Search the Community
Showing results for 'markdown'.
-
An inputfield module that brings EasyMDE Markdown editor to ProcessWire. EasyMDE is a fork of SimpleMDE, for which there is an existing PW module. Inputfield EasyMDE has a few advantages though: EasyMDE seems to be more actively developed than SimpleMDE, which hasn't seen any updates for several years. You can define options for Inputfield EasyMDE. Inputfield EasyMDE can be used in Repeater fields and in custom fields for File/Image fields. Inputfield EasyMDE EasyMDE (Easy Markdown Editor) as an inputfield for ProcessWire. EasyMDE is a Markdown editor with some nice features, allowing users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. More information is at the EasyMDE website. Installation Install the Inputfield EasyMDE module. Usage Create a new textarea field, and in the "Inputfield Type" dropdown choose "EasyMDE". Save the field and if you like you can then configure the EasyMDE options for the field as described below. To convert Markdown to HTML you can install the core TextformatterMarkdownExtra module and apply the textformatter to the field. Alternatively you can use $sanitizer->entitiesMarkdown() on the field value, e.g. echo $sanitizer->entitiesMarkdown($page->your_field_name, ['fullMarkdown' => true]); Configuration On the "Input" tab of the field settings you can define EasyMDE options for the field in JSON format. Refer to the EasyMDE documentation for the available options. Keys in the JSON must be surrounded with double quotes. Example: "toolbar": ["bold", "italic", "heading", "|", "side-by-side"], "sideBySideFullscreen": false https://github.com/Toutouwai/InputfieldEasyMDE https://processwire.com/modules/inputfield-easy-mde/
-
Hello! I have a textarea field already full of Markdown content. My clients need it to have CKEditor on it. That may be a silly question, but I can’t figure out how to use CKEditor with Markdown. Is it possible to either: interpret Markdown in HTML on the fly, in the CKEditor field convert all Markdown in HTML so CKEditor fields show HTML as they are supposed to do (I guess) Thank you for your answers.
-
Plates for ProcessWire is a module to make using Plates with your ProcessWire templates plug-and-play. Plates is an extremely lightweight pure PHP templating system that provides features that developers have come to expect when building applications and sites in ProcessWire and beyond. From the Plates website: Highlights from the documentation: Native PHP templates, no new syntax to learn Plates is a template system, not a template language Plates encourages the use of existing PHP functions Increased code reuse with template layouts and inheritance Template folders for grouping templates into namespaces Data sharing across templates Pre-assign data to specific templates Built-in escaping helpers Easy to extend using functions and extensions Plates is an extremely stable application that has been in development and use in production since 2014. This module is also a simple adapter so I am confident in it's stability as I've already used it myself. However, the custom extensions included should be considered early releases and bug reports are welcome, pull requests are very welcome as well! If you're familiar with Plates or just want to get started now, you can download the module from the Github repository. Batteries are included, documentation provided. Previously this module requires that you install Plates manually via Composer. To make the module more accessible and a true "drop-in and code" solution, Plates is now included. If you prefer to manage your packages separately via Composer, or have already installed this module and Plates, Plates for ProcessWire will use the version you have installed then fall back to the version shipped with the module if it is not present. So, FireWire, why another templating engine? There are many stellar templating engines available. I've used several of them and they have truly great features. I also appreciate the simplicity of working with PHP. While templating engines do sometimes offer more terse syntax, it's not a killer feature for everyone like code reuse, nesting, and layouts may be. Code editors will always offer first-class support for PHP and syntax highlighting makes some of the arguments about readability less of a feature benefit for alternatives. Plates takes care of the limitations that come with writing pure PHP templates. Plates feels very at home with the ProcessWire API. Like ProcessWire, it also scales infinitely and its focus on core features over the large library approach makes for a great developer experience. If you've worked with templating engines in the past, the features are familiar. If you haven't, you'll be up to speed remarkably fast. I wrote this module with the intention of making it a "drop-in and code" experience, and I've worked on using the extensibility of Plates to add some extra superpowers to boot. Plates is another great option that may be useful to you whether because it's more your style, it fits your use case, or maybe your first time adding a little extra oomph to your ProcessWire templates. The first 10 minutes you spend with the Plates documentation might be the last 10 minutes. A Simple Example Start with files and folders. Things to know off the bat: Plates for ProcessWire comes pre-configured to look for Plates templates in your /site/templates folder By default it will look for files with the extension '.plates.php' to help differentiate from ProcessWire files, however this may be customized to any extension you prefer on the module config page The folder structure here is entirely up to you, this example can be used but is not required. /site /templates /components image_gallery.plates.php /layouts main.plates.php /views home.plates.php home.php ready.php Your ProcessWire templates will contain one line that hands off rendering to Plates <!-- /site/templates/home.php --> <?=$plates->templates->render('views/home')?> Start by creating your layout. We'll keep it simple. <?php namespace ProcessWire; // /site/templates/layouts/main.plates.php /** * @property string|null $title Page title * @property string|null $description Meta description */ ?> <!DOCTYPE html> <html> <head> <title><?= $title ?? $page->title; ?></title> <?php if ($description ?? null): ?> <meta name="description" content="<?=$description?>"> <?php endif ?> <link rel="stylesheet" href="<?=$config->paths->templates?>styles/app.css"> </head> <body> <header class> <img src="/path/to/logo.jpg"> <nav> <ul> <?php foreach ($navBase->children->prepend($pages->get('/')) as $navPage): ?> <li> <a href="<?=$navPage->url?>"><?=$navPage->title?></a> </li> <?php endforeach ?> </ul> </nav> </header> <section> <?= $this->section('hero'); ?> </section> <?= $this->section('content') ?> <footer> <?= $this->section('footer'); ?> </footer> <script src="/path/to/your/file.js"></script> </body> </html> I like to add docblocks at the top of my Plates templates because we can pass data to any template or layout wherever needed and this helps understand what is accepted or expected at a glance. This is optional and just a style preference. Some notes: The full ProcessWire API is available Your Plates templates are rendered inside a Plates Template object. To use any Plates function, custom function, or custom extension you use $this Jumping over to home.plates.php <?php namespace ProcessWire; // /site/templates/views/home.plates.php $this->layout('layouts/main', ['description' => $page->description]); ?> <?php $this->start('hero') ?> <h1><?=$page->headline?></h1> <img src="<?=$page->hero_image->url?>" alt="$page->hero_image->description"> <?php $this->end() ?> <section> some stuff here </section> <?php if ($page->gallery->count()): ?> <section> <?php $this->insert('components/image_gallery', [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> </section> <?php endif ?> <section> Some stuff there </section> <?php $this->start('footer') ?> <p>Thanks for visiting</p> <?php $this->end() ?> Things to note: The full ProcessWire API is available including language functions Even though this file is located in the 'views' subdirectory, Plates is configured out of the box to use '/site/templates/' as the base directory, so you can write paths without '../' directory traversal We chose the main layout and passed the 'description' variable which is available in main.plates.php as $description $this->start('section name') and $this->stop() capture what is output to those sections in main.plates.php, there is no limit on sections and they can have any name aside from 'content' which is reserved. Any content that exists outside of a defined start/stop section is automatically output to the 'content' section in your layout And the image gallery: <?php namespace ProcessWire; // /site/templates/components/image_gallery.plates.php /** * @property string|null $title Optional gallery title * @property Pageimages $images Images field */ ?> <div> <?php if ($title ?? null): ?> <h3><?=$this->batch($title, 'strtolower|ucfirst')?></h3> <?php endif ?> <ul> <?php foreach ($images as $image): ?> <li> <img src="<?=$image->url?>" alt="<?=$image->description?>"> </li> <?php endforeach ?> </ul> </div> Additional notes: You can use $this->insert() in any Plates file, including layouts. You can also use $this->insert() to nest Plates templates in other Plates templates You can use batch() to execute multiple functions on a value. Any PHP function that accepts one argument (or one argument and the rest optional) can be chained in a batch. This also works with custom functions and Extension functions where you can do some really neat stuff. This is similar to functions and filters in other templating engines. The Syntax The syntax, like ProcessWire, is just PHP and has complementary style and a simple API. Plates only makes style recommendations. One of the key elements to making templates in any engine work is knowing where to put logic and where control structures should do the heavy lifting. With PageClasses and organized code, templates can be clean and concise with just PHP variables, loops, and control structures. At it's core, Plates primarily keeps focus on templates which where other engines that tend to include new syntax and tools because they already have to build a parser or interpreter. The batch() function covers a most use cases and is a welcome tool to use as is or as a complement to more custom functions and extensions. That's all you need to get started using Plates for ProcessWire. I highly recommend reviewing the short documentation to get the most out of templates in your projects. Layouts - A core templating feature for sharing page designs and base code between templates Nesting - Enhanced code reusability by inserting code blocks Inheritance - Use code sharing between templates to build more complex designs with simplicity Functions - Batching functions and writing your own Plates for ProcessWire comes with several custom build extensions for this module that may be useful. All extensions are optional and disabled by default. You can start building with the core Plates system. Extras: Plates for ProcessWire Extensions (optional) NOTE: All examples below are part of custom extensions written for this module. They can be enabled or disabled on the Plates for ProcessWire module config page, all are disabled by default. These custom extensions have full documentation that is accessible on the module config page or by reading the markdown documents directly in the module directory. This module comes with several extensions that add useful tools for building templates. Many also provide some parity with other templating solutions. All custom extensions are optional and can be enabled/disabled on the module config page. Plates for ProcessWire extensions provide over 100 custom functions to use in your templates. Many of them are batchable, many of them are written to use with ProcessWire objects such as Page and WireArray/PageArray. Others are intended to make template code shorter and cleaner, others are just nice to have. The Conditionals Extension brings some efficient output options. <!-- From our example above. Instead of this --> <?php if ($page->gallery->count()): ?> <?php $this->insert('components/image_gallery', [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> <?php endif ?> <!-- Consider this --> <?php $this->insertIf('components/image_gallery', $page->gallery->count(), [ 'images' => $page->gallery, 'title' => __('Image Gallery'), ]) ?> Tidy up single line outputs <!-- Instead of this --> <?php if ($page->text_field): ?> <h2><?=$page->text_field?></h2> <?php endif ?> <!-- Consider this. The if function accepts two argument and outputs the second if the first is truthy/falsey --> <?=$this->if($page->text_field, "<h2>{$page->text_field}</h2>")?> Conditionals also provide cleaner syntax for some control flow operations <!-- Instead of this --> <h2> <?php if ($weather === 'sunny'): ?> <?=__('Grab your sunglasses')?> <?php elseif ($weather === 'cold'): ?> <?=__('Wear a coat')?> <?php elseif ($weather === 'cold'): ?> <?=__('Bring an umbrella')?> <?php endif ?> </h2> <!-- Consider this --> <h2> <?=$this->match($weather, [ 'sunny' => __('Grab your sunglasses'), 'cold' => __('Wear a coat'), 'rainy' => __('Bring an umbrella'), ])?> </h2> <!-- When more complex evaluations are needed, consider matchTrue --> <h2> <?=$this->matchTrue([ __('Tickets are available') => $ticketCount > 10, __('Hurry, tickets are almost sold out') => $ticketCount > 1, __('Sold Out') => true, ])?> </h2> The Functions Extension provides a wide array of flexible and batchable functions <!-- Get the sum of all items in a WireArray/PageArray, associative array, or object by field/key/property, Also works on indexed arrays --> <p>Total: <?=$this->sum($page->cart_items, 'price')?></p> <!-- Group items in an associative array, array of objects, or WireArray/PageArray by property or field --> <?php foreach ($this->group($pages->get('template=players'), 'team_name')) as $teamName => $players): ?> <h2><?=$teamName?></h2> <ul> <?php foreach ($players as $player): ?> <li> <?=$player->title?><br> <?=$player->position?> </li> <?php endforeach ?> </ul> <?php endforeach ?> <!-- Get PageArrays inclusive of their parent using withChildren() Assign attributes/values if a page matches the current page using attrIfPage() --> <nav> <ul> <?php foreach ($this->withChildren('/') as $navItem): ?> <li<?=$this->attrIfPage($navItem, 'class', 'active')?>> <a href="<?=$navItem->url?>"> <?=$navItem->title?> </a> </li> <?php endforeach ?> </ul> </nav> <!-- A second argument is a selector for child pages --> <?php foreach ($this->withChildren('/', 'template=team_members') as $navItem): ?> <!-- Generate an unordered list of breadcrumbs --> <?=$this->breadcrumbs(['startPage' => '/', 'separator' => ' | ', 'ulClass' => 'breadcrumb-nav'])?> <!-- Create an indexed array with iterator from index 1 on any iterable object --> <?php foreach ($this->batch($page->images, 'toList|from1') as $i => $image): ?> <img src="<?=$image->url?>" alt="<?=$image->description?>" data-slide-index="<?=$i?>"> <?php endforeach ?> The configurable Asset Loader extension lets you link, inline, and preload assets with automatic cache busting version parameters. Directories and namespaces are yours to choose. <?=$this->preloadAssets([ 'fonts::ProximaNova.woff2', 'fonts::ProximaNovaLight.woff2', 'js::app.js', ])?> <?=$this->linkAsset('styles::app.css')?> <?=$this->inlineAsset('styles::critical.css')?> <?=$this->linkAsset('js::app.js')?> There are more extensions and a lot more functions, with documentation. Many functions that work with arrays also work with WireArray and WireArray derived objects making them batchable. If you're a RockPageBuilder rockstar, check out the README file for details on how to use an included utility function to make Plates and RPB work together 👍 Try It Out! If you want to give it a try, download the module from the Github repository and take it for a spin. When it gets a little more testing I may submit it to the modules directory. I'm a consistent user of plain PHP, Latte, and Blade for templating and I think Plates is a great addition to the developer toolbox. Interested to hear your thoughts.
-
Went down a rabbit hole on this one... Really curious why they chose a structureless document format like markdown when there are rich and mature data standards like Schema.org. The foundational work would have already been completed, the syntax well established/adopted, and there could be a lot of areas where the wheel may not need to be reinvented. Already exists on millions of websites and generators/parsers already exist for it- adoption by devs and orgs could adopt it so much more quickly with updates to existing packages/libraries. Almost all of the examples they give on the llmstxt website could be satisfied out of the box and if not, remedied by extending the specification. Maybe I'm missing the boat on this one, but is their rejection of an existing data structure due to the fact that they want LLMs to read the content "naturally"? Are LLMs incapable? If that's the case, should LLMs be giving anyone programming tips... I know I've veered off the topic of this post, but this proposal is 3 months old and curious if it has any legs. ANYWAY. Considerations for a module... How would it handle different information at different URL paths? Would it just dump all content into a single file? May create a massive file that starts to introduce performance issues on larger sites with things like blogs. This issue filed on the proposal Github repo brings up multiple URLs but the proposal itself doesn't seem to have anything concrete that takes this into consideration. Thinking about this out loud because creating a module to satisfy this need may end up being a more generalized module. I think this would end up turning into a Markdown generator, if not a library outright. I did a good amount of searching and there are tons of PHP packages that parse MD but I couldn't find any that generate MD from values. If that library existed, the module would be a lot easier to build. In the case of this module we'd essentially be building two versions of the same site because Markdown is as concerned about presentation as it is about content rather than just logic. Each field would have to be configured for rendering in MD. The llmstxt example of Franklin's BBQ is a good illustration. They have an unordered list of weekly hours, but their menu is formatted as a table. In that example, either one could be rendered as a list or table. Assuming we are using a repeater for hours and a repeater for menu items, each field would need to have settings for how it should be rendered (list or table). In the case of a table, fields for table headers need to be mapped and the subfields in the repeater mapped to column values. I don't even know what the settings would look like to render the business hours as a list according to the example. I'm thinking that putting all of the configuration into a module would be a significant challenge. I'm not sure that this proposed standard lends itself well to creating content for the markdown file via a user-friendly UI. It may need a developer to handle it all separately. This is one of the reasons I mentioned Schema data. It would be trivial to implement a Schema object, we already to for Google's structured data. The biggest lift would be to write a library that the developer uses to render the MD data and minimizing per-field configuration, and probably making the module just a formatter that outputs Markdown using defined methods. Here's a hypothetical implementation that uses page classes and an imaginary MarkdownGenerator module. This would render something like the Franklin's BBQ example in the link above <?php namespace ProcessWire; // site/classes/HomePage class HomePage extends DefaulePage { public function renderLlmsMarkdown(): string { $md = wire('modules')->get('MarkdownGenerator'); return $md->render([ $md->h1($this->title), $md->quote($this->summary), $md->text('Here are our weekly hours'), $md->ul( array_map( fn ($row) => "{$row->days}: {$row->hours}", $this->pages->get(1012)->operating_hours->getArray(), ), ), $md->h2('Menus'), $md->ul( array_map( fn ($menuPage) => $md->link($menuPage->title, "{$menuPage->httpUrl}/llms.txt"), $this->get('template=menu')->menus->getArray(), ), ), ]); } } // site/classes/MenuPage.php class MenuPage extends DefaulePage { public function renderLlmsMarkdown(): string { $md = wire('modules')->get('MarkdownGenerator'); $markdownItems = array_map(function($menuSection) use ($md) { return $md->render([ $md->h2($menuSection->title), $md->table( ['Item', 'Price'], array_map( fn ($item) => [$item->title, $item->price], $section->menu_items->getArray(), ), ), ]); }, $this->menu->getArray()); return $md->renderBlocks($markdownItems); } } // site/init.php foreach ($pages->find('template=home|menu') as $llmPage) { $wire->addHook( "{$llmPage->url}llms.txt", fn (HookEvent $e) => $e->pages->get($llmPage)->renderLlmsMarkdown() ); } That should really leverage caching in the real world. This approach will render an llms file at each individual URL for pages that are configured. This standard proposal seems to be taking a non-web approach and, as mentioned in that Github issue above, haven't considered leveraging web URLs but instead creating a stack of separate linked MD documents that an LLM reads like a book at the root URL. Since the standard doesn't say "look for llms.txt at every available url', then any pages with llms data will have to be specifically referenced/rendered on either the root llms.txt document or another llms.txt document that is or has an ancestor that is referenced in the root document. This follows the BBQ example, but just uses actual URLs rather than generating a stack of separate MD documents at the root. I assume you could just hook file names that contain Page IDs or something, but this makes more sense to me. Seems like an incredibly efficient way to build a whole new internet just for robots without any value provided to the people doing the work 🤔 At the very least I want a promise from someone that my life and the lives of my family will be spared when Skynet takes over. tl;dr Creating a module specifically to render llms data may not be the most efficient way to go about this A module that puts configurations into the UI would have to be extremely complex and account for the many types of fields available in ProcessWire Accounting for fields requires that each type of field is limited to the type of MD is can generate if the module attempted to make everything configurable The best way would probably be to create fields that will contain the content and then have your code do the rendering This is basically just creating two websites. One for people and one for LLMs Because this proposed standard has chosen markup over a logical data structure, it's probably always going to be on the shoulders of the developer unless they change something Another challenge is their expectation of additional content management: If this is important enough then there may be a need to manage LLM consumable information separately in fields that contain content sufficiently dumbed down for LLMs. Maybe the real module here is one that connects to an LLM API which auto-summarizes the content to then be used when creating MD files that describe the content to other LLMs. Solution: a library or Module that takes inputs and renders Markdown. Wouldn't be anything specific to AI. Or this standard could be tossed and we can just render structured data on the web page so LLMs can use the internet as a natively hyperlinked set of documents located at stable and discoverable URLs... Having thought this out I think even less of this standard than when I first read the proposal 🤣
- 1 reply
-
- 2
-

-
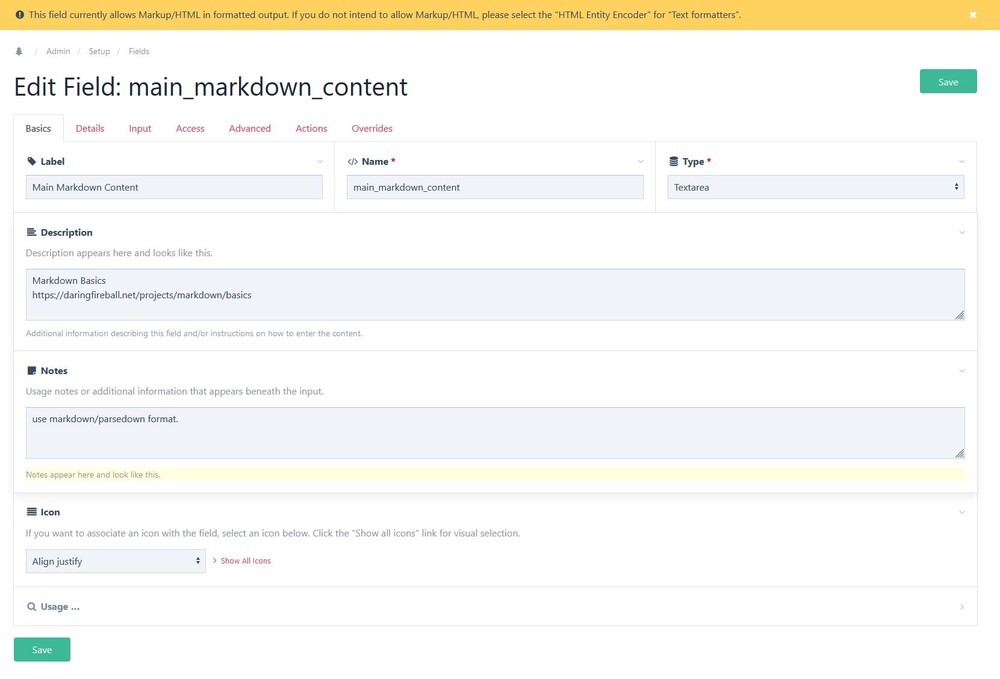
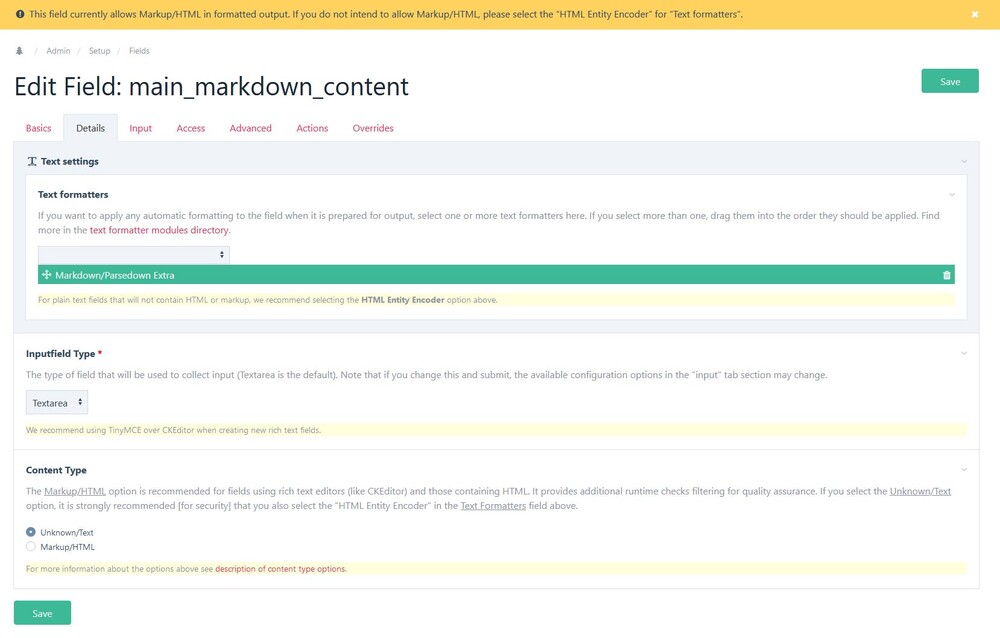
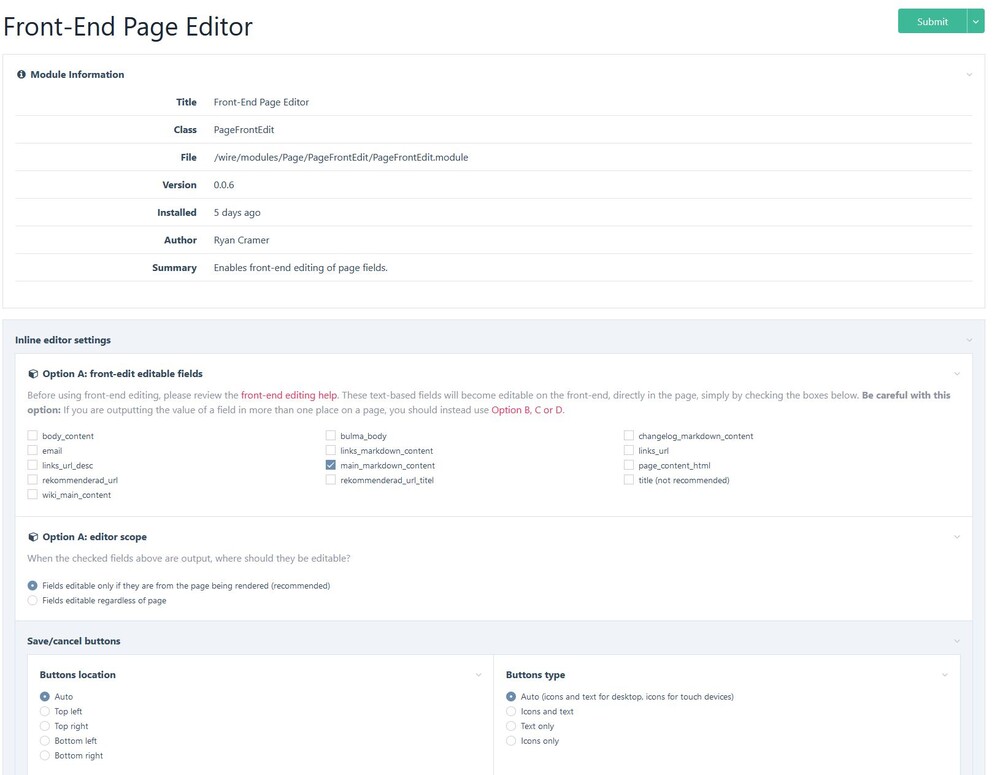
Hello There fellow PW users. I am writing to get your advice on how to figure this problem out. I have never used the Front-end Editing functions of PW before so i tought i try it out. Using Ryans Front-end Page Editor module version 0.0.6. And i am using option A (automatic editing) method described in the documentation together with: <?PHP /* In my setup 'main_markdown_content' is a textarea field with a 'Markdown/Parsedown' textformatter. and inputfieldtype 'Textarea' selected on details tab for the field. Also content type is 'Unknown/Text' is selected. I get a warning when editing this field: -"This field currently allows Markup/HTML in formatted output. If you do not intend to allow Markup/HTML, please select the “HTML Entity Encoder” for “Text formatters”. But the field is storing Markdown and not HTML, as i understand it, the markdown gets rendered into HTML by the textformatter at runtime when outputting the field in my template ? */ /* using Option A (automatic editing) */ echo($page->main_markdown_content); ?> So far so good, it works, the trouble comes when the field is saved when clicking "Save" button on the frontend. For some reason new line endings are added to every line in my Markdown. Lets say this is the markdown (sorry for the swedish): # Sommar 2024 Sommar och sol, värme och regn om vart annat, för att inte tala om pollen. /EyeDentify. ## Uppdateringar - **2024-07-13:** Har uppdaterat Bulma.JS och önskar glad sommar. - **2024-04-10:** Önskar en trevlig vår. - **2023-12-24:** Önskar God Jul och Gott nytt år. - **2023-01-11:** Det är ett nytt år och jag fortsätter jobba på siten. Har planer för att utveckla den. Mer om det senare. And that after saving the frontend field ends up looking like this when i check it in the Admin editor: # Sommar 2024 Sommar och sol, värme och regn om vart annat, för att inte tala om pollen. /EyeDentify ## Uppdateringar - **2024-07-13:** Har uppdaterat Bulma.JS och önskar glad sommar. - **2024-04-10:** Önskar en trevlig vår. - **2023-12-24:** Önskar God Jul och Gott nytt år. - **2023-01-11:** Det är ett nytt år och jag fortsätter jobba på siten. Har planer för att utveckla den. Mer om det senare. (data above is copied exactly from the field after a save and it adds extra spaces.) Which is not what i want, the textformatter outputs the HTML as expected but it has more line endings and spaces between rows. I have to edit out the extra spaces in the Admin backend editor to make it go back to my original Markdown. I can´t figure out what is happening so i turned the editing of for now. Would realy like to be able to use it. You PW gurus have any ideas to what is going on ? If you want any other info to help me, just say so and i will try to supply it. Thanks again! /EyeDentify
-
As I was exploring the modules page I came across this module which reminded me of this topic: https://processwire.com/modules/textformatter-markdown-in-markup/ Maybe this could help?
-
Thank you @wbmnfktr for your answer. I think it is a bit more complicated than I thought. I understand what you wrote, and it totally make sense, but I think the economy will choose for me : keeping the markdown field as it is. However, I just discovered the module InputfieldEasyMDE, and that might be what I am looking for, as it keeps the markdown field content and just adds formatting options on a icon bar.
-
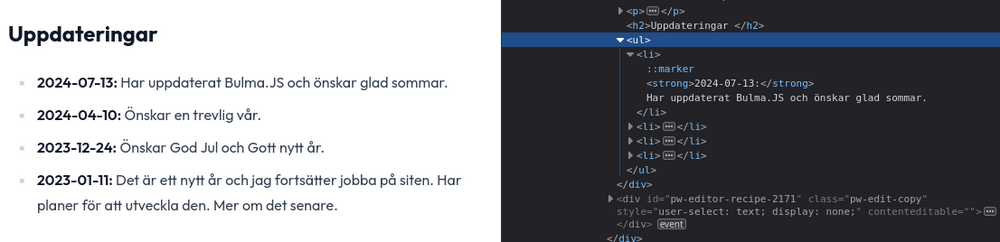
Changing the order results in chaos as the markdown will be shownas unrendered HTML - which is actually correct behaviour here and makes sense. I just removed HTML Entity Encoder, disabled Safe Mode, and played more. The result stays the same: at some point the textarea field or it's rendering becomes unstable and lots of <p> tags were added. Then I looked into the dev tools and saw that being in frontend-edit mode it outputs actually HTML and not real markdown - like it does in the admin. With CKEditor or TinyMCE fields it's fine and expected as those are WYSIWYG editor but here in Markdown it's not. Tested further and found that it is the same with real plain text textarea fields. It makes the rendered HTML editable and doesn't render the textarea as InputField like in the admin. Frontend: Backend: So... not perfect for plain text/markdown fields. I might be totally wrong here but it's either: Output Formatting or the fact frontend-editing doesn't load the real InputFields It's curious that I only ran into this problem because I tried to run into it. I use this for quite some time now, 3 months at least, and never noticed an issue. Maybe I should look into each and every page now. ??
-
Two things are different in our setups. HTML Entity Encoder is enabled Safe Mode in Markdown/Parsedown is enabled For both I can't tell why they are enabled. I guess it's the default setting. At least I can't remember changing that. Another thing is that I usually don't mix Markdown and HTML in my textareas. Just plain Markdown. This is important because the moment I try to fix the HTML in the code annotation that textarea starts become unstable. And only then. First it adds new lines to the code area, next it adds paragraphs everywhere - even in other list elements. Adding only Markdown without any HTML doesn't change the behaviour. And that's what I tried first. Something different but similar I noticed was that I can't set line-breaks/new lines from the frontend. Usually in the backend I add two spaces at the end of the line, hit enter and start a new line. That doesn't work in the frontend at all. It actually messes thinks up similar to your issue. Just an idea that came up: Could it be an issue with output formatting and that it is not working as expected in the frontend?
-
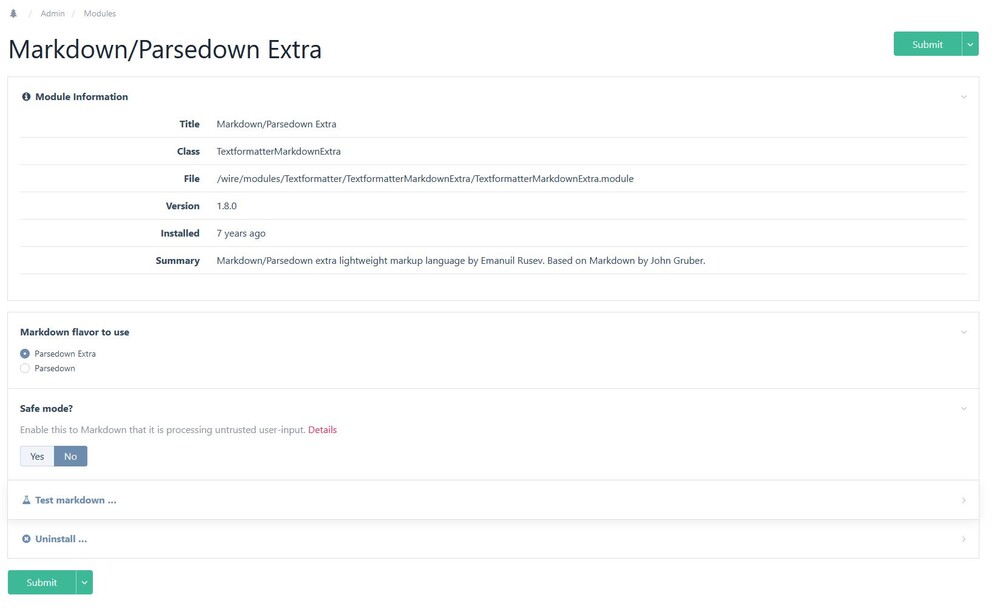
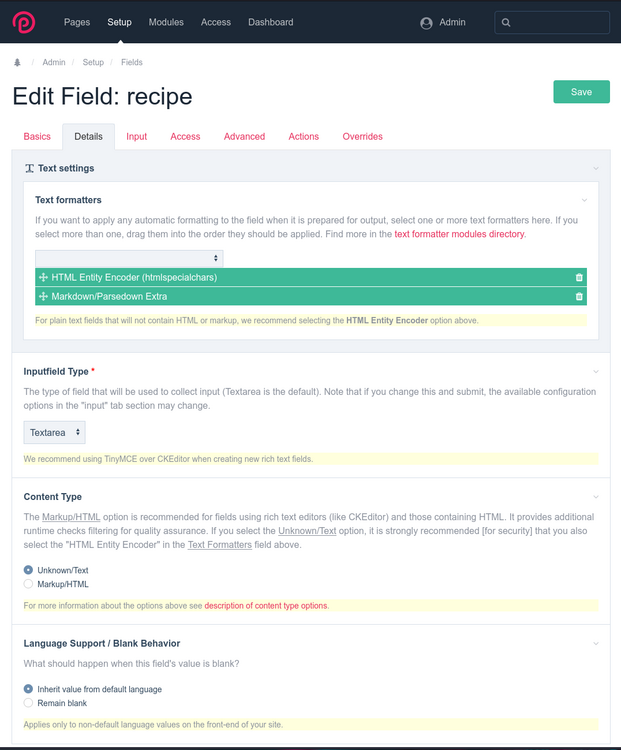
I thought i supply some screenshots of my settings on the "main_markdown_content" field that is using the "Markdown/Parsedown" textformatter. Included a screenshot on the Front-End Page Editor settings as well for comparing. First the fields Basics tab Then the Details tab Then the Markdown/Parsedown modules settings: And finaly the Front-End Page Editor settings: I find that if i involve the "HTML Entity Encoder" textformater trouble ensues. So i only use hte Markdown/Parsedown formatter alone. That seems to work the best and lets me mix Markdown and HTML in the same textarea. I don´t use any of the advanced editors for the Textarea. Thats just how i roll. Hope this will give some more information to solve this mystery.
-
I'm 99% sure there is no module or editor available that works like that - but a Markdown WYSIWYG would be a great addition. About how many pages are we talking here? In case the number is way lower than 100 pages, a large strong coffee and a nice playlist would be a great start to copy everything over manually. If that's not possible or if there are more pages, you could try to update a real HTML field (TinyMCE nowadays, and not CKEditor anymore). In general this could work like this in a loop: // this duplicates the content in fieldname1 into fieldname2 for all pages with // the template called: templatename $source = "fieldname1"; $destination = "fieldname2"; $template = "templatename"; foreach($pages->find("template=$template") as $p) { // set outputFormatting to 'false' so the plain value is copied $p->of(false); $p->$destination = $p->$source; $p->save($destination); } See: https://processwire.recipes/recipes/duplicate-content-between-fields/ In your case we would need to tweak it a bit more and get the generated HTML first, then drop it into the new $destination field and go from there. BUT... from that moment the client should only be using the CKEditor/TinyMCE field and no markdown anymore.
-
I was curious, so setup a test environment. Blank profile. I created a `body` Textarea field and applied it to the `basic-page` template. I enabled the core's TextformatterMarkdownExtra module, and configured it as such: - Parsedown Extra - Safe mode: No (realistically this should be "yes", but setting it to yes caused HTML to be HTML encoded) For the body (Type: Textarea) field: - Text formatters: Markdown/Parsedown Extra (ONLY this; HTML Entity Encoder caused issues when combined with the Markdown formatter) - Inputfield type: Textarea - Content type: Markup/HTML - Markup/HTML (Content type) [options]: None selected, though this is only due to it being a test; these should be fine to adjust Choosing "Unknown/Text" for the Content Type while using Markdown seems to cause some issues when combined with Frontend Edit since the rendered text after being formatted is HTML, not text. I also had a strange scenario with Frontend Edit at one point where the text generated by Frontend Edit into the `body` field using contenteditable was "<div>Body text</div><div>More text</div>", but interestingly, ProcessWire only rendered "<div>Body text</dv>" into the HTML, though when I activated Frontend Edit to modify the field's value, the full text was displayed. I believe that may have to do with choosing "Unknown/Text" for the content type while using Frontend Edit due to how contenteditable works. That being said, once I configured things as it is configured above, I was unable to reproduce any extra newlines being produced in the final markup, no matter how many times I edited and saved.
-
I did even some more testing after @BrendonKoz post gave me some ideas. And i am pretty confident that the culprit is the "Markdown/Parsedown" textformatter. Because i disabled the "Markdown/Parsedown" textformatter and had no formatter at all on the field. Then when i edit it on the frontend and save, no extra lines or endings is added. As soon i enabled the "Markdown/Parsedown" textformater the problem shows up again.
-
My personal believe is that ProcessWire would be the perfect platform for what you want to do, but you won't be able to completely circumvent a PHP learning curve. Since I don't know any platform or toolkit on the market that provides all the features you want without some programming (and the trend goes towards dropping pre-built solutions and requiring more programming, even with the "big players" like Sharepoint or Typo3), it's probably just a question of picking your poison. I'll try to answer your points as good as I can, though others with more experience with the specific requirement may have even better ideas. 1. Member login is possible with the free FrontendUser module. 2. Donations could e.g. be achieved with Stripe (Patreon, from what I hear, is cutting down on its APIs and trying to monetarize things to a point of pain). There's a stripe payment processor that's part of the commercial FormBuilder module. 3. Taxonomy is an integral part of PW. Tagging, either with plain text tags or pages (the later even created on demand when you add a tag or relationship item) can easily be achieved out of the box, and there are free modules for things like creating two-way relationships between pages. PW's philosophy that "everything is a page" may sound a bit scary at first if you've worked with CMSes like WP or Drupal, but in the most simple case, a page is just a title field and auto-generated name living somewhere in the page tree. 4. You actively have to implement (yourself or with a module) the blog behavior. If you want it, it's pretty simple with PW's built-in selectors and pagination. 5. Really easy to implement. Add a "featured" checkbox to the templates that are relevant, call $pages->findOne('features=1, sort=-created') to your home template and render the returned page. 6. This is easy too. Yes, it too requires small bits of PHP, but most of it is still CSS and JS. Just a small step up from a static HTML page. 7. Again, FormBuilder might be a good choice here. There are a few more options out there as well, and you'll certainly get good responses here if you inquire with a specific example or use case. 8. Rendering an RSS feed is possible (though I haven't used those in a long time) with free modules, it just needs a tiny bit of (well documented) programming. 9. Just add PW's core Markdown Textformatter or (if you want to mix Markdown and HTML) install and add TextformatterMarkdownInMarkup in the field's configuration, and it will convert the markdown when the contents are shown in the frontend. One thing I'd like to add: you'll certainly not find a CMS with a more friendly and helpful community than PW.
-
Tried to changing the "Content Type" setting on the fields "Text formatters" tab to "Markup/HTML" and everything went crazy, so i quickly changed it back to "Unknown/Text". And all is well. In the front end all the Markdown bunched up in a pile with no line endings or returns when i clicked saved. And in the front end when i went to check on what showed up there, the Markup was unchanged except for some HTML tags had been added. Very strange. But i think for the time being i am going to let Markdown and Front-End editing stay away from each other until we figure out this mystery.
-
If you're intermingling this field with actual HTML on purpose, it would make sense that there are problems. As I mentioned earlier, Markdown should accept HTML, but due to how this all works together, I can see scenarios where there would be issues. I just manually typed in <strong>Test this</strong> into the Frontend Editable textarea for the body field, and saved. The text was bolded. OK. I went back to edit it and the text was still bolded, but there were no HTML tags for me to modify to un-bolden it. CTRL+B didn't work because that's a browser control to open my bookmarks. It would have to be modified in the backend, or I'd have to combine Markdown with a richtext editor (which I have not tested, and there are other modules for that, too). Therefore, any broken HTML would just be broken HTML. NOTE: I did not adjust any Input settings, so "Strip Tags" is not enabled. I don't believe HTMLPurifier is processing this input as it's currently configured, which is its own problem... See below (the "Edit this page" should not be bolded, it's hardcoded text, part of the page template, not part of the body field.)
-
That appears to be a result of contenteditable being applied and used on an element; it creates newlines and <br> tags on each ENTER/RETURN press (or similar end-result with pasted content to render it similarly). FrontendEdit does take into consideration the difference between standard Textarea and Richtext fields...unfortunately, Markdown technically does validly accept HTML in its markup, so although it doesn't provide a WYSIWYG interface, I'm assuming it doesn't parse out and remove embedded HTML by design. I guess the problem here is that ... Actually, since the Markdown/Parsedown here is applied from a Textformatter and not a custom fieldtype, and the fieldtype is still a standard Textarea, I'm back to being confused. ? It might require a deeper dive into the code of that module than a cursory glance like I gave just now.
-
My only issues with mixing HTML and Markdown came up when trying to edit with the Front-End textarea, never in the Admin side. But i only use HTML mixed with Markdown when i forget the syntax. (getting old i guess). Like you i have problems with the Front-end textarea adding linebreaks only if i change something, because if i leave it untouched the Front-end refuse to save because there is no need. I have safemode turned of for some reason, can´t remember why right now. I can manage without the Front-end stuff but it would be good to know what is causing this problem. A question for you @wbmnfktr, could the order of your textformatters change your outcome to your problems ?
-
Hello @BrendonKoz i thank you for your reply. You had the same thought i had about the textformatters so i took an extra look, and it´s only the "Markdown/Parsedown" formatter that is enabled. Also i did some more experimenting with the frontend, and it seems something happens when i double click the part of the site i want to edit, in this case the Markdown and everytime the field is saved their is newlines added, even if i had not made any changes. This is so strange. But if i use your method to delete the \n and use shift-Enter for a \r\n and save the field no extra spaces are added. I can´t be expected to go through every line and delete the \n and replace with \r\n every time i want to edit it. Could it be some UTF-8 issue that i have failed to catch ? Update 2024-08-16 This time when i went through all the lines and used BrendonKoz method the newlines was visible in the admin side textarea form, but not renderd on the frontend side. Thanks in advance.
-
Video embed for YouTube and Vimeo ProcessWire Textformatter module that enables translation of YouTube or Vimeo URLs to full embed codes, resulting in a viewable video in textarea fields you apply it to. How to install Download or clone from GitHub: https://github.com/r...atterVideoEmbed Copy the TextformatterVideoEmbed.module file to your /site/modules/ directory (or place it in /site/modules/TextformatterVideoEmbed/). Click check for new modules in ProcessWire Admin Modules screen. Click install for the module labeled: "Video embed for YouTube/Vimeo". How to use Edit your body field in Setup > Fields (or whatever field(s) you will be placing videos in). On the details tab, find the Text Formatters field and select "Video embed for YouTube/Vimeo". Save. Edit a page using the field you edited and paste in YouTube and/or Vimeo video URLs each on their own paragraph. Example How it might look in your editor (like TinyMCE): Here are two videos about ProcessWire https://www.youtube.com/watch?v=Wl4XiYadV_k https://www.youtube.com/watch?v=XKnG7sikE-U And here is a great video I watched earlier this week: http://vimeo.com/18280328 How it works This module uses YouTube and Vimeo oEmbed services to generate the embed codes populated in your content. After these services are queried the first time, the embed code is cached so that it doesn't need to be pulled again. The advantage of using the oEmbed services is that you get a video formatted at the proper width, height and proportion. You can also set a max width and max height (in the module config) and expect a proportional video. Configuration/Customization You may want to update the max width and max height settings on the module's configuration screen. You should make these consistent with what is supported by your site design. If you change these max width / max height settings you may also want to check the box to clear cache, so that YouTube/Vimeo oembed services will generate new embed codes for you. Using with Markdown, Textile or other LML I mostly assume you are using this with TinyMCE. But there's no reason why you can't also use this with something like Markdown or Textile. This text formatter is looking for a YouTube or Vimeo video URL surrounded by paragraph tags. As a result, if you are using Markdown or Textile (or something else like it) you want that text formatter to run before this one. That ensures that the expected paragraph tags will be present when TextformatterVideoEmbed runs. You can control the order that text formatters are run in by drag/drop sorting in the field editor. Thanks to Pete for tuning me into these oEmbed services provided by YouTube and Vimeo a long time ago in another thread.
-
TextformatterRockDown ProcessWire Textformatter for simple mardown-like text formatting ideal for headlines: *bold* _italic_ ~strike~ ```monospace``` #monospace# This module does intentionally not support full markdown syntax! It is intended to be used for simple formattings that you usually want to apply to headlines. Problem The title field is always available in ProcessWire and it is often used for page headlines. But unfortunately when using such a plain textfield it will not be possible to print some words in bold or italic font. One solution is to create a CKEditor/TinyMCE field, but it's a lot more tedious to setup. Also it's not easy to make it single-line-only. Solution Just apply this textformatter to your field and you'll get quick and easy headlines with bold and italic fonts that will also work with frontend editing. Backend Editing: Frontend Editing: Formatted: Custom tags You can add custom replacements easily via hook in /site/ready.php $wire->addHookAfter("TextformatterRockDown::replace", function ($event) { $str = $event->arguments(0); $start = $event->arguments(1); $end = $event->arguments(2); $str = preg_replace("/$start@(.*?)@$end/", "$1<span style=\"color:red;\">$2</span>$3", $str); $event->return = $str; }); Download https://github.com/baumrock/TextformatterRockDown https://processwire.com/modules/textformatter-rock-down/
-
It might be best to disable Frontend Editing on fields that are going to be handled with Markdown (or possibly any fields that have Textformatters that swap in/out content dynamically). I'm thinking that because Frontend Edit is not aware of the additional processing that a textformatter will do, it is only presenting and saving the data as it sees it based on the Fieldtype, and (in the case of textarea) Content type therein. @bernhard You have front-end editing in your Rockfrontend; does it use the core's frontend page editor, or did you use your own? I'm curious if you've run into any similar issues.
-
I am still not sure it this is a weird glitch or bug or maybe even expected behaviour. Until this very thread here I never really noticed any issues and didn't find any messed up articles so far, yet to be frank I rarely use that feature on a daily basis. I mostly enabled frontend-editing for some fields to clean up formatting, adding a sentence, fixing a typo, and similar tasks while browsing through the site. On the other hand I'm in the process of migrating some client projects over to Markdown textareas as those clients feel more comfortable using plain-text than HTML editors - and they just can't really f**k up things that bad in there. So it could become a concern when I enable frontend-editing there. It's not planned, but could be the case. @ryan , maybe you could give us more insights here? Is this expected behaviour or a weird glitch/bug?
-
Ok, so after more playing around with the frontend-editing I got it to throw up - kind of. I threw in a code comment: ```twig <li> asdads </li> ``` And I got a totally messed up textarea/markdown back. Everything in new lines/paragraphs. Totally unusable. Went back to the admin, pasted in the old content. Everything was fine again. Tried again and nothing happened. Besides the code block looked a bit off, went into edit-mode and saw this: ```twig asdads ``` the <li>s were missing, cleaned that up, and got it to throw up again. It takes some tries here but once in a while something goes wrong. Tried different HTML tags but those <li>s or code blocks seem to cause issues when added from the frontend. Tried the same in the admin and everything was fine.