Search the Community
Showing results for tags 'admin theme'.
-
Hi all, I've noticed that, when creating new users for clients, the chosen admin theme is not saved. For example, I create a new user select Reno or UIKit as the theme at point of creation and save. When logging in that user for the first time the admin theme is back to default. Changing it again and saving corrects this. Anyone else noticed this or is it a known bug at the moment? CMS V 3.0.156. Thanks!
-
Hi everyone I´m creating an AdminTheme based on Semantic UI framework. Here is the beta version. I 'm fixing bugs. Github here Changelog: 0.0.1 --- Fixed background color / image.
-
We're currently working on a few sites that have some users with very limited access; most importantly, some users can only edit their own profile and nothing else in the backend. We're using AdminThemeUiKit, so the CMS navbar only contains the site logo and the username for those users. The problem is that the crucial "View site" link that gets you back to the frontend is hidden in the dropdown behind the username. This isn't immediately obvious (and TBH it does feel out of place there, even when you know it's there). I'm looking for ways to make the "back to site" link more visible – and I also think this is worth a discussion for AdminThemeUiKit in general. Here's what I have considered: Ideally, clicking the logo would take you back to the frontend (currently, you just get a blank page with nothing but an 'edit profile' button). I checked the settings, but the Uikit theme only has options to open the site tree or open a side navigation. Maybe a new option to go back to the frontend could be added? Or maybe the method that gets the logo link should be made hookable, so I could retain the default behaviour for editors, but change the link for users with limited access. An additional link in the menu would also work. But the only way I can think of to add this would be a Process module that just redirects to the homepage. But that's a bit overcomplicated, and I would like to do this without the additional redirect. Of course, copying the theme and modifying it manually or inserting a prominent link with JavaScript would work, but both options are sort of hacky and require some upkeep. Is there a better way? Have you come across this problem yet, and how did you solve it? I'm looking forward to suggestions!
-
Hello i am using PW in Multi site using "symlink" website is working fine. for admin panel i am using custom theme and i have "templates-admin" folder in site folder too. but when i login to admin panel i can't see any pages. like attached screen shoot. but if i remove the "symlink" folder and put actual "wire" directory in website every thing works fine. how to fix this issue as i want to have one "wire" directory for all my sites in PW for future updating purpose. Thanks
-
Hello there! I'm new to Processwire (like almost 2 days from my first look at the code and admin interface) but i am already in love with it! Well... how much i already love the ideea, i can't manage to create a page under the admin page to show as tab with some functionality. (actually the page is created but i don't know how to add the functionality i want) I want a custom admin page with fields (text, checkbox, textarea) that i could set trough that page and use them global ( example: set my facebook page url from this custom settings page and display it on my public site) Can somebody give me some instructions?
- 21 replies
-
- admin
- admin theme
-
(and 1 more)
Tagged with:
-
I was attempting to export some fields from my dev branch to move them over to a live site when I got the following error: Has anyone experienced this before? I was thinking I could just write a script using the api to create the fields, but there are about 44 fields (2 are repeater matrix) that are all slightly unique. If anyone has experienced this, what was your work around?
-
Hi there! And thanks for Processwire which i like very much. Got a problem while trying to update from 3.0.65 (with admin theme UIkit ) to 3.0.78 . Tried to do it both via ProcessWireUpgrade module and by copying/replacing the files and dirs manually. In every case i got the problem with UIKit admin theme. The first try to reload any admin page after update gives the following errors: Notice: Undefined variable: adminTheme in D:\work\sites\home\sea.dev\webroot\site\modules\AdminThemeUikit\init.php on line 121 Fatal error: Call to a member function get() on null in D:\work\sites\home\sea.dev\webroot\site\modules\AdminThemeUikit\init.php on line 121 It is officially recommended to reload the page several times after update to get the admin interface functional again, but it's not my case. The problem still persists. It's obvious that $adminTheme is not initialized. Reverting back to /wire dir of version 3.0.65 removes the problem. Switching to default admin theme and then updating to 3.0.78 makes the admin interface fully functional -- but switching to UIKit admin theme leads to the error again. Will appreciate any help. Thanks in advance!
- 3 replies
-
- update
- admin theme
-
(and 1 more)
Tagged with:
-
-
I made a new color style for the default theme PW 3.0.25. I just copied the default theme's folder to site/modules, changed Default to DefaultExtra so it doesn't conflict with the default one and added an extra css file.To install unzip archive to site/modules, go to modules page, hit refresh, install theme, choose style (Clear Sky), go to profile and activate DefaultExtra. AdminThemeDefaultExtra.zip
-
Hi all, I just installed pw on my localhost and i want to make Admin theme Reno as a default theme at my backend.. is that is possbile? more over is it possble to over ride few files of admin theme by copying it to site folder? if yes how? please help i am new to this and waiting for your replies... thanks a lot
-
It struck me today, as I was working on a large site, that it would be really nice if the Setup -> Fields fly-out menu would implement the "Tags" feature to group fields into sub-menus. I use Tags (defined under the 'Advanced' tab when editing a field) to neatly organize fields on the actual Setup->Fields page. It would be great if the menu was also organized the same way. A single fly-out menu of 50+ un-grouped fields isn't so useful... What do you think?
- 1 reply
-
- 8
-

-
- admin theme
- menu
-
(and 1 more)
Tagged with:
-
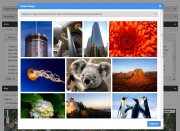
A little something I've been working on for a while now. I decided I wanted to created a theme that felt like a natural fit for ProcessWire; light, clean, efficient and straight forward. So I took to using what I had learned from the themes I had created in the past, took some vigorous inspiration from the new website and got to work. And this is what I've created... so far of course Unify Admin Theme DOWNLOAD ***** Updated for compatibility with current dev 2.3.5. ***** Login Page --------------------------------- PageList ---------------------------------------- PageEdit ------------------------------------- Image Insert Dialog ----------------------------- Subnav Dropdown ------------------------------------ Features subnav dropdown menu gravatar user profile images CollagePlus image insert layout customized CKeditor theme (minor tweaks, but it really fits in nicer) Enjoy! I will continue to tweak and perfect this theme so be sure to let me know if you have any issues or suggestions. I would consider this a beta for now as I've done little to no cross browser testing. Thanks!
-
As an early foray into PW, I've been porting over a WP site I built not too long ago. Needless to say it's been pretty amazing so far and I'm excited to keep going. The way the selectors work is a dream compared to WP, even if PW is in its infancy when it comes to the admin interface. Now, there are probably more bad WordPress developers out there than good ones, and I know this having spent the past five years working in WP and making the transition, but one thing WP does have down right is the clear separation of content types in the Dashboard: Content types like Pages/Posts/Custom Post Types with taxonomies are organized differently than Menus or Sidebars & Widgets, and so on. By this I mean, visually, of course: that is, I go to a different part of the admin to administrate different types of data, and my experience with clients I've built installations for is that this visual separation of content makes sense to them, often without my having to explain anything when I release a build. This is of course as compared to say, the way Drupal organizes its content in the admin, which only ever gives clients headaches. Anyway, I want to experiment with the Ergo admin theme and see what complexities are involved in adding new tabs to the main menu, potentially to create the illusion that specific pages and/or trees of pages are stored in separate parts of the PW admin. Has there been any talk in the forums about this? If anyone can point me to discussions you've come across, that'd be great.
-
Here comes a change proposal for the default Admin Theme ("ProcessWire 2.x Admin Markup Template" by Ryan): When a (novice) editor edits an unpublished page, the Save-button on the page says "Publish" and changes the status to Published if the contents is changed. http://www.example.com/admin/page/edit/?id=1033 In my experience novice editors too easily publish unpublished draft pages by mistake ("What's on this page? Oh, I better get back to Pages. [The user clicks Publish to get back to Pages]"). Better workflow: 1. Page top shows a "This page is currently unpublished"-notification - as now. 2. To publish the page, uncheck [x]-Unpublished. (Even better: Check [x]-Published.) 3. The Save-button only saves the page ... without assumptions about what the user intends to do. 4. On Pages, the user can bulk-change Publication status by checking [x]-Published and selecting "Action: Publish page" (like Drupal). PS: Also - I find it more natural if the Publish status was changed: * actual: "[] Unpublished: Not visible on site" * better: "[x] Published: Visible on site"
- 1 reply
-
- Admin Theme
- Admin Markup Template
-
(and 1 more)
Tagged with:
-
My second Admin Theme! Wow! I went for a more "App-like" style this time, I find this type of design can help a great deal with usability and some clients just really prefer it. Now the important part, screenshots! THEME - DOWNLOAD Login Page List Edit Page Page Item Move I've also attached a custom theme for TinyMCE install: compliance.zip copy to {your_site}/wire/modules/Inputfield/InputfieldTinyMCE/tinymce-3.4.7/themes/advanced/skins change the "skin" setting in {your_site}/wire/modules/Inputfield/InputfieldTinyMCE/InputfieldTinyMCE.js from "o2k7" to "compliance" ALSO put together an AdminBar mod to match, that include a search field to search entries on the back end, just because I wanted to see how that would feel. AdminBar.zip THEME - DOWNLOAD UPDATE 1.0.1 - Pushed some fixes for modal styling UPDATE 1.0.2 - Big improvements to Internet Explorer compatibility. NOTE: Relies heavily on CSS3, only tested in Chrome so far. Will be updating frequently will new feature and fixes, I just couldn't wait any longer to release it!