Search the Community
Showing results for tags 'validation'.
-
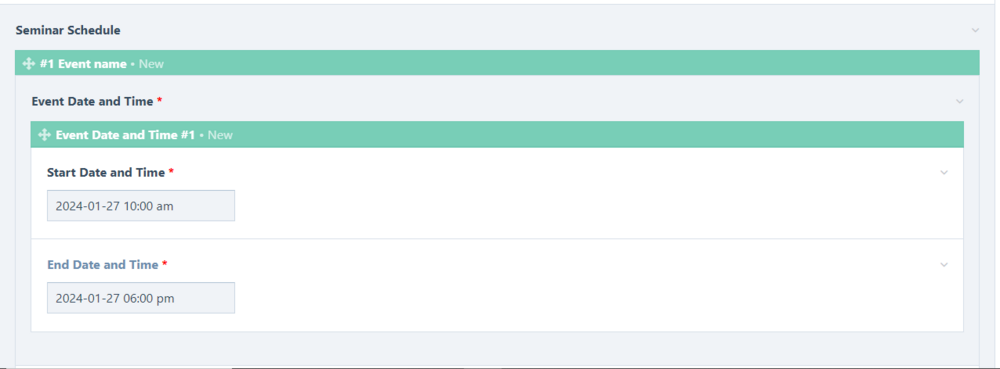
Hi, We have 'Seminar_Schedule' repeater field in the template (One of the Admin Control Panel Page) Inside the 'Seminar_Schedule' repeater field (parent), we have 'SS_Datetime' repeater field. Inside the 'SS_Datetime' repeater field (child), We have 'SS_Startdatetime' and 'SS_Enddatetime' fields. How to do validation for 'SS_Startdatetime' and 'SS_Enddatetime' fields for below cases. Disallow creating duplicate items with the same date and time The 'SS_Startdatetime' value must not set within the range of existing items 'SS_Startdatetime' and 'SS_Enddatetime' fields. Similarly, The 'SS_Enddatetime' value must not fall within the range of existing items 'SS_Startdatetime' and 'SS_Enddatetime' fields.
- 1 reply
-
- processwire
- repeater field
-
(and 3 more)
Tagged with:
-
hello, I want to build a custom validator on my multilang site. I added following hook, but I get only the default language value. How can I access the values of the other languages? public function init() { $this->addHookAfter("InputfieldTextarea::processInput", $this, "validateShortlinks"); } public function validateShortlinks($event) { $field = $event->object; $text = $field->value; // only the default language, how can I get the other languages? }
-
Hi, Coming from a background of WP I'm very new to PW (this is my very first project), but so far it has been very easy to learn. Currently I'm developing an intranet webapp to my school. I would like the "school grades" to be added as pages without any field in it, except "title" and "name". I would like the "title" to hold only numbers (optionally min:1 & max:10) and non-repeating (pages with same title cannot be added). Is this possible to be done, if so how? (Pls, try not to guide me towards a premium module, we run on a small budget)
- 4 replies
-
- title field
- validation
-
(and 2 more)
Tagged with:
-
I was wondering if anyone has successfully integrated Securimage with Processwire 3. I've tried the suggested fixes posted here, but I haven't managed to get the captcha image to display. This might be because the instructions relate to Processwire version 2.x where I am working with version 3. Any ideas/steps what to do would be appreciated.
-
- pw3
- securimage
-
(and 2 more)
Tagged with:
-
Is there a built-in way in PW to do email confirmation/validation? Someone signs up or does something with an email address; the system sends an email with a confirmation link to make sure the user actually owns the address. pwFoo and justb3a both use a double opt-in (?) confirmation link in their modules, but I think they use different methods? I can't figure out how they do it. Is there a recommended way? A quick, easy way? I am looking into how to put this together. I would need tables in the database for a validation code, generated at signup, and a true/false for account activation. Those would be two fields in the signup template/page, correct? But they would have to be added to the "user template"? Confused... I thnk this post explains it. Ryan in that thread also points to a built-in PW way to generate a validation code.
-
- validation
- confirmation
-
(and 1 more)
Tagged with:
-
I think this could be a bug. I'm using an Options field to create an array of radio fields. This field is required. Each option activates a conditional field and this works perfectly. I added a required if condition to this conditional fields, on a template level, and this is displayed correctly with the red *. But the fields are not validated and the page saves nonetheless. I figured since the red asterisk is on, I've configured the fields conditions correctly, right?
-
Hi friends ! I'm intend to create a very complex website for a insurance company that will include very complex calculations and validation rules. To achieve this, I've created a global field called "validation (textarea)", where I want to write php scripts for validation in the style Hanna Code. So, every single record that I will save (backend and frontend) should call the validation script before doing that. Is it possible with PW ? Could you help me with a roadmap ? Thank you all ! Bacos
- 1 reply
-
- Validation
- rules
-
(and 1 more)
Tagged with:
-
I am in the process of converting over a one page website to work with PW and am at the stage of hooking up the contact form but it's not working. I'm using the phpMailer script with a bit of jquery to process the form validation. I'm not set on converting over my current form to work with PW as the phpMailer script is a bit out of date now. All I need is something that works, outputs validation without a page refresh and ideally has some anti-spam measures built in. I know Ryan built the Form Template Processor so wasn't sure if this is a better route to go down? Here's the jquery for my current form. $(function() { // These first three lines of code compensate for Javascript being turned on and off. // It simply changes the submit input field from a type of "submit" to a type of "button". var paraTag = $('input#submit').parent('p'); $(paraTag).children('input').remove(); $(paraTag).append('<input type="button" name="submit" id="submit" class="btn pull-right" value="Send" />'); $('#main input#submit').click(function() { $('#main').append('<img src="assets/img/mail-ajax-loader2.gif" class="loaderIcon" alt="Loading..." />'); var name = $('input#form_name').val(); var email = $('input#form_email').val(); var subject = $('input#form_subject').val(); var comments = $('textarea#form_message').val(); $.ajax({ type: 'post', url: 'sendEmail.php', data: 'name=' + name + '&email=' + email + '&subject=' + subject + '&comments=' + comments, success: function(results) { $('#main img.loaderIcon').fadeOut(1000); $('ul#response').html(results); } }); // end ajax }); }); Any advice is greatly appreciated.
-
I've been trying to do the following: I have 2 repeaters in a template and a I want to limit those repeaters to a number stored in another page. That number is then called in the template via a Select field (which is a Page relation). So when the user is editing the page, if the select says 3, then there are only 3 items allowed in the repeater. Should the user create 4, then a validation error should show up. How difficult is this to achieve? I've been reading this related thread but I still don't get it.
-
I want my site to have front end users able to register. Question: How should I handle registration information that is unvalidated? My idea was to make a sub group of pages called unvalidated users, and once they validate move them to validated users. Or I could name them unvalidated_username, and then rename it Or I could have a field checkbox for validatation. I guess in each of these scenarios, there would need to be some cleanup work... if a user stays unvalidated for x many weeks, delete the page? How would you do this. I expect to have thousands of front end users so I don't want to do anything manually. And yes, this is my first time building a custom dynamic website of any sort, so I have no prior experience with handling unvalidated users. Many thanks, aloha.
-
Hello everyone, I'm currently working on a simple module (view this thread for more details) and ran into some problems with the validation of input data. I did some research, but I wasn't able to find answers to these questions: 1. If you develop your own Inputfield/Fieldtype module, where do you do validation? I've seen other modules do it in Fieldtype::sanitizeValue() (apigen), but this seems rather strange to me. Also, as far as I got it, they didn't throw any errors back to the user but just quietly changed everything, that doesn't make sense without the user knowing it. This leads to the next questions: 2. What is the correct way to get visual validation error reports to the user? 3. How to prevent a page from saving with validation errors? With this fairly basic stuff (where I wasn't really able to find something meaningful about) out of the way, what I really want to know is this: 4. How do you add validation with error reporting to an existing Fieldtype module? I want to add my custom validation with error reporting to the standard FieldtypeTextarea module (only when some conditions are meet in the corresponding Inputfield for sure), but I have no clue what would be the way to go there and wasn't able to find any module that does it like this. Please shed some light on these question, would be very much appreciated! Marc
- 13 replies
-
- 1
-

-
- inputfield
- fieldtype
-
(and 3 more)
Tagged with: