-
Posts
372 -
Joined
-
Last visited
-
Days Won
4
Everything posted by gornycreative
-

Getting a list of installed modules?
gornycreative replied to gornycreative's topic in General Support
Awesome... I saw the list in the db in the cache table under modules.site but I was hoping it was easier to get. Duh the installed bool is sitting right there. I must have missed it. -
I liked the rendering idea for showing both desktop and mobile versions of projects. That's a really cool practical display for portfolio work. I need to think more about adding animation to sites more - the dynamics and mood it adds to sites really does make an emotional impact. Works very well in your case! GSAP is incredible. I've been playing with it in conjunction with lottie presentation and there's just a lot of cool control it offers for scrolling timeline effects. I still have folks ask about bootstrap and foundation along with uikit. I think all three have their benefits.
-
It's a fun topic. Look ma - no magenta exists. ? And a cool one I found in college somewhere between the bronze and iron age - creating colors that don't exist with Wendy Carlos: https://www.wendycarlos.com/colorvis/color.html Do you see color in this image? Funny, its just made up of red and grayscale pixels.
-
As I've been working through an admin theme structure that would allow me to add 1-3 colors and relationship types that would generate accent and different primary, secondary and muted colors for UIkit. There have been a number of interesting bumps along the way connected to color and contrast and this has led me through several rabbit holes that might save folks some time as they look to build their own admin theme and find themselves unsure about how to wrangler the color contrast issue. So I started with a basic color input and calculated a number of additional colors. I started with red. in LESS, I set up a few rules to calculate and arrange different colors: @base-dark-15-desat: darken(@base-color,15); @base-dark-30-desat: desaturate(darken(@base-color,30),20); @base-dark-35-desat: desaturate(darken(@base-color,35),50); @base-light-15-desat: desaturate(lighten(@base-color,15),50); @base-light-15: lighten(@base-color,25); @base-dark-15: darken(@base-color,25); @base-dark-35: darken(@base-color,35); Originally desaturated the first one, but changed my mind. All of these colors seemed to work fine for the base of #ff0000 although I needed to provide a little tweaking to get the link color usage right, because I found that when I chose other color, the contrast of the link text against the background didn't always work. It was fine for buttons and other navigation, but not link text on the main background. Blue and green, for example: The blue of the button, if applied to the link text above, would have been too dark of a contrast. In stead I brought the lightness up and it gets a sort of periwinkle tone. Green was dramatically dark: Now this piece took me down my first rabbit hole - what exactly was desaturation, lighten and darken doing to achieve their result. My assumption was that they were mixing with white or black - which LESS can certainly do. That's not what was happening here. LESS convert colors to HSL before running any color functions. And the percentage argument that comes with the lighten and darken commands does not actually brighten or darken the color by the percent you specify. Instead, it sets the absolute luminance value of the HSL value of the color to the value you state. Throw desaturation on top of that process The problem is that not all luminance values are equal. You can have two very different colors that appear to have different brightness levels, but their luminance levels are identical. If a luminance level is dark enough or light enough, using lighten will flatten the color to white, and darken will flatten the color to black. The percentage that merely dimmed the red color to a deeper brick red in combination with desaturate turned the base green color black. What can be done? It is possible to get the luminance value for a color through: lightness( color ); Then that value can be multiplied by a float between 0.01 and 1 to get an adjustment that can be added to the adjustment. This provides a percentage change from whatever the lightness level is that a color intrinsically has. But this feels a bit janky. Moving on to the next topic, and one that really captured by attention for a few days - complementary color calculation. The formulas here were similar to the single color variant - with the addition of a LESS complement calculation: @base-contrast: difference(@base-color, #ffffff); @base-dark-15-desat: darken(@base-color,15); @base-dark-30-desat: desaturate(darken(@base-contrast,30),20); @base-dark-35-desat: desaturate(darken(@base-contrast,35),50); @base-light-15-desat: desaturate(lighten(@base-color,15),50); @base-light-15: lighten(@base-color,25); @base-dark-15: darken(@base-contrast,25); @base-dark-35: darken(@base-contrast,35); This was strange to me. I was expecting violet as a complementary color. Not so, there is a rabbit hole (and a controversial one at that) connected to the legacy use of subtractive color spaces and additive color spaces. This article (and the connected libraries on github) explained it quite well: https://blog.daveeddy.com/2014/07/01/red-yellow-and-blue/ My expectation was connected to the RYB color wheel: not the RGB color wheel: So now, the thing about this situation is that even the CYMK color space - which developers and designers understand to be dull and muted when presented on monitors - is different still than RYB space, as it uses a more extensible primary color scheme that can cover gamut ranges that RYB can't touch. And yet, for some reason, RGB strikes me as having a lot of garish colors while RYB colors produce a warmer space. He's got a fun color picker for nostalgic folks like me: http://bahamas10.github.io/ryb/ Again, like the luminance cludge, trying to bounce around color space to get the effect I want led me to wonder - how are contemporary apps doing it? What color space are they using to work out all the accessibility and contrast issues? This led me to look into HCT - hue, chroma, tone - color space that is used by Material Design 3: https://m3.material.io/styles/color/dynamic-color/overview Really cool conceptually, the science behind the new color space is described in detail here: https://material.io/blog/science-of-color-design Regarding the issue we run into with LESS using lighten/darken - they give a great example of four colors that have the luminance but perceptually vary considerably in brightness: I haven't finished running calculations on how to best address color selections for contrast scores but these items gave me a lot to think about. There are Material 3 dev libraries available - I'll probably check them out this week. https://github.com/material-foundation/material-color-utilities My guess is that this sort of color comparison goes into Chrome's contrast scoring? Being able to use a library to automatically calculate appropriate contrast color sets will probably end up being a better alternative to using LESS functions in the future.
-
Hello, I'm working my admin.less into an admin style module and would like to break out .less files into a directory where the rule overrides required by the theme for any given module are only included when the module matching the name is selected. I figure there's no reason to include LESS definitions/overrides when a module is not being used on a site. I could pull a list of filenames that follow the convention /styles/modules/ModuleName.less and then run $modules->isInstalled() calls I guess, but I was wondering if there is a call that I am missing that returns an array of installed modules - either site or core that I can iterate on.
-
As an aside, I started using Settings Factory for this - it's an interesting alternative if you ever want a combo setting that isn't tied to a page, but it does require some scripting knowledge to configure. Not meaning to derail from the combo discussion.
-
It is something I have used a little bit when the alternative would be too many additional fields created in the list that are just taking up space. Say if I have a set of fields that I know are only going to be used in a single field group, it makes sense for me to store those in a combo field because I never plan on calling them independently. For example, if I have a product, odds are good I may pull the product title in a number of different contexts, and perhaps prices and variants - so I'll set up normal fields for those. But things like manufacturer, dimensions, weight, checkbox features, warranty length, UPN etc. are things it doesn't necessarily make sense to have a separate field for because outside of the context of recalling a particular item/page, those fields are never referred. I see it as the difference between having a sort of 'local' field group where everything is 1:1 and bound to view together, vs a 'global' field where I may want to include it of view in it context with other templates, other indices, other tags, etc. That being said, I have also run into situations where I have a value that originally is in a combo field, but then we discover that we want to actually build that piece of information out into a separate template entity - so it is most valuable when you plan ahead. Things like testimonial entries, product reviews, these each have multiple fields, but honestly, they could each be put on a card and stored away - there is no real value that any single field in the group has independent from the card - indeed, sometimes having the information in separate places can sometimes make the information more confusing and less valuable.
-
Not really. The difference being that wordpress assumes you are wanting to write a blog, and as such there are a reliable set of core fields and design expectations that are the bare minimum and take into account the minimal technical back-end file structure required to accommodate 'the loop'. The good news is, you don't have to use a template that is that sophisticated for Processwire. ANY HTML template will do - even from an old static website. And since every field is essentially a custom field (like ACF or pods) it takes very little effort to convert an existing static HTML design with slices into a template that Processwire can use. The simplest form for using regular HTML is probably the 'direct output' strategy: https://processwire.com/docs/front-end/output/direct/ To get that sort of simple construction methods for Wordpress quickly you often need to use a tool like Pinegrow that can take a static HTML template and split it up appropriately into the various default template files and structure that Wordpress can accommodate. But it you are already going that far, you may as well develop it yourself.
-
There are a number of older modules that still work just fine, generally speaking there is generally not a lot of compatibility breaking upgrade during the core upgrade cycle. It's also not necessary to upgrade to the latest and greatest dev version - there is always a stable release channel and a development channel - which channel you choose to put in production is ultimately up to you. Kongondo has stuff on his own site. https://processwireshop.pw/plugins/dynamic-selects/ When you view the fields list, it shows you how many pages use that field and clicking that number will give you a list. You can also get lister pro which allows you to create remembered custom lists based on any number of criteria, including selectors to check if a field is filled out or empty. For your purposes of analyzing field use, this is one I'd definitely recommend - it is also possible to edit value within a lister. https://processwire.com/store/lister-pro/ There is a version of Lister included in core but it doesn't have the ability to remember/save listers as pages or edit-in-place.
-

Weekly update – 28 October 2022 – TinyMCE Inputfield released
gornycreative replied to ryan's topic in News & Announcements
I always loved working with the Tinymce customization rather than CK, very excited to see how it has evolved! -

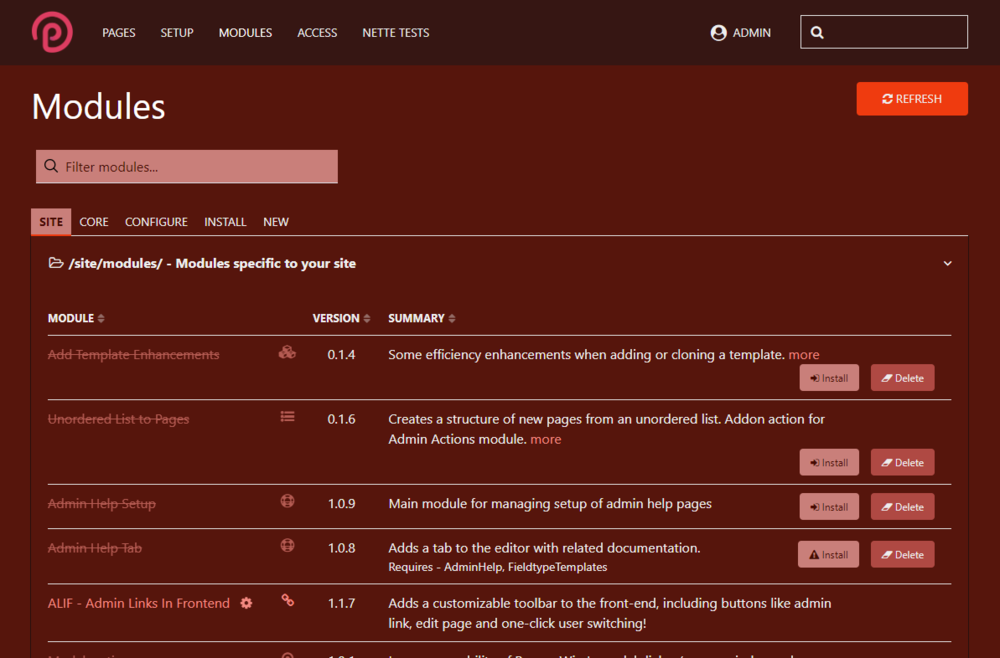
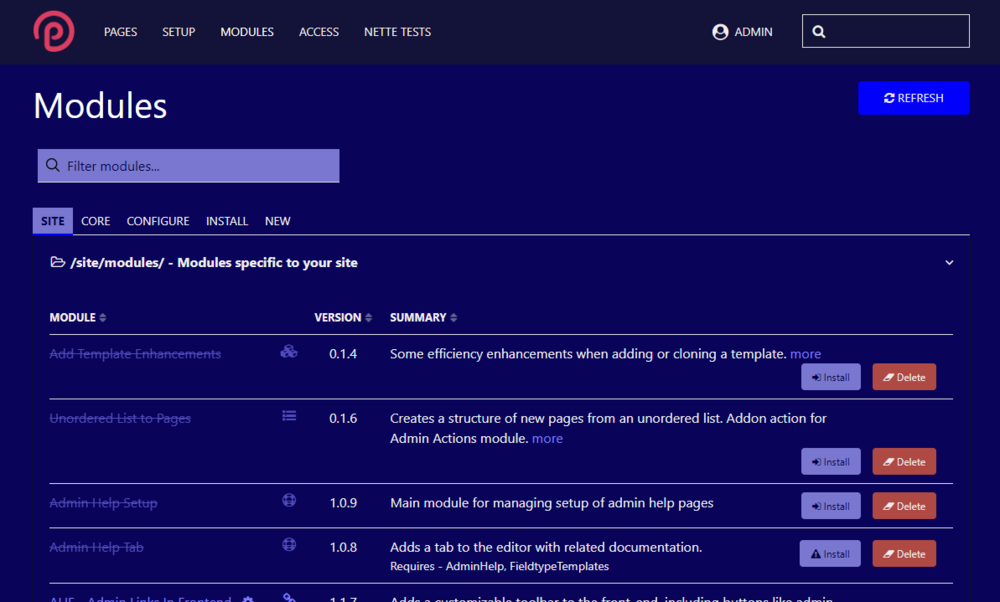
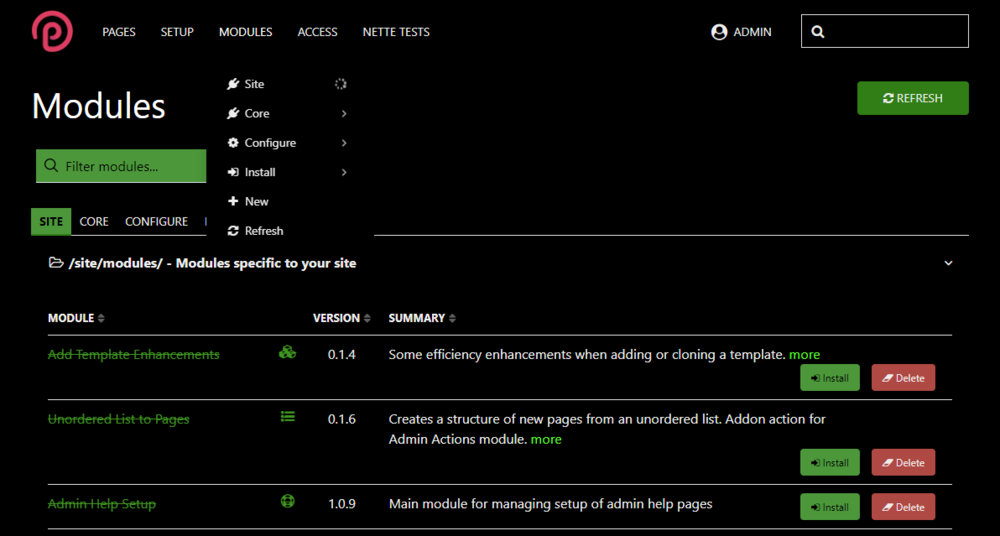
Strange admin theme settings inline style definition
gornycreative replied to gornycreative's topic in Themes and Profiles
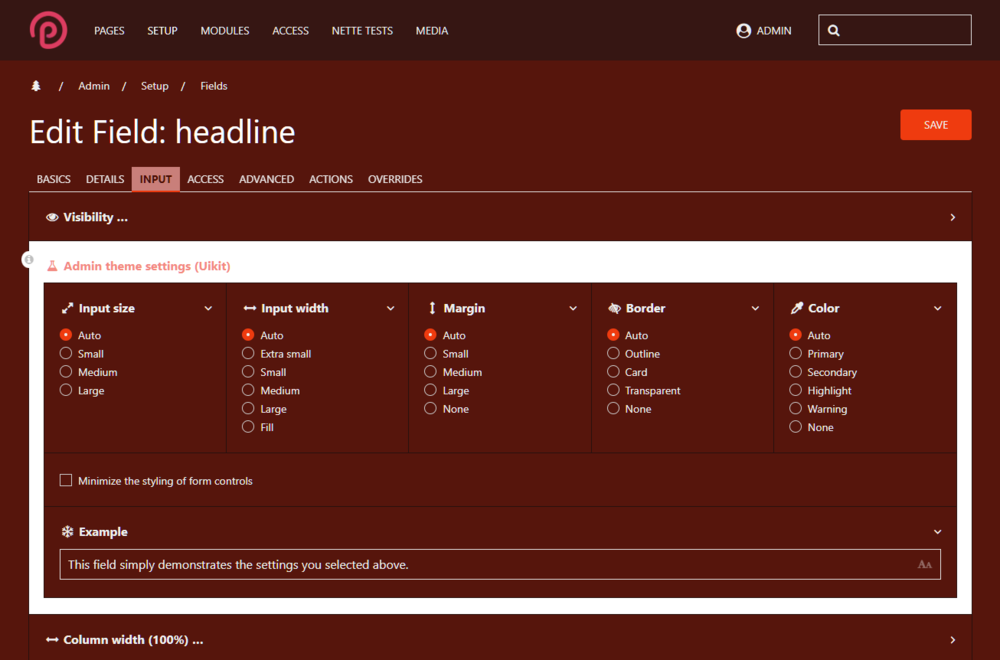
Looking into it further, I believe it is being caused by a jquery ready() function call in \wire\modules\AdminTheme\AdminThemeUikit\config-field.js: $(document).ready(function() { $('#_adminTheme').find('input[type=radio],input[type=checkbox]').change(function() { updateAdminThemeUikitExample(); }); $('#_adminTheme, #_adminTheme > *').css('background-color', '#fff'); // <--- This seems to be the culprit. updateAdminThemeUikitExample(); initAdminThemeUikitColumnWidth(); }); @ryan Is there a reason for this rule being set? Commenting out this line resolves the behavior. -
I'm trying to override an element inline style definition that seems to possibly be part of core? It appears on a minimal install but I'm having a hard time isolating where it is getting injected in order to disable/override it: This admin theme settings fieldset has an inline definition: style="background-color: rgb(255, 255, 255);" It appears on the input tab on fields across the board.
-
This is something I recently picked back up to try to finish, it's a bit tedious depending on how many modules/features you want to cover. I wrapped styles in a .dark style rule in my less so that I could get the added specificity I wanted rather than use !important to override. It doesn't work for all modules (as some create pretty specific rules themselves that need a slightly different approach - like AdminOnSteroids - that are higher in the DOM than your typical rules.) Sometimes I have to insert the .dark selector deeper than a style applied to html, for example in a given rule. I included the dark class in the body tag in my _main.php override. When I stopped I also recall there was quite a bit of !important css rules set in the image editing popups and image fields styles in core - I started making headway with it and then had to step away. I haven't gone back to see if that has improved. I'm doing a bit of refactoring now to try to consolidate rules and get the options that I want. The uk-inverse is not exactly what it appears to be. It gets used when you need light content in spaces where you otherwise get dark content by default - particularly in nested cards/sections/overlays and such. There are global inverse color rules that have a uk-inverse wrapper similar to the dark wrapper I described above, but it can be unpredictable in nested elements sometimes. In our case, though, with the content bring generally light, uk-inverse would provide dark text and assumes a lighter primary color IIRC. I really like the toggle idea. In theory you could then just include the .dark class wrapper conditionally in the template override. EDIT: Looking at different approaches, I guess I was approaching the toggle as more of a real-time DOM class change with jquery, but maybe it is better to have different variable sets that load for different color options. I'm going to play around some more with it.
-
I think the main change that would help is the autoload function - this hardcode in module.php: /** * Autoload scripts and styles */ public function autoload($page) { $styles = $this->styles(); $scripts = $this->scripts(); if ($page->template != 'admin') { // frontend if ($styles->opt('autoload')) { $styles->addAll('/site/templates/layouts'); $styles->addAll('/site/templates/sections'); $styles->addAll('/site/templates/partials'); $styles->addAll('/site/assets/RockMatrix'); $styles->addAll('/site/assets/RockPageBuilder'); // add the webfonts.css file if it exists $styles->add('/site/templates/fonts/webfonts.css'); } } } Maybe concat $this->wire->config->paths->root? Sorry I don't have this pulled down in git. Looks like a Latte cache check is also hardcoded to /site/ in __render(): // if render() was called from within a latte file we return a HTML object // so that we dont need to use the |noescape filter if ( // this works for $rockfrontend->render() strpos(Debug::backtrace()[0]['file'], "/site/assets/cache/Latte/") === 0 // this works for $rockfrontend->renderIf() or strpos(Debug::backtrace()[1]['file'], "/site/assets/cache/Latte/") === 0 ) { return $this->html($html); } In createCssSuggestion(): // see https://css-tricks.com/snippets/css/using-font-face-in-css/#practical-level-of-browser-support foreach ($files->find("format=woff|woff2") as $file) { $comment = self::webfont_comments[$file->format]; // comment needs to be first! // last comma will be trimmed and css render() will add ; at the end! $src .= "\n $comment\n url('/site/templates/fonts/{$file->name}') format('{$file->format}'),"; } //... and later // see https://css-tricks.com/snippets/css/using-font-face-in-css/#practical-level-of-browser-support $eot = $files->get("format=eot"); if ($eot) { $src .= "url('/site/templates/fonts/{$eot->name}'); /* IE9 Compat Modes */\n "; $src .= "src: url('/site/templates/fonts/{$eot->name}?#iefix') format('embedded-opentype'), /* IE6-IE8 */\n "; } foreach ($files->find("format!=eot") as $file) { $format = $file->format; if ($format == 'ttf') $format = 'truetype'; $comment = self::webfont_comments[$file->format]; // comment needs to be first! // last comma will be trimmed and css render() will add ; at the end! $src .= "\n $comment\n url('/site/templates/fonts/{$file->name}') format('{$file->format}'),"; } $src = trim($src, ",\n "); I think the rest is just cosmetic hardcode /site/ in notes provided to the admin UI for the settings page. I realize for the typical site user these issues should never arise as the module is currently written. I'm sortof in the middle of cleaning up my dev setup here, but I'll do some pull reqs from now on if I find anything else interesting.
-
@bernhard Hi on the site directory templates topic, I think it is just a matter of detecting the template root across the board in terms of /site/templates or /site-subsite/templates... If I download uikit from the RFE module settings, for example, it does get saved in the site-subsite/templates/ directory. If I download a webfont, the same - a fonts directory is creates in site-subsite/templates/ and font files are brought over. However, the sample CSS provided on the backend assumes /site/templates/fonts/ as the root for font files. Likewise, the injected CSS assumes /site/templates/ instead of grabbing the site root directory. <!-- rockfrontend-styles-head --> <link href='/site/templates/bundle/head.css?m=1666711953' rel='stylesheet'> <link href='/site/templates/fonts/webfonts.css' rel='stylesheet'> The actual site root for this site is site-mgtc - so /site-mgtc/templates should be detected. I hope that makes sense. The uikit styling issues were an unrelated VPN issue caused locally - ignore that piece. Lots of convenient stuff here - really liking the operation so far. This is with v 2.1.11 BTW - I upgraded and cache cleared to be safe.
-
Hi @bernhard - a few small things I have noticed. The site assumes a 'site' root for the site directory, but on multi-site this is often not the case. Is there a technical reason why you are forcing a base uikit head.css to be injected? Again, this is pulling from the site directory which creates a little confusion on multi-site. I could shuffle around things with my other stylesheet loads and/or eventually add them to the scripts method, but I am wondering if this is due to a backend switch being flipped or is the default behavior. If I already build from LESS with uikit it seems redundant to load head.css again?
-
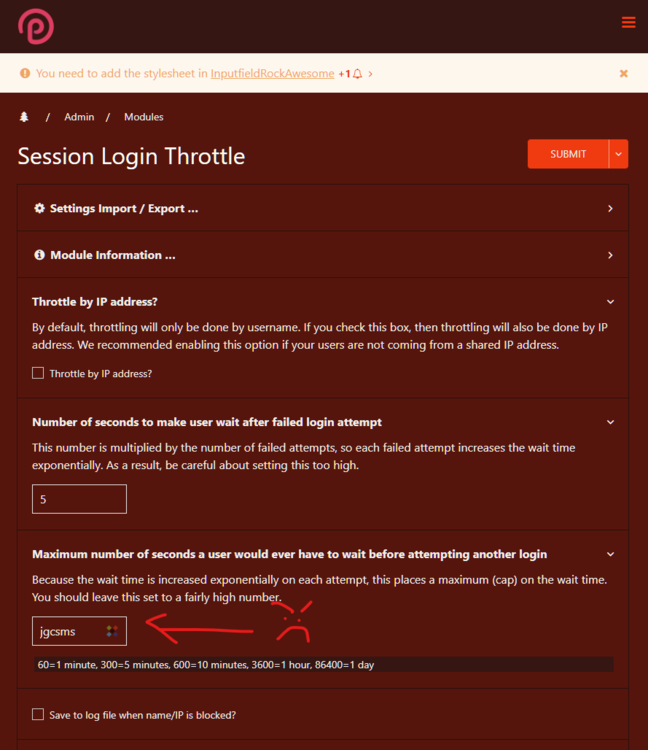
Oh I see. Never mind. The password manager I am using in my browser decided that one of the configuration fields in the Session Login Throttle configuration page is where a username should go. Thus I accidentally saved a text value into the maximum number of seconds a user would ever have to wait field. Thanks autofill! Shouldn't this form field be constrained to an integer, or does it allow relative time entry?
- 1 reply
-
- 1
-

-
Running on 7.4, the same trace appears but with a warning... under 8.0 it is fatal. The line in question is the line that expires past login attempts using a time calculation $expired = $time - $this->maxSeconds; Hey now… Fatal Error: Uncaught TypeError: Unsupported operand types: int - string in wire/modules/Session/SessionLoginThrottle/SessionLoginThrottle.module:183 #0 wire/modules/Session/SessionLoginThrottle/SessionLoginThrottle.module (91): SessionLoginThrottle->allowLogin('admin') #1 wire/core/WireHooks.php (1060): SessionLoginThrottle->hookSessionAllowLoginAttempt(Object(HookEvent)) #2 wire/core/Wire.php (484): WireHooks->runHooks(Object(Session), 'allowLoginAttem...', Array) #3 wire/core/Session.php (996): Wire->__call('allowLoginAttem...', Array) #4 wire/core/Wire.php (419): Session->___login('admin', '!plDA#6c*H1$g0') #5 wire/core/WireHooks.php (952): Wire->_callMethod('___login', Array) #6 wire/core/Wire.php (484): WireHooks->runHooks(Object(Session), 'login', Array) #7 wire/modules/Process/ProcessLogin/ProcessLogin.module (546): Wire->__call('login', Array) #8 wire/core/Wire.php (419): ProcessLogin->___login('admin', '!plDA#6c*H1$g0') #9 wire/core/WireHooks.php (952): Wire->_callMethod('___login', Array) #10 wire/core/Wire.php (484): WireHooks->runHooks(Object(ProcessLogin), 'login', Array) #11 wire/modules/Process/ProcessLogin/ProcessLogin.module (385): Wire->__call('login', Array) #12 wire/core/Wire.php (413): ProcessLogin->___execute() #13 wire/core/WireHooks.php (952): Wire->_callMethod('___execute', Array) #14 wire/core/Wire.php (484): WireHooks->runHooks(Object(ProcessLogin), 'execute', Array) #15 wire/core/ProcessController.php (350): Wire->__call('execute', Array) #16 wire/core/Wire.php (413): ProcessController->___execute() #17 wire/core/WireHooks.php (952): Wire->_callMethod('___execute', Array) #18 wire/core/Wire.php (484): WireHooks->runHooks(Object(ProcessController), 'execute', Array) #19 wire/core/admin.php (160): Wire->__call('execute', Array) #20 wire/modules/AdminTheme/AdminThemeUikit/controller.php (15): require('/home/gornycre/...') #21 site-solon/templates/admin.php (34): require('/home/gornycre/...') #22 wire/core/TemplateFile.php (328): require('/home/gornycre/...') #23 wire/core/Wire.php (413): TemplateFile->___render() #24 wire/core/WireHooks.php (952): Wire->_callMethod('___render', Array) #25 wire/core/Wire.php (484): WireHooks->runHooks(Object(TemplateFile), 'render', Array) #26 wire/modules/PageRender.module (575): Wire->__call('render', Array) #27 wire/core/Wire.php (416): PageRender->___renderPage(Object(HookEvent)) #28 wire/core/WireHooks.php (952): Wire->_callMethod('___renderPage', Array) #29 wire/core/Wire.php (484): WireHooks->runHooks(Object(PageRender), 'renderPage', Array) #30 wire/core/WireHooks.php (1060): Wire->__call('renderPage', Array) #31 wire/core/Wire.php (484): WireHooks->runHooks(Object(Page), 'render', Array) #32 wire/modules/Process/ProcessPageView.module (184): Wire->__call('render', Array) #33 wire/modules/Process/ProcessPageView.module (114): ProcessPageView->renderPage(Object(Page), Object(PagesRequest)) #34 wire/core/Wire.php (416): ProcessPageView->___execute(true) #35 wire/core/WireHooks.php (952): Wire->_callMethod('___execute', Array) #36 wire/core/Wire.php (484): WireHooks->runHooks(Object(ProcessPageView), 'execute', Array) #37 index.php (55): Wire->__call('execute', Array) #38 {main} thrown (line 183 of wire/modules/Session/SessionLoginThrottle/SessionLoginThrottle.module) This error message was shown because: site is in debug mode. ($config->debug = true; => site/config.php). Error has been logged. For some reason I only have one site that causes this error on login in PHP8 - the rest login just fine. This is a multisite installation and they all share /wire. I'm stumped.
-
In terms of cleanup? Cleaner to leave it on the floor. I think the random commentary bubbles and stock are funny though. It's hard to spice up dry material like coding, but I felt like these video have a good pace - I've watched them all through.
-
This is great stuff - I love seeing how other folks work their process and it always gives me new approaches to try. I hadn't messed with latte at all before these videos (always got stuck using smarty and twig) but the simpler syntax looks awesome. Thanks for the work you've put into these modules and the videos!
-

Weekly update – 30 September 2022 – Invoice app profile
gornycreative replied to ryan's topic in News & Announcements
Just so I understand the use of this - are you creating this within your personal business website and redirecting clients to your site to view and pay their invoices, or are you including this in installs in order to be able to have invoices appear on the backend of client sites? I agree the ability to add a captioned math field that could include either a number or a formula would be helpful. Being able to order those fields and just have the calculations run in order would probably do it (some places allow you to tax freight costs as part of the invoice). Thanks, J -
I just remember endless toil trying to get standard appearances across browsers - still an issue, but nothing like the nightmare of trying to get Opera, Netscape, IE and Safari to be friends. And so much flash animation. So much. And then XHTML was going to be a thing, and UML was going to make everything play nice. And then those fun proprietary tools like coldfusion - I thought CFML was pretty cool. And the not fun tools. Pretty much every yahoo store RTML project was a shotgun to the face. Things have gotten so much more enjoyable, thanks to preprocessors and more uniform standards, etc. Really amazing how for we've come. I built my own CMS in ASP, then realized being part of a CMS community was important - Textpattern did everything I wanted out of my own system. Then clients asked for WordPress. Now its just got to be interoperable, fast, flexible and Processwire serves that purpose very well. At the same time, there's so much that can be done without developers now - it's really been interesting.