Search the Community
Showing results for tags 'pageTable'.
-
Hi there! Maybe I am missing something obvious and I could not find anything regarding this in the forums. If this asked before: Sorry! I can not find an option to remove a page from a PageTable without deleting the actual page. For me, the PageTable module lets me add numerous pages to a parent page, so that I have more control over which items will be displayed and which ones will not. But sometimes I want to switch pages and remove one from the parent page without deleting the child altogether. Is this possible with the default module or does it have to be extended for this purpose? Cheers Evan
-
I use a PageTable field to make edits to children of pages more intuitive… To register the hooks, insert the following Snippet inside your init function in your module (or add it to your init.php file): /** * Initialize the module. * * ProcessWire calls this when the module is loaded. For 'autoload' modules, this will be called * when ProcessWire's API is ready. As a result, this is a good place to attach hooks. */ public function init() { // Prefill pageTable field $this->wire()->addHookBefore('InputfieldPageTable::render', $this, 'addChildrenToPageTableFieldsHook'); $this->wire()->addHookBefore('InputfieldPageTableAjax::checkAjax', $this, 'addChildrenToPageTableFieldsHook'); } Then, add this hook method: /** * Fill pagetable fields with children before editing…. * * @param HookEvent $event */ public function addChildrenToPageTableFieldsHook(HookEvent $event) { $field = $event->object; // on ajax, the first hook has no fieldname if (!$field->name) { return; } // get the edited backend page $editID = $this->wire('input')->get->int('id'); if (!$editID && $this->wire('process') instanceof WirePageEditor) { $editID = $this->wire('process')->getPage()->id; } $page = wire('pages')->get($editID); // disable output formating – without this, the ajax request will not populate the field $page->of(false); // you could also insert a check to only do this with sepcific field names… // $page->set($field->name, $page->children('template=DesiredTemplate')); // just specific templates $page->set($field->name, $page->children); } Now whenever there is a page-table field on your page, it gets populated with the children
-
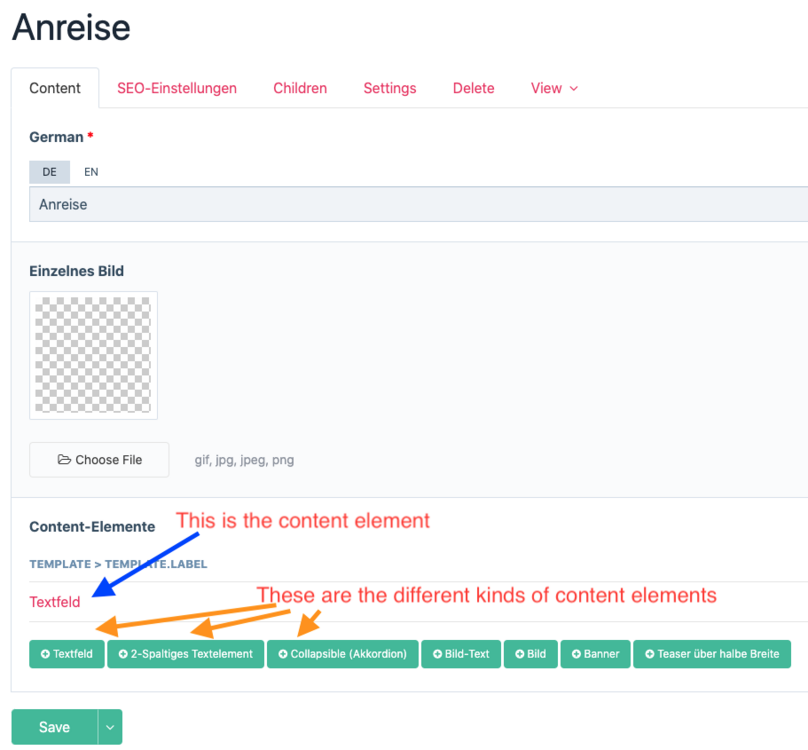
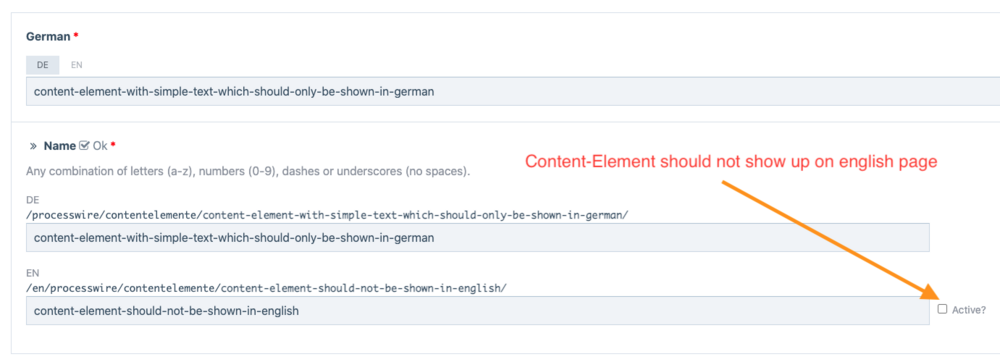
Hi community, I am using the "PageTable" Module (also called "ProFields: Page Table") and the built in "Language" Module (also called "Languages Support"). With the help of PageTable I was able to create several content elements which should usually be displayed in German(default language) and English. However some Content Elements should only be shown in German and NOT in English. Well sounds easy, right? Not so fast. I really love this CMS, but I have not found a solution for this problem yet. As you can see in the screenshots attached I tried to uncheck the "active" Checkbox for the english language to completely hide the content element for english users. However no matter what I do the german text shows on the english page. If I leave the "content-should-not-be-shown-in-english"(see Screenshot Number 2) blank and save the page, the page will inherit the german page url "content-element-with-simple-text-which-should-only-be-shown-in-german". My question therefore is: How can I hide a specific content-element for only one language? I´m using the latest processwire & module versions. The code which I use to render the content elements looks like this: //Info: contentelements is a field of type "ProFields: Page Table" <?php foreach ($page->contentelements as $element): echo($element->render()); endforeach; ?> filename: basic-page.php I would really appreciate your help since I haven´t found a solution after reading through quite a lot of forum posts. All the best, Dani
- 1 reply
-
- languagesupport
- pagetable
-
(and 1 more)
Tagged with:
-
Hi folks, I've been using the PageTableExtended recently to create some dynamic/curated sections on my site which is working really well, functionality wise, but the admin layout in the CMS is a little odd to work with. I have attached a screenshot of how one of my setups currently looks. You'll see it's hard to know what 'flexible-content-block' is an image, or text, or embeddable media etc. What would be really useful is to see the 'page' title on this screen. I have attached a screenshot with an idea. So, is something like my proposal currently possible, and if not, could it be added to a feature list? Wordpress's ACF flexible content area use this type of setup and it's a lot easier to maintain and organise. Especially for clients/users. Or, is there a way which I can fork this and build this layout for others to use if they find it useful? Thanks, R
- 14 replies
-
- pagetableextended
- pagetable
-
(and 1 more)
Tagged with:
-
I opened a new wishlist topic on the PW forum for this and in the meantime I ask to the community looking for a reasonable solution. Using the PageTable field, is there a way to un-restrict the creation of pages under a given parent template page (or as page children if no parent for items is selected)? That is, is there a way to allow the selection of the parent page dynamically / on the fly during page creation via the PageTable field?
-
I'm using the PW PageTable field extensively and I think an improvement to it could be made regarding the ability to choose the page parent where the page created via PageTable will reside. Say you have a PageTable field set like this: Edit Field: page_table_field > Details > Select one or more templates for items > template_one > template_two > template_three Select a parent for items > parent_template Actually, you can only create pages under the parent_template page (or as page child if no parent for items is selected). BTW I am looking for reasons about this limitation. What about allowing to choose on the fly where the pages created via PageTable will reside? that is, having the possibility to choose dynamically under which parent page to create the pages? Actually, one could overcome to this by creating multiple appropriately set PageTable fields, one PageTable field per PageTable parent for items, but this is unsustainable (?) when you want to create a lot using PageTable… By allowing to choose dynamically / on the fly the parent page during page creation via the PageTable field would open up a wider usage of PageTable. What do you think about? @ryan @Robin S
-
Hey folks, I have a question regarding rendering of template files that are in a subfolder of the template folder. How would I for example render these PageTable items, when their template files are inside templates/blocks/: <div class="grid"> <?php foreach($page->grid_ext as $item): ?> <div id="pteg_<?= $item->id ?>"> <?php echo $item->render(); ?> </div> <?php endforeach; ?> </div> I tried this, but get an error: <?php echo $item->render(wire('config')->paths->templates . '/blocks/'); ?>
- 8 replies
-
- render
- delegated template approach
-
(and 2 more)
Tagged with:
-
So I ran into a very strange issue today. I have a template with a pagetable and I went to add an item to it, when I went to select an image (for an image field) the page instantly threw up an error "ProcessPageSearchLive: No search specified" The page's content also switched to the image attached. This all worked perfectly last week (local mamp box). Has anyone experienced this before, and how did you solve it?
-
Hello! I use PW 3.0.98 and I have frontend editing enabled for a PageTable Field. Somehow, when I double click the field in the frontend, the iframe in wich the content is displayed is very small (see screenshot). I couldn't find out if thats some CSS conflict or another problem. Any suggestions? Thanks, Andrej
- 6 replies
-
- pagetable
- frontend editing
-
(and 3 more)
Tagged with:
-
Hey there, i've set up a page wich uses pageTable and it works like a charm. for my home page i get several pages. they are sperated in two types: a) page has the module 'featured_img' b) page doesn't have the 'featured_img' my pageTable field is called add_modules. so i was wondering if something like <?php foreach ($featured as $child): ?> <?php if ($child->add_modules->module_featuredimg): ?> // show image <?php else: ?> // show text <?php endif; ?> <?php endforeach; ?> is possible? thanks for your input!
-
In the admin, I am trying to access data from a page that contains an inputfieldand autofill that data into the modal edit window for a new entry. For instance, I have a template which contains a PageTable field. When I add a new entry to the PageTable, I want to capture the ID from the originating admin page and add it to a field in the edit modal as a way of linking the new entry back to the originating page. The new PageTable entries are NOT children of the originating page, and cannot be for structural reasons. I have attached an image which I hope will help to clarify the basic result I want to achieve. Is there a practical means of accomplishing this? I've been able to achieve something similar with the ConnectPageFields module, but it does not work with PageTable fields. Any input would be much appreciated.
-
When a PageTable field in a specific template is being edited I need to know the Page that contains the PageTable so I can fill in hidden fields in the PageTable. I can capture the page being edited via: // $this->addHookBefore('ProcessPageEdit::execute', ... public function pageEditExecuteBefore(HookEvent $e) { $p = $e->object->getPage(); if ($p->template !== 'rtw-product') return; // $p is the page being edited } I can intercept PageTable entry being saved: // $this->addHookBefore('Pages::save' public function savePageBefore (HookEvent $e) { $p = $this->wire('page')->id; $page = $e->arguments('page'); $obj = $e->object; $name = $page->name; // page name of PageTable page $template = $page->template->name; // template of PageTable page $parent = $page->parent->name; // parent directory for PageTable items What I am trying to find is the page in which the PageTable field is located. I've also tried having pageEditExecuteBefore() saving $p in $this->context and then accessing that in savePageBefore() but it's a different instance of the class because $this->context is null when it gets to savePageBefore(). I could save the page ID in session, but that seems error prone. Does anyone know how to achieve this?
-
Hi, I've noticed when I trash pages from a PageTable field, then restore them, they are restored to their original location, however the connection is broken with the PageTable field. Is this expected behaviour? Is there a way for it to maintain this relationship? Otherwise restoring it doesn't actually restore it to it's previous state. Note that in this case the parent pages for the PageTable field is not set as the direct parent.
-
Is there a way to paginate to the contents of a pagetable? I'm currently creating a page with a pagetable field that could possibly have hundreds of pages underneath. Has anybody done this? Thanks.
-
Hi, I am trying to create a module for a webshop in which I can predefine a number of thumbnail sizes for my product images. I was thinking of storing each of these image sizes as a child page with 'width' and 'height' fields under the module page , so I can use a PageTable input field in my module to easily manage them. I know how to create a Pagetable field and add it to templates so I can use it in regular pages, but because I am planning on implementing some other functionalities that (I think) can't be achieved with a regular page, I need the PageTable field to work within a module. So far I have come up with this piece of code by trial and error: $page = $this->page; $field_sizes = $this->modules->get("InputfieldPageTable"); $field_sizes->title = "image_sizes"; $field_sizes->label = "Image sizes"; $field_sizes->set('parent_id', $page->id); $template = wire("templates")->get("image_size"); $field_sizes->set('template_id', $template->id); $field_sizes->set('columns', "title\nimage_width\nimage_height"); $wrapper->add($field_sizes); It works in that it does display an empty PageTable in my module. I can also add pages and they will be added as child pages under my module page, but when I do, the way the PageTable is displayed gets all messed up. Instead of showing the newly created page as a row in the PageTable, all the fields on the module page (including the PageTable field itself) are repeated within the PageTable field. I hope my explanation makes sense. I am fairly new to Processwire (and module development in particular) so perhaps I am just trying to use PageTable in a way it was not intended to be. Maybe you guys could give me some directions on how to achieve what I am looking for? Thanks!
- 1 reply
-
- inputfield
- module
-
(and 1 more)
Tagged with:
-
Hi everyone, after successfully solving the mystery "PageTable", I stumbled upon another one: removing the "add new" button from PageTable (in the template) via hooks. So, I read about hooks. I never implemented one myself, but tried using the "init" PHP file from the default site, but that didn't work out too well. So again I am a bit stuck in the process. Basically, I check if an array is empty. If it is, the PageTable field on my template shouldn't display the "add new" button. That's about it. Since PageTable is fairly new, I didn't find too much info about it. Maybe someone of you is able to help me? Thanks a lot!
-
I have a Page Table field that, for new entries, I want to construct the name for. When I click the Add New button the page being added has already been given a random name like: 20170422-003744. I wish to 1) change that name so it's obvious it is a temporary name and 2) when either Publish or Save + Keep Unpublished is clicked, set the name of the page based on the content entered. What hooks can I use to accomplish 1 and 2? thanks.
-
I am wondering if it is possible to hide a field depending on the PageTable field. I would like to hide a field when the PageTable has any child-pages saved (or show only, if there are no pages saved). But I couldn't figure out how or if it is supported at all. product_variations.count!=0 // … hides it in any case product_variations='' // … hides it in any case
-
Hi, I have the following simplified layout on my page: ... row1_card1 - row1_card2 - row1_card3 row2_card1 - row2_card2 - row2_card3 ... You can add as many rows and cards per row as you like. Each card has a title, text and a button whose text is the same on every card but should be editable too, just not individually. I wonder what is the best approach to do this without making it awfully complicated to setup in the admin from an editors perspective. I thought about a solution using a PageTable for the rows and a Repeater for the cards but that started to be complicated to setup even. It would be awesome if you could use the FrontpageEditing to edit these cards and even add more or add rows. How would you implement it?
-
Hi all I am looking for a good solution to give my content area more variety. In output, think of the WordPress page builder plugins. I really like you can put together the content depending of what you want to say (visually). In other words, I don't like pages with one content column (text from top to bottom, maybe an image floated to the right, etc.). I know you can create different templates and use them. But still you are stuck to exactly those templates and their repetitive content flow. I had a look at the PageTable field and that was kind of what would be a good solution. I thought I create just content blocks (like a slider, accordion, two/three/four column block, parallax block, etc.) and put them on my pages together as I like. However, those blocks are stored as children and may interfere with actual children of that page, don't they? Any suggestions to get more rich content areas?
-
Hi, I have a PageTable field that contains fields that I need populate with values from fields in the containing page when the page is saved. I've tried to do this with a module but I can only get the fields to populate when it's saved for a second time (or saved after publishing), which is not ideal behaviour. Here's my code: public function init() { $this->pages->addHookBefore('save', $this, 'AddWorkReferenceQuote'); } public function AddWorkReferenceQuote($event) { $page = $event->arguments(0); if($page->template == 'media_wall_quote') { if($page->id) { $work_page = wire('pages')->get("template=work, media_wall_work=$page"); $page->media_wall_work_ref = $work_page->work_ref_id; I think the issue is: $work_page = wire('pages')->get("template=work, media_wall_work=$page"); Which doesn't returning the PageTable containing page on first save/publish. I've tried changing the hook to addHookAfter but this has no effect and stops it from working altogether. Anyone have an idea how I can access the containing page of a PageTable page before save?
-
Hi, I've created a simple module that does the following: Checks if a checkbox is ticked ('media_wall_quote_hero') on a page using the template 'media_wall_quote'. If that checkbox is ticked, it adds that page to a PageTable field ('quotes_hero') located on the 'home' template. If it's not checked and the page is in the PageTable field it is removed. It all works correctly when checking/unchecking the box on pages using the 'media_wall_quote' template in admin. However, if I edit the pages in the PageTable field itself on the homepage in admin, when I save the modal, the PageTable field is not updated. Strangely if I uncheck it (ie. when it should be removed) the PageTable field says 'item added'. Is there a way I can hook into the PageTable field when the modal is saved and update it so if I check/uncheck the box it does the correct action? public function init() { $this->pages->addHookAfter('save', $this, 'AddRemoveHeroQuotes'); } public function AddRemoveHeroQuotes($event) { $page = $event->arguments(0); if($page->template == 'media_wall_quote') { $home = wire('pages')->get(1); $home->of(false); $work_page = wire('pages')->get("template=work, media_wall_work=$page"); // If this quote is a (published) hero quote add it to the pagetable field if($page->media_wall_quote_hero == 1 && !$page->is(Page::statusUnpublished)) { if(!$home->quotes_hero->has($page)) { $home->quotes_hero->add($page); } } // If this quote is a not a hero quote or is unpublished remove if from the pagetable field elseif($page->template == 'media_wall_quote' && $page->media_wall_quote_hero == 0 || $page->template == 'media_wall_quote' && $page->is(Page::statusUnpublished)) { if($home->quotes_hero->has($page)) { $home->quotes_hero->remove($page); $this->message('removed'); } } $home->save('quotes_hero'); } }
-
Hi, I have a PageTable field where one template type should only be used once per PageTable as otherwise it will break the lazy-loading pagination on the front-end. Is there a way to limit the number of times a template is used? I think I basically need to create a module that... Checks children of specific template for 'date_listing' template If one child is using the template, disable this template from being available for new pages under that parent Disable the button on the PageTable field for creating a new page with 'date_listing' template (1) is pretty straightforward but (2) and (3) have me puzzled - is it possible to disable template use dynamically?
-
I have a PageTable field that is updated via a custom module. Pages are updated by deleting them then re-adding but crucially need be re-added in the same order in the PageTable field. If I re-add pages, they go to the bottom of the field (it's a manual drag n drop setting). Is there a way to re-add where the page was previously? Or at the very least I need to maintain the first page in the field. It has a checkbox ticked if it's first so the re-added page could use that to test whether it needs to go first. I just don't know how to set the order of pages in a PageTable field via the api. Any help here much appreciated.
-
I have a PageTable field (editions) that I need to access the top page even if the page is unpublished: $page->editions[0]->id This throws up an error when the top page is unpublished, however works fine when it's published. I know I can't access the pages as children because the PageTable order differs from the child order, and I need the top page as it is in the PageTable field. Any ideas how I may be able to do this?
- 9 replies
-
- pagetable
- unpublished
-
(and 1 more)
Tagged with: