Leaderboard
Popular Content
Showing content with the highest reputation on 07/04/2024 in all areas
-
My personal believe is that ProcessWire would be the perfect platform for what you want to do, but you won't be able to completely circumvent a PHP learning curve. Since I don't know any platform or toolkit on the market that provides all the features you want without some programming (and the trend goes towards dropping pre-built solutions and requiring more programming, even with the "big players" like Sharepoint or Typo3), it's probably just a question of picking your poison. I'll try to answer your points as good as I can, though others with more experience with the specific requirement may have even better ideas. 1. Member login is possible with the free FrontendUser module. 2. Donations could e.g. be achieved with Stripe (Patreon, from what I hear, is cutting down on its APIs and trying to monetarize things to a point of pain). There's a stripe payment processor that's part of the commercial FormBuilder module. 3. Taxonomy is an integral part of PW. Tagging, either with plain text tags or pages (the later even created on demand when you add a tag or relationship item) can easily be achieved out of the box, and there are free modules for things like creating two-way relationships between pages. PW's philosophy that "everything is a page" may sound a bit scary at first if you've worked with CMSes like WP or Drupal, but in the most simple case, a page is just a title field and auto-generated name living somewhere in the page tree. 4. You actively have to implement (yourself or with a module) the blog behavior. If you want it, it's pretty simple with PW's built-in selectors and pagination. 5. Really easy to implement. Add a "featured" checkbox to the templates that are relevant, call $pages->findOne('features=1, sort=-created') to your home template and render the returned page. 6. This is easy too. Yes, it too requires small bits of PHP, but most of it is still CSS and JS. Just a small step up from a static HTML page. 7. Again, FormBuilder might be a good choice here. There are a few more options out there as well, and you'll certainly get good responses here if you inquire with a specific example or use case. 8. Rendering an RSS feed is possible (though I haven't used those in a long time) with free modules, it just needs a tiny bit of (well documented) programming. 9. Just add PW's core Markdown Textformatter or (if you want to mix Markdown and HTML) install and add TextformatterMarkdownInMarkup in the field's configuration, and it will convert the markdown when the contents are shown in the frontend. One thing I'd like to add: you'll certainly not find a CMS with a more friendly and helpful community than PW.4 points
-
Ever so often when working with JS, we need the good old console.log(). It is really tedious and time consuming having to type that out manually. Also, I like descriptive logs. Here's a little keybinding which addresses that and saved me a tons of time. I have it in the User keybindings.json { "key": "ctrl+shift+m", "command": "runCommands", "args": { "commands": [ { "command": "editor.action.clipboardCopyAction" }, { "command": "cursorLineEnd" }, { "command": "lineBreakInsert" }, { "command": "cursorDown" }, { "command": "editor.action.insertSnippet", "args": { "snippet": "console.log(\"${CLIPBOARD}\", ${CLIPBOARD});" } } ] }, "when": "editorTextFocus && editorHasSelection" } What it does: You select the var you want to log, press Ctrl+Shift+m (or any combination you prefer). This will go to the end of the current line, insert a line break, move down to the new line and insert the console.log() statement. Example: before with marked var: after with log statement: Hope someone will find this useful ?3 points
-
You can use our own stylesheet for the TinyMCE editor. In the TinyMCE settings, field "Default setting overrides JSON text", you can add something like this: { "replace_content_css": "/site/css/tiny.css" }2 points
-
So I started playing around with Supermaven's free tier. If you are looking for a code assistant for VSCode I would recommend giving it a try. I started using it after Theo covered it in one of his tool videos, and I can say it probably shaves about 15 minutes of work per hour for me. It does a reasonably good job of anticipating structures you are building based on a quick overview of the codebase for your project. I haven't extended the codebase to include the entire source for processwire in my projects, but even with just the minimum core wire folder modules and a few site module source code bits it is more than enough to cover the bases. I am using the free tier which has a smaller token context limitation, but the code suggestions are fast, they don't feel inappropriately intrusive and don't write-ahead too far until the engine has high confidence in the direction you are trying to go. When it has high certainty, it opts to give you large code blocks - even entire functions with appropriate substitutions. It has sped up my RockMigration script writing considerably - beyond the macros, because it sees other migration functions I have defined and does a very good job of anticipating not only the class structures for custom page classes, etc, but also replacing names for new classes with proper singular/plural forms, etc. I'd say it provides the correct code without modification 85% of the time. https://supermaven.com/1 point
-
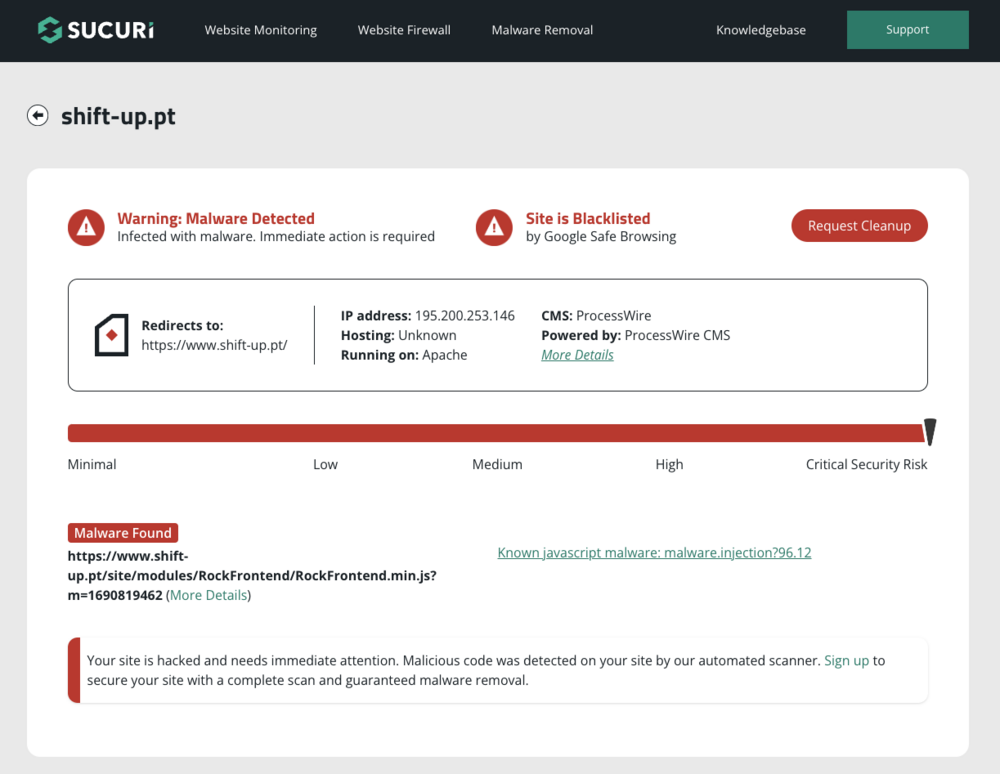
@bernhard you might want to have a look at this. One of my sites is displaying the red screen of extermination, saying that the site is dangerous and contains malware. Google itself wasn't much help with search console just giving me a vague answer, but using other tools it comes down to Rockfrontend's JS: Has anyone had this issue? Any ideas? Edit: I was on version Rockfrontend version 3.2.2. After updating to the current version, Sucuri's SiteCheck doesn't seem to complain about RF anymore and only says the site is blacklisted by GSF. I've requested a new review from Google and I'm awaiting a response.1 point
-
Sure, I can do that, but it's very rudimentary and not optimized for all purposes (for example I did not use CAPTCHAS or other stuff). It also depends on classes like primary that I have defined in the colors option of my theme in the tailwind.config.js const colors = require("tailwindcss/defaultTheme"); module.exports = { theme: { colors: ({ colors }) => ({ primary: "#E85E27", secondary: "#89508e", black: "#000", white: "#ffffff", accent: "#c64511", transparent: "transparent", neutral: "#ffffff", info: "#ffffff", success: "#10b981", warning: "#f37f1e", error: "#e11d48", current: "currentColor", gray: colors.gray, slate: colors.slate, darkgray: "#1F2227", }) }; Please also note that you want to add the path to the file to the content section in your tailwind.config.js so the parser sees which classes to compile: content: [ './dist/site/templates/*.{php,latte}', './dist/site/modules/FrontendForms/CSSClasses/*.json', './dist/site/templates/RockForms/Renderer/*.php', './dist/site/templates/RockForms/*.{php,latte}', './dist/site/templates/partials/**/*.latte', './dist/site/templates/RockPageBuilder/blocks/**/*.{php,latte}', './src/js/*.js', ], I also wanted to add that it might be better to store these styling files under site/templates/FrontendForms/, as I think they would be customized for every project. Right now, when I do a module update they would be overwritten. tailwindcss.json1 point
-
This week a need came up in a client project. The client's team wanted to be able to navigate to their tours (pages) in the admin page-list by different criteria (operator, brand, boat, etc.). You can do this in Lister already (filtering by page references), but the client was looking for some predefined navigation paths in the main page list, as they thought this would be a helpful and time saving optimization, as they spend a lot of time in ProcessWire. They don't always know the exact tour at first, so starting from an operator, brand or boat helps them get to where they want to go more quickly. Once implemented, I thought it was actually quite useful for a lot of situations so decided to develop it into a module on my own time, and that's now available for download in the modules directory. I've published a new blog post that describes it more and covers all the details— https://processwire.com/blog/posts/page-list-custom-children-module/1 point
-
This is incredibly useful and could not come at a better time!1 point
-
This sounds like the perfect solution ! Thanks a lot!1 point
-
Hello @marie.mdna glad to hear that you like it.? My idea for your scenario: You will need to load the codes from the file into an array (for example with the file_get_contents method from PHP). If you have your codes inside an array $codes = ['123456', 2849567','7899965'] you can use the built in_array check validator, which is called "listContains": $field->setRule('listContains', $codes)->setCustomMessage('Unfortunately the code you have entered is not correct.'); This validator returns true if the code that the user has entered is found inside the array and false if not. This validator is part of the Valitron library, therefore I have not described it inside my docs, but you can read more about it inside the docs of the valitron library. Tipp: Take a look at all validators, inside the docs of the Valitron library - there are a lot and they will not be explained in my docs, because they are part of Valitron, but you can use it in the same way as my custom validators. Best regards Jürgen1 point
-
I test supermaven and codeium at the moment. What I like about supermaven, it is superfast. I don't develop that "Copilot pause" on my typing. Codium feels slower as supermaven, but also faster as Copilot. On codeium, my problem is, that the context of the project is only avaible in the chat, not really in the inline mode (in my testing). So that is something, where I tend more to supermaven at the moment. (Maybe it is a limitation of the neovim plugin)1 point
-
Hi @Juergen! I come with a small question, in my form, I'd like to have a text input for a unique code that users receive personally beforehand; the idea is that I will store a csv file somewhere and for the form to be valid, the input needs to match one of the codes within the csv. Any suggestion on how to do this based on the module? I imagine that it is pretty similar to the CAPTCHA question system but maybe there is a better way? Thank you so much for the module, it is truly amazing to work with !1 point
-
Yes, it seems that font-family declarations do not work here. To style the headings menu entry, TinyMCE takes the corresponding font-family from your content_css (in this case: whatever you defined for h1) and applies it inline. But webfonts are not displayed, only the font fallbacks (Arial, sans-serif...).1 point
-
This can be done in the "Custom style formats CSS" field. Something like this to change a <h1>: #Headings h1 { font-size: 1.8rem; line-height: 1.1; text-transform: uppercase} /* My headline 1 */1 point
-
@heldercervantes did you swap in a fresh copy of that file, or is that the same one that's bee there awhile? I grabbed that file mentioned from the site (RockFrontend.min.js) and un-minified it, and I'm guessing it's a false positive because I don't see any obvious monkey business in it. No references to other scripts or host names, no encoded strings, no obfuscated code, nothing that looks malware-ish to me. It is doing some iframe stuff, swapping of iframe src attributes and such, and it could that this is something that some malware does, but I think it's most likely legit here as it's using the same naming conventions in attributes as the rest of the code (i.e. starting with "rf.." for rock front-end). Anyone have any ideas why it detected it as malware? Even if I try to access the file in my browser, it gets blocked (since it's blacklisted), so I had to use wget to grab the file. Edit: I see you edited your message and that it's not the original file that got flagged. It'd be interesting to see what was in the older version. If it had malware in it, you'd want to check where it came from... like did it get modified by something after getting to your server, and if in a shared environment, are the file permissions too open?1 point
-
Hi @joshua. I'm developing a little Matomo module myself, which will also have a 'dashboard' in PW to embed various widgets. The plan is to do it so that it is GDPR compliant without any 'unnecessary' cookies. Your code is very similar to what I have done so far. I hope it's OK to borrow some of your code (with credits!). ?1 point
-
This is the code that should work to get the desired markup: $myhiddenfield = new \FrontendForms\InputHidden('wunschliste[]'); $myhiddenfield->setAttribute(':value', 'item.id'); $prepend = '<p class="mt-5">Artikel auf deiner Wunschliste:</p> <template x-for="item in $store.cart.cart" :key="item.id" n:syntax="double" x-data> <div class="">'; $append = '</div></template>'; $myhiddenfield->prepend($prepend)->append($append); $form->add($myhiddenfield); If "$store.cart.cart" should be a PHP variable you have to adapt the code a little bit with "'".1 point
-
Ok, so I decided to scratch my own itch on this one... I need to handle WebP's which include transparent regions so I've created a modified version of the @Robin S module (https://processwire.com/modules/webp-to-jpg/) but which allows you to choose between PNG or JPEG as the target format. https://gitlab.com/applab/pw-uploadwebp1 point
-
In case anyone else has this problem, I just wanted to update with a workaround. Simply turn off the update checking at login. In the admin panel, it's Modules -> Configure -> ProcesswireUpgradeCheck Now I have blazingly fast logins again! Obviously, to keep on top of PW updates, you will have to check for updates every so often ( setup -> Upgrades ) I think my shared hosting provider might have some ModSecurity rule that is inadvertently being triggered, or a slow DNS lookup, or something like that. But if you're on shared hosting like I am, you might never be able to find the problem, and even if you found it, the host might not be willing to make any changes. I have updated the title to show that there's a workaround.1 point
-
For those who just want to let users upload WEBP format and are looking for a workaround, here is a simple module that converts WEBP to JPG on upload: I wonder though... how is it that the user acquired the WEBP image in the first place? Surely they didn't just pinch it off somebody else's website... ?1 point
-
Pages At Bottom Keeps selected pages at the bottom of their siblings. A "bottom page" will stay at the bottom even if it is drag-sorted to a different location or another page is drag-sorted below it (after Page List is refreshed the bottom page will still be at the bottom). Newly added sibling pages will not appear below a bottom page. The module also prevents the API methods $pages->sort() and $pages->insertAfter() from affecting the position of bottom pages. Note: the module only works when the sort setting for children on the parent page/template is "Manual drag-n-drop". Why? Because you want some pages to always be at the bottom of their siblings for one reason or another. And someone requested it. ? Usage Install the Pages At Bottom module. Select one or more pages to keep at the bottom of their siblings. If you select more than one bottom page per parent then their sort order in the page list will be the same as the sort order in the module config. https://github.com/Toutouwai/PagesAtBottom https://modules.processwire.com/modules/pages-at-bottom/1 point
-
Your last screenshot says it's working. So... what's the (new) issue now? P.S.: there is no need for ASAP.1 point