Leaderboard
Popular Content
Showing content with the highest reputation on 03/04/2024 in all areas
-
There are a few commits on the dev branch this week, but nothing particularly notable. I had to do some client work this week but also ventured back into the Invoice site profile, which I mentioned quite awhile ago, but hadn't yet released. I'm hoping to finish that up and release it as another site profile option for ProcessWire very soon. Perhaps as soon as next week. I had originally planned on building out that Invoice site profile quite a bit more, but having used it for my own invoices for many months (maybe a year?), I think it's better to keep it simple. Otherwise I'd be making assumptions about what others might need. Even in its relatively simple state, it suits my own needs well. And I think if it gets more complex, then people are less likely to explore and modify it, making it less useful as a site profile. The site profile is also simple enough right now that it doesn't need to be a Pro module or need Pro-module support. Since we don't have a lot of site profiles to choose from, I'd rather keep it free. It is admittedly more of a mini application than a website, which is why I think it might bring some more diversity to the available site profiles. Chances are it won't replace whatever invoice service you might be using, but I think it's still pretty useful, whether using it to create invoices, or just using it to explore more of ProcessWire. More next week. Have a great weekend!4 points
-
The database was named by the developer, or even the hosing server. If you have access to the hosting control panel, you might be able to upload files via FTP. In that case you could upload a "test.php" file to the root directory of the site (this directory would contain the "wire" and "site" directories and the "index.php" file) with the following code in it: <?php include("index.php"); echo $pages->get(2)->httpUrl; Than you can open the url http://mywebsite.com/test.php and the answer will show up. I also attached the file so you can download it ? test.php2 points
-
The default URL would be http://yourwebsite.com/processwire/. If it was changed to something else at installation time, and you have access to the database, just look in the table "pages" for the row with the id "2". The value in the "name" column there equals the path to the admin page.2 points
-
This module is improved and extended successor to Version Control For Text Fields. It handles everything it's predecessor did -- providing basic version control features for page content -- and quite a bit more. Download or clone from GitHub: https://github.com/teppokoivula/VersionControl. This module requires ProcessWire 2.4.1 or later, mostly because of the file features, which require certain Pagefile and Pageimage methods to be hookable. There's no sensible way around this limitation; for those stuck with < 2.4.1, Version Control For Text Fields will remain a viable option. What does it do? While editing pages, fields with old revisions available show up with a new icon in their header bars. By hovering that icon you get a list of available revisions and by clicking any one of those the value of that particular field is reverted to that revision. No changes are made to page until you choose a revision and save the page, which means that you can keep switching between revisions to get an idea what's really changed without inadvertently causing any content to change. The module also adds a History tab to page edit. This tab opens a view to the history of current page in the form of "revisions" -- each of which is a group of changes to page fields processed during one page save (similar to revisions in various source control applications). There are three actions you can perform on these revisions: adding comments, live previewing what the page might've looked in that revision and restoring the page to specific revision. One specific feature that has been a big thing for me personally is support for file (and image) fields, as the original version control module felt rather incomplete without it. I'm hoping to take this a lot further performance, stability and feature wise, but as it stands right now, it's already included here and should be fully functional. Watch the video preview here I prepared a little screencast outlining most of this: http://youtu.be/AkEt3W7meic. Considering that it was my first screencast ever, I'd like to think that it wasn't that bad.. but I might give it another shot at some point, this time planning a bit before hitting "record" Upgrading from Version Control For Text Fields For those already using Version Control For Text Fields, I've added something extra. If you upgrade that module to it's latest version, you should see a new checkbox in it's settings screen saying "Don't drop tables during uninstall". If you check this, uninstall the module and then remove it's files (this is required in order to install Version Control), your old data should be automagically imported to Version Control. Import has only been tested with limited amounts of demo data. Proper tests are yet to come, so please be careful with this feature! Update, 21.6.2015: as of today, this module is no longer in beta. While all the regular warnings still apply (making changes, including installing any new modules, on a production site should always be considered risky) Version Control has gone through pretty extensive testing, and should be as stable as any other module out there.1 point
-
Hello folks! ? First of all... I'm not a PHP developer, so this project is quite challenging. Please don't be too hard on me. ? Over the last weeks i was working on my very first module, which should provide an appointment booking function including a calendar in the frontend and create all the necessary pages. You can manage locations, employees, services and bookings. Currently the dependencies for the frontend are jQuery, jQuery validate, Bootstrap 5 (only design and error toast) and twig template. This is how it currently looks like. Frontend: Backend: It's actually only meant to be a fun project and i am not sure if i will ever finish it. However maybe at some point i will just make a public github repository. As far as I know, there is no such module yet and I think it could be very helpful for some. If i have the time and motivation... this is still on my to do list: Frontend: Functionality to select "any" employee and show free timeslots accordingly Day not selectable / blocked if no timeslots available Check if timeslot is still free on form submit (to avoid double bookings) Backend: Add working times in backend (currently static array in the code) Add selection for holidays (for location or in general and for employees, currently as static array in the code) Functionality to send email to the user if the booking is rejected or accepted Selection of weekdays that should always be blocked1 point
-
This week on the dev branch are some fixes and improvements, but we'll likely wait another week before bumping the version number up. Some new hooks have been added to $pages, including moveReady(), restoreReady() and renameReady(), to accompany the existing moved(), restored() and renamed() hooks. There was also some refactoring with the way that some hooks are called from $pages to improve their reliability and cover some edge cases where they might have not been called before. See the dev branch commit log for more. The biggest addition this week is likely the newly added support for custom page classes for repeater items. This was added to respond to a feature request initiated by @thetuningspoon and @Jonathan Lahijani let me know about earlier in the week. Here's how it works. If you have a repeater field named "menu_items" then you could create a class named MenuItemsRepeaterPage in /site/classes/MenuItemsRepeaterPage.php, and it would use your custom class rather than the regular RepeaterPage. Though note it must extend RepeaterPage. <?php namespace ProcessWire; class MenuItemsRepeaterPage extends RepeaterPage { // ... } This works with RepeaterMatrix and FieldsetPage as well, since both are derived from regular repeaters. But since both have their own Page classes you'd want to extend their page classes rather than RepeaterPage. In the case of RepeaterMatrix, it uses a class called RepeaterMatrixPage. So if your Matrix field is named "hello_world" then you'd create /site/classes/HelloWorldRepeaterMatrixPage.php: <?php namespace ProcessWire; class HelloWorldRepeaterMatrixPage extends RepeaterMatrixPage {} If you want a custom class for your FieldsetPage field named "seo" then you could create /site/classes/SeoFieldsetPage.php: <?php namespace ProcessWire; class SeoFieldsetPage extends FieldsetPage {} Let's say that you want to use a custom class without using the naming convention and/or file(s) above. You can tell the fieldtype what class to use for its item(s) like this: inclue_once('/path/to/MyCustomRepeaterPageClass.php'); $field = $fields->get('your_repeater_field'); $field->type->setCustomPageClass($field, 'MyCustomRepeaterPageClass'); In the example above, MyCustomRepeaterPageClass would extend RepeaterPage. You'd probably want to do this during the "init" or "ready" state, or at least sometime before you load any items from your Repeater (or Matrix or FieldsetPage) field. If your custom class is not in the ProcessWire namespace, then you'd want to include the namespace in your call, i.e. setCustomPageClass($field, "\\MyNamespace\\MyCustomClass"); If your custom page class is already in /site/classes/, or some other path where it can be autoloaded, then the include_once() line isn't necessary. (API ref pages for getCustomPageClass and setCustomPageClass). Big thanks this week to typneun Designagentur (https://typneun.de/) for posting more than 20 awesome new sites to our ProcessWire sites directory! That made my day. Thanks for reading, more next week, and have a great weekend!1 point
-
I am still using the outdated Xenu Link Sleuth to run a spider from my desktop against all links. It's fairly thorough, and you're essentially hitting your site with a decent amount of traffic all at once, but it mostly works (it still checks many external links - one level deeper than it should - even though I tell it not to). I do also have Ryan's FieldtypeVerifiedURL in use, but that - on its own - only checks links held within that fieldtype. A modern version of the same tool would be Screaming Frog's Link Checker. There is a free version, but it only checks up to 500 links. I run a check once a month for a single organization's web properties; it's a bit pricey for a once-a-month run for us, unfortunately. Otherwise, it seems like the best modern software-based option out there for the task.1 point
-
Like last week, this week the focus has been on adding feature requests from our processwire-requests repository. Though I'd like to give it another week before bumping up the version number. Rather than repeating all that was added here, please see the dev branch commit log, which covers them all, several with more detailed notes in the commits. The biggest added feature request was likely the API updates for getting/setting multi-language values, but there are several others as well. I was excited to see the new jQuery 4.0.0 release this week, which we'll no doubt be upgrading soon (or once out of beta). Here's a quote from the intro of their new post: Some parts of ProcessWire's API were originally inspired by jQuery. It's always nice to see progress there with new versions, especially a new major version. Thanks for reading and have a great weekend!1 point
-
@kaz I posted a link to a tutorial in my post above. The difference is in that tutorial the templates exists in a “fields” directory and not in a views directory. Rendering fields template files are also described here https://processwire.com/blog/posts/processwire-3.0.7-expands-field-rendering-page-path-history-and-more/#field-rendering-with-template-files1 point
-
@titanium I don’t know what the Cargo pagebuilder is like, but the website isn’t great. Did you look at PAGEGRID? I think it offers more flexibility than RockPageBuilder, which is good or bad depending on your point of view. I decided to make my own page builder which offers three levels of access: editor, designer, and developer. It’s still experimental at this stage, even though I started it before the two aforementioned page builders were released, but I might release a proof of concept version later this year. There are some difficult decisions to be made between ease of use / consistency and flexibility. For instance, I have (provisionally) decided that someone with designer access needs a certain level of css skills: enabling lots of GUI options for styles is complex to code and to use as well as inevitably not covering everything.1 point
-
I was going to suggest using inputfield dependencies as this would be the simplest option but it turns out there's a problem when using these with custom image fields: https://github.com/processwire/processwire-issues/issues/1889 So here's a hook instead. In this demo I want to show an error message if text_2 is left empty when text_1 is populated. You can adapt the names/labels/logic to your case. $wire->addHookAfter('InputfieldText::processInput', function(HookEvent $event) { $inputfield = $event->object; $field = $inputfield->hasField; $page = $inputfield->hasPage; // Only for an inputfield associated with field "text_2" // Adjust the field name to suit if($field && $field->name === 'text_2') { // Only for an inputfield that is associated with a page using the custom image fields template // Adjust the template name to suit if($page && $page->template == 'field-images_custom') { /** @var InputfieldWrapper $wrapper */ $wrapper = $inputfield->parent; // Get sibling inputfield by label because the name will include a random string // Adjust inputfield label to suit $text_1 = $wrapper->children->get('label="Text 1"'); // Show an error message if text_2 is left empty when text_1 is populated if($text_1 && $text_1->value && !$inputfield->value) { $inputfield->error('A value for "Text 2" is required when "Text 1" is populated.'); } } } });1 point
-
On the dev branch this week we have a good collection of issue fixes and feature requests. The dev branch commit log has all the details. One feature added this week which I think could come in very handy is #520 (via @Jonathan Lahijani) which adds the ability to hide individual images in an images field. When an image is hidden, you can see and work with it in the admin, but it gets removed from the field value on the front-end of the site at runtime, effectively hiding it. I know I'll use this a lot, particularly on photo galleries where I may want to remove an image or two from appearing in the grid of photos, but don't necessarily want to delete them. Images can be hidden (or unhidden) from the Actions select of each image, where you'll see a "Hide" option (or an "Unhide" option if the image is already hidden). Hidden images are also dimmed out when viewing the images field in the admin. On the API side, you can hide or unhide images and files using $image->hidden(true) to hide, $image->hidden(false) to unhide, and $image->hidden() to get a true or false as to whether or not the image is hidden. Though this will only be useful on unformatted field values, since hidden images are automatically removed from formatted field values. The same can be used with regular file fields, but we don't currently have a UI/interface for hiding or unhiding items from regular (non-image) file fields. Likely we'll add one soon, but I figured it's likely to get more use with image fields than file fields, so figured we'd start there. More next week. Thanks for reading and have a great weekend!1 point
-
This week continued the addition of new feature requests and PRs, and the version number has been bumped to 3.0.236. In fact, the addition of feature requests is the theme of version 3.0.236. My favorite addition for this week is probably feature request #474 which adds support for opening and collapsing family groups of repeater items together as one. To enable, see the field "Details" tab setting in "Repeater depths/indents" > "Open/close items as a family?". The same commit also made it possible to disable the automatic scrolling to new repeater items when you click the "Add" button, should that suit your need. Both of these updates also apply to Repeater Matrix as well, but don't require a Repeater Matrix upgrade. More updates can be found in the dev branch commit log, and ProcessWire Weekly has great coverage of what's new with version 3.0.236 in issues #507, #508 and #509. Thanks for reading and have a great weekend!1 point
-
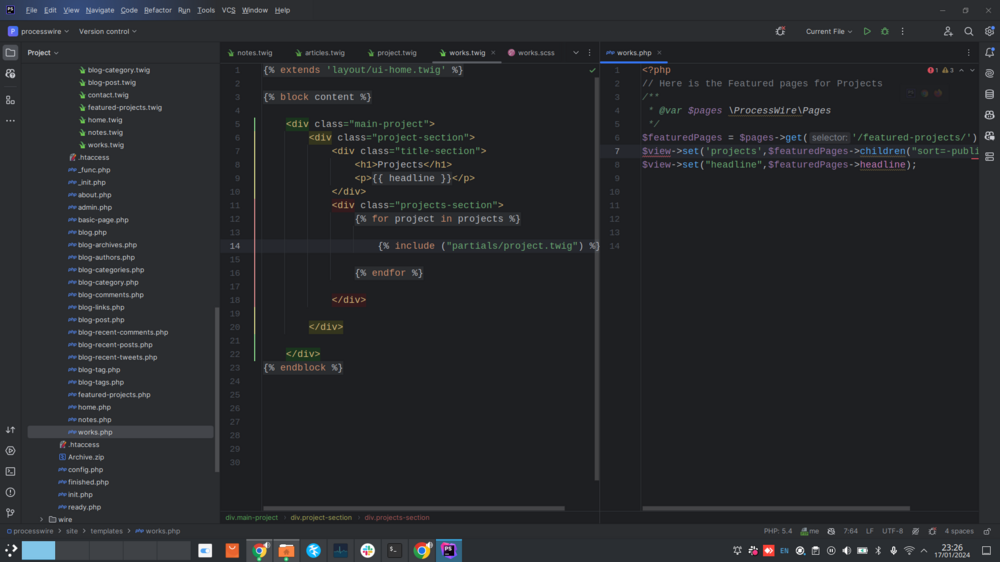
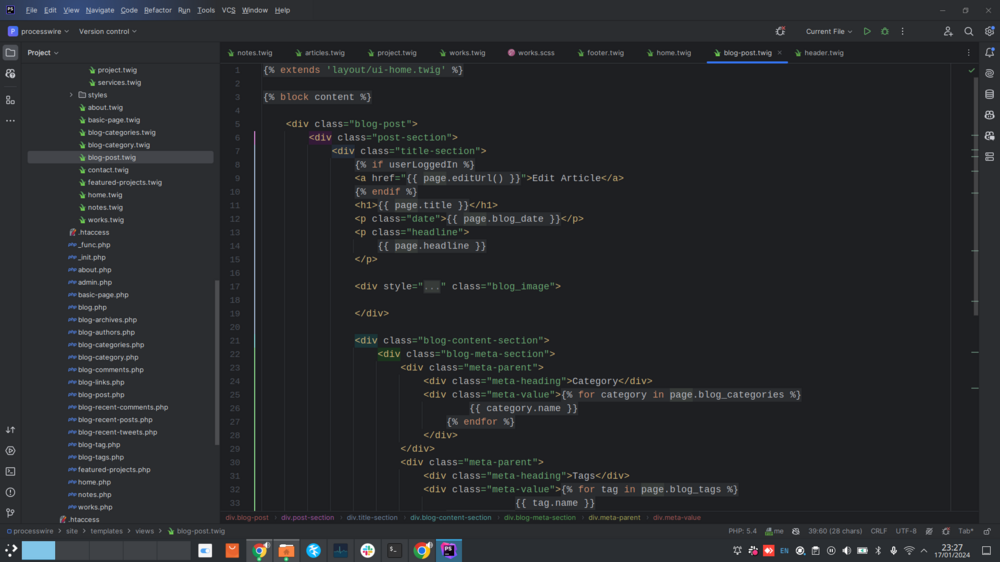
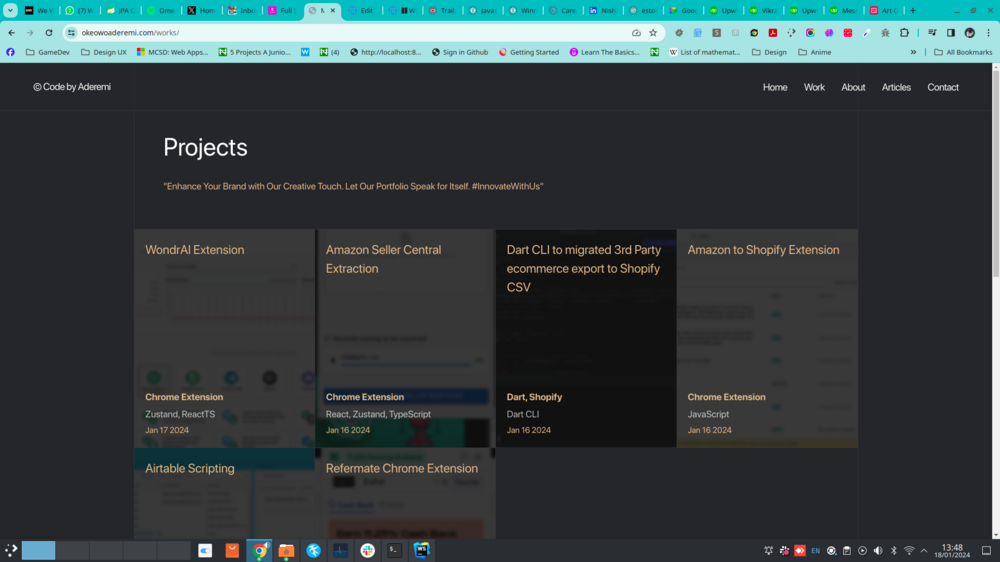
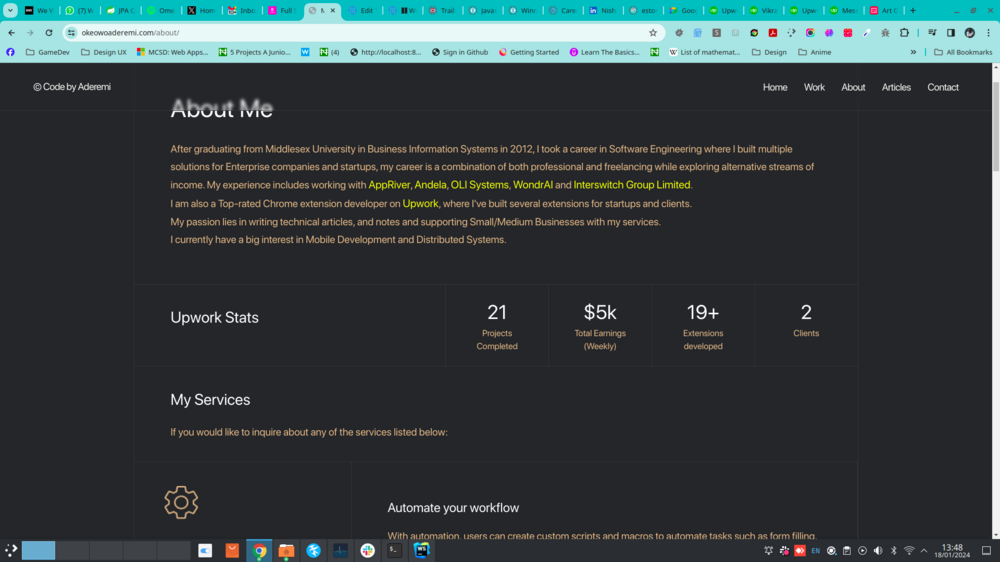
View at: https://okeowoaderemi.com I switched to Processwire 10 years ago and it's being my goto framework for maintaining my website and also developing for clients. Development I used the moduleTemplateEngineFactory and TemplateEngineTwig, Twig has always been my favourite templating engine, because of how easy it is, to use reusable code and have an easy way to inject content into the layout, it's almost like MasterPages in .NET (For the Oldies)1 point
-
This week on the dev branch is ProcessWire version 3.0.235. Relative to the previous version, this one contains 19 commits of fixes and feature additions (see commit log). As mentioned last week, this version adds support for custom repeater page classes. Another significant addition was the upgrade from TinyMCE 6.4.1 to 6.8.2, which covers 13 TinyMCE versions with hundreds fixes, improvements and additions (see TinyMCE changelog for all the details). I did also try to upgrade CKEditor to the latest version (which is also the final open source version of CKEditor 4), but found it was making outbound http requests to ckeditor.com, so I reverted to the previous version. Presumably that was just to preform version checks, but what's the point if it's the final version ever... previous versions didn't do that. It also seemed like it could be for some kind of tracking, so I decided to leave it out for now and revisit it later. Lastly, this dev version of ProcessWire adds an improvement to the ProcessWire installer. Now you can choose either "hostname" or "socket" as the DB connection type. Depending on what you choose, it'll provide the appropriate inputs. Previously the installer did not support a socket DB connection option. Thanks for reading and have a great weekend!1 point
-
This week I was wrapping up the client project I mentioned last week (just launched today here), but did get some updates added to the core as well. Primarily the addition of some smaller feature requests. One of the features added is a README.md and CHANGELOG.md viewer to each module's configuration/info screen. When a module has one of those files in it, it is now viewable from within the admin. You'll see the links them at the bottom of the "Module information" section of any module's config/info screen in the admin. Other requested features added were: Support for OPTIONS, CONNECT and TRACE methods in WireHttp. And, A new hookable method in ImageSizerEngineIMagick added via a PR from Robin S. Support for <hr> elements has been added in InputfieldSelect and InputfieldSelectMultiple. It was news to me, but apparently <hr> (horizontal rule) elements are now supported by browsers between <option> tags in <select> elements, rendering a nice separator between options when you want them. So our Select inputfields now support that. To add a horizontal rule/separator, just add an option with 3 or more dashes/hyphens. Programmatically you would do a call like this when you are between options where you want the <hr> to appear: $inputfield->addOption('---'); Or, if specifying options as text (as you would with Options fields, or several other Fieldtypes), you would just enter a line with 3 or more dashes on it, and nothing else. So if we had an select where you could select a color, and we wanted to separate RGB from the other colors, we could do this on its configuration screen: R=Red G=Green B=Blue --- O=Orange P=Pink C=Cyan Thanks for reading and have a great weekend!1 point
-
Actually I just did a find for 'uk-' and replaced it with '', then replaced 'Uikit' with 'Bootstrap' and I was done! Just kidding, it's a little more involved but I got very far and it's usable now. I still need to clean up a few things. Here's a screenshot (I need to style buttons among other things): To be more clear, while I won't use it immediately, another reason why I personally am making a Bootstrap based admin theme is because it could theoretically take advantage of the many Bootstrap-based admin themes and components (examples), or at least some of the screens and layouts they provide. That would be very convenient as I do see myself making more web-app type sites where it's purely using PW's backend. @bernhardYou're right, it's not deprecated, but in maintenance only mode. I don't know the inner-workings of jQuery UI but I would assume even though it's functional, browser capabilities are now much more robust and perhaps much of its capabilities are not using JavaScript's newer, native features? Don't quote me on that, but it feels very old. I see that CraftCMS uses jQuery UI as well.1 point
-
As it happens, I looked into this with the latest version just a couple of days ago on a PW 3.0.208 install with Repeater Matrix and nested Repeaters inside Matrix items. Unfortunately there seems to be no support for Repeater Matrix.1 point
-
Ryan, yes, I kind of missed the point. Since with TemplateFile class the actual template files is not automatically connected to the template itself which makes it necessary to pass certain variables if you want to use it like in this $page->render() context. So now I got how powerful it actually is to use context sensitive templates, and you can totally automate this too. Prefix your template files with contexts like: team-member.php home-team-member.php sidebar-team-member.php and use it like: $child->render($page->template . '-team-member.php'); If the template is called when being the actual page, render() is called automatically, so it's loaded the unprefixed team-member.php then. Awesome stuff.1 point