SwimToWin
Members-
Posts
95 -
Joined
-
Last visited
Everything posted by SwimToWin
-
Background info: I am using ProcessWire as the back-end to manage contents on multiple sites. I use ProcessWire as an editing system and database only. The ProcessWire templating system is not in use. I will describe the setup in a separate topic - it's cool! ;-)
-
I am using ProcessWire as the back-end to manage contents on multiple sites (I call them "sub-domains"). I use ProcessWire as an editing system and database only. The ProcessWire templating system is not in use. I want to use ProcessWire's API and in particular the Include & Bootstrap method to output contents -- pretty much in the same way you do, if contents is stored in a MySQL database and output in PHP files that use PDO to load data. The issue is that I cannot get ProcessWire to fully work on each of the "sub-domains". https://processwire.com/api/include/ says: > You can do anything with ProcessWire's API that you can do from a template, > so all of this still applies, as does everything in the developer API. How can I get access to variables such as $input when using Include & Bootstrap? I tried these: $wire->pages->get("/foo/bar/"); echo "Segment1: " . $wire->input->urlSegment1; # Returns null $wire->pages->get("/foo/bar/"); echo "Segment1: " . $wire->input()->urlSegment1; # Internal Server Error $p = $wire->pages->get("/foo/bar/"); echo "Segment1: " . $p->input->urlSegment1; # Returns null $p = $wire->pages->get("/foo/bar/"); echo "Segment1: " . $p->input()->urlSegment1; # Returns null @ryan Can the API Variables documentation be updated with a section / an example that explain how to use "Include & Bootstrap" for each variable (since this is a really strong feature in ProcessWire)? $page $pages - Example: $homepage = $wire->pages->get("/"); $input $sanitizer $session $fields $user $log $templates $config
-
It works. Thanks, much appreciated. I also have a few reflections on the workflow in ProcessWire: First of all - I am able to achieve the result. ProcessWire never lets me down.. However, getting there was a bit difficult due to a few things: (I say this in a positive spirit and as a constructive contribution to the ongoing development efforts) 1. It is unclear to me that the "Super User" role is in fact a "Web master" role. 1a. Recommendation to @ryan: Rename the "Super User" role to "Web master" to make it obvious that the super user is a co-administrator with permissions to work with a) contents and b) site structure. 1b. Recommendation: Create a default "editor" role with Permission to work with contents and users only. Adding an Editor should be as easy as adding a co-administrator. Why would I ever want to grant co-admin permissions to a customer? They can destroy the entire site structure by accident - in minutes). 2. I created a new "editor" role but granting Create and Edit permission is not possible on the "Edit Role" page. Why? "The page-add and page-create permissions can only be added from the template access settings and are shown here just for informational purposes." As a result, it is necessary to edit each of the relevant templates and specify role access (hard!). 2a. Edit Role page: Editor was allowed to "create pages" - but that is not enough to add pages in "sections" (/foo-section/new-page). Granting the "add children" access permission was also needed. 2b. Recommendation: Administration of each Role should be possible from the Edit Role page (/processwire/access/roles/edit/?id=1234&s=1&c=1). I hope these observations and enhancement requests make sense and will prove usable in future development effors. And again, thank you for your quick reply and guidance.
- 14 replies
-
- admin
- permissions
-
(and 2 more)
Tagged with:
-
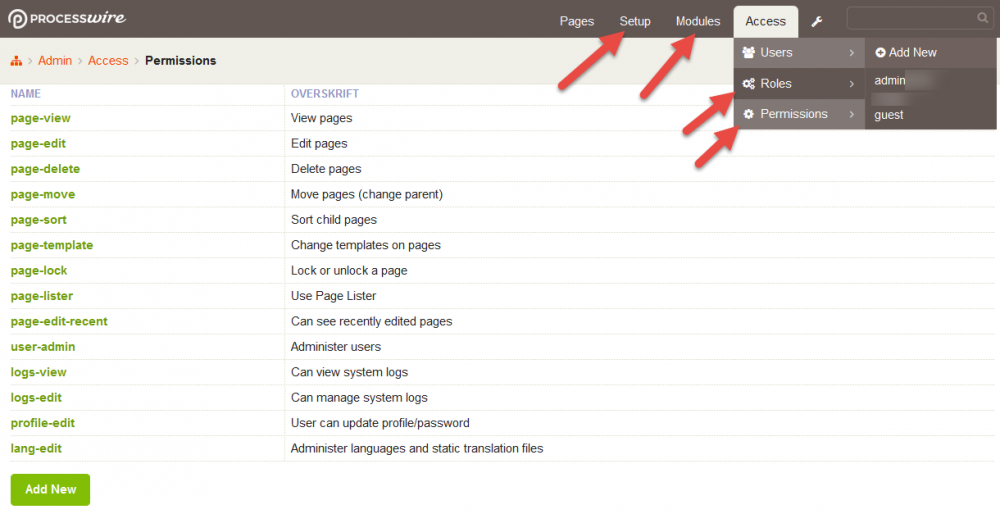
In my world, Super Users / Editors should only be able to work with Pages and administer users. Everything else is the domain of the web master. The purpose is to prevent technically inexperienced editors from destroying core elements of a site, such as fields and templates. That leaves me with the question, how to deny Super Users access to Setup, Modules and Roles / Permissions? PS: May I also suggest that it shall be possible to set Permission for each of the main menu items - including their sub-menu items.
- 14 replies
-
- admin
- permissions
-
(and 2 more)
Tagged with:
-
Hi Robin S, FYI - There is a simple way to get support for array_chunk in WireArrays, it's described here: https://processwire.com/talk/topic/17324-array_chunk-support/ I am posting this in the hope that you and others will find it useful..
-
While ProcessWire and WireArray does not have support for array_chunk, there is a simple way to achieve this. With array_chunk() you can easily add DIVs to a foreach loop, without having to set up counters when using general PHP (hat-tip to Laurance over at StackOverflow). The idea in a ProcessWire context is to use array_chunk() to split an array into chunks - and use eq() when looping page results. Simple example that will split a WireArray into three columns. Before we begin, you should know the array_chunk syntax: array_chunk($array, $chunk_size, $preserve_keys=true|false). <?php $p = $pages->get('/news')->children('limit=15, template=article, sort=-sort'); ?> <div class="row"> <?php foreach (array_chunk(range(0,14),5) as $chunk): ?> <div class="col"> <?php foreach ($chunk as $i): ?> <h5><a href="<?=$p->eq($i)->url?>"><?=$p->eq($i)->title?></a></h5> <?php endforeach; ?> </div> <?php endforeach; ?> </div> A more realistic example: <?php $p = $pages->get('/news'); $pp = $p->children('limit=15, template=article, sort=-sort'); ?> <h2><a href="<?=$p->url?>"><?=$p->title?></a></h2> <div class="row"> <?php foreach (array_chunk(range(0,14),5) as $chunk): ?> <div class="col"> <?php foreach ($chunk as $i): ?> <h5> <a href="<?=$pp->eq($i)->url?>"><?=$pp->eq($i)->title?></a> </h5> <?php endforeach; ?> </div> <?php endforeach; ?> </div>
- 2 replies
-
- 3
-

-
- array_chunk
- chunk
-
(and 2 more)
Tagged with:
-
How can I translate the admin buttons that are shown when mousing over a page in the admin interface ("Edit", "View", "New", "Move", "Unpub", "Hide", "Lock", "Trash")? The site uses the built-in Language Support module. I am here: /processwire/page/. I looked for files to translate in the Languages setup section (/processwire/setup/languages/edit/?id=1234), so far unsuccessfully because I was not able to identify a file to translate.
-
@Soma You may be right that the request is beyond "simple navigation". It's a cool module and has worked well for me in many other projects. I have created a plain Processwire solution that supports dropdowns and multi-language using Bootstrap 4 markup, will post it when time allows.
-
After 7 days no reply? @kongondo Noted
-
Issue posted in separate topic (to prevent this topic from becoming too long): MarkupSimpleNavigation - Navigation menu with dropdowns in Bootstrap 4
-
I want to create a navigation menu with dropdowns in Bootstrap 4 (ProcessWire 3.0.62 and MarkupSimpleNavigation v1.3.4). This was possible in Bootstrap 3, but I have yet to see it work with Bootstrap 4. CODE - FAILS (Bootstrap 4) <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> <?php $treemenu = $modules->get("MarkupSimpleNavigation"); echo $treemenu->render([ 'max_levels' => 2, 'show_root' => false, 'parent_class' => 'active', 'current_class' => 'active', 'has_children_class' => 'dropdown', 'outer_tpl' => '<ul class="nav navbar-nav">||</ul>', 'inner_tpl' => '<ul class="dropdown-menu">||</ul>', 'list_tpl' => '<li%s>||</li>', 'list_field_class' => 'nav-item', 'item_tpl' => '<a href="{url}" class="nav-link">{title}</a>', 'item_current_tpl' => '<a href="{url}" class="nav-link">{title}</a>', 'code_formatting' => true, ], $page); ?> </ul> OBSERVED OUTPUT: <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> <ul class="nav navbar-nav"> <li class="active dropdown nav-item"><a href="/foo/" class="nav-link">Foo</a> <ul class="dropdown-menu"> <li class="nav-item"><a href="/foo/bar/" class="nav-link">Bar</a></li> <li class="nav-item"><a href="/foo/baz/" class="nav-link">Baz</a></li> </ul> </li> <li class="dropdown nav-item"><a href="/alfa/" class="nav-link">Alfa</a> <ul class="dropdown-menu"> <li class="nav-item"><a href="/alfa/beta/" class="nav-link">Beta</a></li> </ul> </li> </ul> </ul> EXPECTED OUTPUT (GOAL): <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a class="navbar-brand" href="/">EnormiCorp</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> <ul class="nav navbar-nav"> <li class="active dropdown nav-item"><a href="/foo/" class="nav-link">Foo</a> <ul class="dropdown-menu"> <li class="nav-item"><a href="/foo/bar/" class="nav-link">Bar</a></li> <li class="nav-item"><a href="/foo/baz/" class="nav-link">Baz</a></li> </ul> </li> <li class="dropdown nav-item"><a href="/alfa/" class="nav-link dropdown-toggle" id="dropdown1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Alfa</a> <ul class="dropdown-menu" aria-labelledby="dropdown1"> <li class="nav-item"><a href="/alfa/beta/" class="dropdown-item">Beta</a></li> </ul> </li> </ul> </ul> </nav> CODE - WORKS (Bootstrap 3) <div class="navbar"> <div class="container"> <?php $treemenu = $modules->get("MarkupSimpleNavigation"); echo $treemenu->render([ 'max_levels' => 2, 'levels' => false, 'show_root' => true, 'parent_class' => 'active', 'current_class' => 'active', 'has_children_class' => 'dropdown', 'outer_tpl' => "<ul class='nav navbar-nav vertical-align-bottom'>||{$editlink}</ul>", 'inner_tpl' => '<ul class="dropdown-menu">||</ul>', 'code_formatting' => true, ], $page); ?> </div> </div> See also: https://getbootstrap.com/docs/4.0/components/navbar/ https://getbootstrap.com/docs/4.0/components/dropdowns/
-
@Mike Rockett & Soma: The reason for processing the form outside PW is that it's part of a 3rd party booking system using an external database. I have the following enhancement request for the module: "It shall be possible to include plain PHP pages ("/foo/bar.php") from third party plug-ins and the like to MarkupSimpleNavigation. Suggested solution is to allow adding in-memory pages to the navigation entries on the fly. The purpose of adding in-memory pages is to place the 3rd party page in PWs Page structure. Something along these lines: $p = new Page(); $p->setOutputFormatting(false); $p->parent = $pages->get("/MyParentPage"); $p->template = "SomeTemplate"; $p->title = "External page"; $p->name = "external_page"; // Note I do not use $p->save(), so it's a pseudo page that exists in memory only. // Add the page to $entries somehow [...] -> $entries = $pages->get("/")->navigation_entries; .... $entries = $pages->get("/")->navigation_entries; // Load entries (including our new page) echo $treeMenu->render(null, null, $entries); (Perhaps this is already possible without making changes to the module?) Right now, I will go ahead and 1) make a unique template for the form that "include()" the form from a PHP file, 2) add a PW page for the form and 3) repeat this process for all relevant files (4 times in total per site using the booking system). I can then output a link and title to the page using MarkupSimpleNavigation. (I have done this before, it's a bit cumbersome but it will work.)
-
Hi Soma, I need to use plain PHP pages ("/foo/bar.php") to a website powered by ProcessWire. How can I add this in Markup Simple Navigation? Sample structure that shows the mix of Processwire pages and PHP pages in use: ProductsProduct 1 Product 2 Product 3 Request quote <- Quote form in plain PHP. References About us
-
> Posted 06 December 2012 - 04:42 PM > Updating this tutorial very soon, its horrible and incorrect The update newer happened. I suggest this post is deleted.
-
I find that editors with low web skills have difficulties working with the ProcessWire Admin interface. I am here talking about users who rarely write text and with low web skills. Also, my customers are Danish but see the ProcessWire Admin interface in English -- they are not all comfortable working in an English user interface (I can fix this in part by adding fields in Danish). The main reason for the usability challenges is that users are forced to work in the tree structure in the ProcessWire Admin interface as it is today. The Page tree can be hard to comprehend when getting back to Admin after 2 months or more. Below I offer observations on what I have seen customers do in the user interface, and based on that I suggest how usability may be improved. Note, this post is written in a positive spirit with the intention to improve ProcessWire. Observed user behavior 1. New pages. Users incorrectly place new pages at root level when they correctly should have been placed in - say - the "News" section. Observed behavior: Users log in to Admin, immediately see the "New" link and create a new page. The link is incorrectly being placed at root level. Correct behavior: Users log in to Admin, click "News", click "new" (next to "News"). Training users in doing the right thing is also hard. It is hard to explain users to: "1) log in to Admin, 2) click "News", 3) click "new" (next to the News link)." As a possible workaround, I can lock down the content types that can be created from the root level, but in my view that should not be stricly necessary. 2. Overview. Users find the admin interface hard to understand when getting back to it after 2 months. Some of the questions users (and me too) ask themselves are: "What can I do here?", "Under which section (segment1 nodes) should I add my new Product or Event?" Possible workaround: The web designer can spend time writing a guide, but I guess most would prefer that the admin interface answered the question "What can I do here?" -- possibly with a written instruction. 3. Clutter in the tree structure. As a web designer I have to store categories andother system nodes in a tree structure that is visible to end users. I create a "Value lists" node and put pages that I use in different Select boxes in other pages -- editorial users really don't need to see these "Value lists" in the main view. Better: Move system information to a secondary area as in many other CMSes (see suggestion 3 below). 4. User error risks. Users can mess up the entire site structure if they start moving around with root-level pages. For instance, Navigation will suffer when using the Simple Navigation module. Also entire sections can be deleted / moved by editors. Suggested Solutions 1. Buttons. As a web designer it would be nice to have the option to create "buttons" on the admin start page (/processwire/page/). Example Buttons: "New Article" - clicking the button will create a new page of type "Article" and place it under a specified parent page ("/articles"). "New Event" "New Product" "New Solution" "New Employee" 2. Apps. Pretend that the website contain many "apps". As a web designer I can create such "apps" in Admin. Apps can be as simple as a shortcut in a menu (right menu as seen here). 3. "Site system trees". The Page tree contain two very different types of data. The first is content, the next is "system nodes". I would like to move the "system nodes" to one or more "site system trees". As a web designer I can create a "system tree" for the site that contain non-content nodes. A link to the "site system tree" can be placed in the admin navigation (Pages, Setup, Modules, Access). Access to "system trees" can be restricted. My "system tree(s)" would contain information such as: Blocks Snippets Menus Site settings Search Admin 404 Page Not Found Trash PS: How do I create "Admin apps" in the Admin left menu (as in this example)?
- 6 replies
-
- 1
-

-
- usability
- user experience
-
(and 3 more)
Tagged with:
-
Save Page Type field with multiple pages programatically
SwimToWin posted a topic in API & Templates
How can I programatically Save() to a Page Type field that contain multiple pages (PageArray)? This attempt fails with no error message, nothing is saved: $p = $pages->get(1234); $p->of(false); $p->foo = 4321; # Page Type field, I am trying to update the ID. // $p->foo = "bar"; // $p->foo->id = 4321; # Results in "Fatal error: Exception: Item 'id' set to PageArray is not an allowed type". $p->save(); Observation: It's hard to search documentation and forum entries for this topic because the keywords Page, Type and Save are frequently used in different contexts. I guess the most logical place to find information would be on 1) the "API Variable > $page" page - and/or, the "API Variable > FieldTypes" page. My request is that the documentation at some point will cover how to programatically CRUD each core field type (Checkbox, Datetime, Email, FieldsetOpen, FieldsetTabOpen, File, Float, Image, Integer, Page, Password, (Repeater), Text, Textarea, URL). Merry Christmas and thanks. Related: Create/Update a page programmatically -
I experienced a similar issue in my Apache log file that said: "[error] Request exceeded the limit of 10 internal redirects due to probable configuration error. Use 'LimitInternalRecursion' to increase the limit if necessary. Use 'LogLevel debug' to get a backtrace., referer: http://www.example.com/" (ProcessWire 2.5). Fixed by setting "RewriteBase /" in .htaccess.
-
Newly installed pw cannot login admin area
SwimToWin replied to metroroland's topic in Getting Started
The Apache log file for my ProcessWire 2.5 suddenly started saying: "[error] Request exceeded the limit of 10 internal redirects due to probable configuration error. Use 'LimitInternalRecursion' to increase the limit if necessary. Use 'LogLevel debug' to get a backtrace., referer: http://www.example.com/" All requests came from index.php (which is natural since .htaccess redirects all trafic to index.php). The site has been online for one month, but according to the log files the error was seen yesterday for the first time. Fixed by setting "RewriteBase /" in .htaccess. -
Soma has an excellent script above that uses the new WireArray::explode() function to bulk-export pages to CSV. But the script requires that you hard-code any custom fields for your pages. Is it possible to get the field names and field values dynamically (meaning, it is not necessary to hard-code each field key and value)? Example: (to illustrate my point -- this code snippet does not work at present) $array = $pages->find("template=foo")->explode(function($items){ foreach ($items as $key => $item) { $arr[$key] = $item->$key; } return $arr; # Or, perhaps just cast using (array): # return (array) $items; }); $fp = fopen('export.csv', 'w'); $i = 0; foreach ($array as $fields) { // Add headings to the first line. if($i==0) fputcsv($fp, array_keys($fields), "\t"); fputcsv($fp, $fields, "\t"); $i++; } fclose($fp); Note: Page fields are exported with their ID ("1001"), in a future version the script could look up these Page IDs. See also: PHP.net: get_object_vars StackOverflow.com: How do I convert an object to an array? StackOverflow.com: Convert PHP object to associative array
-
For your inspiration: When defining Contenttypes in Bolt CMS, you can set Field definitions in YAML (really nice! Field definitions are fully portable between sites). In Bolt, default values are set using an attribute called "default". I am writing this here to inspire a similar implementation in ProcessWire -- Spyc may come in handy as a way to implement YAML configuration files for Field definitions and other configuration in ProcessWire.
- 3 replies
-
- Default value
- Fields
-
(and 2 more)
Tagged with:
-
This Module works in part as a way to set default values for fields (not in Admin, but using a Module). The Module can set default values for simple fields such as Text and Integers on new Pages. It does not work with Page fields and does not work on existing pages. <?php # /site/modules/FieldDefaultValues.module class FieldDefaultValues extends WireData implements Module { public static function getModuleInfo() { return array( 'title' => 'Field Default Values', 'summary' => 'Set default value for specified fields when creating a new Page.', 'version' => true, 'autoload' => true, ); } public function init() { $this->addHookBefore("Inputfield::render", $this, "setFieldDefaultValueBefore"); #$this->addHookAfter("Inputfield::render", $this, "setFieldDefaultValueAfter"); } // Loads every time a page is loaded (whether new or not) // Works for new items only. public function setFieldDefaultValueBefore(HookEvent $event) { // Default values $defaults = array( "foo" => "3:33", "bar" => "2:33", "baz" => "1:33", ); $obj = $event->object; foreach ($defaults as $fld=>$def) { if($fld == $obj->name) { // Set Default values if a value does not exist $obj->value = ($obj->value) ? $obj->value : $def; } } } // Fails (values are not set) public function setFieldDefaultValueAfter(HookEvent $event) { // Default values $defaults = array( "foo" => "3:33", "bar" => "2:33", "baz" => "1:33", ); $obj = $event->object; foreach ($defaults as $fld=>$def) { if($fld == $obj->name) { // Set Default values if a value does not exist $obj->value = ($obj->value) ? $obj->value : $def; } } } }
- 3 replies
-
- 1
-

-
- Default value
- Fields
-
(and 2 more)
Tagged with:
-
Is there a way to set a default value in the editing interface for a Field? For instance, for a Text, Integer or Page field used in a Template. For example, lets say I have a template called Songs with the field Length. Length has default value 3:00 (minutes). When I create a new Song Page, the Length field should appear pre-populated in the editing interface with the "3:00" default value.
- 3 replies
-
- Default value
- Fields
-
(and 2 more)
Tagged with:
-
> Option #1: multiple sites with multiple databases This only works for domain and it's sub-domains, right? So each of these domains and sub-domains can use the same /wire folder: www.example.com, tic.example.com, tac.example.com, toe.example.com. Or maybe I didn't understand it right? Perhaps this is how Option #1 works? www.example.com/admin admin.tic.com/admin => points at www.example.com/admin admin.tac.com/admin => points at www.example.com/admin admin.toe.com/admin => points at www.example.com/admin Thanks.
-
How can I install ProcessWire above the root without having to use symbolic links? Advantages from this setup: Updating ProcessWire is done by updating just one folder. Works on localhost and online without having to setup symbolic links. Reuse of the ProcessWire code (no need to have multiple installations when one will do) and of course minimal footprint on my hosted web-server. I experimented with this setup in index.php and I think at least four links are needed to make the "one installation folder for multiple sites"-setup work: System server-path to the wireDir that defaults to /wire ($rootPath). System web-path to wire for stylesheets and more in /wire/templates-admin files (undefined, suggested variable name: $rootPathWeb). App server-path to Site-folder for the current app (suggested variable name: $appPath). App web-path to the Site-folder for the current app (suggested variable name: $appPathWeb). Here is how the variables might look in index.php: $rootPath = "/server-folder/to/processwire_latest"; $rootPathWeb = "/processwire_latest"; $appPath = "/server-folder/www.fancysite.com"; $appPathWeb = "/www.fancysite.com"; Or better (CodeIgniter-style): $path['production']['rootPath'] = "/webhotel-server-folder/to/processwire_latest"; $path['production']['rootPathWeb'] = "http://www.processwire-templates-admin.com"; #Not sure about this path (PW can just require that /templates-admin is in /site). $path['production']['appPath'] = "/webhotel-server-folder/www.fancysite.com"; $path['production']['appPathWeb'] = "/"; $path['development']['rootPath'] = "/server-folder/to/processwire_latest"; $path['development']['rootPathWeb'] = "/processwire_latest"; $path['development']['appPath'] = "/server-folder/www.fancysite.com"; $path['development']['appPathWeb'] = "/www.fancysite.com"; Related posts: http://processwire.com/talk/topic/3445-common-practices/ http://processwire.com/talk/topic/1025-multisite/
-
Here comes a change proposal for the default Admin Theme ("ProcessWire 2.x Admin Markup Template" by Ryan): When a (novice) editor edits an unpublished page, the Save-button on the page says "Publish" and changes the status to Published if the contents is changed. http://www.example.com/admin/page/edit/?id=1033 In my experience novice editors too easily publish unpublished draft pages by mistake ("What's on this page? Oh, I better get back to Pages. [The user clicks Publish to get back to Pages]"). Better workflow: 1. Page top shows a "This page is currently unpublished"-notification - as now. 2. To publish the page, uncheck [x]-Unpublished. (Even better: Check [x]-Published.) 3. The Save-button only saves the page ... without assumptions about what the user intends to do. 4. On Pages, the user can bulk-change Publication status by checking [x]-Published and selecting "Action: Publish page" (like Drupal). PS: Also - I find it more natural if the Publish status was changed: * actual: "[] Unpublished: Not visible on site" * better: "[x] Published: Visible on site"
- 1 reply
-
- Admin Theme
- Admin Markup Template
-
(and 1 more)
Tagged with: