Leaderboard
Popular Content
Showing content with the highest reputation on 06/13/2020 in all areas
-
In the blog post last week we looked at some of the two-factor authentication system upgrades, like the new “remember this computer” feature. This week I finished off the remaining parts, as well as released new versions of both the TfaTotp and TfaEmail modules. Auto-enable TFA support We now have auto-enable support (forced 2FA), which lets you setup two-factor authentication for users, without their input (if they haven’t enabled it already). This is a good way to add a lot of security for very little work. Currently, the module that supports this is the TfaEmail module. That’s because it’s a safe bet to assume the user has access to their email, even if they haven’t specifically setup 2FA. So email is a very good way to nudge people into 2FA, and people are already used to this, as many online services now do it. Considering that the computer can now be remembered, I think it’s unlikely you’ll get any complaints from users. Setting up auto-enable is really simple. Grab the latest version of the TfaEmail module and install it. Then go to your ProcessLogin module settings (Modules > Configure > ProcessLogin) and you’ll see an option there to select Email in the “Force two-factor authentication - Type” field. If you want to limit this to specific roles, then you can also do that here. If you don’t select any roles, then it applies to all roles. Once setup, any user logging into your admin will be asked to enter an authentication code sent to their email, and they’ll need that code to complete the login. Chances are they’ll also click that “remember this computer” checkbox so that they can skip the code on future logins. TfaEmail version 2 The new version of the TfaEmail module also lets you now configure what WireMail module you want it to use for sending authentication emails. If using multiple mail sending services, you’ll want your most reliable and fastest email sending service to handle these kinds of transactional emails. TfaTotp version 4 Once users understand the benefits of 2FA, chances are they’ll want to upgrade to TOTP, where they can use a dedicated authenticator app. The ProcessWire TfaTotp module got several upgrades this week. The biggest was the addition of a locally hosted QR code generator (QRCode for PHP by Kazuhiko Arase). No longer does it have to rely upon an external service to generate QR codes (previous versions used Google Charts for QR code generation). In addition, the TOTP TwoFactorAuth library has been updated to the latest version. Moving those modules to the core Speaking of those two modules (TfaEmail and TfaTotp), thanks for your input last week about their inclusion in the core. It sounds like most think it’s a good idea, so I think we’ll go that route. But I need a little more time to do that, so going to hold that update and the 3.0.160 version bump for next week. Coming next week: Useful new selector operators Next week I’ve also got a couple of special new text-matching operators being added to our selectors system that I think you are going to really like. They are operators that are especially useful to those building text search engines, and ones that I’ve found so useful this week that I wish we’d had them since the beginning. I’m excited to add those into 3.0.160 and tell you more about them next week. By the way, while 3.0.160 isn't officially the version on the dev branch yet, if you download the current dev branch version (3.0.159), all of the TFA updates mentioned above are present and ready to use.5 points
-
BETA: SplashAndGrab https://github.com/madebymats/InputfieldSplashAndGrab This module attaches a search input to selected image fields that lets you search and download images from Unsplash. (Unsplash is a stock photo service where you can download images for free and use as you wish. No strings attached.) You can search by string, colors, orientation/crop and order by relevance or time published I find Unsplash useful both for placeholder images when building sites but also as a time saver for editors if they don’t have any images at hand, just search, download and publish. Thanks to @apeisa for building the FlickrInputField Module and @Robin S for AddImageUrls, took a lot ideas and code from those modules.4 points
-
2 points
-
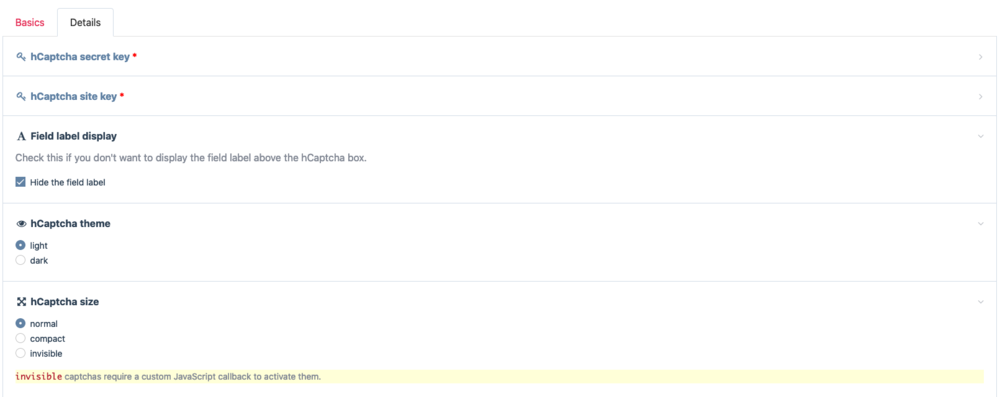
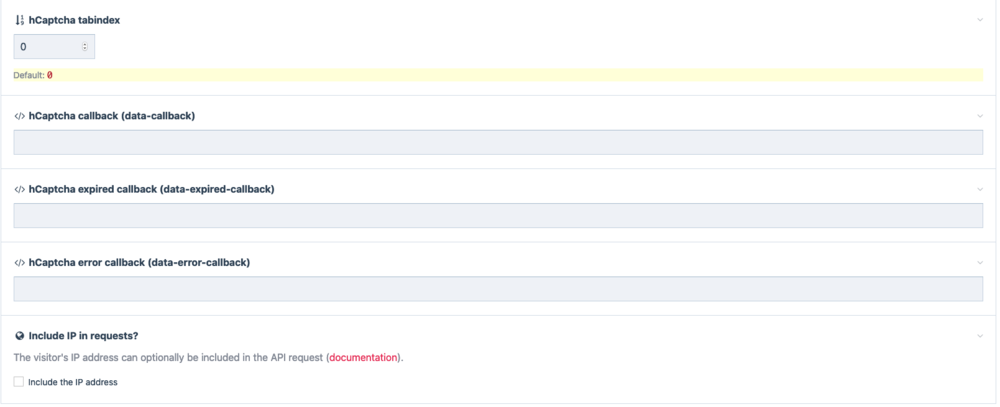
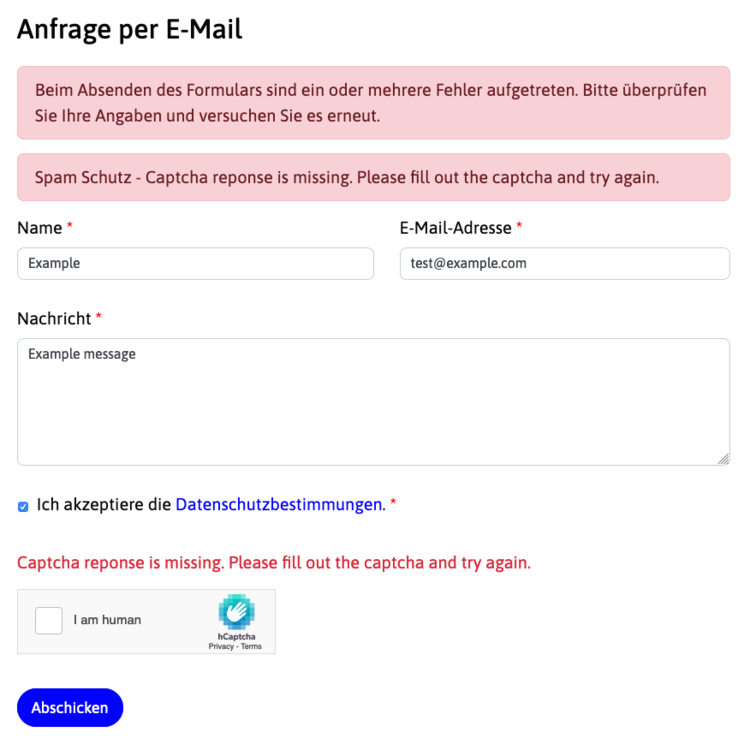
This module allows you to integrate hCaptcha bot / spam protection into ProcessWire forms. hCaptcha is a great alternative to Google ReCaptcha, especially if you are in the EU and need to comply with privacy regulations. The development of this module is sponsored by schwarzdesign. The module is built as an Inputfield, allowing you to integrate it into any ProcessWire form you want. It's primarily intended for frontend forms and can be added to Form Builder forms for automatic spam protection. There's a step-by-step guide for adding the hCaptcha widget to Form Builder forms in the README, as well as instructions for API usage. Features Inputfield that displays an hCaptcha widget in ProcessWire forms. The inputfield verifies the hCaptcha response upon submission, and adds a field error if it is invalid. All hCaptcha configuration options for the widget (theme, display size etc) can be changed through the inputfield configuration, as well as programmatically. hCaptcha script options can be changed through a hook. Error messages can be translated through ProcessWire's site translations. hCaptcha secret keys and site-keys can be set for each individual inputfield or globally in your config.php. Error codes and failures are logged to help you find configuration errors. Please check the README for setup instructions. Links Github Repository and documentation InputfieldHCaptcha in the module directory Screenshots (configuration) Screenshots (hCaptcha widget)1 point
-
Hello, I would like to present you a new module which aim to facilitate the productivity of your editors/publishers when working on ProcessWire. The idea begun when my co-worker told me that when typing in ProcessWire CkEditor field he was feeling "loosing motivation" when writing big wall of text and/or inspiration. So he opened his web-browser and show me a site looking to Wordpress - feel free to put your preferred emoji here - then he opened Gutenberg... typed some text and moving some "blocks". I understood immediately why he got this feeling with CkEditor. If you or your client feel like this guy, then you will love this module ! What is currently supported ? Features Auto-save Medias upload support HannaCode support Blocks Implemented Heading Image Paragraph Embed Quote Code Link Table (beta) Block Delimiter Raw HTML Note (custom block markup) Feature Request Frontend Edition And there you go for the preview - sorry I am to lazy and bad at typing text so I had a copy/pasta moment : Module featured in the ProcessWire Weekly #317 - Thanks @teppo1 point
-
I would like to use ProcessWire to create a static website with a static blog section, similar to those that can be created with Movable Type. In other words, visitors would be served physical static HTML files. Would this be possible with ProCache? The description for it just says it delivers pages as if they were static HTML files, not that they actually are.1 point
-
Yes. They actually are HTML files (ProCache will do the conversion; not you). Welcome to the forums and ProcessWire @Wysardry1 point
-
I have a temporary work-round, although less than ideal. I capture the form details and save it as a page in admin_instance (that works fine, using $config->admin_site). Then a LazyCron in the admin site picks up new forms and sends the emails. (I tried to use a hook after Pages::added, but it seems that this is not triggered when the page is added from another instance.) When the LazyCron runs, it is of course running in the admin instance. EDIT: Actually there are pros and cons of the work-round method, so I will stick with it for now. Thanks for the comments @horst.1 point
-
1 point
-
The big catch is, that no HTML is generated but structured data and you only have to define your elements once and can reuse them as often as you like in one field, without modifying the template or adding new fields to ProcessWire. You can move things around and render the different elements like an image for example, however you want it. Output it as a picture element, put some divs around it, etc. Or render a heading of level two as a heading level 3 instead. This is not possible if you only have HTML.1 point
-
echo $staff->skills->implode(',' 'title'); http://processwire.com/api/ref/wire-array/implode/1 point
-
Rather than edit the DB for an existing field, you could make a simple fieldtype module that extends FieldtypeTextarea: <?php class FieldtypeLongTextarea extends FieldtypeTextarea { /** * Module information */ public static function getModuleInfo() { return array( 'title' => 'Long Textarea', 'version' => 1, 'summary' => 'Field that stores multiple lines of text in a MySQL LONGTEXT column type.', ); } /** * Get database schema used by the Field * * @param Field $field * @return array * */ public function getDatabaseSchema(Field $field) { $schema = parent::getDatabaseSchema($field); $schema['data'] = 'longtext NOT NULL'; $schema['keys']['data'] = 'FULLTEXT KEY data (data)'; return $schema; } }1 point