That certainly works, but is not very friendly as you can't send them a link directly to a subpage. You could redirect them to the admin automatically, but then they still have to get back to the page they were looking for, so you'd need to redirect from login success back to that page. Hence the reason I created Protected Mode2 points
-
In backend it works cause there's no outputformatting. Doing in a template you see the error cause front end template context has output formatting enabled. Not sure if pagetable causes issues with clone but can't remember if Ryan said something. So the solution is right there explained in the error if you read it! Try a $pages->setOutputFormatting(false) before your code.1 point
-
@adrianmak: MySQLi ($db) is kept around for backward compatibility, but $database should be used for all new stuff. In templates you use $database. In module context you'll have to use $this->database, which is automatically available there. You can also use wire('database'), available everywhere.1 point
-
To do that use my super awesome AutoDetect Language module! Does that automagically for you!Sorry no link, writing from my iPad.1 point
-
1 point
-
Adrian, thanks for your remarks and help to push this forward. It doesn't work in the latest devs. It works until 2.5.16. not later! No problem with master 2.5.3. There are changes in InputfieldSelect.module where I hook in. The new setAttribute() method converts object values to string. I try to get a solution. Maybe Ryan should check this too. Edit 20-03-15: added PW Version Switcher to enable hook for older versions on dev branch. I thought about adding a Javascript which will save the page after the datatable is selected. Maybe a note is enough for now. I put this on the list. List is getting longer.... Hey you gave me a lot of homework.1 point
-
The site linked below is currently live, but it's still very much a WIP. All the responsiveness has been disabled for now until we can get some other issues addressed. I've been reluctant to post anything about it, as it's really not complete. That said, here is another example of a card based layout. http://arts.ufl.edu/in-the-loop/news/ I'll post more about that site over the summer when it's officially live and complete. @adrian, Thanks! Lots more coming soon too. I'm waist deep in phase II.1 point
-
Otherwise this looks like a valid solution, but editing *anything* in the /wire/ directory is a bad idea. For config settings, see /site/config.php. If the setting you're trying to edit only exists in /wire/config.php, copy it to /site/config.php and it'll work just fine.1 point
-
And if you want more control, like protecting new areas that are being developed on sites that are already live, you can use: http://modules.processwire.com/modules/page-protector/1 point
-
thanks @WinnieB Yeoman's great for automating the dirty work and getting right to business. @boundaryfunctions great to hear it may be of use to you! It's very much based on Rails, and our new manifest feature is reminiscent of Sprockets / Asset Pipeline (but way faster thanks to Node and Gulp). Make sure to check out the wiki on the repo on Github - it's a little rough around the edges, but it should get you going a bit faster.1 point
-
It's a PW variable and yes you can use it in your templates/modules if you need to do a direct SQL query. There's not that much on it, but a few posts that might give you some background/info: https://processwire.com/talk/topic/3768-processwire-dev-branch/?p=36787 https://processwire.com/talk/topic/1918-mix-api-with-standard-query/ https://processwire.com/about/news/introducing-processwire-2.4/1 point
-
Just a thought and I am not sure how much this is needed but I am thinking about rendering breadcrumbs and wondering what would be the best way to render breadcrumbs based on the menu structure. Maybe I didn't think about it enough but there seems to be a possibility of complications rendering breadcrumbs when the menu structure is different to page structure. Is there some way to have a feature whereby breadcrumbs could be output based on the menu structure with of course homepage being one step higher in the hierarchy of pages that are on the same level.?1 point
-
This is getting cooler and cooler A few more comments / suggestions. In ASM Select mode, everything seems to be working fine, but I am getting this notice: Warning: Invalid argument supplied for foreach() in //site/modules/FieldtypeSelectExtOption/FieldtypeSelectExtOption.module on line 312 You should probable change your DB queries to use PDO and prepared statements. Here is a note from Ryan (https://processwire.com/talk/topic/3768-processwire-dev-branch/?p=36787) - at some point procedural mysqli functions will no longer be supported - I am not sure when, but better to be ahead of things (I know there lots of modules out there that need updating). The $page->myfield->row['land'] approach seems to work just fine. It's a shame it won't work as $page->myfield->land, but I as you mentioned, I guess the issue is $page->myfield->data, which would be a common requirement. I haven't time to investigate right now to see if I can find a workaround, but I don't think it really matters - what you have is easy to use and an awesome way to access data from all sorts of DB tables - brilliant!1 point
-
I'm glad I could help! Thank you - excellent points. I'll make these changes and then post the module. Well what can I say, you gave me exactly the little push I needed to go for it1 point