Search the Community
Showing results for tags 'tinymce'.
-
With InputfieldCKEditor there used to be the pwAssetPageID property that could be added to the Custom Config Options in the Input tab. It let you define a page whose image field was used by default when clicking on the Image button in the editor. This was very handy if you wanted to embed recurring images from a central page instead of uploading them to each page where you needed them. (I think the feature stopped working at some point, however.) Is there a way to achieve the same behavior with TinyMCE?
-
Hi guys, was just wondering if any of you have had any experience getting TinyMce To spellcheck its content? Is this at all possible? Thanks
-
Hi friends! And thanks for Processwire! Maybe I'm asking a noob question but I couldn't find any clear answer here. Is it possible to paste content from a doc / docx / odt file to a wysiwyg textarea field and to have all images automatically saved to a dedicated image field? Did some experiments, it appears that this may work somehow on MacOS with docx files. But it's definintely not working on Windows, any wysiwyg, any browser. Guess I'm not the only one having this question. Any advice is welcome )
-
I am transitioning from CKEditor to TinyMCE. How can I stop TinyMCE from removing <ul role="list"> without disabling the Purifier Feature?
-
Hello everyone. I'm moving form CKEditor to TinyMCE and I'm struggling to replicate my setup for headings. Previously I had a field that would output text without any p tags which is nice for things like heading tags where all I need inside is pure text and sometimes a span, a, strong tag etc. That output was wrapped by H tag, I find it convenient as its one less thing for user to click also user doesn't have to remember which tag would be correct in this scenario and also user won't pick other h tag just because it looks a bit different... Right now only solution I have is to use php strip_tags() but I would like to do this using TinyMCE. Tiny documentation says removing p tag as the root block may break the editor so I'm thinking if editor requires to always have a block wrapper can p tag be swapped to span? Does anyone know how to do it without breaking the editor?
-
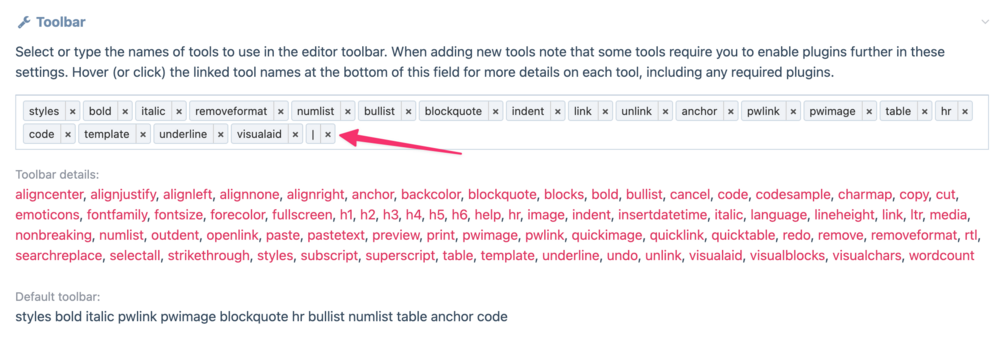
TinyMCE Module looks great. One item I can't see is the ability to group related toolbar icons with a pipe. The official docs on TinyMCE mention to use a pipe but I can't see how to apply it to the Toolbar settings. Interestingly, if you manually type a pipe, it does add it to the Toolbar but only accepts a single one. Tin
-
Hello PW Gurus. It´s been a while since i posted here. I am in the process of deciding to update to 3.0.217 from 3.0.213 and have a question. I was using the latests standalone version of the TinyMCE module (6.1.5) with my PW 3.0.213 install. And now the TinyMCE module is in the core with PW 3.0.217 dev as i understand. Should i remove the standalone TinyMCE module before upgrading to 3.0.217 dev or after ? or at all? Does it make any difference ? Hope it make sense, otherwise ask me for more info. Thanks in advanced.
-
I have a Pages field with a PageListSelectMultiple input fieldtype, and I cannot limit it through the "custom PHP code" filter in its settings. I don't want hidden pages to be selectable, because the field is supposed to be to select pages to be included in a frontend menu. How can I do this? and it would be nice to be able to use the custom php code way to filter... Also, I cannot install, or activate, rather, TinyMCE. It's claimed to be compatible with 2.5... I install it, and when I try to activate it, without fail, it "activates" CKEditor, which is already activated by default, and installs its files into the /site/modules/ directory. TinyMCE is still in there, just inactivated and useless, being that there's no workaround to activating modules besides from the admin (that I know of, and it should work via the admin anyway). I also tried using BatchChildEditor (supposed to work with 2.5) -- don't seem to do anything when activated. I selected some settings and nada. Does anybody have any idea why I might be having these problems? I got all green for all the install compatibility checks...
-
Hi everybody, I am trying for a while now to display the alt tags as captions from images inserted via tinymce. I read this (and a few other) threads: https://processwire.com/talk/topic/1344-captions-for-images-in-tinymce/ ... and I installed Adrian's tinymce-image-caption, but it didn't work at all for me. Then I installed Teppo's TextformatterImageWrapper, again no change in the frontend. Finally I tried Ryan's approach which is also mentioned in the linked thread above. https://github.com/ryancramerdesign/FoundationSiteProfile/blob/master/templates/scripts/main.js and again no change in the frontend output. The last days I felt like I fell in love with processwire, everything went very smooth, but today seems to be not my day. I have no clue what's wrong, maybe some pw (2.4.7) or php (5.4.32) version problem? My template is valid html5. I just made a fiddle with ryans approach: http://jsfiddle.net/wqo4fk8o/10/ Maybe someone can have a look and point me in the right direction? Thanks in advance, Thomas
- 4 replies
-
- alt caption
- image captions
-
(and 1 more)
Tagged with:
-
Hey, guys!!! I'm having a very big problem with Tinymce in processwire. I feel so stupid about it, but can't find the solution. Hope someone can help me. When I change to html and paste html tags inside a <code> tag, they get converted and disapear. How can I avoid this? All Iwanted was to show some code examples. I feel so noob right now '-' Thank you =)
-
Hello, I have built a form that allows authenticated members to submit articles through a front-end form. I was under the impression that 2 newlines would automatically be converted to paragraph elements, but I'm pretty sure that's incorrect as I re-acquaint myself with this aspect of PW.** Then I was thinking there was a TinyMCE configuration to convert newlines to paragraphs. There is, but I'm pretty sure that applies only during entry into the textarea, not when the text data is first loaded into the TinyMCE textarea. First, is there a built-in PW paragraph formatting function that I'm missing/forgetting? If not, would the "preferred" method to achieve this be using TinyMCE on the front-end form, so newlines are converted to paragraphs before the form is submitted and the page fields are stored? If so, can someone point me to an example of using the PW API to include a TinyMCE field input? Or would the preferred method be to process the raw input to convert newlines to paragraphs (through another module, or custom code) before saving the page fields? I'm aware there is an Auto Paragraph TextFormatter module, but I believe that only applies when the data is output — not when the data is shown in backend. Thanks for any assistance! ** I have confirmed that the newlines are stored in the database, so I've confirmed they're neither being removed nor converted.
-
Hi I don't exactly know how to approach this issue. I don't love how tinymce seems to input a space and an when a user types two consecutive spaces into the editor of, for example, the body field (textarea). I'm not exactly sure where the translation from two spaces to " " happens, but since I've noticed that wordpress does a similar thing I assume it is tinyMCE that is the culprit. Doing some googling for tinyMCE and this issue is somewhat of a mess. I was wondering if perhaps it would be better solved in a processwire module, filter, hook, or something else. Ultimately the goal would be to simply keep them as actual plain spaces, or to remove the double spaces after periods and before additional text. I'd appreciate some thoughts on the matter. I should probably do a bit of due dilligance myself and see whether it gets stored in the db or whether the transition happens when processwire outputs the data.
-
I was wondering if it's possible to add new formats to TinyMCE via the field's configuration. I'm trying to add a new format in the format's dropdown (the one with h2, blockquote, etc). I think it's possible natively with this setting: http://www.tinymce.com/wiki.php/Configuration:style_formats or this one: http://www.tinymce.com/wiki.php/Configuration:formats. This way, I can mark some text with the "note" format and it will render a paragraph with a class of "note", for example. Take a look at this example: http://www.tinymce.com/tryit/custom_formats.php
-
Greetings all, Trying to figure out how I add extra attributes to an element in TinyMCE. When I make a piece of text a link, I get the PW popup asking for the URL etc, but there's no way to specify custom attributes for this tag such as a title attribute or even a data-* attribute. I've edited TinyMCE to allow the title attribute for <a> tags and they're not getting stripped out on save, but it is incredibly cumbersome to have to manually add these extra attributes to an element through the HTML source editor in TinyMCE. I need this functionality as I am using the title attribute to display a tooltip on hover for the <a> tag. Does anyone know of a plugin, module or anything really that would help resolve this issue? Cheers.
-
I'm having a weird issue with images in TinyMCE. When adding images to the images field (the default one), I add a description. Then I add the image to the body field via TinyMCE. Then save and the image has the correct alt text. So far so good... But, if I reopen the same image with the image button, the description is gone from the modal window. If I re-save, the image is displayed without the description. Looks like the image it's not retaining the original description value when editing. Is this a bug?
-
hi all, just realized that links created with tinymce doesn't have a title attribute. any known workaround how to get it? thanks
-
Hi All, I've noticed that when I paste HTML text into the HTML code view of the body field, and when that HTML text contains html entities, such as "’", and then click update, PW / TinyMCE converts the entity into a character. I'm not talking about the primary display view of the body field. What I mean is that when I go *back* into the code view, the entity is gone, and all I see are the characters. I thought it might be my install, with some misconfiguration, but I also tested it on the PW Skyscraper demo, in the body field, and it did the same thing. My goal is to paste text from LibreOffice Writer, that has curly quotes, etc, in the body field, and have TinyMCE convert those characters to entities. If that can't be done, I at least want to be able to paste converted HTML text into the code view, and NOT have TinyMCE convert them back, as it seems to be doing. I've Googled around, and tried various TinyMCE config settings, to no avail. Any clues? Thanks! Peter
-
Hey guys, Struggling with some formatting in TinyMCE. What I'm looking for is WordPress' wysiwyg behaviour where a user can add as many linebreaks between paragraphs as they wish, and a nbsp is used for each line-break. i.e. lorem ipsum dolor sit amet <enter> <enter> <enter> morus lorem ipsumus yields <p>lorem ipsum dolor site amet</p> <p> </p> <p> </p> <p>morus lorem ipsumus</p> Currently, TinyMCE strips all white space. nbsp can be added manually, but I don't want our clients to have to worry about how or when to use it, or which areas of content to be careful about editing. I've looked at a number of options to set for TinyMCE, but their documentation is pretty cryptic, and none of the options I've tried have given me the result I'm looking for. Any help is appreciated!
-
I am translating PW to Chinese. I need add the language code zh_CN to the system. Enter: cs, da, de, en, es, fi, fr, hr, it, nl, no, pt, ro, ru, sk, sl, sv, uk. If your language isn't there, ask us to add it. We will if TinyMCE has it: http://www.tinymce.com/i18n I have download zh_CN.js from http://www.tinymce.com/i18n , and put it into wire/modules/Inputfield/InputfieldTinyMCE/tinymce-3.5.8/langs. It doesn't work for me. What will I do?
-
Hi there Is there a way to have different configurations of tinyMCE for different roles? Basically, I want all the bells and whistles for a superuser, but only the basics for an editor. EG - a superuser can edit the html and add tables etc whereas the editor just has bold italic and heading or paragraph level. This was a useful feature implemented in CMSMS (which I used to use). Kind regards Nik
-
Hi all, I have been struggling lately to get TinyMCE to accept PayPal buttons (or as the code goes - Form). My solution - to use html_entity_decode($body); to render the button properly, which works fine. However my problem is that TinyMCE will strip down the <p> tag from the PayPal form and won't allow for secondary styling e.g. align left, right, centre. I wonder whether any of you had come across any solutions?
-
I am aware that this is (probably) not an issue related to PW, it's more likely a general issue in TinyMCE (and seems to be well-known among its developers already). I thought I'd mention it anyway: It is not possible to add images using TinyMCE's "Add image" button at a specific place in an editor's content in IE9. It always gets added at the beginning of the content in the editor, i.e. before the first text paragraph. I haven't tested it, but it probably doesn't work in IE8, either. Yes, I know there are different approaches of handling inserting images into the content which are preferable.
-
I try to prevent tinymce from removing entities. I put entity_encoding: 'named', entities: 'nbsp' into the Advanced tinymce settings section of the text field - doesn't work. I know you want to prevend users to break up the thing - but I want to be able when using the system myself, to do what I want ...
-
If I try to add a link or image into any part of a the 'default' box in a textareaLanguage field I get the following error when trying to save the page: Error: Call to a member function getLanguageValue() on a non-object (line 363 of /var/www/ctw/wire/modules/LanguageSupport/LanguageSupportFields.module) I've just recently changed a few textarea fields into textareaLanguage fields, then changed their options to use TinyMCE. I also have Page Link Abstractor enabled under the "Convert root URLs and page URLs: Prevents broken links when linked pages are moved" mode. I think I've used this same configuration before without a problem.... Does anyone know how to rectify this? Thanks,
- 6 replies
-
- textareaLanguage
- TinyMCE
-
(and 1 more)
Tagged with:
-
Hi, in my site structure I have many projects (parents), each with several sub-pages (childs). All images will be uploaded to the project in the parent page. On the child pages should these images are used in text fields (TinyMCE). But it is very complicated, each time to click through the whole page tree, just to get to the images of the parent page. Can I make the path - that is displayed in the image insertion dialog - clickable? Or I can predefine a path by default? What opportunities are there to simplify the selection process? Thanks for your tips, Enibas