encho
Members-
Posts
81 -
Joined
-
Last visited
-
Days Won
1
Everything posted by encho
-
Thanks @bernhard for being awesome again. This worked flawlessly!
-
One of the fields that I have is 'files' - a self-exlanatory multiple-files type of field, used mostly for PDFs. When I click on the file title in the backend it used to open this file in a new tab (using the browser's built-in PDF viewer). Somewhere in the last few updates I did, this behaviour changed and now the files are automatically downloaded. How to manipulate this, I assume it is a matter of adding target='_blank' to somewhere in the code, but not show where? Again, this is for the backend/admin area of the website only. I am aware that you can do this with right mouse click (and old cmd or ctrl click doesn't work either) but it is not fully streamlined for my specific use case. Any suggestions welcome.
-
Thanks all for great inputs! I think I'll stick with @bernhard's solution above, this comes in very handy for other stuff I had in mind. Thanks so much!
-
To explain my problem, I will show my usecase scenario first. I have the following page types: There is a page type 'Person', with parent type 'People' There is a page type 'Project' with parent type 'Projects' 'People' and 'Projects' are just containers/parent pages to 'Person' and 'Project' respectively. Every person can be associated with one or more projects, every project can have multiple people in charge. What I did is - I made it 'Person'-centric, meaning I added a field on 'Person' type page that helps you select projects (Multi Page reference field). I didn't do the same for 'Project' type as it seems like duplicating the effort. Result is when I edit a Person, I can see the projects associated and that is fine. What I want is when editing a Project to see what 'Person'(s) have that particular project in their admin page. I am talking about admin pages only, obviously this is much easier in frontend where I can do this via custom PHP code. Maybe there is a Processwire field that can display a result of page selector? Please advise on the above, I am open to alternative approaches to this problem as well. Thanks in advance!
-
I am aware of the fact that Editor.js can do html, it would be easy that way to just do in-place swapping the text field with the new one. But it would also be nice to move old texts to json. I see it discussed in Editor.js Github so there must be a way. One workaround I can do is to dump my database and then run some custom regex search/replace to remove <p> and other tags and replace with json key/values. Problem is there are so many variants, spans, divs, and stuff pasted from word that it is very difficult to anticipate all the options. Did this in past when I was trying to replace <p><strong>***</strong></p> with <h2> enclosure. Web editors/moderators never learn and this Editor.js approach seems to be closest to neatness perfection and keeping everyone happy along the way.
-
Another +1, this would be my default editor as there are so many issues with CKE. I was even contemplating moving to builtin markdown editor, but would be difficult to convince the clients. This would be great for new websites, but what about the existing sites poluted with CKE's html tags? I guess it would be tricky just to update the existing text/body field to a new type due to html vs json?
-
Thanks, good point. Already used css from their page, but that js might do the trick I hope.
-
Hi all, help needed with comments here. I see that there is a star rating system and possibility to upvote or downvote specific comments. Page on comments still does not go into details, especially about displaying them. I followed other things on that page, including the styling, to the letter. If you include custom code {stars}, stars are displayed but not properly (it shows 5 star only regardless of the rating). Also {votes} does show the arrows but they do not do anything. While in the backend things do work as expected (ie. stars can be set and votes changed). Am I missing something, like custom JavaScript or similar? Anyone else using these features in their comments?
-
Sorry I wasn't clear enough. I want to make recurring events, that can merge with the rest of the events. I know how to combine 2 selectors, first one would be something like $events = $pages->find("template=event, sort=-date"). Second selector is an issue, where I want it to get the events from weekly_event template and merge them into the non-recurring events. Weekly event template has 2 fields: day_in_week (selector of Monday, Tuesday, ...) and duration (integer representing hours). My selector would generate the date that is this week, day_in_week. So for example, if today is Monday, 1st January and one of the recurring events is Thursday, it will generate date for that recurring event to be 4th January. That way, if that recurring event has real date associated with it, it can be merged and sorted together with the rest, non-recurring, events. Anyway, seems that one of the plugins is doing what I'm looking for and more and I'm probably going to buy it and save myself a lot of headache. Thanks for your efforts.
-
Just recently I have discovered that in your selectors you can do something like: $events = $pages->find("template=weekly-event, date<='next Friday'"); which is great! To take it step further, if my date field is not unix timestamp, but needs to be converted to such, what to do? For example I have field 'day_in_week' (can be Monday, Tuesday, etc.) and want to find all the events by that arbitrary last day. In short, something like: $events = $pages->find("template=weekly-event, today<='next {day_in_week}'"); Obvious problem is 'today' can not be selector and 'day_in_week' is dynamic. Hope I haven't over-complicated the things. Any input more than welcome!
-
You're the man! I had no idea that setting exists. I was trying to modify the plugin directly and what not, but thanks to you (and of course Ryan) it is so much more convenient now.
-
@szabesz @SamC Thanks to both of you. I did what you were suggesting, but my menu was still not there. Only then I realised 'Styles' did not appear in CK Editor toolbar section. I know I had it in PW 2.* but this is probably default on 3 series. I am still looking for solution on editing 'pwimage' plugin's styles.
-
As pictures speak thousand words, here it is nicely illustrated And plugin: (function() { CKEDITOR.plugins.add('pwimage', { requires: 'dialog', init: function(editor) { var pluginName = 'pwimage'; // These are the allowed and required elements & attributes for images. // It should clean all other classes but hidpi and three align classes that are generated by ProcessWire var allowed = 'img[alt,id,!src,title,width](uk-align-left,uk-align-center,uk-align-right,hidpi,align-left,align-center,align-right);' + 'a[!href];' + 'figure{width}(uk-align-left,uk-align-center,uk-align-right,hidpi,align-left,align-center,align-right);' + 'figcaption;'; var required = 'img[alt,src]';
-
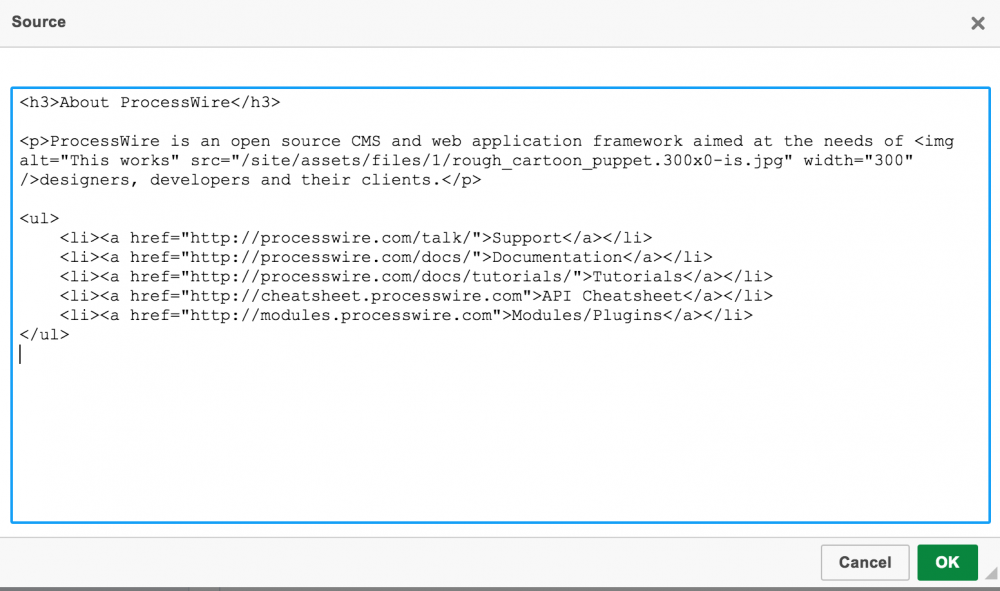
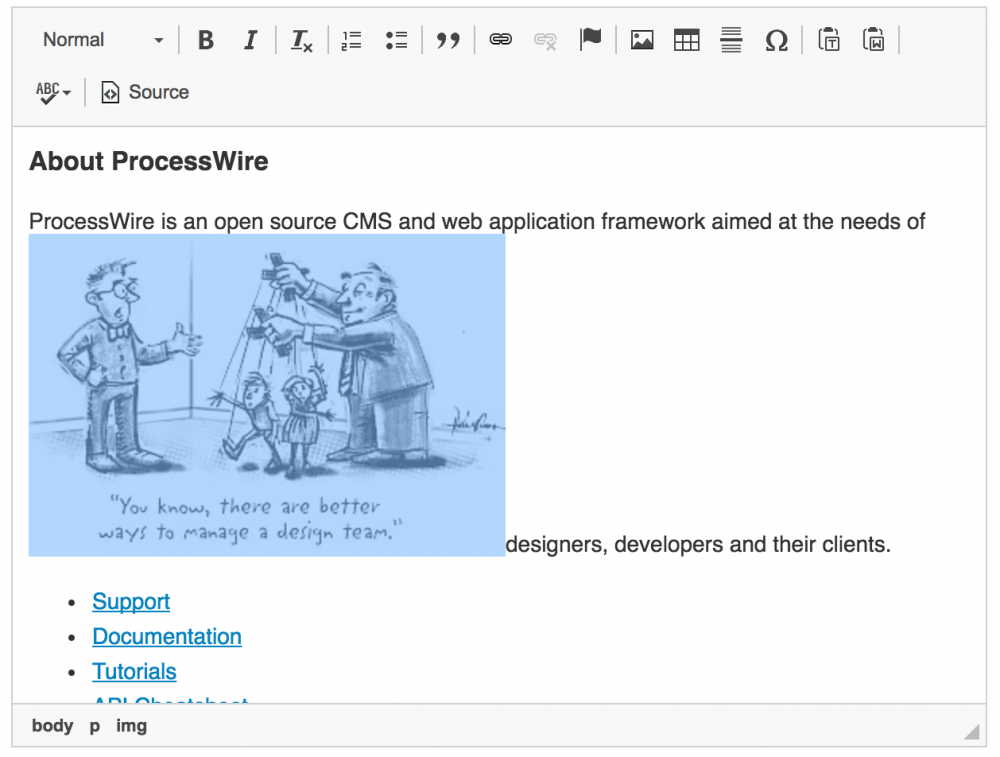
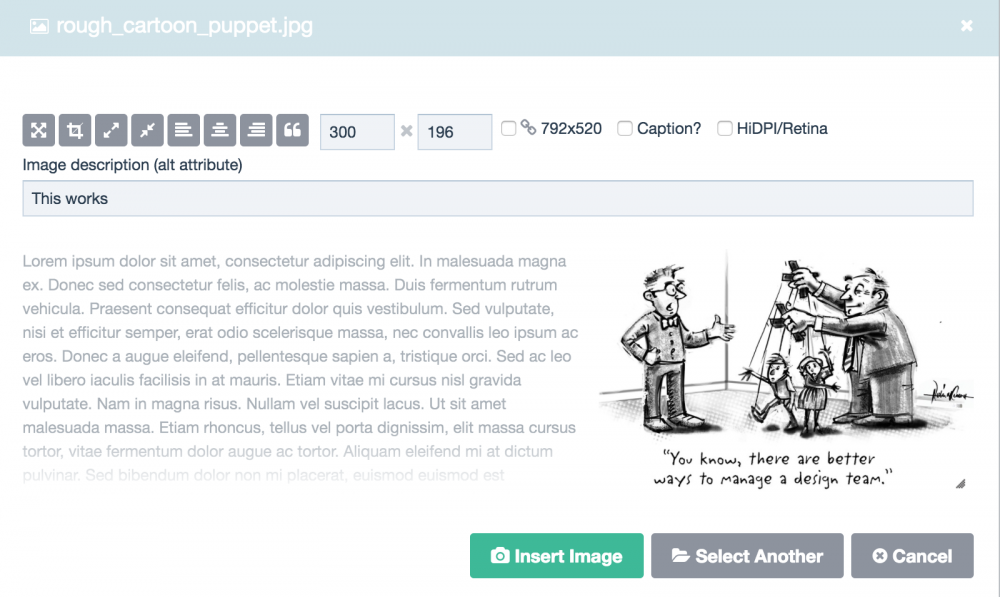
I have few issues with CKEditor customisation. PW 3.0.68 here. First, I wish to have custom styles in the bar and I have followed the instructions here. However, my styles still do not appear. Is there a field that needs to be enabled as well and where? Second, when inserting images with pwimage plugin there are style names that I wish to change, for example align_left to uk-align-left. I have copied plugin from wire folder to site, as instructed in 'plugins' section of field input properties. I have changed the styles, but now when aligning image none of the styles are there (not even the original). When I look at the source code, there is no 'class' attribute, although it still respects 'alt' attribute that can be changed via plugin. Any help appreciated.
-
I am trying to move my old website to PW and this would be great help if only ... I would know what I am supposed to do with this module. Everything seems to work, no errors reported, but id does not import anything. Am I supposed to create templates/fields beforehand?
-
Thanks all, I am using this config as well, working great under 2.4. In case someone has problem with large image uploads (as I did), have a look here: https://processwire.com/talk/topic/2357-image-upload-gettings-stuck-on-100/?p=66500 (still not thoroughly tested).
-
To update, I have played with nginx.conf file and added some extra settings, which might have helped and first upload test was successful! New/updated items that I've changed are below marked in red (code block resets it, but it is mostly gzip and mem settings), in case someone else is stuck with this. Not sure what helped, but there you go. user nginx; worker_processes 2; pid /var/run/nginx.pid; events { worker_connections 1024; use epoll; } http { ## # Basic Settings ## sendfile on; tcp_nopush on; tcp_nodelay on; client_header_timeout 1m; client_body_timeout 1m; client_header_buffer_size 2k; client_body_buffer_size 256k; client_max_body_size 100m; large_client_header_buffers 4 8k; send_timeout 30; keepalive_timeout 60 60; reset_timedout_connection on; server_tokens off; server_name_in_redirect off; server_names_hash_max_size 512; server_names_hash_bucket_size 512; include /etc/nginx/mime.types; default_type application/octet-stream; ## # Logging Settings ## access_log /srv/www/log/nginx.access.log; error_log /srv/www/log/nginx.error.log; # Compression gzip on; gzip_comp_level 9; gzip_min_length 512; gzip_buffers 8 64k; gzip_types text/plain text/css text/javascript application/x-javascript application/json application/javascript; gzip_proxied any; ## # Virtual Host Configs ## include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*.conf; }
-
Sorry for bumping this old topic, but I still have this problem on my server. It happens to some images or files, regardless of the type, which exceed certain size (I think over 1MB, but not sure). I am not on Apache though, it is Nginx+PHP-FPM setup. Anyone who was able to overcome such problems is welcome to suggest something. Thanks!
-
+1 ... and also to get better scores on WebPageTest page
-
Module: Video embed for YouTube/Vimeo (TextformatterVideoEmbed)
encho replied to ryan's topic in Modules/Plugins
Thanks! Fantastic job Adrian! And thanks to Ryan for making this possible. Is there anything PW can't do? -
Module: Video embed for YouTube/Vimeo (TextformatterVideoEmbed)
encho replied to ryan's topic in Modules/Plugins
Is there any way I can call that youtube ID part from template using this module? Youtube uses these urls: http://img.youtube.com/vi/<insert-youtube-video-id-here>/0.jpg http://img.youtube.com/vi/<insert-youtube-video-id-here>/1.jpg http://img.youtube.com/vi/<insert-youtube-video-id-here>/2.jpg http://img.youtube.com/vi/<insert-youtube-video-id-here>/3.jpg to give us pre-generated thumbnails, so it would be great if I could use thumbnails on my front page as a preview, which leads to full page with properly embeded video. -
I would like to know if there's a way to customize the outgoing message (sent to moderator/administrator of comments) when comment is posted? I would like that message to: 1. Have different subject 2. Contain the link to easily approve the comment (one-click), or at least bring you to page/edit where you can edit the page in question.. Not sure if possible at all, but all inputs appreciated. Also, I would like someone to give me working example of using "requireSecurityField" option when rendering the comment form (as I am not javascript guru). Thanks all!
-
Thank you, exactly what I was looking for. Only problem I encountered is on 4th line foreach($blogpost->comment as $comment) { where it should be $blogpost->comments (as that is the name of field I am using). Great example.
-
As the title says, it would be nice to be able to simply change complexity requirements for the administration password. To enable/disable numbers/case/special characters requirements when changing it, etc.
-
- 1
-