Search the Community
Showing results for tags 'grid'.
-
Hey everyone! Finally I have time to post a detailed developer walkthrough for PAGEGRID. I have the feeling that many people don't know how flexible PAGEGRID actually is as a developer tool. I think this is mainly due to the fact that most videos are showing the no-code features of PAGEGRID. But since these features are completely optional and PAGEGRID has a lot more to offer, I've put together a video walkthrough to show you exactly what I mean. My hope is that it'll give you a clearer picture of how PAGEGRID can fit into your projects and help you decide if it's the right tool for you. Please take a look at the video below! I think you'll be surprised at what PAGEGRID can do. PAGEGRID's core concepts (video summary): Your markup: Unlike many other site builders PAGEGRID gives you complete control over the markup and structure of your frontend. You can use PAGEGRID to build specific sections or parts of your custom coded website or you can use it as a full-blown site Builder that can work without any coding. Everything is a page: PAGEGRID items are ProcessWire pages that are defined through native ProcessWire templates and fields. Control what clients can edit: PAGEGRID offers an intuitive editor experience that's easy to learn for clients. Editing and design features can be controlled through ProcessWire’s native roles and permission system. Your CSS: You can use your code editor to write CSS or you can bring your own CSS framework. PAGEGRID makes no assumptions about your CSS code. And it’s not just for Grids, display properties like Flexbox, Block or Inline-Block are also supported. Nesting: A powerful feature of PAGEGRID is nesting and while this feature is completely optional it's quite useful for a lot of cases. You can define a block as a container and can define what kind of templates are accepted for the children. This can be used for layout purposes or to group items together, another example might be a slider or gallery block that the user can add items to or basically any repeatable content that you might want to put inside a block. Developer walkthrough: Developer Documentation: https://page-grid.com/docs/developer/ How to create a custom block: Documentation for creating blocks: https://page-grid.com/docs/developer/blocks/ Try PAGEGRID for free PAGEGRID is not free. However, you can try PAGEGRID on your local machine or on a test server as long as you need to make sure it is the right tool for your next project. … and when you’re convinced, buy your license. Installation PAGEGRID (FieldtypePageGrid) is listed in the modules directory, you can install it like any other module. See the install guide for more information. Recent Updates (2025) Group Blocks Now Linkable (april) Performance improvements (markup cache integration) (march) Quick add feature (february) Symbols and Patterns (january)
-
- 19
-

-

-
- site builder
- block builder
-
(and 4 more)
Tagged with:
-
Multi field support The latest version adds support for multiple PAGEGRID fields per page. This makes PAGEGRID more flexible when you want editors to control only some parts of the layout. Each field can use its own block templates: If you want to render more than one PAGEGRID field per page, you can call the render function for a specific field like this (assuming you added the fields named “mygrid” and “mygrid2” to your page template): <!-- render markup for field mygrid --> <?= $page->mygrid; ?> <!-- render markup for field mygrid2 --> <?= $page->mygrid2; ?> The old render function $pagegrid->renderGrid($page) still works, but it will always render the first field it finds. You can use $pagegrid->renderGrid($page, $field) or $page->fieldName to render a specific field. CSS code It’s also easy to control the behavior of the grid using only CSS code (If you prefer to write your own CSS code or include a CSS framework, you can disable PAGEGRID‘s style panel): /* overwrite PAGEGRID defaults */ /* wrapper */ /* Use 6 equally sized grid columns */ .pg { grid-template-columns: repeat(6, 1fr); } /* items */ /* set both properties to auto */ /* let grid items take the available space */ .pg .pg-item { grid-row-start: auto; grid-column-start: auto; } /* or set only grid-row-start to auto */ /* items can still be positioned freely on the columns */ .pg .pg-item { grid-row-start: auto; } /* new items */ /* you can use this class to set the defaults for new items */ /* here we are overwriting the default size of grid items */ /* using this class makes sure you can still resize items with the PAGEGRID field */ .pg .pg-item-added { grid-column-end: span 3; /* let new grid items span 3 columns */ grid-row-start: auto; /* you can also change the placement here */ } You don't even have to use grid, flexbox or block also works. PAGEGRID makes no assumptions about your CSS code. Just make sure to call your stylesheet after you render the styles from PAGEGRID, so you can overwrite the defaults. Item Placement As a default dragged items will be placed manually on the grid. Manually placed items can overlap themselves. Here is a quick example, how the CSS properties grid-row-start: auto; and grid-column-start: auto; effect the dragging of grid items: Backend/Frontend PAGEGRID renders the same template in the backend (iframe) and frontend so the design will look the same. If you want to render only some parts in the backend you can use this check: <?php if( $pagegrid->isBackend() ) { // render things only for the backend } else { // render things only for the frontend } ?> Alternatively you can also load different templates for the backend and the frontend. E.g. you can do this at the top of your template file (assuming you use your own template file instead of the default pagegrid-page.php): <?php namespace ProcessWire; // in the backend we render the default template and return (renders just the field) // ignores markup regions by default (file has $pagegrid->noAppendFile($page)) and just renders that file if( $pagegrid->isBackend() ) { include('pagegrid-page.php'); return; } ?> <!-- render frontend stuff here (you can use markup regions if you like ) --> <div id="content"> <p>Custom frontend code for <?= $page->title ?></p> <!-- render PAGEGRID for the frontend --> <?= $pagegrid->styles($page); ?> <?= $pagegrid->renderGrid($page); ?> <?= $pagegrid->scripts($page); ?> </div> In this case you have to load your custom CSS code in both files if you want the backend/frontend to look the same. For more examples check out the docs
-
- 6
-

-
- pagegrid
- pagebuilder
-
(and 5 more)
Tagged with:
-
From my last post, I was given a good idea on how to count the repeater items, and it worked wonderfully. I got my code working well and the columns (based on the count) all work well as well. Now, I have a head scratcher on my hands. <?php $buttonsIncluded = $page->special_custom_buttons->find('special_custom_buttons_include=1'); $buttonsIncludedCount = count($buttonsIncluded); $buttonsIncludedCountAdditional = $buttonsIncludedCount +1; echo $buttonsIncludedCount; ?> <div class="row"> <?php foreach($buttonsIncluded as $button): ?> <?php if($button->custom_buttons_include): ?> <?php if($buttonsIncludedCountAdditional == 2): ?> <div class="col-6"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php elseif($buttonsIncludedCountAdditional == 3): ?> <div class="col-4"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php elseif($buttonsIncludedCountAdditional == 4): ?> <div class="col-3"> <a href=""><?php echo $button->custom_buttons_text; ?></a> </div> <?php endif; ?> <?php endif; ?> <?php endforeach; ?> </div> All of this is included in a larger foreach statement that is pulling in other data (like body copy etc etc) from a Page Table field. As you can see in my code above, I am adding "1" to the count, so I can have space in the grid layout for a new button. So, right now: it looks something like: [repeater button] [repeater button] [repeater button] [space for new button] What I really need to do is to pull in the button from the Page Table and add it into the new space so it looks like: [repeater button] [repeater button] [repeater button] [button from Page Table] Is this even possible todo, or is there a better way to go about this? *Edit* So, I really just overlooked something quite easy here. Since the grid is based on 12 columns, I could just take 12 and divide by $buttonsIncludedCountAdditional which would give me the remaining col width to use outside the foreach loop. I was trying to make this too complicated.
-
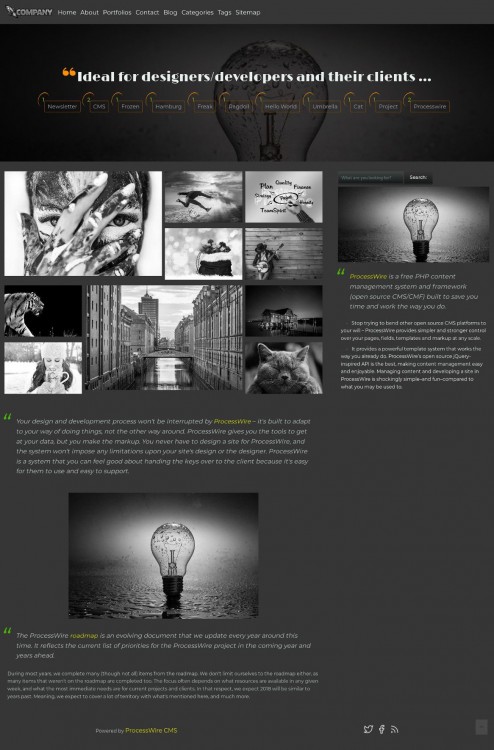
This profile can be used as a simple business card or blog. The profile does not use any framework css structure, only styles based on CSS GRID and FLEX. To minimize page loading, I added lazy load for images ( Tupola Lazy Load ). With include functions like: MarkupRegions FunctionsAPI CAN DOWNLOAD FROM THIS LINK: https://github.com/rafaoski/site-grayscale-pw https://github.com/rafaoski/site-min-grayscale-pw Screenshot:
-
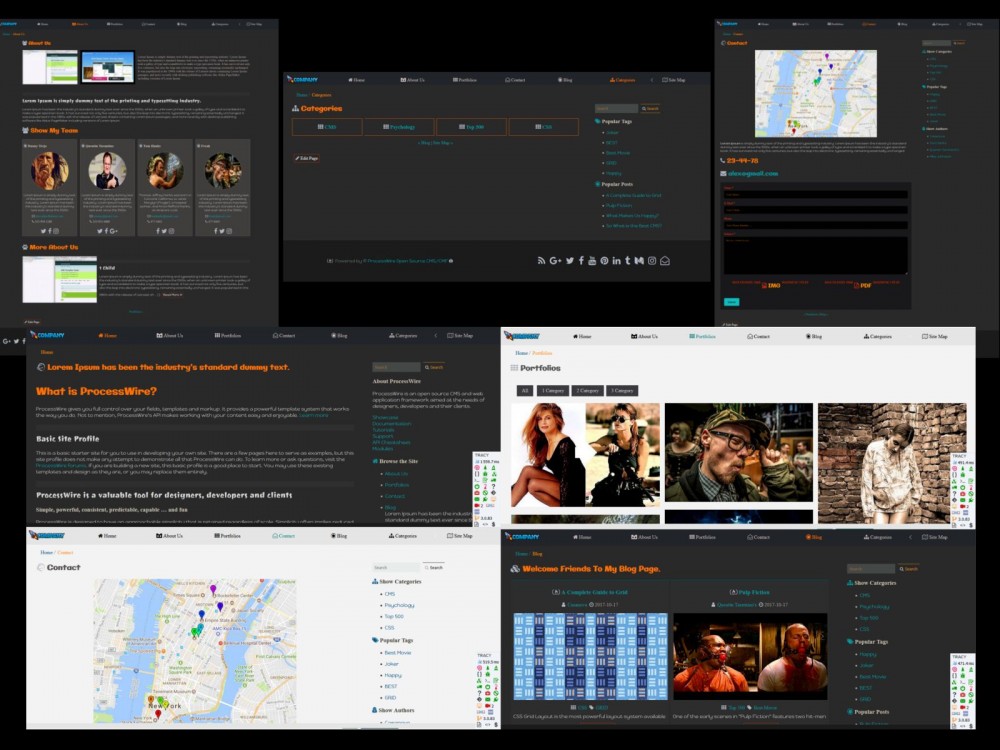
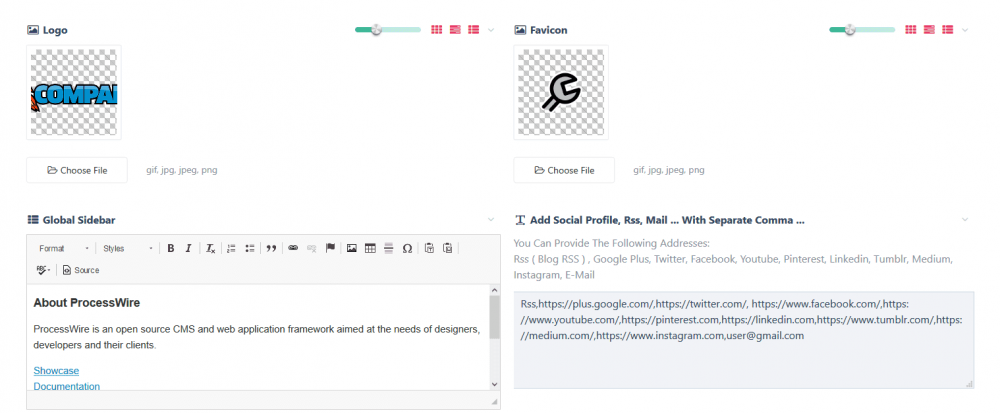
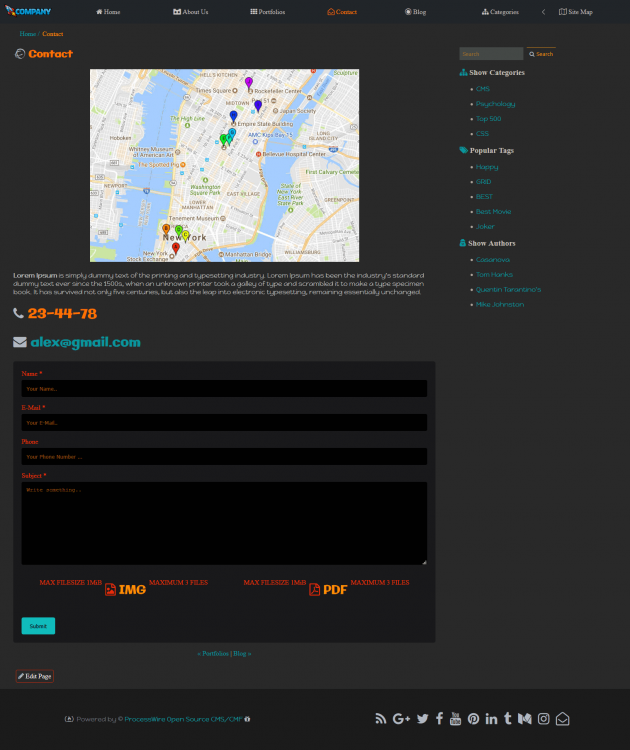
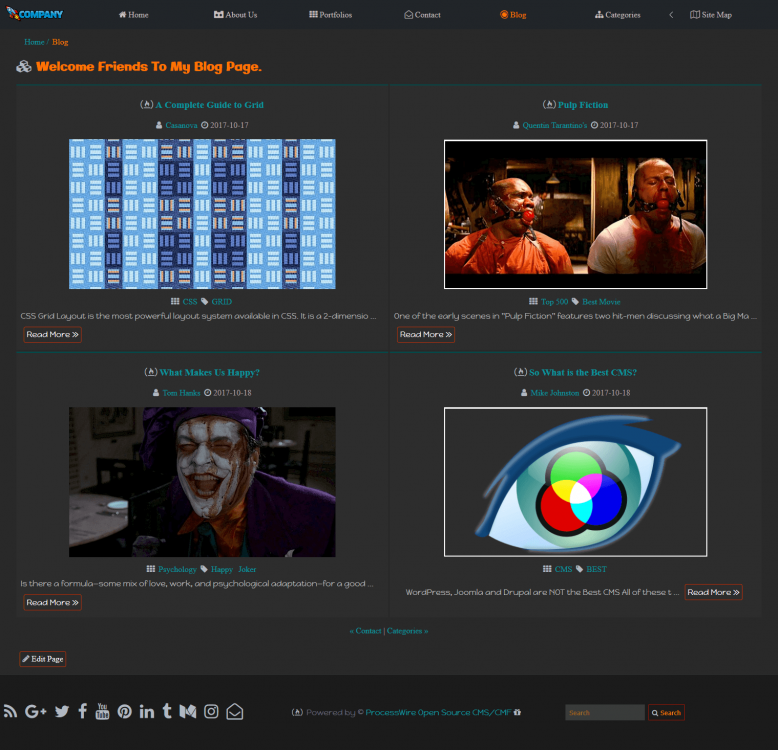
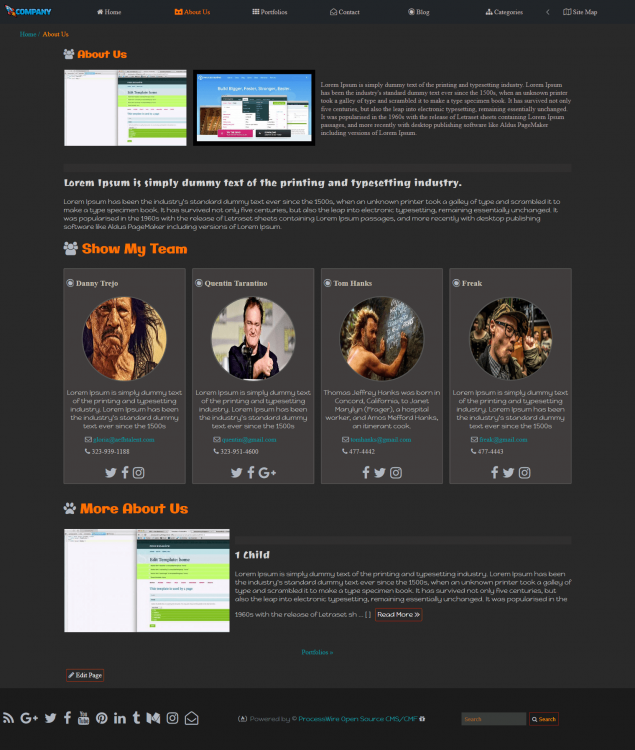
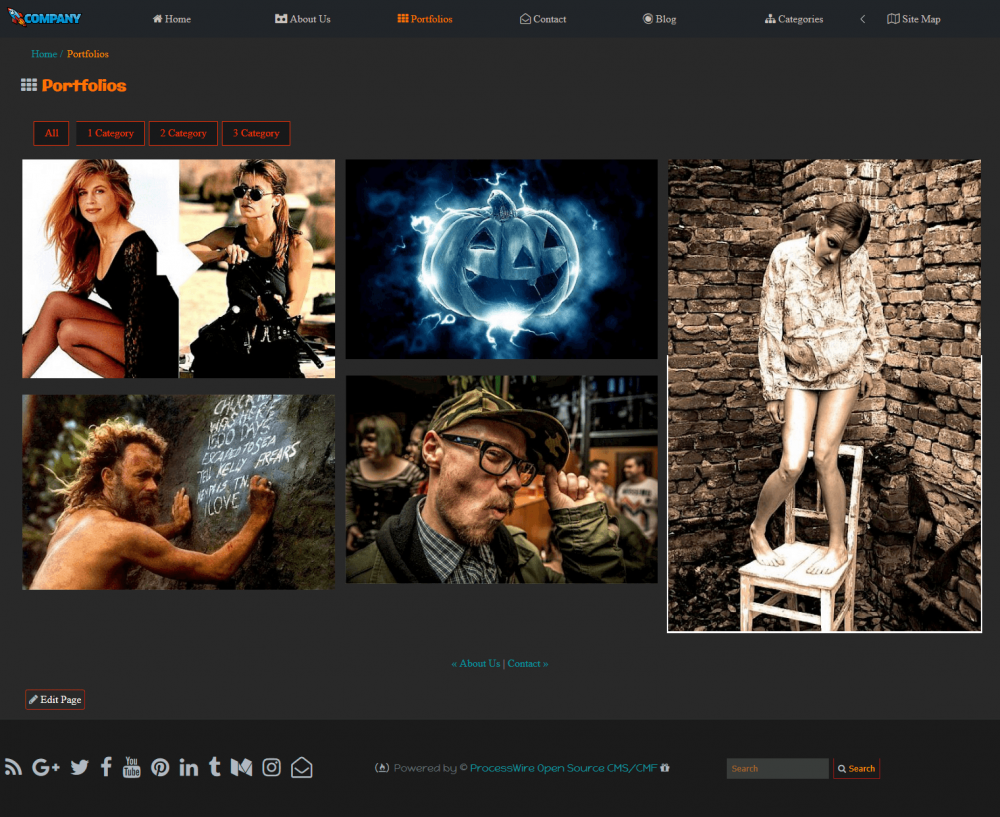
Hello All ... I just added a new Site Profile ... It is important that you use the latest version that supports the new Fields => Fieldset in Tab , Fieldset ( Page ) for this time it is version 3.0.83 DEV A simple profile for quick start new Page ... There are several pages like About Us, Blog, Portfolio, Contact Page ... The profile is not based on any framework, I just used some css, flexbox, grid, font awesome, and added a simple FlexBox Grid called GRIDLEX ... CAN DOWNLOAD FROM THIS LINK: http://modules.processwire.com/modules/site-twilight/ https://github.com/rafaoski/site-twilight Some Screenshots: OPTIONS PAGE: CONTACT PAGE: BLOG PAGE: ABOUT PAGE: PORTFOLIO PAGE: In addition, I added 2 great modules: Tracy Debugger: https://modules.processwire.com/modules/tracy-debugger/ Markup Sitemap: http://modules.processwire.com/modules/markup-sitemap/
-
Hello good people. I was looking today on a header styling that I would like to use in my next project where I want to grab X-amount of posts and place them in a grid with different sizes and layout (hopefully you will understand me better from the layout shown above ). So far I was able to pull an array of posts and present them on the front-end using identical code for all results, however I have never dealt with a similar presentation where the 1st and 2nd posts have one style, 3rd has another, 4th different again and so on. Let's say in this scenario I would grab some results with $pages->find(...) but how would then I apply the different styling for every result?
-
Hi all, I've just pushed a new fully responsive site profile to Github: Unsemantic Site Profile for Processwire 2.3 After having tried seven zillion responsive grid systems, boilerplates, frameworks etc. I finally opted for Unsemantic Grid System. Mainly because it supports IE7, is lightweight and includes Compass/SASS. I've designed the profile as a starting point for development according to my needs. This includes almost no styling, an easy-to-use solution for placeholder images and three teaser boxes on the front page. In addition, I converted the .sass files that come with Unsemantic to .scss because I like the syntax better. Glad if you give it a try and find it an improvement for your workflow. You can see a preview here. Download from Github: https://github.com/christophlieck/UnsemanticSiteProfile
- 17 replies
-
- 13
-

-
- profile
- responsive
-
(and 1 more)
Tagged with: