-
Posts
368 -
Joined
-
Last visited
-
Days Won
18
Everything posted by MoritzLost
-
[solved] Mapbox Studio / Leaflet / map on webpage has to small fonts
MoritzLost replied to horst's topic in Dev Talk
We are using Mapbox and a Studio style with Leaflet for the Architekturführer Köln Map. Are you using raster or vector tiles? We're using raster tiles, in this case it may be caused by the zoomOffset and tileSize in your tileLayer. For reference, here's our tileLayer definition: const tileLayer = L.tileLayer( "https://api.mapbox.com/styles/v1/schwarzdesign/{STYLE_ID}/tiles/256/{z}/{x}/{y}@2x?access_token={TOKEN}", { maxZoom: 18, tileSize: 256, zoomOffset: 0, attribution: '<a href="https://www.openstreetmap.org/copyright">© OpenStreetMap</a> | <a href="https://www.mapbox.com/map-feedback/#/-74.5/40/10">Improve this map</a>', } ); Previously we used tileSize: 512 and zoomOffset: -1 to cut down on the number of tile requests. This way each tile was much larger, which resulted in much larger text. In any case, you could use those settings to offset your scaling issues (though this is of course a workaround, not a fix). If you're using vector tiles I have no idea ?- 6 replies
-
- 1
-

-
- leaflet.js
- mapbox studio
-
(and 1 more)
Tagged with:
-
Based on the explode documentation I agree with your expected result. The reason your code doesn't work is that the callback is never called if the WireArray items are not objects. Not sure if that is intentional, but the documentation is definitely misleading on this one. I also see no reason why the callback variant shouldn't work for non-object items. You should open an issue on Github for this bug!
-
module ProcessWire Dashboard
MoritzLost replied to d'Hinnisdaël's topic in Module/Plugin Development
Hi @d'Hinnisdaël, I have a couple more suggestions for the Shortcuts & Collection panels, hope you don't mind ? Shortcuts: Warnings with array syntax The documentation suggests this syntax for a shortcut with a custom icon (but without a summary): [304, 'user'], // Override icon This currently throws a warning because of this line which expects three array elements. Here's a quick fix to allow passing only the title, or the title and an icon: list($shortcut, $icon, $summary) = array_pad($shortcut, 3, ''); Shortcuts: Summary should be removable I would like to see an panel-wide option to not display a summary for any of the shortcuts. Currently the only way to remove the summary is to use the array syntax (see above). At least for my use-case, I don't really need the summaries and the default summaries are at best confusing, so I need to use the array syntax for every item. Collection: Default to field label for headlines Almost all the column definitions in my collection panel look like this: 'title' => wire('fields')->get('title')->getLabel(), This is a minor nitpick and I appreciate the option to set a custom headline, but I feel like in most cases the field label (of the field the column displays) would be a sensible default for the headline. I think it would be a good idea to support a field-only syntax for the columns, where I only need to specificy a field and the headline gets automatically populated with the field label. Again, thanks for the great module! -
solved can't get rid of frontend Notice message
MoritzLost replied to bramwolf's topic in General Support
You can check if a variable is defined with isset. This will not throw an error even if the variable does not exist in the current scope. If you want to also check if the variable is not empty (falsy), you can use empty, which will also not throw an error if the the variable does not exist. // this will throw a warning if $order does not exist if ($order) {} // this will never throw a warning, and will be true if $order is defined, even if it's value is null if (isset($order)) {} // this will never throw a warning, and will be true if $order is defined AND a holds non-falsy value if (!empty($order)) {} As a side note, in your production environment you should configure PHP to not display any errors on the webpage, and instead log those to a logfile that only you have access to. To do this, change the following settings in your PHP.ini: display_errors = Off display_startup_errors = Off error_reporting = E_ALL & ~E_DEPRECATED & ~E_STRICT log_errors = On error_log = /path/to/error.log -
The class files should always be named the same as the class by convention, yes. So either use ProductsPagesType -> ProductsPagesType.php or Products -> Products.php. This is in accordance with PSR-4, but it's also just for your sanity. If you want to find something when you come back to this project after some time, having a direct mapping between the class namespace & classname and the folders / files they're located in will be a huge timesaver in finding what you're looking for. Especially if you start to use sub-namespaces. If you want to use Products as your classname, why not just name the file Products.php as well? I don't completely understand what classLoader->addSuffix does by it's documentation, but you could just go the easy route and add your classes directory to the autoloader for the ProcessWire namespace: wire('classLoader')->addNamespace('ProcessWire', '/path/to/classes/'); This way you don't have to load classes manually and can add as many as you want. I don't know how this all interacts with the page classes support in 3.0.152, but the autoloader stuff should work in any case. By the way, the PagesType is an older feature, the new classes directory is for custom Page types, not PagesType classes as far as I understood it ... maybe that's why ProcessWire is not loading your classes correctly. Hope this helps!
-
Is your init.php in the ProcessWire namespace? The error seems to indicate that you're trying to load the Products class in the global namespace instead of ProcessWire\Products. In this case, you can fix this by adding the ProcessWire namespace to your init.php, importing the Products class or using the fully-qualified class name: $products = new \ProcessWire\Products();
-
Load External PHP Library Using WireClassLoader
MoritzLost replied to Gadgetto's topic in General Support
Slightly off-topic: There's not really an ideal way to include vendor libraries in ProcessWire modules. You can of course just check the entire vendor folder into your repository, but then you're replicating the ENTIRE source code of ALL vendor libraries in your repository, which feels wrong. Also, in this case you have to check the license of that project; if it has a share-alike clause, you'd have to use the same license for your entire module ... Honestly, I'd avoid the hassle and just include instructions on how to install the third-party libraries to use with your module. You could even include a composer.json in your module with all dependencies, so the users of your module just have to do a composer install. @bernhard talked about a similar approach here; though in this case, the entire vendor folder created by Composer is included in the repository, which again is a somewhat heavy overhead. If you are including the repository in your vendor folder, you should be able to load them with the WireClassLoader. Though most PHP libraries are built to work with Composer's autoloader. In theory, every PSR-4 compliant autoloader should work – but I'm not sure how many edge cases there are. I'm also not sure if the WireClassLoader is fully PSR-4 compliant. A good starting point is the repository's composer.json. Check the autoload information, there you can see that the module follows PSR-4 and maps the Ibericode\Vat\ namespace to the src/ directory. Modify your namespace mapping accordingly and it should (could / might ?) work: wire('classLoader')->addNamespace('Ibericode\Vat', __DIR__ . '/vendor/vat/src'); Again, I'm not sure if this is the best solution. I'd love to see some core support for Composer dependencies in ProcessWire. My dream solution would be to be able to use git submodules for dependencies, but not even Github really supports those, oh well ? -
module TrelloWire - Turn your pages into Trello cards
MoritzLost replied to MoritzLost's topic in Modules/Plugins
@mel47 Thanks for the report! I have just pushed a fix for the issue in release 1.0.1. The title and body arguments to TrelloWireApi::createCard() are now nullable, and the body defaults to an empty string if not set. This also means that the Hook for TrelloWireCard::setBody now gets called even if the body is empty, which it wouldn't previously. I have also added a Changelog. Let me know if you find any more bugs! -
I see three different approaches for this: You can already build footnotes using superscript, anchors and links inside the CK Editor without any additional programming or plugins. You need to write the footnotes manually (possibly in a seperate CK Editor field if you want to output them in a different place than the main content), create anchors on them, and then link to those anchors from within your text. For the link inside the text you can just use a numbers in superscript. This becomes very tedious to maintain though, especially if you have lots of footnotes. So this only works well for a couple of footnotes here and there. You could do this with Hanna Code, which is very similar to WordPress's shortcodes, only you create shortcuts through the GUI instead of code. One [[ref]] shortcode that gets replaced with a link to the footnotes and collects all footnotes in a global variable, and another [[footnotes]] shortcode that outputs the collected list of footnotes. You can get very fancy with additional parameters for different lists of footnotes etc. Write your own Textformatter module that works in a similar way to the shortcode approach mentioned above. Might be more flexible in the long run, though it's definitely more work than using Hanna Code. You can look at the source code of Hanna Code which you can adapt to your specific use-case. If you want a more current example of a textformatter, take a look at my TextformatterPageTitleLinks module which is written for PHP 7 exclusively. Not completely sure what the script does, but this is something that I would never do in a JavaScript. You can probably do the same thing or something better in CSS with flex or grid.
-
Usage of WireClassLoader in module development?
MoritzLost replied to Gadgetto's topic in Module/Plugin Development
Yes, in general all autoloaders work this way. Composer just generates a file that registers an autoloader function through spl_autoload_register. This function is then called whenever a class is used that is not loaded yet, as a last chance to load the class before an error is thrown. Composer has a few different ways of locating the class files though. You can even generate an optimized autoloader that includes a class map which will speed up autoloading a bit. You can also test if a class is loaded already or autoloaded with class_exists: // using class_exists with false as the second argument, the autoloader will not be called // this return false for all classes that have not been manually included or autoloaded yet var_dump(class_exists('Some\Vendor\Class', false)); // this will trigger the autoloader, so even if the previous call returned false this will return true if the class exists var_dump(class_exists('Some\Vendor\Class')); I have a bit more information on Composer usage in my Composer for ProcessWire tutorial ? Personal preference! I do believe that the .module files themselves need to be inside the ProcessWire namespace in order for ProcessWire to correctly load them in all situations. But ProcessWire doesn't know about the files in the src directory, so I could use any namespace I wanted (for Composer libraries, you'd usually use the developer / organization name as the top-level namespace, so I might have used something like MoritzLost\TrelloWire). It just felt wrong to me to have the main module files inside the ProcessWire namespace and the API in an entirely different namespace, this is why I used ProcessWire\TrelloWire. -
Usage of WireClassLoader in module development?
MoritzLost replied to Gadgetto's topic in Module/Plugin Development
I use the classLoader in my TrelloWire module, you can look at the source code here. As you can see, this adds the src directory inside the module files to the WireClassLoader as the location to look for classes inside the namespace ProcessWire\TrelloWire. Almost; it doesn't preload the classes, but only on demand. This way, once I instantiate the class ProcessWire\TrelloWire\TrelloWireApi, the WireClassLoader looks for the PHP file for this class inside the src directory (the one registered for that namespace through addNamespace). If it couldn't find it, an error would be thrown. (If you're wondering why I don't use the fully qualified namespace, note the use statement at the top). Two main advantages: Using an autoloader, you can map classes to directories. The exact mapping (how namespaces are resolved to file paths) is defined in the PSR-4 standard. As far as I know, the WireClassLoader loosely complies with that. Composer mostly does the same thing (although a bit more elaborate, with optimizations for production usage etc.). Basically, you have a root directory mapped to a root namespace (in this case ProcessWire\TrelloWire -> src/ directory), and from there resolve sub-namespaces to sub-directories and the class name to a file name (so ProcessWire\TrelloWire\TrelloWireApi -> src/TrelloWireApi.php). The advantage is that you add namespaces wholesale. So you only need to add the mapping for the root namespace, and can then add as many classes and nested namespaces and classes without having to worry about including any class files manually because they will be autoloaded. Because class files are only included on-demand, only the classes you actually need for a request will be loaded. This of course cuts down on processing time, since otherwise you'd usually include all classes at the top for every request. Hope this clears up some of the confusion!- 14 replies
-
- 10
-

-

-
@Tyssen I've run into that error a couple of times, I think it's specific to the Selectable Option field. I think it's related to how Twig tries different ways to get a property value from an object. ProcessWire uses magic __get methods all over the place, which are checked quite late by Twig. So Twig first tries to call hasValue on the object, which exists but requires additional arguments, so it breaks ... A workaround is using more explicit properties, either of those should work: {{ matrixBlock.fieldName.getValue }} {{ matrixBlock.fieldName.first.value }}
- 16 replies
-
- 2
-

-

-
- environment
- twig
-
(and 1 more)
Tagged with:
-
How to include data from another related field
MoritzLost replied to Rob(AU)'s topic in API & Templates
The repeater field is an instance of RepeaterPageArray which inherits from WireArray, so you should be able to use WireArray::sort. This should work for sorting by the ingredientType: $recipeIngredients = $page->ingredients; $ingredientsSorted = $recipeIngredients->sort('ingredientType'); // if ingredientType is a page reference field itself, you may need to sort by it's title instead $ingredientsSorted = $recipeIngredients->sort('ingredientType.title'); -
How to include data from another related field
MoritzLost replied to Rob(AU)'s topic in API & Templates
If I understand correctly, your "ingredient" field inside the repeater of a recipe is a Page reference field pointing to one "ingredient" page, correct? And the ingredientType is a field of the "ingredient" page? In this case, you don't want to have the ingredientType in your repeater, because the ingredientType is already defined as a property in the ingredient page. You can access this property through the page reference: // assuming the repeater field "ingredients" foreach ($page->ingredients as $repeaterItem) { // assuming the page reference field "ingredient" $ingredientPage = $repeaterItem->ingredient; // "ingredientPage" is the page object referenced by the page reference field, so you can access it's fields $ingredientTitle = $ingredientPage->title; $ingredientType = $ingredientPage->ingredientType; } You can than use the ingredient type to sort the ingredients, display them alongside the title or whatever you want to do. -
@LAPS Because it's plaintext, and ProcessWire needs to be able to parse log lines back into structured information (user, url, timestamp, message) for $log->getEntries() to work. Take a look at the source of lineToEntry: This method splits a log line on tabs and returns an associative array. Now if the "message" part of the line could include an arbitrary amount of tabs, the method couldn't really do that, because you wouldn't know how many parts the explode method would yield for that line. You could make the argument that it only needs to parse the first few array elements and join the rest with tabs again, but since the log may or may not contain the URL and the user, you don't know exactly how many array entries are bits of meta data, and which belong to the message. I'm not saying it's perfect design by the way (though I do think it's an elegant solution despite this edge-case), just trying to explain why I think it was build this way ? In this case I'd go with the approach I mentioned above, using a different delimiter and optionally changing it back to a tab in your output.
-
Currently this is not possible because the ProcessWire logs save additional information for each message you save to a log (timestamp, current user et c.). Since the logs are stored as plaintext files, this information is stored as tab-delimited lines. This can only work if all linebreaks and tabs are stripped from each message, which is exactly what WireLog does. Interestingly enough, there is a "delimiter" option to change the delimiter used to seperate those bits of information. But it doesn't change the fact that all tabs are stripped out from the message. Maybe that would warrant a feature request? That is, if a custom delimiter is passed strip that from the message itself and keep tabs in. Though I'm not sure how much work that would be. Why do you need tabs inside log messages anyway? If you want to display the log messages in a structured format, maybe using regular pages and fields would be better suited. Or just use something else as a delimiter, like a pipe |. You could even str_replace the pipes back to tabs in your output ...
-
module TrelloWire - Turn your pages into Trello cards
MoritzLost replied to MoritzLost's topic in Modules/Plugins
@mel47 Great ? Though I think you have mixed up boards and lists; The method TrelloWireApi::moveCard only moves a card to a different list (within the same or a different board). So your constant ADDED_BOARD should probably be named ADDED_LIST instead to avoid confusion! -
Create CSV of children, send file to user and delete file
MoritzLost replied to cb2004's topic in General Support
A very similar problem was recently discussed here. Basically, you want to trigger a download by sending the following headers, then stream the file contents directly to the user and then kill the request: header('Content-Type: application/octet-stream'); header('Content-Disposition: attachment; filename="'.$page->name.'.csv"'); See the thread linked above for the complete example code. To stream the actual content you have to do a little bit of work since you are using fputcsv which expects a file handle. I see three approaches: Write the file like you are already doing, then use readfile to output it to the user, and then delete the file before closing the request (not so efficient). Just output the CSV string manually (might have to handle escaping the delimiters inside the CSV string yourself though). Open the file handle to "php://output", see here for details, or this comment on the fputcsv documentation. Cheers!- 1 reply
-
- 1
-

-
module TrelloWire - Turn your pages into Trello cards
MoritzLost replied to MoritzLost's topic in Modules/Plugins
You need to know the ID of the list you want to move the card to. To get all lists of a board, you need to know the ID of that board first. In general, you can check the Trello API docs and perform the query you need using the TrelloWireApi class included in the module. Take note that all the API methods are defined on the TrelloWireApi class, not TrelloWire itself. So you need to use $TrelloWire->api()->moveCard()! For this particular case, the TrelloWireApi class has a helper method to retrieve both boards and lists associated with your account: // get the module and the api helper class $TrelloWire = wire('modules')->get('TrelloWire'); $TrelloWireApi = $TrelloWire->api(); // this will return an array of boards (with name and id) $boards = $TrelloWireApi->boards(); // alternatively, you can use the target board defined through the module configuration $boardId = $TrelloWire->TargetBoard; // this returns an array of lists on the board $lists = $TrelloWireApi->lists($boardId); Once of you have the array of lists, take note of it's ID, this is what you need to move a card to it. You can do this dynamically by searching through the array and search for the correct name or whatever, but I'd just dump the array of lists, grab the ID you need and put it in a constant somewhere ? This also saves an API call each time, and those actually have a noticable impact on performance because of network overhead. $targetId = 'some-id'; // get this ID from the lists() method above! $TrelloWireApi->moveCard($card->id, $targetId); Let me know if something isn't working for you! -
Your code can't work because interpolation for double quoted strings allows only variables or some variable expressions (like methods calls or object property access), see the documentation on string parsing. foreach loops are language constructs and can't be used inside strings. For this to work, move your foreach loop outside the echo statement and only echo the actual HTML code. Then it should work: foreach($item->repeater_logos_links as $logo) { echo "<img src='{$logo->single_image->url}' alt='{$logo->single_image->description}' width='400'>"; }
-
module TrelloWire - Turn your pages into Trello cards
MoritzLost replied to MoritzLost's topic in Modules/Plugins
Hi @mel47, I'm happy to hear that! Yes, you can! You can use this to output fields from the page to the Trello card. For example, by default the card body contains a link to the page: {httpUrl}, this will be the page's url after parsing. You can use both custom fields as well as system fields. For example: **Page title: {title}** Page content: {body} Page was created at {created} This approach is somewhat limited. For example, the {created} placeholder will output the raw timestamp, and as far as I'm aware there's no way to change that to a proper date format. But that's why all methods are hookable. For example, if you want to append the (properly formatted) creation date to the body of all cards (when they are created or updated), you can hook TrelloWireCard::setBody: <?php // site/ready.php namespace ProcessWire; wire()->addHookBefore('TrelloWireCard::setBody', function (HookEvent $e) { $body = $e->arguments(0); $card = $e->object; if ($card->page) { $body .= sprintf("\n\nCreated at: %s", date('Y-m-d', $card->page->created)); $e->arguments(0, $body); } }); You can hook different methods of TrelloWire or TrelloWireCard depending on when you want to modify the cards, there's a complete list of hookable methods in the README. Currently the only things you can do through the module configuration when a page is published is (1) create a new card for this page or (b) restore the card associated with this page if it was previously archived. It's also possible to update the card whenever the page is saved, though that doesn't differentiate between status changes. If you want to perform a specific action after a page is published (like, for example, tick one of the checklist items), you can do that through hooks and use the TrelloWireApi class to perform the action through the Trello API. If you need some help with that let me know what you want to do! Yes, you can create cards manually in your template files. In that case, I would first deactivate the automatic card creation through the configuration. Then you can create cards manually: // replace with a check for your button if ($buttonWasClicked) { $TrelloWire = $modules->get('TrelloWire'); $page = wire('page'); $card = $TrelloWire->buildCardData($page); // dont create cards for pages that are already associated with a card if (!$card->id) { $TrelloWire->createCardForPage($card, $page); } } Let me know if it's working for you! Something on my To-Do list for this module is to add some "recipes" for stuff like that ? I think both methods are equivalent, wirePopulateStringTags just passes through to the populatePlaceholders method. Some of those methods are really well hidden in the documentation, those are super handy and should definitely be more visible! -
module ProcessWire Dashboard
MoritzLost replied to d'Hinnisdaël's topic in Module/Plugin Development
Thanks for the update @d'Hinnisdaël, the new version fixes the issue ? As for the warnings with the Textareas field, that was indeed a bug with the Textareas module. I fact, I encountered this bug a year ago and Ryan fixed it already. Now if only I'd remembered to actually use the updated module ... ? Thanks for your help! -
module ProcessWire Dashboard
MoritzLost replied to d'Hinnisdaël's topic in Module/Plugin Development
@d'Hinnisdaël Great, thanks for your support! I'll install the new version tomorrow, and I'll try your suggestions for the Textareas field ? -
module TrelloWire - Turn your pages into Trello cards
MoritzLost replied to MoritzLost's topic in Modules/Plugins
Thanks! I was hoping the screenshot would do that ? Maybe I can give the screencast a go this weekend ... though I'm just now realizing I don't even have a headset any more ? Lockdown because of Covid-19 mostly ? No but really, the README on Github has two examples, and the first one is basically the client project that started this off. This project is a lead generation platform with multiple contact / data collection forms. Our client's team manages all requests on a Trello board. This works really well once everybody is used to it, they use many custom labels and lists to organize all requests / leads. Currently all the new leads are entered manually, but after the relaunch every request will create both a ProcessWire page and a Trello card for the lead. After additional data is entered through one of the forms, the cards are updates with more information and appropriate labels. This is what the status change handling options are for; if the ProcessWire page is trashed, the Trello card can be archived and so on ... -
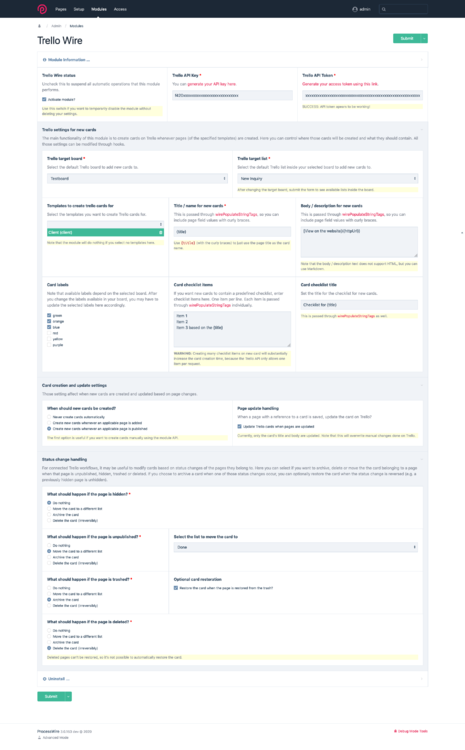
TrelloWire This is a module that allows you to automatically create Trello cards for ProcessWire pages and update them when the pages are updated. This allows you to setup connected workflows. Card properties and change handling behaviour can be customized through the extensive module configuration. Every action the module performs is hookable, so you can modify when and how cards are created as much as you need to. The module also contains an API-component that makes it easy to make requests to the Trello API and build your own connected ProcessWire-Trello workflows. Warning: This module requires ProcessWire 3.0.167 which is above the current stable master release at the moment. Features All the things the module can do for you without any custom code: Create a new card on Trello whenever a page is added or published (you can select applicable templates). Configure the target board, target list, name and description for new cards. Add default labels and checklists to the card. Update the card whenever the page is updated (optional). When the status of the card changes (published / unpublished, hidden / unhidden, trashed / restored or deleted), move the card to a different list or archive or delete it (configurable). You can extend this through hooks in many ways: Modifiy when and how cards are created. Modify the card properties (Target board & list, title, description, et c.) before they are sent to Trello. Create your own workflows by utilizing an API helper class with many convenient utility methods to access the Trello API directly. Feedback & Future Plans Let me know what you think! In particular: If you find any bugs report them here or on Github, I'll try to fix them. This module was born out of a use-case for a client project where we manage new form submissions through Trello. I'm not sure how many use-cases there are for this module. If you do use it, tell me about it! The Trello API is pretty extensive, I'll try to add some more helper methods to the TrelloWireApi class (let me know if you need anything in particular). I'll think about how the module can support different workflows that include Twig – talk to me if you have a use-case! Next steps could be a dashboard to manage pages that are connected to a Trello card, or a new section in the settings tab to manage the Trello connection. But it depends on whether there is any interest in this ? Links Repository on Github Complete module documentation (getting started, configuration & API documentation) TrelloWire in the modules directory Module configuration
- 21 replies
-
- 14
-

-