-
Posts
1,472 -
Joined
-
Last visited
-
Days Won
21
elabx last won the day on November 20
elabx had the most liked content!
About elabx
- Birthday 04/12/1988
Profile Information
-
Gender
Male
-
Location
Mexico City
elabx's Achievements
-
elabx started following In need for a Media Manager solution , Calendar problem , link to parent in backend leads to list overview instead of actual parent and 2 others
-
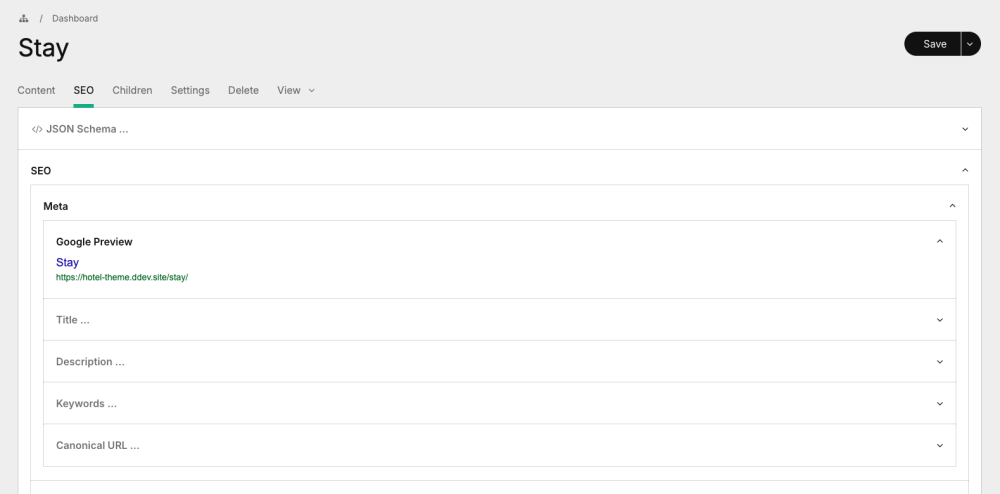
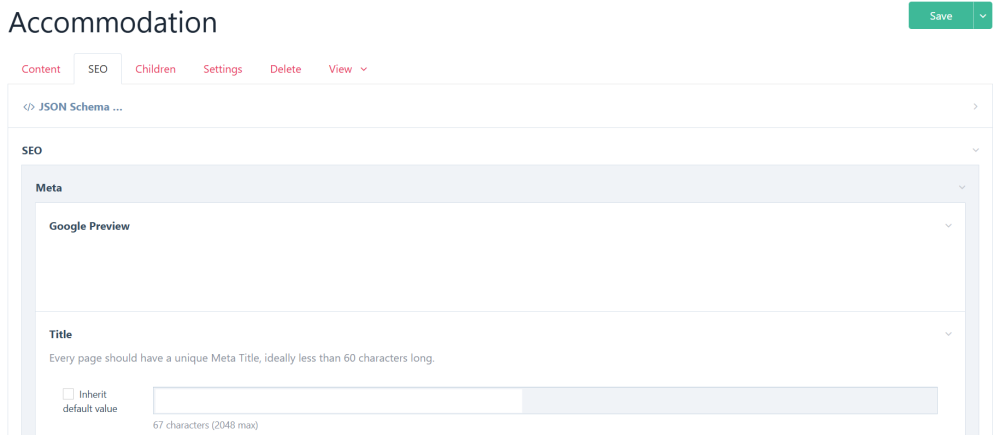
That definitely looks like CSS is missing to get loaded on the first screenshot, how is it being loaded? Is this a 3rd party module?
-

link to parent in backend leads to list overview instead of actual parent
elabx replied to joe_g's topic in General Support
Maybe hooking into ProcesPageEdit and edit there the breadcrumbs? Seems like ProcessPageEdit has the breadcrumbs as a property. $wire->addHookBefore("ProcessPageEdit::execute", function($e){ $found = $e->object->breadcrumbs->findOne("title=Some title"); if ($found) { // update it } }); -
ddev import-db < ~/dumps/site.sql Have RockMigrations installed and turn on files on demand in RockMigrations: https://github.com/baumrock/RockMigrations?tab=readme-ov-file#files-on-demand after this, images on image fields will download when visiting the pages. I also have a a couple ddev hooks that trigger "site/templates/cli" scripts that do things like turning off ProCache, maybe clearing $cache if required for some particular module, turn off Mailgun, etc.
-
Ohh I hadn't understand this about WSL! So it's a case of docker inside docker? Interesting!
-
From how I understand it docker just doesn't know anything about the symlink if it's coming from the host, as if it's not even there. I think a way to confirm this assumption would be to ddev ssh, and navigate to htdocs, should be empty or with odd permissions? I use this trick to load composer libraries locally, but keeping them all in a central part of my host computer, I have a post about this somewhere around this thread.
-
Maybe you could try with volume mounting? This in .ddev/docker-compose.htdocs-volume.yaml https://stackoverflow.com/questions/57426306/ddev-mount-additional-folders-for-shared-composer-packages/57432155#57432155 services: web: volumes: - "/mnt/c/Users/brendonkoz/Dropbox/development/htdocs:/var/www/html/htdocs"
-
Snapshot of the moment, got a Mac Studio with 64GB of ram and running around 8-10 projects everything goes smooth. Got the docker provider using around 16GB of memory. I do this too, but I don't auto run it on login. I can see how this could be a bottleneck, I don't think it's unbearable to start every project when needed since like you mention, you actively work in a few of them. With your 128GB of ram I'd definitely give it a shot because yolo haha. "ddev start --all" let's go!
-

[solved] Panic: File-Compiler Log new entries every second
elabx replied to biber's topic in General Support
Can you try disabling FileCompiler for files in templates?? Or I'm just seeing the logNotices options, maybe that? /** * File compiler options (as used by FileCompiler class) * * Enables modification of file compiler behaviors. See also $config->moduleCompile * and $config->templateCompile settings. * * #property bool siteOnly Specify true to prevent compiler from attempting compilation outside files in /site/ (default=false). * #property bool showNotices Show notices in admin about compiled files to superuser when logged in (default=true). * #property bool logNotices Log notices about compiled files and maintenance to file-compiler.txt log (default=true). * #property string chmodFile Mode to use for created files, i.e. "0644" (uses $config->chmodFile setting by default). * #property string chmodDir Mode to use for created dirs, i.e. "0755" (uses $config->chmodDir setting by default). * #property array exclusions Exclude paths that exist within any of these paths (default includes $config->paths->wire). * #property array extensions File extensions that we compile (default=php, module, inc). * #property string cachePath Path where compiled files are stored (default is $config->paths->cache . 'FileCompiler/') * * @var array * */ $config->fileCompilerOptions = array( 'siteOnly' => false, // only allow compilation of files in /site/ directory 'showNotices' => true, // show notices about compiled files to superuser when logged in 'logNotices' => true, // log notices about compiled files and maintenance to file-compiler.txt log. 'chmodFile' => '', // mode to use for created files, i.e. "0644" 'chmodDir' => '', // mode to use for created directories, i.e. "0755" 'exclusions' => array(), // exclude filenames or paths that start with any of these 'extensions' => array('php', 'module', 'inc'), // file extensions we compile 'cachePath' => '', // path where compiled files are stored, or blank for $config->paths->cache . 'FileCompiler/' ); -
Exactly!
-
I think Media Manager is in the process of being open sourced? I think this is a module worth polishing and it's the closest to a media manager solution I can think of.
-
The new ProcessWire theme seems have lost the darkened backgorund of the fieldsets? Is this intentional? vs:
-
got this feel too! better if you can zip and unzip on server.
-
I have to try this module next week and remove my monstrous hooks, fantastic @Robin S, thanks!
-
I did a very weird hook using InputfieldImage::renderAdditionalFields and adding a nested hook that happens only once and removes all fields of any InputfieldWrapper before it renders. Tbh now looking at this doesn't seem like the best option 😕 It'd be clenaer if this method was hookable.
-

How to structure Blog Posts, Categories, and Tags
elabx replied to ryangorley's topic in Getting Started
$wire->addHookBefore('ProcessPageList::execute', function ($event) { $event->object->addHookAfter("find", function ($e) { $selector = $e->arguments(0); $page = $e->arguments(1); if ($page->template == "blog") { $selector = new Selectors($selector); $selector->add(new SelectorEqual('sort', '-sticky')); $selector->add(new SelectorEqual('sort', $page->sortfield())); $result = $page->children($selector); $e->return = $result; } }); }); I think this is it, I remember the other caveat now, that "-sticky" is a checkbox field added to the pages I want on top. Also not super sure the nested hook is required, maybe just hook before/after "ProcessPageList::find".