-
Posts
233 -
Joined
-
Last visited
Everything posted by webhoes
-
@androbey the if statements gets triggered by the value of the button. I added the name value with update and this returns update with value update. But still the value of map2 stays empty. This is where I would like to have the json string. There is a link with name export. That should trigger the layers to convert to a json and bind it to map2. Did not know a way to do it better due to lack of js knowledge. I only know PHP...
-
Hello, I am trying to save the leaflet draw layer to a database field. I scrambled some code together but can't see the post value in tracydebugger. Can anybody give me a hand with this code? In the end after the json is submitted to the database after a page refresh the layer needs to be loaded in the leaflet map. That part is not made yet. <?php namespace ProcessWire; if ($input->post->update) { $page->json_map = $input->post->map2; } ?> <pw-region id="chartjs"> <script src='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.css' rel='stylesheet' /> <style> body { margin: 0; padding: 0; } #map { height: 400px; width: 100%; } </style> </pw-region> <pw-region id="content"> <link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-draw/v0.4.10/leaflet.draw.css' rel='stylesheet' /> <script src='https://api.mapbox.com/mapbox.js/plugins/leaflet-draw/v0.4.10/leaflet.draw.js'></script> <div id='map'></div> <script> L.mapbox.accessToken = 'pk.eyJ1IjoiZHJvbmVtYXRpY2EiLCJhIjoiY2tjYXlsMTN0MW54aTJybGpvMmJoMDlhcSJ9.DfvRd_GsoPu8ARWKFVM5EA'; var map = L.mapbox.map('map') .setView([52.3583, 6.66236], 17) .addLayer(L.mapbox.styleLayer('mapbox://styles/mapbox/streets-v11')); var featureGroup = L.featureGroup().addTo(map); var drawControl = new L.Control.Draw({ edit: { featureGroup: featureGroup } }).addTo(map); map.on('draw:created', function(e) { // Each time a feaute is created, it's added to the over arching feature group featureGroup.addLayer(e.layer); }); document.getElementById('export').onclick = function(e) { // Extract GeoJson from featureGroup var data = featureGroup.toGeoJSON(); // Stringify the GeoJson var convertedData = 'text/json;charset=utf-8,' + encodeURIComponent(JSON.stringify(data)); // Create export document.getElementById("map2").value = convertedData; // document.getElementById('export').setAttribute('href', 'data:' + convertedData); // document.getElementById('export').setAttribute('download','data.geojson'); } </script> <a href='#' id='export'>Export Features</a> <form id="form" action="./" method="post"> <input form=form type="hidden" name="map2" value=""> <button type="submit" class="btn btn-primary" id="update" value="update">Update</button> </form> </pw-region>
-
Has anyone implemented leaflet draw (in combination with this module) and able to save the data to a field? Also to work on the frontend of the website.
-
Hello, Is there a way or online website that can crawl my website and create a new CSS of only classes dat are used? I currently have CSS file (from themeforest) that contains a lot of unused CSS. I want to strip the unused CSS to create a smaller file. Same also for the js files. Any thoughts?
-
Probably. You can also do this and use variables. $print_date = date("jMY", time()); $pdf->save(); $pdf->download('Logbook - ' . $drone->title . ' - ' . $print_date . '.pdf');
-
Looks very amazing. Wish I could use it for a site I am working on now. Also interested in being an alpha tester.
-
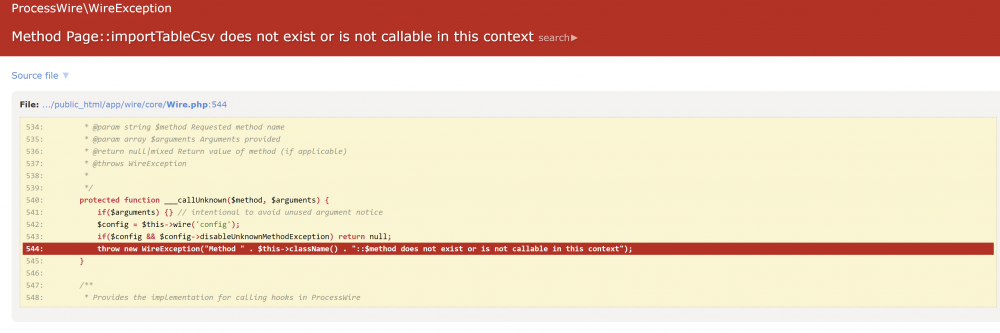
I keep getting an error for an frontend page to import csv. $wire->modules->get('TableCsvImportExport'); // load module $options = array( 'delimiter' => ',', 'enclosure' => '"', 'convertDecimals' => false, 'multipleValuesSeparator' => '|', 'namesFirstRow' => false ); $page->importTableCsv('importTableCsv', $csvData, $options); For testing page table field is also called importTableCsv
-
@kongondo, is this also useable for pages in the admin? If you did not create that page, you can not see or edit it. I tried this, but it only work on the frontend and does not block the edit page. // redirect users from pages that are not theirs $this->addHookBefore('Page::render', function ($event) { $page = $event->object; if ($page->template == 'admin') { if (wire('input')->post->id) { $id = wire('input')->post->id; //$notices = $id; if ($id != wire('user')->id) { wire('session')->redirect(wire('config')->urls->admin . "dashboard/"); } } } if ($page->template == 'basic-page') { if ($page->created_users_id != wire('user')->id) { wire('session')->redirect(wire('config')->urls->admin . "dashboard/"); } } }); I am trying to block the smart one's that try to access other pages through the get variable.
-
I use a textarea on the frontend that is saved in form. In that textarea on the frontpage paragraphs remain visible after save. In the pdf all text is rendered after each other. What is the best way to preserve paragraphs both on the page and the pdf?
-
Thanks @bernhard that works. The image was also 2000+ pixels wide. That was also a reason it did not show. Not sure why.
-
I have the pdf render in a function to keep my template clean. On top of the function I do // maps $images = $page->flightplan_images; $image = ""; foreach ($images as $i){ $image .= '<img src="' . $i->url . '" uk-image>'; } Tried both $pdf->write() with some html with $image and $mpdf->WriteHTML() with some html with $image. All is there except for the images. How do I output images in a pdf.
-
Hello, is it possible to render the input field on a frontend template (for loggedin users only). I tried this: <?php $m = $modules->get('InputfieldLeafletMapMarker'); $m->render(); ?> This generates errors for empty variables. 1× PHP Notice: Trying to get property 'lat' of non-object in ...\InputfieldLeafletMapMarker.module:102 1× PHP Warning: Creating default object from empty value in ...\InputfieldLeafletMapMarker.module:102 1× PHP Notice: Undefined property: stdClass::$lng in ...\InputfieldLeafletMapMarker.module:103 1× PHP Notice: Undefined property: stdClass::$zoom in ...\InputfieldLeafletMapMarker.module:104 1× PHP Notice: Undefined property: stdClass::$address in ...\InputfieldLeafletMapMarker.module:105 1× PHP Notice: Undefined property: stdClass::$status in ...\InputfieldLeafletMapMarker.module:106 2× PHP Notice: Undefined property: stdClass::$status in ...\InputfieldLeafletMapMarker.module:107 1× PHP Notice: Undefined property: stdClass::$raw in ...\InputfieldLeafletMapMarker.module:130
-
Your right. I did not notice it was not loaded. Thanks @Beluga
-
Uncaught TypeError: $ is not a function at (index):529 I have the same issue with a new install. In dev tools everything is rendered, just no map at all.
-
Sorry @kongondo, I was not aware that. Thanks.
-
I have this module working as it should. When I turn of TracyDebugger I get these errors. Anybody know why this is?
-
Hello, I have a template that has 4 possible children. Therefor I can not use the auto child page name. I create a new page with a button on the frontend that uses this format: page/add/?parent_id=1078&template_id=87 I tried adding &title=xxx&name=xxx to it but that does not work. Also tried some hooks that also did not work. How can I automatically fill title and name upon creation of a child page?
-
I made those pages forms that could be updated and after update pull the data from the fields.
-
Hello, For a Dutch site with padloper a visitor can enter their email. Due to a lot of mis-typing they now also need to confirm their email. How do I change the word "Confirm" to something like "Bevestig email"?
-
@Jan Romero, I got it working with your code. Thanks.
-
@Jan Romero, thanks. I found the same issue. I renamed that div as I already use content for template strategy. I made this <div id="live-search"></div> Yes, I changed the % to ~, not sure it that is correct either. If using % it will also give me a lot of unrelated results as it searches in both title and body. Currently I trying to fix that the div with results does not grow downwards but upwards making that you can't see the results.
-
@Jan Romero, I tried your code on a website. I do see the url change on typing in the searchbox, tracy also shows the search term. If I press enter I get to the search page with the correct results. I just miss the live search part. My setup is a _main.php with the search form and the javascript code. A search template with url /search/ with the code for the actual search. If have set it up on this test site. meibergen.webhoes.nl Do you have any clue why I don't have the live search?
-
@flydev, thanks works perfectly!
-
Hello, I want to add an item to the user navigation menu. In the picture below I added it (My studbooks) in the core files. It is hookable, but I can't get the hook to work. Ready.php // /* to figure out */ $this->addHookAfter('AdminThemeFramework::getUserNavArray', function(HookEvent $event) { // Get the object the event occurred on, if needed $AdminThemeFramework = $event->object; $AdminThemeFramework = $navArray(); // An 'after' hook can retrieve and/or modify the return value $return = $event->return; /* Your code here, perhaps modifying the return value */ $navArray[] = array( 'url' => '/my-studbooks/', 'title' => $this->_('My studbooks'), 'target' => '_top', 'icon' => 'eye', ); // Populate back return value, if you have modified it $event->return = $return; }); What should I change to get it working from ready.php
-
@MarkE, Thanks! This is a total different I was looking at and mine doesn't work. I will play with this and see if I can get it to work in my setup.