bcartier
Members-
Posts
107 -
Joined
-
Last visited
-
Days Won
1
Everything posted by bcartier
-
Love this module, but I'm concerned about the speed. In my tests, a native template returning the same records and data as the GraphQL endpoint: Returning 20 pages and some details about page references: Native Template: 0.4s GraphQL Endpoint: 3.2s Is this performance something that could still be improved?
-
This is a fantastic module! Thank you Nurguly! Does this handle Language fields yet? For example, I have translated titles, summaries for an "article" template, and I've allowed the article template, along with the "title" and "summary" fields in the module settings, but the the translatable fields are still not available through GraphiQL, even though the other non-translatable fields are.
-
Thanks AndZyk! I had the feeling I was missing something obvious . I didn't see it in the cheat sheet and assumed it wasn't available.
-
I'm wondering why there isn't a way to access published_date from the templates... I've seen Ryan comment to other questions about this that they should use 'created', but it seems to me they are not the same. For example, we have a team writing articles. We might have a page that's first created in October (saved without publishing), and isn't published until November. In these cases the created and published dates are a month apart. If I want to do something like turn off the comment form in the article template for articles published more than 6 months ago, what are my options for doing that accurately? Is there a reason published date has been excluded from the PW api?
-
Sorry Mike - I built it based on v3. I'll see if I can get it working for 2.8...
-
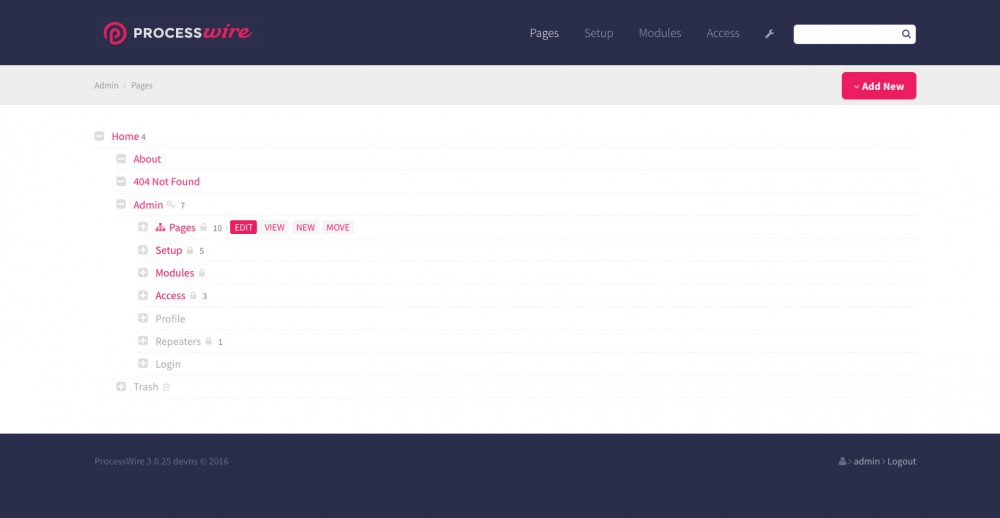
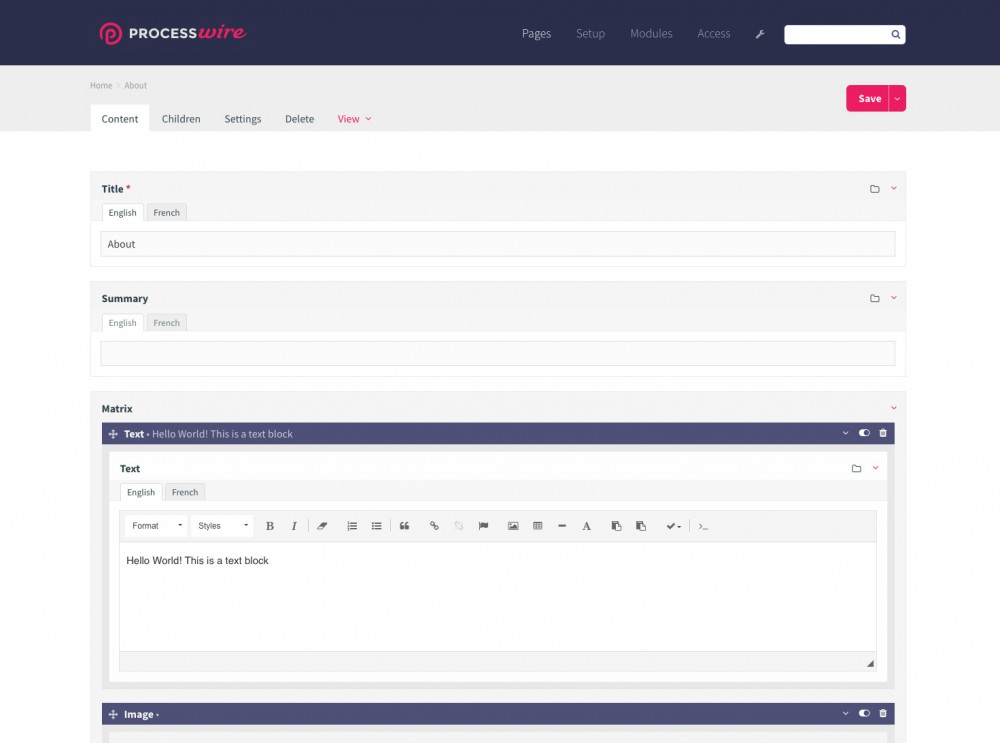
My main focus was to reducing visual clutter and to add whitespace to help convey hierarchy, grouping and meaning of elements. I'd like to extend this theme to prove several colour combinations (like AdminThemeDefault does). I went with this colour scheme hoping it might tie in nicely with the proposed redesign of the processwire.com website (especially the dark concepts)
-
I've been working on a version of the core theme based on some proposals in the forums on a new processwire.com design. It's entirely derived from the default theme and inspired by ideas around a new ProcessWire look and feel. I wanted something that I'd be proud to show clients, and something that could draw developers to ProcessWire who might have been turned off by the default admin UI. This was created by working from the default theme, and developed organically over time. It's not coded in the most efficient way, but I hope it's useful for some of you. I'd love to see a cleaner look in the default theme. Ryan, if you see anything you like, please steal it! Likewise if you see anything you think could be improved, I'm all ears. -Brent AdminThemeSubtle.zip
-
I also think a split button is a more familiar choice of the UI
-
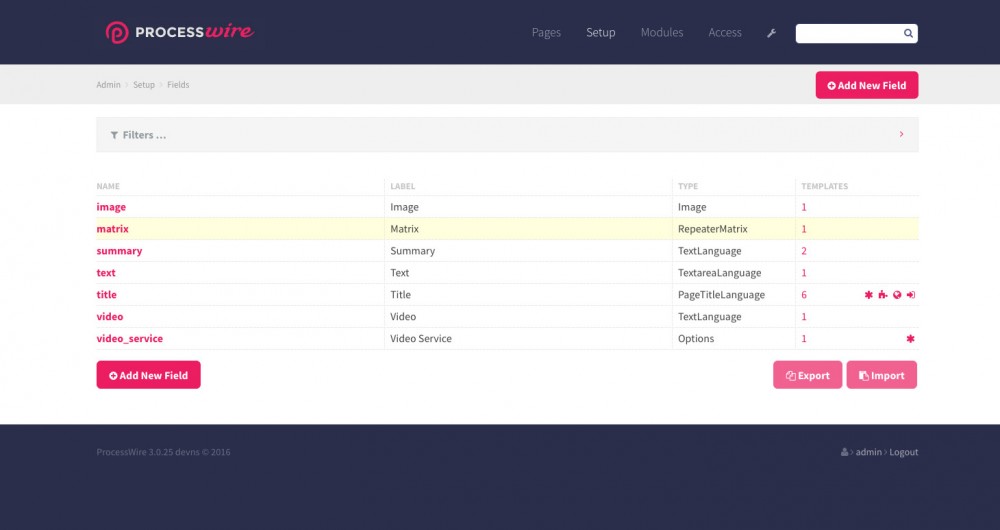
apeisa: each matrix block (a set of fields defined when creating a matrix field) is it's own table and each field within the Matrix block is a column. It's very easy to query values using their API - similar to ProcessWire's subfields via Page References.
- 11 replies
-
- 3
-

-
- flexibility
- concept
-
(and 1 more)
Tagged with:
-
I've used Craft on a number of projects. I agree that PW is far ahead in many ways, but they are really pushing the envelope with the Matrix field and the Live Preview. I think Craft's Live Preview hits a sweet spot between front-end editing and structured content. I really think this is the best of both worlds. I'm hoping that the front-end editing that's coming with ProcessWire 3.0 moves more in that direction actually. I think it really helps clients understand the structures they're building and gives them confidence as they're editing before committing a change. PageTable Extended technically accomplishes what Matrix does - but the UI isn't strong enough to actually use it yet (in my opinion). I tend to use ProcessWire unless the client needs Drafts/Revisions or in cases where Matrix solves a publishing challenge that would be muddy or over-complicated in ProcessWire (from a UI perspective).
- 11 replies
-
- 2
-

-
- flexibility
- concept
-
(and 1 more)
Tagged with:
-
There seems to be a problem with loading required javascript files for inputfields when a field is loaded via AJAX. For example, if I set the visibility of an Page reference field that uses asmSelect, the inputfield UI doesn't load (it's just a plain multi-select) and I'm seeing a JS error "$select.asmSelect is not a function". When ajax loads the fieldtype, it seems as though it's not loading jquery.asmselect.js Do these core inputfields need to be updated? How to write new inputfields so that the required js in included correctly when the field is loaded by AJAX? Has anyone found a solution to this? Thanks guys! -Brent edit: here's the announcement about these new AJAX options. It says that "The AJAX-driven features should now work with all core input fields (yes, even including files/images, repeaters (!), PageTable, asmSelect, and so on)." but it's not working for me in the Reno, or default theme. I'm working with the latest dev version of PW (2.6.17)
-
Having some experience with ExpressionEngine, Craft CMS, Drupal, WordPress and (luckily) ProcessWire, I find Ryan's approach to ProModules to be a smart and effective solution. With product exposure and attention comes a market. That market can be 3rd party commercial modules, or first-party modules. Personally, I'd much prefer a first-party module for something at tightly integrated as Drafts. I think this is an evolutionary step for ProcessWire, and a positive one. If a project requires the workflow or functionality that ProDrafts offers, I think the small price is beyond reasonable. If you have a few publishers, and this module saves them a few minutes /day, it's paid for itself pretty quickly. I hope Ryan continues on this course. I don't see it detracting from the core product at all - in fact the opposite. As more Pro modules have been released, the pace of core development has spiked. All-in-all a good thing in my opinion. Sponsored development is a great contribution too (thanks Apeisa and Avoine!), but Pro Modules are also a great way to push PW forward.
- 24 replies
-
- 9
-

-
- draft
- Pro-Modules
-
(and 3 more)
Tagged with:
-
Thanks LostKobrakai - I'll explore that option too and see what works best.
-
I decided on Page::render because this site has a lot of internal urls stored in fields and output via templates that also need to carry the segment. There's also a large, sitemap-style menu that uses the $cache feature, and I didn't want to cache every variation. This way I can cache the large menu aggressively, and use replacements when rendering.
-
No problem. Here's the module I put together: <?php class SiteFilter extends WireData implements Module { /** * getModuleInfo is a module required by all modules to tell ProcessWire about them * * @return array * */ public static function getModuleInfo() { return array( // The module'ss title, typically a little more descriptive than the class name 'title' => 'Site Filter', // version number 'version' => 1, // summary is brief description of what this module is 'summary' => 'Add the current filter value as urlSegment1 for all internal links.', // singular=true: indicates that only one instance of the module is allowed. // This is usually what you want for modules that attach hooks. 'singular' => true, // autoload=true: indicates the module should be started with ProcessWire. // This is necessary for any modules that attach runtime hooks, otherwise those // hooks won't get attached unless some other code calls the module on it's own. // Note that autoload modules are almost always also 'singular' (seen above). 'autoload' => true ); } /** * Initialization function. This is where we'll attach our hooks. * */ public function init() { // minify page markup automatically wire()->addHookAfter("Page::render", $this, "addSegment1"); } public function isExternal($url) { $components = parse_url($url); if ( empty($components['host']) ) return false; // we will treat url like '/relative.php' as relative if ( strcasecmp($components['host'], wire('config')) === 0 ) return false; // url host looks exactly like the local host return strrpos(strtolower($components['host']), '.' . wire('config')->httpHost) !== strlen($components['host']) - strlen('.' . wire('config')); // check if the url host is a subdomain } /** * addSegment1 * * We have a session variable we'd like to append to all internal urls to persist site filters when * bookmarking, and sharing urls. This also allows filtered pages to be cached. Each template needs * to have segments enabled, and we use a regex value for allowed segments to prevent a runaway * cache. * @param HookEvent $event */ public function addSegment1(HookEvent $event) { // let's not mess with the back-end urls $cur_page = $event->object; if($cur_page->template == "admin") return; // Let's not pollute the page with domDocument warnings libxml_use_internal_errors(true); // event return value contains rendered markup $markup = $event->return; $currentFilter = wire('session')->settings_filter; if ($currentFilter == "") return; // we don't want to attempt minifying markup unless it's actually HTML if (strpos($markup, "<html") === false) return; $dom = new domDocument; $dom->loadHTML($markup); $dom->preserveWhiteSpace = false; $links = $dom->getElementsByTagName('a'); foreach($links as $link){ $url = $link->getAttribute('href'); $external = $this->isExternal($url); if($external === false){ if(strpos($url, $currentFilter) === false){ $url .= $currentFilter . "/"; $link->setAttribute("href", $url); } } } $newMarkup = $dom->saveHTML(); $event->return = $newMarkup; } }
-
In case it's helpful to someone else, I ended up solving this by creating a module. With a bit of help from the minifyHTML example in this article, and using the DomDocument class, I was able to manipulate internal links when appropriate. Works great!
-
Thanks Bernard. It's a good thought, but I only need a single id-based value... not the all the fields/power of a Page. Something like http://example.com/F-456/ http://example.com/subpage/F-456/ http://example.com/search/F-456/ etc. (I'd use a canonical tag to deal with duplicate urls to similar content and google etc)
-
I have a situation where I'm trying to persist some data across page visits, but want to allow people to bookmark those pages to retain that data, or share the url and have that data persist. That means I can't use only $session or localStorage. I want to use Segment1 for this data so that the site's pages can still be cached. Can I somehow append a value as Segment1 to all urls (like $page->url) using a module or _init.php? What about outputting url fields? My guess is that I will need to append the value throughout my templates, but wondered if anyone has had to do something like this? Any suggetions? Thanks! -Brent
-
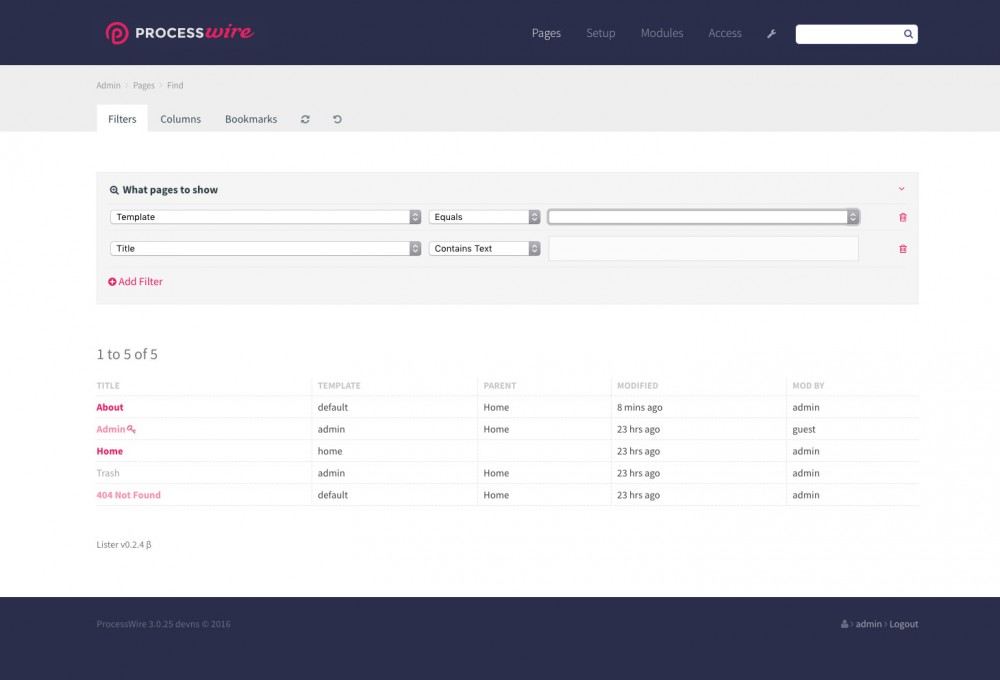
ListerPro $89 https://processwire.com/talk/store/product/14-listerpro-dev/
-
I've struggled with this as well. I've been thinking that a Page FieldType along with a new InputField that leverages the following would be ideal: the Lister search/filter UI for finding pages shows selected pages below - similar to the ASMSelect UI You'd be able to search multiple times using different criteria and then add one or more pages to the selected list. I haven't tried putting that combo together yet - it's a bit daunting. I've only written very basic Module so far... any takers? ;-)
-
Sephiroth: Craft CMS is built on Yii, and it's pretty amazing.
-
Hi 3fingers, I'd try taking AutoDetect language out of the picture at first, just to make sure the other part is working. Maybe try testing using a separate browser, or 'incognito/private browsing' tab, so that you're not logged in or anything. In case it helps, here's full module code I used: <?php class LanguageDefault extends WireData implements Module { /** * getModuleInfo is a module required by all modules to tell ProcessWire about them * * @return array * */ public static function getModuleInfo() { return array( 'title' => 'LanguageDefault', 'version' => 1, 'summary' => 'A work around to changing the default language.', 'href' => 'https://processwire.com/talk/topic/9322-change-default-language-for-homepage/?p=89717', 'singular' => true, 'autoload' => true, ); } /** * Initialize the module * * ProcessWire calls this when the module is loaded. For 'autoload' modules, this will be called * when ProcessWire's API is ready. As a result, this is a good place to attach hooks. * */ public function init() { $this->session->addHookBefore('redirect', $this, 'setDefaultLanguage'); } public function setDefaultLanguage($event) { if ($this->page->id == 1 && $event->arguments(0) == $this->page->localUrl('default')) { $event->arguments(0, $this->page->localUrl('fr')); } } }
-
The module works perfectly. Thanks again ESRCH!
-
Thanks for the suggestions guys. I'll try the module solution and report back...
-
I while ago, I started a site on dev branch 2.5.19, and built out a bilingual site in English and French. My default language is English and I added French as a second language. I'm using LanguageSupportPageNames and my homepage names are "/" for english and "/fr" for French. Everything works great. But... now the client wants to change the site so that French is the default language. I've tried: setting the Guest user's language preference to French - no effect. detecting the URL and manually setting the $user->language in _init.php variations on naming the homepage "en" and "fr" istead of "/" and "fr", but the redirect still seems to redirect the homepage URL of the default language to "/" even if I've specified "en". I've looked at the LanguageSupportPageNames settings and have tried both the recommended option and including the redirect in combination with URL detection. Still can't get it working. Does anyone have any recommendations? I really don't want to rebuild the site from scratch just to reset the default language :-( Thanks for your help, -Brent