Search the Community
Showing results for tags 'checkbox'.
-
Hi all, I try to select children with only checked checkboxes, but I haven't found a way. I want to select from DB (as selector) and not as a loop from PHP. At the moment, I do <?php $homesCategory = $pages->get("id=1016")->children; foreach ($homesCategory as $featuredProperties) { if ($featuredProperties->featured_properties == 1) { ?> So, If I have thousands of homes, I will have to loop through all and present only the featured. I want to select the featured through DB for speed. Something like <?php $featuredProperties = $pages->get("id=1016")->children->get("featured_properties=1"); ?> I know that it does not work,but I use it as an example to explain what I try to do Thank you all
-
I am very sorry for asking this but i totally do not understand how to set values of checbox using API. I have checbox field on my page with name "order_status". So i've tried few ways to make it checked but it still doesn't work: $userPage->order_status->value = 1; $userPage->order_status->add(1); $userPage->order_status->add(true); Could you please tell me how to do it?
-
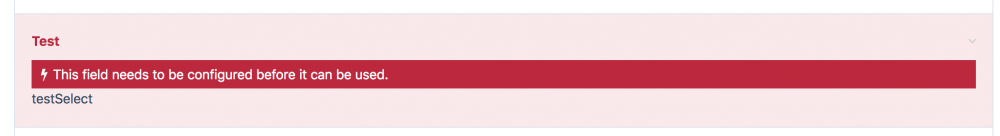
Hi all, Before I go potentially wasting time trying to achieve the impossible. Can anyone confirm if its possible to have a Page Reference field on a modules config page? I'm wanting to essentially just output a list of select able pages based on the a given selector (likely by template at this stage), wherein the select is the pages that the module should apply to etc. I was thinking a simple checkbox list would suffice is asmSelect isn't available. Essentially have it display the same way a Page Reference field would display on a template, where you can easily select a bunch of them. public function getInputfields() { $inputfields = parent::getInputfields(); $f = $this->modules->get('InputfieldPage'); $f->attr('name', 'testSelect'); $f->setAttribute('multiple', 'checkboxes'); $f->setAttribute('findPagesSelector', 'template=development'); $f->label = 'Test'; $inputfields->add($f); return $inputfields; } Figured something akin to the above would work but can't seem to get rid of this warning on the modules config screen though.
- 2 replies
-
- page select
- checkbox
-
(and 1 more)
Tagged with:
-
I have a page with a table. Each table row has a page-reference field and a checkbox. The Page sends emails to all users (page-refrence->email-field) and change the value of the checkbox in a row to 1. It works with this: <?php // event ID fron url query $eventID = $input->get('eventID','int'); // get event-page $event = $pages->get($eventID); // config $fromEmail = $event->event_mail_from; $fromName = $event->event_mail_from_name; $emailSubject = $event->event_subject; // email html body ob_start(); include('./_inc/emailbody.inc'); $emailBody = ob_get_clean(); // make event-page editable $event->of(false); // loop through table and send out emails foreach($event->event_clients_list as $event_table_row) { // get client page $clientPage = $event_table_row->client_name; // get client email $clientEmail = $clientPage->email; // if client isn't invited yet (checkbox not checked) if($event_table_row->client_invited == '') { // send email $m = new WireMail(); $m->to($clientEmail); $m->from($fromEmail, $fromName); $m->subject($emailSubject); $m->bodyHTML($emailBody); $m->send(); // mark client as invited $event_table_row->client_invited = 1; $event->save('event_clients_list'); } } ?> But i have to use a variable in my emailbody.inc which i'm able to get in the table-loop. So i do the including of the body inside my loop. But this doesn't work anymore. Page sends out the emails but is unable to change the value of the checkbox. I get no errors! I'm using ProTable <?php // event ID fron url query $eventID = $input->get('eventID','int'); // get event-page $event = $pages->get($eventID); // config $fromEmail = $event->event_mail_from; $fromName = $event->event_mail_from_name; $emailSubject = $event->event_subject; // loop through table and send out emails foreach($event->event_clients_list as $event_table_row) { // get client page $clientPage = $event_table_row->client_name; // get client email $clientEmail = $clientPage->email; // email html body ob_start(); include('./_inc/emailbody.inc'); $emailBody = ob_get_clean(); // make event-page editable $event->of(false); // if client isn't invited yet (checkbox not checked) if($event_table_row->client_invited == '') { // send email $m = new WireMail(); $m->to($clientEmail); $m->from($fromEmail, $fromName); $m->subject($emailSubject); $m->bodyHTML($emailBody); $m->send(); // mark client as invited $event_table_row->client_invited = 1; $event->save('event_clients_list'); } } ?>
-
Checkbox Reversed Modifies InputfieldCheckbox so that it shows the reverse of its true value. The checkbox will be unchecked when the field value is 1 and checked when the field value is not 1. Background The core FieldtypeCheckbox does not have a setting that allows a checkbox to be checked by default. One reason for this is that only a checked field saves a value to the database. An unchecked field does not save "0" to the database, but rather does not save any value for the field at all. Therefore there is no way to distinguish between a new field that has not yet been saved (and therefore could potentially get a default checked state) and a field that has deliberately been saved as unchecked. Because of this you sometimes have to use a checkbox in the opposite way than you would like. Suppose your client has requested a checkbox labelled "Bootylicious" that will be checked by default. This isn't possible with FieldtypeCheckbox so instead you have to convince them that a checkbox labelled "Not bootylicious" that is unchecked by default is just as good. This alternative will achieve the same thing, but it's not ideal. A solution This module doesn't change the limitations of the core checkbox field, but it provides a workaround that allows you to show the checkbox with the desired default state and label. So in the example above you would still name the field "not_bootylicious" (otherwise it could get confusing in your template files) but you can label the field "Bootylicious" and the checkbox will appear checked when its true value is actually unchecked, and vice versa. This allows new pages to show the checkbox checked by default. Clear as mud? Usage Install the Checkbox Reversed module. For any Checkbox field where you want the inputfield to show the reverse of its true value, activate the "Reverse the checked state of this inputfield?" option in the field settings. https://github.com/Toutouwai/CheckboxReversed http://modules.processwire.com/modules/checkbox-reversed/
- 4 replies
-
- 11
-

-
- module
- checked by default
-
(and 1 more)
Tagged with:
-
Is there any way of presetting a checkbox field? So that I could have a setting default to true and the user could uncheck it if he/she so wished? I don't really want to resort to double negatives!
-
Not sure where I originally saw it while lurking around the forums, but someone, somewhere at some time was asking about styling Uikit checkboxes as toggle-style switches, much like the ones at the bottom of this post asking me if I want to be notified of replies. So here is my humble offering, rough and ready, which can be thrown in at the bottom of your Uikit css as a starting point. Everything is based on ems and rems, so you can increase size as you desire by altering the single instance of font-size. It only targets single instances of labels within a specific field to a) try to limit unintended consequences and b) because in those cases it often seems more user-friendly to have an on/off binary switch rather than a checkbox. It's still totally a checkbox, just styled differently. .uk-form-controls-text label:only-of-type input.uk-checkbox { font-size:.8rem; margin-top:0; position:relative; -webkit-appearance:none; outline:none; width:4em; height:2.4em; border:2px solid #D6D6D6; border-radius: 3em; box-shadow:inset 5em 0 0 0 #DDD; flex-shrink: 0; } .uk-form-controls-text label:only-of-type input.uk-checkbox:after { content:""; position:absolute; top:.25em; left:.25em; background:#FFF; width:1.6em; height:1.6em; border-radius:50%; transition:all 250ms ease 20ms; box-shadow:.05em .25em .5em rgba(0,0,0,0.2); } .uk-form-controls-text label:only-of-type input.uk-checkbox:checked { background-color: transparent; box-shadow:inset 5em 0 0 0 #4ed164; border-color:#67bba5; } .uk-form-controls-text label:only-of-type input.uk-checkbox:checked:after { left:1.85em; box-shadow:0 0 1em rgba(0,0,0,0.2); } label:only-of-type input.uk-checkbox:checked + span { color:#008a00; transition:all 250ms ease 20ms; } .InputfieldCheckbox .InputfieldContent label:only-of-type {display:flex;} label:only-of-type input.uk-checkbox + span { color:#c3c3c3; display:flex; align-items:center; line-height:1.1; } /* Below is only necessary if you want the optional "tick" after items when selected */ label:only-of-type input.uk-checkbox + span:after { flex-shrink:0; margin-left:.5em;width:2em; opacity:0; content:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 250 250'%3E%3Ccircle cx='125' cy='125' r='125' fill='%23231F20' opacity='.1'/%3E%3Cpath fill='%230B8B44' d='M95.823 139.432l-32.492-32.56-31.872 31.883-.008-.008 63.72 63.732L218.549 79.116 187.494 47.52z'/%3E%3C/svg%3E"); } label:only-of-type input.uk-checkbox:checked + span:after { opacity:1; transition: opacity 250ms ease 150ms; }
-
Is it possible to use count() to return a number of repeater items don't have a checkbox checked? In my current set up, I have a repeater on the page "dev_repeater" with a checkbox called "dev_repeater_exclude". I need to get a count of the current items that do not have it checked so I can pass it to my css grid to alter the column width.
-
Hi all! I want to sort child-pages by two fields but I don't know if it is possible within one selector or if I have to make two separate queries <?php foreach ($page->children('sort=checkbox, sort=-number') as $child): ?> I want to keep 'checked' pages on top and sort them and all following by the 'number' field. The 'checkbox' field is a
-
Hi! this should be easy, but I can't get it to work. I have a repeater with events. Every event has an option-field with multiple checkboxes. To filter the events on the frontend I have a script, that uses the class names to filter the results (an event can have multiple categories). Now I just want to add every checked option (title) to use as my class name. This is what I have so far, wich only gets the first title. foreach($page->events as $event) { $tags = $event->options->title; echo "<div class='size1of2 {$tags}'>"; echo "<img src='{$event->image->url}'>"; echo "{$event->text_editor}"; echo "</div>"; } I know there is an example with a foreach, but how would I use it in this context? foreach($page->countries as $country) { echo "<li>$country->title</li>"; }
- 6 replies
-
- options
- options field
-
(and 1 more)
Tagged with:
-
Hello community, In my code I have a function (see below) that finds the needed articles before they get rendered by another function. And depending on where I want this articles to be shown on the website I want to filter them by the checkbox "force" - all articles with force = unchecked or all articles with force = checked. function findArticles($limit, $force) { $selector = "template=article, sort=-published, limit=$limit, force=$force, " . trim($selector, ", "); $articles = pages($selector); return $articles; } The code above works fine, but now in one case I want to show all the articles, no matter if checked or not. If I call the function with $force equal to empty (" ") it only gives me back the articles that aren't checked. I could do it like that (see below) but it isn't ideal. Setting $limit to empty (" ") works so why not with the checked? function findArticles($limit, $force, $all) { if($all == true) { $selector = "template=article, sort=-published, limit=$limit, " . trim($selector, ", "); } else { $selector = "template=article, sort=-published, limit=$limit, force=$force, " . trim($selector, ", "); } $articles = pages($selector); return $articles; } As always, thanks for helping
-
Hi all. I'm building a product search page with a filter consisting of selects and checkboxes. It's based on Ryan's excellent Skyscraper demo, but I'm trying to add multiple checkbox fieldtypes. I've got it working, but it's not very elegant and I'm sure there's a better way to do it. Given the following checkboxes: [x] Adidas (15) [ ] Asics (10) [x] Nike (20) If only Adidas is checked, 15 shoes will be found; if both Adidas and Nike, 35 shoes will be found. The form field: foreach($pages->get("/brands/")->children() as $brand) { $selected = $brand->name == $input->whitelist->brand ? " checked='checked' " : ""; echo "<label><input $selected type='checkbox' name='brand[]' value='{$brand->name}'> {$brand->title}</label>"; } Here's what I've got for the select, based on the Skyscraper search: $selector = ''; ... if($input->get->brand) { $brands = $input->get->brand; $selector .= "brand="; foreach($brands as $brand) { $value = $brand; $selector .= "$value|"; $input->whitelist('brand', $value); } $selector .= ", "; } ... $selector = "template=product-page, limit=24, " . trim($selector, ", "); This sort of works (although pagination doesn't work because I don't know how to do the whitelist part -- bonus question!). The correct results are returned, but an echo of the selector string looks weird: "template=product-page, limit=24, brand=adidas|nike| " (there's a trailing pipe character that I don't know how to remove). Is there a better way to do this? Thanks in advance.
-
So this is basically a recreation of a menu tutorial from W3Bits, tweaked to include the Advanced checkbox hack. Demo. Even the Advanced hack itself was tweaked: apparently this bit is causing issues with Safari, so I removed it: @-webkit-keyframes bugfix { from {padding:0;} to {padding:0;} }I found this particular configuration to work quite nicely. A previous menu I tried had a problem with the menu items staying expanded between media query breakpoints, when resizing the browser. Below is the CSS for the menu. You will notice that it is mobile-first: /* Menu from http://w3bits.com/css-responsive-nav-menu/ */ /* Note: the tutorial code is slightly different from the demo code */ .cf:after { /* micro clearfix */ content: ""; display: table; clear: both; } body { -webkit-animation: bugfix infinite 1s; } #mainMenu { margin-bottom: 2em; } #mainMenu ul { margin: 0; padding: 0; } #mainMenu .main-menu { display: none; } #tm:checked + .main-menu { display: block; } #mainMenu input[type="checkbox"], #mainMenu ul span.drop-icon { display: none; } #mainMenu li, #toggle-menu, #mainMenu .sub-menu { border-style: solid; border-color: rgba(0, 0, 0, .05); } #mainMenu li, #toggle-menu { border-width: 0 0 1px; } #mainMenu .sub-menu { background-color: #444; border-width: 1px 1px 0; margin: 0 1em; } #mainMenu .sub-menu li:last-child { border-width: 0; } #mainMenu li, #toggle-menu, #mainMenu a { position: relative; display: block; color: white; text-shadow: 1px 1px 0 rgba(0, 0, 0, .125); } #mainMenu, #toggle-menu { background-color: #09c; } #toggle-menu, #mainMenu a { padding: 1em 1.5em; } #mainMenu a { transition: all .125s ease-in-out; -webkit-transition: all .125s ease-in-out; } #mainMenu a:hover { background-color: white; color: #09c; } #mainMenu .sub-menu { display: none; } #mainMenu input[type="checkbox"]:checked + .sub-menu { display: block; } #mainMenu .sub-menu a:hover { color: #444; } #toggle-menu .drop-icon, #mainMenu li label.drop-icon { position: absolute; right: 0; top: 0; } #mainMenu label.drop-icon, #toggle-menu span.drop-icon { padding: 1em; font-size: 1em; text-align: center; background-color: rgba(0, 0, 0, .125); text-shadow: 0 0 0 transparent; color: rgba(255, 255, 255, .75); } label { cursor: pointer; user-select: none; } @media only screen and (max-width: 64em) and (min-width: 52.01em) { #mainMenu li { width: 33.333%; } #mainMenu .sub-menu li { width: auto; } } @media only screen and (min-width: 52em) { #mainMenu .main-menu { display: block; } #toggle-menu, #mainMenu label.drop-icon { display: none; } #mainMenu ul span.drop-icon { display: inline-block; } #mainMenu li { float: left; border-width: 0 1px 0 0; } #mainMenu .sub-menu li { float: none; } #mainMenu .sub-menu { border-width: 0; margin: 0; position: absolute; top: 100%; left: 0; width: 12em; z-index: 3000; } #mainMenu .sub-menu, #mainMenu input[type="checkbox"]:checked + .sub-menu { display: none; } #mainMenu .sub-menu li { border-width: 0 0 1px; } #mainMenu .sub-menu .sub-menu { top: 0; left: 100%; } #mainMenu li:hover > input[type="checkbox"] + .sub-menu { display: block; } }Below is the markup outputted using mindplay.dk's method. I found it impossible to output with MarkupSimpleNavigation or MenuBuilder. The homepage is added as the first top-level item. Notice the onclicks that make it work on iOS < 6.0. The clearfix class cf for the top ul is important. Otherwise the element will have no height (got bitten by this..). <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <ul class='main-menu cf'> <?php /** * Recursive traverse and visit every child in a sub-tree of Pages. * * @param Page $parent root Page from which to traverse * @param callable $enter function to call upon visiting a child Page * @param callable|null $exit function to call after visiting a child Page (and all of it's children) * * From mindplay.dk */ echo '<li><a href="' . $pages->get(1)->url . '">Home</a></li>'; function visit(Page $parent, $enter, $exit=null) { foreach ($parent->children() as $child) { call_user_func($enter, $child); if ($child->numChildren > 0) { visit($child, $enter, $exit); } if ($exit) { call_user_func($exit, $child); } } } visit( $pages->get(1) , function(Page $page) { echo '<li><a href="' . $page->url . '">' . $page->title; if ($page->numChildren > 0) { echo '<span class="drop-icon">▼</span> <label title="Toggle Drop-down" class="drop-icon" for="' . $page->name . '" onclick>▼</label> </a> <input type="checkbox" id="' . $page->name . '"><ul class="sub-menu">'; } else { echo '</a>'; } } , function(Page $page) { if ($page->numChildren > 0) { echo '</ul>'; } echo '</li>'; } ); ?> </ul> </nav>Edit: fixed the end part, thanks er314.
-

Updating checkbox field based on values from repeater field
Tyssen posted a topic in API & Templates
I'm using a repeater field for holding stock levels of different items and when all the rows' quantity columns equal 0, I want to set another stock checkbox field to off. I'm doing this in the template that displays the product: foreach($page->inventory as $stock) : $stock_total += $stock->qty; if($stock_total==0) : $page->of(false); $page->stock = false; $page->save(); endif; endforeach; but it's setting $page->stock to off whenever the page is refreshed regardless of whether $stock_total = 0 or not. Why is that? -
Hi folks, I am building a 'logo' list of supporters/clients. I have two slides and would like to show different ones on each slide, but work with a single repeater on the page. There is two checkboxes within the repeater when adding a logo ('created_for' and 'helped_create'). I thought this code below would work in returning ONLY those 'repeater rows' which has the 'created_for' checkbox checked, but it's still including the logos that have the 'helped_create' checkbox checked too. I think I may have my foreach loops mixed? Any thoughts? <?php $created_for = $pages->find('wwww_slider.created_for=1'); ?> <div class="each-icon-container"> <?php foreach ($created_for as $created) : ?> <?php foreach ($created->wwww_slider as $icon) : ?> <div class="each-icon"> <?php if ( $icon->link ) : ?><a href="<?php echo $icon->link; ?>"><?php endif; ?><img src="<?php echo $icon->logo_off_state->url; ?>" /><?php if ( $icon->link ) : ?></a><?php endif; ?> </div> <?php endforeach; ?> <?php endforeach; ?> </div> Thanks in advance, R
-
Hi, this is probably very easy to solve but I just can get the right output. This is the code: <?php //$tender_open is checkbox field; $tenders = $pages->find("template=tender, sort=-created, tender_open=$open"); ?> <h3>Tenders</h3> <?php if($open == 0) { echo '<p>There are no tenders available !</p>'; } else { ?> <ul class="no-style"> <?php foreach ($tenders as $t) { ?> <li> <a href="<?php echo $t->url; ?>"><?php echo $t->title; ?></a> <br> <p>Status: <span class="open">Open</span></p> </li> <?php } ?> </ul> <?php } ?> This is the snippet from the homepage. The code should check if there is an open tender available, if true = display it and if false just output echo "There are no tenders available". Tenders are on separate page tree with their own template. I must be doing something wrong here! Help.
-
Hi. I am new on processwire. I want to add checkbox fields to my page edit and when if they are selected. I want to show the text in the front page. I couldnt find where i can enter the value of checkbox and how to show in theme ? Can you give me a small example ? I took the snap from this video ( http://processwire.com/videos/field-dependencies/ ) i want to do smilar. thank you
-
I have an area on my homepage that I want to print data based on a checkbox value in my site settings template. When the box is checked I want to output some HTML. I've tried various combinations of code but can't get it to work. Here's what I have at the moment. <?php $settings = $pages->find("/site-settings/"); if ($settings->mycheckboxfield == 1) echo "<li>This</li>"; ?> Any ideas?
-
Greetings all, I am trying to separate which pages display on the header menu and those which appear on footer menu. For that I created two checkbox fields, applied them to the templates, and now I am trying to filter them in the menu list. Here's my code: <?php [b]$homepage = $pages->get("/")->find("visibility_in_top_menu=1");[/b] $children = $homepage->children; // $children->prepend($homepage); $i = count($children)-1; foreach($children as $child) { $class = $child === $page->rootParent ? " class='on'" : ''; if($i>0){echo "<li><a$class href='{$child->url}'>{$child->title}</a></li>";} else {echo "<li><a$class href='{$child->url}' id='last'>{$child->title}</a></li>";} $i-=1; } ?> The thing is that I am probably not setting up the first line well. Can anybody help me out? Thanks!
-
Hey, so I have some code that goes out and finds all fields on a page that are labeled with "skill", all of these fields are checkboxes. I then want to display some text if the checkbox is checked, but I can't seem to figure out how to check if the checkbox is checked. $skills = $curpage->fields->find("label=Skill"); foreach($skills as $skill) { if($skill == "1") { echo"{$skill->name} "; } } what am I doing wrong? I normally write in C and not php (and not web stuff) so I don't really know the language super great.
-
Hi there, I've been struggling for a couple of hours with something I guess one of you will find an answer rather quickly... Let me explain : I'm creating a list of checkboxes according to the number of 'guests' pages belonging to the logged in user. In my page, I'd like some of the checkboxes checked by default IF the logged in user has already recorded them as checked (and this state is saved in a repeater field named 'guests', having 'guest_name' as text input. My code is the following : // If user has guests, list them for easy multiple selection $guests = $pages->find("parent=/guests/, created_users_id=".$user->id); $sel = 0; if ( $guests->count() > 0 ) { $sel = 1; foreach ($guests as $guest) { foreach ($page->guests as $g) { // THIS IS A TEST TO SEE IF I CAN REACH THE REPEATER $out .= $g->guest_name; // IT WORKS AS EXPECTED } //$found = $page->matches("guests.guest_name=".$guest->title); // THIS DOESN'T WORK. WHY? if ( $found) { $checked = 'checked'; } else { $checked = ''; } $out .= '<label for="cb'.$guest->id.'"><input type="checkbox" name="friends[]" value="'. $guest->title .'" id="cb'.$guest->id.'" '. $checked .' />'.$guest->title.'</label>'; } } I've tried many different things : $page->is(), $pages->find(), tried to use has(), but I was incapable of making this work... I have a feeling the answer shouldn't be that hard, but as I said, I've been looking for it for a couple of hours now and I wish someone could give me a hand (again...) on that one. I hope I was clear enough in explaining the issue. Thanks in advance.
-
Hey guys, I'm having an issue where I have a checkbox for deciding whether a link is shown to a website. I have a field to hold the url and the checkbox field. My code is: if ($page->project_url AND $page->show_url = 1) { ?> <a href="<?php echo $page->project_url; ?>" target="_blank" class="project_link flr tar">← Visit Site</a> <?php } I have also tried in parentheses: if ($page->project_url AND ($page->show_url = 1)) { ?> <a href="<?php echo $page->project_url; ?>" target="_blank" class="project_link flr tar">← Visit Site</a> <?php } The problem is, the links are displaying regardless. Any ideas what I may have done wrong? I'm still wearing my dunce's hat by the way...
-
Hi everyone, I am sorry if this question is somewhere in the forums already, but I've passed my last hour searching for it's answer and I couldn't find it. The problem is the following: I have a Checkbox Page Field inside a Repeater Field. Basically, what I need is to get the title of the selected page(s) in that item. I've tried the following: <?php foreach($page->banners as $banner) { // cycles through repeater items var_dump($page->pagefield->title); What can I do?